
Índice:
- Etapa 1: configurar os LEDs e os resistores …
- Etapa 2: Configurando a fiação …
- Etapa 3: Conectando o interruptor [usado para alterar o estado dos LEDs] …
- Etapa 4: Configurando o Sketch no Visuino …
- Etapa 5: Configurando o Sketch no Visuino … [continuação]
- Etapa 6: Configurando o Sketch no Visuino … [continuação]
- Etapa 7: Experiência de meio do projeto …
- Etapa 8: Concluindo no Visuino …
- Etapa 9: Vídeo de conclusão e concluído
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este projeto surgiu de um experimento que eu queria tentar, queria ver quanta luz ultravioleta era necessária para ver várias partes de notas de dólar e verificações de segurança. Eu me diverti muito construindo isso e queria compartilhar essas instruções aqui.
Coisas que você precisa:
# 1 Um Arduino Nano ou uma pequena placa semelhante [até mesmo um UNO funcionaria, simplesmente grande para este projeto]
# 2 Uma placa de ensaio de tamanho padrão, do tipo 720 pinos.
# 3 3 conjuntos de LEDs semelhantes, cada conjunto deve ter as mesmas especificações, tanto quanto a tensão e os resistores necessários. [Usei 6,3 mm UV e 3,5 mm UV para o meu, mas você pode usar qualquer um que tiver em mãos.]
# 4 9 resistores combinados com seus requisitos de corrente de LED.
# 5 Um interruptor momentâneo, de um kit de módulos de sensor 37 em 1 ou regular que você pode configurar para usar 3 fios.
# 6 Grupo de fios de jumper relativamente curtos. [Usei amarelo, laranja, vermelho e preto]
# 7 Visuino, um programa de programação visual de Boian Mitov mais o Arduino IDE
Etapa 1: configurar os LEDs e os resistores …


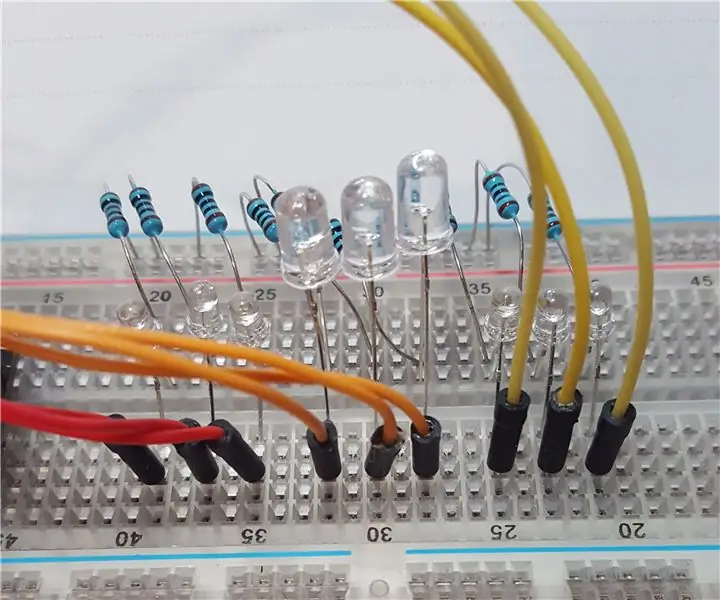
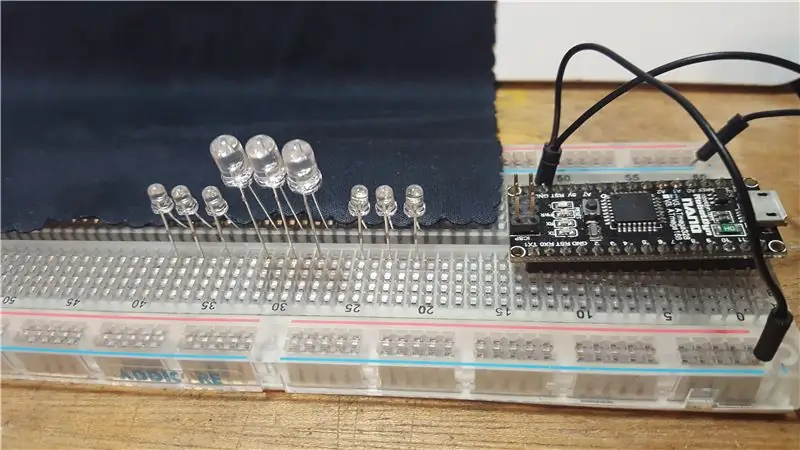
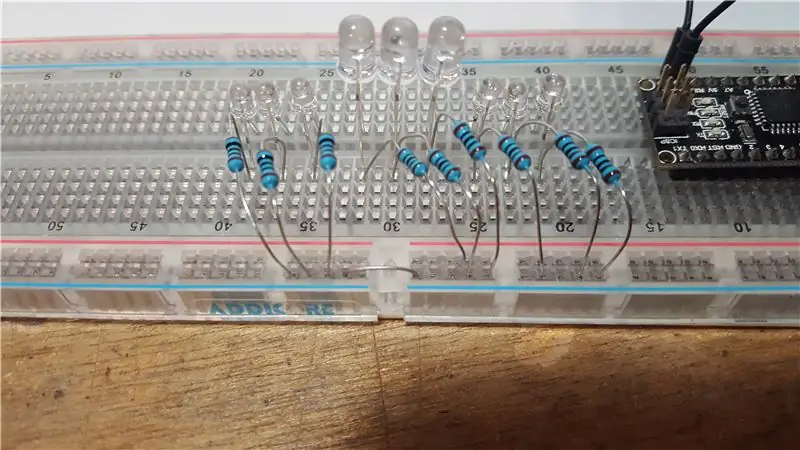
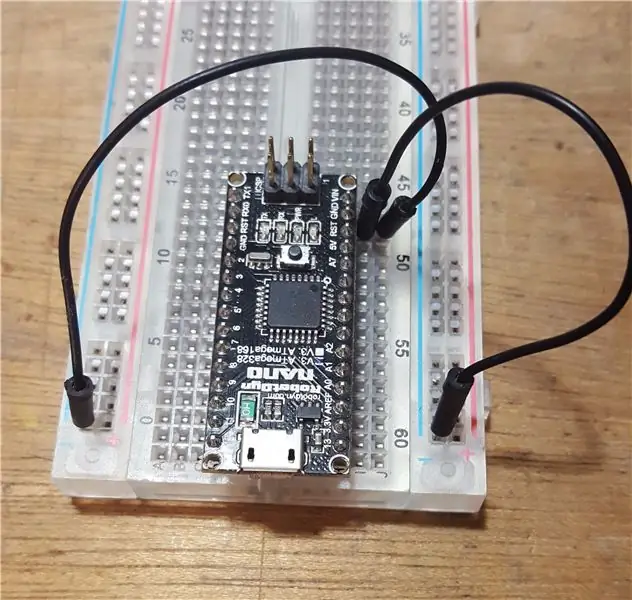
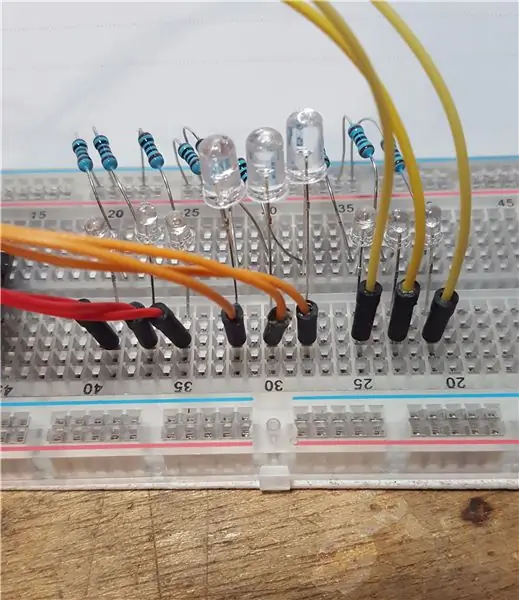
Nesta primeira etapa, configuraremos os LEDs e os resistores. Coloque os LEDs a uma curta distância de onde estará a placa Arduino escolhida e a cerca de 1 ou 2 slots um do outro, para deixar um espaço confortável entre eles. Veja a Figura 1.
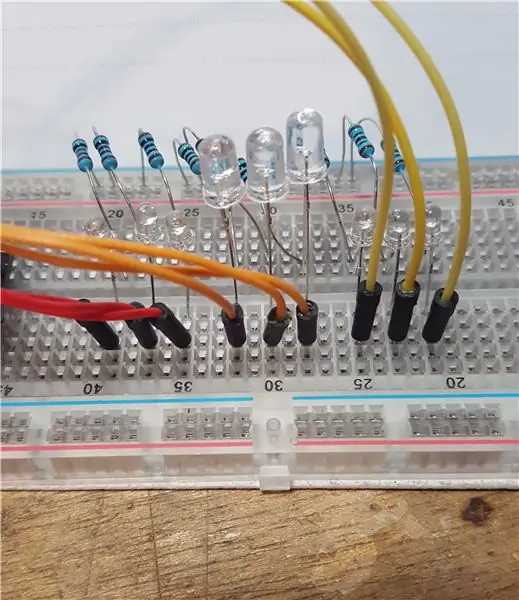
Em seguida, coloque seus resistores de forma que uma extremidade fique presa no trilho GND da placa de ensaio e a outra no slot para o pino catódico do LED. Imagem de referência 2. [Coloquei um jumper para conectar os trilhos GND das 2 placas de ensaio.]
Etapa 2: Configurando a fiação …




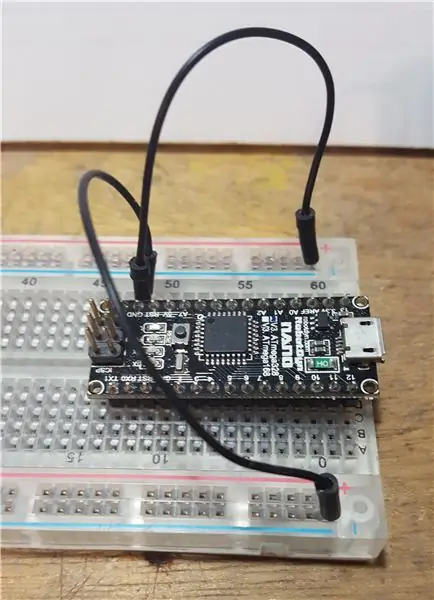
Em primeiro lugar, para esta etapa é conectar 2 fios GND do Nano aos trilhos de aterramento em ambos os lados da placa de ensaio. Você pode usar um GND em qualquer lado da placa do tipo Arduino que você escolheu. Acabei de usar o mesmo para os dois. Imagens 1 e 2
Observe que os trilhos de aterramento em sua placa de ensaio podem estar localizados de forma um pouco diferente.
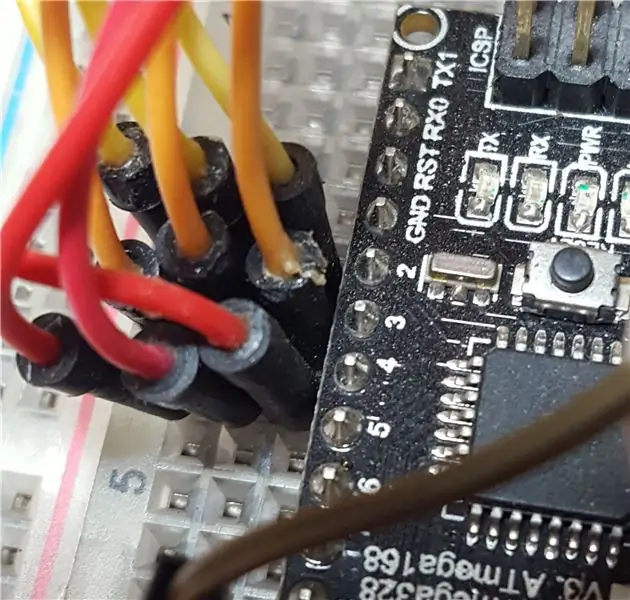
Na Figura 3, comecei a conectar os 3 bancos diferentes de LEDs em 3 pinos digitais, números 2, 3 e 4. Fios amarelos são plugados no pino 2 e se conectam aos LEDs que estão mais distantes do Nano. Os fios do pino 3 são laranja e se conectam ao conjunto intermediário de LEDs e os fios vermelhos se conectam aos LEDs mais próximos e são conectados ao pino 4. A figura 4 mostra as conexões no lado positivo da placa de ensaio.
Etapa 3: Conectando o interruptor [usado para alterar o estado dos LEDs] …
![Conectando a chave [usada para alterar o estado dos LEDs] … Conectando a chave [usada para alterar o estado dos LEDs] …](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Conectando a chave [usada para alterar o estado dos LEDs] … Conectando a chave [usada para alterar o estado dos LEDs] …](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Conectando a chave [usada para alterar o estado dos LEDs] … Conectando a chave [usada para alterar o estado dos LEDs] …](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
No meu switch, na Figura 1, o Sinal e o Negativo são denotados à esquerda e à direita, respectivamente, então a conexão do meio é a Positiva. O fio preto é conectado ao trilho GND no lado superior do Nano e o fio branco é conectado ao pino de 3,3 V do Nano, enquanto o fio marrom vai para o pino digital 10. Como visto nas Figuras 2 e 3.
Etapa 4: Configurando o Sketch no Visuino …



Portanto, nesta primeira Etapa do Visuino, você precisará abrir o Visuino ou baixá-lo aqui: Visuino.com e instalá-lo de acordo com as instruções na tela.
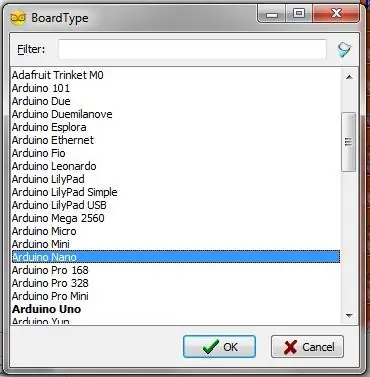
Em seguida, na janela principal, você precisará selecionar as placas compatíveis com Arduino que usará neste projeto. A imagem 1 mostra que tenho o Nano selecionado e clique em "OK"
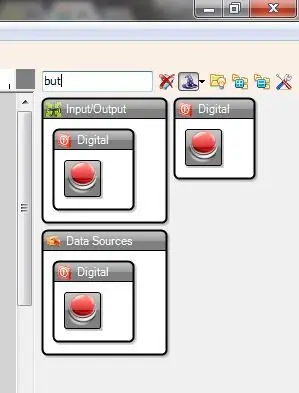
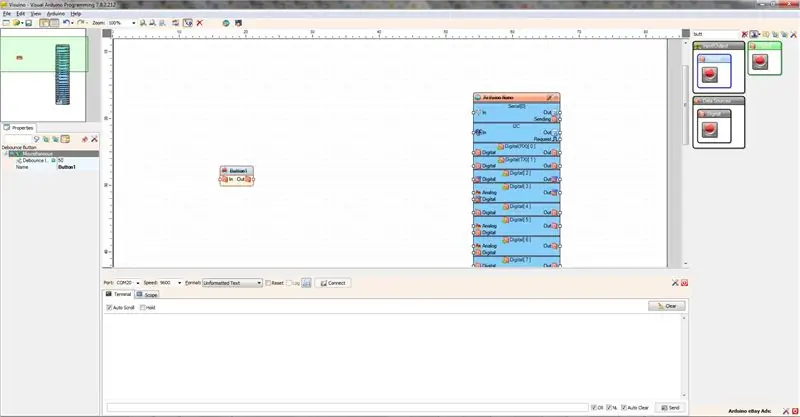
Então você vai querer ir para a caixa Pesquisar no canto superior direito e digitar 'mas' a primeira parte da palavra, 'botão' A Figura 2 mostra os resultados desta pesquisa. Arraste o componente do botão para a esquerda da placa Arduino e distancie-o conforme mostrado na Figura 3.
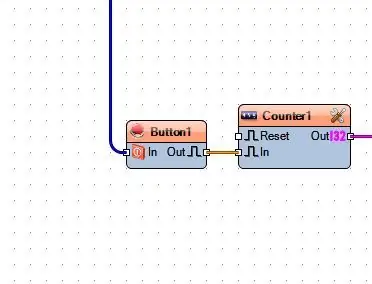
Em seguida, pesquise por 'contador' na mesma caixa de pesquisa acima da barra lateral de componentes e arraste o contador padrão sem o + e - nele, [Figura 4] para a janela principal à direita do componente do botão. Veja a Figura 5.
Em seguida, você arrastará um fio de conexão do Button Out para o Counter In. Conforme mostrado na Figura 6.
Etapa 5: Configurando o Sketch no Visuino … [continuação]
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
Nesta etapa, continuaremos adicionando componentes individuais, o próximo será o decodificador, então na caixa de pesquisa digite 'decodificador' e haverá apenas uma opção, em 2 categorias diferentes, Figura 1. Arraste-o para a direita de o contador para que os pontos dos pinos se alinhem, conforme mostrado na Figura 2. Na Figura 3 você pode ver como arrastar um conector, do contador para o decodificador.
Agora você deseja adicionar alguns 'pinos de saída' para os diferentes estágios do botão. Altere o número padrão para '5' na janela Propriedades e toque na tecla "Enter" no teclado para defini-lo como na Figura 4. Agora você pode ver que os pinos foram adicionados na Figura 5.
Etapa 6: Configurando o Sketch no Visuino … [continuação]
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
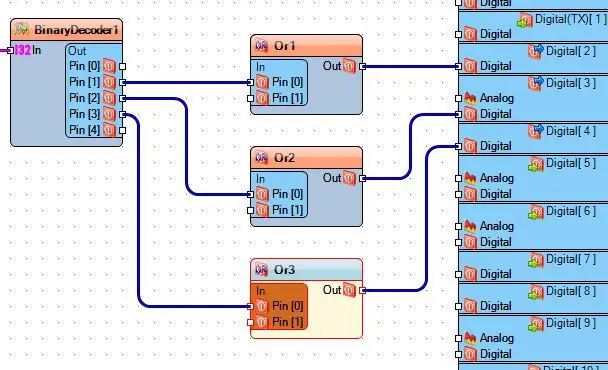
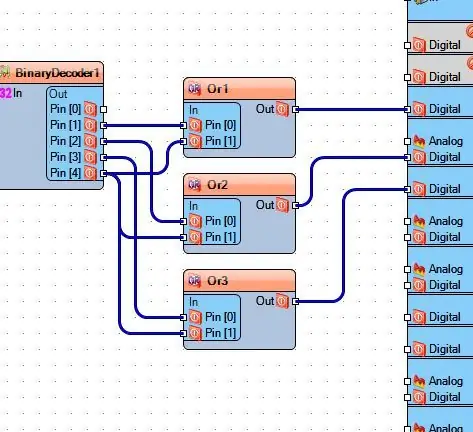
O próximo componente que adicionaremos é o operador OR, então procure por 'booleano' digitando 'boo' Figura 1 e arraste o componente OR para a direita do decodificador. Então precisaremos de mais 2, então arraste aqueles abaixo do primeiro, como visto na Figura 2. A seguir, arraste uma conexão do Pino [1] do Decodificador para o Pino [0] do Componente OR1, veja a Figura 3, e prossiga para arrastar o pino [2] do decodificador para o pino [0] de OR2 e, em seguida, o pino [3] para o pino [0] de OR3, consulte a Figura 4.
Agora você fará as conexões dos componentes OR ao Nano (ou qualquer placa que estiver usando). Então, arraste as conexões das saídas dos ORs para os pinos 2, 3 e 4, como visto na Figura 5. Nesta fase, você tem um esboço de trabalho, você pode adivinhar o que faria se você carregasse agora e pressionasse o botão ?
Pare aqui para experimentar por si mesmo
Veja a próxima etapa para obter a resposta
Etapa 7: Experiência de meio do projeto …

Então, você testou isso, se o fizesse, você descobriria que os botões pressionados ligaram o LED definido para cada um dos primeiros 3 pressionamentos e o quarto não pareceu fazer nada, a não ser desligar o último.
Na etapa do projeto, explicarei o que está acontecendo. O decodificador tem 5 posições para o botão, a primeira [0] é tudo desligado e é o ponto de partida. Os próximos 3 acendem cada um de um conjunto de LEDs e o quinto (Saída 4), que parece não fazer nada, no momento, estará configurado para acendê-los todos.
Etapa 8: Concluindo no Visuino …



Agora, apenas para terminar este esboço, você precisará completar o circuito para os ORs que adicionamos. Então, arraste algumas conexões do pino [4] do decodificador para cada um dos pinos de ORs [1] s, 3 deles no total. Veja a Figura 1.
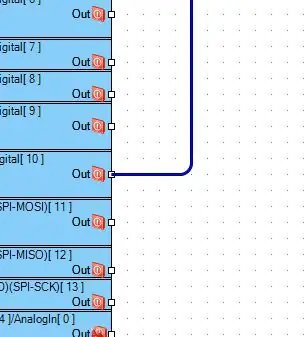
Em seguida, conecte a entrada do botão, ao Pin10 na placa Arduino. (Este pino é com você, é exatamente onde eu o conectei) Figuras 2 e 3.
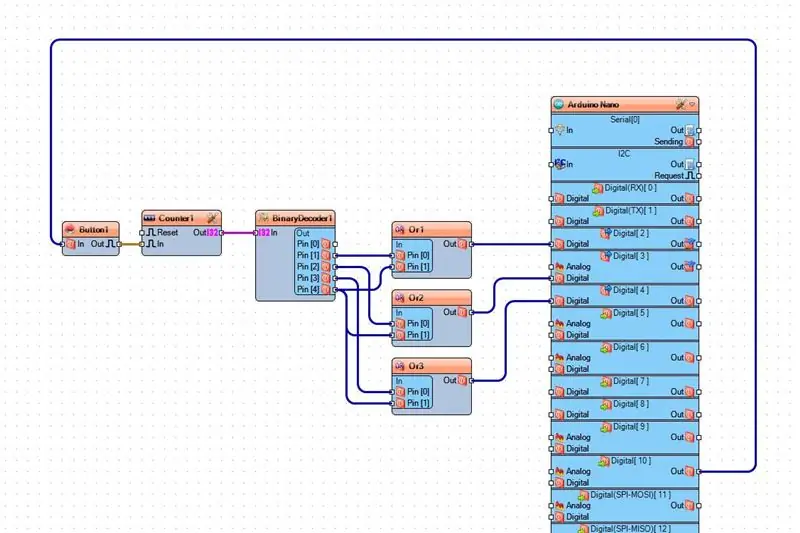
A Figura 4 mostra o esboço do circuito concluído e se você precisa / deseja monitorar a saída serial do contador, conecte essa saída à entrada serial também. Veja a Figura 5.
Etapa 9: Vídeo de conclusão e concluído


Agora carregue seu esboço através da tecla F9 no Visuino e então carregue para a placa a partir do IDE do Arduino com CTRL + U. Então você também terá uma versão funcional deste projeto.
Brinque com ele para ver o que mais você pode adicionar para aprimorar este esboço e, em seguida, deixe-me saber nos comentários.
Aproveitar!!
Recomendado:
FLOODLIGHT DIY W / AC LEDs (+ EFICIENCY VS DC LEDs): 21 etapas (com imagens)

FLOODLIGHT DIY W / AC LEDs (+ EFICIENCY VS DC LEDs): Neste vídeo / instrutível, estarei fazendo um projetor com chips de LED AC sem driver extremamente baratos. Eles são bons? Ou são lixo completo? Para responder a isso, farei uma comparação completa com todas as minhas luzes DIY feitas. Como de costume, por um preço barato
Hackeando bancos de energia USB para alimentar o Arduino: 6 etapas

Hackeando bancos de energia USB para alimentar o Arduino: usar bancos de energia baratos para alimentar seus circuitos do Arduino é tão frustrante com seus circuitos de baixa corrente e desligamento automático. Se o banco de energia não detectar uma carga de energia significativa o suficiente - eles apenas desligam depois 30-40 segundos. Vamos modificar um Ch
Carga USB para interromper o desligamento automático dos bancos de energia: 4 etapas

Carga USB para interromper o desligamento automático dos bancos de energia: tenho vários bancos de energia, o que funciona muito bem, mas encontrei problemas ao carregar os fones de ouvido sem fio. pequena carga para manter a potência
Como projetar bancos de dados relacionais no Microsoft Access para iniciantes: 17 etapas

Como projetar bancos de dados relacionais no Microsoft Access para iniciantes: O conjunto de instruções que se segue detalha como projetar bancos de dados relacionais no Microsoft Access. Este guia mostrará primeiro como vincular corretamente duas (2) tabelas. Em seguida, detalharei como criar um formulário a partir desse novo relacionamento, permitindo que o usuário inpu
Interruptor de luz controlado remotamente por Bluetooth - retrofit. O interruptor de luz ainda funciona, sem escrita extra: 9 etapas (com fotos)

Interruptor de luz controlado remotamente por Bluetooth - retrofit. O interruptor de luz ainda funciona, sem necessidade de gravação extra .: Atualização 25 de novembro de 2017 - Para uma versão de alta potência deste projeto que pode controlar quilowatts de carga, consulte Reforma do controle BLE para cargas de alta potência - Sem fiação extra necessáriaAtualize 15 de novembro de 2017 - Algumas placas / software BLE empilham deli
