
Índice:
- Autor John Day [email protected].
- Public 2024-01-31 10:23.
- Última modificação 2025-01-23 15:03.


Seu desafio, caro leitor, é descobrir qual mensagem está oculta na imagem output-p.webp
As duas imagens aqui parecem idênticas, mas não são. Estas são as imagens greenman-p.webp
Este instrutível é inspirado em um ótimo vídeo do youtube. Depois de assistir a este vídeo tarde da noite um dia e lutar para pensar em uma palestra legal e um exame de meio de semestre para uma aula de programação Java avançada, este projeto nasceu. As imagens acima, junto com o código descrito neste instrutível, são gratuitas no Github.
Suprimentos
Você precisará de um computador e saber como compilar e executar um programa Java. Este programa consiste em apenas dois arquivos curtos e você precisará executá-lo na linha de comando.
Etapa 1: O que é esteganografia
Você deve assistir ao vídeo do youtube que vinculei na etapa anterior, mas aqui está o resumo:
Se você precisa esconder uma mensagem secreta para um amigo, uma maneira legal de fazer isso é com a esteganografia. A ideia da esteganografia de imagens é simples; as imagens do computador são feitas de pixels, e cada pixel é uma combinação de vermelho, verde e azul. Em muitos formatos de imagem de computador, as quantidades de vermelho, verde e azul em cada pixel são expressas como valores de 0-127. Assim, por exemplo, um pixel muito vermelho teria um valor de vermelho de 127 e valores de verde e azul de zero. O truque é este: uma intensidade vermelha de 126 é indistinguível de uma intensidade vermelha de 127 (para o olho humano). E assim, mexendo com mais ou menos um em cada pixel vermelho, podemos ocultar bits em pixels. Se encontrarmos uma maneira sorrateira de reunir os bits de volta, podemos recuperar os dados que colocamos na imagem!
Seja criativo! A esteganografia pode ser feita com qualquer mídia digital! Você pode brincar com bits em arquivos de música ou vídeo, por exemplo, mas isso requer que você faça mais pesquisas fora do escopo deste instrutível.
Etapa 2: Como o texto é codificado em computadores

O que se segue aqui pode exigir um diploma em Ciência da Computação ou muita paixão por hobby para ser entendido. Os computadores armazenam dados em bits como 1s e 0s. Esses 1s e 0s são normalmente agrupados em grupos de 8 e chamados de "bytes". Conforme explicado aqui e aqui, existem algumas maneiras de dizer a um computador para interpretar bytes como texto. Para obter o máximo desta palestra / instrutível de esteganografia, você precisa entender mais ou menos ASCII e UTF8. Essas são duas maneiras comuns de codificar dados de idioma em uma série de bytes.
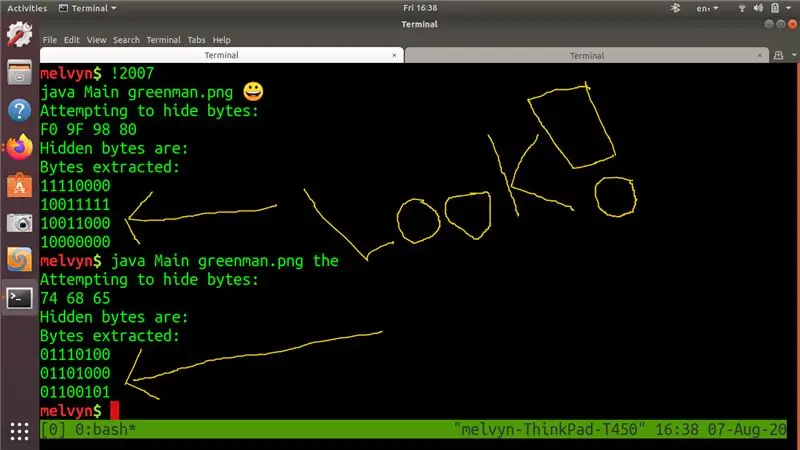
Assim que tiver uma ideia sobre este tópico, você entenderá o seguinte: Em ASCII e UTF8, a palavra "the" é representada pelos seguintes bytes (em hexadecimal) 0x74 0x68 0x65. Em binário, esses bytes são: 01110100b 01101000b 01101101b
Além disso, você entenderá que em UTF8 um Emoji de rosto sorridente é representado pelos seguintes bytes (em hexadecimal) 0xF0 0x9F 0x98 0x80. Em binário, esses bytes são 11110000b 10011111b 10011000b 10000000b.
De qualquer forma, você verá na imagem em anexo que meu computador está fazendo algo com esses bytes. Eu os destaquei na saída do programa com setas e um grande "OLHE!".
Etapa 3: Como funciona o programa
Compilar o programa do github é fácil. Obtenha o repositório mostrado na página inicial aqui e depois
O programa é executado assim na linha de comando: java Main input-p.webp
nos exemplos em anexo, você verá que executei java Main greenman-p.webp
Você fará a mesma coisa.
Se você olhar Main.java, verá que isso é o que acontece:
- O programa lê a imagem em uma matriz 2D
- O programa transforma a mensagem fornecida em uma matriz de bytes (byte )
- O programa então usa uma classe MessageHider para ocultar os bytes da mensagem no array da imagem.
- O programa então grava o array 2d da imagem em um arquivo (output.png) com os dados ocultos dentro. Se você olhar para esta imagem, ela é indistinguível do original
- O programa então lê output-p.webp" />
Portanto, praticamente o código funciona como esperamos.
Etapa 4: Conclusão
Então, eu dei a você um código de trabalho, uma prova de que ele funciona na forma de uma imagem e algumas notas de aula que dou aos meus alunos universitários. Eu também te dei um desafio! Passei algumas horas escrevendo o código e preparando notas de aula, então sinto muito que este instrutível não tenha muitas fotos. Se você acha que a esteganografia é interessante, aceite meu desafio!
Recomendado:
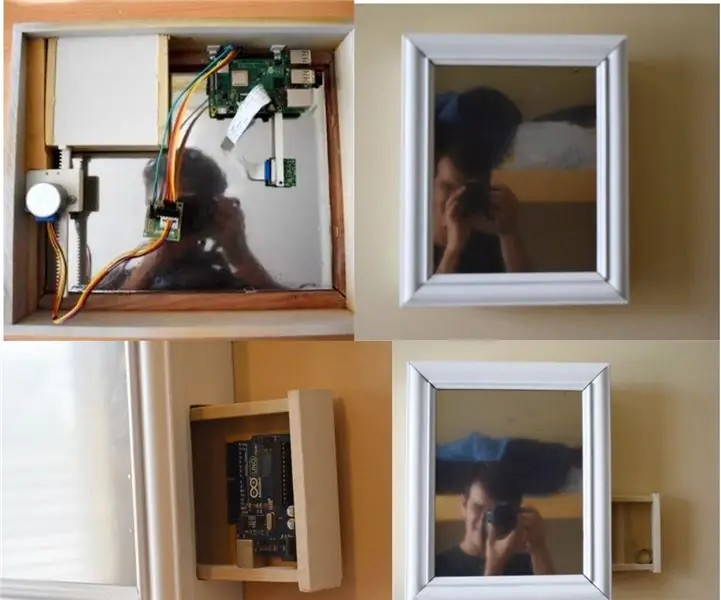
Espelho de reconhecimento facial com compartimento secreto: 15 etapas (com fotos)

Espelho de reconhecimento facial com compartimento secreto: Sempre fiquei intrigado com os compartimentos secretos sempre criativos usados em histórias, filmes e coisas do gênero. Então, quando eu vi o Concurso de Compartimento Secreto, decidi experimentar a ideia sozinho e fazer um espelho de aparência comum que abre um s
Compartimento do Raspberry Pi: 6 etapas (com imagens)

Gabinete Raspberry Pi: Este instrutível tem tudo que você precisa para construir seu próprio gabinete Raspberry Pi impresso em 3D. Este gabinete é para o Raspberry Pi 3 modelo A + e usa um botão liga / desliga LED Adafruit com script de desligamento seguro. Aqui estão os suprimentos e ferramentas que você vai precisar
Mini gaveta do compartimento secreto: 5 etapas

Mini gaveta de compartimento secreto: este instrutível mostrará como fiz um armário de gaveta com um compartimento secreto. Usarei principalmente pequenos detalhes para descrever as ações que fiz
Modificação do compartimento da unidade do computador: 6 etapas

Mod do compartimento da unidade do computador: usei o compartimento da unidade de 5,25 polegadas para abrigar 4 discos rígidos, expandindo a capacidade do meu computador para 1200 gigabytes
Dock Zune contínuo - Compartimento da unidade HP Pocket Media: 9 etapas

Seamless Zune Dock - HP Pocket Media Drive Bay: Este é o meu primeiro instrutível, é um Zune Dock na frente do meu computador desktop HP. Percebi um dia que as duas baias de unidade de mídia cada uma tinha suas próprias portas USB na parte traseira. Como não tenho drives HP externos, decidi fazer uso de um
