
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Última modificação 2025-01-23 15:04.
Ou um exercício de multiplexação de entrada e saída e trabalho com bits. E uma inscrição para o concurso do Arduino.
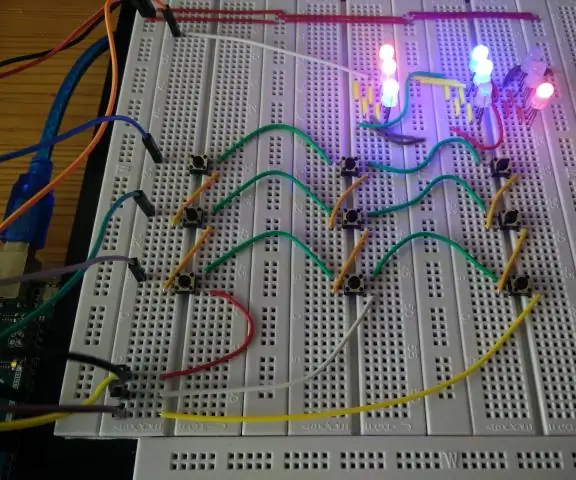
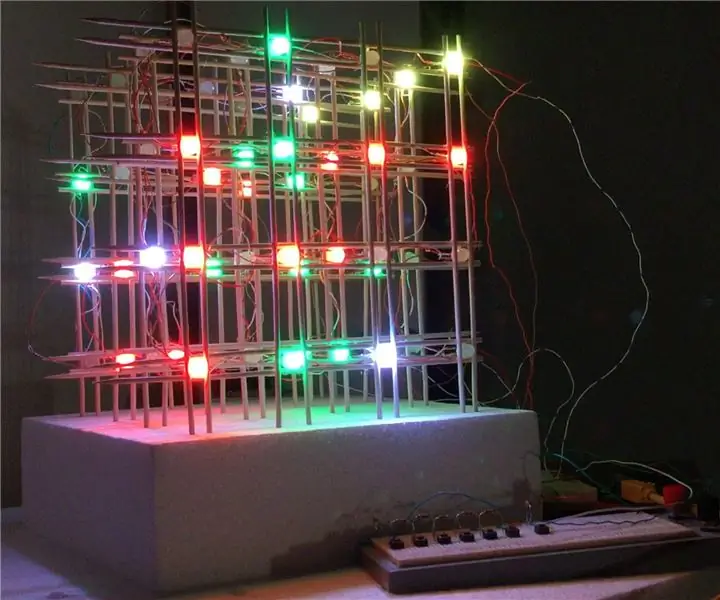
Esta é uma implementação de um jogo da velha com um conjunto de LEDs bicolores 3x3 para uma tela, um touchpad resistivo simples e um Arduino para unir tudo. Para ver como funciona, confira o vídeo: O que este projeto requer: Peças e consumíveis Uma placa de desempenho (ou placa de tiras) Nove LEDs bicolores, cátodo comum Nove resistores idênticos, na faixa de 100-220 ohm Seis resistores idênticos, no 10kohm - intervalo de 500kohm Um pólo único, interruptor de acionamento duplo Um monte de pinos de cabeça Um monte de fio elétrico Uma pequena folha quadrada de acrílico transparente, ~ 1 mm de espessura, 8 cm de lado Fita adesiva transparente Termorretrátil (opcional) Todas as anteriores são itens bastante comuns, o custo total não deve exceder US $ 20. Ferramentas de configuração do Arduino (Arduino Duemilanove, Arduino IDE, computador, cabo USB) Ferramentas elétricas usuais (multímetro, pistola de solda de solda, alicate de corte, cortador de fio) Tudo relacionado ao Arduino pode ser encontrado em https://www.arduino.cc. Continue com a construção!
Etapa 1: Fiação da matriz de LED
Para que um LED acenda, ambos os fios devem estar conectados. Se dedicarmos um par de pinos a cada um dos 18 LEDs (9 vermelhos, 9 verdes), rapidamente ficaremos sem pinos no Arduino. Porém, com a multiplexação, seremos capazes de endereçar todos os LEDs com apenas 9 pinos! Para fazer isso, os LEDs são conectados em forma de barra transversal, conforme mostrado na primeira figura. Os LEDs são agrupados em colunas de três e seus cátodos são agrupados em fileiras de seis. Ao definir uma linha de ânodo particular alta e uma linha de cátodo particular baixa, e tendo uma alta impedância em todas as outras linhas de ânodo e cátodo, podemos selecione qual LED deseja acender, pois há apenas um caminho possível que a corrente pode seguir. Por exemplo, na segunda figura, definindo o ânodo verde 1 linha alto e o cátodo 1 linha baixo, o LED verde inferior esquerdo acende. O caminho atual neste caso é mostrado em azul. Mas e se você quiser acender mais de um LED em linhas diferentes? Usaremos persistência de visão para conseguir isso. Ao selecionar pares de linhas de LED muito rapidamente, dá a ilusão de que todos os LEDs selecionados estão acesos ao mesmo tempo.
Etapa 2: Layout da matriz de LED
O diagrama de circuito abaixo mostra como os LEDs estão fisicamente conectados (G1-G9: LEDs verdes, R1-R9: LEDs vermelhos). Este diagrama é para LEDs vermelhos e verdes únicos, se você estiver usando LEDs de cátodo comum vermelho / verde bicolor, há apenas uma perna do cátodo por par vermelho / verde que você deve conectar. As linhas do ânodo vermelho e verde vão para os pinos PWM do Arduino (pinos 3, 5, 6, 9, 10, 11 no Duemilanove), para que possamos ter efeitos como esmaecimento mais tarde. As linhas de cátodo vão para os pinos 4, 7 e 8. Cada uma das linhas de cátodo e ânodo têm resistores de 100 ohms para proteção.
Etapa 3: abordando a matriz de LED
Para o código do jogo da velha, precisamos ser capazes de armazenar as seguintes informações sobre os LEDs: - se um LED está aceso ou não - se aceso, se é vermelho ou verde Uma maneira de fazer isso é armazenar o estado em uma matriz de 9 células, usando três dígitos para representar o estado (0 = desligado, 1 = vermelho ligado, 2 = verde ligado). Sempre que precisamos verificar os estados do LED, por exemplo, para verificar se há uma condição de vitória, precisamos percorrer o array. Este é um método viável, mas bastante desajeitado. Um método mais simplificado seria usar dois grupos de nove bits. O primeiro grupo de nove bits armazena o status ligado-desligado dos LEDs e o segundo grupo de nove bits armazena a cor. Então, manipular os estados do LED simplesmente se torna uma questão de aritmética e deslocamento de bits. Aqui está um exemplo prático. Digamos que desenhemos nossa grade do jogo da velha graficamente e primeiro use 1s e 0s para representar o status ligado-desligado (1 está ligado, 0 está desligado): 000 000 = matriz com LED inferior esquerdo aceso 100 100 010 = matriz com diagonal LEDs acesos 001 Se enumerarmos as células da parte inferior esquerda, podemos escrever as representações acima como uma série de bits. No primeiro caso, isso seria 100000000, e no segundo caso, seria 001010100. Se pensarmos nisso como representações binárias, cada série de bits pode ser condensada em um único número (256 no primeiro caso, 84 no segundo caso). Portanto, em vez de usar uma matriz para armazenar o estado da matriz, podemos apenas usar um único número! Da mesma forma, podemos representar a cor do LED da mesma forma (1 é vermelho, 0 é verde). Vamos primeiro assumir que todos os LEDs estão acesos (portanto, o status ligado-desligado é representado por 511). A matriz abaixo representará o estado de cor dos LEDs: 010 verde, vermelho, verde 101 vermelho, verde, vermelho 010 verde, vermelho, verde Agora, ao exibir a matriz de LED, só temos que percorrer cada um dos bits, primeiro no estado ligado-desligado e, em seguida, no estado colorido. Por exemplo, digamos que nosso estado ligado-desligado seja 100100100 e o estado da cor seja 010101010. Aqui está nosso algoritmo para iluminar a matriz de LED: Etapa 1. Faça uma adição bit a bit do estado ligado-desligado com um binário 1 (ou seja, bit mascaramento). Etapa 2. Se for verdade, o LED está aceso. Faça agora uma adição aos bits do estado da cor com um binário 1. Etapa 3. Se for verdade, acenda o LED vermelho. Se for falso, acenda o LED verde. Etapa 4. Mude o estado on-off e o estado de cor, um bit para a direita (ou seja, deslocamento de bit). Etapa 5. Repita as etapas 1 - 4 até que todos os nove bits tenham sido lidos. Observe que estamos preenchendo a matriz de trás para frente - começamos com a célula 9 e, em seguida, voltamos para a célula 1. Além disso, os estados on-off e de cor são armazenados como um tipo inteiro sem sinal (palavra) em vez de um tipo inteiro com sinal. Isso porque, no deslocamento de bits, se não tomarmos cuidado, podemos alterar inadvertidamente o sinal da variável. Em anexo está o código para iluminar a matriz de LED.
Etapa 4: Construindo o Touch Pad
O touchpad é construído a partir de uma folha de acrílico fino, grande o suficiente para se sobrepor à matriz de LED. Em seguida, prenda os fios da linha e da coluna na folha de acrílico, usando fita adesiva transparente. A fita transparente também é usada como espaçador isolante entre os fios, nas interseções. Use ferramentas limpas para evitar que a graxa de dedo entre no lado adesivo da fita. As manchas de impressão digital não apenas parecem feias, mas tornam a fita menos pegajosa. Apare uma extremidade de cada uma das linhas e solde a outra extremidade em um fio mais longo. Solde um resistor alinhado com os fios, antes de soldar os conectores. Os resistores usados aqui são de 674k, mas qualquer valor entre 10k e 1M deve ser adequado. As conexões com o Arduino são feitas usando os 6 pinos analógicos, com os pinos 14-16 conectados às linhas da grade de fios e os pinos 17-19 conectados a as colunas.
Etapa 5: o touch pad - como funciona
Assim como usamos um multiplexador de barra transversal para configurar uma matriz de LED com o mínimo de pinos, podemos usar um multiplexador de barra transversal semelhante para configurar uma matriz de sensor de toque, que podemos usar para ativar os LEDs. O conceito deste touch pad é simples. É essencialmente uma grade de fios, com três fios desencapados correndo em fileiras e três fios desencapados correndo em colunas acima das fileiras. Em cada ponto de intersecção há um pequeno quadrado de isolamento que evita que os dois fios se toquem. Um dedo tocando a intersecção fará contato com os dois fios, resultando em uma resistência enorme, mas finita, entre os dois fios. Uma pequena corrente, mas detectável, pode, portanto, ser feita fluir de um fio para o outro, através do dedo. Para determinar qual interseção foi pressionada, o seguinte método foi usado: Passo 1: Defina todas as linhas da coluna para SAÍDA BAIXA. Etapa 2: Defina as linhas da linha para INPUT, com os pullups internos ativados. Etapa 3: Faça uma leitura analógica em cada linha da linha até que o valor caia abaixo de um determinado limite. Isso informa em qual linha está a interseção pressionada. Etapa 4: Repita as etapas 1-3, mas agora com as colunas como entradas e as linhas como saídas. Isso informa em qual coluna se encontra a interseção pressionada. Para minimizar os efeitos do ruído, várias leituras são feitas e, em seguida, calculada a média. O resultado médio é então comparado a um limite. Como esse método verifica apenas um limite, não é adequado para detectar impressões simultâneas. No entanto, uma vez que o jogo da velha continua em turnos, basta ler um único toque. Em anexo, está um esboço que ilustra como o touchpad funciona. Como ocorre com a matriz de LED, os bits são usados para representar qual interseção foi pressionada.
Etapa 6: juntando tudo
Agora que todos os componentes individuais estão prontos, é hora de colocá-los todos juntos. Sobreponha a grade de fios na matriz de LED. Pode ser necessário reordenar a numeração dos pinos no código da matriz de LED para sincronizá-lo com o sensor da grade de fios. Prenda a grade de arame no lugar com fechos ou adesivos de sua escolha e cole em uma boa placa de jogo. Adicione uma chave entre o pino 12 e o aterramento do Arduino. Esta opção é para alternar entre o modo de 2 jogadores e o modo de 1 jogador (versus o microcontrolador).
Etapa 7: Programação do jogo da velha
Em anexo está o código do jogo. Vamos primeiro dividir o jogo da velha em suas várias etapas, no modo de dois jogadores: Etapa 1: O jogador A escolhe uma célula não preenchida tocando em um cruzamento. Etapa 2: O LED dessa célula acende com a cor A. Etapa 3: verifique se o Jogador A ganhou. Etapa 4: O Jogador B escolhe uma célula não preenchida. Etapa 5: O LED dessa célula acende com a cor B. Etapa 6: Verifique se o Jogador B venceu. Etapa 7: Repita 1-6 até que haja uma condição de vitória, ou se todas as células forem preenchidas.. Enquanto o sensor da grade não registrar um valor diferente de zero, este loop continuará. Quando uma interseção é pressionada, a variável pressionada armazena a posição da célula pressionada. Verificando se a célula está vazia: Quando uma leitura de posição é obtida (variável pressionada), ela é comparada com o status atual da célula (armazenado na variável GridOnOff) usando uma adição bit a bit. Se a célula pressionada não estiver preenchida, acenda o LED, caso contrário, retorne à leitura das células. Alternando as cores: Uma variável booleana, Turn, é usada para registrar de quem é a vez. A cor do LED escolhida quando uma célula é escolhida é determinada por esta variável, que alterna cada vez que uma célula é escolhida. Verificação de uma condição de vitória: Existem apenas 8 condições de vitória possíveis, e estas são armazenadas como variáveis de palavra em uma matriz (winArray) Duas adições bit a bit são usadas para comparar as posições de célula preenchidas de um jogador com as condições de vitória. Se houver uma partida, o programa exibe uma rotina de vitória, após a qual começa um novo jogo. Verificação de uma condição de empate: Quando nove turnos foram registrados e ainda não há condição de vitória, o jogo está empatado. Os LEDs são apagados e um novo jogo é iniciado. Alternando para o modo de um jogador: Se o botão estiver na posição ligado, o programa vai para o modo de um jogador, com o jogador humano começando primeiro. No final do turno do jogador humano, o programa simplesmente escolhe uma célula aleatória. Obviamente, essa não é a estratégia mais inteligente!
Etapa 8: observações e melhorias adicionais
Aqui está um vídeo mostrando o modo de um jogador, com o programa reproduzindo movimentos totalmente aleatórios: O programa mostrado aqui é apenas uma versão mínima e básica. Muitas outras coisas podem ser feitas com isso: 1) Acender três LEDs por vez. O código atual exibe apenas um LED por vez. Porém, com a fiação mostrada aqui, é possível acender todos os LEDs conectados a uma linha catódica ao mesmo tempo. Assim, em vez de percorrer todas as nove posições, tudo que você precisa fazer é percorrer as três linhas catódicas.2) Use interrupções para exibir os LEDs Dependendo da rotina de exibição de LED e da quantidade de processamento, os LEDs podem mostrar algum grau de cintilando. Usando interrupções, o tempo dos LEDs pode ser controlado com precisão e levaria a uma exibição mais suave.3) Um jogador de computador mais inteligente O código atual ocupa apenas alguns kb, deixando um pouco mais para a implementação de um tic tac de computador mais inteligente jogador do dedo do pé. Espero que você tenha gostado de ler este instrutível tanto quanto eu me diverti trabalhando nele!
Recomendado:
Jogo Python Tic Tac Toe: 4 etapas

Jogo Python Tic Tac Toe: jogo python tic tac toe este jogo é feito em python que é uma linguagem de computador eu usei um editor python chamado: pycharm você também pode usar o editor de código python normal também
Jogo Arduino Touch Tic Tac Toe: 6 etapas (com imagens)

Jogo Arduino Touch Tic Tac Toe: Caros amigos, bem-vindos a outro tutorial do Arduino! Neste tutorial detalhado, vamos construir um jogo Arduino Tic Tac Toe. Como você pode ver, estamos usando uma tela sensível ao toque e jogando contra o computador. Um jogo simples como o Tic Tac Toe é
Jogo Microbit Tic Tac Toe: 4 etapas (com imagens)

Jogo Microbit Tic Tac Toe: Para este projeto, meu colega de trabalho - @descartez e eu criamos um jogo incrível tic tac toe usando a funcionalidade de rádio de microbits. Se você nunca ouviu falar de micróbios antes, eles são um microcontrolador incrível projetado para ensinar programação a crianças. Elas
Jogo 3D4x: 3D 4x4x4 Tic-Tac-Toe: 5 etapas (com imagens)

3D4x Jogo: 3D 4x4x4 Tic-Tac-Toe: Você está cansado de jogar o mesmo, velho, chato e bidimensional tic-tac-toe ?? Bem, nós temos a solução para você! Jogo da velha em 3 dimensões !!! Para 2 jogadores, neste cubo 4x4x4, obtenha 4 LEDs em uma linha (em qualquer direção) e você ganha! Você fez isso. Você pla
Jogo interativo Tic-Tac Toe controlado com Arduino: 6 etapas

Jogo interativo Tic-Tac-Toe controlado com Arduino: O objetivo do projeto Physical Tic-Tac-Toe é mover um jogo conhecido para o reino físico. Originalmente, o jogo é jogado por dois jogadores em um pedaço de papel - colocando os símbolos 'X' e 'O' em turnos. Nossa ideia era examinar o comportamento dos jogadores
