
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Este é um projeto que mostra os dados atuais do surto de coronavírus de várias cidades de estados da Índia em tempo real em display OLED. Este rastreador de status ao vivo ajuda a monitorar a atualização covid-19 em tempo real do seu distrito. Este projeto é totalmente baseado em dados em tempo real coletados da API. API fornecida por covid19india.org.
Suprimentos
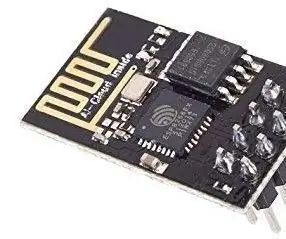
- ESP8266-01
- Display OLED
- Conversor de USB para TTL
- Fios
- Software Xamp
Etapa 1: obtenha uma API
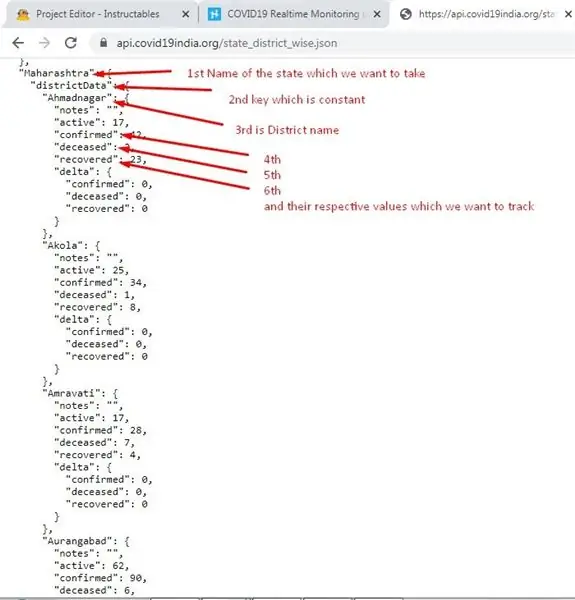
Para a Índia, obtenha uma API grátis do carteiro. Eu tenho uma API de estado sábio que retorna um array json com os dados de todos os estados da Índia com a subchave podemos acessar todas as cidades de todos os estados da Índia.
API que obtive
Isso retorna o array json na página da web. Mas ESP não é capaz de decodificar isso, precisamos de muito json simples que pode ser enviado ao nosso esp. Para isso, crie uma página php para simplificar o array json e pegar apenas as cidades que precisamos.
Etapa 2: Criação de script PHP


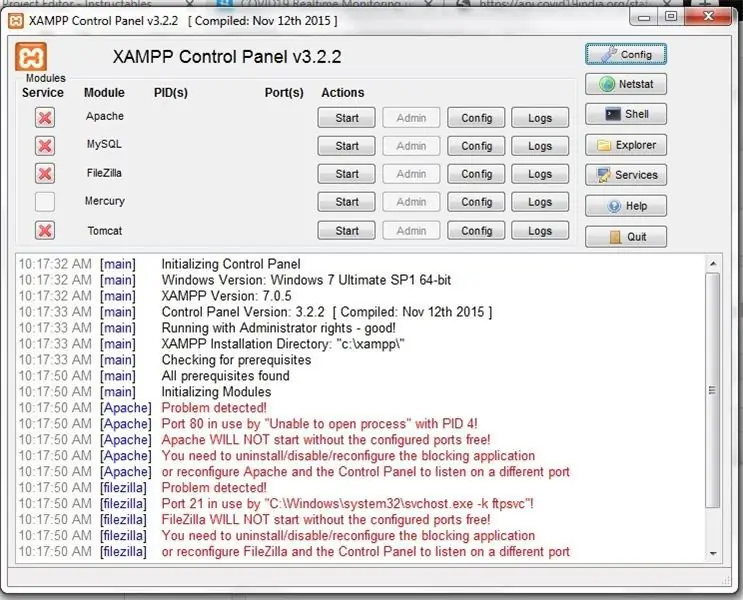
Baixe o formulário do software Xampp aqui
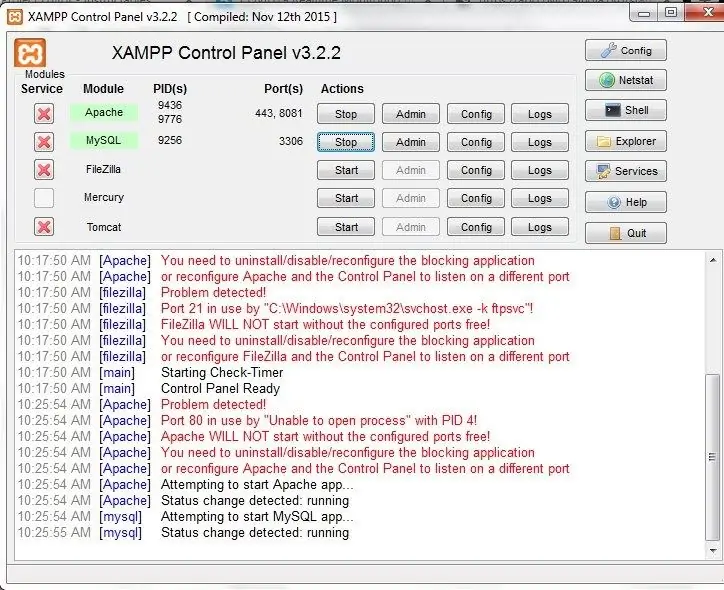
Instale o xampp e clique no botão Iniciar do módulo Apache.
Etapa 3: Criação de script php

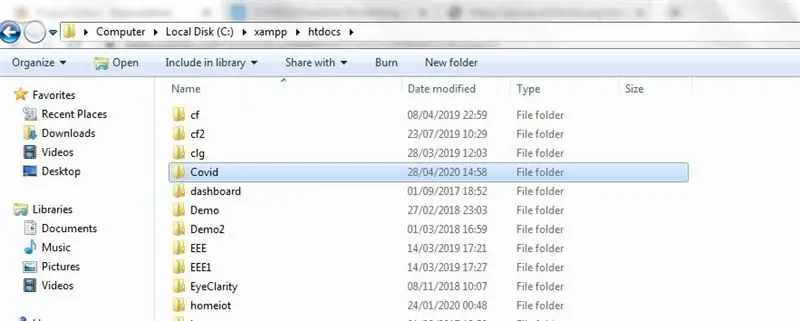
Mover para a pasta: C: / xampp / htdocs
Aqui, crie uma pasta com qualquer nome, que criei como Covid.
Dentro dessa pasta, crie um arquivo de texto e renomeie sua extensão para php.
Abra esse arquivo em qualquer editor de texto que esteja usando o Notepad ++.
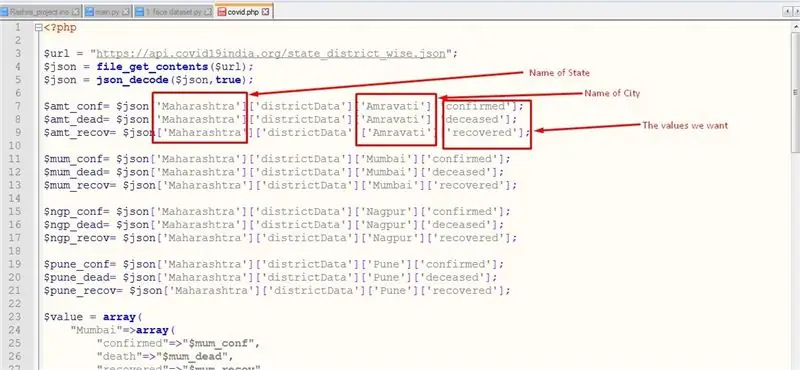
Agora escreva este código php.
<? php
$ url = "https://api.covid19india.org/state_district_wise.json";
$ json = file_get_contents ($ url);
$ json = json_decode ($ json, verdadeiro);
$ amt_conf = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['confirmado'];
$ amt_dead = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['falecido'];
$ amt_recov = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['recuperado'];
$ mum_conf = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['confirmado'];
$ mum_dead = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['falecido'];
$ mum_recov = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['recuperado'];
$ ngp_conf = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['confirmado'];
$ ngp_dead = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['falecido'];
$ ngp_recov = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['recuperado'];
$ pune_conf = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['confirmado'];
$ pune_dead = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['falecido'];
$ pune_recov = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['recuperado'];
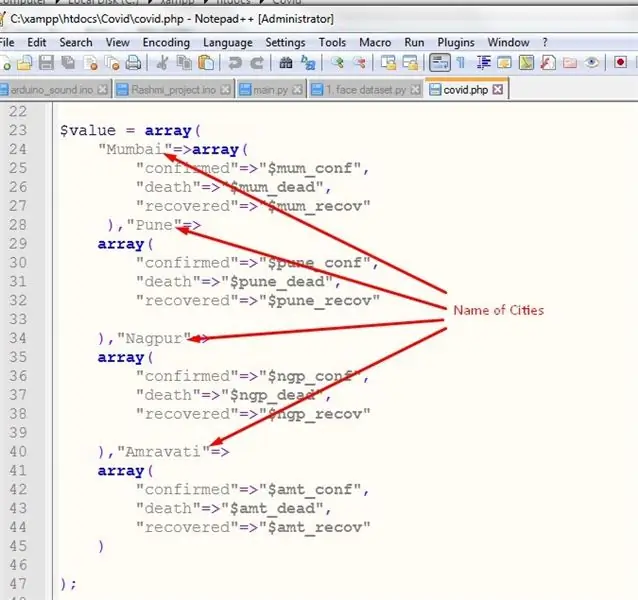
$ value = array ("Mumbai" => array ("confirmado" => "$ mum_conf", "morte" => "$ mum_dead", "recuperado" => "$ mum_recov"), "Pune" => array ("confirmado" => "$ pune_conf", "morte" => "$ pune_dead", "recuperado" => "$ pune_recov"), "Nagpur" => array ("confirmado" => "$ ngp_conf", "morte" => "$ ngp_dead", "recuperado" => "$ ngp_recov"), "Amravati" => array ("confirmado" => "$ amt_conf", "morte" => "$ amt_dead", "recuperado" => "$ amt_recov"));
$ j = json_encode ($ valor);
echo $ j
?>
Etapa 4: Compreendendo o script JSON

Etapa 5: Compreendendo o script PHP


Altere o nome do estado e da cidade de acordo com você.
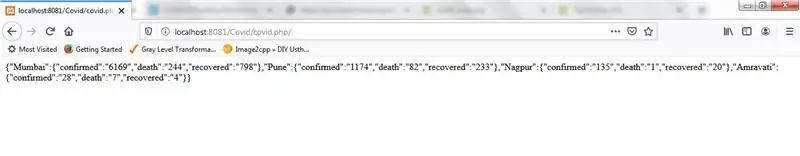
Etapa 6: Testando o script PHP

acesse a página do navegador.
localhost: 8081 / Covid / covid.php /
Covid é o nome da pasta
localhost: 8081 Remova: 8081 se seu xampp estiver usando a porta padrão.
Acesse a página do dispositivo conectado lan substituindo localhost pelo endereço ip do pc no qual o xampp está sendo executado.
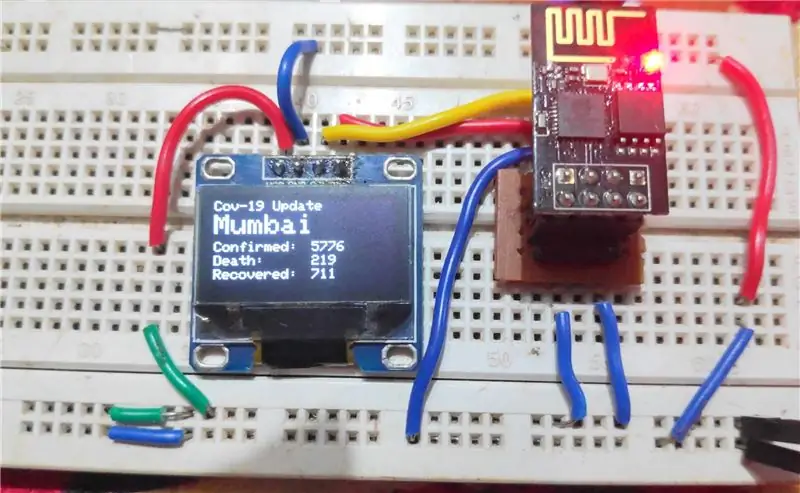
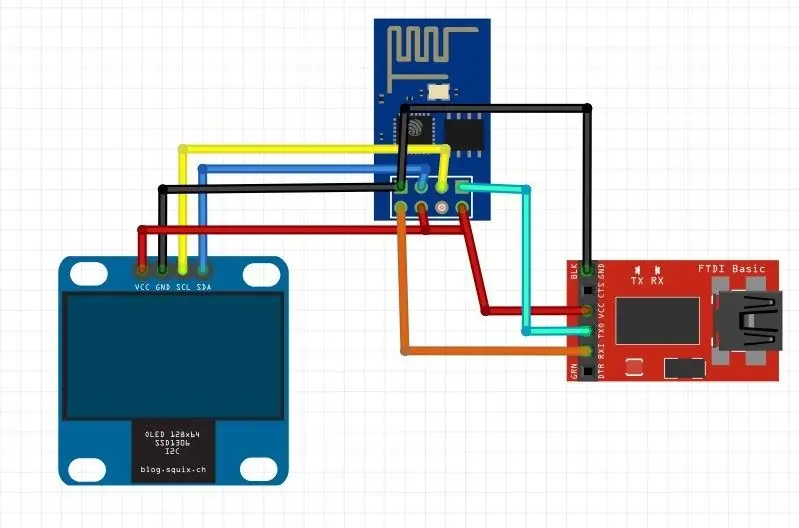
Etapa 7: conectando juntos

Durante o upload do código para esp, conecte o gpio 0 ao aterramento.
Etapa 8: Carregando o código
Leia o código com atenção, altere os dados sempre que necessário.
Conecte gpio0 a gnd, FTDI a lógica 3.3v.
No Arduino IDE: selecione genérico esp8266, selecione a porta de comunicação e clique em upload.
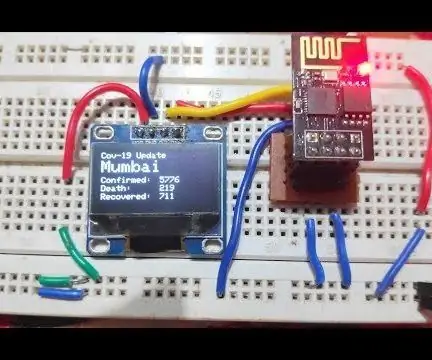
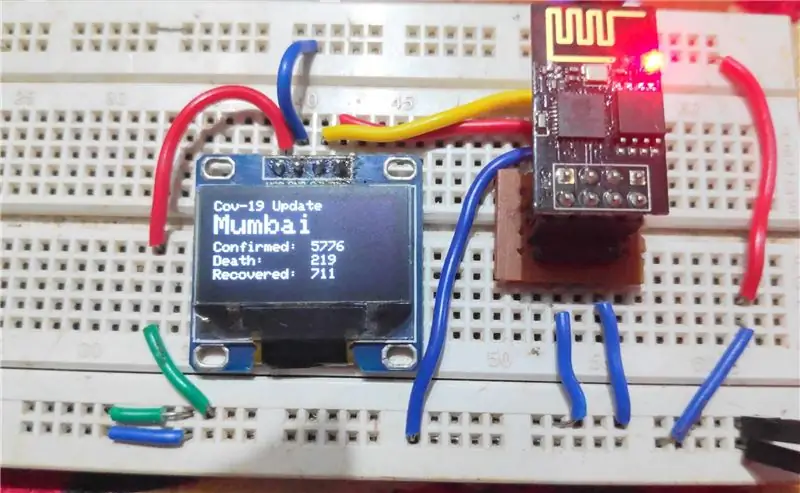
Etapa 9: Resultados

Simh! Terminamos com nosso projeto.
Para que este projeto funcione, você precisa ligar o servidor xampp o tempo todo, então se você quiser que ele rode sem o pc para permanecer ligado, você pode pegar o serviço de hospedagem onde você coloca a página php e substitui o endereço ip no código do arduino para url de sua hospedagem. Portanto, agora você pode buscar o registro diretamente sem o servidor xampp local.
Tente…. Espero que gostem e me digam como fica nos comentários abaixo….
Obrigado…
Recomendado:
Atualizar uma luz de fundo do medidor VU para LED azul usando peças de lâmpadas CFL antigas: 3 etapas

Atualizar uma luz de fundo do medidor VU para LED azul usando peças de lâmpadas CFL antigas: Ao consertar um gravador de fita a bobina Sony TC630 antigo, percebi que uma das lâmpadas de vidro da luz de fundo do medidor VU estava quebrada. Nenhuma quantidade de tinta condutora funcionou quando o chumbo se quebrou abaixo da superfície do vidro. A única substituição que posso
Como atualizar ou programar o firmware ESP8266 AT usando o ESP8266 Flasher e o programador, módulo IOT Wifi: 6 etapas

Como fazer o Flash ou programar o firmware ESP8266 AT usando o ESP8266 Flasher e o Programador, Módulo IOT Wifi: Descrição: Este módulo é um adaptador / programador USB para módulos ESP8266 do tipo ESP-01 ou ESP-01S. É convenientemente equipado com um coletor fêmea 2x4P de 2,54 mm para conectar o ESP01. Também quebra todos os pinos do ESP-01 por meio de um macho 2x4P 2,54mm h
Programa MicroPython: Atualizar Dados de Doença Coronavírus (COVID-19) em Tempo Real: 10 Passos (com Imagens)

Programa MicroPython: Atualizar Dados de Doença Coronavírus (COVID-19) em Tempo Real: Nas últimas semanas, o número de casos confirmados de doença coronavírus (COVID 19) em todo o mundo ultrapassou 100.000, e a organização mundial de saúde (OMS) declarou o novo surto de pneumonia por coronavírus para ser uma pandemia global. Eu estava muito
Rastreador Covid19 ao vivo usando ESP8266 e OLED - Painel Covid19 em tempo real: 4 etapas

Rastreador Covid19 ao vivo usando ESP8266 e OLED | Painel Covid19 em tempo real: Visite o site da Techtronic Harsh: http: //techtronicharsh.comE em todos os lugares onde há um grande surto do novo vírus Corona (COVID19). Tornou-se necessário ficar de olho no cenário atual do COVID-19 no Mundo. Então, estando em casa, esse era o p
Restaurar ou atualizar o firmware no módulo ESP8266 (ESP-01) usando o Arduino UNO: 7 etapas

Restaurar ou atualizar o firmware no módulo ESP8266 (ESP-01) usando o Arduino UNO: O módulo ESP-01 que usei originalmente veio com o firmware AI Thinker mais antigo, o que limita seus recursos, pois muitos comandos AT úteis não são suportados. Geralmente é uma boa ideia atualizar seu firmware para correção de bugs e também dependendo do
