
Índice:
- Etapa 1: Pedaço de papel do tamanho de um círculo
- Etapa 2: pedaço de fita
- Etapa 3: Monte a fita no papel
- Etapa 4: anexe o pedaço longo de corte de papel
- Etapa 5: Projeto Pronto - Parque do Circuito
- Etapa 6: monte o microcontrolador no design
- Etapa 7: Fita para segurar o microcontrolador na mão
- Etapa 8: conecte o microcontrolador com a mão
- Etapa 9: Pronto para codificar agora
- Etapa 10: Seção de código
- Etapa 11: Como fazer upload do código
- Etapa 12: Chrome Dinosaur Game.open It
- Etapa 13: Como controlar o jogo Chrome Dino com gestos -
- Etapa 14: patrocinado por NextPCB
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Olá amigos, Neste tutorial vou mostrar a vocês um projeto muito exclusivo.
ASSIM, hoje vou mostrar como controlar o Chrome Dinosaur Game com o seu gesto de mão muito facilmente. Se você usar esta tecnologia para controlar o cromo DINO, então você se sentirá melhor para jogar com muito prazer.
Todas as informações, componentes necessários, códigos e esquemas são fornecidos neste tutorial. E por falar nisso, este é um projeto de baixíssimo custo feito usando apenas dois componentes (dados no tutorial).
Então, vamos começar a fazer esse projeto agora….
Para fazer este projeto você pode ler este tutorial completo OU você pode ver o tutorial em vídeo superior para tornar rápido e fácil no qual eu expliquei cada processo dele.
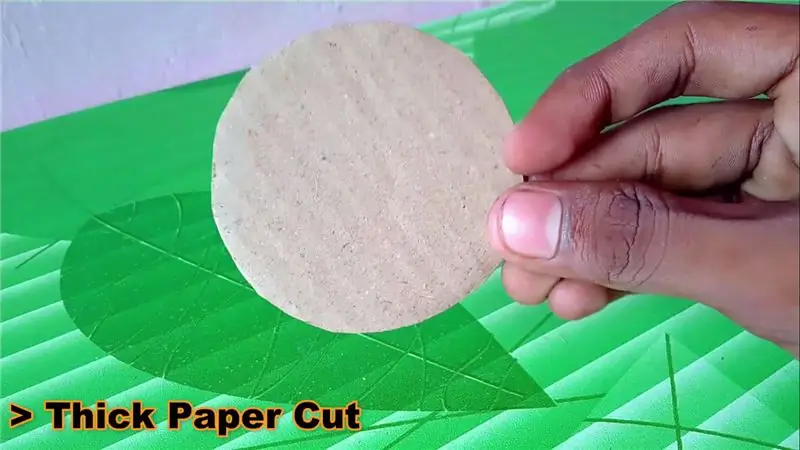
Etapa 1: Pedaço de papel do tamanho de um círculo

Primeiro, faça um corte em papel grosso do tamanho de um círculo com um raio de 20 cm. Usaremos este pedaço de papel como base do nosso microcontrolador. A imagem do pedaço de papel é fornecida abaixo e é parecida com esta peça.
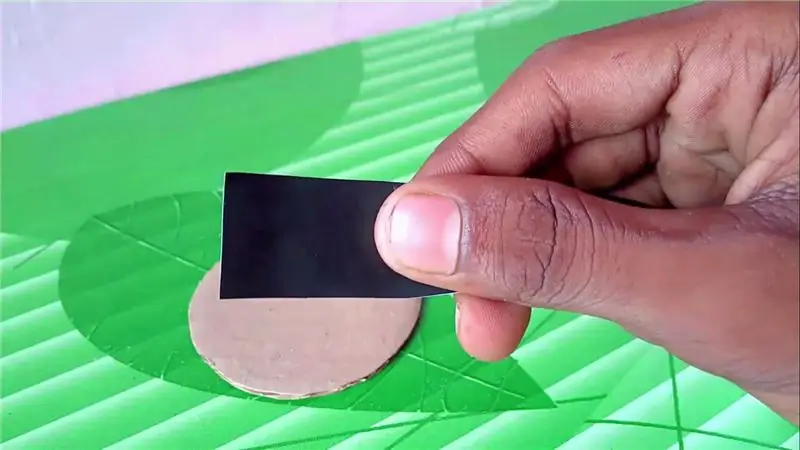
Etapa 2: pedaço de fita
Em seguida, pegue um pequeno pedaço de fita de 15cm. Vamos usá-lo para montar o Microcontrolador no pedaço de papel.
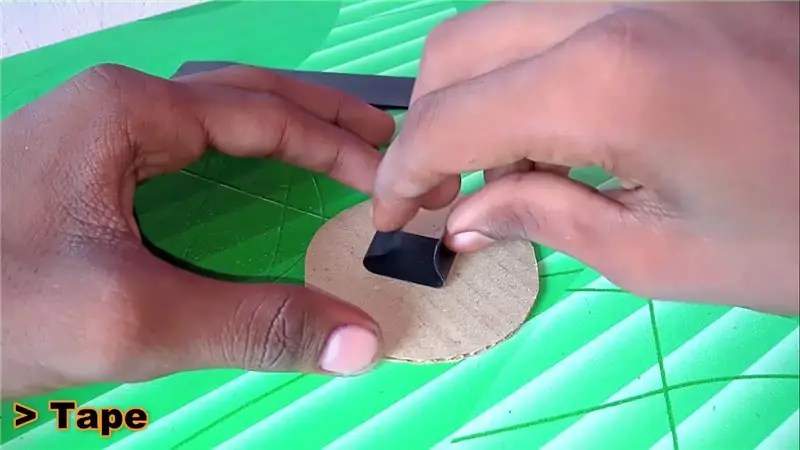
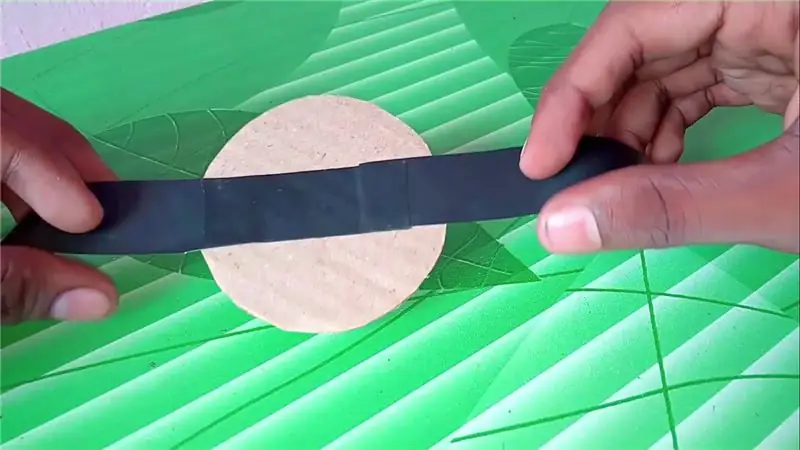
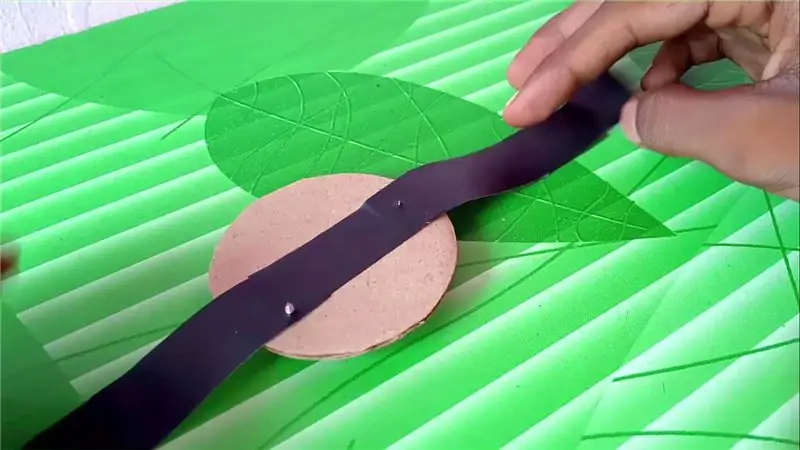
Etapa 3: Monte a fita no papel


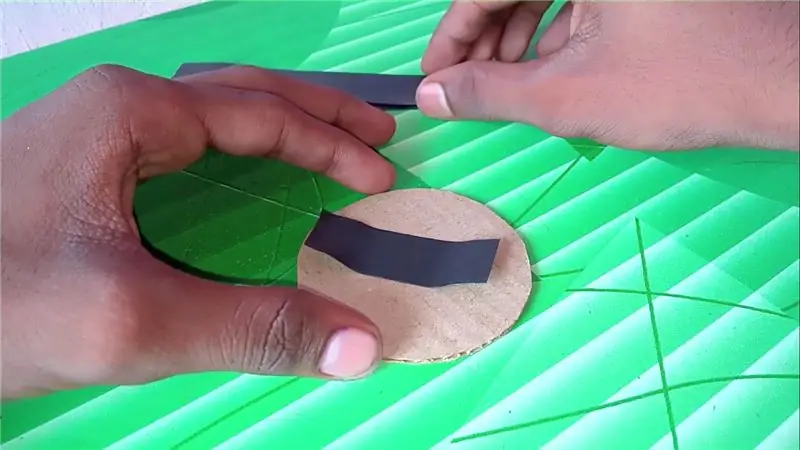
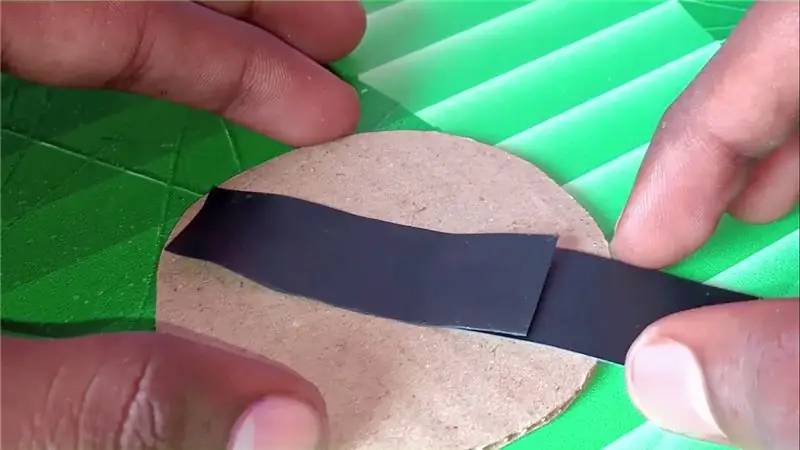
Agora, monte este pedaço de fita no pedaço de papel como mostrado na imagem abaixo. Fixe a fita firmemente na parte do meio. Usaremos para fazer com que o suporte do Nosso Microcontrolador segure na mão para um gesto simples e livre. Veja a imagem abaixo e simplesmente faça.
Etapa 4: anexe o pedaço longo de corte de papel



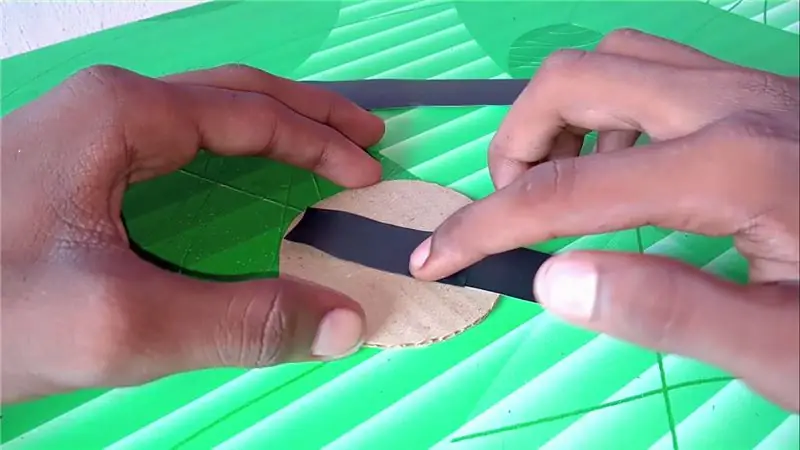
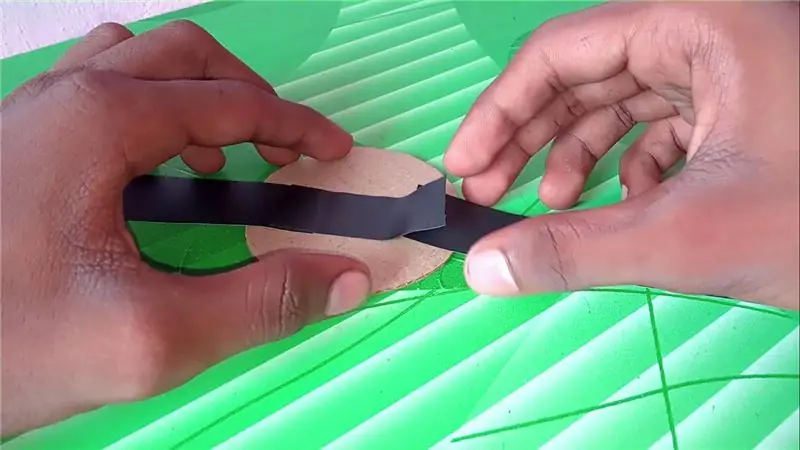
Agora vamos anexar dois pedaços de papel cortado longo com os dois lados da folha de papel grosso com a ajuda da folha. Usaremos este pedaço longo de papel cortado para segurar o microcontrolador com a mão. Você pode ver a imagem abaixo de como fazer este desenho e anexar o pedaço de papel longo cortado com folha de papel grosso.
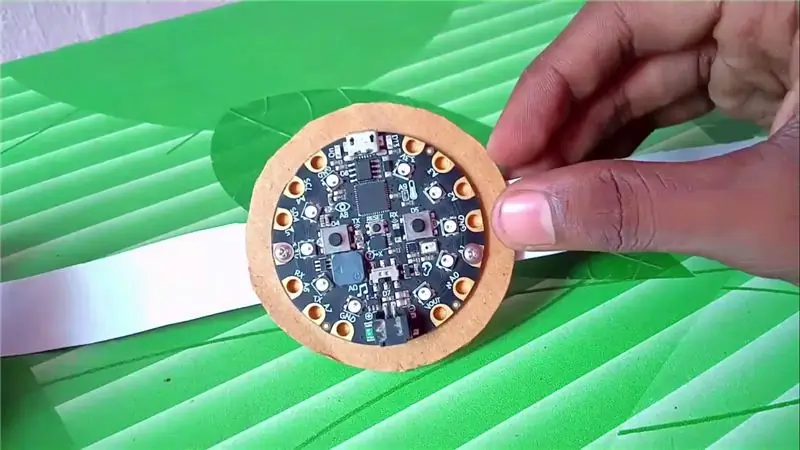
Etapa 5: Projeto Pronto - Parque do Circuito


Agora, o design está totalmente pronto. Agora, teremos que anexar nosso Microcontrolador com o design para controlar o jogo.
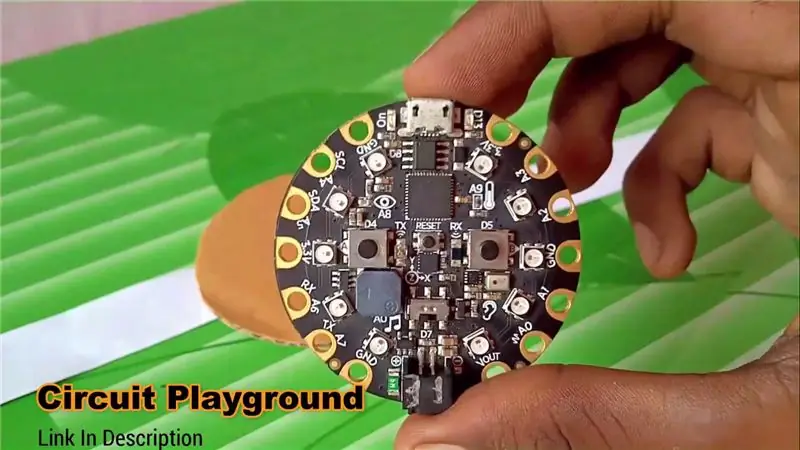
Então, pegue um microcontrolador Adafruit Circuit Playground Express. Antes da próxima etapa, gostaria de dar uma breve olhada no Circuit Playground Express. Porque este é um tipo de microcontrolador totalmente novo e moderno e usado em muito poucos projetos, você deve saber sobre isso.
Circuito Playground -
Adafruit Circuit Playground Express é uma placa de design tudo-em-um com processador, sensores, LEDs, USB e muito mais, tornando-a uma introdução ideal à eletrônica e programação. Atualmente, o Circuit Playground Express oferece suporte à programação por meio do Microsoft Make Code, um editor de código baseado na web para computação física. Usando o editor baseado em bloco visual do Make Code, ou seu editor JavaScript, os usuários podem construir programas para criar animações personalizadas, sons e usar eventos de sensor como "On Shake" para reagir a estímulos externos. O Circuit Playground Express é baseado em um microcontrolador SMART SAM L21 de potência ultrabaixa, usando um núcleo ARM Cortex -M0 + de 32 bits. O SAM L21 apresenta tecnologias sofisticadas de gerenciamento de energia, permitindo um consumo de corrente muito baixo. Ele pode ser alimentado por USB, bateria "AAA" ou bateria Li-poly. A Circuit Playground Express Board, redonda e cheia de sensores, apresenta almofadas de clipe de crocodilo ao redor da borda, facilitando a conexão com projetos sem a necessidade de solda. O USB integrado permite conectividade rápida para programação, sem a necessidade de cabos ou adaptadores especiais. Depois de saber tudo sobre o circuito playground express, vamos pular para a próxima etapa.
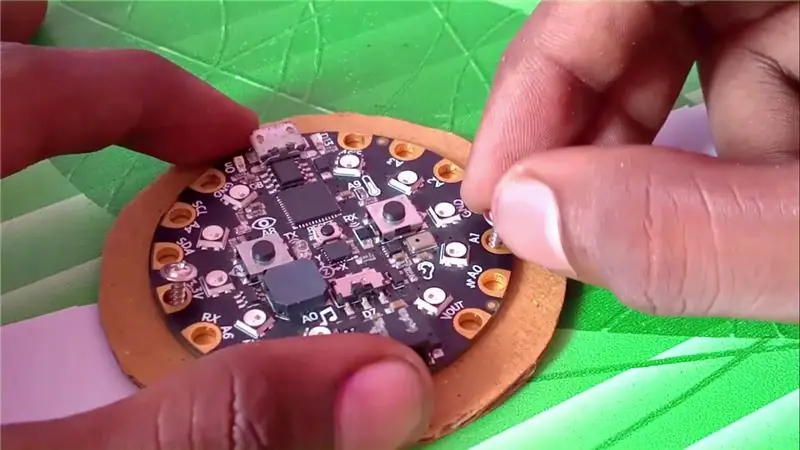
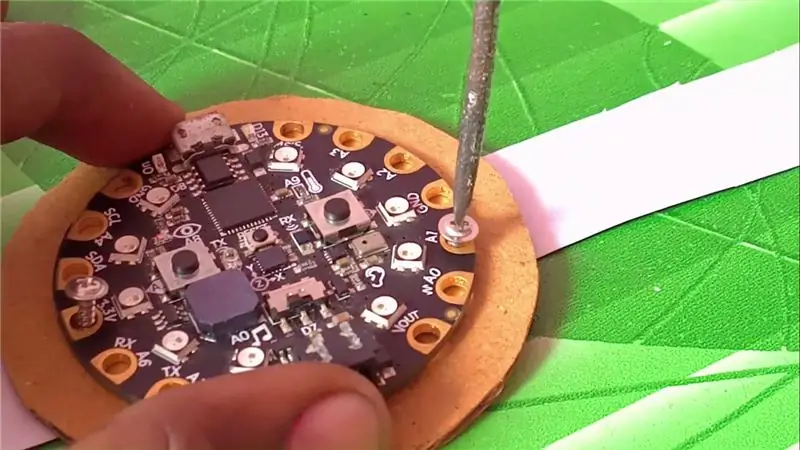
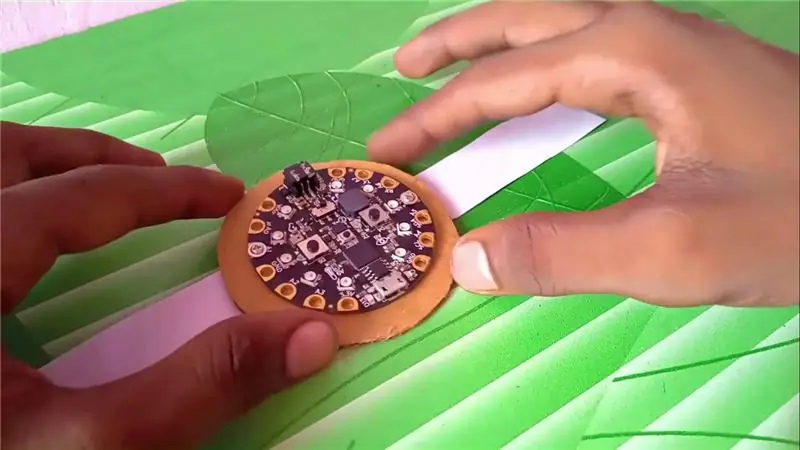
Etapa 6: monte o microcontrolador no design




Monte o Microcontrolador (circuito playground express) no desenho da Folha de Papel conforme mostrado na imagem abaixo. Monte-o cuidadosamente com a ajuda de dois miniparafusos bem no meio da folha de papel. Prenda os dois miniparafusos no lado do parafuso do orifício do microcontrolador e apenas prenda-os firmemente no design de papel. Veja a imagem abaixo para fazer o design corretamente.
Etapa 7: Fita para segurar o microcontrolador na mão

Agora, prenda uma fita de 10 cm na ponta do pedaço longo de papel cortado para segurar o desenho firmemente em nossas mãos para um gesto livre para controlar o jogo. Veja a imagem abaixo para fazer isso.
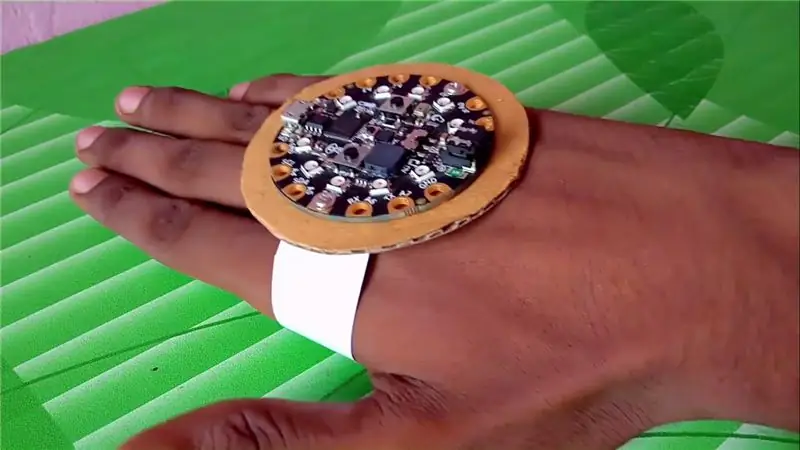
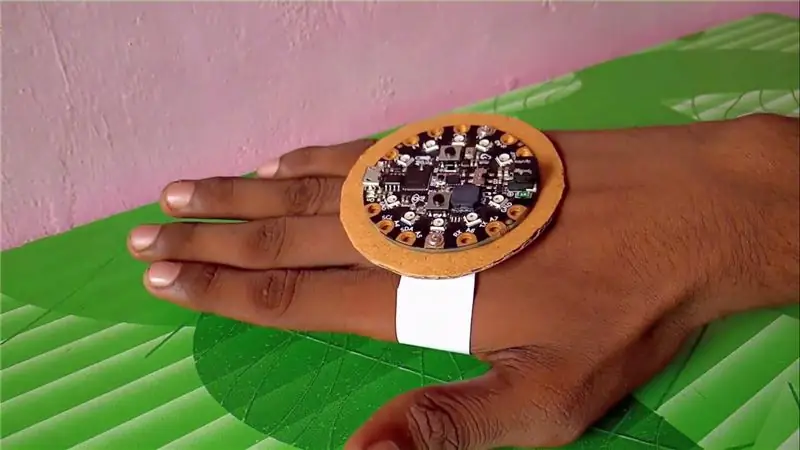
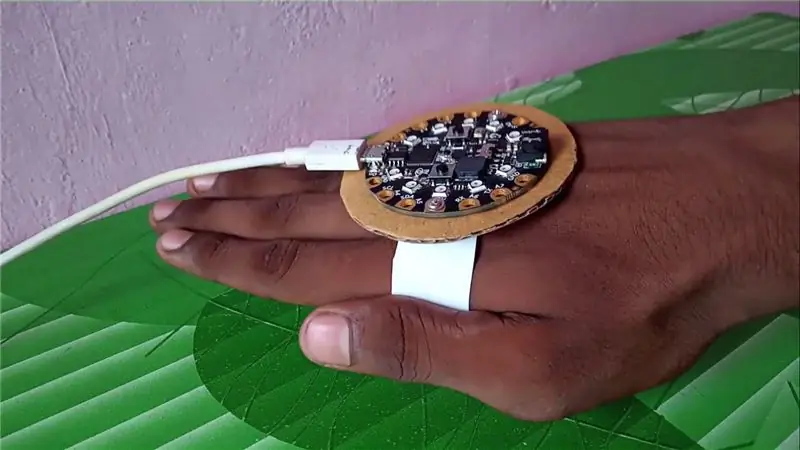
Etapa 8: conecte o microcontrolador com a mão




Nesta última etapa do deigning agora, temos que montar o design em nossa palma (mão) firmemente como mostrado na imagem abaixo.
Etapa 9: Pronto para codificar agora



Então, nosso design de configuração de jogo controlado por gestos de mão está totalmente pronto e agora temos que carregar o código em nosso microcontrolador para controlar o jogo com nosso gesto de mão facilmente.
Etapa 10: Seção de código


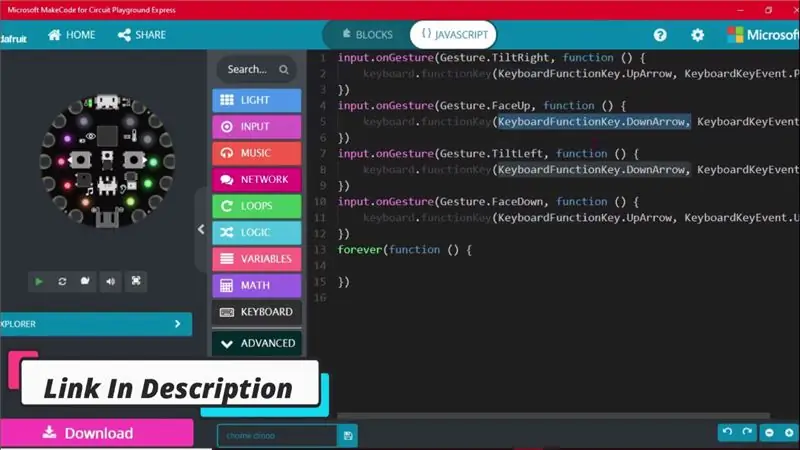
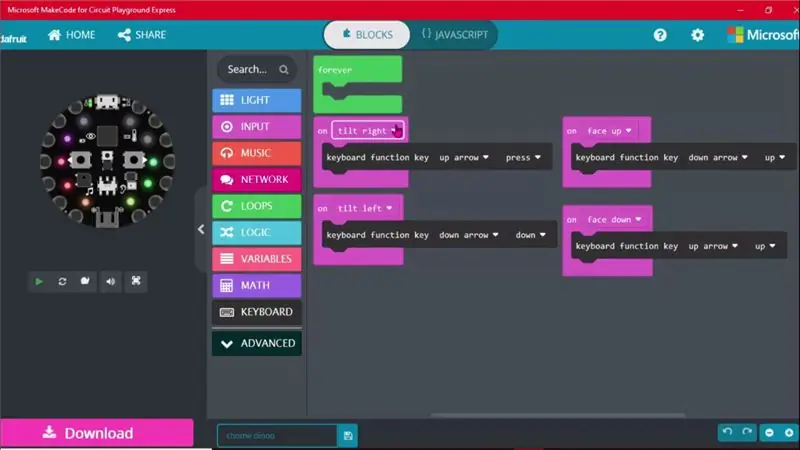
A captura de tela dos códigos é fornecida abaixo. Arquivos de código e código inteiro também são fornecidos no tutorial a seguir. Você só precisa fazer o download do código aqui e carregá-lo no playground do circuito.
código -
input.onGesture (Gesture. TiltRight, function () {keyboard.functionKey (KeyboardFunctionKey. UpArrow, KeyboardKeyEvent. Press)}) input.onGesture (Gesture. TiltLeft, function () {keyboard.functionKey (KeyboardFunctionKey. DownArrow, KeyboardKeyEvent. Down) }) input.onGesture (Gesture. FaceUp, function () {keyboard.functionKey (KeyboardFunctionKey. DownArrow, KeyboardKeyEvent. Up)}) para sempre (function () {})
Etapa 11: Como fazer upload do código

1. Baixe o arquivo de código aqui.
2. Conecte o playground do circuito ao seu computador e pressione o botão reset no playground do circuito duas vezes simultaneamente. Depois de pressionar o botão de reinicialização, você encontrará uma unidade de playground de circuito que aparecerá em seu computador. Agora, você só precisa colar o arquivo de código na seção de drive do playground de circuitos. Aguarde 10 segundos para terminar o upload. Então, agora nosso projeto está totalmente concluído para lançamento e teste. Agora, segure o design de configuração do microcontrolador em sua mão. Abra o jogo Chrome Dinosaur em seu computador.
Etapa 12: Chrome Dinosaur Game.open It
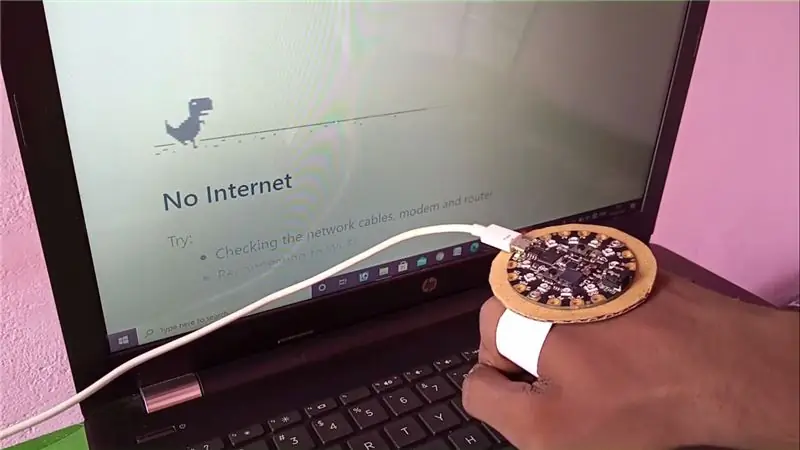
O jogo Dinosaur é o ovo de Páscoa mais popular do Google Chrome, que aparece quando você tenta visitar um site enquanto está desconectado da Internet.
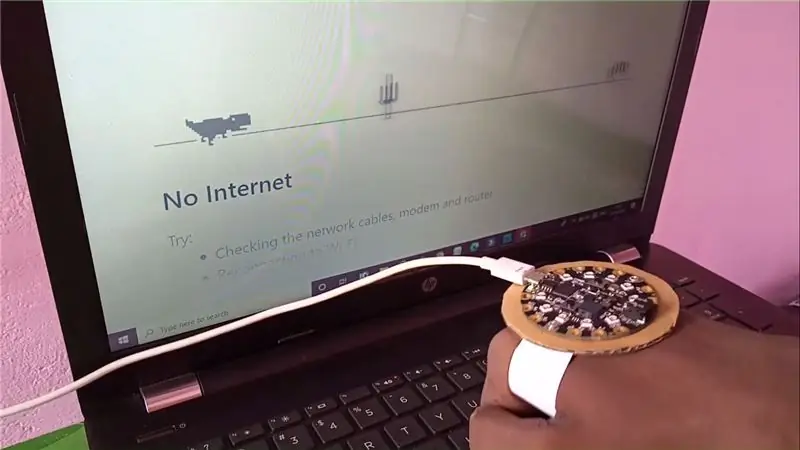
O jogo Chrome Dino é um corredor infinito simples, no qual você pula sobre cactos e se esquiva de obstáculos. Conecte o playground do circuito com um conector de cabo USB e apenas incline para a direita para iniciar o jogo. Após quando o DINO vai começar a correr, basta controlar o jogo com o seu gesto com a mão conforme mostrado na imagem abaixo. Você também pode ver o vídeo superior para ver como controlar o jogo.
Etapa 13: Como controlar o jogo Chrome Dino com gestos -




Incline para a direita para pular no dinossauro, > Incline para a esquerda para sentar o dinossauro,> Incline uma vez para iniciar o jogo….
Então, amigos, espero que tenham gostado desse projeto e gostem desse projeto também..
Comente a sua opinião sobre este tutorial e comente novas sugestões de tutoriais.. Obrigado… Então, espero que todos gostem deste projeto e também gostem deste.
Etapa 14: patrocinado por NextPCB

NextPCB é um fabricante de PCB de alta qualidade com recursos de fabricação de PCB profissional. Os materiais do PCB são certificados pela IATF16949, ISO9001, ISO14001, UL, CQC, RoHS e REACH. NextPCB usa um método muito acelerado para entregar o PCB em apenas 6-8 dias. Também uso o serviço há dois anos e sempre obtenho bons resultados. Então, eu sugiro que todo criador mecânico deveria comprar PCB da NextPCB.
NextPCB fornece até 4-12 camadas de PCB. A qualidade do PCB também é muito boa. Por apenas 10 $ você pode obter 10 PCB de qualquer cor que desejar. Para solicitar o PCB, você deve acessar o site da NextPCB.
Basta ir ao site. Faça o upload do arquivo gerber, selecione a configuração de PCB e solicite 10 PCB de alta qualidade agora.
Para mais informações -
Se você gostou deste projeto, por favor, apoie-me "inscrevendo-se" no meu canal no YouTube. Inscreva-se agora - Clique aqui
Você também pode compartilhar ideias de novos projetos comigo, comentando aqui. Facebook- @circuitjamer, Instagram- @circuitjamerSo, tchau pessoal ………….. vejo vocês nos próximos projetos.. Obrigado pela visita neste tutorial …… #smartcreativity, #circuitjamer, #robotics
Recomendado:
Como fazer um rover controlado por gestos: 4 etapas

Como fazer um rover controlado por gestos: Aqui estão as instruções para construir um rover controlado por gestos (rover operado por tele). Ele consiste em uma unidade móvel que possui um sensor anti-colisão a bordo. O transmissor, em vez de um controle remoto desajeitado, é uma luva legal que pode ser usada
Você pode fazer isso com um toque no KIndle ?: 15 etapas (com imagens)

Você pode fazer isso com um toque de KIndle ?: Nunca consegui entender por que alguém iria querer ter um e-Reader. Então, meus filhos crescidos me deram um Kindle Touch e descobri maneiras de fazer com que ele fizesse por mim muito do que um smartphone ou iPad faz por outras pessoas. Um dia vai substituir o meu envelhecimento
Isso é uma mão? (Câmera Raspberry Pi + Rede Neural) Parte 1/2: 16 etapas (com imagens)

Isso é uma mão? (Câmera Raspberry Pi + Rede Neural) Parte 1/2: Alguns dias atrás, machuquei meu pulso direito na academia. Depois disso, toda vez que eu usava o mouse do computador, ele causava muita dor por causa do ângulo inclinado do pulso. Foi quando me dei conta " não seria ótimo se pudéssemos converter qualquer superfície em um trackp
Como medir o atual e por que você deve fazer isso ?: 4 etapas (com fotos)

Como medir o atual e por que você deve fazer isso ?: Muitos fabricantes não sabem o quão importante é saber o desenho atual do seu projeto, ou por que você precisa saber disso. Neste tutorial, explicarei como medir o desenho atual do seu projeto e por que é tão importante saber disso. T
Terceira mão ++: uma mão amiga multiuso para eletrônicos e outros trabalhos delicados: 14 etapas (com fotos)

Terceira mão ++: uma mão amiga multiuso para eletrônicos e outros trabalhos delicados .: No passado, usei as terceiras mãos / ajudas disponíveis em cadeias de lojas de eletrônicos e fiquei frustrado com sua usabilidade. Nunca conseguia colocar os clipes exatamente onde queria ou demorava mais tempo do que deveria para configurá-los
