
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Esta é uma instrução de construção completa para uma ferramenta de pintura de luz que usa um controlador RGB LED. Eu uso muito esse controlador em minhas ferramentas avançadas e pensei que um documentário de como ele é construído e programado pode ajudar algumas pessoas.
Esta ferramenta é uma caneta de luz RGB modular destinada a escrita leve, desenho leve e grafite luminoso. É fácil de usar porque você só tem a caneta na mão e pode mudar rapidamente a cor.
A ferramenta consiste em:
- um caso que é impresso em 3D
- um Arduino Micro
- um LED WS2816B
- dois potenciômetros (10K ou 100K)
- dois interruptores
- um botão de pressão
- e alguns cabos.
Um Arduino Micro é perfeito para isso porque é extremamente pequeno e ótimo para controlar LEDs RGB. Você também pode usar microcontroladores ainda menores, como um LilyPad ou até mesmo um ATtiny85, mas eu costumo usar o Micro porque é fácil de usar, pois vem com um conector USB pronto para usar. Tanto o Arduino quanto o LED são alimentados com 5 V, portanto, você deve cuidar do suporte de alimentação adequado. Esta ferramenta foi projetada para usar quatro baterias recarregáveis AAA porque elas geralmente têm 1,2 V e 4,8 V combinados, o que é suficiente para alimentar o Arduino e o LED. Tome cuidado para não usar pilhas AAA comuns, pois elas têm 1,5 V e a voltagem combinada pode ser excessiva para os componentes e danificá-los. Se você quiser usar baterias normais, use apenas três, a voltagem ainda deve ser suficiente. Eu usei outra grande peça impressa em 3D de outra pessoa para o case da bateria que pode ser encontrada aqui: "Flexionando porta-baterias".
Etapa 1: Programação
Primeiro, você precisa do Arduino IDE para programar o microcontrolador, que pode ser baixado e usado gratuitamente. Isso parece bastante complicado à primeira vista, mas na verdade é muito simples. Depois de instalar o software, você obterá uma janela de editor de texto simples que é usada para codificar o esboço que é carregado para o Arduino. Esta ferramenta também usa a biblioteca FastLED que é uma biblioteca excelente e fácil de usar que controla quase qualquer tipo de LED RGB que você possa comprar. Depois de baixar a biblioteca, você deve instalar colocando os arquivos na pasta da biblioteca criada pelo Arduino IDE. Isso geralmente pode ser encontrado em „C: / Usuários {Nome do usuário} Documentos / Arduino / bibliotecas“se você não o alterou. Depois de colocar a biblioteca nesta pasta, você deve reiniciar o IDE se ele já estiver em execução. Agora estamos prontos para criar o código para o controlador.
Etapa 2: O Código
Para usar a biblioteca FastLED primeiro, temos que incluí-la em nosso código. Isso é feito na parte superior do código, antes de qualquer outra coisa com esta linha:
#incluir
A seguir vamos definir algumas constantes. Isso é feito porque esses valores não serão alterados durante a execução do código e também para mantê-lo mais legível. Você poderia colocar esses valores diretamente no código, mas então se você precisar alterar qualquer coisa, você terá que percorrer todo o código e alterar cada linha em que o valor é usado. Ao usar constantes definidas, você só precisa alterá-lo em um lugar e não precisa tocar no código principal. Primeiro, definimos os pinos que são usados por este controlador:
# define HUE_PIN A0
#define BRIGHT_PIN A1 #define LED_PIN 3 #define LIGHT_PIN 6 #define COLOR_PIN 7 #define RAINBOW_PIN 8
Os números ou nomes são os mesmos que estão impressos no Arduino. Os pinos analógicos são identificados por um A antes de seu número, os pinos digitais usam apenas o número no código, mas às vezes são impressos com um D à esquerda na placa.
O potenciômetro no pino A0 é usado para controlar o matiz da cor, o potenciômetro no pino A1 é usado para controlar o brilho. O pino D3 é usado como um sinal para o LED para que o Arduino possa enviar dados para controlar a cor. O pino D6 é usado para alternar a luz e os pinos D7 e D8 são usados para definir o modo do controlador. Eu implementei os modos neste controlador, um simplesmente coloca a cor definida pelo potenciômetro de cor no LED, e o outro irá esmaecer em todas as cores. Em seguida, também precisamos de algumas definições para a biblioteca FastLED:
#define COLOR_ORDER GRB
#define CHIPSET WS2811 #define NUM_LEDS 5
O chipset é usado para informar à biblioteca que tipo de LED estamos usando. FastLED suporta quase qualquer LED RGB disponível (como NeoPixel, APA106, WS2816B, etc). O LED que uso é vendido como WS2816B, mas parece um pouco diferente, por isso funciona melhor com o chipset WS2811. A ordem dos bytes enviados ao LED para definir a cor também pode diferir entre os fabricantes, portanto, também temos uma definição para a ordem dos bytes. A definição aqui apenas diz à biblioteca para enviar a cor na ordem verde, vermelho, azul. A última definição é para a quantidade de LEDs conectados. Você sempre pode usar menos LEDs do que define no código, então eu defini o número para 5 porque com esta ferramenta não estarei projetando canetas com mais de 5 LEDs. Você poderia definir o número muito mais alto, mas devido ao desempenho, eu o mantenho tão pequeno quanto preciso.
Para o código principal, também precisamos de algumas variáveis:
brilho interno = 255;
unsigned int pot_Reading1 = 0; unsigned int pot_Reading1 = 0; lastTick longo não assinado = 0; não assinado int wheel_Speed = 10;
Essas variáveis são utilizadas para brilho, leituras dos potenciômetros, lembrando a última vez que o código foi executado e quão rápido será o desbotamento da cor.
Em seguida, definimos uma matriz para os LEDs, que é uma maneira fácil de definir a cor. A quantidade definida de LEDs é usada para definir o tamanho da matriz aqui:
CRGB leds [NUM_LEDS];
Depois de cuidar das definições, podemos agora escrever a função de configuração. É bem curto para este programa:
void setup () {
FastLED.addLeds (leds, NUM_LEDS).setCorrection (TypicalLEDStrip); pinMode (LIGHT_PIN, INPUT_PULLUP); pinMode (COLOR_PIN, INPUT_PULLUP); pinMode (RAINBOW_PIN, INPUT_PULLUP); }
A primeira linha inicializa a biblioteca FastLED usando as definições que definimos anteriormente. As últimas três linhas informam ao Arduino que esses pinos são usados como entrada e que, se não estiverem conectados a nada, sua tensão deve ser definida como alta (PULLUP). Isso significa que temos que conectar esses pinos ao GND para acionar algo.
Agora podemos cuidar do programa principal. Isso é feito na função de loop. Primeiro, definimos algumas variáveis e lemos os potenciômetros:
void loop () {
estático uint8_t hue = 0; estático uint8_t wheel_Hue = 0; pot_Reading1 = analogRead (HUE_PIN); matiz = mapa (pot_Reading1, 0, 1023, 0, 255); pot_Reading2 = analogRead (BRIGHT_PIN); brilho = mapa (pot_Reading2, 0, 1023, 0, 255);
As primeiras duas linhas definem variáveis que serão usadas posteriormente para a cor. Os dois blocos seguintes cuidam da leitura dos valores do potenciômetro. Como você obtém um valor entre 0 e 1023 se ler um pino usando “analogRead”, mas o matiz e o brilho precisam de um valor entre 0 e 255, usamos a função “map” para traduzir a leitura de uma região de valor para outra. O primeiro parâmetro desta função é o valor que você deseja traduzir, os últimos quatro são o mínimo e o máximo das regiões que você deseja usar para a tradução.
Em seguida, vamos avaliar o botão:
if (digitalRead (LIGHT_PIN) == LOW) {
Verificamos a leitura em relação a LOW porque definimos o pino como alto se não for acionado. Portanto, se o botão for pressionado, o pino será conectado ao GND e terá uma leitura baixa. Se os pinos não forem pressionados, não há muito o que fazer.
Primeiro, vamos cuidar de apenas acender o LED em uma cor:
if (digitalRead (COLOR_PIN) == LOW) {
if (matiz <2) {FastLED.showColor (CRGB:: Branco); FastLED.setBrightness (brilho); } else {FastLED.showColor (CHSV (matiz, 255, brilho)); FastLED.setBrightness (brilho); } atraso (10);
Precisamos avaliar o pino de cor para saber que queremos usar este modo. Então podemos verificar a cor necessária. Como o modelo de cores HSV é usado aqui, precisamos apenas do matiz para definir uma cor. Mas isso também cria o problema de que não temos uma maneira de definir a cor como branco. Como o matiz 0 e o matiz 255 se traduzem em vermelho, uso um pequeno truque aqui e verifico se a leitura do potenciômetro de matiz é menor que 2. Isso significa que o potenciômetro está virado totalmente para um lado e podemos usar isso para definir o branco. Ainda temos o vermelho do outro lado, então não perca nada aqui.
Portanto, ou definimos a cor como branco e, em seguida, o brilho ou então definimos a cor com base na leitura de matiz e também no brilho.
Depois, adicionei um pequeno atraso porque é muito melhor deixar o controlador um pouco inativo para economizar energia e um atraso de 10 milissegundos não será sentido.
Em seguida, codificamos o desbotamento da cor:
else if (digitalRead (RAINBOW_PIN) == LOW) {
wheel_Speed = map (pot_Reading1, 0, 1023, 2, 30); if (lastTick + wheel_Speed 255) {wheel_Hue = 0; } lastTick = millis (); } FastLED.showColor (CHSV (wheel_Hue, 255, brilho)); }
Primeiro, o pino para alternar este modo é verificado. Como eu não queria adicionar um terceiro potenciômetro para controlar a velocidade do fade e como o potenciômetro de matiz não é usado neste modo, podemos usar esse potenciômetro para definir a velocidade. Usando a função de mapa novamente, podemos traduzir a leitura em um atraso que é traduzido na velocidade do fade. Usei um valor entre 2 e 30 para o atraso porque, por experiência, essa é uma boa velocidade. A função “millis” retornará os milissegundos desde que o Arduino foi ligado, então podemos usar isso para medir o tempo. A última mudança de matiz é armazenada em uma variável que definimos anteriormente e é comparada a cada vez para ver se temos que alterar o matiz novamente. A última linha apenas define a cor que deve ser exibida a seguir.
Para terminar o código:
} outro {
FastLED.showColor (CRGB:: Preto); }}
Só precisamos desligar o LED se o botão não for pressionado, definindo a cor para preto e fechar os colchetes abertos.
Como você pode ver, este é um código muito curto e fácil que pode ser usado para várias ferramentas que usam LEDs RGB.
Assim que tiver o código completo, você pode carregá-lo no Arduino. Para isso, conecte o Arduino ao seu PC com um cabo USB e selecione o tipo de Arduino no IDE.
Nestas instruções eu uso o Arduino Pro Micro. Depois de definir o modelo do Arduino, você deve selecionar a porta onde o IDE pode encontrá-lo. Abra o menu da porta e você deverá ver o seu Arduino conectado.
Agora, a única coisa a fazer é enviar o código para o Arduino pressionando o botão da segunda rodada no topo da janela. O IDE construirá o código e fará o upload. Após isso, você pode desconectar o Arduino e continuar montando o controlador.
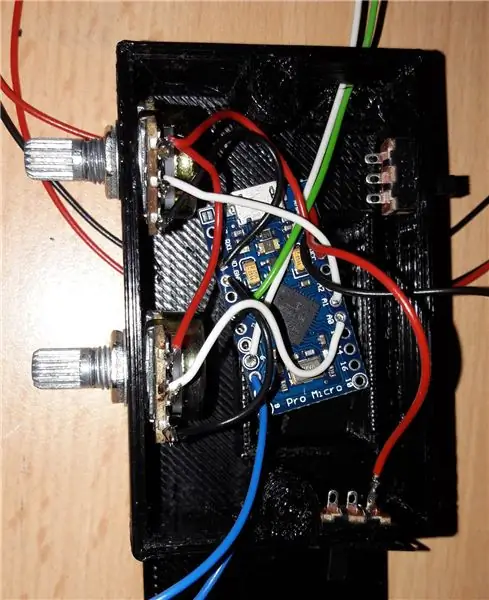
Etapa 3: Montagem da Eletrônica para o Controlador
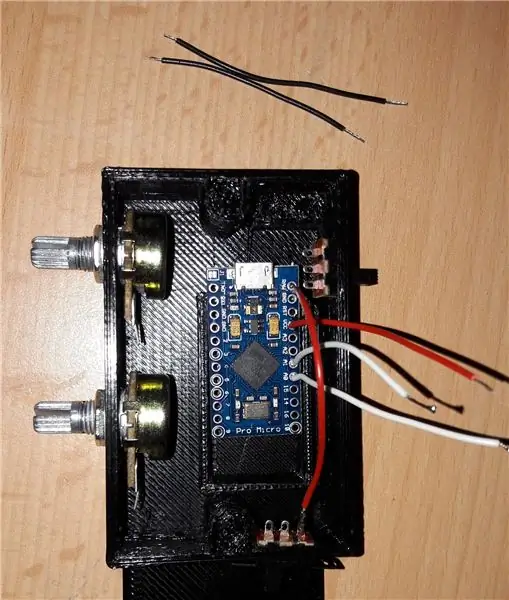
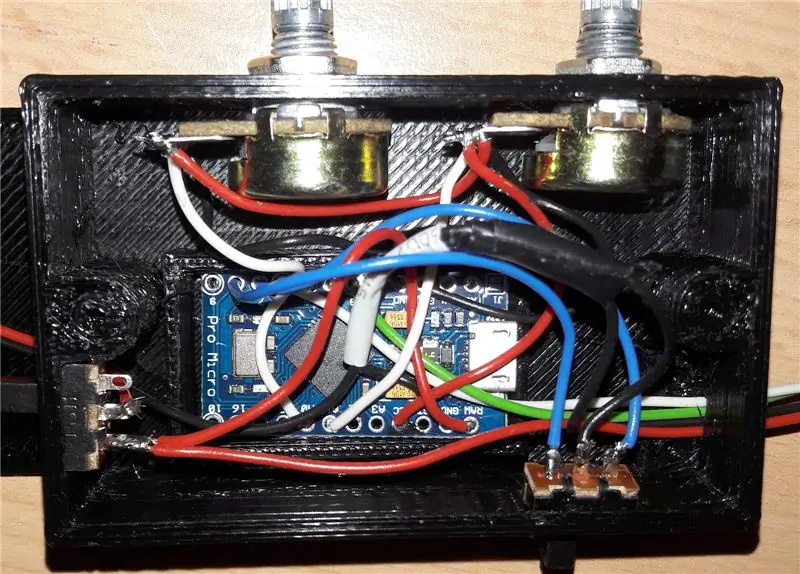
Como cuidamos da codificação do Arduino, agora podemos montar o hardware do controlador. Começamos colocando os componentes dentro do gabinete. Os potenciômetros vão nos dois orifícios redondos à esquerda, a chave para alimentação está na parte inferior, a chave para o modo está no canto superior direito e o Arduino vai no suporte no meio.
Passo 4:

Comece soldando um cabo vermelho da chave liga / desliga ao pino RAW do Arduino. Este pino é o pino de referência para a fonte de alimentação, pois está conectado a um regulador de voltagem, portanto, mesmo se a voltagem for superior a 5 V, este pino pode ser usado para alimentar o Arduino. Em seguida, solde outro fio vermelho no pino VCC, pois precisamos da tensão de alto nível para o potenciômetro. Solde dois fios brancos para os pinos A0 e A1 para serem usados para as leituras do potenciômetro.
Etapa 5:

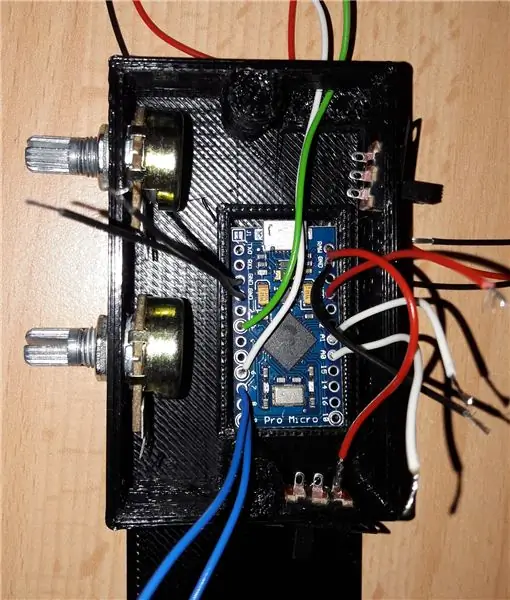
Agora coloque um fio longo branco e um fio verde longo pela abertura na parte superior que serão usados posteriormente para conectar o LED. Solde o verde no pino 3 e o branco no pino 6 e pressione-os bem no Arduino. Solde dois fios pretos conectados aos pinos GND no lado esquerdo do Arduino, eles são usados para a tensão de baixo nível para os potenciômetros. Solde dois fios azuis no pino 7 e no pino 8 para serem usados para a chave de modo.
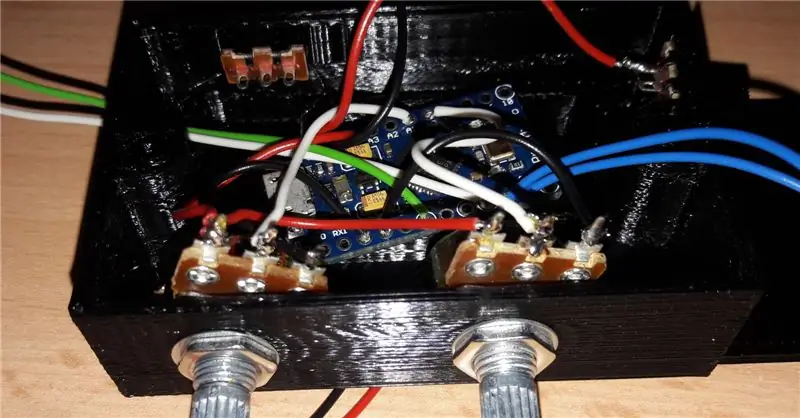
Etapa 6:


O cabo vermelho que soldamos no pino VCC agora precisa ser soldado a um dos pinos externos do primeiro potenciômetro. Use outro cabo vermelho para continuar até o segundo potenciômetro. Tome cuidado para usar o mesmo lado em ambos os potenciômetros, de forma que o lado total fique do mesmo lado em ambos. Solde os dois cabos pretos do outro lado dos potenciômetros e os cabos brancos dos pinos A0 e A1 no pino do meio. Os potenciômetros funcionam definindo a voltagem no pino do meio para uma voltagem entre as voltagens aplicadas aos pinos externos, portanto, se conectarmos a alta e a baixa voltagem, podemos obter uma voltagem intermediária no pino do meio. Isso completou a fiação dos potenciômetros e eles podem ser girados um pouco para que os pinos fiquem fora do caminho.
Etapa 7:

Solde um cabo preto no pino do meio da chave de modo e passe um cabo preto comprido pela abertura que leva à fonte de alimentação. Passe outro longo cabo preto pela abertura superior para ser usado como GND para o LED.
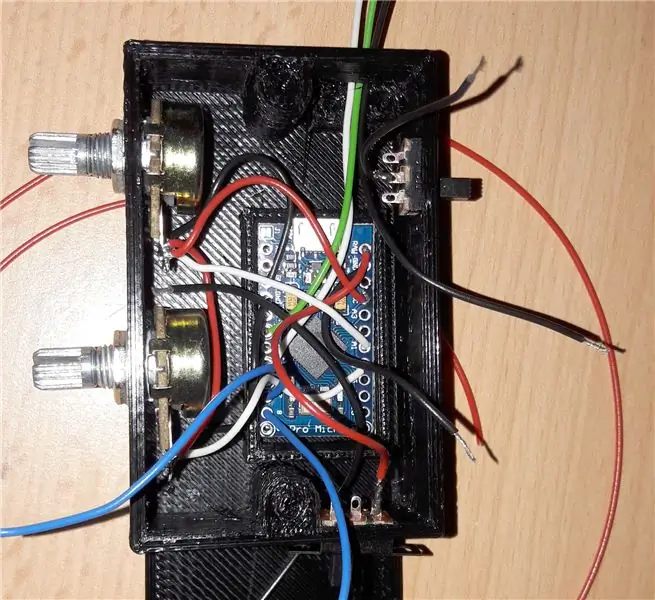
Etapa 8:

O cabo preto que vem da fonte de alimentação é soldado a outro fio preto que é conectado ao último pino GND livre do Arduino. Solde o fio que leva ao LED e o fio preto na chave de modo juntos e, finalmente, solde os dois pares de fios pretos que você tem agora. Use tubo retrátil para isolar a solda e evitar curtos dentro do controlador.
Etapa 9:

Como última etapa, podemos soldar os dois fios azuis ao interruptor de modo. Esses interruptores funcionam conectando o pino do meio a um dos pinos externos, dependendo de qual lado o interruptor está ligado. Como os pinos 7 e 8 são configurados para serem acionados quando conectados ao GND, podemos usar os pinos externos da chave para os pinos e os do meio para o GND. Desta forma, um dos pinos é sempre acionado.
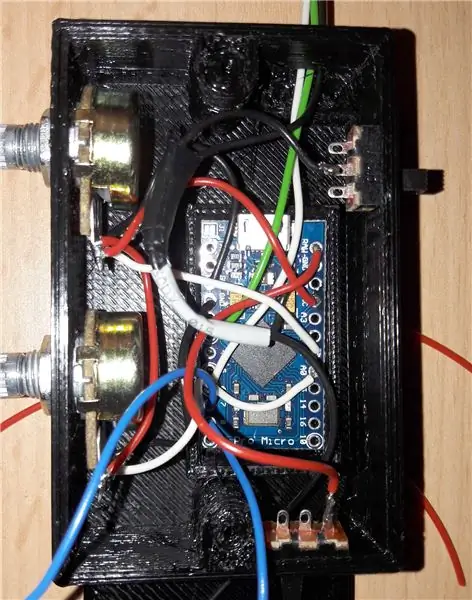
Por fim, coloque um fio vermelho na abertura de alimentação e solde-o no pino do meio da chave liga / desliga e coloque outro longo fio vermelho na abertura do LED e solde-o no mesmo pino da chave liga / desliga ao qual o Arduino está conectado.
Etapa 10:

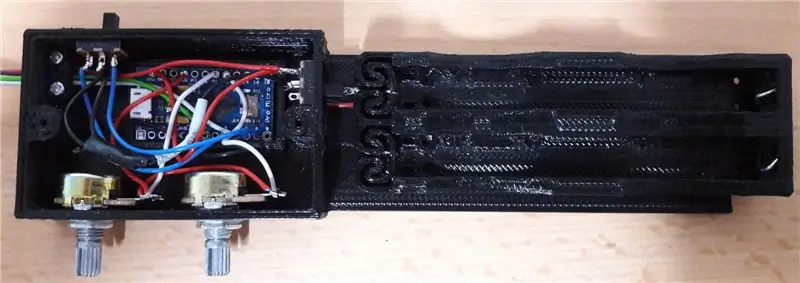
Solde os cabos de alimentação no suporte da bateria e aparafuse o clipe que prende os cabos que conduzem ao LED. Isso completa a fiação do controlador.
Etapa 11: montagem da caneta ótica
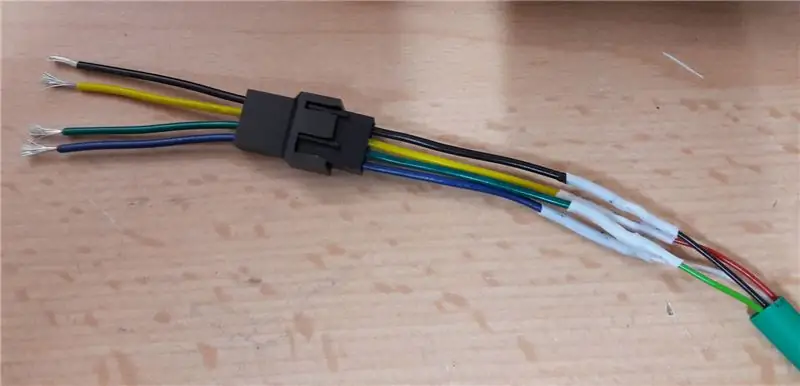
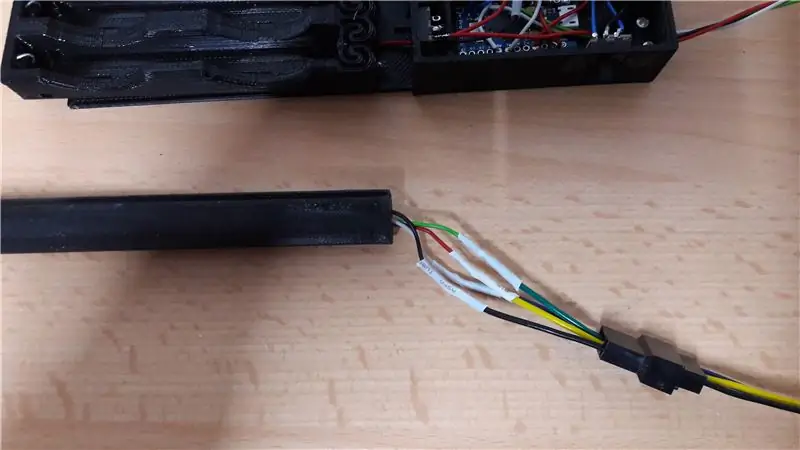
Uma vez que esta ferramenta se destina a ser modular e usar canetas diferentes, precisamos de um conector nos fios para o LED. Eu usei um conector molex de 4 terminais barato que geralmente pode ser encontrado em cabos usados para ventiladores em um computador. Esses cabos são baratos e fáceis de obter, portanto, são perfeitos.
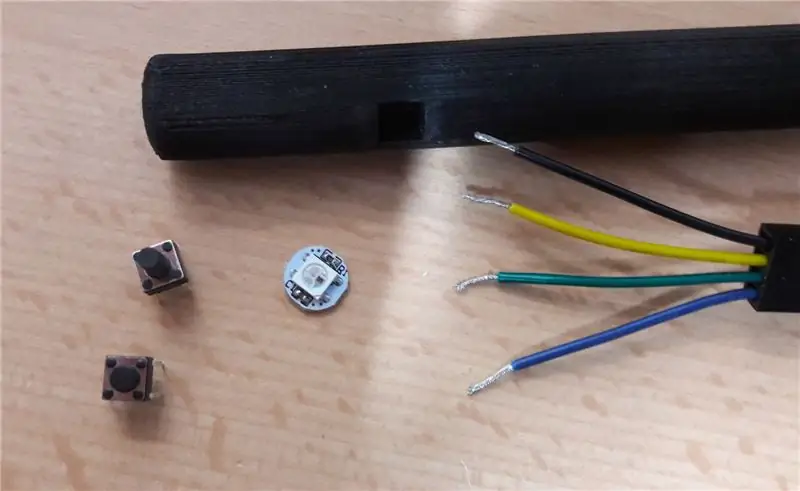
Etapa 12:


Quando comecei a conectar o controlador, não verifiquei as cores dos cabos dos conectores, então eles são um pouco diferentes, mas fáceis de lembrar. Eu conectei os fios pretos, power no amarelo, verde no verde e branco no azul, mas você pode usar qualquer combinação que quiser, basta lembrar para as outras canetas também. Tome cuidado para isolar as áreas soldadas com tubo de contração para evitar curtos.
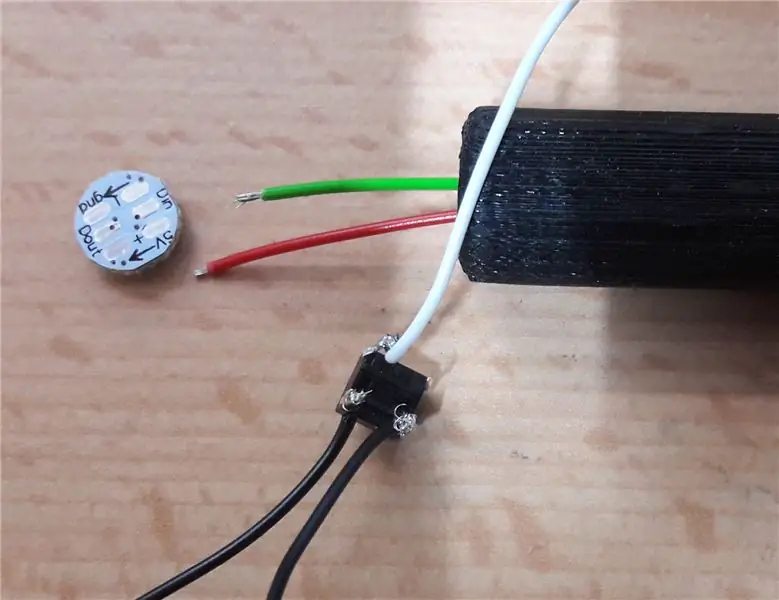
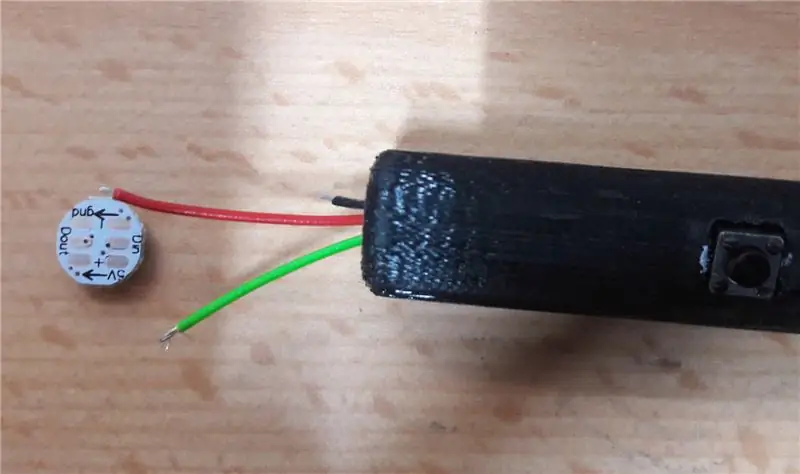
Etapa 13:


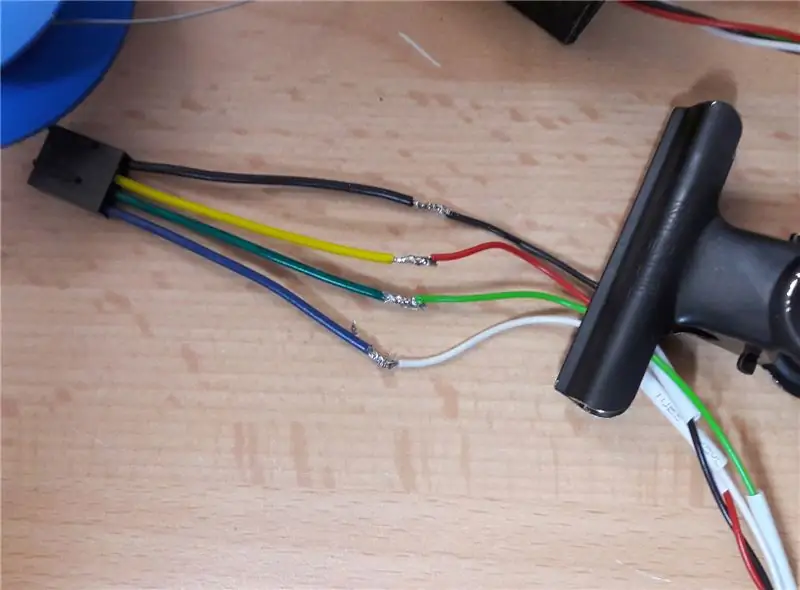
Passe um fio longo vermelho e um fio verde longo através da caneta e solde os fios pretos de um lado do botão e o fio branco do outro lado. Esse tipo de botão possui quatro pinos, dos quais dois são conectados aos pares. Você pode ver quais pinos estão conectados olhando na parte inferior do botão, há uma lacuna entre os pares que estão conectados. Se você apertar o botão, os dois lados serão conectados um ao outro. O cabo branco e o cabo preto são puxados até o final da caneta, começando na abertura do botão. O outro cabo preto é puxado para a frente. Certifique-se de ter cabo suficiente em ambos os lados para trabalhar.
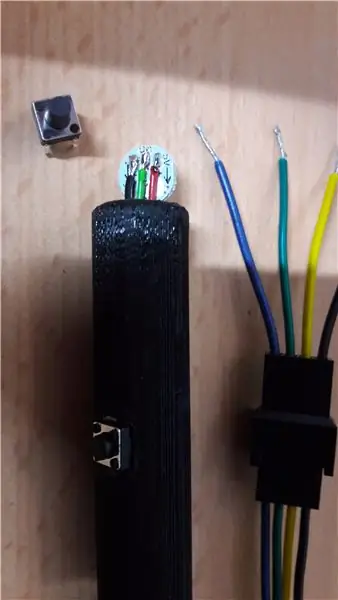
Etapa 14:


Pressione encaixe o botão na abertura e prepare o restante dos cabos. É melhor soldar os cabos ao LED de forma que fiquem voltados para o meio do LED, porque os cabos passam pelo meio da caneta. Solde o fio vermelho na almofada de solda 5V, o fio preto na almofada de solda GND e o fio verde na almofada de solda Din. Se você tiver mais de um LED, a placa de solda Dout do primeiro LED é conectada ao Din do próximo LED e assim por diante.
Etapa 15:


Agora aperte o botão na frente da caneta e coloque uma gota de cola atrás dela para segurá-la no lugar.
Agora basta soldar os fios da ponta da caneta ao outro lado do conector, lembrando das cores.
É melhor usar uma gota de cola e um pouco de fita adesiva para liberar os cabos na extremidade da caneta para evitar que se rompam. Isso completa a montagem da caneta ótica.
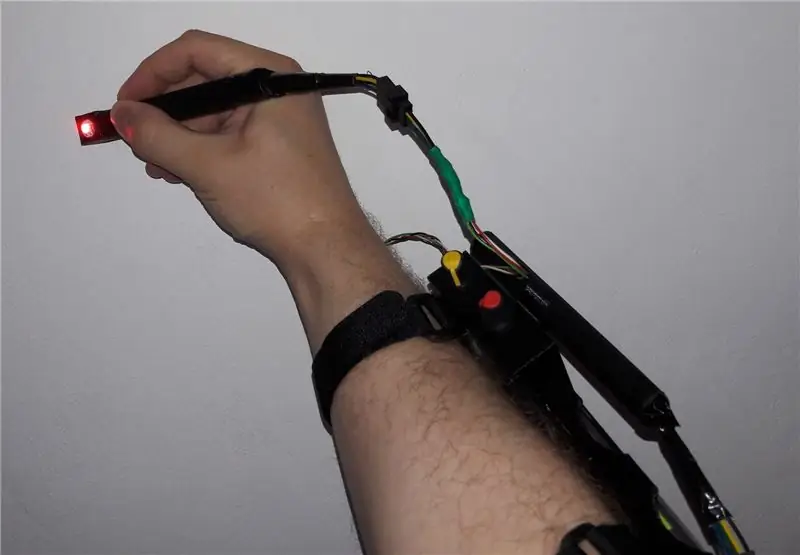
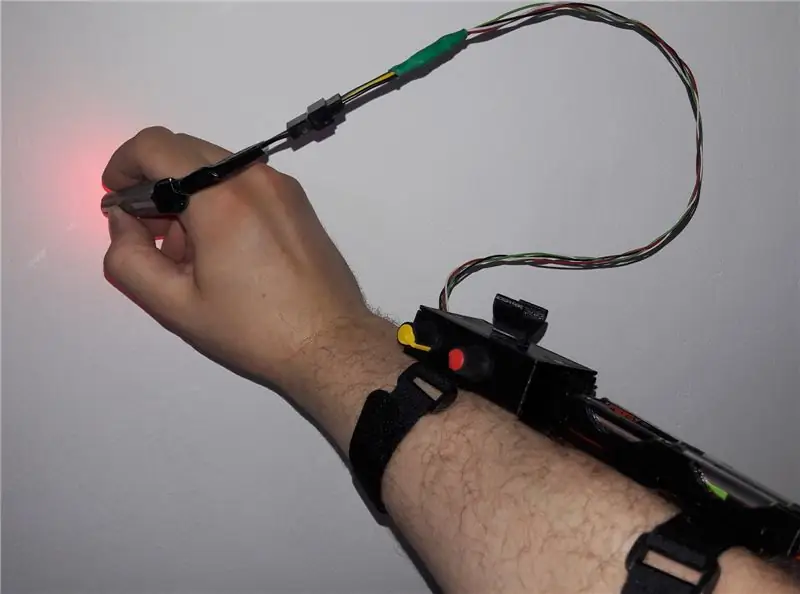
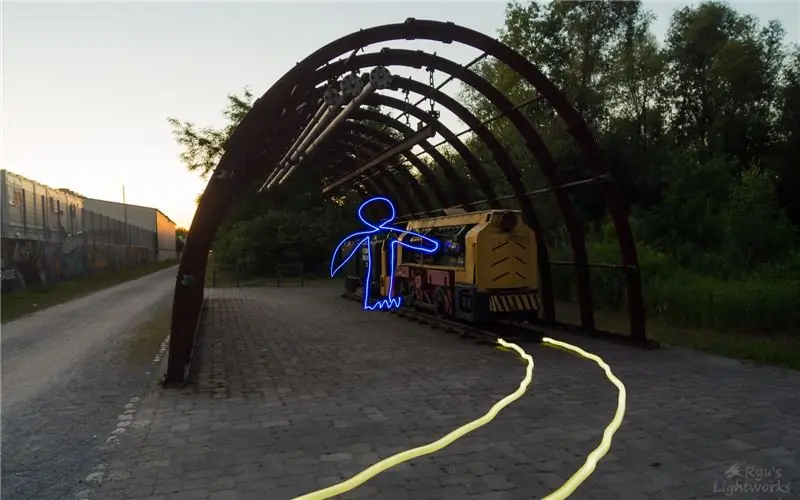
Etapa 16: Exemplos




Por fim, quero mostrar alguns exemplos em que usei essa ferramenta. A caneta angular é ótima para iluminar as linhas de um graffiti e a caneta reta é ótima para desenhar e escrever coisas no ar (para as quais tenho pouco talento).
Este é o objetivo principal desta ferramenta. Como você pode ver, as possibilidades são incríveis se você combinar longas exposições com esta ferramenta.
Para começar com este tipo de fotografia, tente usar a configuração ISO mais baixa que sua câmera suporta e abertura alta. Uma boa maneira de encontrar as configurações corretas é colocar sua câmera no modo de abertura e fechar a abertura até que ela mostre um tempo de exposição próximo ao tempo que você precisa para desenhar o que deseja adicionar à imagem. Em seguida, mude para manual e use esse tempo de exposição ou use o modo bulbo.
Divirta-se experimentando isso! É uma forma de arte incrível.
Eu adicionei esta instrução aos inventores e ao desafio de usos incomuns, então, se você gostar, deixe uma votação;)
Etapa 17: os arquivos
Eu também adicionei modelos de suportes de alça que devem ser colados na parte inferior da caixa do controlador para que você possa prendê-la no braço e um clipe para a caneta que pode ser colado na tampa para quando você não precisar dela na sua mão.
Existem também capas difusoras que podem ser usadas para tornar a luz mais suave e evitar reflexos quando a caneta aponta diretamente para a câmera.
Recomendado:
Caneta capacitiva para caneta descartável: 6 etapas (com fotos)

Caneta capacitiva para caneta descartável: Tenho uma dúzia de canetas esféricas Micro Roller Uni-ball. Quero adicionar uma caneta capacitiva à tampa de um deles. Em seguida, a tampa e o estilete podem ser movidos de uma caneta para a próxima, à medida que a tinta de cada uma acaba. Sou grato a Jason Poel Smith por seu
Caneta magnética DIY / suporte de caneta no cartão SD para laptop: 9 etapas

Porta-caneta magnética / estilete DIY no cartão SD para laptop: comecei a pensar neste projeto quando comprei um novo Dell XPS 15 para a escola este ano. Eu queria uma caneta para acompanhar meu novo laptop com tela sensível ao toque, a fim de fazer anotações na tela e marcar powerpoints durante a aula, então eu comprei
Caneta de soldador local super simples DIY (Caneta de soldador com guia de bateria MOT) 10 $: 7 etapas (com fotos)

Caneta de soldador Spot DIY Super Simples (MOT Battery Tab Welder Pen) 10 $: Eu estava olhando todos os sites online que vendiam canetas de soldador Spot e vi como muitas delas foram montadas. Eu me deparei com um conjunto que era mais barato do que o resto, mas ainda um pouco mais do que eu poderia pagar. Então eu percebi algo. Tudo que eles
Luz reativa para música -- Como tornar uma luz reativa para música super simples para tornar a área de trabalho incrível: 5 etapas (com imagens)

Música reativa luz || Como fazer música super simples luz reativa para tornar a área de trabalho incrível .: Ei, e aí galera, hoje vamos construir um projeto muito interessante. Hoje vamos construir uma luz reativa musical. O led mudará seu brilho de acordo com o baixo, que na verdade é um sinal de áudio de baixa frequência. É muito simples de construir. Vamos
Caneta de luz LED RGB: 4 etapas

Caneta de luz LED RGB: você provavelmente já viu os inúmeros instrutivos sobre como fazer uma Caneta de luz, que é usada para fazer desenhos de luz. A técnica do Light Drawing é colocar uma câmera em um tripé, desligar o flash e definir o tempo de exposição para os ajustes mais longos
