
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Foi assim que fiz um botão Push To Talk que você pode usar com os pés.
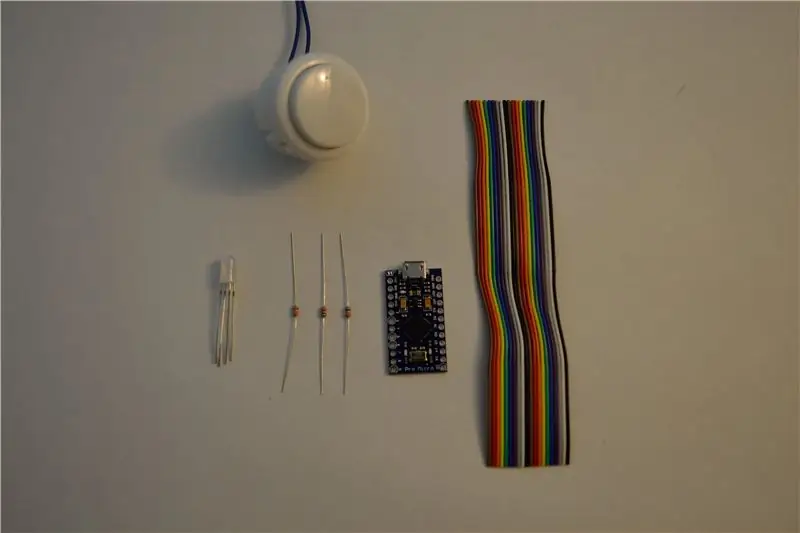
Etapa 1: Reúna seus materiais e ferramentas


A primeira e mais importante etapa em qualquer projeto é reunir seus materiais e ferramentas, a menos que você queira ser amaldiçoado por vagar por aí procurando aquela ferramenta de que precisa a cada 2 minutos.
Materiais
- Arduino Pro Micro - funciona bem, contanto que use o chip MEGA32U4
- LED RBG
-
Resistores
- Vermelho - 180 Ω
- Verde - 100 Ω
- Azul - 100 Ω
- Botão Arcade
- Arame
- Solda*
- Tubo termoencolhível - opcional *
- Micro cabo USB, longo o suficiente para chegar ao chão *
Uma observação sobre a seleção do Arduino. O Pro Micro usa o chip MEGA32U4 que funciona muito bem com a biblioteca keyboard.h para tornar o código realmente simples. Um microcontrolador que usa esse chip deve funcionar (usei um knock off e funciona bem). Também na versão que fiz usei resistores de 330 Ω em todas, isso significa que o vermelho é muito mais brilhante do que as outras cores.
Ferramentas
- Ferro de solda*
- Cortadores de fio *
- Alicate de ponta fina
- Ferramentas para fazer caso
Uma nota sobre o case: usei uma impressora 3D para fazer um case porque achei que era a mais fácil. Você pode usar o estojo que quiser para isso, mas lembre-se de que será algo em que você apoiará o pé para usá-lo.
* Não mostrado nas fotos
Etapa 2: Peças para imprimir - opcional
Eu imprimi 3 partes e elas foram a parte mais longa do projeto, então é por isso que é tão cedo no projeto. As peças podem ser encontradas aqui.
O primeiro necessário é o guia de soldagem. É usado para manter todas as peças na posição enquanto solda o LED e o botão juntos.
Ao imprimir a parte superior da caixa, usei suportes na parte superior da abertura do botão, mas nenhum outro suporte foi necessário.
Os próximos estão em qualquer ordem, a parte superior e a parte inferior da caixa. A parte inferior se ajustará ao topo para encerrar tudo.
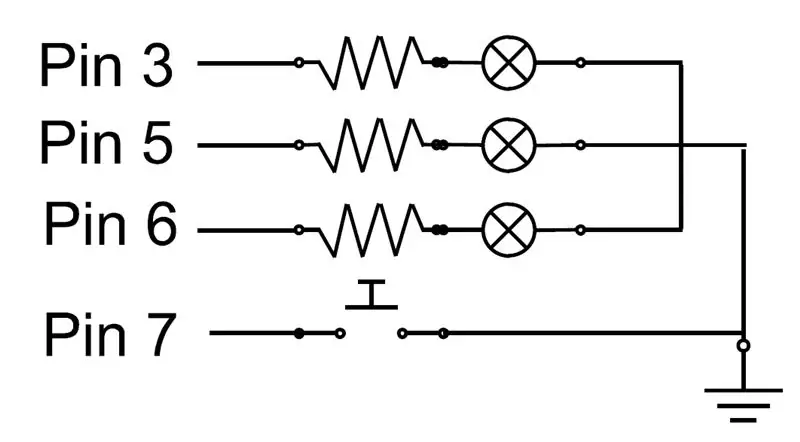
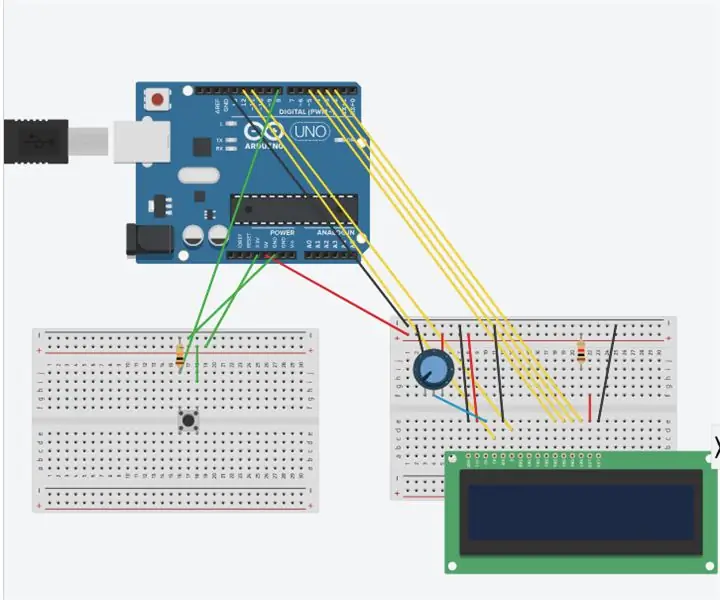
Etapa 3: monte seu circuito

Esta etapa é realmente reunir todas as partes do circuito. Acho que essa é a parte mais confusa.
O RGB possui 4 terminais, um para cada cor e um para o aterramento. Observe aqui que eu tenho um LED de cátodo comum, se você tiver um LED de ânodo comum, seu layout de pino será diferente; para descobrir o que você tem, dê uma olhada na embalagem, se você tiver, ou tente conectá-lo a uma fonte de voltagem. Se você precisar aplicar o aterramento ao cabo mais longo, você tem um cátodo comum, se precisar aplicar a tensão ao cabo mais longo e aterrar qualquer um dos outros cabos, você tem um ânodo comum. Eu só fiz isso com um LED de cátodo comum.
- Para começar, descasque as pontas de 5 fios, os fios que uso vieram de um antigo cabo de fita de computador.
-
Prenda as pontas dos resistores de maneira justa, talvez com cerca de 10 mm de comprimento ou o suficiente para que você também se sinta confortável para soldar.
Se você estiver usando termorretrátil, ele cobrirá a conexão entre o fio, o resistor e o LED. É apenas para garantir que nenhum dos fios se desloque e cause curto-circuito
- Depois de descobrir o tipo de LED, solde os LEDs nos resistores corretos. Não solde o pino de aterramento ainda.
- Com o LED soldado nos resistores, coloque o LED e o botão na guia de solda impressa na última etapa. agora dobre o fio terra do LED para baixo para encontrar um dos fios do botão.
- Solde o fio terra ao fio do botão e ao fio terra do LED.
- Solde o fio do botão no cabo do outro botão.
- Solde as outras pontas dos fios nos pinos corretos no Arduino.
Se você quiser alterar os pinos do LED, certifique-se de conectá-los a um pino PWM no Arduino. No Pro micro, eles são os pinos com círculos ao redor deles. Também será necessário fazer atualizações no código.
Etapa 4: programe o controlador
Agora é hora de conectar o Arduino e carregar o programa.
O programa é bastante simples, é basicamente uma diversão do exemplo Keyboard.h e do exemplo RGB LED, meio picado e esmagado.
Toda a seção superior está definindo alguns valores a serem usados ao longo do código, primeiro os pinos, os botões e cada cor de LED recebem um pino, estes podem ser ajustados se necessário.
As primeiras linhas apenas definem as cores on / status. Eles podem ser alterados facilmente apenas inserindo o valor RGB da cor desejada. O Google tem um seletor de cores que fornece os valores de qualquer cor.
Para a configuração, primeiro configuramos nossos pinos de entrada / saída, entrada para o botão e saída para os LEDs. Em seguida, configuramos a cor do LED para a cor ativada acima. Por fim, precisamos iniciar a comunicação com o computador, para que ele reconheça o Arduino como um "teclado" para que possamos enviar comandos de teclas.
Em seguida, para o loop, só precisamos verificar se o botão foi pressionado usando um digitalRead () no pino do botão. Assim que vermos a imprensa, podemos enviar o pressionamento de tecla desejado para o computador e alterar a cor do LED para a cor de status. Se não descobrirmos que o botão foi pressionado, liberamos o pressionamento de tecla e definimos a cor de volta para a cor ativa.
Apenas uma nota aqui sobre o toque de teclado que estamos enviando, KEY_LEFT_ALT, ao usar a biblioteca Keyboard.h queremos usar press () e release () em vez de send () para teclas modificadoras, uma lista completa pode ser encontrada aqui. Para qualquer tecla que você usar pressione (), você também precisará soltar () da mesma tecla, caso contrário, a tecla será mantida pressionada até que você desconecte o Arduino.
#incluir
// define o pino do botão e os pinos do LED int Button_pin = 7; int RLED = 3; int GLED = 5; int BLED = 6; // define a cor do LED durante o estado ligado int Ron = 0; gon int = 0; int Bon = 255; // define a cor do LED durante o status ou estado do botão pressionado int RStat = 255; int GStat = 0; int BStat = 255; void setup () {// torna o pino 10 uma entrada e liga o // resistor pullup para que fique alto, a menos que // conectado ao aterramento: pinMode (Button_pin, INPUT_PULLUP); // configura os pinos do LED pinMode (RLED, OUTPUT); pinMode (GLED, OUTPUT); pinMode (BLED, OUTPUT); // define LED para cor analogWrite (RLED, Ron); analogWrite (GLED, Gon); analogWrite (BLED, Bon); Keyboard.begin (); } void loop () {// se o botão for pressionado if (digitalRead (Button_pin) == LOW) {// enviar o pressionamento Keyboard.press (KEY_LEFT_ALT); // mude a cor do LED para a cor de status analogWrite (RLED, RStat); analogWrite (GLED, GStat); analogWrite (BLED, BStat); } else {// libera a tecla Keyboard.release (KEY_LEFT_ALT); // altera a cor do LED para a cor ligada analogWrite (RLED, Ron); analogWrite (GLED, Gon); analogWrite (BLED, Bon); }}
Etapa 5: coloque tudo junto

Agora que fizemos o case, montamos o circuito e colocamos o código em nosso Arduino, podemos finalmente juntar tudo.
Coloque o botão e o LED no lugar e defina o Arduino na posição e você está quase pronto!
A etapa final que caberá a você será entrar no programa que está usando e programar o botão que programou no Arduino como o botão push to talk. No aplicativo de desktop Discord, isso é feito nas configurações de voz e vídeo do usuário.
É isso, agora você deve ter um botão push to talk externo funcionando!
Se você tiver dúvidas sobre este projeto, deixe-as abaixo e farei o possível para responder!
Recomendado:
LED piscando {botão controlado}: 5 etapas

LED piscando {botão controlado}: Sou estudante em Kang Chiao. Este é o meu projeto, eu uso o Arduino e fiz um led piscando com um botão que pode fazer piscar. Você pode colocá-lo em seu pano e quando algumas pessoas estiverem muito perto de você, você pode apertar o botão e a lâmpada com
Sim / Não LCD controlado por botão de pressão: 4 etapas

Sim / Não LCD controlado por botão de pressão: este projeto é uma combinação do método " Olá, mundo! &Quot; projeto no site do Arduino (https://www.arduino.cc/en/Tutorial/HelloWorld) e o " Controle de teclado e mouse " projeto no site do Arduino (https://www.arduino.cc/en/Tut
Microcontrolador AVR. Alterne os LEDs usando um botão de pressão. Botão Debouncing: 4 etapas

Microcontrolador AVR. Alterne os LEDs usando uma chave de botão. Push Button Debouncing: Nesta seção, aprenderemos como fazer o código do programa C para ATMega328PU para alternar o status dos três LEDs de acordo com a entrada de uma chave de botão. Além disso, exploramos uma solução para o problema de ‘Switch Bounce’. Como de costume, nós teremos
Distribuidor de água de 5 galões controlado por pedal: 3 etapas

Distribuidor de água de 5 galões controlado por pedal: Em alguns países, como onde eu moro (Turquia), temos problemas com as bombas manuais para fornecer água de um recipiente. Algumas bombas manuais são pesadas e crianças pequenas têm problemas em fornecer a energia necessária. Então pensei em usar um pé
Botão liga / desliga controlado por computador: 3 etapas

Botão liga / desliga controlado por computador: deseja alternar uma tomada de força entre ligada ou desligada com o seu computador? Que tal fazer isso com um controle remoto? Parece bom - eu sei. Mas o melhor é que você pode fazer tudo, e isso vai te dizer como … " Por que eu iria querer ligar uma tomada ou ev
