
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-06-01 06:10.

Nós nos inspiramos em seus projetos e criamos um tutorial de mapeamento de projeção usando o Pi Cap. Se você deseja que seu projeto funcione sem fio através de WiFi, este é o tutorial para você. Usamos MadMapper como um software de mapeamento de projeção, mas você pode usar outro software se preferir.
Você pode baixar o MadMapper aqui. Você também precisará de um projetor para este tutorial, então confira este artigo para obter um guia sobre qual projetor usar. Recomendamos o uso do Pi Zero W, porque é pequeno, compacto e oferece WiFi integrado. Se você não tem um Pi Cap, pode conferir o tutorial do Touch Board, no entanto, não será possível usar o Touch Board sem fio.
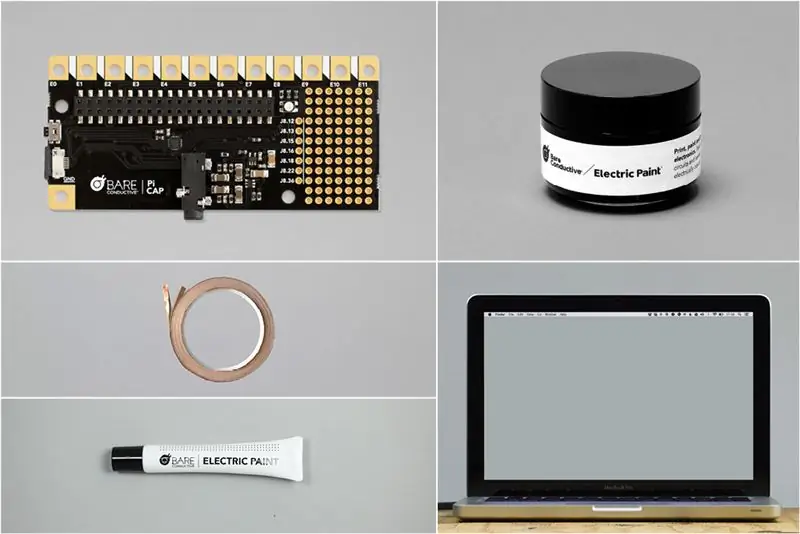
Etapa 1: Materiais

1x Pi Cap
1x Tinta Elétrica 50ml
1x Tinta Elétrica 10ml
-
1 projetor
1 laptop executando MadMapper e Processing
-
(opcional)
Fita de cobre
Etapa 2: Configurando o Pi Cap

Se esta é a primeira vez que usa o Pi Cap, sugerimos que você conclua este tutorial primeiro. Neste tutorial, nosso Pi Zero está conectado ao nosso laptop via SSH, o que nos permite ter uma configuração sem fio.
Também usaremos Processing e OSC com o Pi Cap neste tutorial. Siga este tutorial para uma boa introdução a ambos.
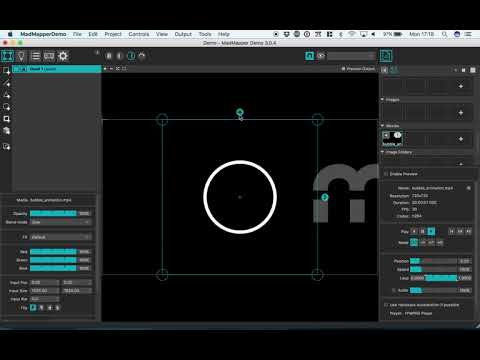
Etapa 3: Prepare as animações no MadMapper


Vamos enviar comandos de toque para Processing via OSC e, em seguida, para MadMapper para acionar duas animações. Temos duas animações de amostra que você pode baixar aqui.
Abra o MadMapper e arraste e solte as animações na área de trabalho. Certifique-se de alterar a configuração “Loop filme” para “Reproduzir o filme até o final do loop e pausar” para que a animação seja reproduzida apenas uma vez. Se desejar, você pode conectar o projetor ao seu laptop agora e projetar as animações entrando no “Modo de tela inteira”.
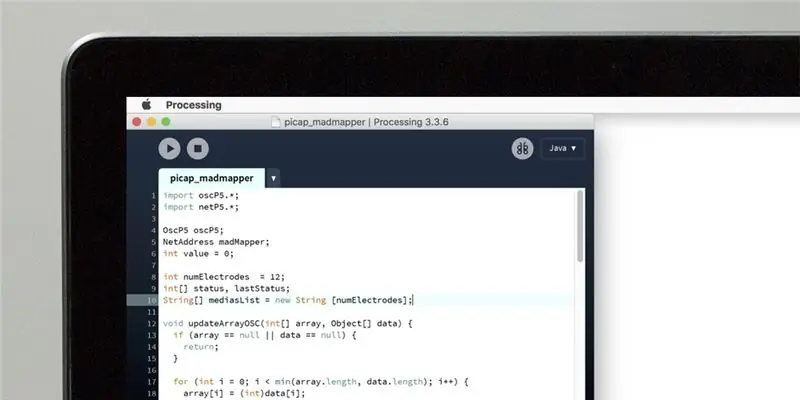
Etapa 4: execute o código de processamento

Você agora precisa baixar o script que recebe os sinais OSC do Pi Cap e envia outro sinal OSC para MadMapper. Você pode baixar este script aqui. Para adicionar nosso esboço de conexão Pi Cap e MadMapper ao Processing, a pasta picap_madmapper precisa ser movida para a pasta Processing Sketchbook. Isso será diferente para cada sistema operacional:
janelas
Bibliotecas / Documentos / Processamento
ou
Meus Documentos / Processamento
Mac
Documentos / Processamento
Linux (Ubuntu)
Home / Processamento
Se esta pasta não existir, você deve criá-la primeiro. No seu Pi, execute um dos códigos “picap-datastream-osc”, incluindo o nome do host do seu laptop. Em Processing, clique no botão run. Quando você toca no eletrodo 0 ou 1, ele deve reproduzir a respectiva animação no MadMapper. Tenho que amar OSC!
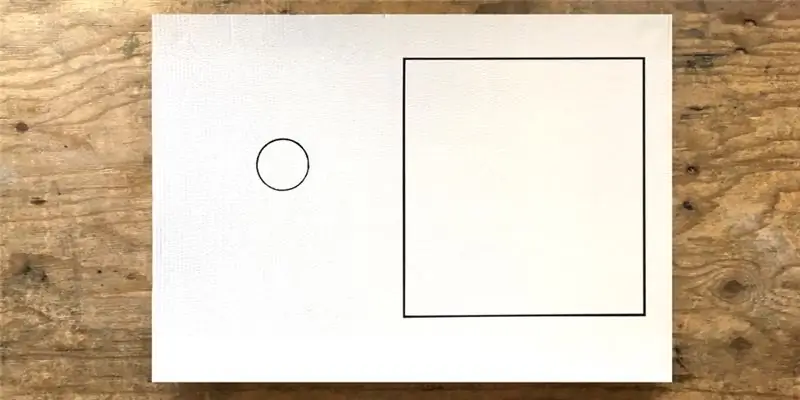
Etapa 5: pinte os gatilhos

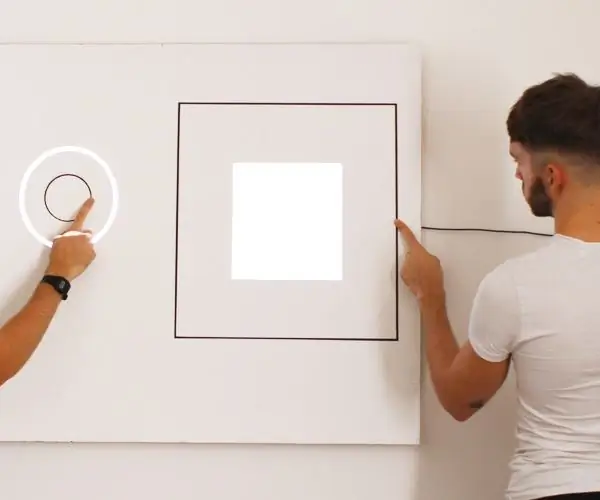
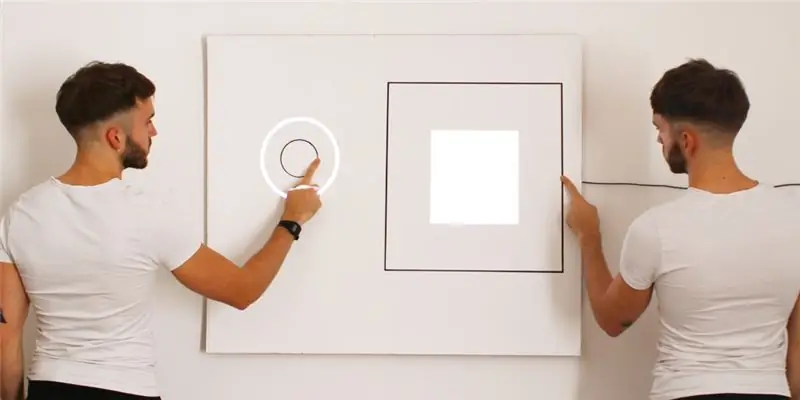
Agora precisamos começar a pensar sobre onde queremos projetar a animação. Usamos um pouco de papelão pintado, que prendemos na parede. Mas você pode usar madeira compensada, uma tela em branco ou pintar diretamente na parede. Em seguida, precisamos pintar os gráficos para iniciar a animação usando Electric Paint. Você pode pintar os gráficos manualmente, usar estênceis ou imprimir a tela. Para este tutorial, simplesmente pintamos um círculo e um quadrado à mão.
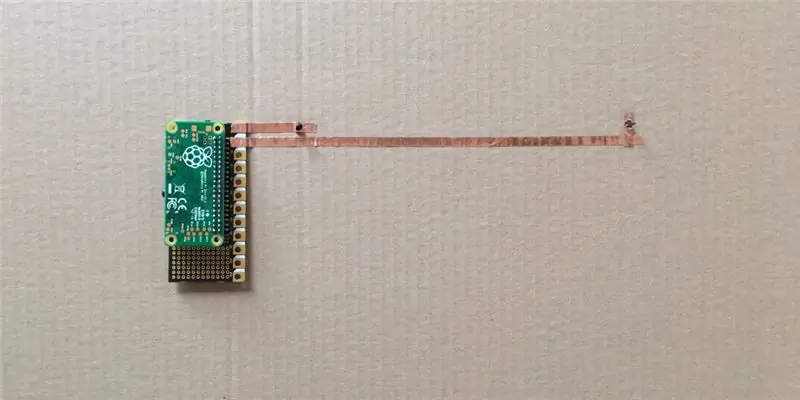
Etapa 6: Conectando ao Pi Cap

A próxima etapa é conectar os gráficos ao Pi Cap. É aqui que o Pi Zero tem uma vantagem sobre o Raspberry Pi: o Pi Zero é tão pequeno que você pode anexar nossa tampa Pi de montagem em superfície com os eletrodos diretamente no seu projeto!
Primeiro, desligue seu Pi Zero e desconecte-o. Se você estiver usando um material onde pode usar a superfície por trás dos gráficos, por exemplo, com madeira compensada ou papelão, você pode conectar a tampa do Pi através do material. Usamos pregos pretos, mas você também pode fazer um furo e depois usar um parafuso ou algum cabo.
Para conectar os eletrodos, você pode usar qualquer material condutor, como fios, fita de cobre ou tinta elétrica. Usamos fita de cobre, perfuramos com pregos pretos e adicionamos um pouco de tinta elétrica para obter uma conexão forte. Em seguida, soldamos a frio o Pi Cap à fita. Para obter uma visão geral completa sobre como você pode se conectar aos sensores, dê uma olhada aqui.
Etapa 7: toque no Paint e assista à animação

Depois que a tinta secar, conecte seu Pi Zero à energia e execute o código OSC. Conecte o projetor ao laptop e execute o código de processamento. Toque na pintura e veja a animação se desenrolar!
Etapa 8: Etapas adicionais
Se você olhar dentro do código, poderá encontrar as linhas “mediasList [0] =“bubble_animation.mp4 ″;” e “mediasList [1] =“bubble_animation.mp4 ″;”. O número dentro do colchete corresponde ao eletrodo que é tocado, então, por exemplo, ao tocar o eletrodo 0, MadMapper irá tocar “bubble_animation.mp4”. Se você deseja usar sua própria animação, você precisa alterar o nome em Processamento. Por exemplo, se você deseja incluir “animation1.mp4”, você precisa incluir este nome de arquivo em Processing, por exemplo, “MediasList [0] =“bubble_animation.mp4 ″;”.
Etapa 9:
Se tocar na pintura elétrica não acionar a animação muito bem. Isso pode ser porque a distância entre a pintura elétrica e a tampa do Pi é muito longa. Uma maneira de resolver isso é alterar a sensibilidade dos eletrodos do Pi Cap. Você pode aprender como fazer isso aqui.
Adoraríamos ver o que você faz! Compartilhe seus projetos conosco via Instagram ou Twitter ou envie-nos um e-mail para [email protected].
Recomendado:
Máscara de projeção que muda de rosto - seja qualquer coisa: 14 etapas (com imagens)

Máscara de projeção que muda de rosto - seja qualquer coisa: O que você faz quando não consegue decidir o que quer ser no Halloween? Seja tudo. A máscara de projeção é composta por uma máscara impressa em 3D branca, um pi framboesa, um minúsculo projetor e uma bateria. É capaz de projetar tudo e qualquer coisa
Luz de pista do Raspberry PI de alerta precoce usando dados de mapeamento de vôo: 14 etapas (com imagens)

Luz de pista do Raspberry PI de alerta antecipado usando dados de mapeamento de vôo: Esta lâmpada surgiu por vários motivos, pois estou sempre interessado nos aviões que voam lá em cima e, durante o verão, nos finais de semana, muitas vezes há alguns muito emocionantes voando por aí. Embora você só tenda a ouvi-los enquanto passam
Como fazer luzes LED solares com tampa de bolota: 9 etapas (com fotos)

Como fazer luzes LED solares com tampa de bolota: Nossas luzes LED solares com tampa de bolota são perfeitas para adornar um jardim de fadas. Eles são alimentados por uma luz solar de jardim LED adaptada e iluminam nosso jardim de ervas de fada lindamente quando o sol se põe. Este tutorial está dividido em duas metades. Nós primeiro
Texas Big Face - Projeção 3D Face - Como fazer: 10 etapas (com imagens)

Texas Big Face - Projeção 3D Face Como: Criar " estátuas vivas " projetando seu rosto em esculturas. Como fazer: David Sutherland, Kirk Moreno em colaboração com Graffiti Research Lab Houston * Vários comentários indicam que há alguns problemas de áudio. Isto é
Como fazer uma tampa USB de lixo: 4 etapas

Como fazer uma tampa USB de lixo: neste instrutível, vou ensiná-lo como fazer uma tampa USB de lixo plástico
