
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.



Olá Mundo! Este é o meu primeiro Instructable! Sou Marco, de Grosseto, Itália, não sou desenvolvedor, não sou engenheiro eletrônico, mas sou um guia ambiental em nosso parque natural local (parque natural da Maremma).
Na minha cooperativa trabalhamos muito com passeios de canoa, passeios naturalísticos e tranquilos no rio Ombrone para observação de pássaros e um pouco de relaxamento.
Mas o rio Ombrone também é famoso por seu tipo característico de fluxo: do verão "zero" ao outono-inverno de vários milhares de metros cúbicos de água por hora.
Por este motivo, o rio Ombrone é constantemente monitorado pelo serviço de excelência hidrométrica regional (SIR), com um fantástico site que disponibiliza os dados recolhidos.
Agora estamos aguardando o final da temporada e as primeiras enchentes de outono para retirar o cais e as canoas…
Mas quando começamos a falar sobre scraping, análise esp32ing etc? mais um momento
Durante o bloqueio italiano eu fiz a primeira aula de arduino blink, legal … e continuei a brincar com sensores e arduino C. Então, se você achar meu código bruto ou cheio de lacunas lógicas sem sentido, considere isso!
Fiz muitas coisas só para perder tempo, mas com esse risco constante de inundação decidi fazer algo legal: graças a um ESP32 com formato arduino (Wemos d1 r32) que mantive embrulhado por meses porque achei "difícil", Eu realmente tive muitas satisfações:
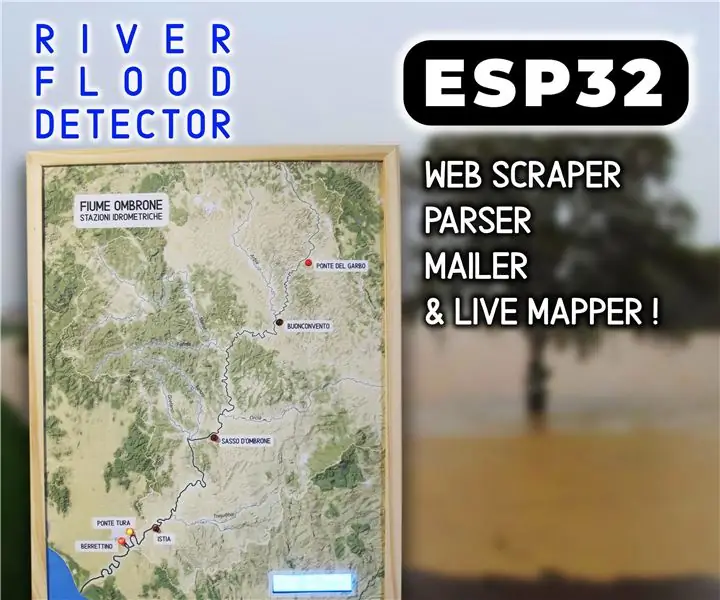
Eu fiz um raspador que traz e analisa os dados de uma página da Web do SIR e exibe as variáveis obtidas em um LCD i2c barato e como frequência de brilho piscando em alguns leds em um mapa realista.
portanto, se uma inundação vier do lado da montanha, serei avisado pelo aumento do brilho (mudança de nível) e pela frequência crescente (mudança de nível em uma hora) dos leds no mapa … mas o ESP32 também pode enviar e-mails! Então, por que não fazer uma função para isso?
vamos ver o código abaixo agora!
Suprimentos
- Placa baseada em ESP32: Eu usei Wemos d1 r32 porque tem pinos fêmeas e é mais fácil de manusear
- leds, o vermelho é mais "alerta"
- I2C 16x2 LCD iv'e apenas um azul, mas o verde é mais elegante
- placa de cortiça barata
- noite (opcional)
Etapa 1: O Código


online encontrei apenas tutoriais vapourous que usam sites externos para analisar dados, então tentei testar o poder dos núcleos esp32 analisando os dados diretamente na placa … sem problemas!
então se você visualizar a página fonte do SIR pode entender como funciona: felizmente eles usam valores "separados por vírgulas como" para exibir seus dados, então com este código eu procuro por uma estação hidrográfica (código TOSnumber) e conto o número de vírgulas (como separador) que contém o valor que eu quero (e armazene-o como variável), em seguida, remapeie-o como brilho do led e tempo em milis para o "nível de variação" piscando
O núcleo deste raspador está na guia
ind = carga útil.indexOf ("TOSstation_number"); // obtém a posição (ind) de onde começar a contar vírgulas
String my_var = getValue_ind (carga útil, ',', 8); // onde 8 é a oitava célula definida por vírgulas (separador)
"carga útil" é o que eu obtenho da web previamente limpo de "citações" e "& nbsp";
e a função getValue_ind que está na guia principal
String getValue_ind (dados de string, separador de caracteres, índice interno) {
int encontrado = 0; int strIndex = {0, -1}; int maxIndex = data.length () - 1; for (int i = ind; i <= maxIndex && found <= index; i ++) {// da posição ind if (data.charAt (i) == separador || i == maxIndex) {found ++; strIndex [0] = strIndex [1] + 1; strIndex [1] = (i == maxIndex)? i + 1: i; }} retorno encontrado> índice? data.substring (strIndex [0], strIndex [1]): ""; }
adaptado de
o código pede a página a cada 15min, é cerca de 44Kb, não acho que seja uma carga grande para os servidores e para o ESP32.. Para evitar muita rolagem dividi o programa em funções diferentes, leia os comentários
aqui a colagem do código é realmente uma bagunça … coloquei os arquivos.ino diretamente
Eu usei o recurso de guias do IDE arduino, então tenho diferentes arquivos.ino
esta é a versão mais recente do código (?), há muitos esforços, então agradeço qualquer sugestão!
- para endireitar o brilho do led para valores baixos, - para a função "map" para variáveis de ponto flutuante - para o uso do segundo núcleo no ESP32, - para entender como imprimir um e-mail html de uma string com sprintf eu tenho gastou muito "tempo de nerd", então leia os comentários nos arquivos.ino ou no github!
como configurações de upload, usei Ferramentas: Esquema de partição: SEM OTA para ter mais espaço para este código enorme
divirta-se
clique aqui para o código no github
Etapa 2: o mapa



este tut é incentivado no código ESP32, portanto, posso fornecer apenas algumas palavras-chave, links e ferramentas utilizadas:
o excelente serviço para extrair áreas vetoriais do openstreetmap
- o "ótico" QGis para digeri-los
- procure a tabela de atributos para simplificar seu mapa
- crie um layout de impressão e exporte o mapa em formato SVG em formato de papel A3
- divirta-se com o ilustrador "mais suave"
- imprima
Etapa 3: Festa da cola quente




então eu posso sugerir que corte os orifícios para o led e o display no papel antes de corrigi-lo na placa de cortiça
a fiação é muito simples e mal feita por mim: P
Meu nível de soldagem: Pigeon
como você pode ver no código, os leds vão para os pinos IO
# define LED_PIN0 14 // si # define LED_PIN1 27 // buon # define LED_PIN2 16 // sass # define LED_PIN3 17 // tur # define LED_PIN4 25 // ist # define LED_PIN5 26 // berr
procure a pinagem ESP32 para entender
Etapa 4: O produto acabado

então essa foto não é das melhores, mas quando tivermos alguma enchente, vou colocar um vídeo legal!
Recomendado:
BBC Micro: bit and Scratch - Volante interativo e jogo de direção: 5 etapas (com imagens)

BBC Micro: bit and Scratch - Volante interativo e jogo de direção: Uma das minhas tarefas de aula esta semana é usar o BBC Micro: bit para fazer a interface com um programa Scratch que escrevemos. Achei que essa era a oportunidade perfeita para usar meu ThreadBoard para criar um sistema embarcado! Minha inspiração para o scratch p
BookWorm Light-Up Book Light and Bookmark: 13 etapas (com imagens)

BookWorm Light-Up Book Light and Bookmark: Faça este bookworm divertido que funciona como uma luz de livro! Vamos imprimir, recortar, colorir e decorar, e eles o usarão para iluminar a noite para que você possa ler no escuro. Ele é feito com apenas alguns materiais e faz um ótimo primeiro ci
Mini Drawing Bot - Live Android App - Trignomentry: 18 etapas (com imagens)

Mini Drawing Bot - Live Android App - Trignomentry: Agradeço a DEUS e a todos vocês por fazerem meu projeto Baby-MIT-Cheetah-Robot ganhar o primeiro prêmio no Concurso Make it Move. Estou muito feliz porque muitos amigos fazem muitas perguntas nas conversas e nas mensagens. Uma das questões importantes era como
Electronic Magic 8 Ball and Eyeball: 11 etapas (com imagens)

Electronic Magic 8 Ball and Eyeball: Eu queria criar uma versão digital do Magic 8 Ball … O corpo deste é impresso em 3D e a tela foi alterada de um poliedro em corante azul para um pequeno OLED controlado por um número aleatório gerador programado em um Arduino NANO. Então eu
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
