
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


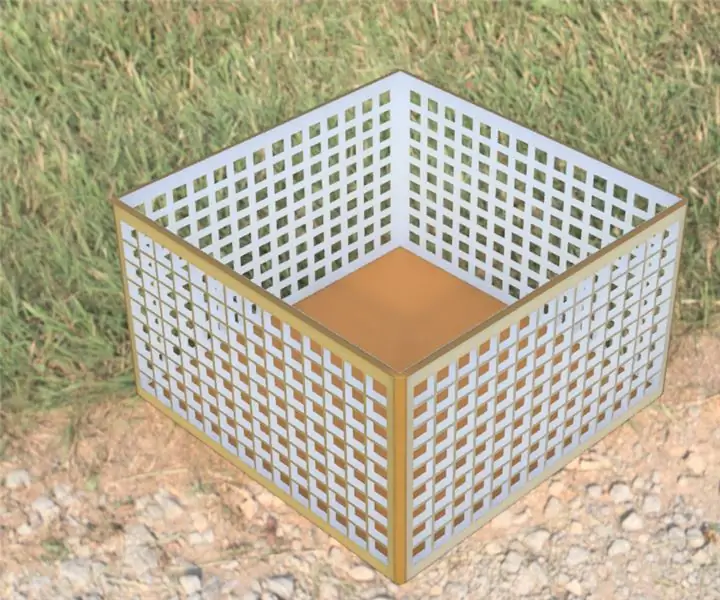
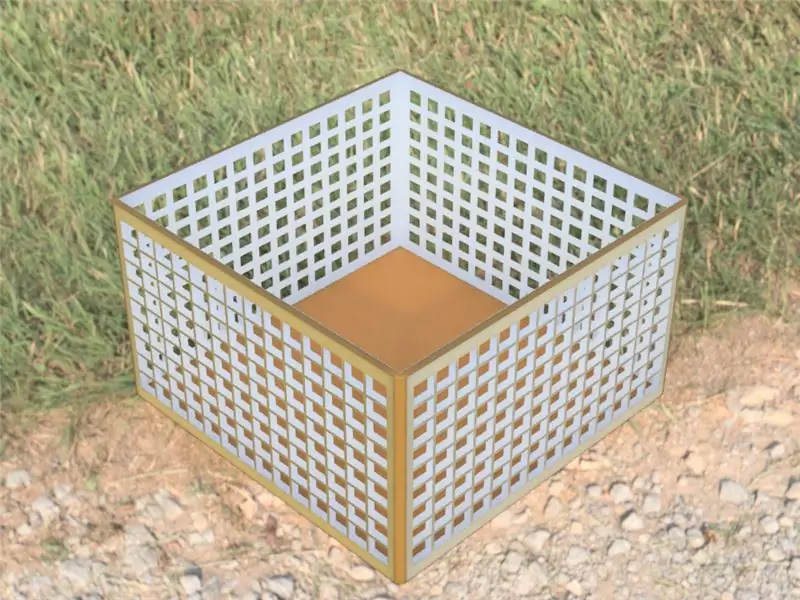
Há alguns dias, percebi que não usei o recurso "Ribs" do Fusion 360. Então, pensei em usá-lo neste projeto. A aplicação mais simples do recurso "Costelas" pode ser na forma de uma cesta de frutas, não é? Veja como usar esse recurso nas etapas a seguir.
Software necessário:
Fusion 360 da Autodesk
Pré-requisitos:
Embora o Instructables seja destinado a iniciantes, é recomendável ter algum conhecimento básico do software.
Lições recomendadas:
Aula Fusion 360 (lições: 1-5 e 9)
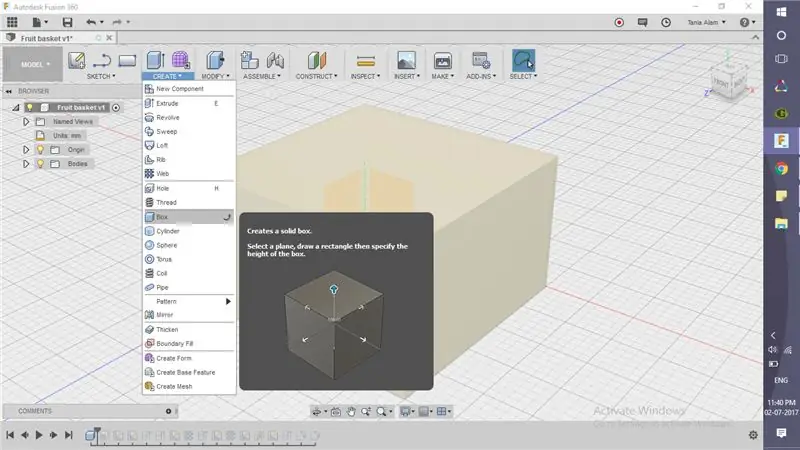
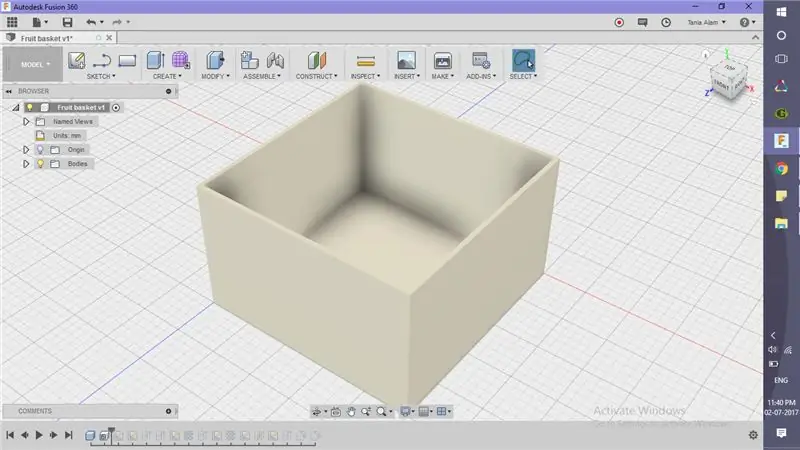
Etapa 1: crie a estrutura básica



- Crie uma caixa
- Vá para a guia "Criar"
- Clique no comando Box
-
Crie o espaço vazio
- Vá para a guia "Modificar"
- Clique no comando Shell
- Corte os lados
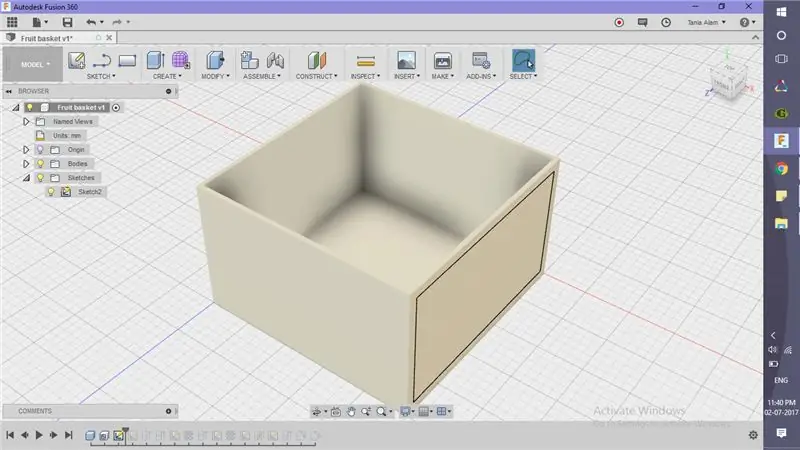
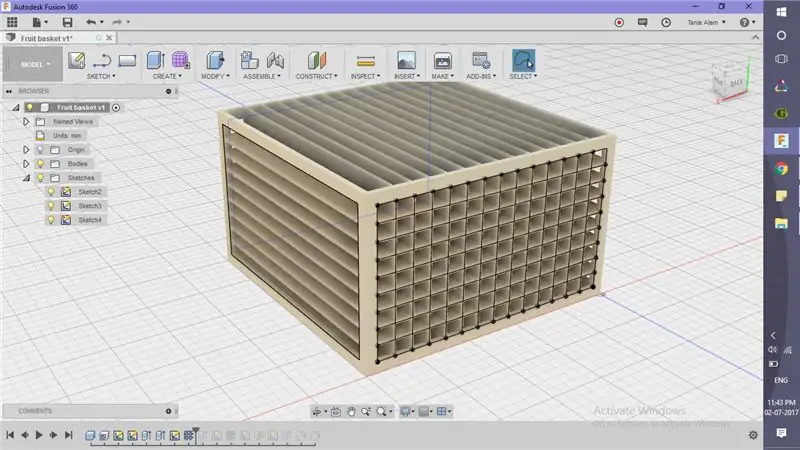
Etapa 2: Criar a Web



- Criar esboço (esboço >> Criar esboço)
- Escolha um dos lados como seu plano de esboço
- Desenhe uma linha horizontal e uma vertical
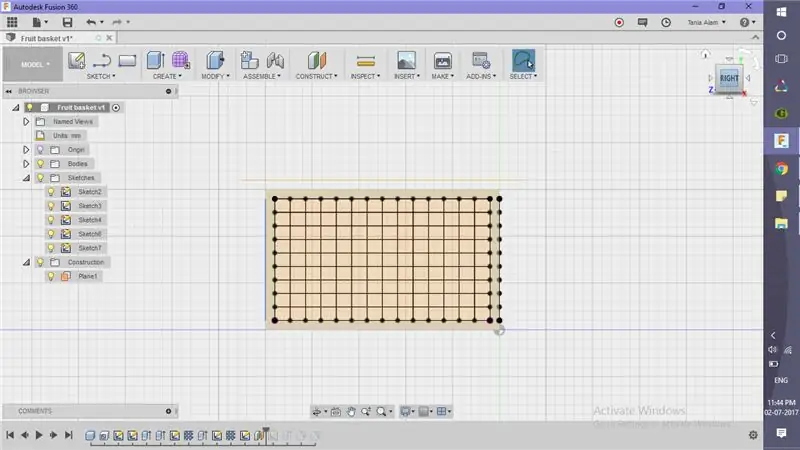
- Use o padrão retangular para fazer um número (15-20) de paralela horizontal
- Repita o mesmo comando para linhas verticais também
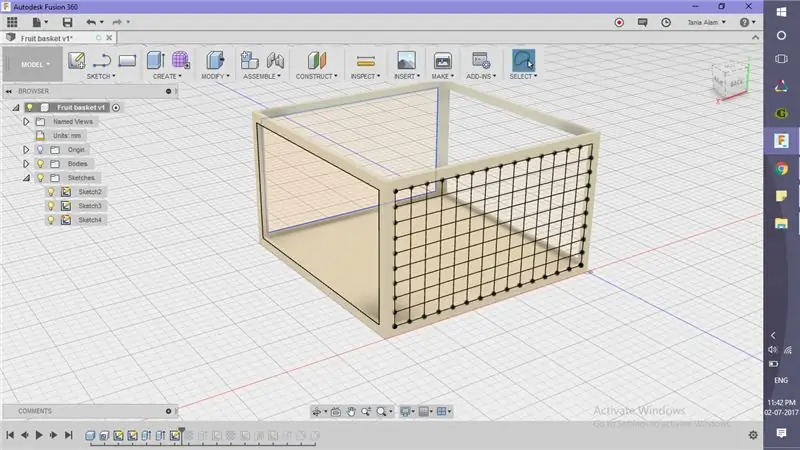
- Vá para a guia "Criar"
- Clique no comando "Web"
- Selecione todas as linhas (usando o botão Ctrl) e coloque a largura até a face oposta
- Faça o mesmo para o lado lateral adjacente
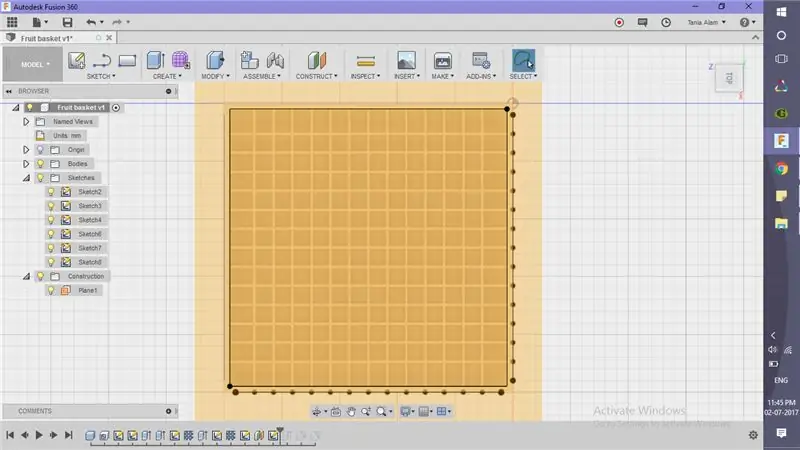
Etapa 3: limpar a geometria



Agora que você fez as costelas, precisa fazer um espaço oco dentro da cesta usando as etapas a seguir.
-
Corte todas as partes extras da web
- Vá para a guia "Construir"
- Clique no comando Offset Plane
- Esboce um retângulo usando o plano deslocado como seu plano de esboço (Sketch >> Rectangle)
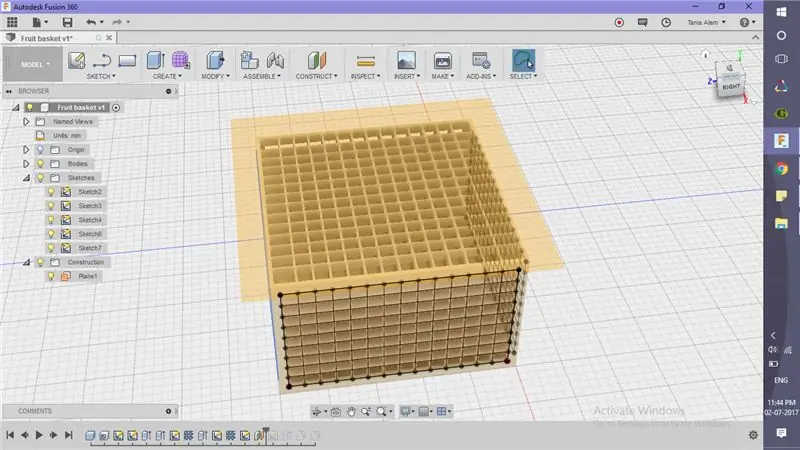
- Expulse até a face interna da cesta
- Verifique se a operação está definida como "Cortar" (não "Unir")
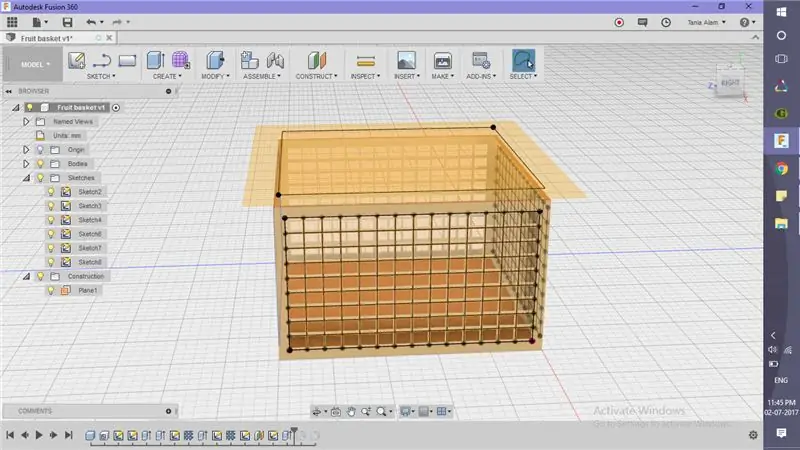
- Verifique se todas as peças desnecessárias foram removidas
- Adicione filetes sempre que vir arestas vivas
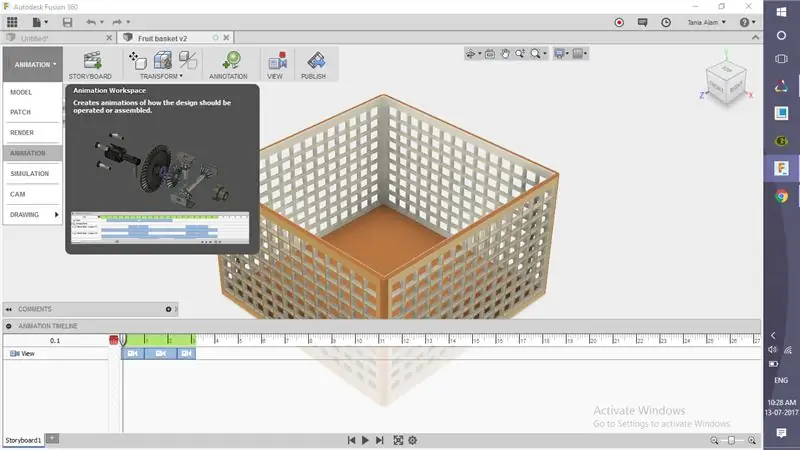
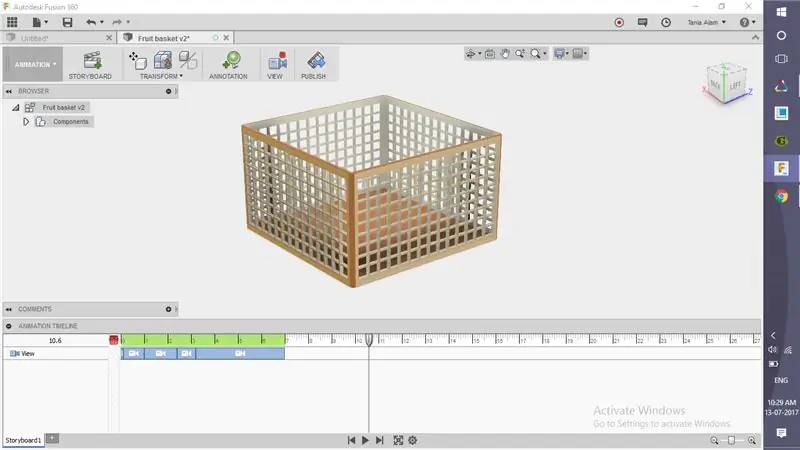
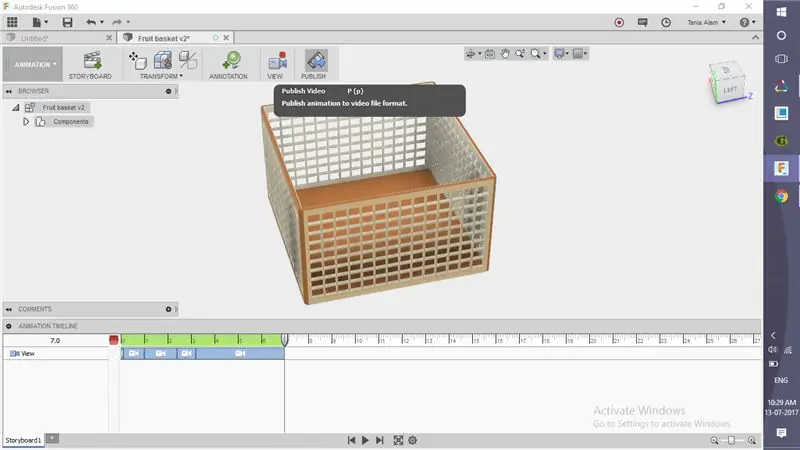
Etapa 4: Crie um vídeo de animação (opcional)




Você também pode criar um vídeo de animação deste modelo. Anexei uma animação que fiz para sua referência. As etapas a seguir são:
- Vá para a área de trabalho "Animação"
- Mova o Cursor (o da guia exibida abaixo)
- Mova o modelo do jeito que você gosta e ele será gravado
- Clique no ícone de reprodução
- Quando estiver satisfeito com a animação, clique em "Publicar"
- Salve-o em seu arquivo de projeto
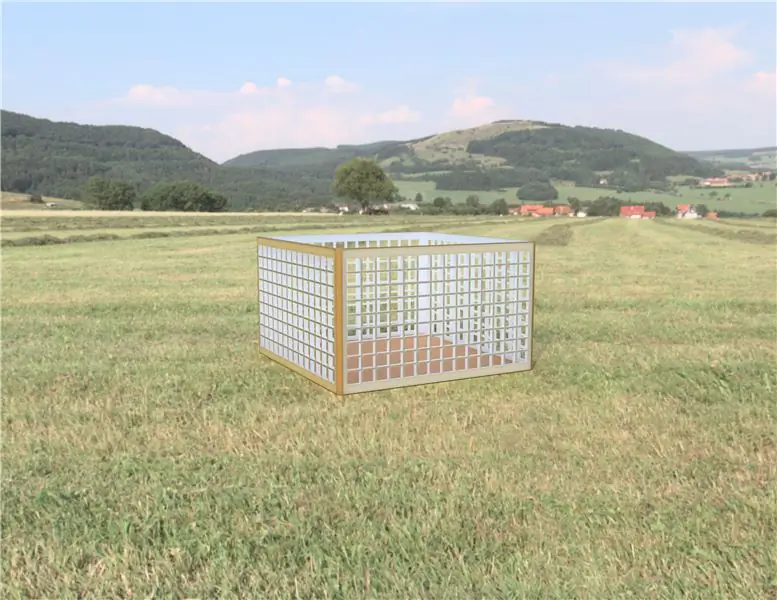
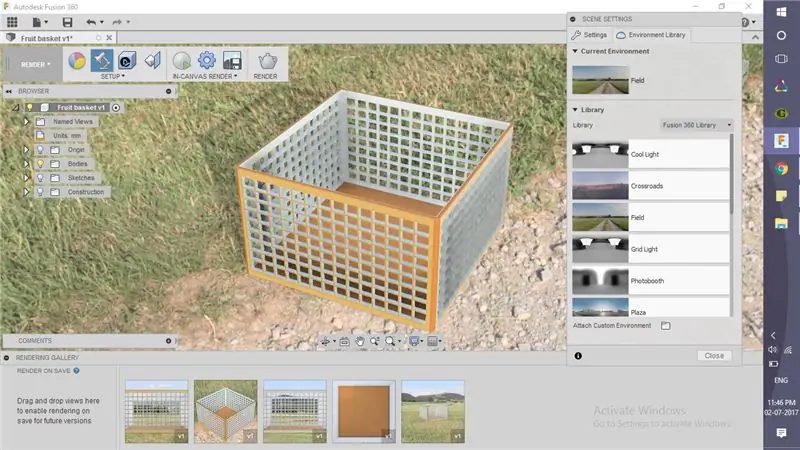
Etapa 5: Obtenha as renderizações




- Alterar as configurações de cena
- Vá para a guia "Step up"
- Clique em "Configurações de cena"
- Vá para a opção Plano de fundo no pop-up
-
Ative a opção "Ambiente" e escolha um ambiente (usei "Campos")
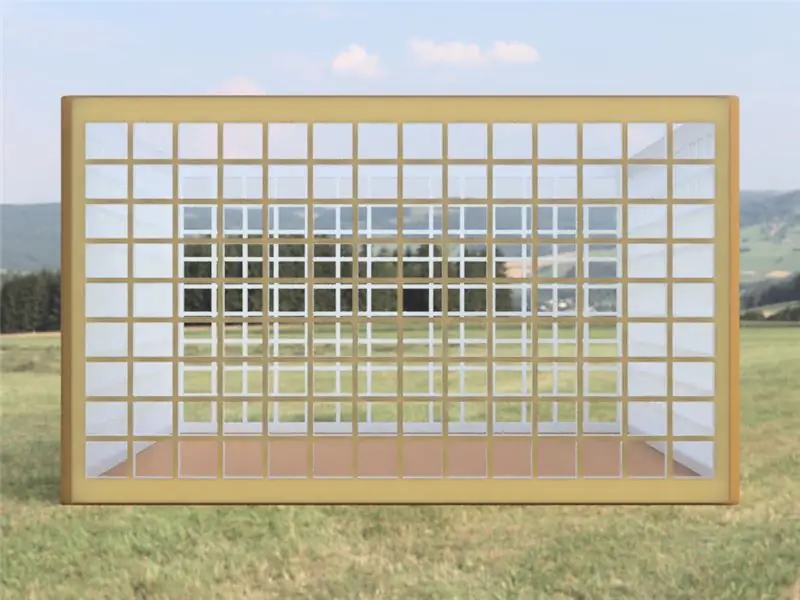
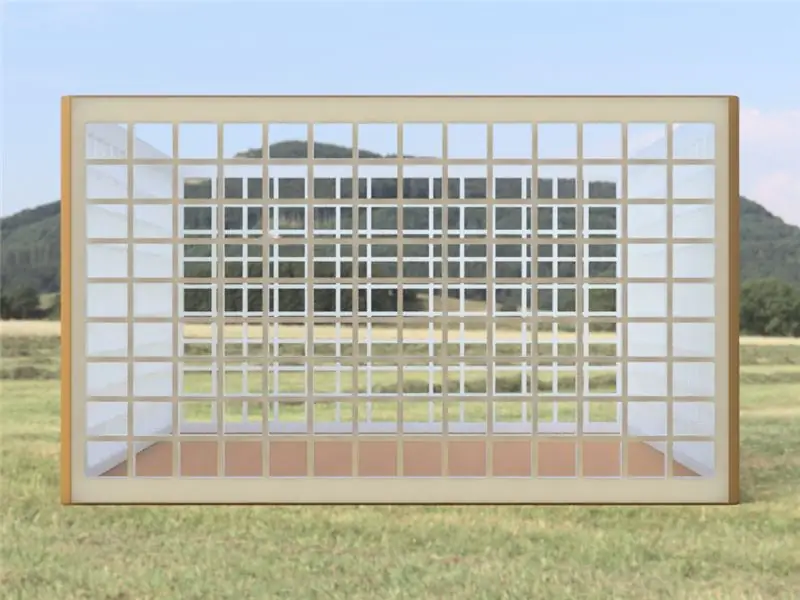
Depois de salvar o arquivo, a renderização começará automaticamente. Além disso, se você se esforçou tanto para fazer isso, compartilhe suas renderizações aqui usando o botão "Eu fiz" e conte a todos!
Recomendado:
Como fiz minha própria máquina de boxe ?: 11 etapas (com fotos)

Como fiz minha própria máquina de boxe ?: Não há nenhuma história incrível por trás desse projeto - eu apenas sempre gostei das máquinas de boxe, que estavam localizadas em vários lugares populares. Resolvi construir o meu
Como fiz meu próprio alto-falante Bluetooth estranho: 4 etapas

Como fiz meu próprio alto-falante Bluetooth estranho: neste Instructable, vou mostrar como fiz o meu próprio alto-falante Bluetooth estranho que produz um som incrível com baixo ao usá-lo com garrafa
BasketBot - um carro-robô feito com uma cesta de plástico: 12 etapas

BasketBot - um carro robô feito com uma cesta de plástico: Este manual de instruções mostrará como construir um carro robô a partir de uma cesta de plástico barata e do kit STEAMbot Robot NC de baixo custo. Tanto uma cesta retangular verde menor quanto uma cesta redonda vermelha maior são transformadas em um BasketBot. Uma vez construído, o ro
Como fiz uma cadeira de balanço voar: 8 etapas

Como fiz uma cadeira de balanço voar: A cadeira de balanço ultraleve do espaço sideral movida por seu chip de cristal fotovoltaico patenteado. Os slides a seguir contêm uma lista de alguns dos materiais usados para criar o OSULRC-1. Se você quiser apenas ver uma cadeira de balanço voar, os primeiros três m
Microcontrolador AVR minúsculo funciona com uma bateria de frutas: 9 etapas (com imagens)

Microcontrolador AVR minúsculo funciona com bateria de frutas: algumas das frutas e vegetais que comemos podem ser usados para produzir eletricidade. Os eletrólitos em muitas frutas e vegetais, junto com eletrodos feitos de vários metais, podem ser usados para fazer células primárias. Um dos vegetais mais facilmente disponíveis, o
