
Índice:
- Etapa 1: como ler o relógio
- Etapa 2: Ferramentas e materiais
- Etapa 3: montar modelos
- Etapa 4: Círculos de corte bruto
- Etapa 5: cortar no tamanho certo
- Etapa 6: Aplicar modelo
- Etapa 7: Corte o modelo
- Etapa 8: Lixar
- Etapa 9: Exercícios de retenção para LEDs
- Etapa 10: combinar placas
- Etapa 11: Insira os LEDs
- Etapa 12: anexe o segmento 1
- Etapa 13: pintar
- Etapa 14: Segmento 2
- Etapa 15: Segmento 3
- Etapa 16: alisar o anel e pintar
- Etapa 17: corte de acrílico
- Etapa 18: Aplicar tonalidade da janela
- Etapa 19: Anexe o Defusor
- Etapa 20: Aplicar isolamento
- Etapa 21: montar
- Etapa 22: Anexe os pontos de ancoragem
- Etapa 23: Perfure os furos do sensor de energia e LDR
- Etapa 24: instalar o suporte eletrônico
- Etapa 25: contracapa
- Etapa 26: Código e arquivos
- Etapa 27: Divirta-se
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

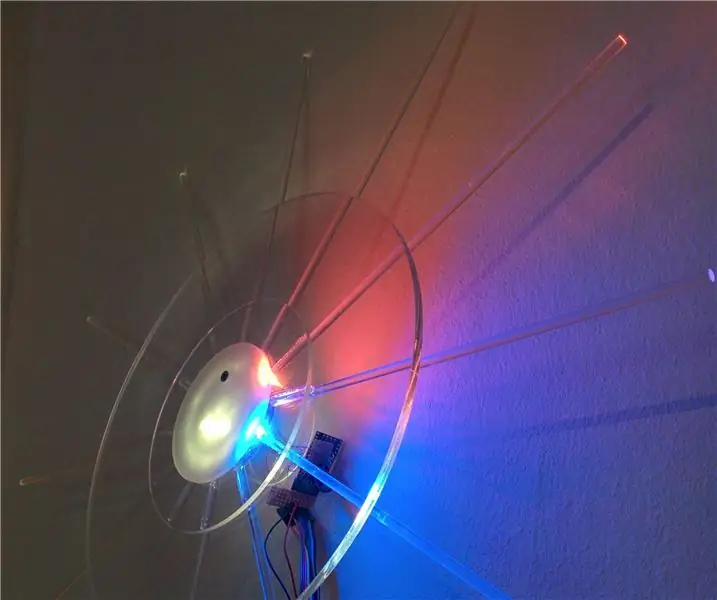
A passagem do tempo é algo que não podemos controlar. Acontece na mesma proporção se estivermos dormindo, acordados, entediados ou noivos. Com os eventos atuais, é importante lembrar que o tempo vai passar. Enquanto esperamos o tempo passar, por que não fazer algo que torne a passagem do tempo mais atraente de assistir.
Este relógio foi inspirado no Mengenlehreuhr encontrado em Berlim, Alemanha e pode ser lido da mesma maneira. Assim como o original, ele conta as horas por meio de campos coloridos e iluminados.
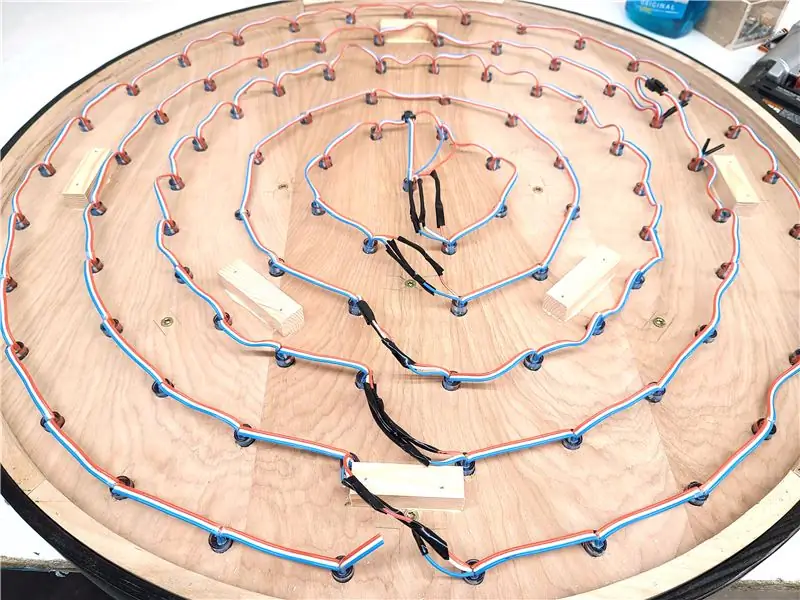
Possui 96 LEDs que iluminam regiões de 52 'dígitos'. Ao contrário do original, possui um design circular que inclui um anel de segundos, em vez de um layout de barra horizontal. A faixa externa indica os segundos em conjunto com o ponto do meio, as próximas duas faixas indicam os minutos, com as faixas internas finais indicando as horas.
Se você tem algum material de sucata e tempo extra em mãos, por que não usar esse tempo para fazer algo que mostre isso!
Existem algumas mudanças que eu faria neste projeto se o fizesse novamente. Primeiro, eu pintaria a moldura e a placa de LED de branco em vez de preto. Isso refletiria mais luz através das lentes grandes na frente. Eu também esperaria até o final para inserir os LEDs. Eu precisava que a placa fosse concluída mais cedo para que pudesse me ajudar a escrever o código. Com isso esclarecido, vamos primeiro aprender como lê-lo!

Etapa 1: como ler o relógio
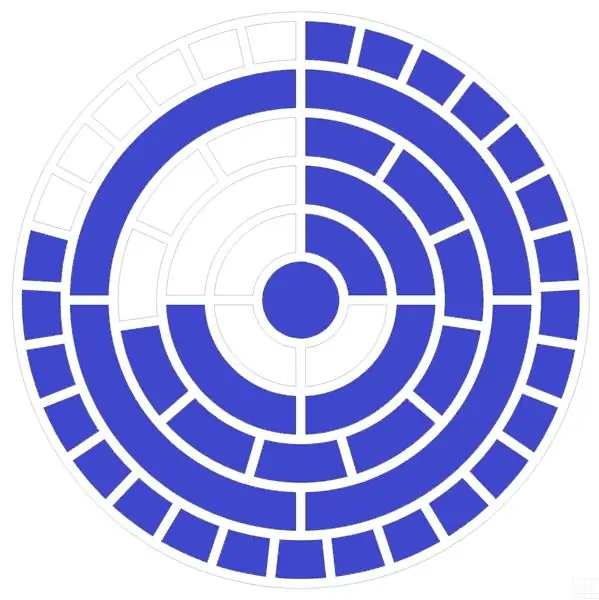
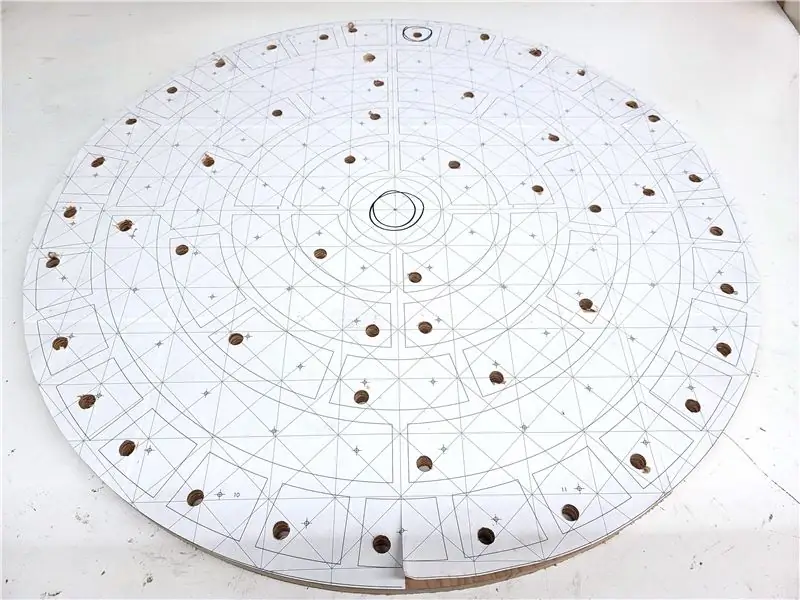
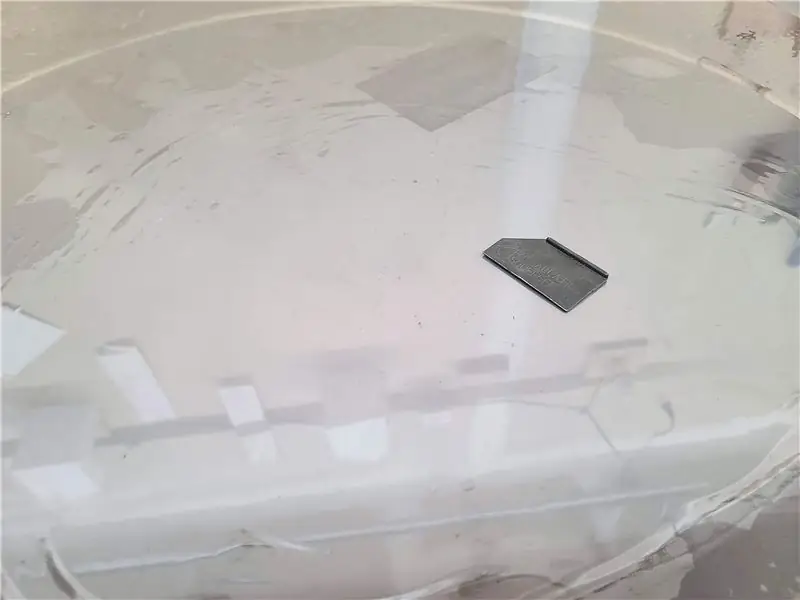
O relógio é lido dos círculos internos para os externos. O anel interno de quatro campos denota cinco horas completas cada, ao lado do segundo anel, também de quatro campos, que denotam uma hora completa cada, exibindo o valor da hora no formato de 24 horas. O terceiro anel consiste em onze campos, que denotam cinco minutos completos cada, o próximo anel tem outros quatro campos, que marcam um minuto completo cada. Finalmente, o anel externo de 29 campos denota segundos pares com a luz no centro piscando para denotar segundos ímpares (quando aceso) ou pares (quando apagado).

Por exemplo, a imagem acima tem 1 dos dígitos de cinco horas, 3 dos dígitos de uma hora, 8 dos dígitos de cinco minutos, 4 dos dígitos de um minuto e 23 dos dígitos de dois segundos e o segundo dígito do meio aceso.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 AM

O tempo mostrado acima é: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 3:17:11 PM

O tempo mostrado acima é: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33
Etapa 2: Ferramentas e materiais



Materiais eletrônicos:
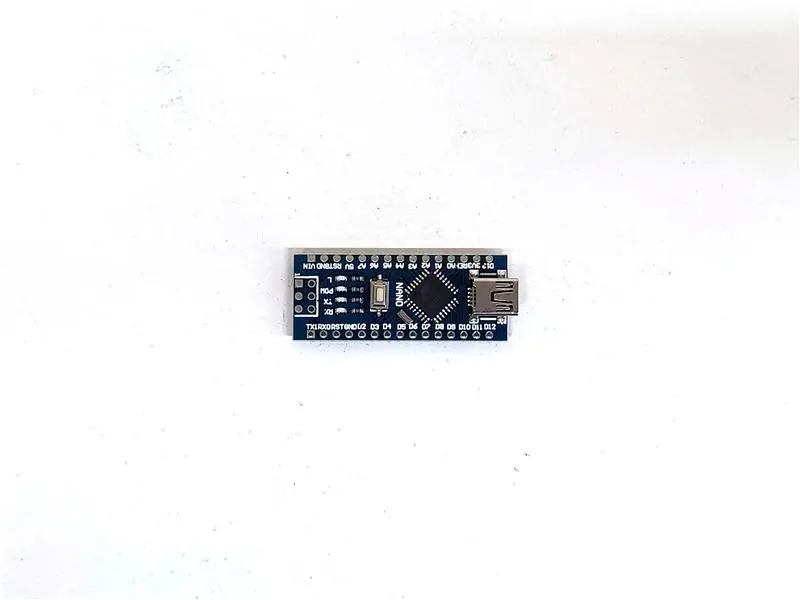
- Arduino Nano
- Relógio de tempo real
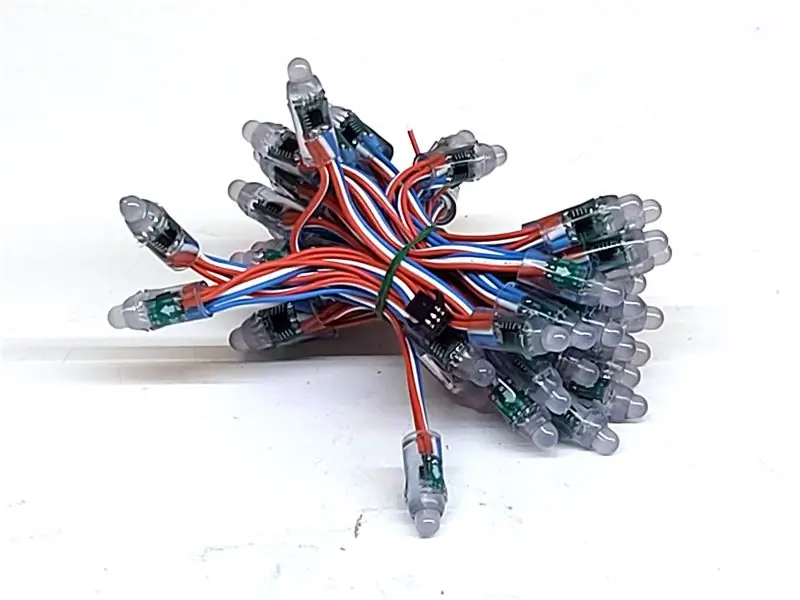
- LEDs endereçáveis
- Tomada
- Cabo de energia
- Plugue de alimentação USB
- Resistor dependente de luz e resistor balanceado (se você quiser escurecer à noite)
- Arame
Materiais para trabalhar madeira:
- Contraplacado de 3/4 pol.
- Contraplacado Fino
- Sucata de madeira (usei 2x4s, mas madeira dura também funcionaria)
- Pintar
- Folha de acrílico 30 x 36 pol. (Encontrada em loja local de materiais de construção)
- Tonalidade da janela (tente fonte localmente. Se nenhuma estiver disponível, você pode encontrar uma folha grande o suficiente aqui)
- Fluido de aplicação de tonalidade de janela (usei água misturada com xampu de bebê em um frasco de spray)
- Windex
- Papel de embrulho
- Parafusos
- Adesivo em spray
- Cola
- Cola em bastão
Ferramentas:
- Governante
- Faca Xacto
- Fita
- Fita dupla face
- Bússola
- Gabarito de corte circular
- Serra de vaivém
- Serra de fita
- Spindle Sander
- Palm Sander
- Disc Sander
- Mesa Roteador
- Furador
- Drill e Drill Bits / Drivers
- Grampos
- Ferro de solda
- Solda
- Decapantes de arame
Etapa 3: montar modelos


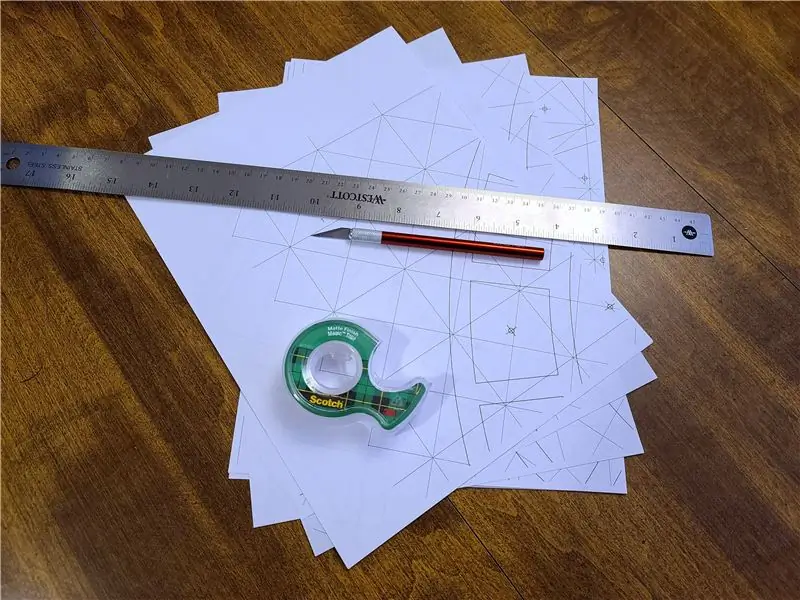
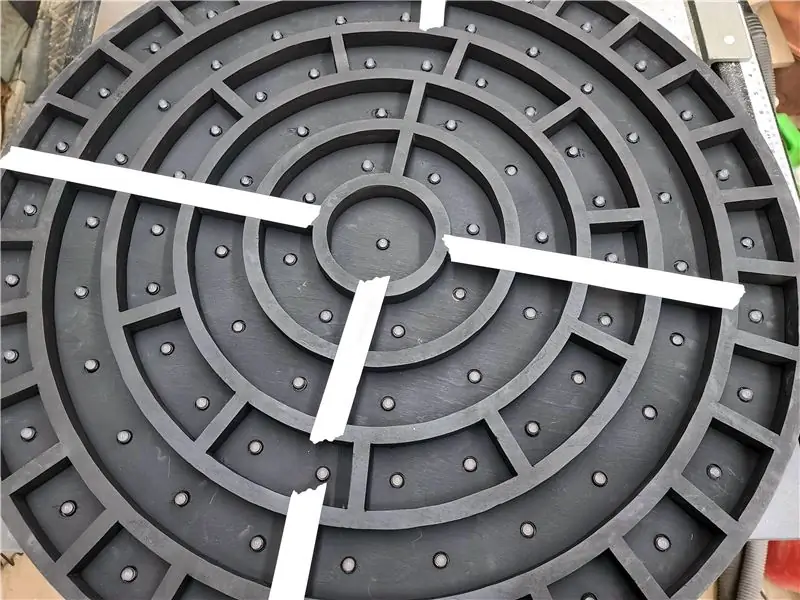
Para o modelo grande, imprima-o usando a configuração de pôster no Adobe Reader. Corte as margens de cada papel e cole com fita adesiva. As linhas verticais, horizontais e diagonais ajudarão no alinhamento do modelo. Todas as páginas têm pequenos números para ajudar a mantê-las organizadas caso caiam fora de ordem.
Todos os modelos e arquivos necessários são encontrados na Etapa 26.
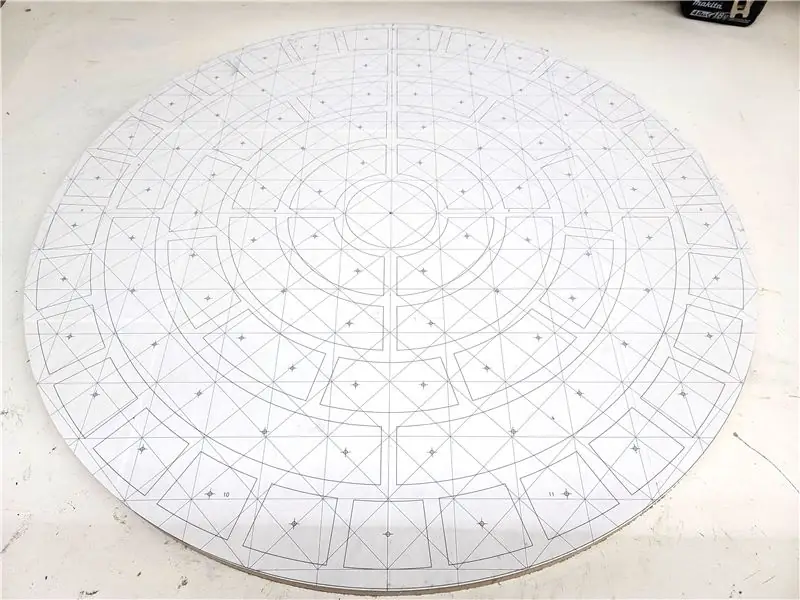
Etapa 4: Círculos de corte bruto


Dispondo os dois modelos em uma folha de madeira compensada de 3/4 pol., Desenhe círculos um pouco maiores do que o necessário com uma bússola. Usando um quebra-cabeça, recorte a forma áspera.
Etapa 5: cortar no tamanho certo


Usando um gabarito de corte circular na serra de fita, corte os círculos no tamanho final.
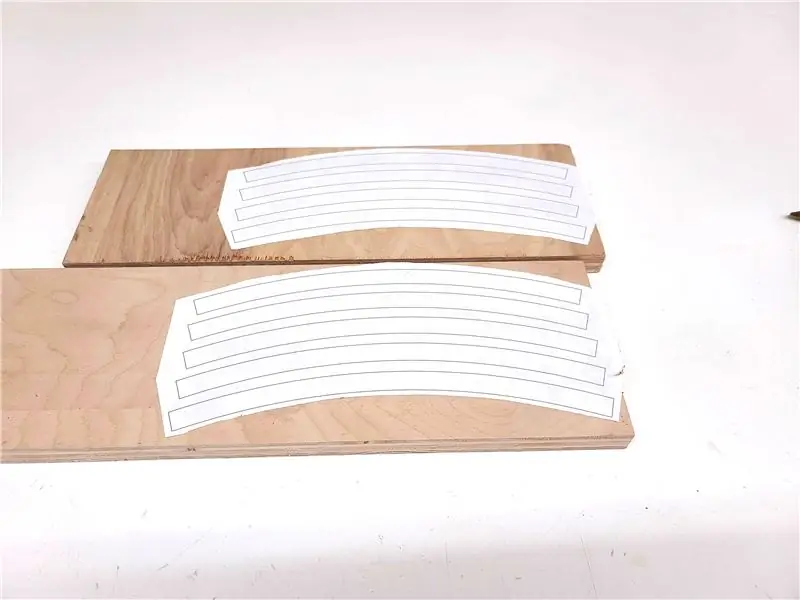
Etapa 6: Aplicar modelo



Usando adesivo em spray, aplique cada molde em um círculo. Insira um prego no centro do molde para centralizá-lo no círculo.
Etapa 7: Corte o modelo



Usando um quebra-cabeça, recorte cada janela individual do modelo. Se você tiver acesso a um CNC, esta etapa será muito mais fácil! Eu fiz um furo em cada janela para ajudar neste processo. Conforme você começa a cortar, o modelo pode começar a se soltar. Se isso acontecer, você pode prendê-lo no lugar com pequenos pedaços de fita adesiva.
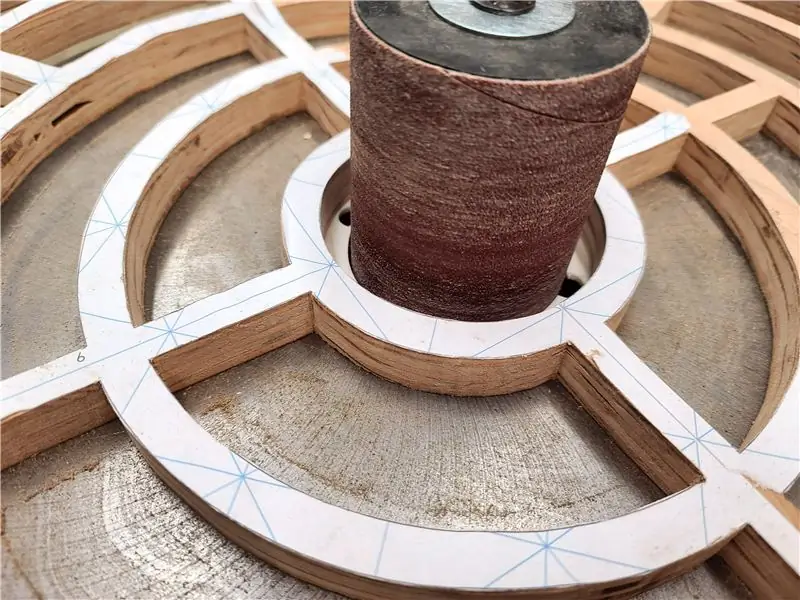
Etapa 8: Lixar



Usando uma lixa aplicada a um palito, uma lixadeira de eixo e uma lixadeira de palma, lixe e alise o corte áspero deixado pelo quebra-cabeça.
Etapa 9: Exercícios de retenção para LEDs




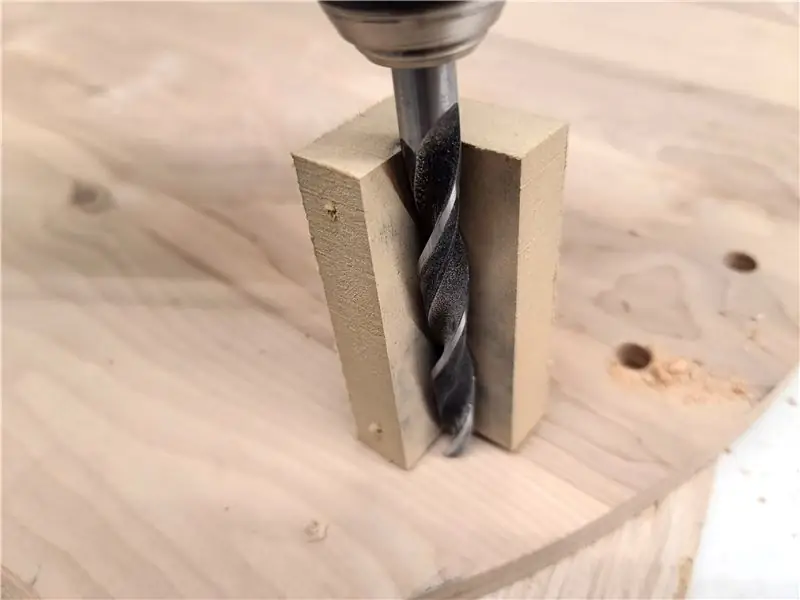
Marque o centro de cada orifício com um furador e faça orifícios de folga para os LEDs. Usei um guia para ajudar a manter a broca perpendicular à minha peça de trabalho e uma base para evitar que a madeira estourasse na parte de trás.
Etapa 10: combinar placas



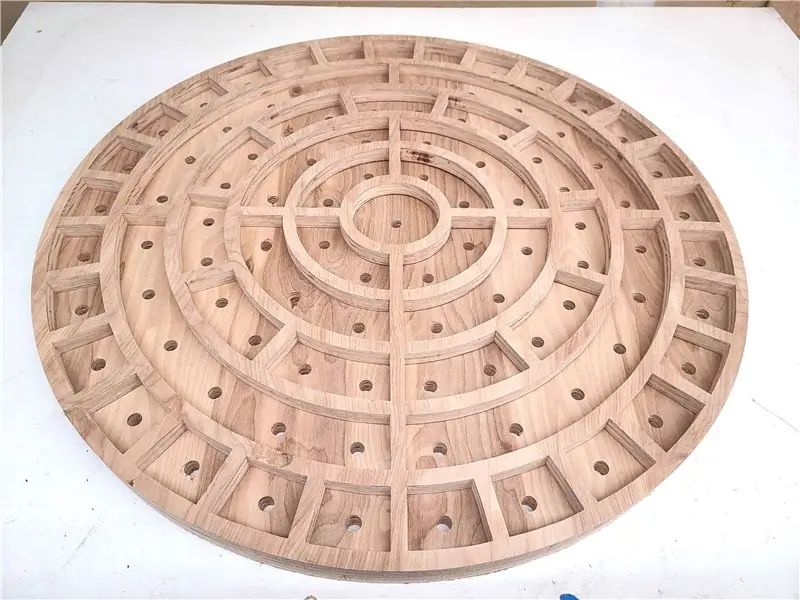
Troque as placas frontal e traseira e rastreie as partes da estrutura na parte traseira da placa de LED. Mova a moldura de volta para a frente da placa de LED e faça orifícios e aparafuse as peças.
Veja as notas da imagem para mais informações.
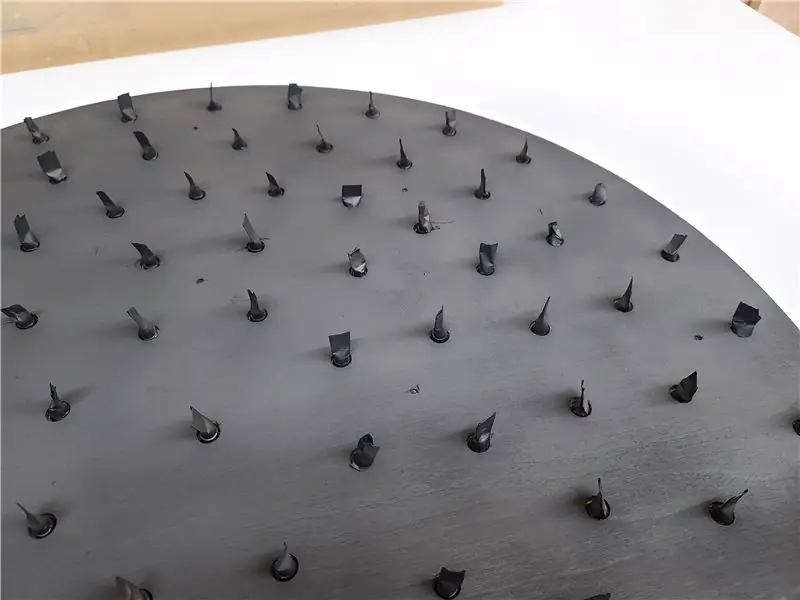
Etapa 11: Insira os LEDs


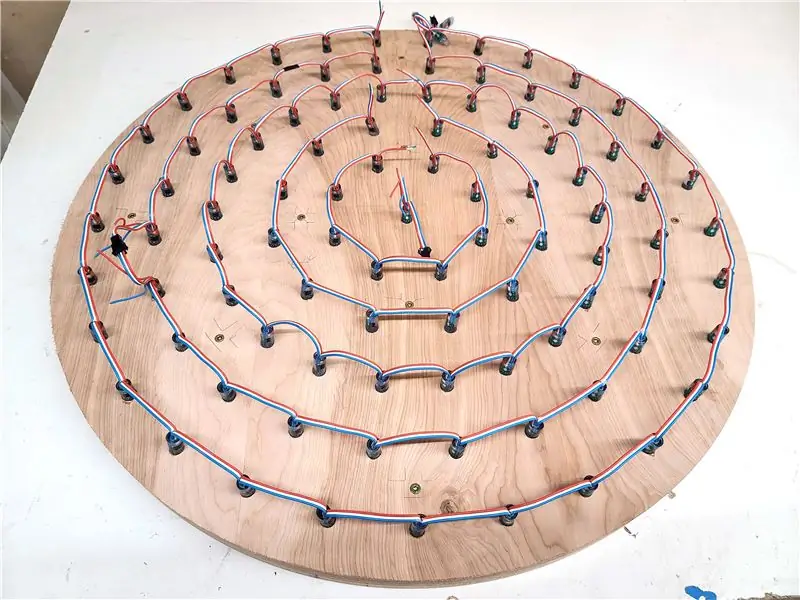
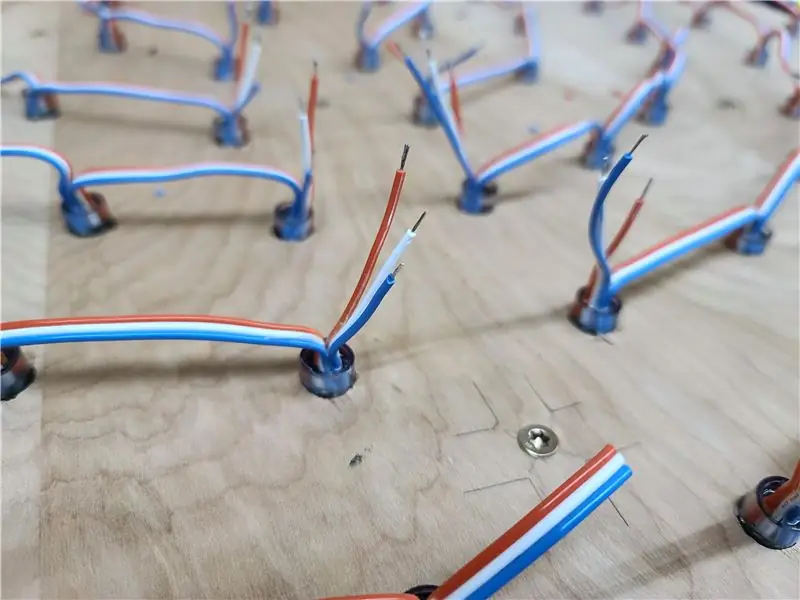
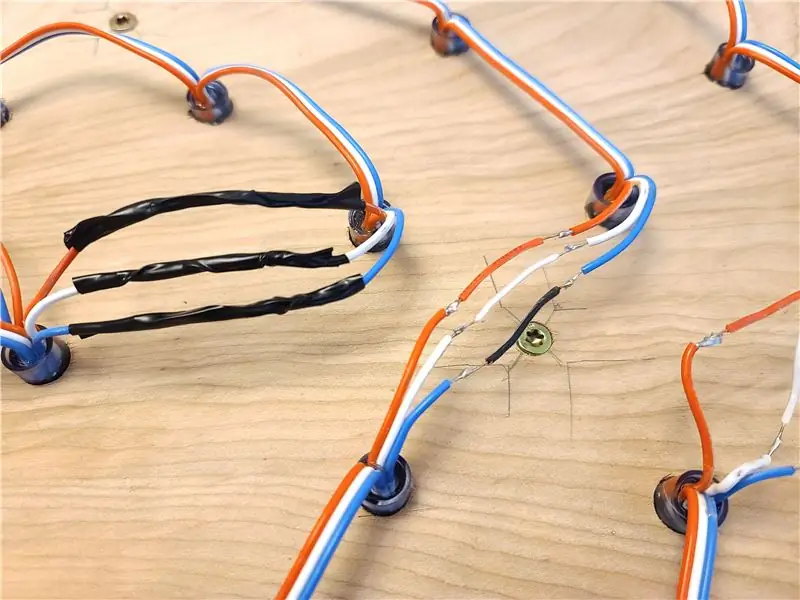
Empurre os LEDs pela parte traseira da placa de LED. Os orifícios devem ser espaçados apenas o suficiente para que você não precise cortar nenhum fio, exceto mover de um círculo para o próximo.
Na parte traseira, os LEDs começam no centro e, em seguida, funcionam no sentido anti-horário e então até o próximo anel.
Etapa 12: anexe o segmento 1



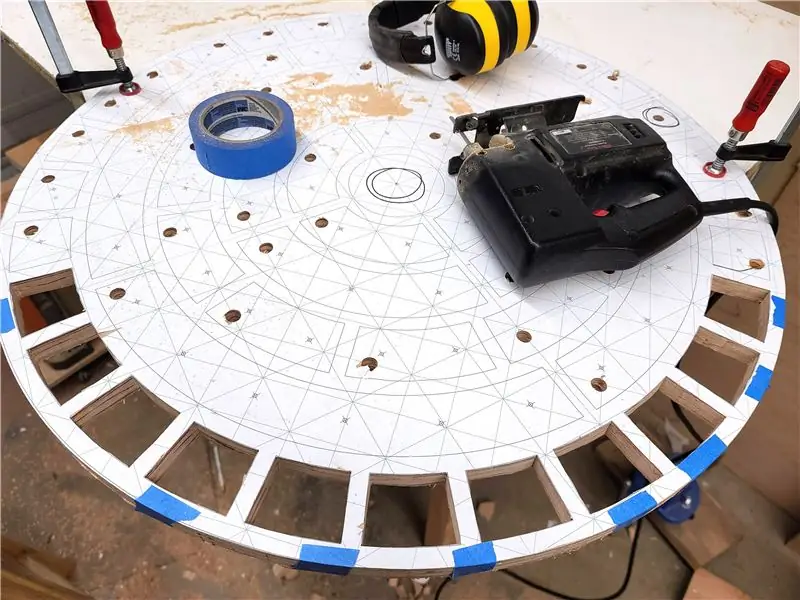
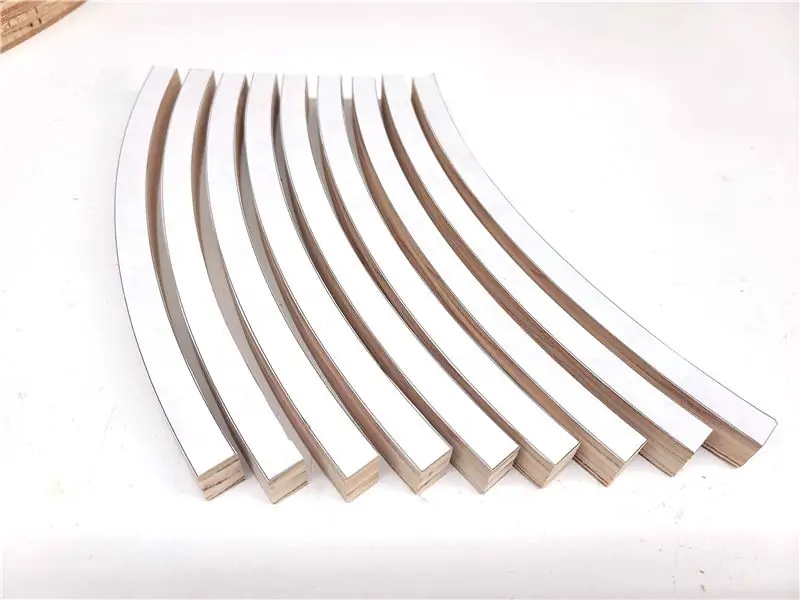
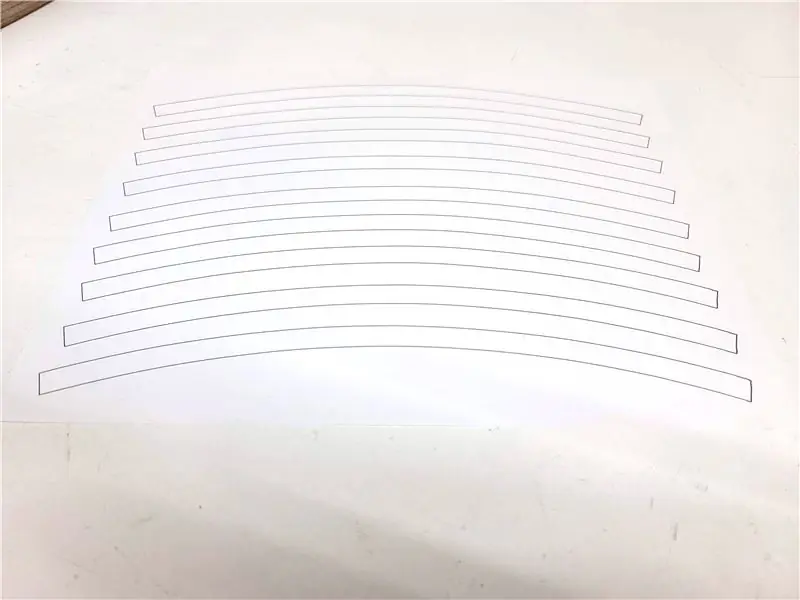
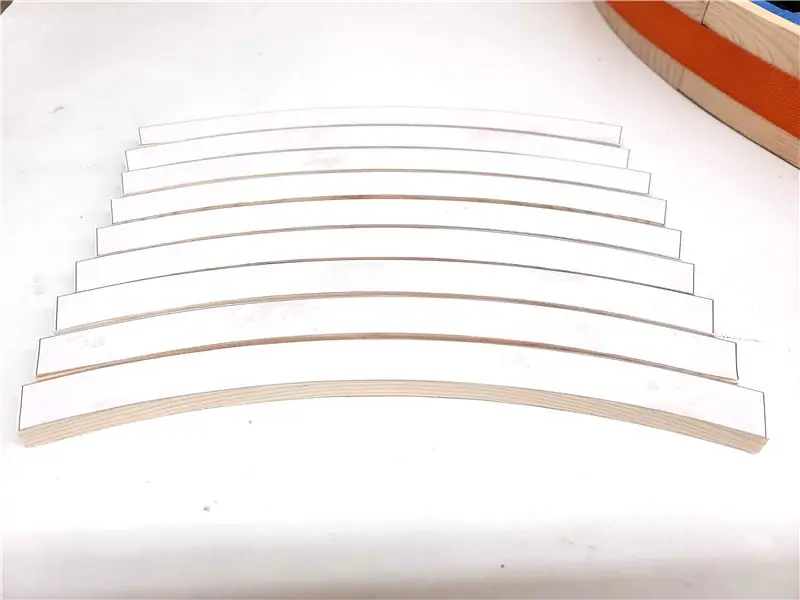
Corte 9 segmentos do modelo "Segmento 1" anexado em madeira compensada de 3/4 pol. (Encontrada na etapa 26). Prenda à placa de LED com cola e grampos. Se você está impaciente, também pode usar pregos para prendê-lo no lugar.
Depois de seco, lixe a borda rente com uma lixadeira de disco.
Etapa 13: pintar




Pinte com spray tanto a placa de LED quanto a moldura. Se eu estivesse fazendo isso de novo, teria escolhido usar tinta branca em vez de preta, pois seria mais reflexivo através da lente.
Etapa 14: Segmento 2



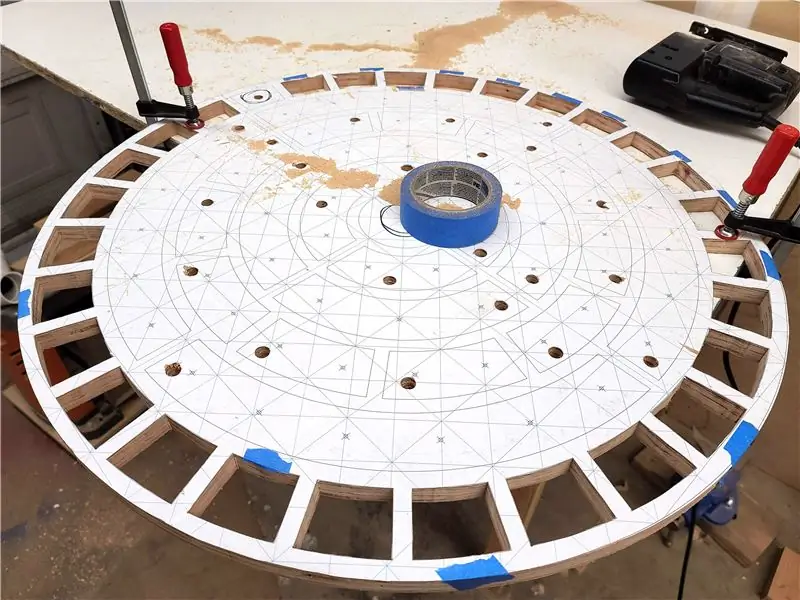
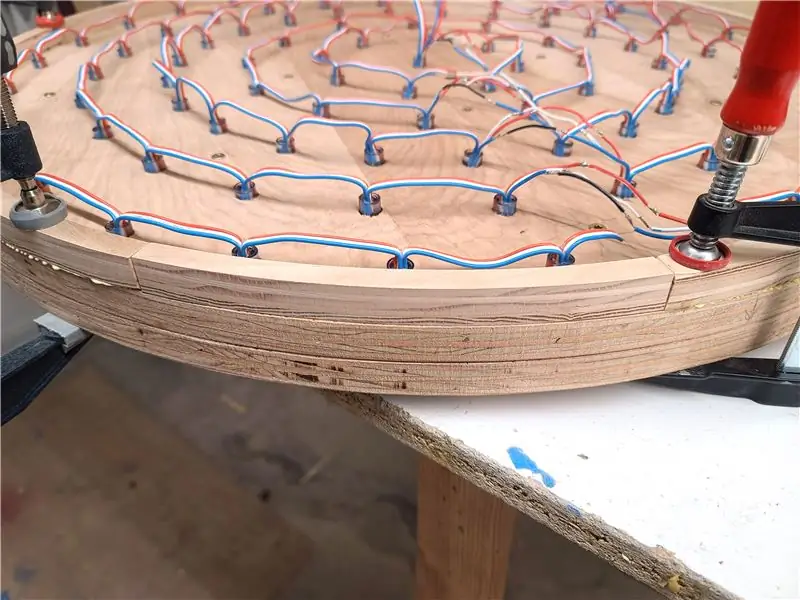
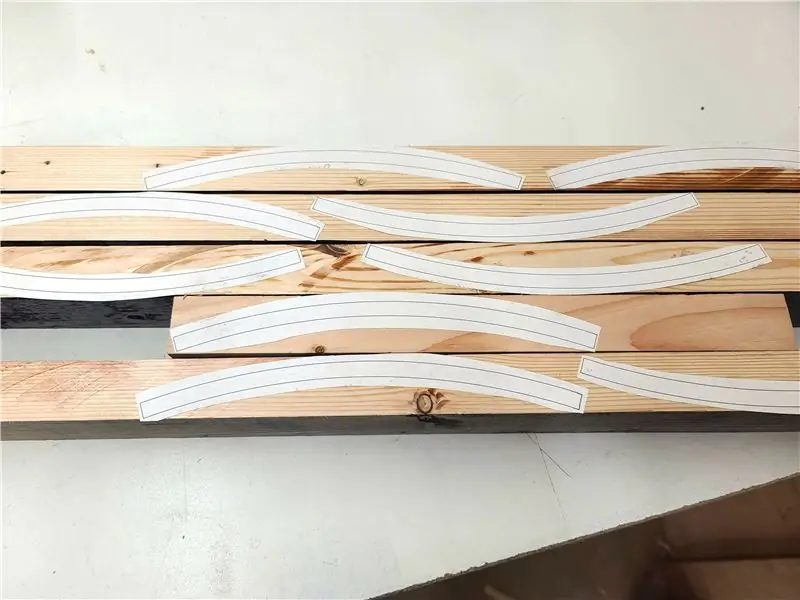
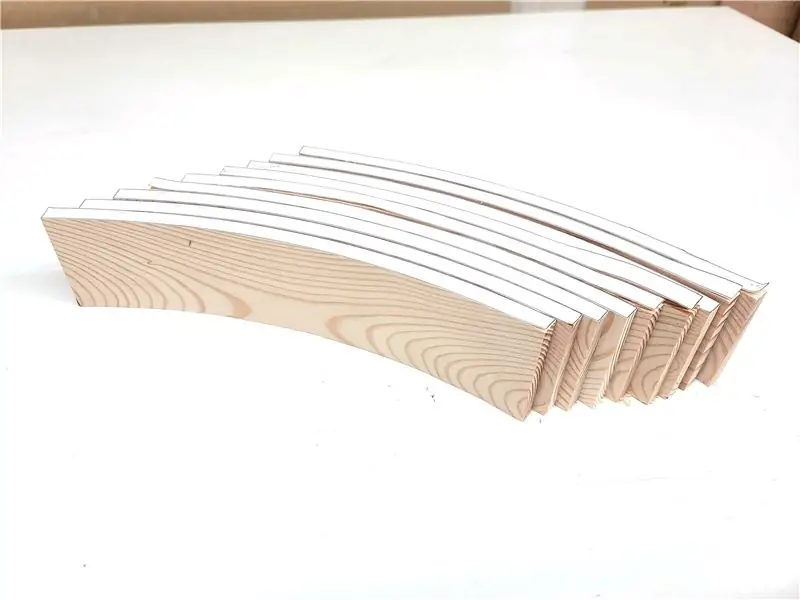
Corte 9 segmentos do modelo "Segmento 2" anexado em madeira com 2 3/8 pol. De espessura (encontrado na etapa 26). Usei alguns 2x4s de sucata de toda a loja. Ajuste os segmentos a seco e certifique-se de que eles se encaixam bem com uma braçadeira de fita. Se tudo estiver certo, cubra a parte externa com fita adesiva para evitar que a cola grude e deixe secar por pelo menos uma hora antes de passar para a próxima etapa.
Etapa 15: Segmento 3



Corte 9 segmentos do modelo do "Segmento 3" anexado a sucata de madeira de 3/8 pol. De espessura (encontrada na etapa 26). Cole-os de forma que as costuras do Segmento 2 fiquem no meio de cada Segmento 3. Isso fortalecerá o anel.
Etapa 16: alisar o anel e pintar


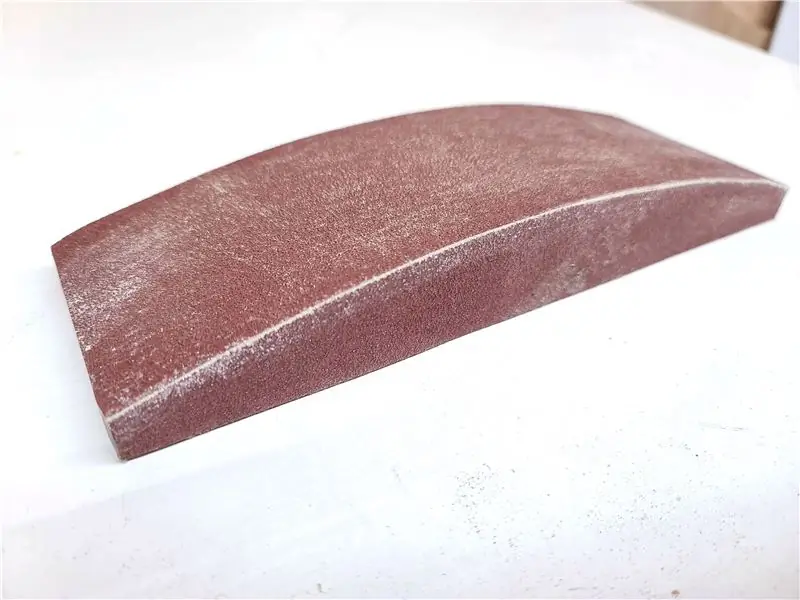
Fiz um bloco de lixar personalizado com a parte cortada do grande anel. Lixe o interior e o exterior do anel e preencha quaisquer fissuras que possam ter surgido durante o processo de colagem.
Depois de liso, aplique algumas camadas de tinta preta e camada transparente.
Etapa 17: corte de acrílico




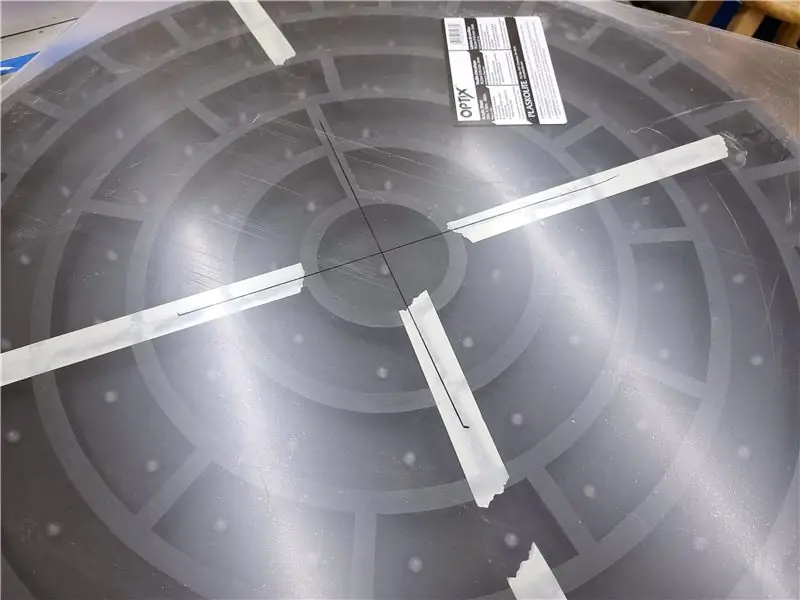
Corte o acrílico em um quadrado medindo 30 x 30 pol. E marque o centro. Fixe o acrílico com fita dupla-face. Usando uma ponta de roteador de acabamento nivelado, remova o excesso de acrílico
Etapa 18: Aplicar tonalidade da janela



Em um ambiente sem poeira, remova a película protetora do acrílico. Aplique spray e remova o forro do matiz da janela. Aplique o tom da janela com o lado adesivo voltado para baixo. Usando um rodo ou cartão de crédito, esprema todo o líquido sob a tinta da janela. Depois que todas as bolhas e rugas forem removidas, corte o excesso de tinta da janela com uma faca afiada.
Etapa 19: Anexe o Defusor


Usei um grande pedaço de papel pardo para atuar como difusor. Disponha o papel em uma superfície plana. Cubra a face da moldura com cola de um bastão de cola. Antes que a cola seque, coloque a frente do relógio voltada para baixo no papel e corte o excesso bruscamente. Depois de seco, use uma faca afiada para aparar o flush.
Etapa 20: Aplicar isolamento

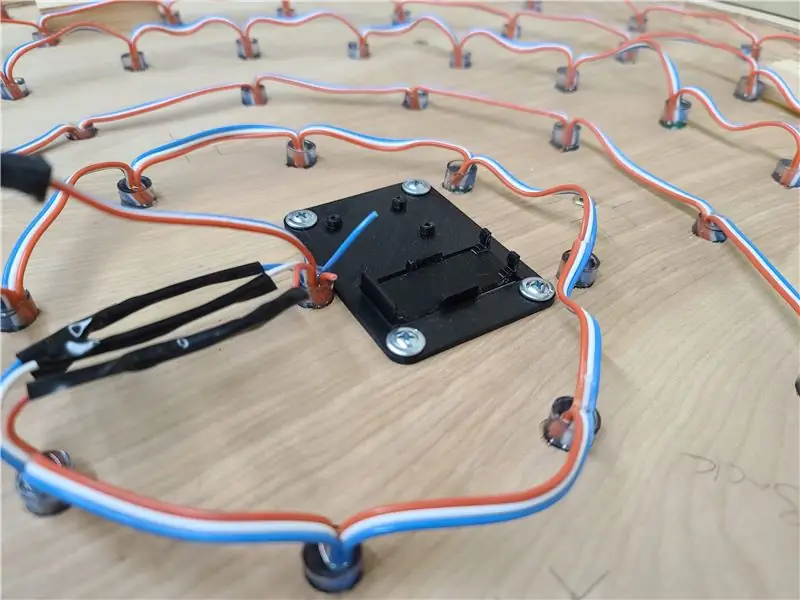
Usei fita isolante para manter as linhas de energia e de dados separadas.
Etapa 21: montar



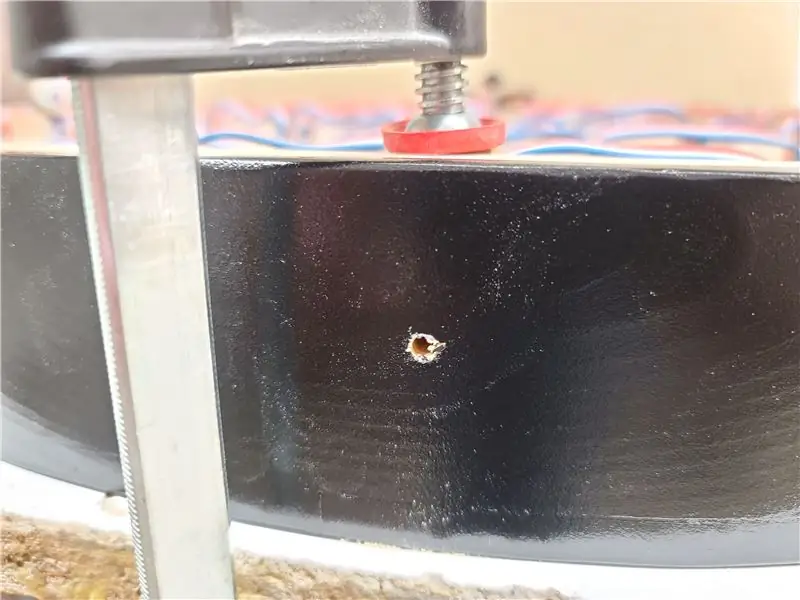
Remova a outra camada protetora do acrílico. Coloque o acrílico dentro do anel com o lado da janela para cima. Deslize o restante do relógio no anel. Use uma braçadeira para aplicar uma leve pressão enquanto um orifício é feito através do anel e na placa de LED. Isso deve estar a cerca de 1 1/8 pol. Da parte traseira. Tenha cuidado para não perfurar um LED. Aparafuse um parafuso de cabeça treliçada no orifício. Repita para um total de oito parafusos ao redor do perímetro do relógio.
Etapa 22: Anexe os pontos de ancoragem

Cole os pontos de ancoragem na parte de trás do relógio para a tampa posterior prender. Eles têm 3/4 pol. De espessura e cerca de 2 pol. De comprimento.
Etapa 23: Perfure os furos do sensor de energia e LDR

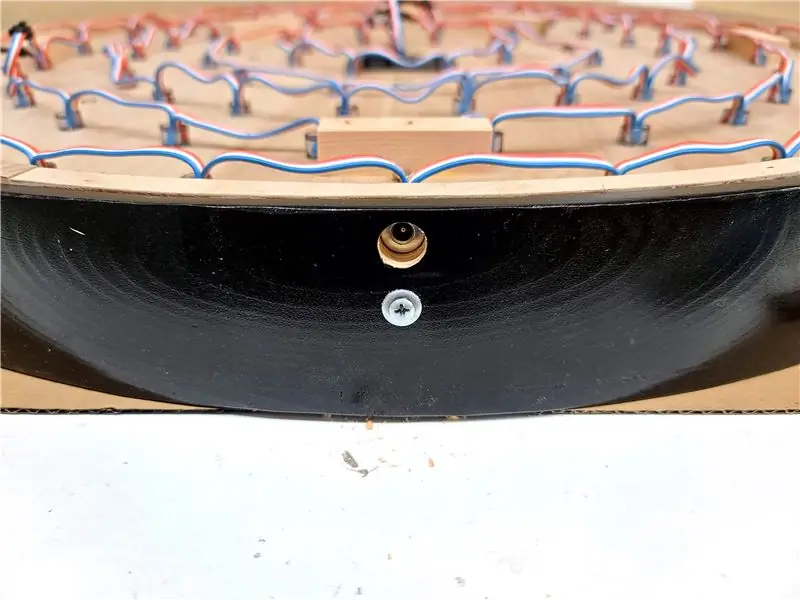
Faça um orifício de alimentação na parte inferior do relógio para o plugue de alimentação e um orifício na parte superior para o sensor do resistor dependente de luz (LDR).
Etapa 24: instalar o suporte eletrônico


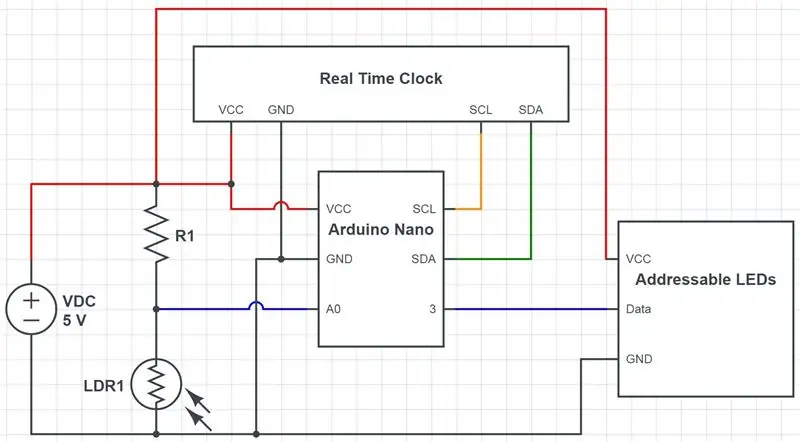
Instale o suporte impresso em 3D para o RTC e Arduino Nano. Conecte todos os componentes eletrônicos conforme mostrado no esquema.
Etapa 25: contracapa




Corte uma tampa traseira de compensado fino, um pouco menor que a parte externa do relógio. Faça furos nos pontos de ancoragem. Encontre o centro da parte de trás e meça 20 cm em qualquer direção para cortar buracos de fechadura (padrão 16 nos centros para pinos nos EUA). Perfurei o orifício principal um pouco maior do que a cabeça dos parafusos que vou usar e limpei o orifício maior em uma direção. Pinte de preto e coloque a tampa no lugar.
Etapa 26: Código e arquivos
Novamente, sou bastante novo no uso de muitas das bibliotecas do Arduino usadas aqui, então tenho certeza de que há maneiras melhores de utilizá-las.
Eu escrevi o código para ser facilmente atualizado com base em quantos LEDs você está usando se o projeto for ampliado ou reduzido. Tudo o que você precisa fazer é atualizar as posições inicial e final do LED, bem como quantos LEDs fazem parte de cada dígito.
Eu adicionei algumas animações que são reproduzidas na inicialização e também na hora. Eles são sudo random com base no gerador de números aleatórios que ele tem a bordo.
Você pode definir o relógio para alternar entre as cores ou permanecer estático em uma. Você pode até destacar o dígito do indicador para ajudar a ler o tempo, conforme mostrado na introdução.
Sinta-se à vontade para editar e alterar o código como desejar.
#include "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; boolean timeChange = false; boolean printTime = false; // Defina como verdadeiro se quiser ver a saída no console. Útil para depuração. boolean redDown = true; booleano greenDown = false; boolean blueDown = false; ciclo booleano = falso; // Defina verdadeiro se quiser que as cores do relógio percorram o ciclo booleano realce = verdadeiro; // Defina verdadeiro para destacar o 'último dígito'. // Locais de início e fim de cada grupo de tempo const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Multiplicadores usados para dividir o tempo const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Altere isso para acelerar ou desacelerar a animação de inicialização const int CYCLE_SPEED = 1; // Altere a taxa aqui para o ciclo de mudança de cor (deve ser acima de 1) // Declare as variáveis int lastSecond = 0; int currentHour = 0; int currentMinute = 0; int currentSecond = 0; int hora1 = 0; int hora2 = 0; int minuto1 = 0; int minuto2 = 0; segundo int 1 = 0; segundo int2 = 0; int CycleCount = 1; float fadeValue = 255; float fadeCheck = 255; uint8_t brilhante = 255; int numberOfAnimations = 5; aleatoriedade interna = 0; // Definir cores uint8_t red = 0; uint8_t verde = 0; uint8_t blue = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // Definir o array de leds CRGB leds [NUM_LEDS]; void setup () {Serial.begin (19200); FastLED.addLeds (leds, NUM_LEDS); LEDS.setBrightness (brilhante); FastLED.clear (); rtc.begin (); // Descomente a linha abaixo para definir o tempo. // rtc.adjust (DateTime (2020, 2, 19, 23, 59, 50)); // rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); // Animação de inicialização (aleatoriedade); } void loop () {// Obter hora DateTime now = rtc.now (); currentHour = now.hour (); currentMinute = now.minute (); currentSecond = now.second (); timeChange = false; // Use-os para definir manualmente a hora sem RTC. Útil para depuração // currentHour = 5; // currentMinute = 30; // currentSecond = 30; // Redefine todos os bits para zero para (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i ++) {leds = CRGB:: Black; } // Definir hora // Definir hora 1 hora1 = (currentHour% MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Isso contará o total de LEDs da unidade de tempo para acender para (int i = HOUR_1_START_LOCATION; i 0) // && hora1 <12) {for (int i = (HOUR_1_START_LOCATION + hora1 - 1); i> = (HOUR_1_START_LOCATION + hora1 - LEDS_PER_HOUR_1); i--) {leds = CRGB (realce_red, realce_verde, realce_blue); }} // Definir hora 2 horas2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Isso contará o total de LEDs da unidade de tempo para acender para (int i = HOUR_2_START_LOCATION; i 0) // && hora2 <8) {for (int i = (HOUR_2_START_LOCATION + hora2 - 1); i> = (HOUR_2_START_LOCATION + hora2 - LEDS_PER_HOUR_2); i--) {leds = CRGB (realce_red, realce_verde, realce_blue); }} // Definir minuto // Definir minuto 1 minuto1 = (currentMinute% MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Isso contará o total de LEDs da unidade de tempo para acender para (int i = MINUTE_1_START_LOCATION; i 0) // && minuto1 <24) {for (int i = (MINUTE_1_START_LOCATION + minuto1 - 1); i> = (MINUTE_1_START_LOCATION + minuto1 - LEDS_PER_MINUTE_1); i--) {leds = CRGB (realce_red, realce_verde, realce_blue); }} // Definir minuto 2 minuto2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Isso contará o total de LEDs da unidade de tempo para acender para (int i = MINUTE_2_START_LOCATION; i 0) // && minuto2 <22) {for (int i = (MINUTE_2_START_LOCATION + minuto2 - 1); i> = (MINUTE_2_START_LOCATION + minuto2 - LEDS_PER_MINUTE_2); i--) {leds = CRGB (realce_red, realce_verde, realce_blue); }} // Definir segundo if (currentSecond! = LastSecond) {timeChange = true; } // Define o segundo 1 segundo1 = currentSecond% MULTIPLIER_TWO; if (second1 == 1) {leds [SECOND_1_LOCATION] = CRGB (vermelho, verde, azul); } // Definir segundo 2 segundos2 = currentSecond / MULTIPLIER_TWO; for (int i = SECOND_2_START_LOCATION; i 0) // && second2 <29) {for (int i = (SECOND_2_START_LOCATION + second2 - 1); i> = (SECOND_2_START_LOCATION + second2 - 1); i--) {leds = CRGB (destaque_red, destaque_green, destaque_blue); }} lastSecond = currentSecond; // Conte os ciclos do programa e chame a função setColor para alterar a cor dos LEDs em cada ciclo de CYCLE_SPEED. if (cycleCount
Etapa 27: Divirta-se

Em conclusão, este relógio é maravilhoso de assistir e, uma vez que você pegue o jeito, é relativamente fácil de ler. Se você faz seu próprio projeto de relógio, me avise!
Recomendado:
Relógio de parede explosivo faça você mesmo com iluminação por movimento: 20 etapas (com fotos)

Relógio de parede explosivo faça você mesmo com iluminação por movimento: neste vídeo / instrutível, vou mostrar passo a passo como fazer um relógio de parede de aparência única e criativa com sistema de iluminação por movimento integrado. Esta ideia de design de relógio bastante original é orientada para tornar o relógio mais interativo . Quando eu ando
Relógio de parede magnético hipnotizante: 24 etapas (com fotos)

Relógio de parede magnético hipnotizante: Os relógios mecânicos sempre me fascinaram. A maneira como todas as engrenagens internas, molas e escapamentos trabalham juntos para resultar em um relógio confiável e constante sempre pareceu fora do alcance do meu limitado conjunto de habilidades. Felizmente eletrônicos modernos
Relógio de parede colorido: 7 etapas (com fotos)

Relógio de parede colorido: desta vez, apresento a vocês um relógio analógico colorido de parede para crianças com design usando tiras de LED. O básico do relógio é usar três tiras de LED e cores diferentes para mostrar as horas: na tira led redonda, a cor verde é costumava mostrar as horas, o
Relógio de parede de matriz LED O-R-A RGB e muito mais ** atualizado em julho de 2019 **: 6 etapas (com fotos)

O-R-A RGB Led Matrix Wall Clock e muito mais ** atualizado em julho de 2019 **: Hello. Aqui estou eu com um novo projeto chamado O-R-AIt é um relógio de parede RGB LED Matrix que exibe: horas: minutos, temperatura, umidade, ícone de condição climática atual, eventos do Google Agenda e notificações de lembrete de 1h em um horário específico que mostra:
Relógio de parede com design TheSUN, Arduino: 6 etapas (com fotos)

TheSUN, Arduino Powered Design Wall Clock: Olá novamente, pessoal do Instructables!: - PBpor causa de problemas de envio, não fui capaz de continuar meu projeto ABTW, então decidi mostrar a vocês outra, minha criação mais recente. Acho que muitos de nós, como eu, como aquelas lindas faixas de LED endereçáveis (também chamadas de NEOP
