
Índice:
- Etapa 1: Pré-requisitos
- Etapa 2: Construindo o Conselho
- Etapa 3: esquemático
- Etapa 4: Adicionar Biblioteca Irremote ao Software Arduino
- Etapa 5: registre os códigos de seus controles remotos
- Etapa 6: Crie a página da Web para o seu controle remoto
- Etapa 7: Faça upload do código do controle remoto para o seu Arduino
- Etapa 8: Conecte-se ao servidor da Web a partir do seu computador
- Etapa 9: Etapa opcional: edite o arquivo de hosts para torná-lo mais fácil de usar
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.


Temos filhos. Eu os amo demais, mas eles ficam escondendo o controle remoto do satélite e da TV quando colocam os canais infantis. Depois que isso aconteceu diariamente por vários anos, e depois que minha querida esposa me permitiu ter um Arduino no Natal, decidi que era hora de fazer algo útil (aos olhos dela!) Com o Arduino. Então, aqui temos o culminar disso: uma interface baseada na web para o Arduino que substitui meus controles remotos e é acessível a partir de minha rede interna. Quando eu descobrir por que meu escudo Ethernet não permite que meu arduino mantenha um esboço, vou escrever um novo esboço que usa o escudo Ethernet como servidor web, o que significa que não preciso do Apache instalado no meu computador. Fique ligado, vou chegar lá!
Etapa 1: Pré-requisitos

Hardware: Lado do Arduino: Arduino - Estou usando um Arduino Uno R2 Breadboard - sua loja de eletrônicos local ou a cozinha se você quiser um autêntico breadboard. um de um controle remoto quebrado (obrigado crianças!) Receptor infravermelho - Eu peguei o meu de um extensor remoto de olho mágico Transistor - Eu usei um resistor BC547 - Eu usei um resistor variável de 1,5 k ohm definido para 1 k ohm breadboard fios jumper - eu peguei o meu de um carretel de cabo RJ45 de núcleo sólido Lado do computador: Computador para usar como servidor USB para o Arduino Software: Arduino software - da biblioteca irremote arduino.cc - de https://www.arcfn.com/2009/08/multi-protocol- infravermelho-remote-library.html (obrigado Ken, ótimo trabalho!) Servidor da web Apache com PHP instalado - endereço IP interno apache.org - o meu é 192.168.0.9 Foto do seu controle remoto - google ou uma foto tirada com sua câmera. Salvei o meu na resolução 200x600
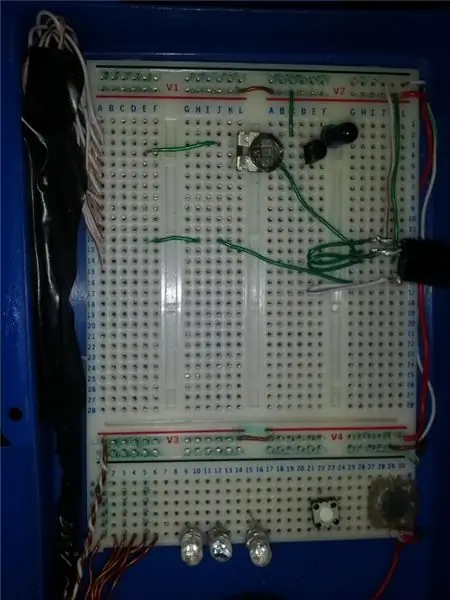
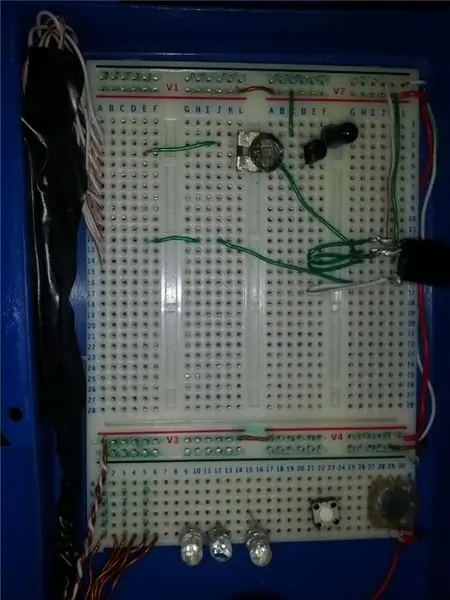
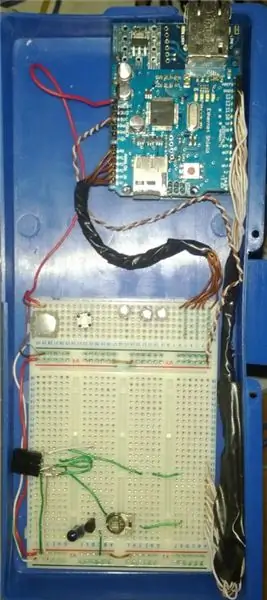
Etapa 2: Construindo o Conselho

Usar uma placa de ensaio para um arduino é altamente recomendado. Montei meu Arduino e uma placa de ensaio no mesmo gabinete e conectei todos os pinos que uso regularmente diretamente à placa de ensaio de forma permanente. Pinos do Arduino usados para este projeto: 5v, aterramento Digital pinos 3, 11 (o pino 3 controla o LED IR, o pino 11 se conecta ao receptor IR)
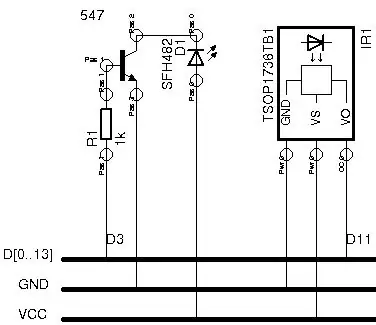
Etapa 3: esquemático

Este esquema é muito simples, 4 componentes e 6 fios. Conexões do LED IR: Conecte uma das pernas do resistor ao pino digital 3 do Arduino. Conecte a outra perna do resistor ao pino base do transistor (a perna do meio no meu caso) Conecte o emissor do transistor ao aterramento Conecte o coletor do transistor para a perna negativa do LED (perna curta, lado achatado do LED) Conecte a perna positiva (perna longa, lado curvo) do LED para as conexões do receptor de IV de pino de 5v (você precisaria encontrar a pinagem para seu receptor IR específico): pino GND para pino de aterramento VS para pino VO de 5v para pino digital 11 do Arduino
Etapa 4: Adicionar Biblioteca Irremote ao Software Arduino

irremote é uma ótima biblioteca escrita por Ken Shirriff e está disponível em seu blog em https://www.arcfn.com/2009/08/multi-protocol-infrared-remote-library.html Baixe a biblioteca em https:// arcfn.com / files / IRremote.zip e instale-o como faria com qualquer outra biblioteca do arduino. Seu blog contém muitas informações úteis sobre a biblioteca e como instalá-la.
Etapa 5: registre os códigos de seus controles remotos
Aqui está o início da parte chata (mas inevitável): Pressionar todos os botões no controle remoto, salvando a string de saída e mapeando-a para o controle remoto virtual. Você só precisa fazer isso uma vez, levando cerca de 20 minutos ou mais. Inicie um editor de texto para salvar sua saída. Crie um novo documento e digite todos os botões em seu controle remoto, um por linha: Power Up Down Left Right.. et cetera Inicie o IDE do Arduino e clique em "Arquivos-> Exemplos-> IRremote-> IRrecvDump" e carregue-o para seu Arduino. Este exemplo descarregará os códigos remotos na porta serial. Inicie o monitor da porta serial e pressione uma tecla no controle remoto. Você verá uma string aparecer na janela do monitor serial: "Decodificado *: * (* bits)". Copie esta linha e salve-a em seu documento na linha apropriada. Repita até que você tenha todas as suas chaves armazenadas no arquivo de texto. Eu sei o quão divertido é este bit, já o fiz duas vezes até agora: P Agora precisamos fazer uma pequena pesquisa e substituir no arquivo de texto: pesquisar por "Decodificado" substituir por "" pesquisar por ": 0x" substituir por "," procure por "(" substituir por "," procurar "bits)" substituir por "" Portanto, para uma linha como: NEC decodificado: 0x000110 (15 bits), agora devemos ter uma linha que diz: NEC, 000110 15
Etapa 6: Crie a página da Web para o seu controle remoto
Agora precisamos mapear os botões em sua imagem do controle remoto.
Usei https://www.maschek.hu/imagemap/imgmap para mapear os botões e modifiquei o código que o site fornece para fazê-lo funcionar.
Clique em "Usar uma imagem em seu computador: [escolher arquivo]", selecione sua imagem, clique em [carregar], clique em [aceitar] Solte retângulos, círculos etc. em cada botão. Para HREF coloque /remote.php?command= e a linha para esse botão do documento de texto, por exemplo /remote.php?command=NEC, 000110, 15 Seria sensato (e ajudaria imensamente na depuração) se você também preencher Alt: com o nome do botão, mas isso é com você.
Repita para cada botão.
Tudo feito? Então vamos continuar. No final da página está "Código", clique nele e uma caixa se abrirá mostrando o código para o mapa de imagem. Copie e cole em um novo documento de texto. Esta é a parte principal da nossa página web.
Aqui está minha página da web completa, basta substituir o…
com seu próprio código acima e salve-o como remote.php em seu diretório da web (/ var / www no linux) junto com suas imagens de controle remoto. Altere as linhas de suas próprias imagens:
"https://www.w3.org/TR/html4/loose.dtd">
Controle de LED Arduino
Etapa 7: Faça upload do código do controle remoto para o seu Arduino

Crie um novo esboço e cole o seguinte código nele: / * * WebRemote * Um LED IR deve ser conectado ao Arduino PWM pino 3. * Versão 0.1 julho de 2009 * Este código é protegido por Gregory Fenton, https://labby.co. uk / 2012/02 / irremote-arduino-experimentation / * Biblioteca IRremote copyright 2009 Ken Shirriff, https://arcfn.com * / #include template inline Print & operator << (Print & obj, T arg) {obj.print (arg); return obj; } booleano terminado = falso; char inData [64]; // Tamanho conforme índice de bytes apropriado = 0; #define EOP "\ n" IRsend irsend; void setup () {Serial.begin (9600); Serial << "Porta serial inicializada" << EOP; } void loop () {String pch, sType, sTemp; char inChar, sTest, k; int sBits; long sHex; int i, j; while (1) {while (Serial.available ()> 0) {inChar = Serial.read (); if (índice == 0) {pch = ""; } if (inChar == '\ r' || inChar == '\ n' || inChar == '/') // EOP {terminado = verdadeiro; índice = 0; pausa; } else {if (index <64) // Tamanho do array {pch + = inChar; index ++; }}} if (terminado) {// Analisa os dados em inData aqui… pch.toUpperCase (); i = pch.indexOf ('')! = -1? pch.indexOf (''): pch.indexOf (','); sType = pch.substring (0, i); i ++; // ignorar ',' ou '' // i agora aponta para o início do hexadecimal j = pch.lastIndexOf ('')! = -1? pch.lastIndexOf (''): pch.lastIndexOf (','); // j agora aponta para ',' ou '' após hex sHex = 0; sTemp = pch.substring (i, j); if (sTemp.substring (0, 2) == String ("0X")) sTemp = sTemp.substring (2); para (i = 0; i <sTemp.length (); i ++) {k = sTemp ; if (! ((k> = '0' && k = 'A' && k <= 'F'))) quebra; sHex * = 16; if (k> = '0' && k <= '9') sHex + = (k - '0'); else if (k> = 'A' && k <= 'F') sHex + = ((k - 'A') + 10); if (! ((k> = '0' && k = 'A' && k <= 'F'))) quebra; } sTemp = pch.substring (j + 1); sBits = 0; para (i = 0; i <sTemp.length (); i ++) {k = sTemp ; sBits * = 10; if (k> = '0' && k <= '9') sBits + = (k - '0'); } if (sType.length ()> 0) {Serial << pch << EOP << "Tipo de código:" << sType << "Hex:"; Serial.print (sHex, HEX); Serial << "Bits:" << sBits; } sendIt (sType, sHex, sBits); pch = ""; terminado = 0; }}} void sendIt (String sType, long sHex, int sBits) {for (int i = 0; i <2; i ++) {if (sType.equals (String ("RC6"))) {irsend.sendRC6 (sHex, sBits); } else if (sType.equals (String ("RC5"))) {irsend.sendRC5 (sHex, sBits); } else if (sType.equals (String ("SONY"))) {irsend.sendSony (sHex, sBits); } else if (sType.equals (String ("NEC"))) {if (! i) irsend.sendNEC (sHex, sBits); } else if (sType.equals (String (""))) {Serial << "Atrasando" << EOP; atraso (450); } atraso (30); }}
Etapa 8: Conecte-se ao servidor da Web a partir do seu computador

.. ou telefone ou android ou ipad ou o que quer que seja: vá para https:// endereço IP do servidor web / remote.php no seu navegador Para mim, o endereço é https://192.168.0.9/remote.php mas o seu sem dúvida será diferente. Se tudo estiver funcionando, você deverá ver uma imagem do seu controle remoto com botões nos quais pode clicar.
Etapa 9: Etapa opcional: edite o arquivo de hosts para torná-lo mais fácil de usar

Uma etapa que fiz foi editar meu arquivo hosts (/ etc / hosts no linux, C: / Windows / System32 / Drivers / etc / hosts no Windows). Observe que este arquivo só pode ser editado em um prompt de comando administrativo (windows) ou por su (linux) Adicione a linha ip.add.re.ss remote substitua ip.add.re.ss pelo endereço IP do servidor e salve o arquivo. Você precisaria fazer isso em todos os dispositivos que desejasse para acessar a página da web com o nome abreviado. Agora você pode acessar o remoto com https://remote/remote.php Este é meu primeiro instrutível adequado, seja gentil e me diga se houver algum problema para que eu possa corrigi-lo.
Recomendado:
O controle remoto da TV se torna um controle remoto de RF -- NRF24L01 + Tutorial: 5 etapas (com imagens)

O controle remoto da TV se torna um controle remoto RF || NRF24L01 + Tutorial: Neste projeto vou mostrar como usei o popular IC nRF24L01 + RF para ajustar o brilho de uma faixa de LED sem fio por meio de três botões inúteis de um controle remoto de TV. Vamos começar
Controle remoto IR baseado em Arduino automático baseado em temperatura: 7 etapas

Controle remoto IR baseado em Arduino automático baseado em temperatura: Ei, e aí, pessoal! Akarsh aqui da CETech. Cansado de acordar no meio de um sono profundo só porque a temperatura ambiente está muito baixa ou muito alta por causa do seu AC mudo. Então este projeto é para você. Neste projeto, vamos fazer o nosso
Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais: 4 etapas

Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais:改造 方法 非常 简单。 只需 准备 一些 瓦楞纸 板, 然后 按照 视频 教程 完成 这个 电子 项目 并 为 您 服务。 玩具 车船 提供 远程 无线 控制。
Controle remoto baseado em Arduino para Eskate ou Hydrofoil: 5 etapas (com imagens)

Controle remoto baseado em Arduino para Eskate ou Hydrofoil: Este instrutível mostrará como construir um controle remoto físico para usar com um eskate ou hidrofólio elétrico, incluindo todo o código e hardware de que você precisa. Há muita solda envolvida, mas também é divertido de fazer. O que o controle remoto pode fazer? Co
Controle seus aparelhos elétricos com seu controle remoto de TV (ir remoto) com display de temperatura e umidade: 9 etapas

Controle seus aparelhos elétricos com o controle remoto da TV (ir remoto) com visor de temperatura e umidade: oi, sou Abhay e é meu primeiro blog no Instructables e hoje vou mostrar como controlar seus aparelhos elétricos com o controle remoto da TV construindo este projeto simples. obrigado ao atl lab pelo apoio e fornecimento do material
