
Índice:
- Suprimentos
- Etapa 1: Criar um projeto usando a plataforma de codificação baseada em blocos online, Makecode
- Etapa 2: Qual é o jogo?
- Etapa 3: É HORA DE CODIFICAR !
- Etapa 4: Repetir isso para cada nível com incremento de duas letras
- Etapa 5: Obtendo a resposta
- Etapa 6: Verificar a resposta
- Etapa 7: Pronto
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Se você não sabe o que é um BBC MicroBit, é basicamente um dispositivo muito pequeno que você pode programar para ter entradas e saídas. Mais ou menos como um Arduino, mas mais elaborado.
O que realmente adorei no MicroBit é que ele tem dois botões de entrada integrados e uma matriz de led 5 x 5!
Então, pensei, por que não criar um jogo de quebra-cabeça da memória simples de fazer, mas difícil de jogar!
ps: Se você não quiser codificar, anexarei o arquivo.hex para fazer o upload diretamente para o MicroBit.
Suprimentos
Tudo o que você precisa é
1) BBC MicroBit
2) Laptop ou PC para programar o Microbit
3) Alguma paciência!
Etapa 1: Criar um projeto usando a plataforma de codificação baseada em blocos online, Makecode
Acesse https://makecode.microbit.org/ e crie um novo projeto. É aqui que iremos criar o código do nosso jogo.
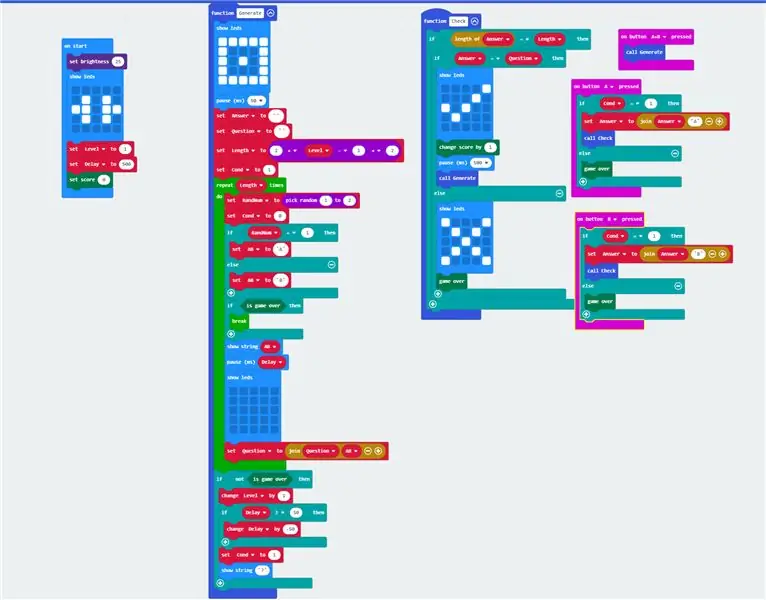
Aqui está o meu código em anexo:
Etapa 2: Qual é o jogo?
Bem, pense nisso como um jogo de dois botões Simon Says.
A tela mostrará uma série de combinações de A e B e o jogador deve memorizar a sequência e, em seguida, inseri-la usando os botões A e B no MicroBit.
Para tornar o jogo cada vez mais difícil, aumentaremos o número de letras em 2 a cada rodada e também reduziremos o tempo que cada letra permanece na tela.
Vamos lá!
Etapa 3: É HORA DE CODIFICAR !
Bem, não exatamente. Como o site do makercode é realmente amigável para iniciantes e tem algo chamado código de bloco. Aqui, nós apenas pegamos os blocos e combinamos com mais blocos! Incrível, certo!
Bem, primeiro precisamos entender para que precisamos codificar.
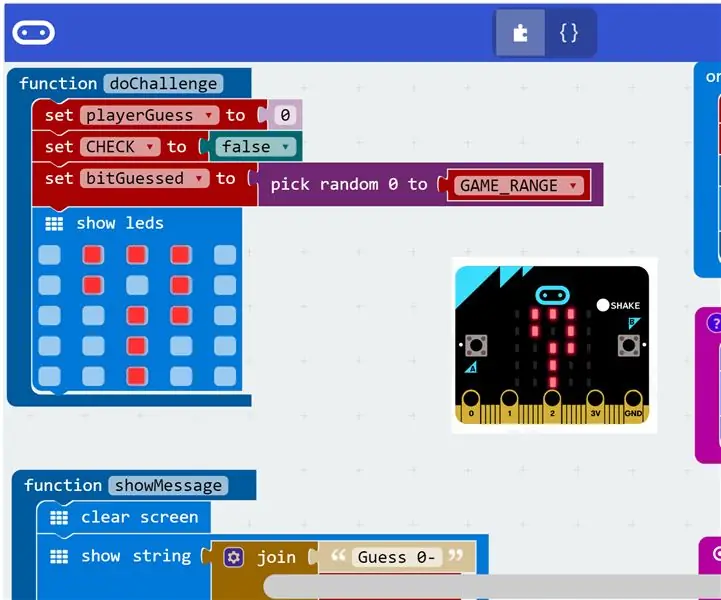
Nos blocos iniciais, adicionaremos as variáveis globais e alteraremos o brilho, se necessário.
"nível" = 1, "Atraso" = 500, "set.score" = 0.
Usaremos a funcionalidade de pontuação para controlar a pontuação.
Em nosso jogo, o primeiro passo é escolher uma letra aleatória: A ou B.
Podemos fazer isso primeiro selecionando aleatoriamente entre 1 e 2 e, em seguida, atribuindo A a 1 e B a 2 e armazenando em uma variável "AB".
Voila!
agora, para cada vez que selecionarmos A ou B, iremos exibi-lo na tela por um período de "Delay" ms.
esta é uma variável conforme o nível, vamos diminuir o "Delay" em 50 ms, até que seja 50 ms, iniciando o nível 1 com 500 ms.
Etapa 4: Repetir isso para cada nível com incremento de duas letras
Conseguimos isso repetindo o número de "Comprimento" do bloco de vezes onde
Comprimento = 2 + (nível - 1) x 2.
O que isso significa é que, se tivermos nível = 1 no início do loop e aumentarmos o nível em 1, nosso comprimento por nível se tornará 2, 4, 6, 8 e assim por diante.
Agora, depois de gerar uma carta, queremos armazená-la também. Então, definimos uma string blanl "Question" como "Question" + "AB"
Isso nos dará toda a string que geramos letra por letra.
também precisamos de algum tipo de indicação para ver se esse loop terminou ou não para que possamos obter a resposta do jogador. fazemos isso definindo uma variável chamada "cond" no início como 0 e, em seguida, alterando-a para 1 quando o loop termina. simples!
também precisamos adicionar uma condição de interrupção ao loop. Se o jogo acabou, precisamos sair do loop e não gerar mais letras.
Vamos colocar tudo isso em uma função chamada "Gerar", adicionar alguma imagem inicial, jogar uma imagem ali, adicionar um? no final, e bum!
Etapa 5: Obtendo a resposta
Quando o usuário pressiona A ou B, precisamos armazenar essa informação e fazer uma string "Resposta" para que possamos compará-la com a "Pergunta".
Fazemos isso obtendo a entrada apenas quando "cond" = 1 para evitar que o jogador insira a resposta enquanto a "Pergunta" está sendo exibida.
Em seguida, combinamos a entrada em uma string e salvamos uma "Resposta".
Comprende?
Etapa 6: Verificar a resposta
Agora, apenas comparamos a "Pergunta" que geramos com a "Resposta" que foi dada pelo jogador.
Se eles combinarem, então passamos para o próximo nível, senão … FIM DO JOGO !!!
E mostramos a pontuação no final.
Isso também manteremos em uma função chamada "Check" que será chamada se "cond" = 1 ao obter uma entrada, senão …. GAME OVER!
Etapa 7: Pronto
Agora, tudo o que precisamos fazer é carregar o código no MicroBit e testar todos que você conhece!
Recomendado:
BBC Micro: bit and Scratch - Volante interativo e jogo de direção: 5 etapas (com imagens)

BBC Micro: bit and Scratch - Volante interativo e jogo de direção: Uma das minhas tarefas de aula esta semana é usar o BBC Micro: bit para fazer a interface com um programa Scratch que escrevemos. Achei que essa era a oportunidade perfeita para usar meu ThreadBoard para criar um sistema embarcado! Minha inspiração para o scratch p
Caixa de jogo da memória: 6 etapas

Memory Game Box: este projeto é uma versão alterada de https://www.instructables.com/id/Arduino-Simple-Me…Alterações que fiz: " Arduino Simple Memory Game " para " Memory Game Box " Tempo de atraso de aparência (Script) Este é um joguinho de memória para passar para
Rivalidade de rede: um jogo de baixa latência para a BBC Micro: bit: 10 etapas (com imagens)

Rivalidade de rede: um jogo de baixa latência para a BBC Micro: bit: Neste tutorial, explicarei como implementar um jogo multijogador básico na BBC micro: bit com os seguintes recursos: Uma interface simples Baixa latência entre os pressionamentos de botão e atualizações de tela Um número flexível de participantes Fácil co
O que o bit está pensando? Faça um jogo de adivinhação simples com o Microbit da BBC !: 10 etapas

O que o bit está pensando? Faça um jogo de adivinhação simples com o Microbit da BBC !: Peguei alguns Microbits da BBC depois de ler críticas positivas sobre eles em vários artigos online. Na tentativa de me familiarizar com o BIT, eu brinquei com o Editor de Blocos da Microsoft online para algumas horas e apareceu com
Jogo e estojo BBC Microbit Flappy Bird: 7 etapas

BBC Microbit Flappy Bird Game and Case: Este case para um microbit da BBC e um jogo para diversão infinita
