
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



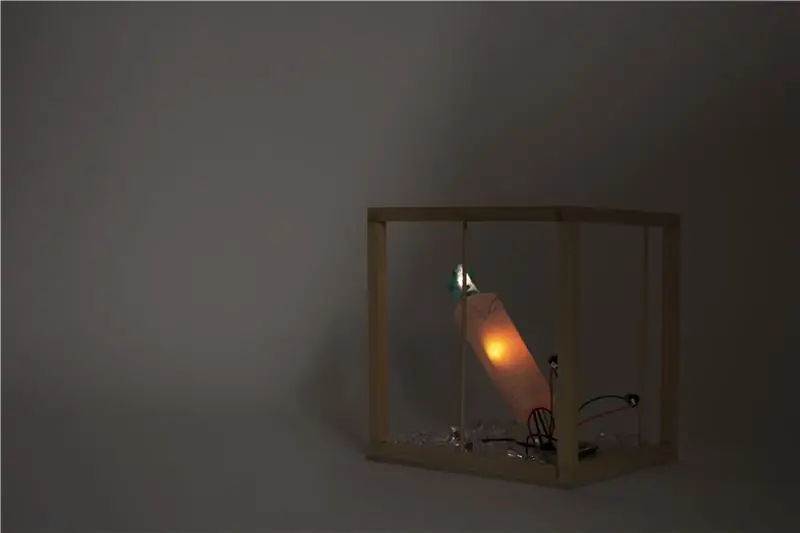
Casais e famílias que estão separados devido à longa distância muitas vezes sentem o desejo de conexão. A Crystal House foi construída para casais e famílias se conectarem através de luzes. As Crystal Houses estão conectadas com sinais wi-fi. Quando você pressiona o botão em uma Crystal House, as outras luzes da Crystal House recebem o sinal e são ligadas. É fácil e divertido de fazer! Vou passar passo a passo dos materiais / ferramentas usados, construindo / testando o circuito usando o Arduino e construindo a estrutura da Casa de Cristal
Etapa 1: peças, ferramentas, suprimentos
- Pena montada Huzzah ESP8266 (dois)
- Placa de ensaio de meio tamanho Perma-Proto (dois)
- Bateria de lítio -3,7 1200mAh (duas)
- Mini botão liga / desliga (quatro)
- Mini botão NeoPixel (quatro)
- Fio de tábua de pão
- Ferro de solda e solda
- Descascador de fios
- Ferramenta de terceira mão
- Pau de madeira quadrada
- Chapa acrílica
- Pedra de cristal transparente
- Papel transparente
- Super cola
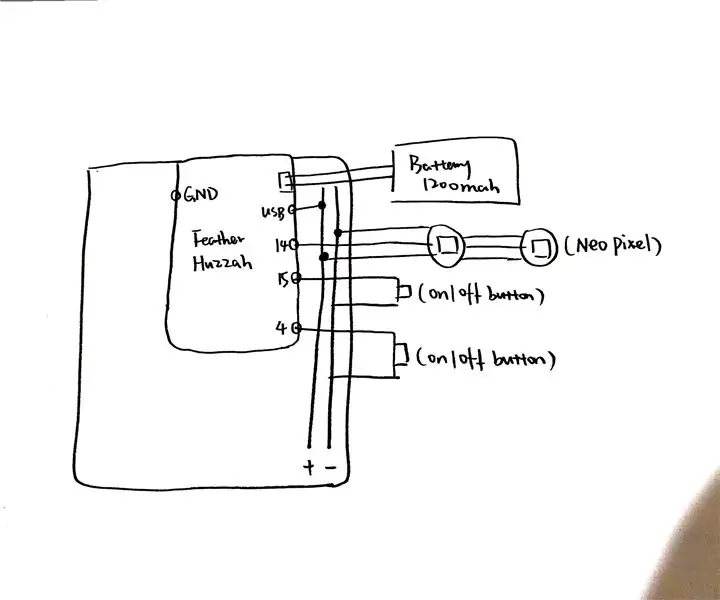
Etapa 2: Diagrama e código do circuito

// Código de amostra Instructables Internet of Things Class // Combinando entradas e saídas // Dois botões enviam comandos para a alimentação AIO // LED e motor vibratório (ou qualquer saída digital) flah / buzz de acordo com os dados de alimentação // // Modificado por Becky Stern 2017 // baseado em exemplos da Adafruit IO Arduino Library: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit investe tempo e recursos fornecendo este código-fonte aberto. // Por favor, suporte Adafruit e hardware de código aberto comprando // produtos da Adafruit! // // Escrito por Todd Treece para Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Licenciado sob a licença MIT. // // Todo o texto acima deve ser incluído em qualquer redistribuição. #incluir
-
# define NeoPIN1 15
// Parâmetro 1 = número de pixels na faixa // Parâmetro 2 = número do pino Arduino (a maioria são válidos) // Parâmetro 3 = sinalizadores de tipo de pixel, somados conforme necessário: // NEO_KHZ800 800 KHz bitstream (a maioria dos produtos NeoPixel com WS2812 LEDs) // NEO_KHZ400 400 KHz (clássico 'v1' (não v2) pixels FLORA, drivers WS2811) // NEO_GRB Pixels são conectados para GRB bitstream (a maioria dos produtos NeoPixel) // NEO_RGB Pixels são conectados para RGB bitstream (v1 FLORA pixels, não v2) // NEO_RGBW Pixels são conectados para bitstream RGBW (produtos NeoPixel RGBW) Adafruit_NeoPixel strip = Adafruit_NeoPixel (2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/ ************************** Configuração Adafruit IO ********************** *********
/ visite io.adafruit.com se precisar criar uma conta, // ou se precisar de sua chave Adafruit IO. #define IO_USERNAME "Seu nome de usuário" #define IO_KEY "Seu IO_KEY"
/ ********************************* Configuração WIFI **************** *********************** /
#define WIFI_SSID "Seu wi-fi" #define WIFI_PASS "Sua senha"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/ ************************* O código principal começa aqui ********************** ********** /
#include #include #include #include
// # define LED_PIN 15 # define BUTTON1_PIN 4 # define BUTTON2_PIN 14 // # define MOTOR_PIN 5 // este pino precisa de capacidade PWM
// estado do botão int button1current = 0; botão interno1último = 0; botão interno2 atual = 0; botão interno2último = 0;
// configura o feed 'digital' AdafruitIO_Feed * command = io.feed ("command"); AdafruitIO_Feed * command2 = io.feed ("command2");
configuração vazia () {strip.setBrightness (60); strip.begin (); strip.show (); // Inicializa todos os pixels para 'off' // define os pinos do botão como entradas com o resistor pull-up interno pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode (BUTTON2_PIN, INPUT_PULLUP); // define o pino do led e o pino do motor como saídas digitais // pinMode (MOTOR_PIN, OUTPUT); // pinMode (LED_PIN, OUTPUT);
// inicia a conexão serial Serial.begin (115200);
// conecte-se a io.adafruit.com Serial.print ("Conectando-se a Adafruit IO"); io.connect (); // configure um manipulador de mensagens para o feed de 'comando'. // a função handleMessage (definida abaixo) // será chamada sempre que uma mensagem for // recebida de adafruit io. command-> onMessage (handleButton1); command2-> onMessage (handleButton2);
// espera por uma conexão enquanto (io.status () <AIO_CONNECTED) {Serial.print ("."); atraso (500); }
// estamos conectados Serial.println (); Serial.println (io.statusText ());
// certifique-se de que todos os feeds obtenham seus valores atuais imediatamente command-> get (); command2-> get (); }
void loop () {
// io.run (); é necessário para todos os esboços. // deve sempre estar presente no topo de sua // função de loop. ele mantém o cliente conectado a // io.adafruit.com e processa todos os dados recebidos. io.run ();
// captura o estado atual do botão. // temos que inverter a lógica porque estamos // usando INPUT_PULLUP. if (digitalRead (BUTTON1_PIN) == LOW) {button1current = 1; } if (digitalRead (BUTTON2_PIN) == LOW) {button2current = 1; } if (digitalRead (BUTTON2_PIN) == HIGH && digitalRead (BUTTON1_PIN) == HIGH) {button1current = 0; button2current = 0; }
// retorna se o valor não mudou if (button1current == button1last && button2current == button2last) return;
// salva o estado atual para o feed 'digital' em adafruit io Serial.print ("send button 1 status ->"); Serial.println (button1current); comando-> salvar (button1current);
// salva o estado atual para o feed 'digital' em adafruit io Serial.print ("send button 2 status ->"); Serial.println (button2current); command2-> save (button2current);
// armazena o último estado do botão button1last = button1current; button2last = button2current; }
// esta função é chamada sempre que uma mensagem de 'comando' // é recebida de Adafruit IO. ele foi anexado ao // feed de comando na função setup () acima. void handleButton1 (dados AdafruitIO_Data *) {
comando int = dados-> toInt ();
if (command == 1) {// acende o primeiro pixel Serial.print ("recebido do comando (botão 1) <-"); Serial.println (comando); // analogWrite (MOTOR_PIN, 200); // atraso (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (0, strip. Color (200, 100, 0)); // Yellow strip.show (); } else {Serial.print ("recebido do comando (botão 1) <-"); Serial.println (comando); strip.setPixelColor (0, strip. Color (0, 0, 0)); // off strip.show (); }} // esta função é chamada sempre que uma mensagem de 'comando' // é recebida de Adafruit IO. ele foi anexado ao // feed de comando na função setup () acima. void handleButton2 (dados AdafruitIO_Data *) {
int command2 = data-> toInt ();
if (command2 == 1) {// acende o primeiro pixel Serial.print ("recebido do command2 (botão 2) <-"); Serial.println (comando2); // analogWrite (MOTOR_PIN, 200); // atraso (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (1, strip. Color (255, 128, 128)); // Yellow strip.show (); } else {Serial.print ("recebido do command2 (botão 2) <-"); Serial.println (comando2); strip.setPixelColor (1, strip. Color (0, 0, 0)); // off strip.show (); }}
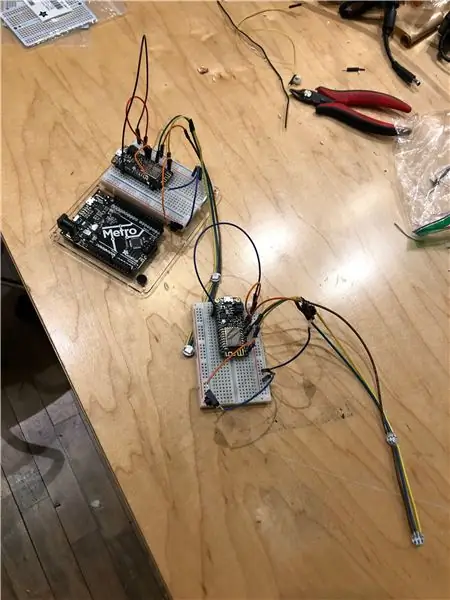
Etapa 3: construção do circuito do protótipo à soldagem


Gostaria de encorajá-lo a experimentar uma placa de ensaio para testar o circuito. Como estamos construindo dois dispositivos, poderíamos testar em duas placas de ensaio. Soldei o Neopixel e o botão on.off a um fio de prototipagem, pois é mais fácil de usar. Mais tarde, você pode facilmente soldar os fios de prototipagem.
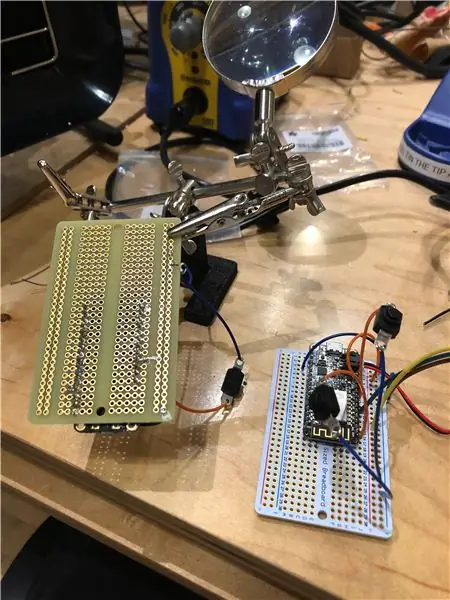
Depois de termos sucesso com o circuito de prototipagem, é hora de construir nosso circuito real. Estou usando a placa de ensaio Perma-proto porque ela é menor e a conexão do circuito será muito melhor do que o circuito de prototipagem. Quando se trata de solda, requer muito paciente. Não desista ainda! Você está chegando lá!
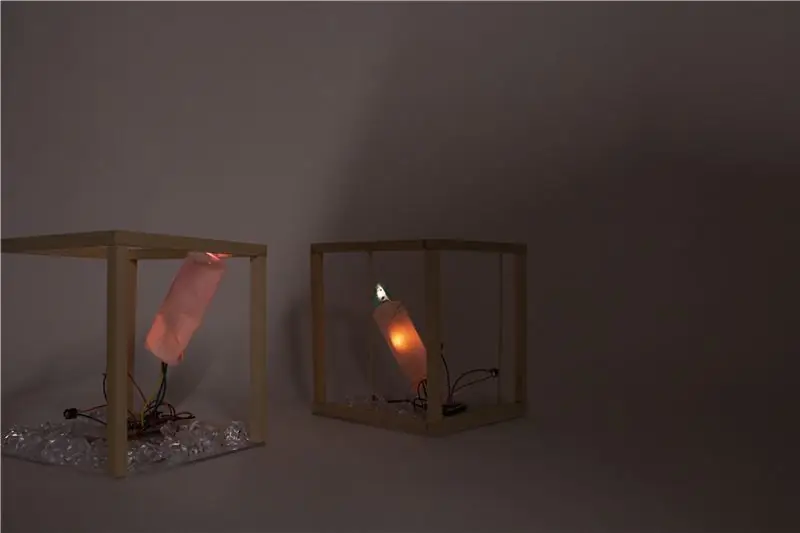
Depois de terminar o circuito e fazer o upload do código em seu ESP8266, os dois dispositivos devem funcionar como mencionamos no início.
Etapa 4: Formulário e Material




Agora vamos fazer nossa Casa de Cristal!
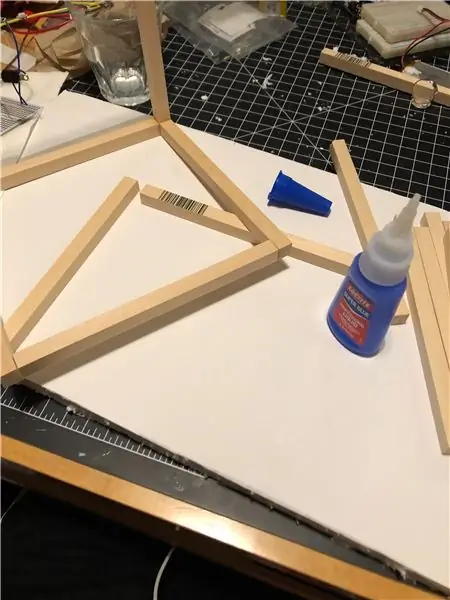
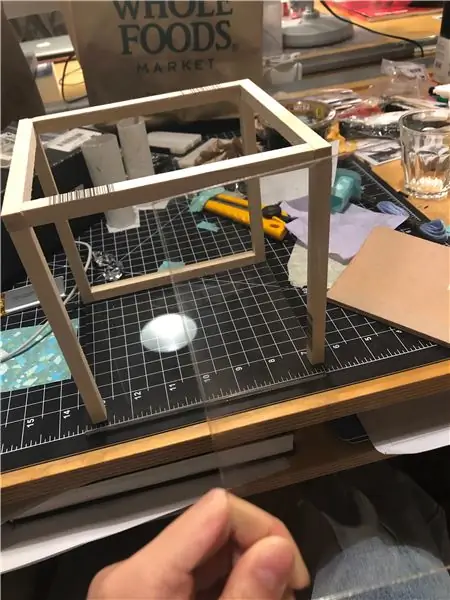
Corte o palito de madeira em 6 polegadas. Precisamos de 18 peças no total. Como quero alguma variação dessas duas casas de cristal, usei 7 peças em uma e 9 na outra. Cole as peças em uma estrutura de caixa. Cortei duas folhas de acrílico em 6 por 6 polegadas e colei-as na parte inferior das Casas de Cristal.
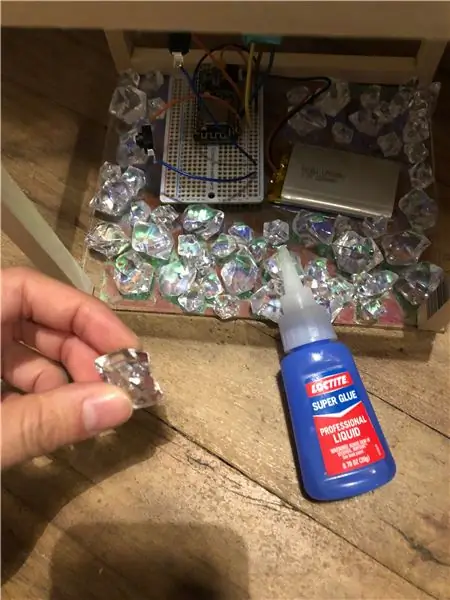
Assim que terminar a estrutura das casas. Vamos decorar as casas! Cortei um pedaço de papel colorido transparente e colei na folha de acrílico. Depois disso, usei alguns cristais de plástico transparente e colei na base. Como tenho um papel colorido transparente na parte inferior dos cristais, os cristais são refletidos em cores diferentes.
Etapa 5: agora vamos usar as casas de cristal


Dê ao seu amado a casa de cristal que você fez. Diga a eles que eles são importantes! Você sempre pode modificar a estrutura externa usando diferentes materiais e cores. Me diga como foi!
Recomendado:
Smart Crystal Light String: 9 etapas (com imagens)

Smart Crystal Light String: Conforme o Natal se aproxima e estou em plena pesquisa sobre automação residencial e objetos inteligentes, decidi este ano tentar fazer uma string de luz RGB inteligente e bonita. Fiz muitas pesquisas sobre soluções DIY em torno da web, por um lado, alguns pr
Super Easy Crystal Mood Light: 6 etapas

Super Easy Crystal Mood Light: Hello Makers! Este é um projeto arduino super fácil que funcionará como uma ferramenta de aprendizado, bem como uma luz de humor incrível. São apenas algumas peças, então você pode batê-las no tempo que leva para imprimir a base. É uma ótima lição para
Amplificador de fone de ouvido de forma livre Crystal CMoy: 26 etapas (com imagens)

Amplificador de Fone de Ouvido de Forma Livre Crystal CMoy: Este circuito amplificador de fone de ouvido é diferente das técnicas convencionais de construção moderna por ser com fio de ar, P2P (Ponto a Ponto) ou fiação de forma livre, como nos velhos tempos da Valve, antes da intervenção de PCBs e os transistor.R
Visão geral do projeto Crystal Ball: 10 etapas

Visão geral do projeto Crystal Ball: Este instrutível foi criado em cumprimento ao requisito do projeto do Makecourse na University of South Florida (www.makecourse.com) Meu projeto Crystal Ball é uma combinação do brinquedo Mattel dos anos 1950, a Magic Eight-ball e um fortuna tel
Crystal Clear Cradle para 3ª geração Ipod Touch: 6 etapas

Crystal Clear Cradle para iPod Touch de 3ª geração: seu novo iTouch de 3ª geração parecerá estar flutuando de sua posição neste berço cristalino. Você não precisa comprar nada para fazer isso se tiver ferramentas simples à mão. Este é um projeto fácil. (Se você clicar em sucessão na série de
