
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Este é um jogo para jogar no Micro: bit
O jogo chama-se Chuva e o objetivo é evitar ser atingido pelos objetos que caem.
Movendo-se da esquerda para a direita e / ou atirando nos objetos.
O jogo é operado pelos seguintes controles.
Shake - Inicia um novo jogo.
A - move o personagem para a esquerda.
B - move o personagem para a direita.
A + B - Dispara o projétil nos objetos em queda.
Um ponto é concedido para cada objeto em queda atingido pelo projétil.
Se o personagem for atingido pelo objeto em queda, ele perde uma vida. Após perder três vidas, o jogo termina, isso é indicado pela imagem do rosto triste e a pontuação.
Cada estágio do jogo é dividido em uma série de funções explicadas no texto.
A descrição usa código de bloco e o Javascript também está disponível.
Suprimentos
Micro: bit
Editor MakeCode
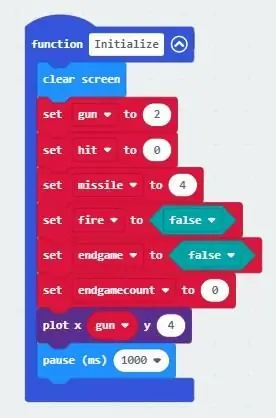
Etapa 1: inicializar



A inicialização dos parâmetros do jogo é realizada atribuindo uma combinação de variáveis numéricas e booleanas.
Arrumando a tela de informações anteriores, se houver, atribuindo a posição inicial do personagem da arma e dando ao usuário tempo para posicionar o Micro-bit pronto para o jogo começar.
Fica mais fácil entender o código se as variáveis receberem nomes que indicam sua função
Por exemplo, 'fogo' inicia a 'arma' que lança o 'míssil'.
Da mesma forma, se endgamecount for maior que 3, endgame é verdadeiro.
Como a arma apenas se move horizontalmente na linha inferior, y é sempre 4 e a variável x é alterada para iluminar o LED apropriado usando os comandos plot e unplot.
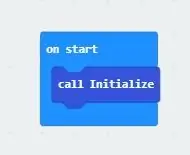
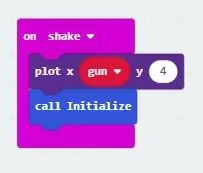
O processo de inicialização é usado em duas funções, On Start e On Shake.
Conforme os nomes indicam, as chamadas On Start inicializam no início do código para definir as variáveis usadas para os valores necessários.
Em chamadas agitadas Inicializa quando o usuário inicia um novo jogo.
Isso permite ao usuário reiniciar o jogo e inicializar as variáveis de parâmetro do jogo, limpar a tela e posicionar o personagem do jogo em sua posição inicial.
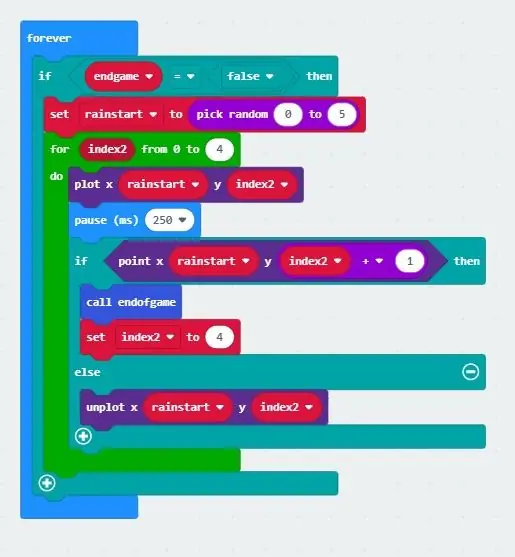
Etapa 2: Chovendo para sempre

Esta é a parte do código do jogo que gera aleatoriamente os objetos em queda e inicializa as posições iniciais antes de movê-los para baixo na tela.
A impressão de queda é definida por um retardo de tempo entre ligar e desligar o LED e incrementar o contador de posição. A cada incremento do contador de posição, uma verificação é feita para determinar se o objeto em queda colidiu com o personagem do jogo.
Se uma colisão for detectada, vidas são perdidas até um máximo de três, então a notificação de fim de jogo é fornecida, a pontuação é exibida e o ciclo de queda de objetos é encerrado.
Rainstart é a posição x inicial deste caractere, que é incrementada na tela pelo índice de mudança de loop ‘for’ 2 para a posição ‘y’. De 0 a 4, sendo 0 o topo e 4 o fundo.
Não queremos que a chuva caia muito rápido para que não possamos vê-la, então adicionamos um atraso com uma pausa.
Conforme a chuva cai, ele verifica com antecedência para determinar se há uma colisão com a arma, isso é feito usando "ponto", que determina o estado do LED à sua frente.
Se o LED antes da chuva estiver aceso, isso é determinado como um acerto e uma vida é perdida ou o jogo acaba.
Para manter tudo arrumado temos que retirar o LED previamente aceso para que apareça uma gota de chuva a cair continuamente sem deixar rastros.
Etapa 3: Movendo o personagem da arma


Existem duas funções de entrada usadas para mover o personagem da arma.
Estes são o botão On A pressionado e o botão On B pressionado.
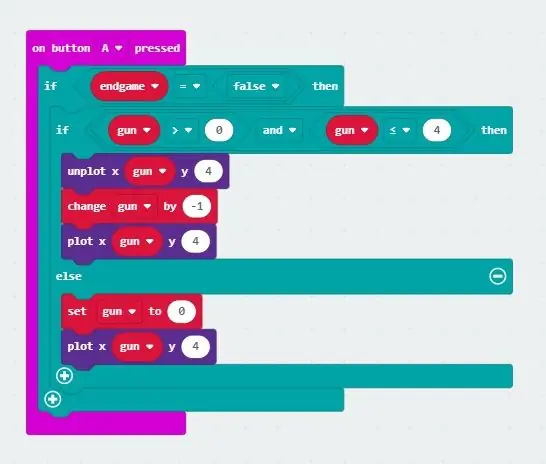
Botão On A pressionado.
Esta função move o personagem do jogo para a esquerda quando o botão A é pressionado.
Se não for o final do jogo e com o valor da arma dentro de sua faixa permitida, a posição anterior do personagem da arma não é plotada, o valor da arma diminui e a nova posição da arma é plotada.
Se o valor da arma for menor que 0, então a arma é plotada em x = 0, y = 4
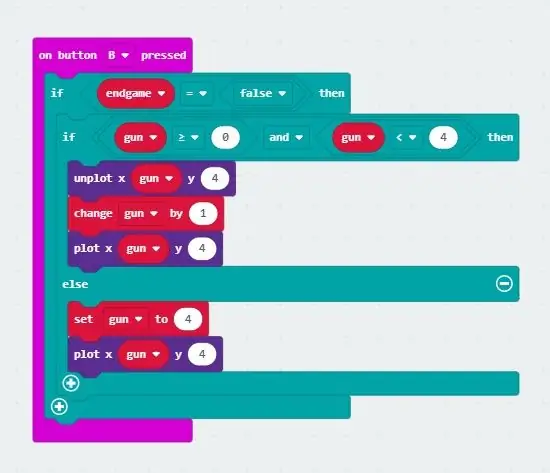
No botão B pressionado.
Esta função move o personagem do jogo para a direita quando o botão B é pressionado.
Se não for o final do jogo e com o valor da arma dentro de sua faixa permitida, a posição anterior do personagem da arma não é traçada, o valor da arma é incrementado e a nova posição da arma traçada.
Se o valor da arma for maior que 4, a arma é plotada em x = 4, y = 4
Etapa 4: Lançamento do projétil

Podemos mover o personagem da arma para a esquerda e para a direita e agora ele deve ser capaz de disparar o projétil nos objetos que chovem.
Esta é a parte do código do jogo que gera o projétil e inicializa as posições iniciais antes de movê-lo para cima na tela.
A impressão de movimento ascendente é definida por um atraso de tempo entre ligar e desligar o LED e incrementar o contador de posição. A cada incremento do contador de posição, é feita uma verificação para determinar se o projétil colidiu com um objeto em queda.
Se uma colisão for detectada, o objeto em queda é excluído naquela posição, a pontuação é atualizada, a variável de posição do objeto em queda é redefinida, a posição do projétil e o iniciador são redefinidos e o ciclo do projétil é encerrado.
Se o final do jogo for falso, fogo = verdadeiro e míssil = 4 para sua posição inicial.
Um loop while é criado para permitir o disparo único ou contínuo de projéteis enquanto fire = true.
A variável do míssil é diminuída de 4 (parte inferior) para 0 (parte superior) para
Em cada ponto, conforme o míssil sobe na tela, ele verifica se há uma colisão com um objeto de chuva, se nenhuma colisão for detectada e o projétil continua para cima e para fora da tela.
Se uma colisão for detectada, o objeto de chuva é desenredado, pois agora está destruído, sua variável é redefinida e o contador de visitas é incrementado em 1.
O míssil não foi planejado para dar a impressão de que foi destruído.
As variáveis de chuva, míssil e fogo são zeradas.
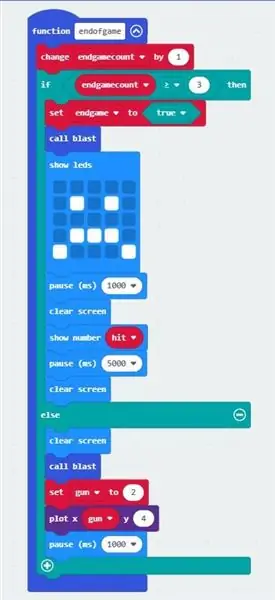
Etapa 5: fim do jogo



Esta função define o sinalizador de final de jogo, exibe a notificação de final de jogo e a pontuação e para cada vida perdida exibe a explosão de destruição.
A função endofgame é chamada para duas instâncias quando o usuário perde uma vida e quando todas as três vidas expiraram, sinalizando o fim do jogo.
Cada vez que a função de fim de jogo é chamada, a contagem de fim de jogo é incrementada; se for menor que 3, a função de explosão é chamada, o que anima a destruição do personagem da arma. A animação de explosão é uma sequência de mudanças nas posições dos LEDs que indicam com animação os efeitos da onda de choque.
Ao mesmo tempo, limpar a tela, redefinir a variável da arma para a posição inicial padrão e aplicar uma pausa antes de comentar o jogo novamente.
Se endgamecount = 3 a função de explosão é chamada e em seguida a cara triste é exibida indicando o final do jogo seguido pela pontuação obtida. Assim que a pontuação for apagada, você estará pronto para reiniciar o jogo agitando o micro: bit.
Recomendado:
Relógio Micro Binário: 10 Passos (com Imagens)

Micro Clock Binary: Tendo criado anteriormente um Instructable (Binary DVM), que faz uso da área de exibição limitada usando binário. Foi apenas um pequeno passo ter criado anteriormente o módulo de código principal para conversão de decimal em binário para a criação de um relógio binário, mas t
Retro Arcade - (Tamanho Completo Powered by Raspberry Pi): 8 Passos

Retro Arcade - (Full Size Powered by Raspberry Pi): Em primeiro lugar, gostaria de agradecê-lo por dar uma olhada no guia de construção para este sistema Retro Arcade. Estou pegando uma caixa de fliperama mais antiga e colocando-a em um gabinete independente com um monitor widescreen de 24 polegadas. As medições neste guia são grosseiras
Relógio Mecânico de Exibição de Sete Segmentos: 7 Passos (com Imagens)

Relógio mecânico com visor de sete segmentos: Alguns meses atrás, construí um visor mecânico de 7 segmentos de dois dígitos que transformei em um cronômetro de contagem regressiva. O resultado foi muito bom e várias pessoas sugeriram dobrar o display para fazer um relógio. O problema é que eu já estava correndo
Primeiros passos com Esp 8266 Esp-01 com Arduino IDE - Instalando Placas Esp no Arduino Ide e Programando Esp: 4 Passos

Primeiros passos com Esp 8266 Esp-01 com Arduino IDE | Instalando placas Esp no Arduino Ide e programando Esp: Neste instructables, vamos aprender como instalar placas esp8266 no IDE Arduino e como programar esp-01 e fazer upload de código nele. Como as placas esp são tão populares, então pensei em corrigir um instructablesfor isso e a maioria das pessoas enfrentam problemas
MANEIRA MAIS FÁCIL DE FAZER UMA LUZ COMPACTA !! 3 PASSOS SIMPLES !!: 3 passos

MANEIRA MAIS FÁCIL DE FAZER UMA LUZ COMPACTA !! 3 PASSOS SIMPLES !!: O que você vai precisar - Folha de estanho 1 pilha AA (algumas pilhas AAA funcionam) 1 Mini Lightbulb (lâmpadas usadas para a maioria das lanternas; consulte a imagem) Régua (se necessário)
