
Índice:
- Suprimentos
- Etapa 1: A ideia
- Etapa 2: Design - Sistema de armazenamento
- Etapa 3: Design - Braço de exibição
- Etapa 4: impressão e pintura 3D
- Etapa 5: os eletrônicos
- Etapa 6: Visão geral do software
- Etapa 7: A Estrutura de Dados
- Etapa 8: Montagem - Eletrônica
- Etapa 9: Montagem - Sistema de Armazenamento
- Etapa 10: Conslusão
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

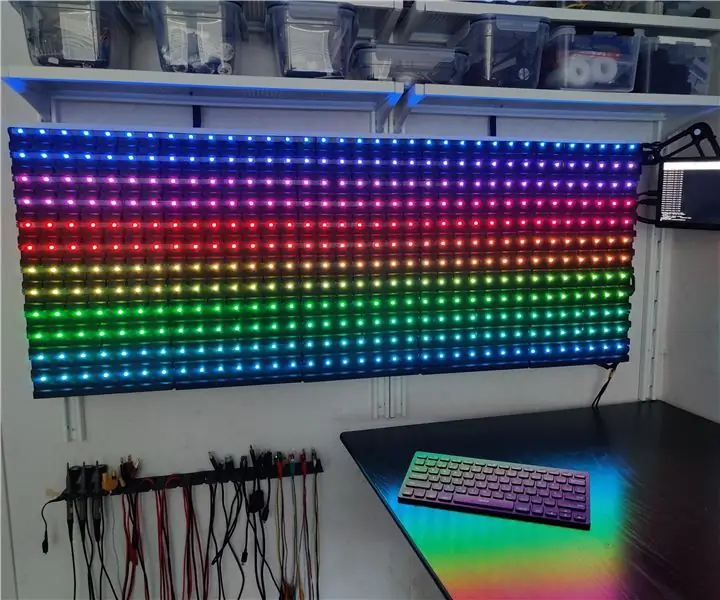
O Ultimate Component Storage System é uma solução única para organizar e armazenar componentes eletrônicos. O software personalizado permite a catalogação de componentes com uma função de pesquisa integrada para obter acesso rápido a componentes específicos. LEDs acima de cada gaveta são usados para indicar a localização e o status de um indivíduo ou grupo de componentes.
Suprimentos
Obrigado ao DFRobot por fornecer as seguintes peças para este projeto!
Fonte de alimentação USB 2 x 5V @ 3A
Disponível aqui (link de afiliado):
1 x Raspberry Pi 4 Modelo B
Disponível aqui (link de afiliado):
1 x 8,9 "1920x1200 IPS Touch Display
Disponível aqui (link de afiliado):
1 x WS2812b LED-Strip, 30LED / m
Disponível no Ebay
Todos os arquivos deste projeto podem ser encontrados em meu GitHub:
Etapa 1: A ideia

Fundo
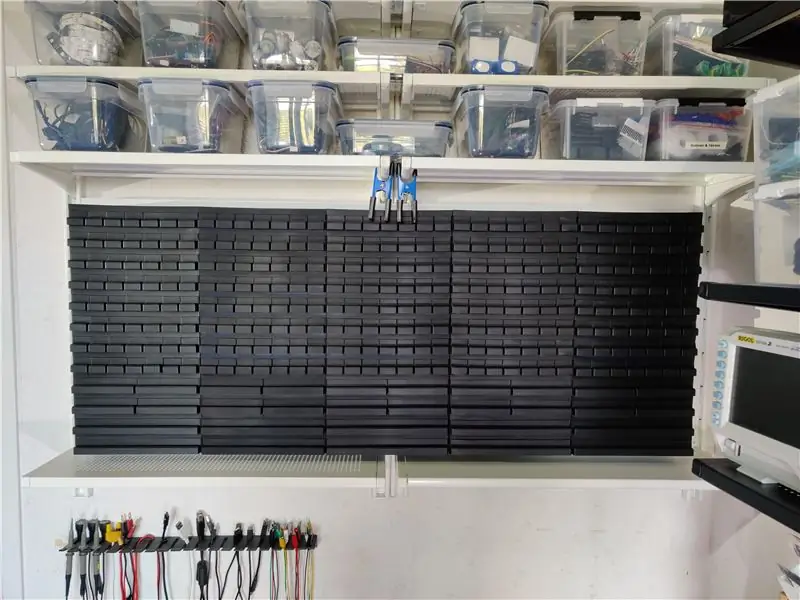
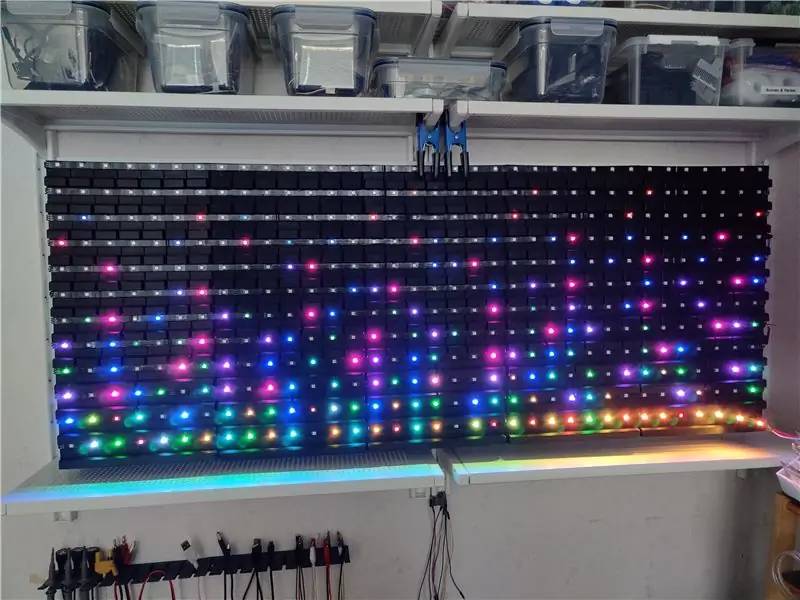
Sempre tive problemas para organizar e armazenar meus componentes. A foto acima mostra o estado da minha solução atual de armazenamento de componentes. Embora ter componentes em várias caixas em todo o workshop possa funcionar para alguns, sempre foi uma ineficiência em meu próprio fluxo de trabalho. Então, eu criei um projeto para resolver esse problema.
A ideia
A ideia era armazenar todos os componentes no mesmo sistema de armazenamento. O sistema de armazenamento seria composto de várias gavetas e cada gaveta teria um LED montado acima dela.
O usuário usaria um software personalizado para interagir com o sistema de armazenamento. Quando o usuário realiza uma pesquisa de componente, o sistema exibe os principais resultados da pesquisa na tela. Ao mesmo tempo, os LEDs correspondentes à pesquisa acendem, indicando a localização do componente no sistema de armazenamento.
Além de exibir a localização, a cor dos LEDs indicaria o status (ou seja, quantidade) de cada componente também.
Os requisitos
A ideia foi dividida nos seguintes requisitos que este projeto pretende satisfazer:
Crie um sistema simples de armazenamento e recuperação para componentes de pequeno e médio porte
Crie uma interface de software para catalogar e pesquisar os componentes
Use LEDs RGB para indicar a localização e o status de cada componente
Etapa 2: Design - Sistema de armazenamento



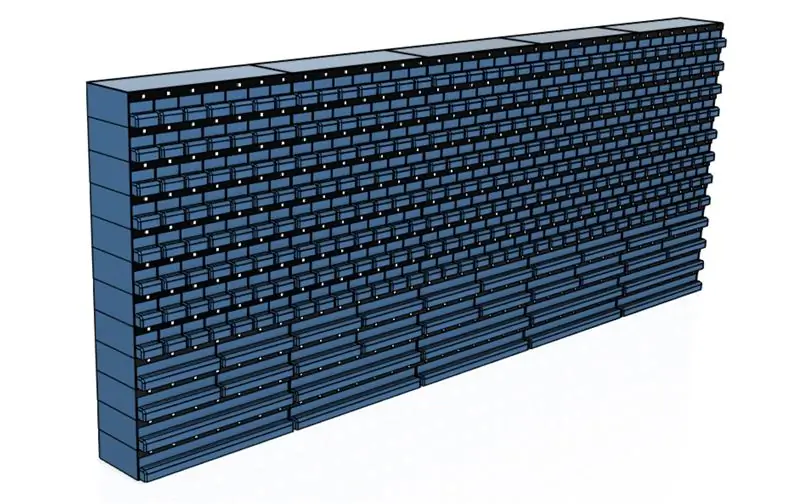
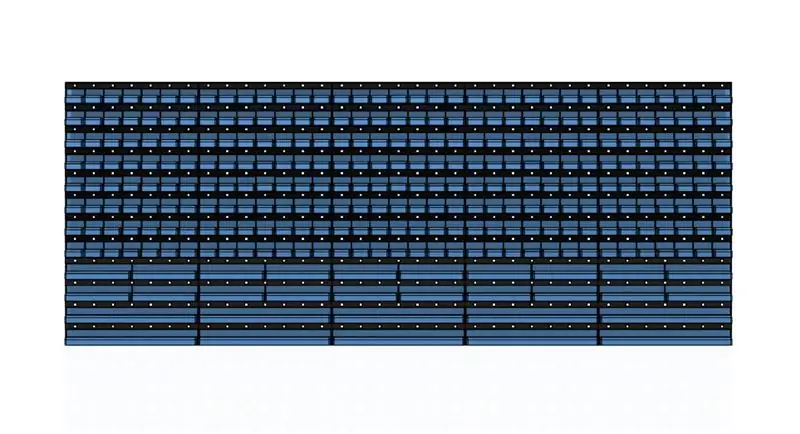
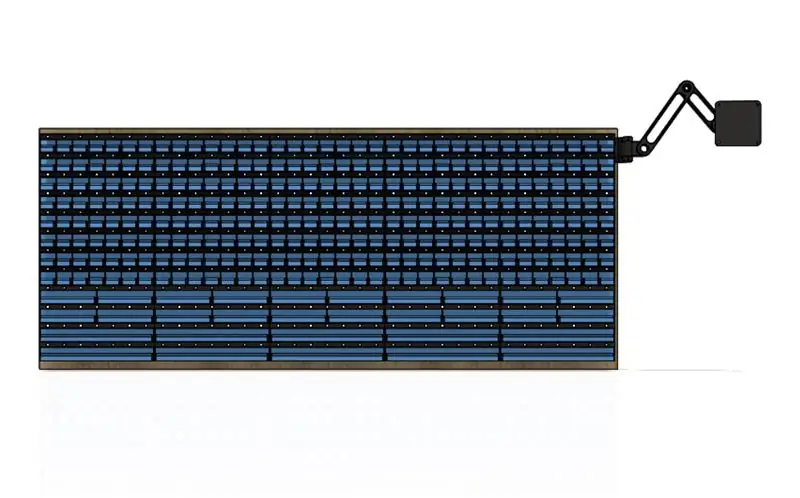
Comecei modelando em 3D o próprio sistema de armazenamento.
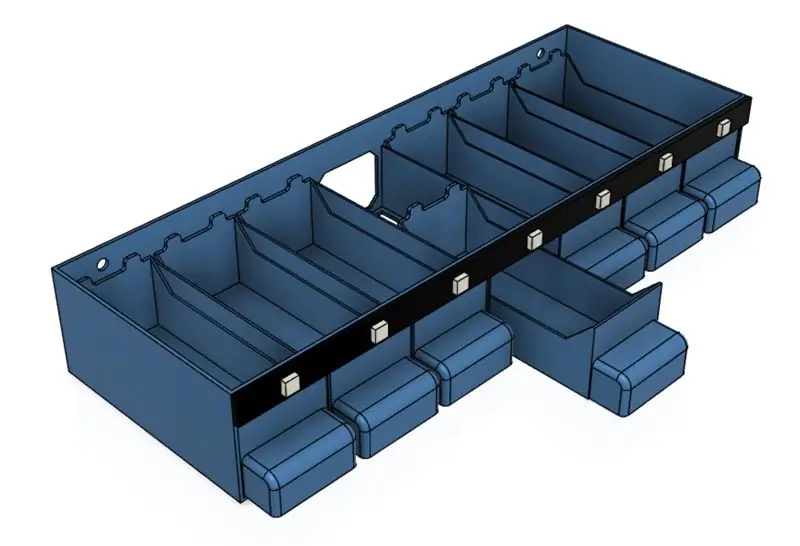
Projetei o sistema de armazenamento na forma de uma matriz de gavetas impressas em 3D em tamanhos variados. As gavetas são posicionadas em uma grade de 35 × 12 para um total de 310 gavetas. Isso é espaço suficiente para armazenar todos os meus componentes atuais e deixar espaço para expansão futura.
O espaçamento entre as gavetas na direção vertical é projetado para acomodar uma faixa de LED de 10 mm de largura acima de cada fileira de gavetas. O espaçamento na direção horizontal é projetado para ser igual ao espaçamento do LED na faixa de LED. Achei que usar uma tira LED de 30LED / metro daria um tamanho adequado para cada gaveta.
Todas as gavetas e suportes de gaveta são projetados para serem impressos separadamente e montados na configuração desejada. As gavetas estão disponíveis em diferentes tamanhos e qualquer configuração de gavetas funcionará com o software após algumas alterações de código.
Para minimizar o consumo de filamentos e o tempo de impressão, a espessura da parede em todas as peças impressas em 3D foi mantida no mínimo. Uma vez montada, a unidade de armazenamento geral é robusta o suficiente para abrigar a maioria dos componentes leves e médios.
Etapa 3: Design - Braço de exibição



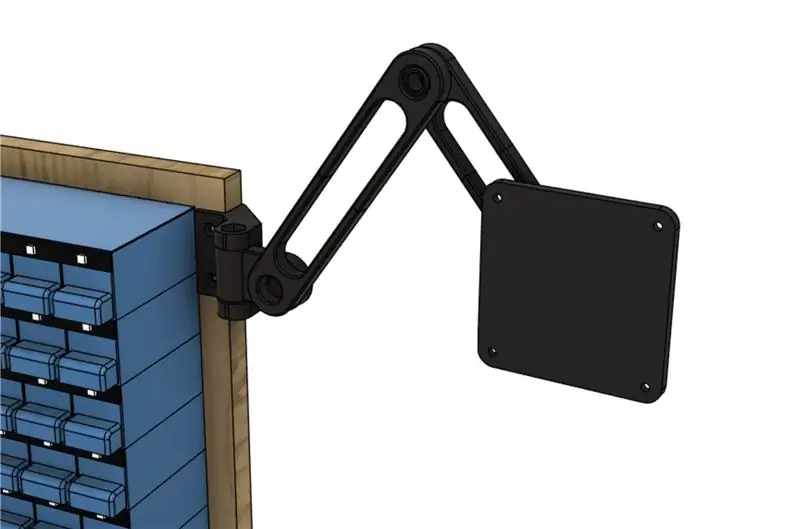
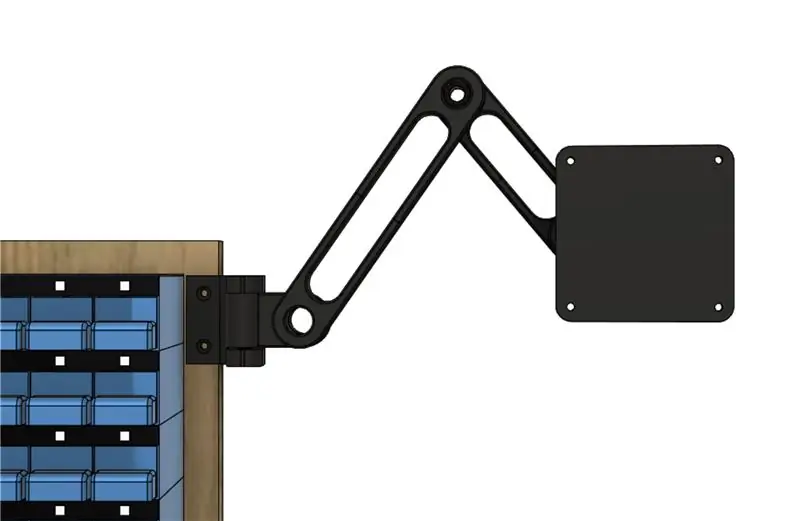
Como o sistema de armazenamento requer um display HDMI para interface do usuário, decidi projetar um braço ajustável para montar o display e os componentes eletrônicos.
Todas as partes do braço da tela foram projetadas para serem impressas em 3D e montadas com parafusos e porcas M8. O braço da tela é projetado para segurar a tela HDMI, o Raspberry Pi e toda a fiação.
Partes do braço da tela foram baseadas neste design da Thingiverse.
Etapa 4: impressão e pintura 3D



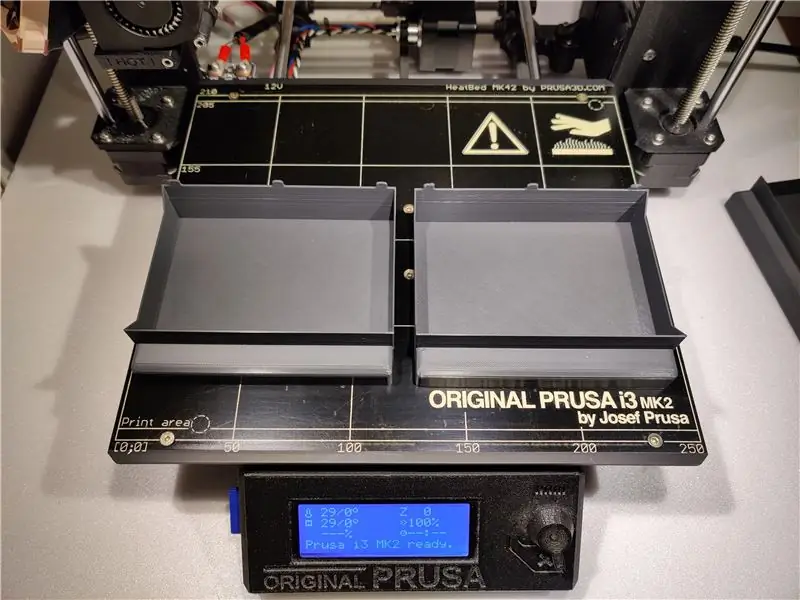
Depois de modelar em 3D todas as peças, era hora de começar a imprimir as centenas de gavetas.
Usei meu Prusa MK2S para todas as partes impressas em 3D deste projeto. Usei filamento PLA com camada de 0,2 mm de altura e 0% de preenchimento.
O material de suporte só foi necessário no porta-gavetas de tamanho médio e no porta-gavetas de grande porte. Eu determinei que a tolerância perfeita entre gavetas e suportes de gaveta era de 0,2 mm. Sua milhagem pode variar dependendo de sua impressora 3D.
Depois de imprimir todas as partes separadas, usei supercola para montar todos os suportes de gaveta na grade 35 × 12.
Eu não tinha filamento suficiente da mesma cor, então decidi adicionar uma camada de tinta preta para dar ao sistema de armazenamento uma aparência uniforme.
Para referência, todo o meu sistema de armazenamento 35 × 12 com 310 gavetas exigiu cerca de 5 kg de filamento para imprimir.
Etapa 5: os eletrônicos


Quanto à eletrônica, a escolha do hardware foi bastante direta.
Escolhi um Raspberry Pi 4 Modelo B conectado a um monitor HDMI como interface do usuário. Você também pode usar um Raspberry Pi sem cabeça e fazer a interface com o sistema via SSH. Versões mais antigas do Raspberry Pi também podem funcionar se forem capazes de executar Python 3. A biblioteca Neopixel usada neste projeto não é compatível com Python 2.
Para os LEDs, eu escolhi o 30LED / m, WS2812b, faixa de LED sem nenhum motivo específico. Outras tiras de LED também funcionarão se forem suportadas pela biblioteca Neopixel.
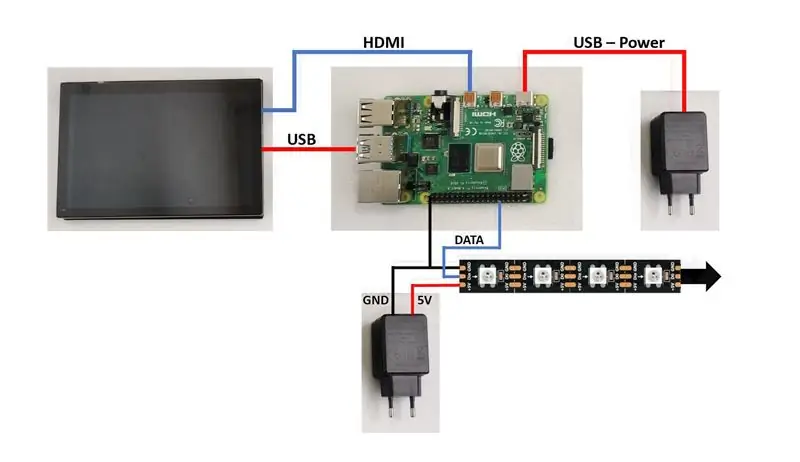
Quanto à fiação, três cabos USB-C são usados para fornecer energia ao Raspberry Pi, ao display e aos LEDs. Um cabo HDMI é usado para conectar o monitor e o Raspberry Pi.
O Arduino Uno e o cabo USB mostrados na foto são opcionais. Você pode enviar dados para o Arduino via Serial e usá-los como o controlador de LED. Para simplificar, optei por não usar o Arduino neste projeto.
Uma boa prática de design seria incluir um deslocador de nível na linha de dados para os LEDs, uma vez que o Raspberry Pi GPIO é apenas 3V3. Não tive nenhum problema até agora, mas se tiver, implementarei algo como o "74AHCT125 Quad Level-Shifter".
Um guia sobre como usar Neopixel com Python e o Raspberry Pi existe aqui.
Etapa 6: Visão geral do software

Enquanto todas as peças estavam sendo impressas em 3D, trabalhei no software que controla todo o sistema.
O software foi escrito em Python 3 e deve ser executado como um aplicativo de console no Raspberry Pi. A funcionalidade do software pode ser dividida nas seguintes partes:
- Ler a entrada do usuário
- Ler do arquivo / gravar no arquivo
- Envie os resultados para o console e os LEDs
Darei uma descrição simplificada de cada etapa abaixo.
Ler a entrada do usuário
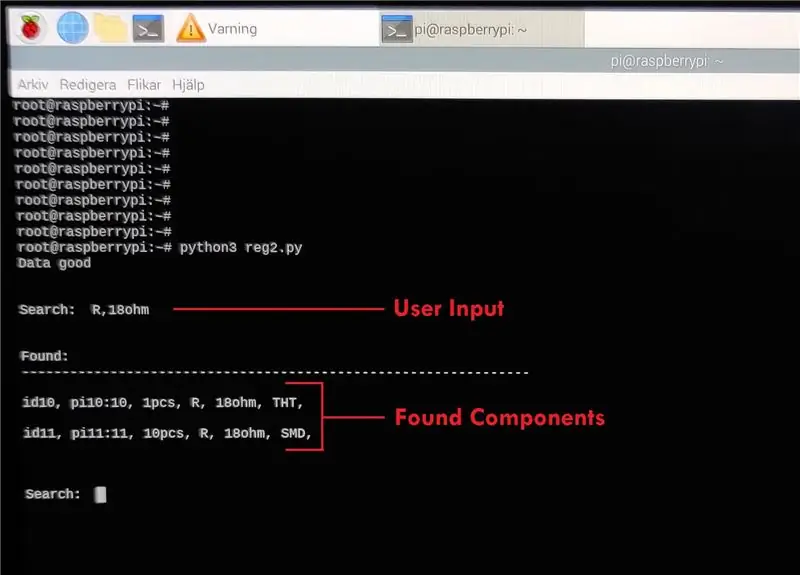
Quando uma entrada do usuário é recebida, uma série de expressões Regex é usada para determinar a solicitação do usuário. O usuário pode escolher entre as seguintes funções:
| Função | Exemplo de chamada |
|---|---|
| Liste todos os componentes: | tudo |
| Pesquise um componente por ID: | ID22 |
| Pesquise um componente por parâmetros: | R, 22, SMD |
| Altere a quantidade de um componente: | ID35 + 10 |
| Adicione um novo componente: | PI89: PI90, 100pcs, C, 470u, SMD: adicionar |
| Remova um componente existente: | ID10: rm |
| Ajuda de sintaxe: | ajuda |
Ler do arquivo / gravar no arquivo
Os dados do componente são armazenados em um arquivo.txt. Dependendo da entrada, o software pesquisa dados no arquivo ou grava novos dados no arquivo. Novos dados são gravados ao remover, adicionar ou modificar componentes.
Produza os resultados
O software envia os resultados da operação para o console. Se uma pesquisa foi realizada, ele também gera e emite os dados do LED ao mesmo tempo.
Etapa 7: A Estrutura de Dados

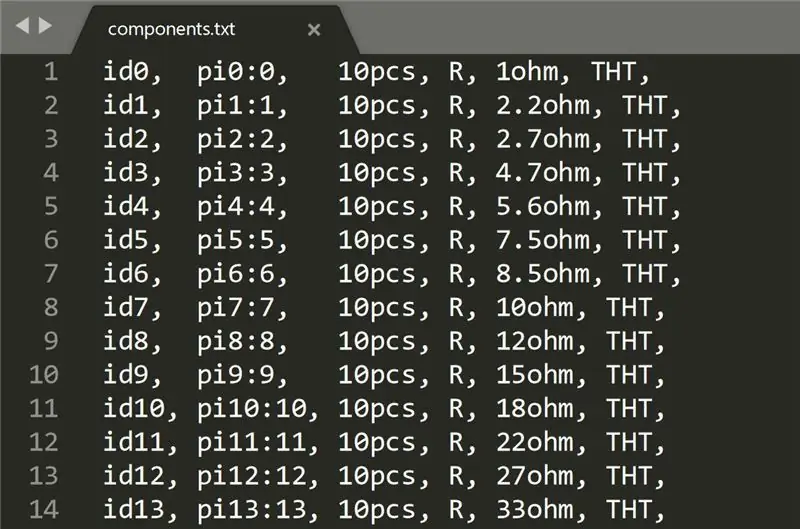
Os dados do componente no arquivo.txt seguem uma estrutura específica. Cada linha do arquivo contém informações sobre um único componente armazenado no sistema. Cada componente é composto por vários parâmetros separados por uma vírgula.
Alguns parâmetros são obrigatórios e são usados pelo software para rastrear a localização do componente e as cores do LED. Eles devem, portanto, seguir um formato específico.
Os parâmetros obrigatórios e seus formatos são:
-
ID (no formato IDX onde X é um ou mais dígitos)
O ID atua como um identificador exclusivo para cada componente. É usado ao pesquisar e excluir componentes
-
PI (no formato PIX: X onde X é um ou mais dígitos)
O PI descreve quais LEDs correspondem a qual componente
-
Quantidade (no formato Xpcs, onde X é um ou mais dígitos)
A quantidade é usada para determinar a cor do LED para cada componente
Outros parâmetros destinam-se simplesmente ao usuário. O software não precisa interagir com eles e seu formato é, portanto, opcional.
Etapa 8: Montagem - Eletrônica


A montagem pode ser dividida em duas partes, sendo a primeira parte o braço do display e a parte eletrônica.
Montei as peças impressas em 3D usando os parafusos e porcas necessários. Em seguida, conectei o braço impresso em 3D ao monitor HDMI usando parafusos de 4 mm. O Raspberry Pi foi instalado em um local conveniente e a fiação foi conectada de acordo com o diagrama na "Etapa 5: Os componentes eletrônicos".
Foi feita uma tentativa de gerenciar a fiação por cabo enrolando-a ao redor do suporte da tela. Usei abraçadeiras para guiar os cabos de alimentação e de dados ao longo do braço da tela para conexão com o resto do sistema de armazenamento.
Etapa 9: Montagem - Sistema de Armazenamento




A segunda parte da montagem é o próprio sistema de armazenamento.
Usando os orifícios dos parafusos incluídos, fixei todos os conjuntos de gavetas separados em um pedaço de madeira compensada pintada que funciona como uma tabela.
Depois disso, coloquei as tiras de LED em cada fileira e conectei todas as fileiras em uma única tira de LED. A configuração de cada linha e direção da faixa de LED não importa, pois pode ser reconfigurada no software.
Para finalizar a montagem, conectei o braço da tela com os eletrônicos na lateral da placa de madeira compensada.
Classifiquei todos os componentes em sua nova casa e os adicionei ao banco de dados do arquivo.txt.
Etapa 10: Conslusão



O projeto agora está concluído e estou muito satisfeito com o resultado!
Só tive tempo de usar meu novo sistema de armazenamento por alguns dias e está funcionando muito bem. Estou animado para ver como este sistema mudará meu fluxo de trabalho no futuro, uma vez que esse era o propósito de todo o projeto.
Espero que tenham gostado deste projeto e se você tiver alguma opinião, comentário ou pergunta, por favor, deixe abaixo.
Recomendado:
Sistema de atendimento por impressão digital Arduino com armazenamento de dados em nuvem: 8 etapas

Arduino Fingerprint Attendance System W / Cloud Data Storage: Você pode ler este e outros tutoriais incríveis no site oficial da ElectroPeakOverviewNow dia, aprender sobre a operação e implementação de dispositivos IoT é tão essencial devido ao uso crescente de sistemas IoT. Neste tutorial, vamos fazer
Sistema de atendimento com armazenamento de dados na planilha do Google usando RFID e Arduino Ethernet Shield: 6 etapas

Sistema de atendimento com armazenamento de dados em planilha do Google usando RFID e Arduino Ethernet Shield: Olá pessoal, aqui chegamos com um projeto muito interessante e que é como enviar dados rfid para planilha do Google usando Arduino. Resumindo vamos fazer um sistema de atendimento baseado em leitor rfid que vai guardar os dados de atendimento em tempo real para goog
Organizador e armazenamento do resistor: 4 etapas (com imagens)

Organizador e armazenamento de resistores: uma das coisas que você descobre rapidamente ao fazer seus próprios circuitos é que os resistores podem ser muito difíceis de organizar. Os resistores vêm em muitos valores diferentes, então é essencial ter uma maneira de organizá-los para encontrar o valor que você deseja rapidamente. Eu cheguei ao
Armazenamento de tamanho completo da unidade de CD: 7 etapas (com imagens)

Armazenamento de unidade de CD de tamanho completo: Eu vi um grande estoque de unidades de CD, mas todas elas têm espaço apenas para um CD. Isso não é muito conveniente … Decidi fazer o meu próprio, com uma caixa que ocupará todo o espaço da caixa. Para fazer uma como a minha, você só precisa de uma unidade de CD / DVD (e
IC / CAIXA DE ARMAZENAMENTO DE COMPONENTES MENOS DE 1 DÓLAR: 5 etapas (com fotos)

CAIXA DE ARMAZENAMENTO DE IC / COMPONENTES COM MENOS DE 1 DÓLAR: Aqui vamos fazer uma caixa de IC / componentes com menos de 1 dólar
