
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




O design e a criação deste instrutível foram elaborados com o objetivo de um artigo sobre Open Design and Digital Fabrication na Massey University, Nova Zelândia. Baseado no Fab Lab WGTN, o objetivo do artigo era utilizar metodologias de design aberto e ferramentas de fabricação digital para produzir um projeto de design aberto. O design foi inspirado por este instrutível e foi adaptado tanto no código quanto na forma. Este instrutível fornecerá as ferramentas e informações necessárias para criar seu próprio relógio LED NeoPixel.
Se você quiser ver mais do meu processo geral ao criar este instrutível, você pode verificar meu blog. Publiquei todas as fontes de pesquisa que usei para me ajudar a entender o projeto e a tecnologia.
Etapa 1: Coisas que você precisa




Circuito Eletrônico e Produção
- Software Arduino 1.8.8
- Arduino Nano 3.0 (versão Pro) * 1x Nano 3.0 Atmel ATmega328 Mini placa USB (compatível com Arduino) - DS130
- RTC
- Bateria CR 2032 3V RTC (comprei a marca Eclipse)
- Fios macho para macho
- Cabo de carregamento micro USB (Samsung)
- 1x 60 LED Neopixel Strip
Quadro de Relógio
- Uma folha de madeira compensada de 4 mm (1200 mm por 600 mm)
- 4x 10mm Chicago Parafusos
- Tecido, musselina (1000 mm por 1000 mm dobrado em x4 camadas)
Máquinas e Aplicativos
- Cortador a laser
- Ilustrador
- Ferro de solda e solda
- Pistola de cola quente
- Fita adesiva
- Furador industrial (se aplicável)
Código, drivers e bibliotecas
- NeoPixel Strip Clock Code
- Código de atualização RTC
- Ilustrador, documento cortado a laser
- Driver - Baixe este driver se estiver usando um Mac. Isso garantirá que o Arduino Nano 'Clone' seja compatível com o seu dispositivo. Se estiver usando o Windows, você precisará encontrar um driver diferente.
- Bibliotecas- Adafruit DMA Neopixel Library- DS1307RTC
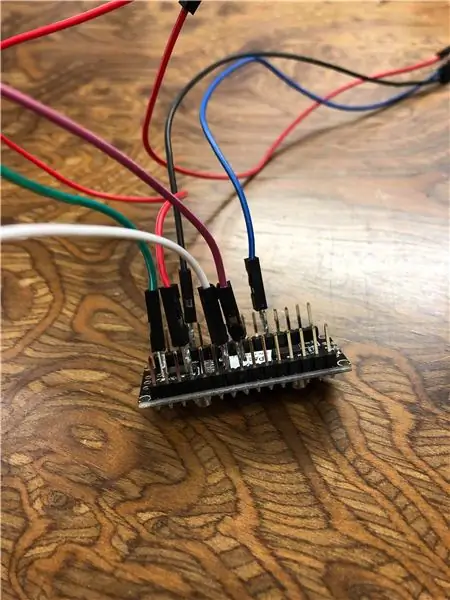
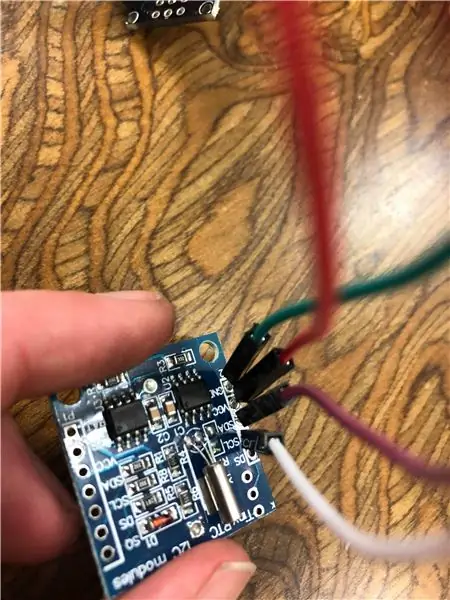
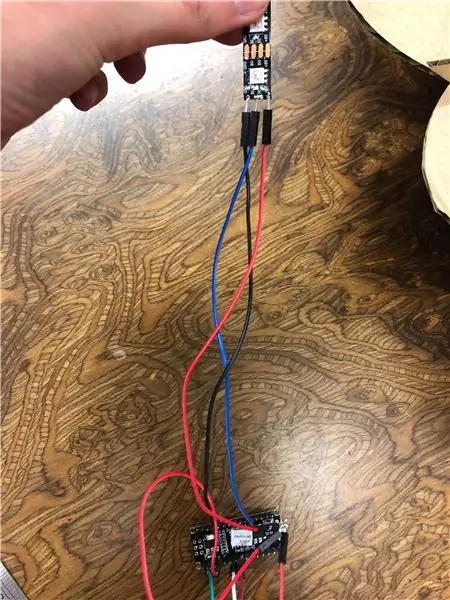
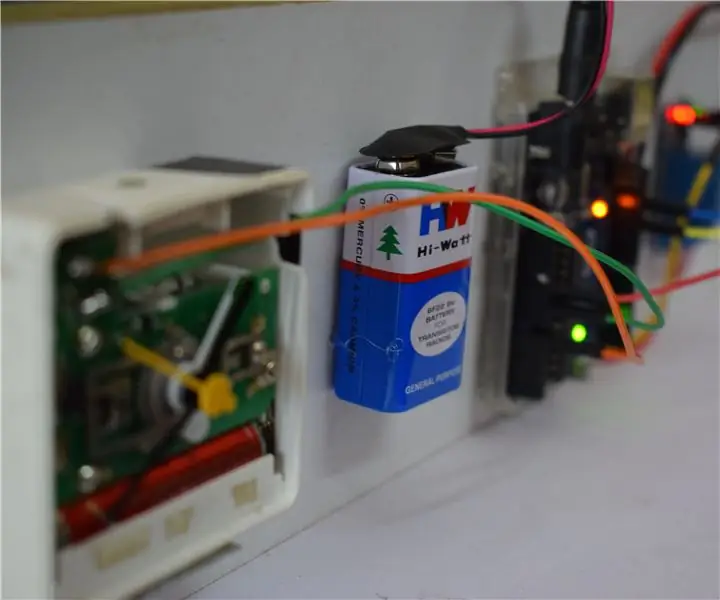
Etapa 2: Arduino Nano, RTC e LED NeoPixel Strip




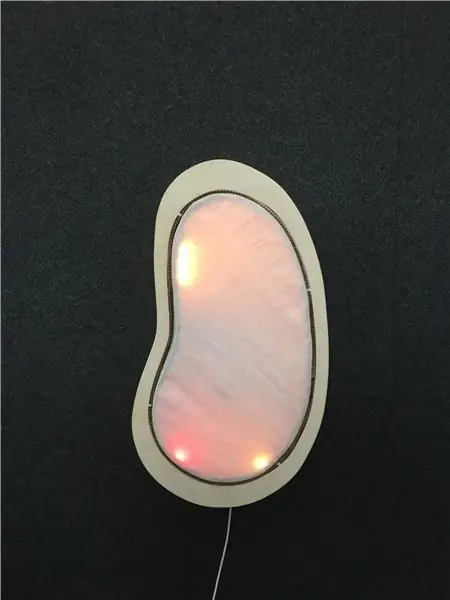
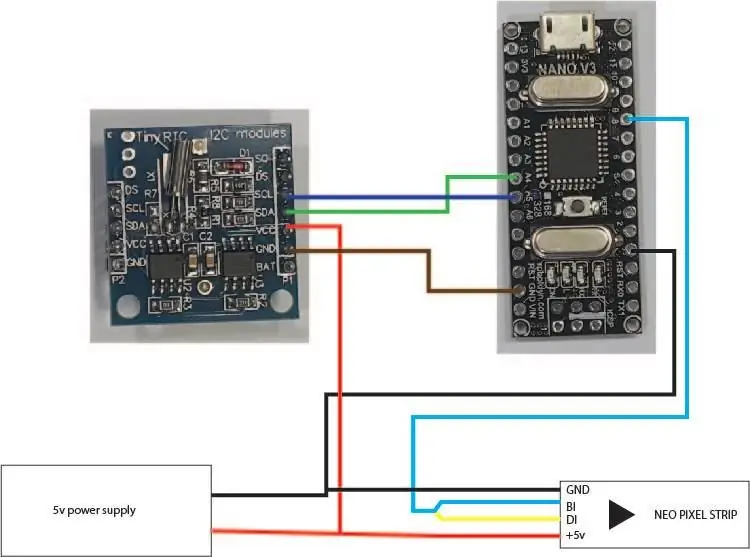
Este relógio informa o tempo através da Faixa de LED NeoPixel, apresentando segundos, minutos e horas. Antes de usar o software Arduino para codificar seus neopixels, você precisará configurar e fornecer energia aos seus 3 componentes principais, o Arduino Nano, RTC e LED NeoPixel Strip. Para fazer isso, você precisa usar uma placa de ensaio para inserir todos os seus fios ou pode soldá-los no lugar seguindo o diagrama. Mudei minha fonte de alimentação para o próprio Arduino para que ele pudesse ser ligado por meio de um cabo USB, para isso certifiquei-me que o fio vermelho fosse para 5, preto para terra e azul no PIN8.
Depois que todos os fios estiverem no lugar, você pode conectar o cabo de carregamento micro USB ao computador e ao Arduino Nano. Ao longo desse circuito eletrônico, fornecemos energia ao Arduino Nano por meio do cabo de carregamento. A partir daqui, você pode inserir seu código e enviá-lo para a faixa neo pixel (consulte a próxima etapa).
* Depois de fazer o upload do código para o Arduino Nano, você pode alternar entre conectá-lo do seu laptop / computador a um adaptador de parede para que o relógio seja desligado.
Etapa 3: Configurando o Código
Existem algumas etapas que você precisará realizar antes de executar o código por meio do software Arduino. Você precisará primeiro instalar o driver e as bibliotecas (eles podem ser encontrados na primeira etapa). Depois de fazer isso, você pode abrir o software Arduino e, em seguida, o arquivo compactado do meu código, "NeoPixel Strip Clock Code". Em seguida, você precisará alterar a placa para Arduino Nano e alterar a porta e o processador. Tenho minha porta configurada na opção que aparece após conectar o usb, /dev/cu.usbserial-1420, mas você também pode usar essa porta /dev/cu.wchusbserial1410 ou /dev/tty.wchusbserial14210. Meu processador está conectado ao ATmega328P (Old Bootloader).
A próxima etapa é garantir que seu (#define) PIN seja definido com o número correto correspondente a como você configurou no Arduino Nano - no meu caso, PIN 8.
Para alterar as cores de seus LEDS, você pode atualizar o código com diferentes valores hexadecimais. Você pode fazer isso alterando esta parte do código:
strip.setPixelColor (hourval, 0xFF5E00);
Ao alterar os 6 dígitos antes de 0x, você pode criar uma variedade de cores legais para exibir seus segundos, minutos e horas. * Se você não tiver certeza de qual é o código correspondente para uma cor, você pode dar uma olhada na etapa de fontes onde Liguei um gerador de cores. Você também pode alterar o brilho de seus LEDs alterando este segmento de código:
strip.begin (); strip.show (); // Inicializa todos os pixels para 'off' strip.setBrightness (150);
Ajustando o número na última linha, você pode alterar o brilho dos LEDs de 0-255. Acho que ajustar o brilho da faixa muda completamente a cor dos meus LEDs, experimente!
Depois de experimentar e verificar e compilar seu código, você precisa abrir o código de atualização RTC em seu software Arduino. Em seguida, você precisa verificar e fazer upload desse código para o Arduino Nano. Isso atualizará o RTC para vincular com a hora definida em seu laptop / computador. Depois de fazer isso, você pode reenviar seu código de relógio de tira NeoPixel para o Arduino, criando um relógio LED de tempo com precisão.
Etapa 4: Construindo o Frame do Relógio




Para este Instructable, criei um documento de impressão a laser no ilustrador que inclui todos os 5 componentes / peças que você precisará imprimir para produzir o formulário do relógio. Os cinco componentes são o anel externo, o suporte traseiro, o suporte interno, o suporte externo e o invólucro do cabo. Todos os componentes conseguiram caber em um arquivo ilustrador que é 1219,2 x 609,6 mm (já que este é o tamanho da cama do laser que eu estava usando). Pode ser necessário imprimir as peças separadamente se o cortador a laser tiver uma base menor ou se o pedaço de lona não for grande o suficiente. Cada parte é criada em uma linha 255RGB vermelha e 0,1 para garantir que a configuração esteja correta para o cortador a laser.
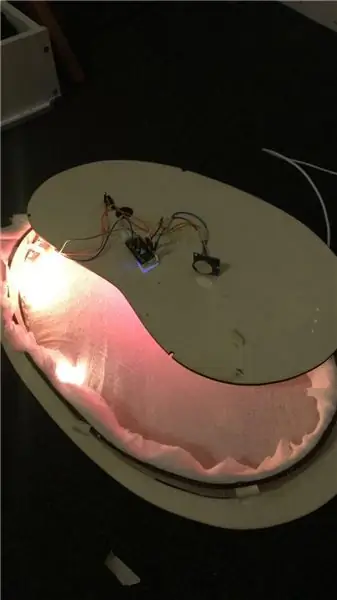
Depois de imprimir todas as suas peças, agora você pode encaixar tudo junto. Comece com o anel, agora você pode alinhar o suporte externo dentro do anel (como você pode ver na imagem), conectando todas as 4 guias. Depois de clicar em todas as 4 guias, você vai querer testar seu suporte interno. Insira o suporte interno de forma que ele encoste no suporte externo. Você precisará certificar-se de que todos os orifícios dos parafusos estão alinhados.
Agora que os suportes interno e externo estão no lugar e acomodados confortavelmente, você pode começar a trabalhar com o componente de tecido do relógio. Depois de selecionar seu pedaço de tecido de musselina, você pode dobrá-lo ao meio e ao meio novamente para que tenha 4 camadas. Ele precisará ser grosso o suficiente para ocultar o Arduino Nano e os fios. Depois de fazer isso, você precisará:
- Coloque o anel e o suporte externo (encaixado) para baixo de modo que o anel fique deitado no chão
- Pendure o tecido na moldura e empurre-o para dentro do anel
- Insira seu suporte interno dentro do suporte externo e tecido
- Marque onde os orifícios dos parafusos se encontram x4
- Corte ou perfure um pequeno orifício de tecido onde os orifícios dos parafusos se encontram x4
- Coloque os parafusos Chicago através do suporte interno - tecido e suporte externo. Aparafusando e prendendo tudo no lugar
- Certifique-se de esticar o tecido para criar um rosto aberto perfeito (depende do visual que você deseja criar).
- Cole a tira de LED ao longo do suporte interno o mais próximo possível do tecido
- Prenda o Arduino Nano, RTC e fios no suporte traseiro
- Conecte o cabo USB ao Arduino e passe pelo orifício no suporte traseiro (para conectar a um plugue de parede)
- Corte e dobre o tecido no centro do relógio
- Prenda o suporte traseiro em suas quatro abas e certifique-se de que o cabo USB esteja passando pela parte traseira na parte fornecida
- Conecte em um plugue de parede
* Você precisará usar fita adesiva ao longo deste processo, isso o ajudará a proteger tudo, um passo de cada vez. * Também usei cola quente onde necessário para prender os suportes ao anel, onde está saliente fora do lugar com a pressão do esticado. tecido e madeira * Se você teve problemas para cortar o compensado, consulte a solução de problemas * Observe que as duas últimas imagens do desenho são impressas em papelão, mas espero que isso torne a ideia da forma mais clara.
Etapa 5: Solução de problemas
Como o compensado costuma ser deformado em sua estrutura, há algumas dicas úteis que você pode usar se o cortador a laser não estiver cortando todo o design. Pesei minha madeira compensada com longas réguas de aço, colando-as na folha e a folha na máquina. Eu também derramei e esfreguei pequenas quantidades de água sobre a folha enquanto ela estava imprimindo, isso evitou que o design sofresse uma forte queimadura a laser. Esta etapa é especialmente útil se você tiver que reimprimir seu arquivo do ilustrador depois que ele já tiver sido impresso (para cortar totalmente).
Não consegui descobrir como fazer com que todos os três LEDs passassem de 12-1 por hora. Esse seria um ótimo elemento para implementar no código
As dimensões do documento cortado a laser não são perfeitas; para um produto final mais uniforme, elas precisarão ser ajustadas.
Etapa 6: Fontes e Agradecimentos
Driver - Baixe este driver se estiver usando um Mac para que o 'clone' do Arduino Nano seja compatível com o seu dispositivo.
Bibliotecas -
- Biblioteca Adafruit DMA Neopixel
- DS1307RTC
Instrutível original - o que eu baseei meu projeto - especificamente o código para o microcontrolador e RTC.
Seletor de cores - Escolha suas cores hexadecimais aqui
Living Hinge - onde encontrei o padrão que usei para criar meus suportes internos e externos. Mudei a forma deles para retângulos longos e adicionei em minhas guias e orifícios de parafuso.
Fab Lab WGTN - Ao longo deste projeto trabalhei no Wellington Fab Lab para criar o meu design. Trabalhei com a equipe (Wendy, Harry) em todos os ajustes que não tinha certeza de fazer.
Open Design and Digital Fabrication, Massey University
NOTA: Devido à adaptação da amostra Living Hinge em meu próprio projeto, eu obedeço à licença CC para meu próprio projeto.
Espero que você tenha conseguido encontrar tudo ao longo do meu instrutivo para que possa fazer seu próprio relógio LED NeoPixel. Avise-me se precisar de mais informações
Recomendado:
Relógio de aposentadoria / Contagem Crescente / Relógio Dn: 4 etapas (com imagens)

Relógio de aposentadoria / Contagem crescente / Dn Clock: Eu tinha alguns desses visores matriciais de LED 8x8 na gaveta e estava pensando no que fazer com eles. Inspirado por outros instructables, tive a ideia de construir um display de contagem regressiva / crescente para fazer a contagem regressiva para uma data / hora futura e se o tempo alvo p
Relógio despertador extra alto inspirado em bomba-relógio com APENAS 5 componentes: 3 etapas

Despertador extra alto inspirado na bomba-relógio com APENAS 5 componentes: Eu criei este despertador fácil de fazer inspirado na bomba-relógio que garante que você acordará de manhã. Usei materiais simples espalhados pela minha casa. Todos os itens usados estão facilmente disponíveis e são baratos. Este alarme inspirado em bomba relógio c
Relógio Vortex: um relógio de pulso com espelho infinito: 10 etapas (com fotos)

Relógio Vortex: um relógio de pulso com espelho infinito: O objetivo deste projeto era criar uma versão vestível de um relógio com espelho infinito. Ele usa seus LEDs RGB para indicar o tempo, atribuindo horas, minutos e segundos às luzes vermelha, verde e azul, respectivamente, e sobrepondo esses tons t
Fazendo um relógio com M5stick C usando Arduino IDE - Relógio em tempo real RTC com M5stack M5stick-C: 4 etapas

Fazendo um relógio com M5stick C usando Arduino IDE | RTC Real Time Clock with M5stack M5stick-C: Olá pessoal, nestes instructables vamos aprender como fazer um relógio com a placa de desenvolvimento m5stick-C do m5stack usando Arduino IDE. Portanto, o m5stick exibirá data, hora & semana do mês na tela
Relógio Gixie: Relógio de tubo brilhante mais bonito: 4 etapas

Relógio Gixie: Mais lindo Glow Tube Clock: Gosto muito do Nixie Tube, mas é muito caro, não posso comprá-lo. Então, passei meio ano criando este Gixie Clock.Gixie Clock é obtido usando a iluminação ws2812 para fazer a luz acrílica. Eu faço o meu melhor para tornar o tubo RGB mais fino
