
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Você já se perguntou como os desenvolvedores de jogos criam jogos incríveis que as pessoas em todo o mundo gostam de jogar? Bem, hoje vou dar apenas uma pequena dica sobre isso, fazendo um pequeno jogo multijogador que será controlado por um controlador Arduino que você também fará. Então, vamos começar.
Suprimentos
Você vai precisar de:
- Um laptop
- Unity Engine
- Um IDE C # que funciona com o Unity, como o Visual Studio ou Atom. (Vou usar o código do Visual Studio)
- 2X Arduino Nano
- 2X Big Bread Board
- 2X Tábua de Pão Pequeno
- 4X Tack Switch (Push Button)
- Resistor 4X 200Ω
- 12X Macho para Macho Jumper Fios
- IDE Arduino
Será útil se você tiver um conhecimento básico de como usar o Unity, no entanto, isso não afetará seu progresso, pois você se familiarizará com ele enquanto faz o jogo.
Link para baixar o Unity Engine:
store.unity.com/download-nuo
Link para baixar Visual Studio Code IDE:
code.visualstudio.com/download
Link para baixar o IDE do Arduino:
www.arduino.cc/en/Main/Software
Etapa 1: configurar as fronteiras do jogo



Primeiro de tudo, você precisa baixar o Unity
Depois de fazer isso, você pode começar a configurar a visualização do seu jogo.
Abra um novo projeto do Unity, nomeie-o e selecione jogo 2D.
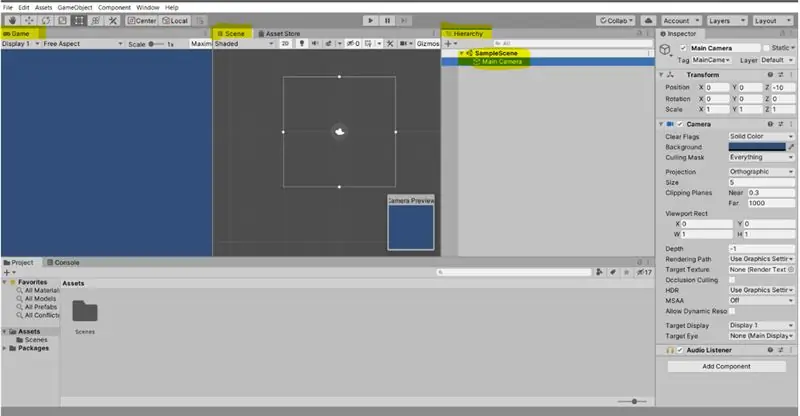
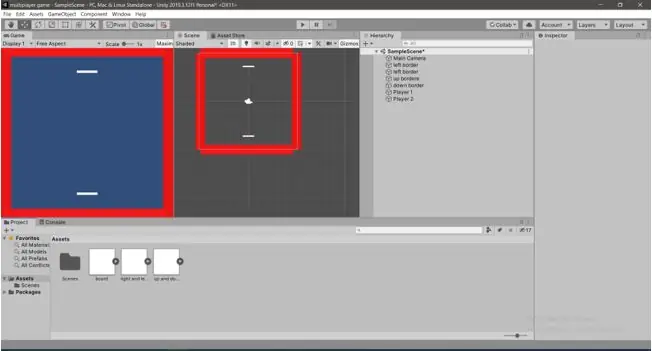
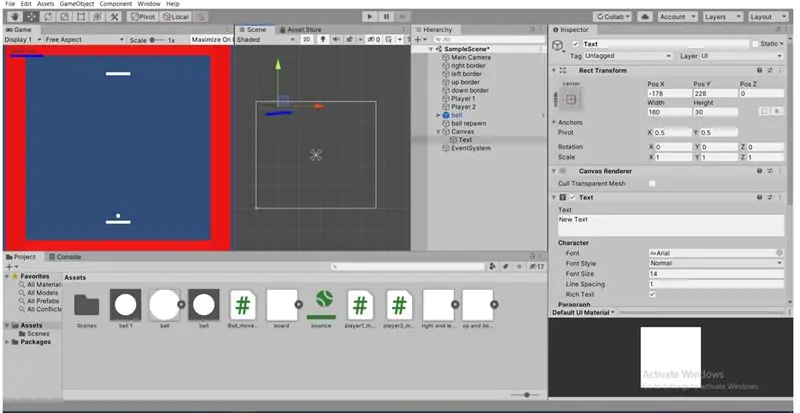
Quando o projeto for aberto, observe que existem 3 seções principais chamadas
- Hierarquia (aqui é onde todos os objetos e detalhes do jogo serão adicionados).
- Cena (onde você configura a visualização do jogo).
- Jogo (onde você pode testar como será o jogo real).
Observe que abaixo da hierarquia está sua cena e abaixo da cena está a "Câmera Principal". Quando você seleciona a câmera na hierarquia, ela será selecionada na cena
(Qualquer coisa dentro dos limites desta câmera será mostrado no jogo real).
Veja a foto 1
Nosso jogo consiste em dois tabuleiros, uma bola que se move e bordas que limitam o movimento dos tabuleiros e da bola.
Vamos começar criando as fronteiras.
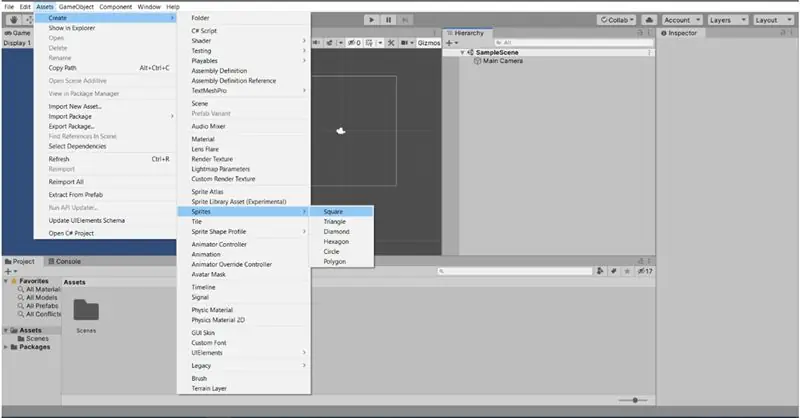
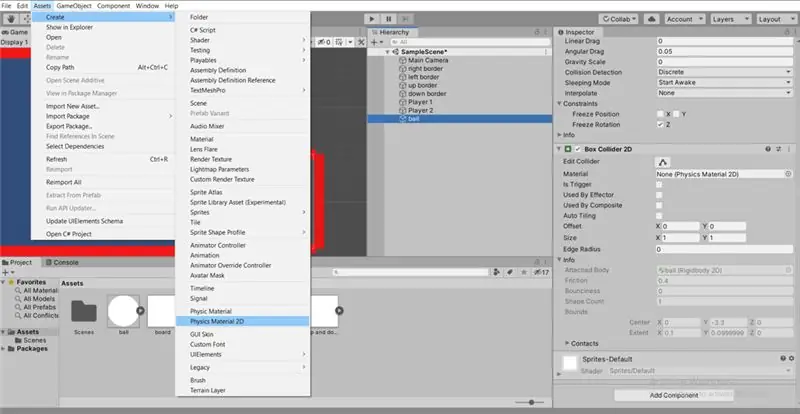
- Para criar um novo objeto de jogo, selecione Ativos> Criar> Sprites> quadrado (denomine "bordas direita e esquerda") Olhe para a imagem 2
- Arraste e solte as bordas direita e esquerda na hierarquia e um quadrado aparecerá na cena.
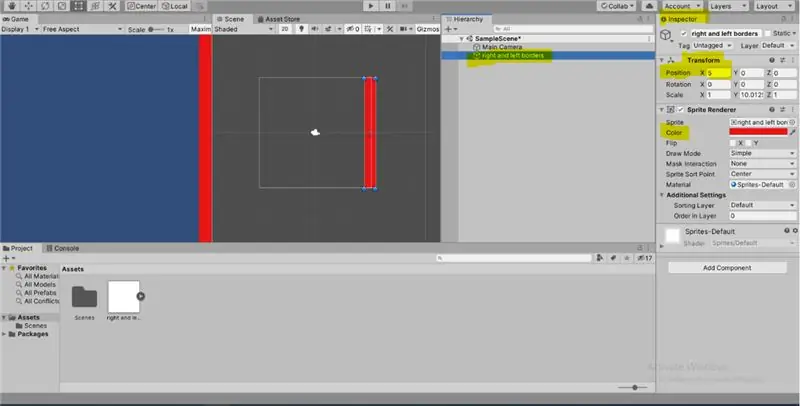
- Ajuste a posição do eixo x para (5) “bordas direita e esquerda”> inspetor> transformar> posição> X. Veja a foto 3
- Em seguida, ajuste sua escala para que seja grande o suficiente para cobrir as bordas da câmera (arraste os lados superior e inferior do quadrado para esticá-lo).
- Ajuste sua cor “das bordas direita e esquerda”> inspetor> sprite render> cor. Veja a foto 3
- Role para baixo no inspetor e selecione adicionar componente, em seguida, digite Rigidbody2D e pressione Enter. Isso basicamente adicionará física ao seu objeto de jogo, pois fornece massa, gravidade e detecção de colisão. No entanto, não precisamos da gravidade em nosso jogo, então torne a gravidade 0 em vez de 1. Você também precisará congelar a posição e a rotação para que a fronteira não se mova quando colidir. Veja a foto 4
- selecione adicionar componente e, em seguida, digite Box Collider 2D e pressione Enter para adicionar uma área ao redor do objeto do jogo onde as colisões podem ser detectadas. Veja a foto 4
- Agora selecione as bordas direita e esquerda e pressione (ctrl + d) para duplicá-la.
- Renomeie-o como “borda esquerda” e renomeie o primeiro (“borda direita”).
- Selecione a borda esquerda e ajuste a posição do eixo x para (-5) da mesma forma na etapa 3. Agora você tem as bordas direita e esquerda.
Repita as 10 etapas anteriores com as bordas para cima e para baixo e altere a posição y do quadrado em vez da posição x. A visualização final deve ser algo semelhante ao da imagem.
Veja a foto 5
Etapa 2: Adicionar placas e fazer controladores



Adicionando placas
Faça um novo objeto de jogo com o nome de jogador 1.
Ajustar:
- Escala: X (1,2), Y (0,15), Z (1)
- Posição: X (0), Y (-3,6), z (0)
- Adicionar BoxCollider2D
- Adicione Rigidbody 2D e congele os eixos ye z.
Duplique (ctrl + d) e renomeie o reprodutor de cópias 2.
Ajustar:
- Escala: X (1,2), Y (0,15), Z (1)
- Posição: X (0), Y (3,6), z (0)
- Um BoxCollider já estará lá.
- Um Rigidbody 2D já estará lá e os eixos ye z já estarão congelados.
Veja a foto 1
Fazendo controladores
Você vai precisar de:
- 2X Arduino Nano
- 2X Big Bread Board
- 2X Tábua de Pão Pequeno
- 4X Tack Switch (Push Button)
- 4X Resistor
- 12X Macho para Macho Jumper Fios
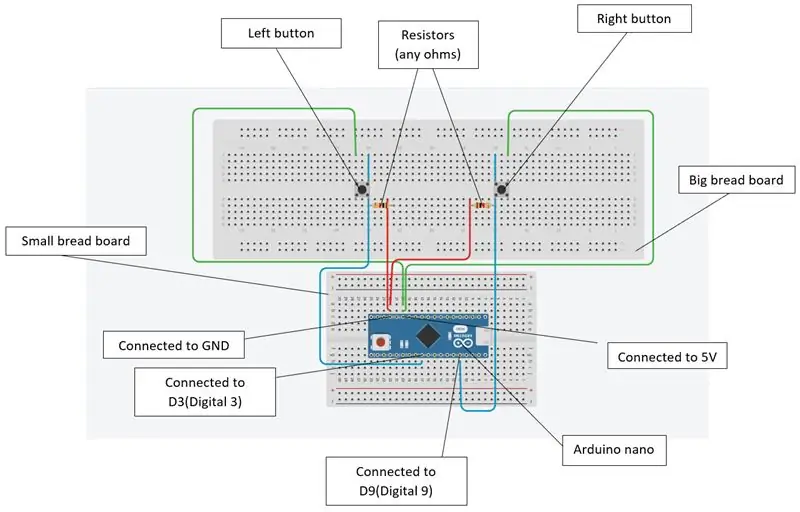
Agora veja as fotos do breadboard e o mapeamento para montar os joysticks.
- Conecte um chip Arduino Nano com uma pequena placa de pão.
- anexe 2 interruptores de tack na placa de pão grande como mostrado na imagem. Tente manter o lado direito da placa de pão simétrico ao da mão esquerda, pois isso fará com que o joystick pareça melhor (você pode usar a 30ª coluna como uma simetria linha)
- Conecte o pino superior esquerdo do botão esquerdo com o pino 5V no Arduino na pequena breadboard (coisas que estão conectadas com a mesma coluna na breadboard estão conectadas entre si).
- Conecte o pino superior direito do botão direito com o pino 5V no Arduino.
- Conecte o pino inferior direito do botão esquerdo com um ponto na 31ª coluna usando um resistor.
- Conecte o pino inferior esquerdo do botão direito com um ponto na 29ª coluna usando um resistor.
- Conecte os resistores com o pino GND no Arduino.
- Conecte o pino superior direito do botão esquerdo com o pino D3 no Arduino.
- Conecte o pino superior esquerdo do botão direito com o pino D9 no Arduino.
- Agora repita esses passos e faça o segundo controlador.
Etapa 3: Conectando o Arduino à porta serial




Em primeiro lugar, você precisará instalar o IDE do Arduino.
Depois de instalados, você pode começar criando um programa Arduino que receba entradas dos botões e as armazene em uma porta serial (porta COM). Quando uma placa Arduino é conectada ao seu laptop, o sistema operacional reconhece automaticamente a placa como uma porta serial, para a qual os programas podem ser carregados. Os valores armazenados na porta serial podem ser usados na próxima etapa quando conectarmos o Unity Engine à porta serial.
Agora vamos conectar o Arduino à porta serial.
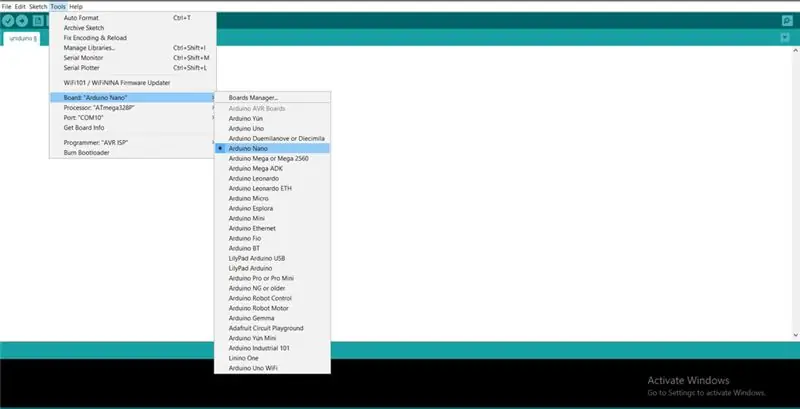
Olhe as fotos
- Conecte um Arduino ao seu laptop
- Ferramentas> Placa> Arduino Nano
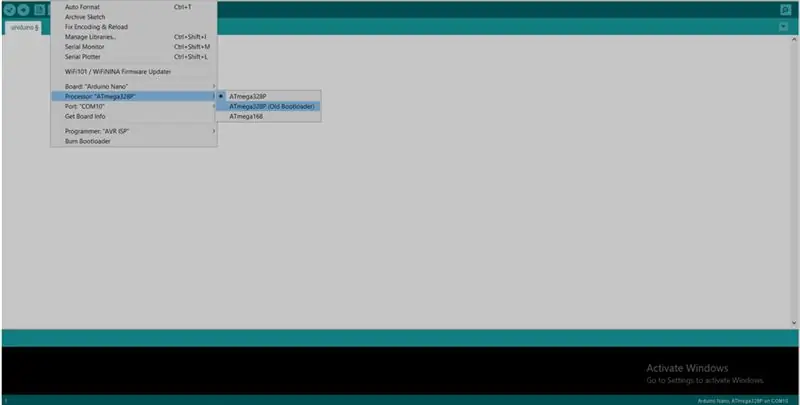
- Se o seu chip Arduino for recente (2018-2020) Tools> Processor> ATmega328P (Old Bootloader).
- Se o seu chip Arduino não for recente (antes de 2018) Ferramentas> Processador> ATmega328P
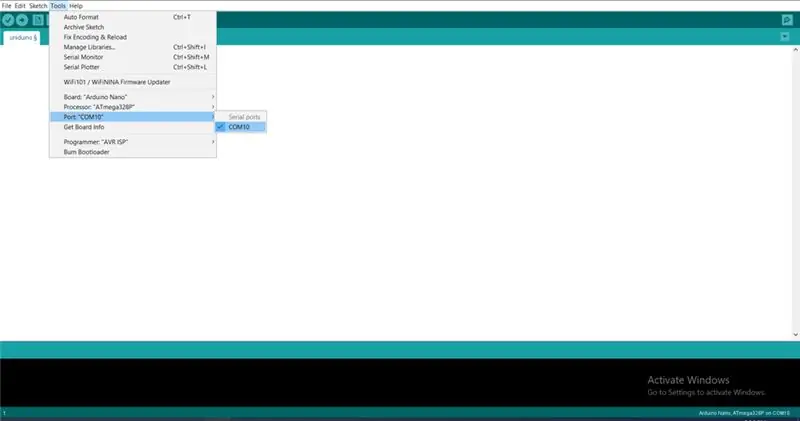
- Ferramentas> Porta> COM (qualquer número que aparecer, no meu caso é 10). * Esta é a porta serial onde os valores serão armazenados.
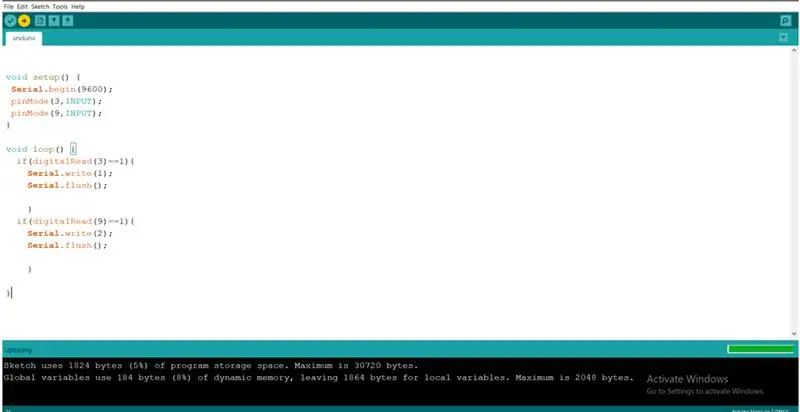
- Copie o código e cole-o no IDE do Arduino e pressione ctrl + u para fazer o upload do programa.
- Repita com o segundo Arduino. (ao executar a etapa 5, certifique-se de escolher outra porta COM para que ambos os controladores não sejam conectados à mesma porta serial).
Código:
void setup () {
Serial.begin (9600); pinMode (3, INPUT); // Diz ao Arduino para receber uma entrada do pino D3 pinMode (9, INPUT); // Dizendo ao Arduino para receber uma entrada do pino D9} void loop () {if (digitalRead (3) == 1) {/ * Se o Arduino receber uma entrada de 1 Serial.write (1); do pino 3 Envia um valor de 1 para a porta serial Serial.flush (); * / atraso (2); } if (digitalRead (9) == 1) {/ * Se o Arduino receber uma entrada de 1 Serial.write (2); do pino 9 emite um valor de 2 para a porta serial Serial.flush (); * / atraso (2); }}
Explicação do programa:
Este código simplesmente recebe uma entrada do pino D3 e do pino D9 no Arduino, que estão conectados aos botões. Os botões são pressionados ou não, o que significa que as leituras deles são 1 (pressionado) ou 0 (não pressionado). Se a entrada do botão direito (de D9) for 1 (pressionado), armazene um valor de 1 na porta serial. Se a entrada do botão esquerdo (de D3) for 1 (pressionado), armazene um valor de 2 na porta serial.
Etapa 4: Conectando a unidade com a porta serial


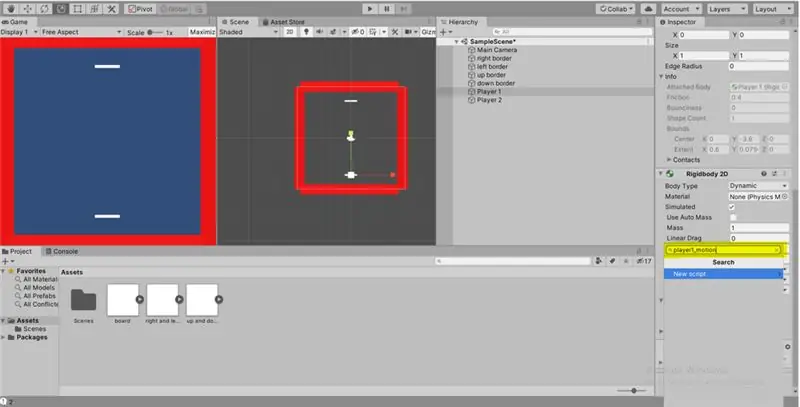
Para esta etapa, vamos identificar a porta serial no Unity para que ela possa receber as entradas do Arduino quando os botões forem pressionados. Instale o Visual Studio Code em seu laptop. Em seguida, vá para Unity, selecione o jogador 1 da hierarquia, role para baixo e selecione adicionar componente e digite player1_motion e pressione Enter. Veja a foto 1
Um script C # será criado no inspetor, clique com o botão direito sobre ele e selecione editar script, o código do Visual Studio deve abrir e mostrará um código padrão que se parece com a figura 2.
Copie o código a seguir e altere "SerialPort sp = new SerialPort (" COM10 ", 9600);" com SerialPort sp = new SerialPort ("porta COM à qual seu Arduino está conectado", 9600); você pode encontrar o dele voltando para o código do Arduino e indo em Ferramentas> Porta> COM (qualquer número que aparecer).
Código:
using System. Collections;
using System. Collections. Generic; using UnityEngine; using System. IO. Ports; classe pública player1_motion: MonoBehaviour {velocidade de flutuação = 8; flutuação privada amounttomove; SerialPort sp = novo SerialPort ("COM10", 9600); // Start é chamado antes da primeira atualização de frame void Start () {sp. Open (); sp. ReadTimeout = 1; } // A atualização é chamada uma vez por quadro void Update () {amounttomove = speed * 0.01f; if (sp. IsOpen) {try {moveObject (sp. ReadByte ()); imprimir (sp. ReadByte ()); } catch (System. Exception) {}}} void moveObject (int Direction) {if (Direction == 1) {transform. Translate (Vector3.left * amounttomove, Space. World); } if (Direction == 2) {transform. Translate (Vector3.right * amounttomove, Space. World); }}}
Explicação do código:
Este código diz à unidade para receber entradas da porta serial (COM 10). Quando o botão esquerdo é pressionado, o Arduino envia o valor 1 para a porta serial, se a unidade receber 1 da porta serial, uma velocidade é adicionada ao objeto do jogo "jogador 1" na direção esquerda. Quando o botão direito é pressionado, o Arduino envia um valor 2 para a porta serial, se a unidade receber 2 da porta serial, uma velocidade é adicionada ao objeto do jogo "jogador 1" na direção certa. se a porta serial não receber um valor da porta serial, nenhuma velocidade é adicionada em nenhuma das direções, portanto, a placa permanece estacionária.
Depois de copiar o código, pressione F5 para criar e executar o código. Volte para a unidade e pressione o botão play, o jogador 1 deve mover para a direita quando você pressiona para a direita e para a esquerda quando pressiona para a esquerda.
Agora, execute as mesmas etapas mais uma vez, mas com o player 2 e certifique-se de escrever em 'Adicionar componente' player2_motion em vez de player1_motion e identificar a segunda porta COM à qual o segundo controlador está conectado, não a mesma porta serial.
Você também precisará alterar "public class player1_motion: MonoBehaviour" para "public class player2_motion: MonoBehaviour" no próprio código.
Etapa 5: adicionar a bola



- Adicione um novo objeto de jogo, mas desta vez escolha um círculo em vez de um quadrado.
- Renomeie-o como "bola".
- Arraste e solte na hierarquia.
- Ajuste a escala (X: 0,2 - Y: 0,2 - Z: 0,2).
- Adicione um Rigidbody 2D e congele apenas o eixo Z.
- Altere a massa para 0,0001
- Mude a escala de gravidade para 0.
- Adicione um Box Collider 2D.
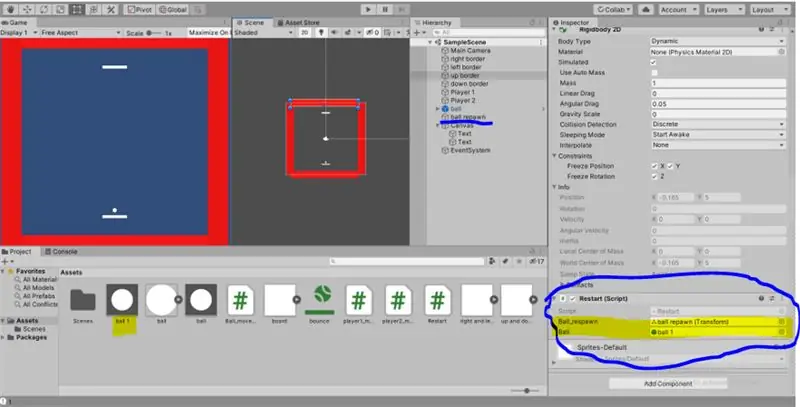
- Vá para Ativos> Criar> Material de física 2D Veja a figura 1
- mude seu nome para "bounce"
- Mude o atrito para zero no inspetor
- Mude o bounciness para 1 do inspetor
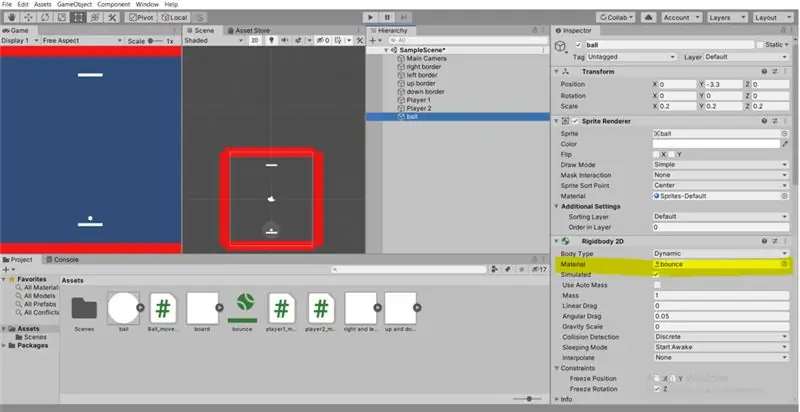
- Arraste e solte "bounce" em Rigidbody 2D> Material Olhe para a figura 2
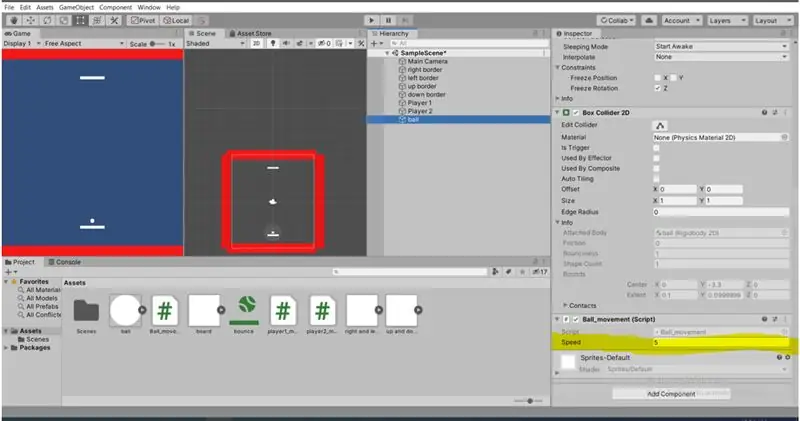
- Selecione "bola" novamente na hierarquia e vá para adicionar componente e digite Ball_movement, em seguida, pressione Enter.
- Clique com o botão direito no script e selecione editar script.
- Copie o código abaixo e pressione F5 para construí-lo e executá-lo.
Código:
using System. Collections;
using System. Collections. Generic; using UnityEngine; public class Ball_movement: MonoBehaviour {// Start é chamado antes da atualização do primeiro frame private float force = 2; void Start () {StartCoroutine (move ()); } IEnumerator move () {yield return new WaitForSeconds (2); GetComponent (). AddForce (novo Vector2 (1f, 0,5f) * 0,02f * force); }}
Explicação do código
Este código dá à bola uma velocidade em ambas as direções a direção X e a direção Y com a mesma magnitude, o que faz com que a bola se mova em um ângulo de 45 °. Na etapa 8, adicionamos um material de física à bola e mudamos seu bounciness, isso mantém o movimento da bola durante todo o jogo.
Etapa 6: finalizando o jogo




Agora precisamos tornar a perda possível, se você executar o jogo, notará que quando a bola passa pelo jogador 1 ou jogador 2, ela simplesmente salta para fora da fronteira e não é exatamente isso que precisamos em nosso jogo. Em vez disso, queremos fazer um contador de pontuação que conta a pontuação cada vez que a bola colide com as bordas para cima ou para baixo e para redefinir a posição da bola.
- Arraste e solte a bola da Hierarquia para o Projeto. Você fez uma pré-fabricada da bola para poder usá-la mais tarde.
- Clique com o botão direito em Hierarquia e selecione Criar Vazio. um objeto vazio aparecerá, renomeie-o para reaparecimento da bola e altere sua posição para ser a mesma da bola.
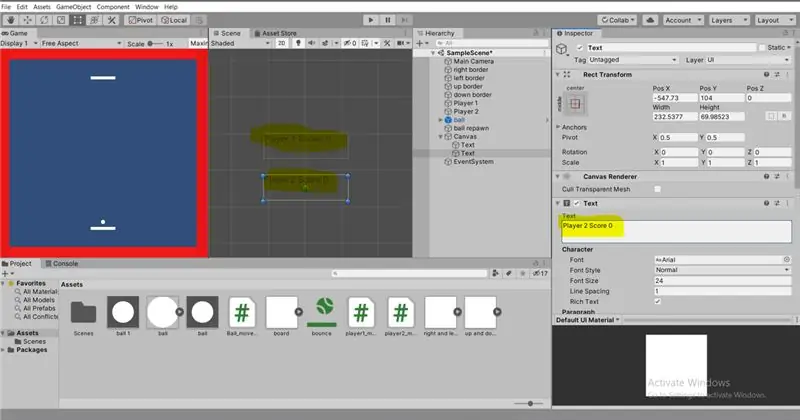
- Clique com o botão direito na hierarquia e selecione UI >> Texto. Observe que o texto acompanha uma tela, a posição do texto no jogo depende da posição do texto na tela, não nas bordas do nosso jogo. (Veja a figura 1).
- Mude a posição do texto para onde você quiser.
- Repita os passos 3 e 4 novamente para a pontuação do segundo jogador.
- Digite o primeiro texto "Pontuação do Jogador 1: 0" e digite o segundo texto "Pontuação do Jogador 2: 0". (Veja a figura 2).
- Crie um script na borda superior chamado p1wins e copie o código a seguir.
Código:
using System. Collections;
using System. Collections. Generic; using UnityEngine; using UnityEngine. SceneManagement; using UnityEngine. UI; public class p1wins: MonoBehaviour {public Text score; public Transform ball_respawn; bola pública do GameObject; int privado p1 = 0; // Start é chamado antes da primeira atualização de frame void Start () {} // Update é chamado uma vez por frame void Update () {score.text = "Player 1 Score:" + p1; } void OnCollisionEnter2D (Collision2D other) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p1 ++; Instancie (ball, ball_respawn.position, ball_respawn.rotation); }}}
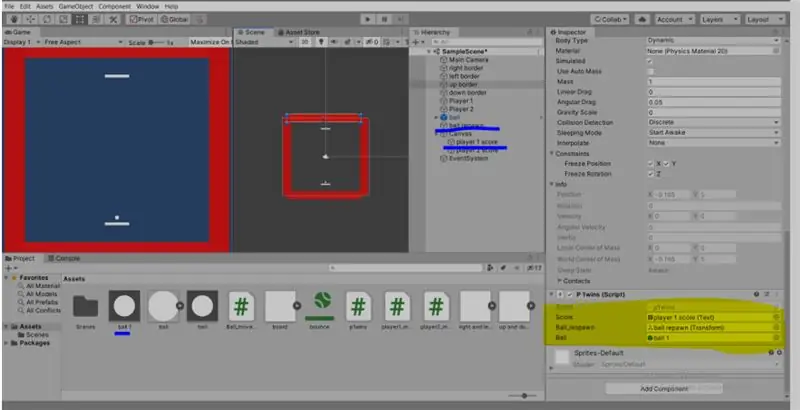
8. Arraste e solte a bola pré-fabricada do projeto na etapa 1 no parâmetro Bola. (Veja a figura 3)
9. Arraste e solte a bola respawn da hierarquia para o parâmetro Ball-rerspawn. (Veja a figura 3)
10. arraste e solte a pontuação do jogador 1 da hierarquia para o parâmetro Pontuação. (Veja a figura 3)
Explicação do código:
Quando a bola colide com a borda superior, ela destrói e reaparece na posição ball_respawn que atribuímos na etapa 2. o objetivo de fazer da bola um pré-fabricado é poder respawná-la com todas as suas características, caso contrário, se usarmos a bola da hierarquia, ele irá reaparecer, mas não se moverá. Além disso, quando a bola colide com a borda superior, um valor que é originalmente igual a 0, denominado p1, aumenta em 1. esse valor é exibido como texto, portanto, quando a bola colide com a borda superior, a pontuação do jogador 1 aumenta em 1.
Agora execute as etapas 7, 8, 9 e 10 para a borda inferior
para a etapa 7, crie um script chamado p2wins e copie o código a seguir.
para a etapa 10, arraste e solte a pontuação do jogador 2 da hierarquia para o parâmetro Pontuação.
Código:
using System. Collections;
using System. Collections. Generic; using UnityEngine; using UnityEngine. SceneManagement; using UnityEngine. UI; classe pública p2wins: MonoBehaviour {pontuação do texto público; public Transform ball_respawn; bola pública do GameObject; privado int p2 = 0; // Start é chamado antes da primeira atualização de frame void Start () {} // Update é chamado uma vez por frame void Update () {score.text = "Player 2 Score:" + p2; } void OnCollisionEnter2D (Collision2D other) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p2 ++; Instancie (ball, ball_respawn.position, ball_respawn.rotation); }}}
Recomendado:
(Multijogador) Lutando no GameGo com Makecode Arcade: 6 etapas

(Multijogador) Lutando no GameGo com Makecode Arcade: GameGo é um console portátil de jogos retro compatível com o Microsoft Makecode desenvolvido pela TinkerGen STEM education. É baseado no chip STM32F401RET6 ARM Cortex M4 e feito para educadores STEM ou apenas pessoas que gostam de se divertir criando vídeos retro
Controlador de jogo DIY baseado em Arduino - Controlador de jogo Arduino PS2 - Jogando Tekken com gamepad Arduino DIY: 7 etapas

Controlador de jogo DIY baseado em Arduino | Controlador de jogo Arduino PS2 | Jogando Tekken com DIY Arduino Gamepad: Olá pessoal, jogar é sempre divertido, mas jogar com seu próprio controlador de jogo DIY personalizado é mais divertido. Portanto, faremos um controlador de jogo usando arduino pro micro neste instructables
Whack a Button Multijogador: 4 etapas

Whack a Button Multijogador: Um jogo como um Whack-a-Mole.Usando LEDs e botões.Há 2 modos: - Jogador único - Multijogador No modo para um jogador, existem 3 níveis: LEVEL_1: 1 diodo por 1 segundoLEVEL_2: 2 diodos para 1 segundoLEVEL_3: 2 diodos por 0,7 segundos E para o multip
Controlador de jogo sem fio com Arduino e NRF24L01 + (suporte para um ou dois controladores): 3 etapas

Wireless Gamecontroller com Arduino e NRF24L01 + (suporte para um ou dois controladores): Você pode encontrar o projeto completo em meu site (em finlandês): https://teukka.webnode.com/l/langaton-ohjain-atmega-lla- ja-nrf24l01-radiomoduulilla / Este é um breve briefing sobre o projeto. Eu só queria compartilhar se alguém gostasse
Como verificar se um jogo será executado em seu computador antes de comprar o jogo .: 4 etapas

Como verificar se um jogo pode rodar no seu computador antes de comprá-lo .: Adquiri recentemente o Call of Duty 4 de um amigo (de graça, devo acrescentar) porque não rodava no computador dele. Bem, o computador dele é relativamente novo e fiquei perplexo porque não funcionava. Depois de algumas horas de pesquisa na Internet, descobri
