
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Freqüentemente nos encontramos em um estádio de futebol; há uma placa gigante de LED que funciona como um placar. O mesmo ocorre em outras áreas esportivas, também muitas vezes conhecemos o placar da tela de LED. Embora não seja possível, também existe um campo que ainda usa uma placa manual.
Neste projeto, criamos um placar usando Dot-matrix Display usando o Android Smartphone baseado em Bluetooth como o controlador.
Etapa 1: Materiais de que você precisa



Você vai precisar de:
- Arduino Uno
- Conector SFE DMD
- P10 Outdoor / Semi Outdoor
- Módulo Bluetooth HC-05
- Fonte de alimentação 5 volts
- Interruptor de tato
- Tábua de pão
- Jumper Wires
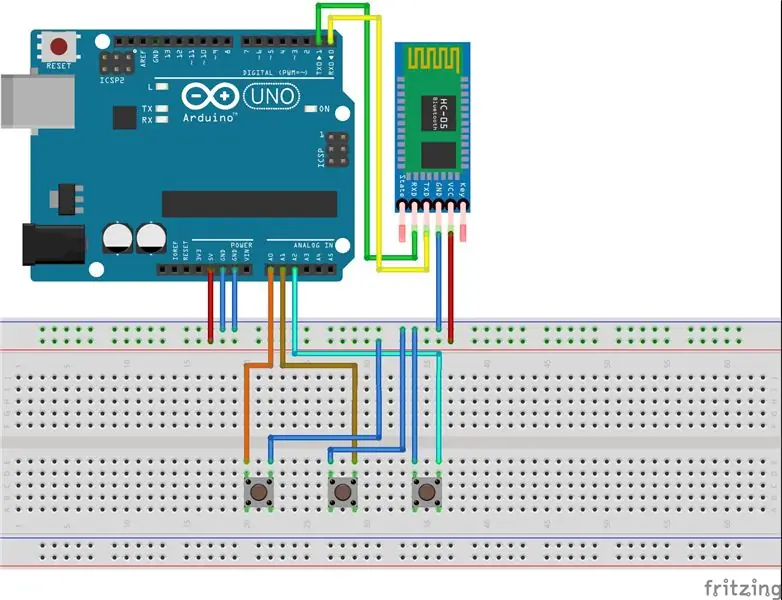
Etapa 2: Fiação

Uma vez que os componentes foram coletados, conecte cada componente de acordo com o esquema acima.
Etapa 3: Código

Depois que cada componente for conectado, certifique-se de que o componente esteja instalado corretamente antes de ligá-lo. Anexe também o conector DMD de acordo com o pino mostrado no PCB. Conecte o Arduino em seu PC / Laptop e carregue o programa abaixo.
// Inserir biblioteca de arquivos # include #include #include
// Definindo função
#define bCLEAR A1 #define bRIGHT A2 #define bLEFT A0 #define Panjang 2 // Número da altura do Display P10 #define Lebar 1 // Número da largura do Display P10
SoftDMD dmd (Panjang, Lebar);
// Byte da variável de declaração Brightness; byte debounce = 100; int rightScore = 0; int leftScore = 0; int i; char dmdBuff [10]; char BT; // Função de configuração, feita uma vez que o arduino reset void setup () {Brightness = EEPROM.read (0); dmd.setBrightness (10); dmd.selectFont (MyBigFont); dmd.begin (); dmd.clearScreen (); Serial.begin (9600); pinMode (bCLEAR, INPUT_PULLUP); pinMode (bRIGHT, INPUT_PULLUP); pinMode (bLEFT, INPUT_PULLUP);
blinkDisplay ();
} // Função de exibição intermitente, faz a exibição piscar void blinkDisplay () {dmd.clearScreen (); atraso (300); sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", pontuação direita); dmd.drawString (43, 0, dmdBuff); atraso (300); dmd.clearScreen (); atraso (300); sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", pontuação direita); dmd.drawString (43, 0, dmdBuff); atraso (300); dmd.clearScreen (); atraso (300); } // Função GOAL, exibe o texto GOAL quando a entrada é inserida void GOAL () {dmd.clearScreen (); atraso (400); dmd.drawString (5, 0, "META !!!"); atraso (400); dmd.clearScreen (); atraso (400); dmd.drawString (5, 0, "META !!!"); atraso (3000); } // Função de loop, executada repetidamente void loop () {if (Serial.available ()) {BT = Serial.read (); } if (digitalRead (bCLEAR) == LOW || BT == 'X') {delay (debounce); leftScore = 0; pontuação direita = 0; dmd.clearScreen (); BT = 0; } if (digitalRead (bLEFT) == LOW || BT == 'A') {delay (debounce); leftScore ++; META(); blinkDisplay (); BT = 0; } if (digitalRead (bRIGHT) == LOW || BT == 'B') {delay (debounce); rightScore ++; META(); blinkDisplay (); BT = 0; }sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", pontuação direita); dmd.drawString (43, 0, dmdBuff); atraso (300); if (digitalRead (bLEFT) == LOW && digitalRead (bRIGHT) == LOW) {dmd.clearScreen (); atraso (debounce); setBrightness: Brightness = EEPROM.read (0); if (digitalRead (bLEFT) == LOW) {delay (debounce); Brilho ++;} if (digitalRead (bRIGHT) == LOW) {delay (debounce); Brilho--;} EEPROM.write (0, Brilho); dmd.setBrightness (Brightness); sprintf (dmdBuff, "% 3d", Brilho); dmd.drawString (16, 0, dmdBuff); atraso (50);
if (digitalRead (bCLEAR) == 0) {dmd.clearScreen (); atraso (debounce); ciclo();}
else {goto setBrightness;}}}
Etapa 4: Aplicação

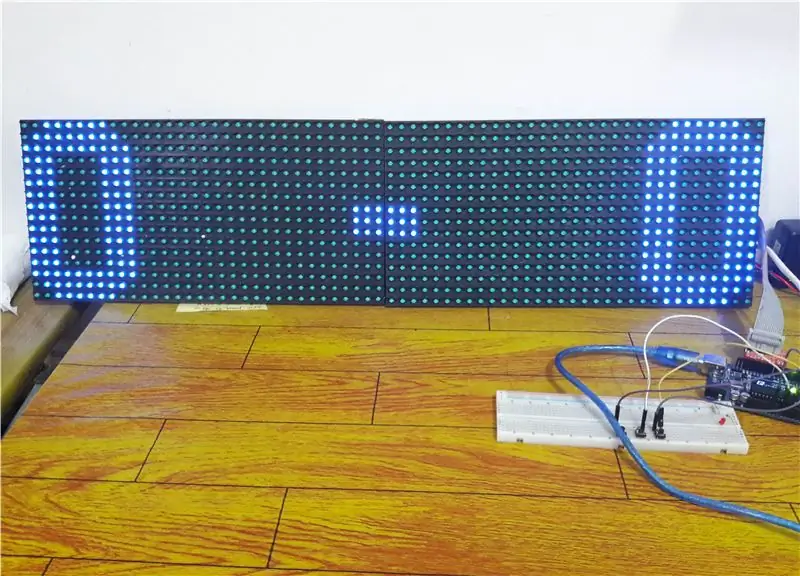
Se ocorrer um erro durante o upload do programa, você precisará de uma biblioteca DMD existente de fontes adicionais para suportar a exibição do placar, baixe as bibliotecas DMD2. A imagem acima é a tela do placar.
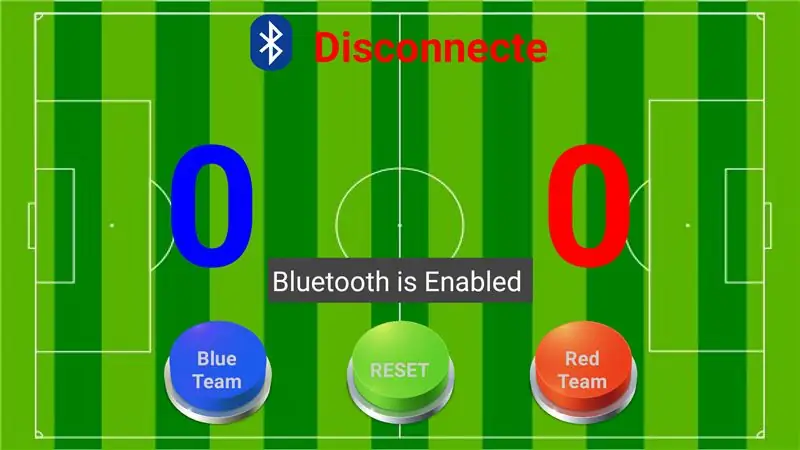
Etapa 5: Aplicativo Android


Os aplicativos para Android do SFE Scoreboard podem ser baixados aqui. Esta é a visualização principal do aplicativo SFE Score Board.
Como usá-lo, da seguinte maneira:
- Instale o aplicativo em seu smartphone Android.
- Abra o aplicativo, se houver uma notificação para ativar o bluetooth clique em sim.
- Para se conectar ao módulo bluetooth, clique no ícone Bluetooth na parte superior do aplicativo, ele exibirá uma lista de bluetooth que está emparelhando com o seu dispositivo.
- Mas se o nome do seu módulo bluetooth não estiver disponível no dispositivo, você deve fazer o emparelhamento primeiro acessando o menu de configurações do bluetooth no seu dispositivo. Depois que o processo de digitalização for concluído e aparecer o nome do seu módulo bluetooth, faça o emparelhamento. Se solicitado a inserir uma senha, insira a senha 1234 para o padrão do módulo, se não tiver sido substituída.
- Se o aplicativo estiver conectado, você já pode acessar o placar usando seu dispositivo Android.
Etapa 6: Confira o vídeo para saber mais
Recomendado:
Led P10 (DMD) usando Arduino Nano V.3: 4 etapas

Led P10 (DMD) usando Arduino Nano V.3: Em meu artigo anterior. Já mostrei como usar o dispositivo de saída no Arduino. Os dispositivos de sa�a incluem? 7-Segmento ?,? Anel RGB ?,? Matriz de Led? e " LCD 2x16 ".Neste artigo, também mostrarei como
Display DMD P10 com Arduino e RTC DS3231: 4 etapas (com imagens)

Display DMD P10 com Arduino e RTC DS3231: os displays P10 são uma matriz de LEDs matriciais. O led P10 é geralmente conhecido como Dot Matrix Display ou display DMD. É baseado em registradores de deslocamento, geralmente 74595 registradores de deslocamento são usados. Eles podem ser conectados em cascata com um número maior de placas semelhantes. UMA
Placar de tênis de mesa: 16 etapas (com imagens)

Placar de tênis de mesa: com preguiça de acompanhar sua pontuação de tênis de mesa / pingue-pongue? Ou talvez você só esteja cansado de esquecê-lo? Em caso afirmativo, você pode estar interessado em criar este placar de tênis de mesa digital. Aqui estão os destaques: Pontos de rastreamento , jogos, servidor e p
Placar de críquete usando NodeMCU: 9 etapas (com imagens)

Placar de críquete usando NodeMCU: Olá! Recentemente, fui apresentado ao mundo da IoT (Internet of Things) quando descobri o dispositivo mais popular nessa área, o ESP8266. Fiquei surpreso com o número final de possibilidades que foram abertas por este dispositivo minúsculo e barato. Como eu sou co
Exibir texto no display LED P10 usando Arduino: 5 etapas (com imagens)

Exibir texto no display P10 LED usando Arduino: Dotmatrix Display ou mais comumente referido como Running Text é freqüentemente encontrado em lojas como um meio de anunciar seus produtos, é prático e flexível em seu uso que encoraja os atores de negócios a usá-lo como conselho publicitário. Agora, o uso do Dot
