
Índice:
- Etapa 1: Hardware
- Etapa 2: A API Uber
- Etapa 3: implantar no Heroku
- Etapa 4: [opcional] notificações gratuitas por SMS com uma operadora móvel francesa (chamada gratuita)
- Etapa 5: configurar o retorno de chamada de back-end Sigfox
- Etapa 6: Executar para testar
- Etapa 7: peça uma viagem de Uber de verdade
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Faça uma viagem de Uber apenas pressionando um botão!
Introdução
Neste tutorial, estaremos usando o serviço de localização de rede Sigfox (que pode, por enquanto, dar uma precisão de posição de raio de no máximo 1km) para obter uma posição mais próxima de um endereço especificado e solicitar uma viagem de Uber de acordo. Portanto, não precisamos de um dispositivo com GPS.
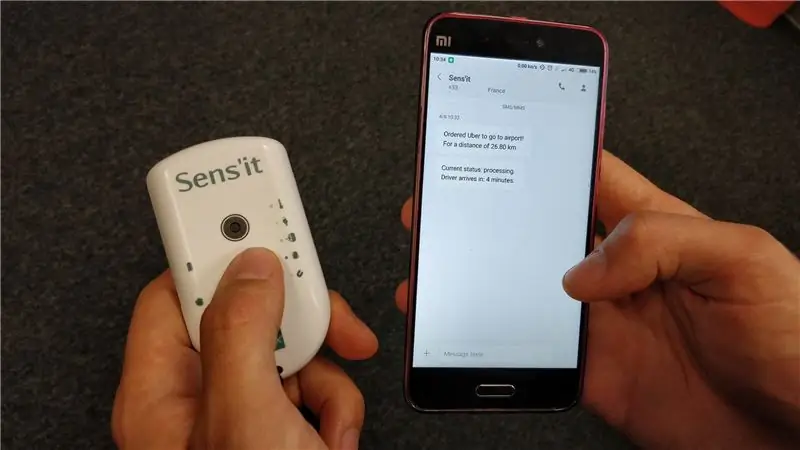
Usaremos um Sens'it, mas qualquer dispositivo capaz de enviar uma mensagem pelo Sigfox pode ser usado para realizar este tutorial com sucesso.
Dê uma olhada aqui se você deseja ter mais detalhes sobre os fabricantes Sigfox.
Etapa 1: Hardware
Um Sens'it (ou qualquer outro dispositivo capaz de enviar uma mensagem Sigfox)
Etapa 2: A API Uber
Estaremos automatizando o processo de pedido de uma solicitação de viagem chamando os endpoints da API do Uber.
Para entender como isso é possível, certifique-se de verificar o módulo de nó que desenvolvi para fins de simplicidade de uso e clareza. Você precisará de um token de acesso à API do Uber para que funcione. O procedimento de como obter esse token pode ser encontrado nesta página do GitHub.
Pré-requisitos
- Uma conta Uber válida
- Seu token de acesso Uber API (verifique acima como obtê-lo)
- Um dispositivo ativado no Sigfox Backend (siga este link para a ativação do Sens'it). Você precisará do ID do dispositivo e do PAC.
Instalação
No app.js, duas estruturas de endereços serão criadas da seguinte forma (com valores definidos em variáveis de ambiente):
const address_1 = {
'nome': process.env. ADDRESS_1_NAME, 'lat': process.env. ADDRESS_1_LAT, 'lng': process.env. ADDRESS_1_LNG}; const address_2 = {'nome': process.env. ADDRESS_2_NAME, 'lat': process.env. ADDRESS_2_LAT, 'lng': process.env. ADDRESS_2_LNG};
Esses endereços serão usados para especificar os locais de coleta e entrega. Vamos defini-los mais tarde.
Se o dispositivo Sens'it enviar sua posição geo-localizada mais próxima ao endereço nº 1, o endereço nº 1 será definido como coleta e o endereço 2 será definido como entrega para a solicitação de viagem. E assim por diante para o reverso …
Se o serviço de geolocalização do Sigfox Backend retornar um raio de precisão maior que a distância entre os dois endereços, a solicitação do Uber não será executada (pois o destino de chegada não pode ser determinado).
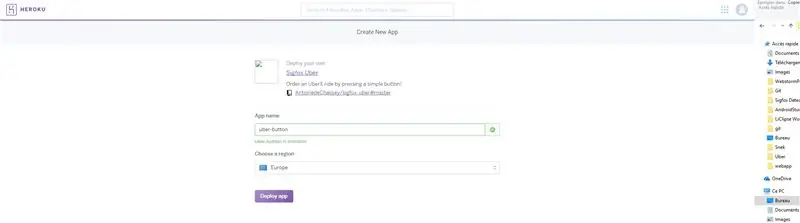
Etapa 3: implantar no Heroku


Eu escrevi um aplicativo usando NodeJS para automatizar o processo de pedido. Clique no botão abaixo para implantá-lo automaticamente no Heroku.
CLIQUE AQUI PARA IMPLANTAR
Uma forma alternativa de fazê-lo funcionar no Heroku é instalar o Heroku Cli e seguir estas etapas:
$ git clone
$ cd sigfox_uber $ heroku apps: criar $ git push heroku master
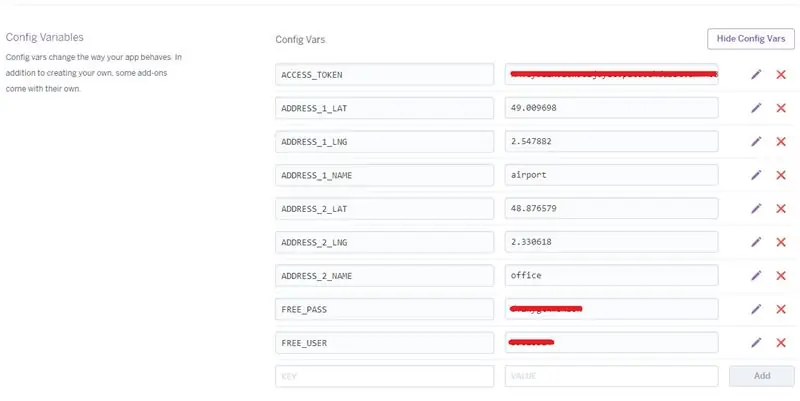
Agora, vá para a guia de configurações do seu aplicativo Heroku (https://dashboard.heroku.com/apps//settings) para definir as variáveis de ambiente. Defina as seguintes variáveis (certifique-se de definir os endereços que deseja):
- ACCESS_TOKEN | YOUR_ACCESS_TOKEN
- ADDRESS_1_LAT | 49,009698
- ADDRESS_1_LNG | 2,547882
- ADDRESS_1_NAME | aeroporto
- ADDRESS_2_LAT | 48,876579
- ADDRESS_2_LNG | 2,330618
- ADDRESS_2_NAME | escritório
O endpoint "… / request /: device /: lat /: lng /: radius" será chamado cada vez que uma mensagem for enviada para o Sigfox Backend (veja abaixo como configurá-lo). Ao utilizar o serviço de geolocalização Sigfox, o servidor receberá a posição aproximada Sens'it. Em seguida, ele solicitará um UberX com os endereços de coleta e entrega determinados.
Para verificar se o aplicativo está em execução, acesse seu URL. Você deverá ver "O aplicativo está em execução …" no seu navegador. Você também pode verificar os registros para obter mais detalhes.
Etapa 4: [opcional] notificações gratuitas por SMS com uma operadora móvel francesa (chamada gratuita)
Se você tiver uma assinatura francesa de operadora móvel gratuita, poderá usar a API de notificação por SMS gratuita para receber notificações em seu telefone. Para que isso funcione, basta ativar o serviço na sua área de assinante e consultar as seguintes variáveis de ambiente na aba de configurações do seu aplicativo Heroku:
- FREE_USER | YOUR_FREE_USER
- FREE_PASS | YOUR_FREE_PASS
Agora você poderá receber alertas SMS sobre suas solicitações UberX.
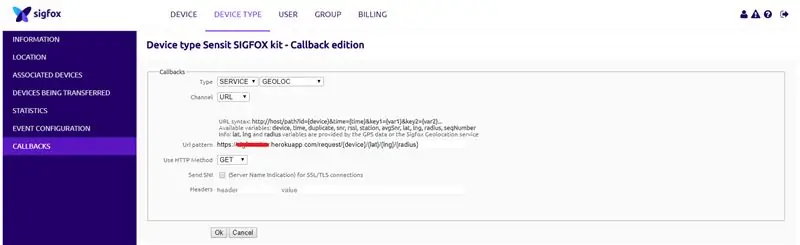
Etapa 5: configurar o retorno de chamada de back-end Sigfox

- Entre aqui
- Vá para https://backend.sigfox.com/devicetype/list, clique à esquerda na linha do seu dispositivo e selecione "Editar"
- Agora vá para a seção "CALLBACKS" à esquerda, selecione "novo" no canto superior direito, selecione "Custom Callback"
- Tipo: SERVIÇO | GEOLOC
- URL do canal
- Padrão de URL: https://.herokuapp.com/request/ {device} / {lat} / {lng} / {radius}
- Use o método HTTP: GET
- Selecione "OK" para validar
Etapa 6: Executar para testar
Por padrão, a variável sandbox é definida como true. Isso falsificará as solicitações de viagem do Uber para que sua conta bancária não seja afetada por manipulações não intencionais.
Pressione o botão Sens'it duas vezes para enviar uma mensagem pelo Sigfox. Certifique-se de que as mensagens sejam bem recebidas no Sigfox Backend. Faça login, vá para a seção DISPOSITIVO e clique à esquerda no ID do seu dispositivo. Você pode ir até a seção MENSAGENS para ver as cargas úteis.
Etapa 7: peça uma viagem de Uber de verdade

Agora defina a variável de ambiente sandbox como false se desejar solicitar um driver Uber real.
SANDBOX | falso
O botão Sens'it irá chamar o caminho… / request /: device /: lat /: lng /: radius e acionar a solicitação de viagem Uber!
Você também pode ver o status da solicitação atual em… / solicitação / atual.
Para cancelar um pedido, este caminho pode ser usado:… / solicitar / cancelar.
Vamos dirigir
Divirta-se encomendando seu Ubers!
Antoine de Chassey
Recomendado:
Botão Mudo do Microsoft Teams: 4 etapas

Botão Mudo do Microsoft Teams: Crie um botão de fácil acesso para ativar / desativar seu som durante uma chamada do Microsoft Teams! Porque 2020. Este projeto usa um Adafruit Circuit Playground Express (CPX) e um botão grande para criar um botão mudo para o Microsoft Teams através da tecla de atalho
Botão de automação residencial de $ 5: 4 etapas

Botão de automação residencial de $ 5: um botão de automação residencial de $ 5 às vezes, a solução mais simples é um único botão. Queríamos uma maneira fácil de acionar uma rotina de "hora de dormir" em nosso hub de automação residencial (o Hubitat Elevation), que apaga a maioria das luzes, define outras para níveis específicos e
Bloqueio da suspensão do servo de um botão: 3 etapas

Bloqueio da suspensão servo de um botão: as bicicletas de montanha com suspensão total proporcionam uma condução suave, mas muitas vezes requerem o bloqueio da suspensão ao pedalar em aclives. Caso contrário, a suspensão se comprime enquanto você pisa nos pedais, desperdiçando esse esforço. Os fabricantes de bicicletas sabem disso e fornecem
Botão de desligamento para Raspberry Pi: 3 etapas

Botão de desligamento do Raspberry Pi: O Raspberry Pi é uma plataforma de computação muito útil que permite criar vários aplicativos de projeto IoT / robótica / casa inteligente / …. Porém, a única coisa que ele não tem, em comparação com um computador normal, é um botão de desligamento. Então, como podemos criar
Microcontrolador AVR. Alterne os LEDs usando um botão de pressão. Botão Debouncing: 4 etapas

Microcontrolador AVR. Alterne os LEDs usando uma chave de botão. Push Button Debouncing: Nesta seção, aprenderemos como fazer o código do programa C para ATMega328PU para alternar o status dos três LEDs de acordo com a entrada de uma chave de botão. Além disso, exploramos uma solução para o problema de ‘Switch Bounce’. Como de costume, nós teremos
