
Índice:
- Etapa 1: O que você precisa
- Etapa 2: Inicie o Visuino e selecione o tipo de placa M5 Stack Stick C
- Etapa 3: no Visuino, defina a placa StickC
- Etapa 4: Adicionar componentes no Visuino
- Etapa 5: nos componentes do conjunto Visuino
- Etapa 6: nos componentes do Visuino Connect
- Etapa 7: gerar, compilar e fazer upload do código do Arduino
- Etapa 8: Jogue
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Neste tutorial aprenderemos como programar ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir uma hora no LCD e também definir a hora e o brilho usando o menu e os botões StickC.
Assista a um vídeo de demonstração.
Etapa 1: O que você precisa


M5StickC ESP32: você pode obtê-lo aqui
Programa Visuino: Baixe o Visuino
Nota: Verifique este tutorial aqui sobre como instalar a placa StickC ESP32
Etapa 2: Inicie o Visuino e selecione o tipo de placa M5 Stack Stick C



Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "M5 Stack Stick C" como mostrado na Figura 2
Etapa 3: no Visuino, defina a placa StickC




- Clique na placa "M5 Stack Stick C" para selecioná-la
- Na janela "Propriedades" selecione "Módulos" e clique em "+" para expandir,
- Selecione "Display ST7735" e clique em "+" para expandi-lo,
- Defina "Orientação" como "goRight"
- Defina "Background Color" para "ClBlack"
- Selecione "Elementos" e clique no botão azul com 3 pontos …
- A caixa de diálogo de elementos mostrará
- Na caixa de diálogo de elementos, arraste 2X "Campo de texto" do lado direito para a esquerda
- Clique em "Text Field1" no lado esquerdo para selecioná-lo, então na "janela Properties" clique em "Color" e defina-o como "aclOrange" e clique em "Fill Color" e defina-o como "aclBlack" (você pode brincar com as cores, se quiser) -também nas janelas de propriedades, defina X: 10 e Y: 20 aqui é onde você deseja exibir a hora no LCD - defina o tamanho: 3 (esse é o tamanho da fonte da hora)
- Clique em "Text Field2" no lado esquerdo para selecioná-lo, então na "janela Properties" clique em "Color" e defina como "aclAqua" e clique em "Fill Color" e defina como "aclBlack"
(Você pode brincar com as cores se quiser) - defina "Valor inicial" para: Defina HORA
-também nas janelas de propriedades, defina X: 10 e Y: 2, aqui é onde você deseja exibir o menu no LCD -set size: 1 (esse é o tamanho da fonte do menu)
Feche a janela de elementos
- Clique na placa "M5 Stack Stick C" para selecioná-la
- Na janela "Propriedades" selecione "Módulos" e clique em "+" para expandir,
- Selecione "Exibir despertador em tempo real (RTC)" e clique em "+" para expandi-lo,
- Selecione "Elementos" e clique no botão azul com 3 pontos …
- Na caixa de diálogo Elementos, arraste "Definir hora" do lado direito para a esquerda e, na janela de propriedades, defina "Adicionar valor" como: Verdadeiro e "Valor" como: 1
- Na caixa de diálogo de elementos, arraste "Definir minuto" da direita para a esquerda e, na janela de propriedades, defina "Adicionar valor" para: Verdadeiro e "Valor" para: 1
- Na caixa de diálogo Elementos, arraste "Definir segundo" da direita para a esquerda e, na janela de propriedades, defina "Adicionar valor" como: Verdadeiro e "Valor" como: 1
Feche a janela de elementos
Etapa 4: Adicionar componentes no Visuino

- Adicionar 2x componente "Botão Debounce"
- Adicionar componente "Botão de repetição automática"
- Adicionar componente "Text Array"
- Adicionar componente "Matriz analógica"
- Adicionar 2x componente "Contador"
- Adicionar componente "Clock Demux (Multiple Output channel Switch)"
- Adicionar componente "Decodificar (Dividir) Data / Hora"
- Adicionar componente "FormattedText1"
Etapa 5: nos componentes do conjunto Visuino



- Selecione o componente "FormattedText1" e na janela "Propriedades" defina "Texto" para:% 0:% 1:% 2
- Clique duas vezes no componente "FormattedText1" e na caixa de diálogo Elementos arraste 3x "Elemento de texto" para a esquerda
- Selecione "TextElement1" no lado esquerdo e na janela de propriedades defina "Fill Character" para: 0 e "Length" para: 2
- Selecione "TextElement2" no lado esquerdo e na janela de propriedades defina "Fill Character" para: 0 e "Length" para: 2
- Selecione "TextElement3" no lado esquerdo e na janela de propriedades defina "Fill Character" para: 0 e "Length" para: 2
- Selecione o componente "ClockDemmux1" e na janela de propriedades defina "Pinos de saída" para: 5
- Selecione o componente "Contador1" e na janela de propriedades expanda "Máx" e defina "Valor" para: 4
- Selecione o componente "Contador1" e, na janela de propriedades, expanda "Min" e defina "Valor" como: 0
- Selecione o componente "Contador2" e na janela de propriedades expanda "Máx" e defina "Valor" para: 6
- Selecione o componente "Contador2" e na janela de propriedades expanda "Min" e defina "Valor" para: 0 CONSTRUINDO O MENU:
- Selecione o componente "Array1" (Text Array) e clique duas vezes nele. - Na janela de elementos, arraste 4X "Value" para o lado esquerdo - No lado esquerdo selecione "Item [1]" e na janela de propriedades defina "Value" para: DEFINIR HORAS - No lado esquerdo selecione "Item [2]" e na janela de propriedades defina "Valor" para: DEFINIR MINUTOS - No lado esquerdo selecione "Item [3]" e na janela de propriedades defina "Valor" para: DEFINIR SEGUNDOS - No lado esquerdo, selecione "Item [4]" e na janela de propriedades defina "Valor" para: DEFINIR BRILHOFeche a janela Elementos. DEFININDO OS VALORES DE BRILHO:
-
Selecione o componente "Array2" (Matriz analógica) e clique duas vezes nele. - Na janela de elementos, arraste 6X "Valor" para o lado esquerdo - No lado esquerdo selecione "Item [0]" e na janela de propriedades defina "Valor" para: 1
- No lado esquerdo selecione "Item [1]" e na janela de propriedades defina "Valor" para: 0,9
- No lado esquerdo selecione "Item [2]" e na janela de propriedades defina "Valor" para: 0,8 - No lado esquerdo selecione "Item [3]" e na janela de propriedades defina "Valor" para: 0,7-Ligado no lado esquerdo Selecione "Item [4]" e na janela de propriedades defina "Valor" para: 0,6-No lado esquerdo selecione "Item [5]" e na janela de propriedades defina "Valor" para: 0,55
Etapa 6: nos componentes do Visuino Connect




- Conecte o pino A (M5) do "M5 Stack Stick C" ao pino "Button2" [In]
- Conecte o pino "M5 Stack Stick C" [B] ao pino "Button1" [In]
- Conecte o pino "Button2" [Out] ao pino 'RepeatButton1 "[In]
- Conecte o pino "RepeatButton1" [Out] ao pino "ClockDemmux1" [In]
- Conecte o pino "Button1" [Saída] ao pino "Contador1" [Entrada]
- Conecte "M5 Stack Stick C"> pino "Real Time Alarm Clock (RTC)" [Out] ao pino "DecodeDateTime1" [In]
- Conecte o pino "DecodeDateTime1" [Hour] a "FormattedText1"> pino "TextElement1" [In]
- Conecte o pino "DecodeDateTime1" [Minute] a "FormattedText1"> pino "TextElement2" [In]
- Conecte o pino "DecodeDateTime1" [Second] a "FormattedText1"> pino "TextElement3" [In]
- Conecte o pino "FormattedText1" [Out] à placa "M5 Stack Stick C"> "Display ST7735"> pino "Text Field1" [In]
- Conecte o pino "Counter1" [Out] ao pino "ClockDemmux1" [Selecionar] e ao pino "Array1" [Índice]
- Conecte o pino "Counter2" [Out] ao pino "Array2" [Index]
- Conecte o pino "Array1" [Out] à placa "M5 Stack Stick C"> "Display ST7735"> pino "Text Field2" [In]
- Conecte o pino "Array2" [Saída] à placa "M5 Stack Stick C"> "Display ST7735"> pino [Brilho]
- Conecte o pino "ClockDemmux1" [1] à placa "M5 Stack Stick C"> "Real Time Alarm Clock (RTC)"> pino "Set Hour1" [Clock]
- Conecte o pino "ClockDemmux1" [2] à placa "M5 Stack Stick C"> "Real Time Alarm Clock (RTC)"> pino "Set Minute1" [Clock]
- Conecte o pino "ClockDemmux1" [3] à placa "M5 Stack Stick C"> "Real Time Alarm Clock (RTC)"> pino "Set Second1" [Clock]
- Conecte o pino "ClockDemmux1" [4] ao pino "Counter2" [In]
Etapa 7: gerar, compilar e fazer upload do código do Arduino

No Visuino, na parte inferior, clique na guia "Construir", certifique-se de que a porta correta esteja selecionada e, em seguida, clique no botão "Compilar / Construir e Carregar".
Etapa 8: Jogue
Se você ligar o módulo M5Sticks, o display deve começar a mostrar a hora. Você pode alterar o tempo e o brilho usando os botões "B" para exibir o Menu e alternando entre (Definir Horas, Definir Minutos, Definir Segundos, Definir Brilho) e usar o botão "M5" para defini-lo.
Parabéns! Você concluiu seu projeto M5Sticks com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable, que você pode baixar aqui. Você pode fazer o download e abri-lo em Visuino:
Recomendado:
Controle de brilho do LED com potenciômetro com Arduino: 3 etapas

Controlando o brilho do LED com potenciômetro com Arduino: Neste projeto, iremos controlar o brilho do LED usando a resistência variável fornecida pelo potenciômetro. Este é um projeto muito básico para um iniciante, mas ele vai te ensinar muitas coisas sobre o funcionamento do potenciômetro e LED que são necessários para fazer adva
Desbotamento / controle de LED / brilho usando potenciômetro (resistor variável) e Arduino Uno: 3 etapas

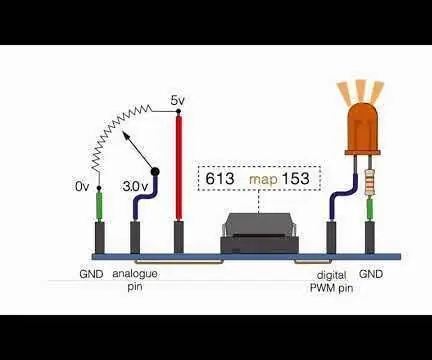
Desbotamento / controle de LED / brilho usando potenciômetro (resistor variável) e Arduino Uno: o pino de entrada analógica do Arduino é conectado à saída do potenciômetro. Portanto, o pino analógico do Arduino ADC (conversor analógico para digital) está lendo a tensão de saída pelo potenciômetro. Girar o botão do potenciômetro varia a saída de tensão e o Arduino re
Controle de brilho, Arduino (com animações): 7 etapas

Controle de brilho, Arduino (com animações): Nos últimos anos, construí duas máquinas de pinball (pinballdesign.com) e duas cabeças de robô (grahamasker.com), cada uma controlada por Arduinos. Tendo tido uma carreira como engenheiro mecânico, estou bem com o design dos mecanismos, no entanto
Controle de brilho Controle de LED baseado em PWM usando botões, Raspberry Pi e Scratch: 8 etapas (com imagens)

Controle de brilho Controle de LED baseado em PWM usando botões de pressão, Raspberry Pi e Scratch: Eu estava tentando encontrar uma maneira de explicar como PWM funcionava para meus alunos, então me propus a tarefa de tentar controlar o brilho de um LED usando 2 botões de pressão - um botão aumenta o brilho de um LED e o outro escurece. Para programar
Relógio de brilho ultravioleta - gira !: 3 etapas (com fotos)

Relógio de brilho ultravioleta - ele gira !: Eu queria construir um relógio incomum e tinha alguns LEDs ultravioleta e brilho no filamento escuro à mão, então aqui estamos. O disco de brilho é impresso usando as peças de plástico PLA que brilham no escuro (uv) … Arduino Nano (v3) 10x LEDs UV (5mm) 1x Motor 28BYJ-48 (
