
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

INTRODUÇÃO
O projeto consiste em um modelo semelhante de barrera de parqueadero no controle de caso el cual o acesso a uma garaje com um sistema de reconhecimento por meio de tarjetas para RFID, al ser detectado como miembro del parqueadero seara a barrera e se o acesso a los vehículos.
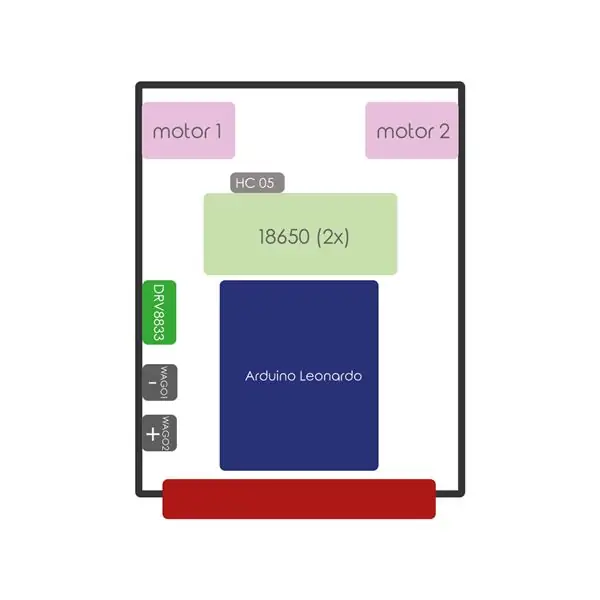
Etapa 1: ELEMENTOS UTILIZADOS:


-Arduino uno
- protoboard
-1 pantalla LCD com módulo I2C
-1 servomotor
-RFID e tarjetas
-cabos macho-macho y macho-hembra
- 2 interruptores finales de carrera
- resistencias 10 k
Etapa 2: Conexiones



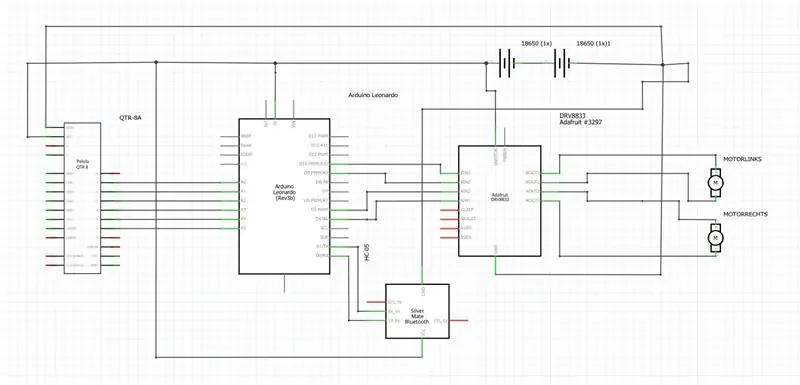
Este é o ponto principal das conexões de todos os componentes com o Arduino e o protoboard. Inicialmente, conecte-se ao Arduino ao protoboard, deixe-o iniciar a conexão do servomotor ao protoboard e comprove o funcionamento.
Seguido de esto se conecta la pantalla y el RFID e igualmente se comprobó de que estos componentes funcionan corretamente.
Por último, se conectaron los finales de carrera por medio de resistencias de 10K.
Etapa 3: Código
Este é o anexo do código que é utilizado para dar as funções a todos os componentes do parqueadero.
#incluir #incluir #incluir // DESCARGAR LIBRERÍA: https://github.com/ELECTROALL/Codigos-arduino/blob/master/LiquidCrystal_I2C.zip LiquidCrystal_I2C lcd (0x27, 20, 4); // #incluir // incluye la biblioteca de servos
#define s1 2 #define s2 4 Servo myservo1;
int Vs1; int Vs2;
int Total = 5; int Espacio = 0;
int flag1 = 0; int flag2 = 1; int est1 = 0; int est2 = 0; int valida = valida; int invalida = invalida; const int RST_PIN = 9; // Pino 9 para redefinir del RC522 const int SS_PIN = 10; // Pino 10 para o SS (SDA) do RC522 MFRC522 mfrc522 (SS_PIN, RST_PIN); // Crear instancia del MFRC522 byte validKey1 [4] = {0x50, 0xA8, 0x9B, 0x1D}; // Ejemplo de clave valida byte validKey2 [4] = {0xB3, 0xD5, 0xD0, 0x1E}; // Ejemplo de clave valida // Função para comparar dos vectores bool isEqualArray (byte * matrizA, byte * matrizB, comprimento interno) {for (índice interno = 0; índice <comprimento; índice ++) {if (matrizA [índice] ! = arrayB [índice]) devuelve falso; } devuelve verdadero; }
configuração vacía () {lcd.init (); LCD luz de fundo (); pinMode (s1, INPUT_PULLUP); pinMode (s2, INPUT_PULLUP); Serial.begin (9600); // Iniciar serial SPI.begin (); // Iniciar SPI mfrc522. PCD_Init (); // Iniciar MFRC522 myservo1.attach (3); myservo1.write (100);
mensaje1 (); } bucle vacío () {Vs1 = digitalRead (s1); Vs2 = leitura digital (s2); mensaje2 (); /// ponerle condicional if (Vs1 == 0) {delay (100); flag1 = 1; // est1 = 1; // est2 = 1; // bandera2 = 0; myservo1.write (90); } /// consultar anti rebote // Detectar tarjeta if (mfrc522. PICC_IsNewCardPresent () && Space <= 5 && flag2 == 1) {// Seleccionamos una tarjeta if (mfrc522. PICC_ReadCardSerial ()) {// Comparar ID com las claves válidas if ((isEqualArray (mfrc522.uid.uidByte, validKey1, 4)) || (isEqualArray (mfrc522.uid.uidByte, validKey2, 4))) {Serial.println ("Tarjeta valida"); valida; mensaje4 (); myservo1.write (-90); est1 = 1;} else {Serial.println ("Tarjeta invalida"); invalida; mensaje3 ();} // Finalizar la lectura atual mfrc522. PICC_HaltA (); }} retraso (250); if (Vs2 == 0) {retraso (200); flag2 = 1; // est1 = 1; // est2 = 1; // bandera1 = 0; retraso (2000); myservo1.write (90);}
if (Vs2 == 0 && Espacio = 0 && est1 == 1) {// est1 = 1; lcd.setCursor (0, 3); lcd.print ("entra"); Espacio ++; Total--; est1 = 0; } if (Vs1 == 0 && Total> = 0 && Total <5 && est1 == 1) {// est2 = 1; lcd.setCursor (0, 3); lcd.print ("venta"); Espacio--; Total ++; est1 = 0; } Serial.print (Total); Serial.print (";"); Serial.println (espacio); }
mensaje1 vacío () {lcd.setCursor (0, 1); lcd.print ("BIENVENIDOS"); lcd. comienzo (A4, A5); lcd.setCursor (0, 1); lcd.print ("SISTEMA"); lcd.setCursor (0, 2); lcd.print ("DE PARQUEO"); retraso (2000); lcd.clear (); } void mensaje2 () {lcd.setCursor (0, 1); lcd.print ("DISPONÍVEL:"); lcd.print (total); lcd.setCursor (0, 2); lcd.print ("OCUPADOS:"); lcd.print (Espacio); } void mensaje3 () {lcd.setCursor (0, 0); lcd.print ("TARJETA INVALIDA"); retraso (2000); lcd.clear (); } void mensaje4 () {lcd.setCursor (0, 0); lcd.print ("TARJETA VALIDA"); retraso (2000); lcd.clear (); }
Etapa 4: Montaje


Faça todas as conexões e comprobar que o código realize as funções requeridas para cada condição do parqueader, se procede a realizar o monte da estructura.
Etapa 5: Resultado Final
Se anexar um vídeo do resultado final do projeto, faça a observação das funções de todo o sistema do monitor.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
