
Índice:
- Etapa 1: Abra o Tinkercad
- Etapa 2: Dê um título ao seu projeto
- Etapa 3: Adicionando nosso Micro: bit
- Etapa 4: Adicionando Nosso Sensor
- Etapa 5: Compreendendo os componentes
- Etapa 6: Conectando os componentes
- Etapa 7: Simulando Nosso Circuito (Parte 1)
- Etapa 8: Simulando Nosso Circuito (Parte 2)
- Etapa 9: Princípios básicos do codeblock
- Etapa 10: Programando o Micro: bit (Parte 1)
- Etapa 11: Programando o Micro: bit (Parte 2)
- Etapa 12: Programando o Micro: bit (Parte 3)
- Etapa 13: Testando Nosso Código
- Etapa 14: Adicionando Sensores PIR Adicionais
- Etapa 15: Adicionando Código Adicional para o 2º PIR
- Etapa 16: Teste de código para vários PIRs
- Etapa 17: Adicionando um Alarme
- Etapa 18: codificando a campainha
- Etapa 19: Simulação Final
- Etapa 20: Reflexões finais e projetos futuros
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Projetos Tinkercad »
Olá amiga!
Nesta série de duas partes, aprenderemos como usar os Circuitos do Tinkercad - uma ferramenta divertida, poderosa e educacional para aprender como os circuitos funcionam! Uma das melhores maneiras de aprender é fazendo. Portanto, primeiro projetaremos nosso próprio projeto: o circuito de um capacete de segurança da Covid!
Nosso objetivo é criar um capacete que o alertará quando uma pessoa se aproximar. Dessa forma, você pode permanecer protegido da Covid se afastando para manter a distância entre você e essa pessoa.
Ao final deste projeto, você terá uma compreensão básica de como projetar circuitos e programar usando o Tinkercad. Embora isso possa parecer difícil, não se preocupe! Estarei aqui para orientá-lo ao longo de todo o processo - é só aprender e aproveitar!
Suprimentos:
Tudo que você precisa é de uma conta do Tinkercad! Não tem uma? Registre-se gratuitamente em www.tinkercad.com
Etapa 1: Abra o Tinkercad

Faça login no Tinkercad (ou registre-se, se ainda não o fez).
Após fazer o login no painel, vá para a barra lateral esquerda e selecione "Circuitos".
Depois, selecione "Criar novo circuito" (circulado em laranja). Aqui, temos a liberdade de ser criativos e projetar os circuitos que quisermos. Você também pode simular com precisão seus circuitos para ver como eles funcionam no mundo real, antes de realmente construir um na vida real!
Agora, estamos prontos para começar!
Etapa 2: Dê um título ao seu projeto

Depois de pressionar "Criar novo circuito", você será saudado com este espaço de trabalho vazio.
Comecemos pelo princípio - todos os nossos projetos serão salvos em nosso painel (da etapa anterior), por isso é importante nomear nossos projetos para que possamos lembrá-los e encontrá-los mais tarde!
Se você olhar no canto superior esquerdo, verá um título divertido e aleatório gerado para você. Você pode clicar nele para substituir o título pelo seu. Aqui, eu o intitulei "Capacete de segurança Covid".
Etapa 3: Adicionando nosso Micro: bit

Começaremos nosso projeto adicionando um micro: bit.
Um micro: bit é um pequeno computador no qual você pode aprender a programar. Ele tem muitos recursos interessantes, como luzes LED, uma bússola e botões personalizáveis!
Este micro: bit é o que irá processar todas as informações de nossos sensores (que adicionaremos mais tarde). O micro: bit também nos dará essa informação de uma maneira fácil que possamos entender.
Para adicionar isso ao nosso espaço de trabalho, usaremos a barra lateral à direita. Aqui, você encontrará vários componentes que pode usar. Vamos ignorar todo o resto por enquanto e pesquisar "microbit".
Selecione o micro: bit e traga-o para a área de trabalho.
Etapa 4: Adicionando Nosso Sensor

Agora que temos nosso micro: bit, vamos adicionar um sensor. Adicionaremos algo chamado sensor PIR, abreviação de sensor infravermelho passivo.
Um PIR pode detectar radiação infravermelha - ou calor. Como os humanos emitem calor, mas objetos como paredes, garrafas de água e folhas não, este sensor pode ser usado para detectar quando humanos estão por perto.
Normalmente, ele pode "ver" até 5m (16 pés) de distância, o que é bom porque nos permitirá obter um aviso precoce quando as pessoas se aproximam, permitindo-nos reagir antes que elas atinjam as diretrizes de distanciamento social de 2m (6 pés).
Etapa 5: Compreendendo os componentes

Agora que temos nossas duas partes, como podemos conectá-las para permitir que o micro: bit se comunique com o sensor PIR?
É muito simples no Tinkercad. Você pode ver que há 3 pinos na parte inferior do sensor PIR.
- Ao passar o mouse sobre eles, você verá que o primeiro pino é o "Sinal", o que significa que ele dará um sinal ao detectar uma pessoa.
- O segundo pino é "Power", que é onde conectamos uma fonte de eletricidade para ligar o sensor PIR.
- O terceiro pino é "Terra", que é onde toda a eletricidade "usada" sairá do sensor PIR.
Você pode notar que também existem 5 pontos na parte inferior do micro: bit onde os fios podem ser conectados. Passe o mouse sobre eles.
- Os primeiros 3 pontos são identificados como P0, P1 e P2. Esses pontos são personalizáveis e podem receber sinais (entrada) ou descartar sinais (saída). Existem muitas maneiras diferentes de usar esses pontos porque eles são altamente personalizáveis! Mais sobre isso mais tarde …
- O ponto de 3 V é uma fonte de eletricidade de 3 volts. Lembra que nosso sensor PIR precisa de uma fonte de eletricidade? Bem, podemos obter essa eletricidade do micro: ponto de 3V do bit!
- O ponto GND é a abreviação de "aterramento", que é para onde a eletricidade pode "sair" depois de fazer seu trabalho. O pino de aterramento do sensor PIR pode ser conectado aqui.
Etapa 6: Conectando os componentes

Para conectar os pinos, primeiro clique em um pino com o cursor. Em seguida, clique em um pino diferente (onde deseja conectar o primeiro pino). Você verá que um fio se formou! Você pode clicar no fio para alterar sua cor, se desejar. Ou você pode excluí-lo e tentar novamente se parecer confuso. Tente colocar os fios de forma limpa para que você possa rastrear onde cada fio está depois!
Depois de conectar seus fios, verifique se ele corresponde ao que eu tenho. Se sim, ótimo! Se não, não se preocupe! Exclua os fios e tente novamente.
Você provavelmente pode imaginar o que está acontecendo agora. É um loop simples:
- A eletricidade sai do micro: bit →
- → entra no sensor PIR através do pino "Power" →
- → faz algum trabalho dentro do sensor PIR →
- → sai do sensor PIR através de seu pino "Terra" ou pino "Sinal" →
- → vai para o micro: pino de "aterramento" do bit ou pino "P0"
Etapa 7: Simulando Nosso Circuito (Parte 1)

Quando criamos circuitos no Tinkercad, também podemos simulá-los.
Desta forma, podemos experimentar para ver como os componentes do nosso circuito podem reagir no mundo real, o que pode ajudá-lo a planejar e projetar circuitos sem ter que fazer "tentativa e erro" e gastar tempo e dinheiro em algo que pode não funcionar!
Para simular nosso circuito, pressione o botão "Iniciar Simulação" que se encontra no canto superior direito …
Etapa 8: Simulando Nosso Circuito (Parte 2)

Com a simulação em execução, podemos interagir com nosso circuito.
Clique no sensor PIR. Uma bola aparecerá. Imagine que esta bola é um humano. Você pode clicar e mover aquele humano.
Você pode notar que quando você move a bola dentro da zona vermelha perto do sensor PIR, o sensor acende. Se isso for verdade, você conectou tudo corretamente! Quando você move a bola para fora da zona de detecção do PIR, o sensor para de acender. Brinque com isso!
Você também pode notar que quando a bola está dentro da zona de detecção, mas está estacionária, o PIR não é ativado. Isso não é um problema porque os humanos se movem muito, então o sensor quase sempre detectará as pessoas que estão perto do seu espaço.
Que tal o micro: bit? Já conectamos o fio de sinal, então por que nada está acontecendo ?!
Não se preocupe, isso é esperado!
Embora tenhamos conectado o fio de sinal, o computador micro: bit não sabe o que fazer com as informações que o sensor PIR está lhe dando. Diremos a ele o que fazer, programando-o na próxima etapa.
Etapa 9: Princípios básicos do codeblock

Saia da simulação e clique em "Código" (próximo a "Iniciar Simulação"). Isso abrirá uma nova barra lateral maior à direita.
Além de desenhar e simular circuitos, também podemos programar no Tinkercad usando Codeblocks. Codeblocks são uma maneira fácil de aprender sobre a lógica por trás da programação, que é uma ótima introdução à codificação antes de se aprofundar em linguagens mais avançadas como Javascript, Python ou C.
Vamos começar nos familiarizando com o ambiente Codeblock. No lado esquerdo da barra lateral do Codeblock, existem blocos de código que você pode arrastar e soltar. No lado direito está o seu código real. Experimente explorar arrastando e soltando algumas peças.
Assim que estiver familiarizado com ele, limpe o espaço de codificação (arrastando os blocos para a lata de lixo no canto inferior direito) para que possamos começar a adicionar nosso código para o circuito.
Etapa 10: Programando o Micro: bit (Parte 1)

Vamos começar pesquisando nos blocos de "Entrada" e arrastando "no pino [P0] alterado para [Alto]". Esta é uma entrada porque alimentará a informação micro: bit.
Basicamente, o ponto P0 (onde nosso fio de sinal se conecta) pode ter dois valores: alto ou baixo. Alto significa que há um sinal e baixo significa que não há sinal.
Se o sensor PIR detecta um intruso, o sinal seria alto ou baixo? Se você respondeu alto, está certo! Alternativamente, quando não há intruso na zona de detecção (ou no caso ultra-raro em que o intruso está perfeitamente parado), haverá um sinal elétrico baixo.
Portanto, a lógica por trás do nosso código é basicamente: "quando uma pessoa for detectada, faça _".
No momento, ele não faz nada porque não definimos algo para ele fazer (está em branco). Então, vamos fazer algo.
Etapa 11: Programando o Micro: bit (Parte 2)

Vamos adicionar um bloco de código de saída chamado "show leds". Este codeblock nos permite mexer nas luzes do micro: bit. Você pode alternar a grade de LED para criar o design que desejar. Eu adicionei um rosto sorridente. Esta é uma saída porque o micro: bit está fornecendo informações.
Então, vamos mudar o [HIGH] para [LOW] no bloco de código de entrada.
Como mudamos o sinal de alto para baixo, nosso código agora está dizendo:
quando houver sinal baixo em P0, ligue os LEDs para criar um rosto sorridente
Isso significa que quando não houver nenhuma pessoa se movendo em nossa zona de detecção, o micro: bit mostrará um rosto sorridente porque é seguro! =)
Etapa 12: Programando o Micro: bit (Parte 3)

Nós sabemos o que o micro: bit fará quando não houver ninguém próximo à zona de detecção. Que tal quando alguém está lá?
Vamos definir isso também. Adicione outro bloco de código de entrada "no pino [P0] alterado para [Alto]".
Desta vez, vamos deixar como [ALTO] porque vamos usá-lo para fazer algo quando uma pessoa for detectada.
Adicione outra saída de led e crie um design! Usei uma cara carrancuda porque quando a pessoa está na zona de detecção, pode ser menos seguro! = (
Etapa 13: Testando Nosso Código

Execute a simulação mais uma vez. Mova-se ao redor da bola (também conhecido como pessoa) e veja como seu micro: bit reage.
Se não estiver fazendo o que você deseja, tente novamente a etapa anterior e verifique seus códigos de bloqueio com minha captura de tela. Não desista!:)
Etapa 14: Adicionando Sensores PIR Adicionais

Se o código da etapa anterior funcionou corretamente, ótimo trabalho! Agora, vamos avançar nosso projeto.
Até agora, usamos apenas um sensor PIR, portanto, só podemos detectar pessoas em uma área. E quanto ao resto do espaço ao nosso redor? Precisamos de mais sensores!
Feche a barra lateral de código (clicando em "Código") se ainda estiver aberta e procure outro sensor PIR. Adicione-o ao seu espaço de trabalho e conecte-o.
Nota: Conecte o pino de sinal deste segundo sensor PIR a P1 ou P2 (conectei a P1). Não conecte ao P0, pois esse ponto já está sendo usado pelo primeiro sensor. Se você fizer isso, o micro: bit não será capaz de dizer qual PIR está enviando sinais!
Embora na área de trabalho do Tinkercad eu coloque os dois sensores PIR voltados para cima (para deixar a tela mais limpa), quando você realmente conecta os PIRs em seu capacete, um sensor PIR pode ser conectado voltado para o lado esquerdo do capacete para que varra a área à esquerda de você e o outro podem ser colocados no lado direito do capacete para escanear a área à sua direita.
Etapa 15: Adicionando Código Adicional para o 2º PIR

Abra o código mais uma vez e adicione um segundo conjunto de blocos de código semelhantes ao primeiro. Desta vez, no entanto, clique na lista suspensa nos novos codeblocks e selecione P1 (ou P2 se você conectou o novo PIR a P2).
Para o sensor PIR à esquerda (que está conectado a P0), modifiquei o codeblock de saída do LED para que o lado esquerdo da grade do LED acenda. Da mesma forma, para o sensor PIR à direita, modifiquei o codeblock de saída do LED para que o lado direito da grade do LED fique aceso.
Quando nenhum PIR estiver ativado, a grade de LED ainda mostrará um rosto sorridente porque é seguro!
Etapa 16: Teste de código para vários PIRs

Depois de adicionar e editar os codeblocks corretamente, execute uma simulação novamente para testar se seu código funciona.
Quando a bola / humano é movido para a zona de detecção do PIR esquerdo, a grade de LED no micro: bit deve acender no lado esquerdo.
Da mesma forma, se uma pessoa se mover na zona de detecção do lado direito, o LED acenderá do lado direito.
Etapa 17: Adicionando um Alarme

Agora que temos dois pontos cegos principais cobertos (você pode escolher adicionar sensores PIR adicionais ou micro: bits para cobrir ainda mais área), vamos dar mais um passo adiante.
E se você quiser ouvir um alarme sempre que o PIR for acionado? Você não apenas será alertado (por exemplo, quando está dormindo), mas também pode assustar intrusos em seu espaço pessoal, mantendo você e o intruso protegidos de Covid.
Vá para a barra lateral à direita e procure por "piezo". São pequenos "alto-falantes" ou "campainhas" que possuem uma superfície interna que vibra quando uma eletricidade passa por ela, criando um zumbido alto.
Existem dois pinos no piezo. Conecte o pino negativo ao aterramento do micro: bit e conecte o pino positivo ao ponto P2 restante no micro: bit. Dessa forma, podemos controlá-lo de forma que a campainha só toque quando o micro: bit liberar corrente elétrica através de seu pino P2.
Nota: Certifique-se de adicionar um resistor em um dos pinos do piezo (qualquer pino). Isso nos permitirá limitar a quantidade de corrente que entra no piezo. Caso contrário, quantidades ilimitadas de corrente podem quebrar o micro: bit, piezo ou ambos!
Coloquei um resistor de 1.000 ohms, mas você pode colocar qualquer coisa. Eu recomendo colocar algo com 500 ohms - 2.000 ohms. Quanto mais baixa for a resistência, mais corrente haverá, então a campainha será mais alta
Etapa 18: codificando a campainha

Como a grade de LED, precisamos programar o micro: bit para garantir que a campainha funcione corretamente. Pode ser irritante se a campainha tocar continuamente quando alguém estiver em nossa zona de detecção, então vamos codificá-lo de forma que só toque uma vez, quando uma pessoa entrar na zona de detecção (nos notificando que alguém está chegando).
Para fazer isso, vamos inicializar o pino P2. Adicione um bloco de código "on start" e um código "analgo set pitch pin [P2]" abaixo dele.
Em seguida, dentro de cada bloco de código "no pino para [ALTO]", adicione um bloco de código de saída de "passo analógico", abaixo do bloco de código de saída do LED (se este texto for confuso, dê uma olhada na captura de tela acima!).
Este codeblock analógico nos permite definir duas configurações: o pitch e o tempo.
- A configuração de tempo indica por quanto tempo o tom deve ser reproduzido. Eu coloquei em 500 ms (você pode escolher qualquer número).
-
O tom nos diz o quão alto o tom deve ser.
Aqui, escolha uma frequência diferente para cada PIR. Defini um em 100 (tom baixo) e outro em 400 (tom alto). Desta forma, você pode saber qual sensor PIR é acionado apenas pelo tom (sem nem mesmo ter que olhar para a grade de LED)
Etapa 19: Simulação Final

Agora, execute sua simulação uma última vez para se certificar de que tudo funciona.
Se você replicou este Instructable, quando uma pessoa entra na zona de detecção do lado esquerdo, um tom baixo deve soar brevemente para notificá-lo, e o lado esquerdo da grade de LED deve acender, avisando que há um intruso vindo do deixou.
Quando uma pessoa entra na zona de detecção do lado direito, um tom alto deve soar brevemente para notificá-lo, e o lado direito da grade de LED deve acender, avisando que um intruso está vindo pela direita.
Quando ninguém está em nenhuma das zonas de detecção, a grade de LED deve mostrar uma cara feliz, dizendo que você está seguro!
Etapa 20: Reflexões finais e projetos futuros

Se você fez isso por meio deste Instructable, parabéns! Mesmo que você tenha se esforçado ou não tenha conseguido concluí-lo, tenho certeza de que pelo menos aprendeu algumas coisas sobre o Tinkercad, e isso é o que importa, tão bom trabalho!
Agora que você tem um circuito de alarme de distanciamento social que funciona, se quiser dar o próximo passo e construí-lo no mundo real, você pode comprar os suprimentos e conectar os fios exatamente como fez neste espaço de trabalho do Tinkercad.
A foto acima é um modelo 3D (.stl) do capacete em que estou trabalhando, usando exatamente o mesmo circuito que construímos neste Instructable. Possui 2 sensores PIR nas laterais, um micro: bit montado na frente (para você ver a grade de LED) e buzzers.
Se você deseja usar sua própria criatividade sozinho, sinta-se à vontade para dar mais um passo colando seu circuito a quente em um capacete. Caso contrário, fique ligado no meu próximo Instructable, onde montaremos este capacete!
Observação: se você for jovem, peça ajuda a um guardião com o uso de ferramentas ao construir o circuito e o capacete.
Espero que você tenha gostado deste tutorial e que seja capaz de usar o que aprendeu sobre o Tinkercad para ser criativo e criar alguns de seus próprios projetos. Estou ansioso para ver o que todos vocês criaram, então certifique-se de vincular seus projetos nos comentários!
Tenha um 2021 divertido e cheio de aprendizado!
Recomendado:
Introdução aos circuitos de infravermelho: 8 etapas (com imagens)

Introdução aos circuitos IR: IR é uma peça de tecnologia complexa, mas muito simples de trabalhar. Ao contrário dos LEDs ou LASERs, o infravermelho não pode ser visto com o olho humano. Neste Instructable, demonstrarei o uso do infravermelho através de 3 circuitos diferentes. Os circuitos não serão u
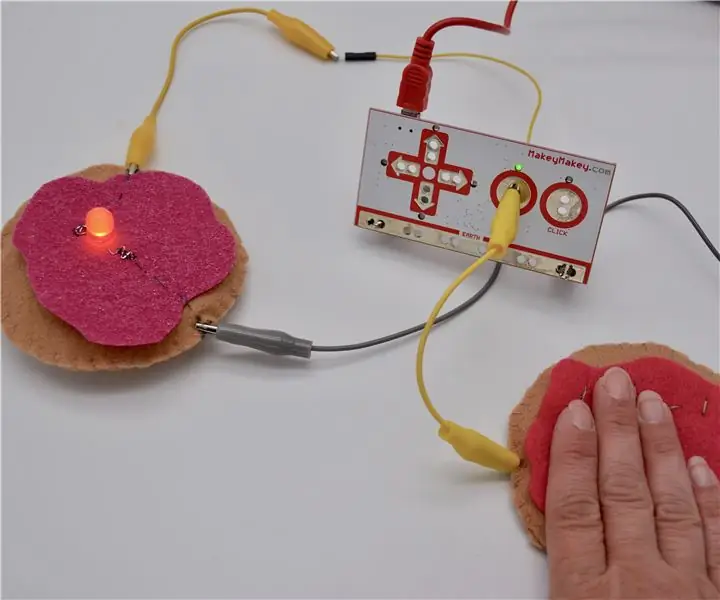
Donuts com geléia condutiva - uma introdução aos circuitos de costura com Makey Makey: 4 etapas (com fotos)

Conductive Jelly Donuts - uma introdução aos circuitos de costura com Makey Makey: Notamos no Twitter que muitos dos nossos fanáticos Scratch e Makey Makey queriam saber mais sobre circuitos de costura, então elaboramos este tutorial para dar a você uma introdução rápida sobre circuitos de costura e como você pode costurar algumas peças modulares. (Isto é
Fazendo uma caneta de toque de LED e uma superfície de escrita responsiva aos raios ultravioleta: 5 etapas

Fazendo uma caneta de toque de LED e uma superfície de escrita responsiva a UV: Crie uma caneta de luz LED sensível ao toque! Este instrutível usa peças que a maioria dos amadores provavelmente tem espalhadas pela casa para fazer uma caneta que emite luz de um LED. Usei um LED ultravioleta para "escrever fantasmas"; você pode revestir uma superfície branca
Uma introdução aos modelos personalizados do PowerPoint: 7 etapas

Uma introdução aos modelos personalizados do PowerPoint: Uma das coisas mais difíceis de fazer durante uma reunião de negócios ou palestra é assistir a uma apresentação entediante. Ou talvez você seja o único a criar um PowerPoint para a sua empresa ou projeto de grupo. Este instrutível demonstrará o processo de
TECHNO VIKING! Chifres de LED em um capacete Viking espacial: Indicador de volume + Capacete Viking transucente: 6 degraus

TECHNO VIKING! Chifres de LED em um capacete Viking espacial: Indicador de volume + Capacete Viking Transucente: Sim! Este é um capacete para Space Vikings. *** Atualização, deveria ser renomeado Capacete Techno Viking *** Mas é outubro de 2010 e eu acabei de aprender sobre o Techno Viking hoje. Bem atrás da curva de meme. Whateva 'Aqui está ele com maior productio
