
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Por bekathwiaBecky SternFollow Mais do autor:






Sobre: Fazer e compartilhar são minhas duas maiores paixões! No total, publiquei centenas de tutoriais sobre tudo, desde microcontroladores a tricô. Sou motociclista de Nova York e mãe de cachorro impenitente. Meu wo… Mais sobre Bekathwia »
Twin Jawas! Double Orko! Dois bruxos fantasmas do Bubble-Bobble! Este capuz pode ser qualquer criatura com olhos LED que você escolher, apenas mudando as cores. Fiz este projeto pela primeira vez em 2015 com um circuito e código muito simples, mas este ano eu queria criar uma versão atualizada com controle de animação simultânea em dois trajes. Este circuito usa um controle remoto RF de curto alcance simples para controlar dois receptores na mesma frequência e código Arduino que emprega interrupções para obter mudanças de animação responsivas, com base no código do tutorial de Bill Earl.
Para este projeto, você precisará de:
- Duas joias neopixel
- Microcontrolador GEMMA M0
- Receptor sem fio 315 MHz, tipo de travamento
- Remoto RF sem fio de 315 MHz em configuração de quatro, dois ou um único botão
- Fio trançado revestido de silicone (30awg recomendado)
- Ferro de solda e solda
- Decapantes de arame
- Cortadores nivelados
- Pinças
- Ferramenta de ajuda da terceira mão (opcional)
- Alfinetes de costura
- Giz de alfaiate (opcional)
- Fio de aço galvanizado 19awg
- Tecido grosso para o capuz / capa (para esta versão, usei duas camadas de tecido de tabaco branco e uma camada de gaze branca, em seguida, forrei o interior do capuz com preto sólido para bloquear a luz)
- Tecido preto translúcido para painel frontal
- Máquina de costura
- Tesoura
- Agulha e linha
- Impressora 3D com filamento flexível (opcional)
Para acompanhar o que estou fazendo, siga-me no YouTube, Instagram, Twitter, Pinterest e inscreva-se no meu boletim informativo. Como um associado da Amazon, ganho com as compras qualificadas que você faz usando meus links de afiliados.
Antes de começar, você pode querer ler sobre os seguintes pré-requisitos:
- Apresentando Gemma M0
- NeoPixel Uberguide
- Versão do projeto do primeiro capô (construído em 2015 com Gemma clássico e sem controle sem fio)
- Multitarefa do Arduino pt 3
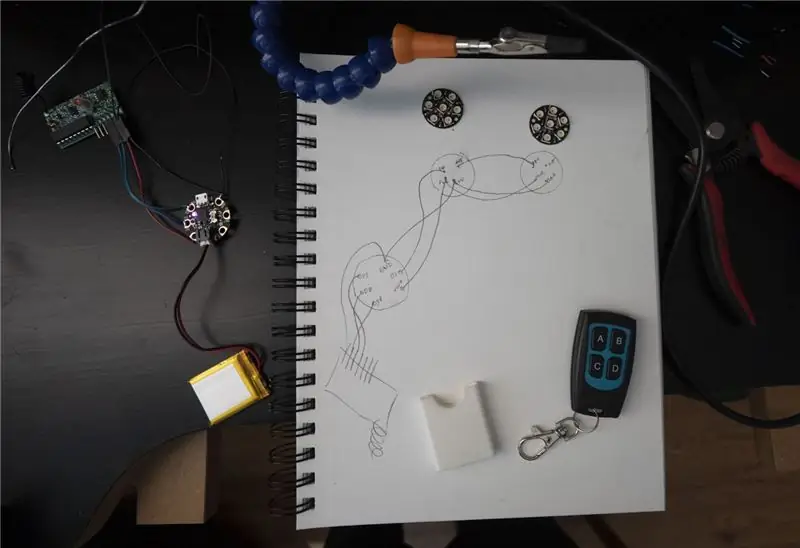
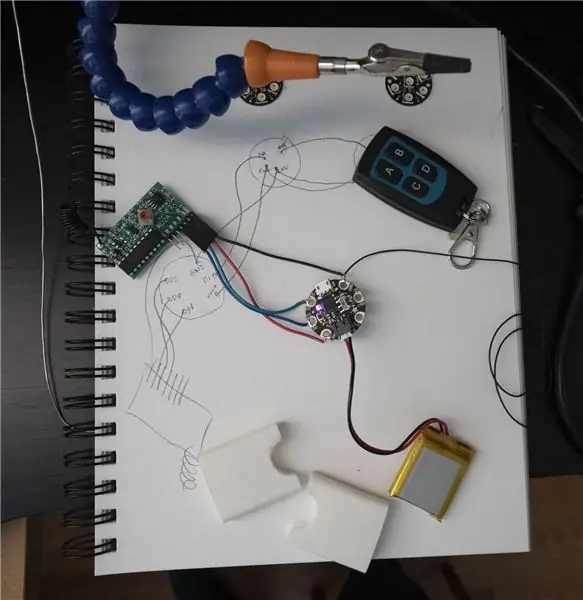
Etapa 1: Diagrama e código do circuito

As conexões do circuito são as seguintes:
- Gemma D2 para receptor sem fio D0
- Gemma D0 para receptor sem fio D1
- Gemma 3V para receptor sem fio + 5V
- Gemma GND para receptor sem fio GND e joias NeoPixel GND
- Dados de joia de Gemma D1 para NeoPixel IN
- Gemma Vout para joias NeoPixel PWR
- NeoPixel Jewel data OUT para outros dados NeoPixel Jewel IN
Veja a próxima etapa para as notas de montagem.
O código é baseado na multitarefa do esboço do Arduino por Bill Earl e modificado para controlar duas joias NeoPixel com duas entradas digitais. Então você não precisa usar o receptor sem fio - você pode usar botões no próprio circuito. Baixe este arquivo de código do Arduino a partir dos anexos desta etapa ou copie e cole daqui em um esboço vazio do Arduino:
#include "Adafruit_NeoPixel.h"
// Tipos de padrões suportados: enum pattern {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE}; // Direcções padrão suportadas: enum direction {FORWARD, REVERSE}; // Classe NeoPattern - derivada da classe Adafruit_NeoPixel, classe NeoPatterns: public Adafruit_NeoPixel {public: // Membros Variáveis: padrão ActivePattern; // qual padrão está executando direção Direction; // direção para executar o padrão unsigned long Interval; // milissegundos entre as atualizações unsigned long lastUpdate; // última atualização da posição uint32_t Color1, Color2; // Quais cores estão em uso uint16_t TotalSteps; // número total de etapas no padrão uint16_t Index; // passo atual dentro do padrão void (* OnComplete) (); // Retorno de chamada na conclusão do padrão // Construtor - chama o construtor de classe base para inicializar NeoPatterns de strip (uint16_t pixels, uint8_t pin, uint8_t type, void (* callback) ()): Adafruit_NeoPixel (pixels, pin, type) {OnComplete = ligar de volta; } // Atualizar o padrão void Update () {if ((millis () - lastUpdate)> Intervalo) // hora de atualizar {lastUpdate = millis (); switch (ActivePattern) {case RAINBOW_CYCLE: RainbowCycleUpdate (); pausa; case THEATER_CHASE: TheaterChaseUpdate (); pausa; case COLOR_WIPE: ColorWipeUpdate (); pausa; caso SCANNER: ScannerUpdate (); pausa; case FADE: FadeUpdate (); pausa; padrão: break; }}} // Incrementa o índice e zera no final void Increment () {if (Direction == FORWARD) {Index ++; if (Índice> = TotalSteps) {Índice = 0; if (OnComplete! = NULL) {OnComplete (); // chama o retorno de chamada da concorrência}}} else // Direction == REVERSE {--Index; if (Índice <= 0) {Índice = TotalSteps-1; if (OnComplete! = NULL) {OnComplete (); // chamar o retorno de chamada da concorrência}}}} // Inverter a direção do padrão void Reverse () {if (Direction == FORWARD) {Direction = REVERSE; Índice = TotalSteps-1; } else {direção = FORWARD; Índice = 0; }} // Inicializar para um RainbowCycle void RainbowCycle (intervalo uint8_t, direção dir = FORWARD) {ActivePattern = RAINBOW_CYCLE; Intervalo = intervalo; TotalSteps = 255; Índice = 0; Direção = dir; } // Atualizar o padrão de ciclo do arco-íris void RainbowCycleUpdate () {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Índice) & 255)); } exposição(); Incremento(); } // Inicializar para um Theatre Chase void TheatreChase (uint32_t color1, uint32_t color2, uint8_t interval, direction dir = FORWARD) {ActivePattern = THEATER_CHASE; Intervalo = intervalo; TotalSteps = numPixels (); Cor1 = cor1; Cor2 = cor2; Índice = 0; Direção = dir; } // Atualizar o padrão Theater Chase void TheaterChaseUpdate () {for (int i = 0; i <numPixels (); i ++) {if ((i + Index)% 3 == 0) {setPixelColor (i, Color1); } else {setPixelColor (i, Color2); } } exposição(); Incremento(); } // Inicializar para um ColorWipe void ColorWipe (cor uint32_t, intervalo uint8_t, direção dir = FORWARD) {ActivePattern = COLOR_WIPE; Intervalo = intervalo; TotalSteps = numPixels (); Cor1 = cor; Índice = 0; Direção = dir; } // Atualizar o padrão de apagamento de cor void ColorWipeUpdate () {setPixelColor (Index, Color1); exposição(); Incremento(); } // Inicializar para um SCANNNER void Scanner (uint32_t color1, intervalo uint8_t) {ActivePattern = SCANNER; Intervalo = intervalo; TotalSteps = (numPixels () - 1) * 2; Cor1 = cor1; Índice = 0; } // Atualizar o padrão do scanner void ScannerUpdate () {for (int i = 0; i
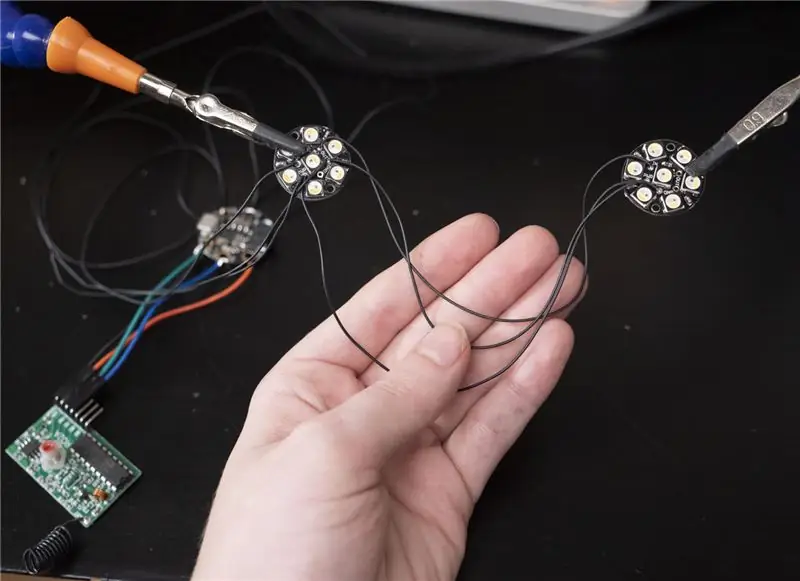
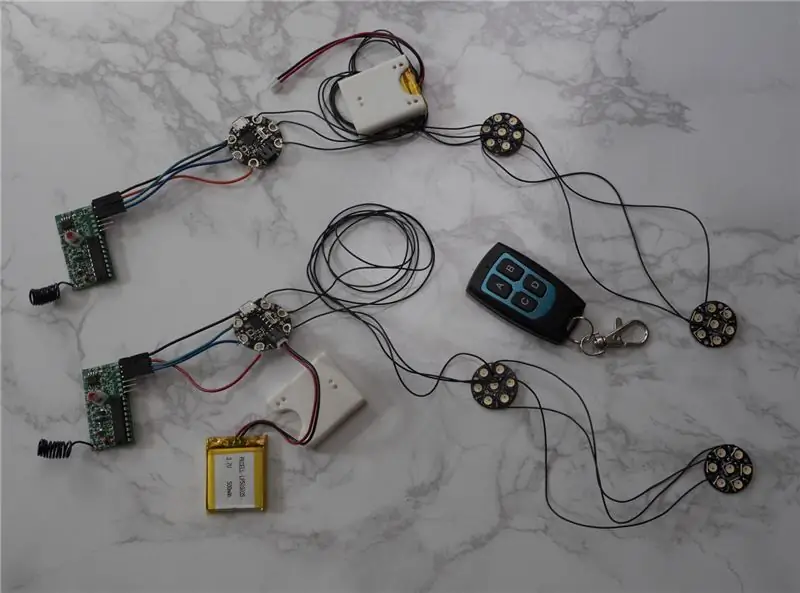
Etapa 2: montar o circuito


Um conjunto de pinças auxiliares pode tornar o processo de soldar fios em componentes muito simples e divertido. Mas não se preocupe se você não tiver um conjunto; você sempre pode usar um pouco de fita adesiva ou massa para pôster para manter a placa estável enquanto solda.
Use pedaços finos de fio trançado (cerca de 6 pol / 15 cm de comprimento) para as conexões entre as duas joias NeoPixel (diagrama na etapa anterior). Se você usar fios muito curtos, não conseguirá colocar seus olhos de LED separados o suficiente e, se usar muito fio, a folga ficará em seu rosto enquanto estiver vestindo a fantasia.
O circuito principal ficará na área da lapela (onde seu peito encontra seu ombro), portanto, para as conexões entre a primeira joia NeoPixel da corrente e a Gemma, os fios serão muito mais longos. Você pode segurar o fio até a área dos olhos e desenhá-lo para medir a distância que o fio deve percorrer e, em seguida, adicionar um pouco mais para folga e segurança.
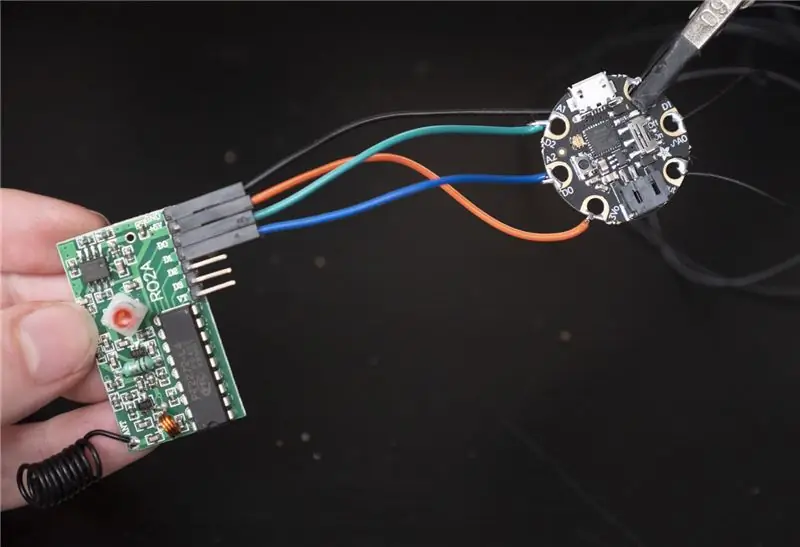
Para fazer a conexão entre o Gemma e o receptor sem fio, optei por usar fios de prototipagem com conectores fêmeas, uma vez que o receptor sem fio já tem pinos de conector anexados.
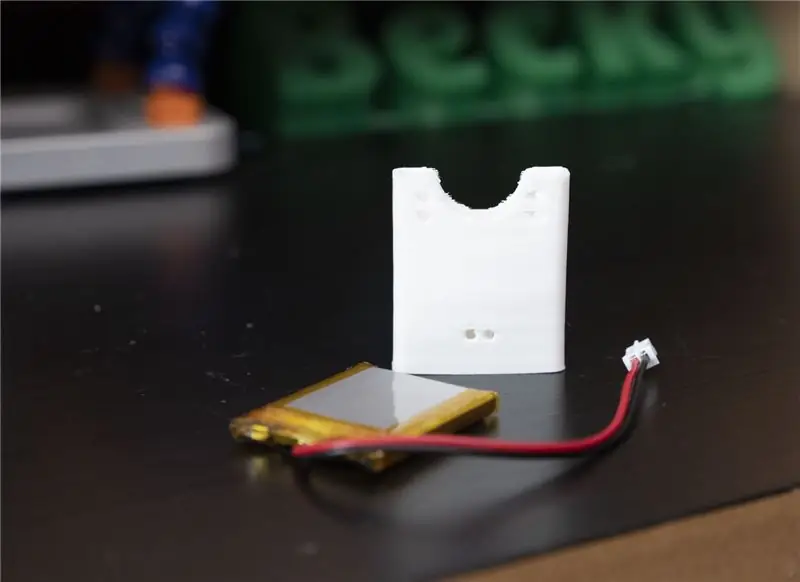
Etapa 3: energia da bateria


Para alimentar o circuito, usei uma bateria lipoly de 500mAh. Se estiver usando uma bateria lipoly, é aconselhável protegê-la contra arranhões, perfurações, abrasões, dobras e outros abusos. Você pode envolvê-lo em alguma fita de tecido resistente ou fazer um suporte impresso em 3D para ele.
Você poderia facilmente usar um suporte 3xAAA (carregue-o no bolso em vez de dentro da lapela).
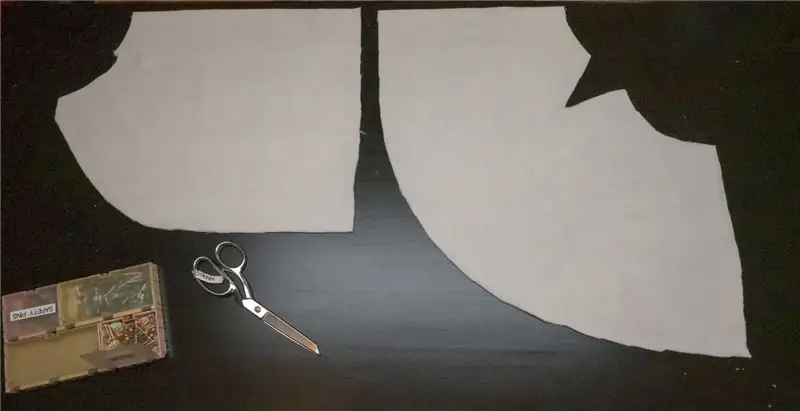
Etapa 4: costura padrão e corte de tecido

Usei o mesmo padrão que criei para a primeira versão deste traje, que é um PDF de várias páginas que se junta para criar as peças do padrão.
Dobre o tecido, alinhando as bordas da ourela para alinhar a textura do tecido e coloque / fixe as peças do padrão ao longo da dobra, conforme marcado. Trace uma margem de costura fora das peças do padrão (exceto a dobra) de cerca de 5/8 pol. / 3 cm usando um giz ou lápis. Como meu tecido era fino, eu queria dobrá-lo e, como fiz dois capuzes, acabei cortando quatro peças de cada padrão no tecido principal, depois outra camada em gaze para adicionar textura ao exterior e, por fim, um camada de tecido preto como um forro para bloquear a entrada de luz. Acho que se eu tivesse planejado isso com antecedência, poderia ter descartado uma das camadas brancas iniciais e os capuzes teriam consistido de apenas três camadas cada, em vez de quatro.
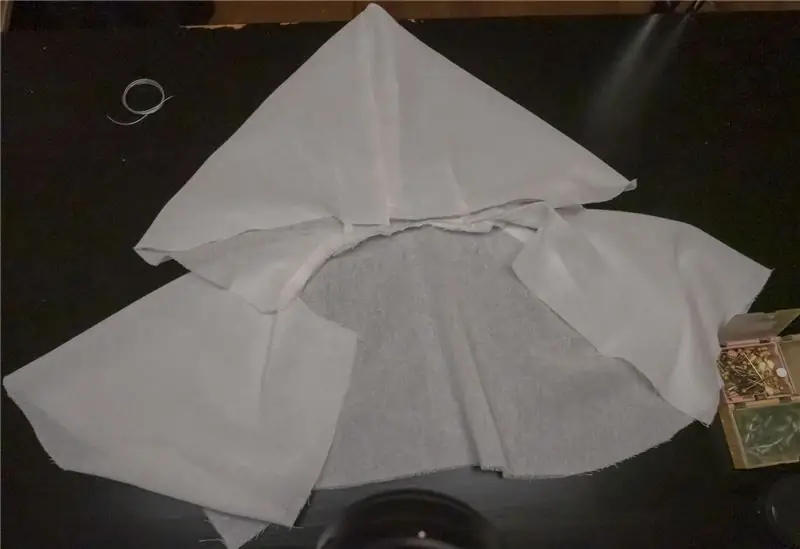
Etapa 5: montar peças de tecido




Prenda com alfinetes e costure os dardos / costuras dos ombros em cada peça do padrão e, em seguida, alinhe as peças do capuz e da capa ao longo da costura do pescoço com os lados direitos juntos. Faça a costura, bem como uma costura reta na parte superior do capuz.
Experimente o capô. Dobre e prenda com alfinetes a borda frontal do capuz e costure-a para criar uma borda perfeita, bem como um canal para um fio passar.
Em seguida, corte um pedaço arredondado de tecido preto transparente para cobrir a frente do capô. É isso que vai apoiar o circuito e esconder seu rosto. Prenda-o com alfinetes enquanto usa o capuz para melhor ajuste e, em seguida, costure-o à mão ou à máquina na abertura do capô.
Etapa 6: Instale o circuito no capô

Coloquei o capô, liguei o circuito e usei um espelho para descobrir a melhor localização para os LEDs. Em seguida, usei alfinetes para marcar os locais e costurei cuidadosamente com linha preta, prendendo os orifícios de montagem nas joias NeoPixel no painel frontal totalmente preto. Os meus ficam logo abaixo dos meus olhos reais, o que torna mais fácil ver além deles.
Enxágue e repita se estiver fazendo um segundo capuz.
Etapa 7: use




Estes são muito divertidos de usar. É fácil ver e não é fácil para os outros verem seu rosto. O conjunto é bastante confortável também, graças ao capuz largo e à armação de arame, que evita que o tecido frontal caia no rosto.
Meu namorado e eu usamos isso para ser DJ na festa de Halloween do meu hackerspace este ano e, embora eu pudesse ver a interface do software do projetor a laser, ele não conseguia distinguir o texto minúsculo em abelton, então tivemos que adaptá-lo para ter um melhor vista. Tirei o painel de tecido preto da parte superior do capô e dobrei o excesso. Em uma sala escura, você não poderia realmente dizer a diferença entre os dois, embora você possa ver na foto de nós juntos acima.
Obrigado por ler! Se você gosta deste projeto, pode estar interessado em alguns dos meus outros:
- 13 ideias para difundir LEDs
- Sinalizador de faixa LED difusa com Arduino / Bluetooth
- Contador de assinantes do YouTube com ESP8266
- Espelho Infinito Fácil
- 3 erros iniciantes do Arduino
Para acompanhar o que estou fazendo, siga-me no YouTube, Instagram, Twitter e Pinterest.
Recomendado:
O controle remoto da TV se torna um controle remoto de RF -- NRF24L01 + Tutorial: 5 etapas (com imagens)

O controle remoto da TV se torna um controle remoto RF || NRF24L01 + Tutorial: Neste projeto vou mostrar como usei o popular IC nRF24L01 + RF para ajustar o brilho de uma faixa de LED sem fio por meio de três botões inúteis de um controle remoto de TV. Vamos começar
Óculos e fantasias de LED: 4 etapas (com fotos)

Óculos e fantasias de LED: Você gosta de ser visto de longe no escuro? Quer óculos extravagantes como os do Elton? Então, este Instructable é para você !!! Você aprenderá a fazer uma fantasia de LED e óculos de luz animados
Olhos animatrônicos com controle remoto: 5 etapas

Olhos Animatrônicos com Controle Remoto: Esta é uma instrução sobre como criar Olhos Animatrônicos que podem ser controlados remotamente de um computador via WiFi. Ele usa componentes eletrônicos mínimos, sem PCB e requer solda mínima. Você pode controlá-lo a partir do teclado do PC, então você não precisa de um e
Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais: 4 etapas

Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais:改造 方法 非常 简单。 只需 准备 一些 瓦楞纸 板, 然后 按照 视频 教程 完成 这个 电子 项目 并 为 您 服务。 玩具 车船 提供 远程 无线 控制。
Controle seus aparelhos elétricos com seu controle remoto de TV (ir remoto) com display de temperatura e umidade: 9 etapas

Controle seus aparelhos elétricos com o controle remoto da TV (ir remoto) com visor de temperatura e umidade: oi, sou Abhay e é meu primeiro blog no Instructables e hoje vou mostrar como controlar seus aparelhos elétricos com o controle remoto da TV construindo este projeto simples. obrigado ao atl lab pelo apoio e fornecimento do material
