
Índice:
- Suprimentos
- Etapa 1: A ideia
- Etapa 2: alguma teoria binária de observação
- Etapa 3: Começar a trabalhar
- Etapa 4: escolha de componentes
- Etapa 5: o esquema
- Etapa 6: Layout de PCB
- Etapa 7: Design 3D
- Etapa 8: O Código
- Etapa 9: Programação
- Etapa 10: Solda
- Etapa 11: Montagem
- Etapa 12: Conclusão e Melhorias
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Recentemente, fui apresentado ao conceito de relógios binários e comecei a fazer algumas pesquisas para ver se eu poderia construir um para mim. No entanto, não consegui encontrar um design existente que fosse funcional e elegante ao mesmo tempo. Então, decidi criar meu próprio design totalmente do zero!
Suprimentos
Todos os arquivos para este projeto:
As bibliotecas para o código do Arduino podem ser baixadas do GitHub aqui:
Biblioteca M41T62 RTC
Biblioteca FastLED
Biblioteca LowPower
Etapa 1: A ideia
Recentemente, encontrei o seguinte vídeo:
Relógio de pulso binário faça você mesmo
O vídeo acima mostra um relógio binário caseiro básico. Eu não tinha ideia da existência de tal coisa, mas depois de fazer algumas pesquisas adicionais no tópico de relógios binários, eu rapidamente percebi que havia uma tonelada de designs diferentes por aí! Queria construir um para mim, mas não consegui encontrar um projeto de que gostasse. Os relógios binários que encontrei não tinham muitos recursos e não tinham uma aparência muito boa. Então, decidi projetar o meu próprio completamente do zero!
O primeiro passo foi estabelecer os critérios para o meu projeto. Isso é o que eu descobri:
- Interface RGB binária
- Exibição de tempo (com marcação de tempo muito precisa)
- Exibição de data
- Funcionalidade de cronômetro
- Funcionalidade de alarme
- Vida útil da bateria de pelo menos 2 semanas
- Carregamento USB
- Software facilmente personalizável pelo usuário
- Um design limpo e simples
Esses critérios se tornaram a base de todo o projeto. A próxima etapa foi descobrir como eu queria que o relógio funcionasse!
Etapa 2: alguma teoria binária de observação

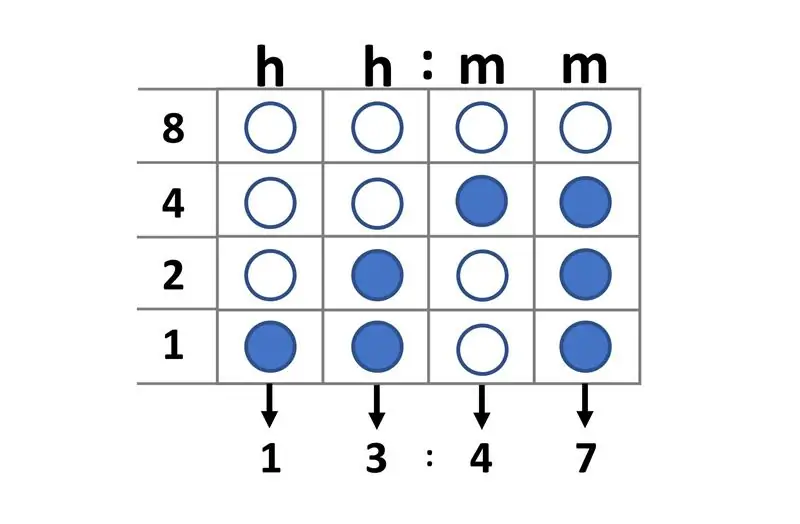
O plano era simples. O relógio binário funcionaria exatamente como um relógio normal, exceto que a interface seria binária, especificamente BCD (Binary Coded Decimal). BCD é um tipo de codificação binária em que cada dígito decimal é representado por um número fixo de bits. Preciso de 4 bits para representar um dígito de 0-9. E por um padrão
hh: mm
formato de hora, preciso de 4 desses dígitos. Isso significa que preciso de um total de 16 bits, que serão representados por 16 LEDs.
Ler as horas em BCD é muito fácil depois que você se acostuma. A linha na parte inferior do relógio representa o bit menos significativo (1) e a linha no topo é o bit mais significativo (8). Cada coluna representa um dígito no
hh: mm
formato de hora. Se um LED estiver LIGADO, você conta esse valor. Se um LED estiver DESLIGADO, você o ignora.
Para ler o primeiro dígito, basta somar todos os valores correspondentes dos LEDs ativados na primeira coluna (mais à esquerda). Faça o mesmo para os outros dígitos da esquerda para a direita. Agora você leu as horas no BCD!
Este princípio será o mesmo para o resto das funções do relógio. O uso de LEDs RGB ajudará a distinguir entre diferentes funções e modos usando cores diferentes. As cores são escolhidas pelo usuário e podem ser facilmente ajustadas à paleta de cores de sua preferência. Isso permite que o usuário navegue facilmente pelas funções sem se confundir.
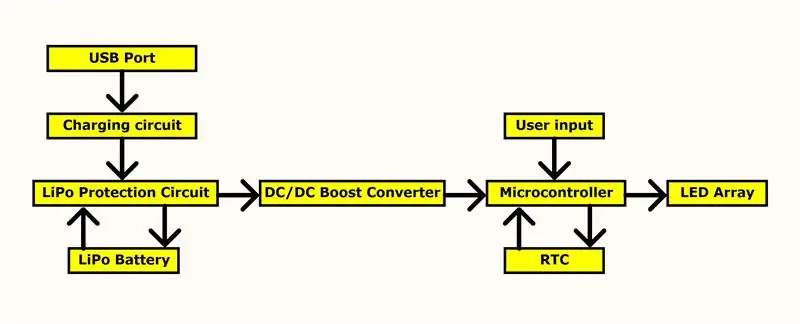
A próxima etapa foi criar um diagrama de blocos!
Etapa 3: Começar a trabalhar

Como qualquer projeto eletrônico típico, um diagrama de blocos é uma parte essencial no estágio inicial de design. Usando os critérios, consegui montar o diagrama de blocos acima. Cada bloco no diagrama representa uma função no circuito e as setas mostram a relação das funções. O diagrama de blocos em sua totalidade oferece uma boa visão geral de como o circuito funcionará.
A próxima etapa foi começar a tomar decisões sobre componentes individuais para cada bloco no diagrama de blocos!
Etapa 4: escolha de componentes
Descobriu-se que havia muitos componentes neste circuito. Abaixo, escolhi alguns dos mais essenciais, juntamente com uma explicação sobre por que os escolhi.
Os LEDs
Para a interface binária, a escolha foi bastante direta. Eu sabia que queria usar LEDs para a tela e descobri que precisava de 16 deles (em uma grade 4 × 4) para exibir o máximo de informações possível. Durante minha pesquisa para o LED perfeito, o APA102 continuou aparecendo. É um LED endereçável muito pequeno (2 mm x 2 mm) com uma ampla gama de cores e é bastante barato. Embora eu nunca tenha trabalhado com eles antes, eles pareciam ser a combinação perfeita para este projeto, então decidi usá-los.
O Microcontrolador
A escolha de um microcontrolador também foi bastante simples. Tive muita experiência no uso do Atmega328P-AU em aplicativos autônomos e estava muito familiarizado com seus recursos. Este é o mesmo microcontrolador usado nas placas Arduino Nano. Estou ciente de que provavelmente existe um microcontrolador mais barato que eu poderia ter usado, mas saber que o Atmega328 teria suporte total para todas as bibliotecas do Arduino foi um grande fator para escolhê-lo para este projeto.
O RTC (Real-Time Clock)
O principal requisito para o RTC era a precisão. Eu sabia que o relógio não teria conectividade com a Internet e, portanto, não seria capaz de se recalibrar por meio de uma conexão com a Internet, o usuário precisaria recalibrá-lo manualmente. Portanto, eu queria tornar a cronometragem o mais precisa possível. O M41T62 RTC tem uma das maiores precisões que consegui encontrar (± 2ppm, o que equivale a ± 5 segundos por mês). Combinar a alta precisão com a compatibilidade I2C e o baixo consumo de corrente ulta fez deste RTC uma boa escolha para este projeto.
Conversor Boost DC-DC
A escolha do IC do conversor de reforço DC-DC foi feita simplesmente olhando para o circuito e descobrindo quais tensões e correntes eram necessárias. Rodar o circuito em uma tensão baixa diminuiria o consumo de corrente, mas eu não poderia ir abaixo de 4,5 V (a tensão mínima do microcontrolador no clock de 16 MHz) e não poderia ir acima de 4,5 V (a tensão máxima do RTC). Isso significava que eu tinha que operar o circuito precisamente 4,5 V para operar os componentes dentro das especificações recomendadas. Calculei que a corrente máxima do circuito não ultrapassaria 250mA. Então, comecei a procurar um conversor boost que pudesse atender aos requisitos e rapidamente me deparei com o TPS61220. O TPS61220 exigia componentes externos mínimos, era razoavelmente barato e era capaz de satisfazer os requisitos de corrente e tensão.
A bateria
O principal requisito para a bateria era o tamanho. A bateria precisava ser pequena o suficiente para que pudesse caber dentro da caixa do relógio sem fazer com que parecesse volumosa. Achei que a bateria não poderia exceder 20 mm × 35 mm × 10 mm. Com essas restrições de tamanho e o requisito atual de 250mA, minha escolha de baterias foi limitada a baterias LiPo. Eu encontrei uma bateria "Turnigy nano-tech 300mAh 1S" no Hobbyking que decidi usar.
O IC de carregamento
Não havia nenhum requisito específico para o controlador de carregamento, exceto que precisava ser compatível com uma bateria 1S LiPo. Eu encontrei o MCP73831T, que é um controlador de carregamento totalmente integrado projetado para aplicações de carregamento de célula única. Uma de suas características é a capacidade de ajustar a corrente de carga através de um resistor externo que achei bastante útil nesta aplicação.
Proteção LiPo
Eu queria incluir monitoramento de tensão e corrente para proteger a bateria de quaisquer condições perigosas de sobrecarga e descarga excessiva. Havia uma quantidade limitada de ICs que forneciam tais recursos e uma das opções mais baratas era o IC BQ29700. Exigia uma quantidade mínima de componentes externos e incluía toda a proteção necessária para uma bateria LiPo de uma célula.
Agora que os componentes foram escolhidos, é hora de criar o esquema!
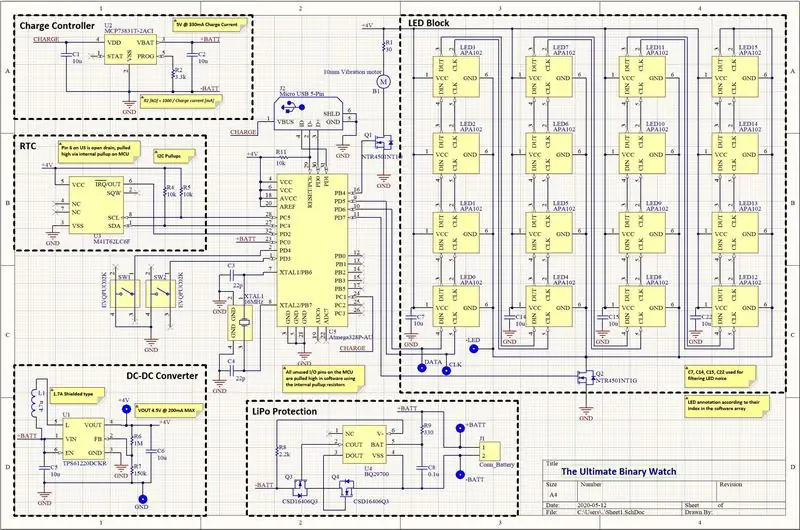
Etapa 5: o esquema

Usando o Altium Designer, consegui montar o esquema acima usando as recomendações de cada uma das planilhas de dados do componente. O esquema é dividido em diferentes blocos para torná-lo mais legível. Também adicionei algumas notas com informações importantes, caso mais alguém queira recriar este design.
A próxima etapa foi traçar o esquema em um PCB!
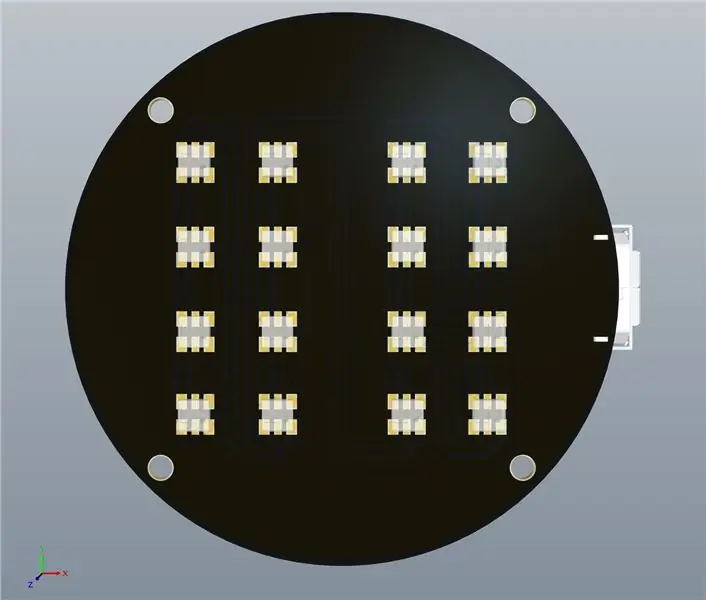
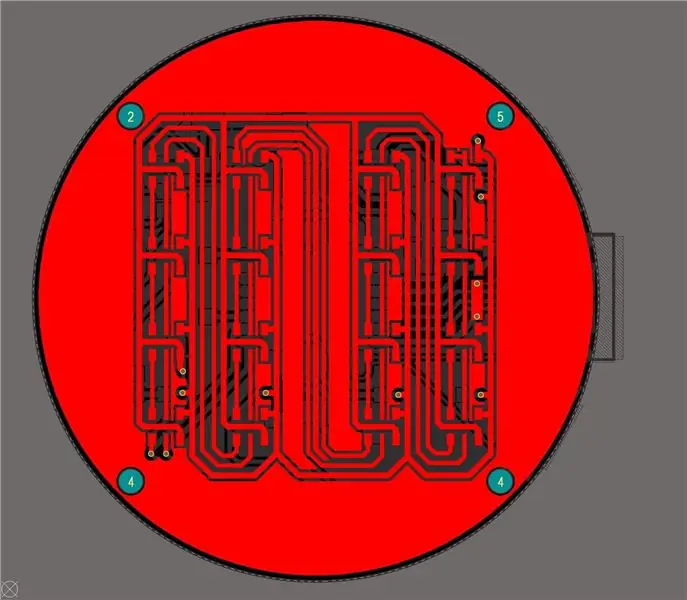
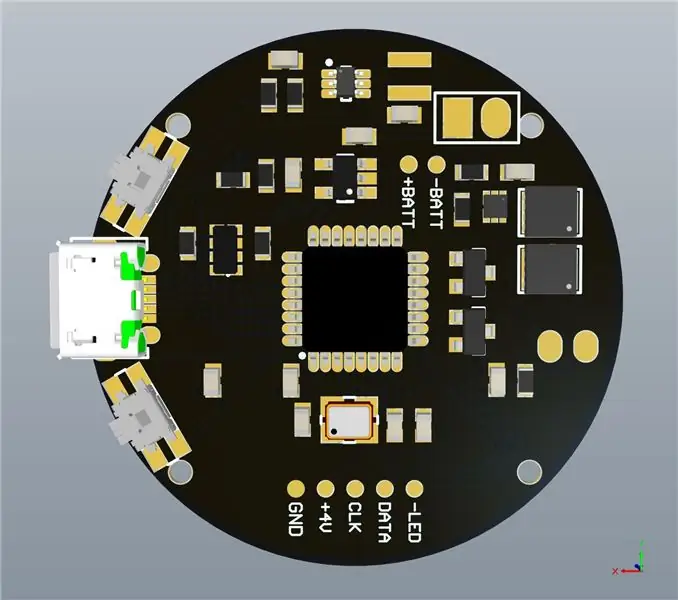
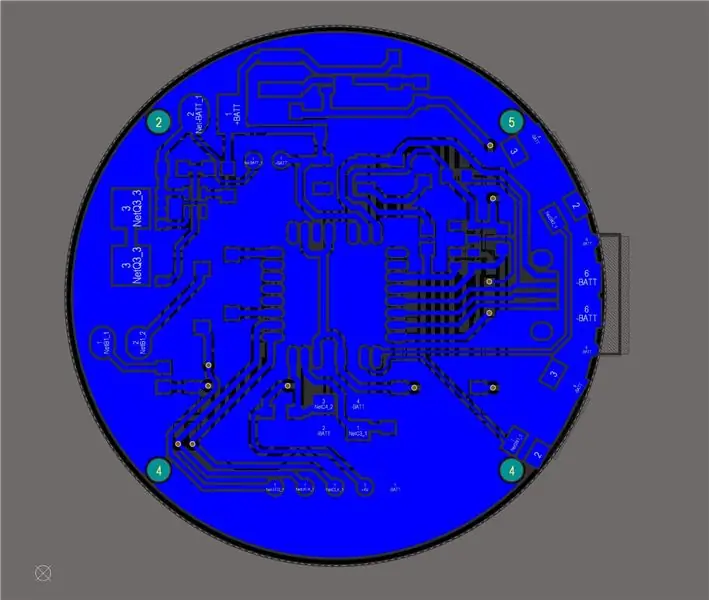
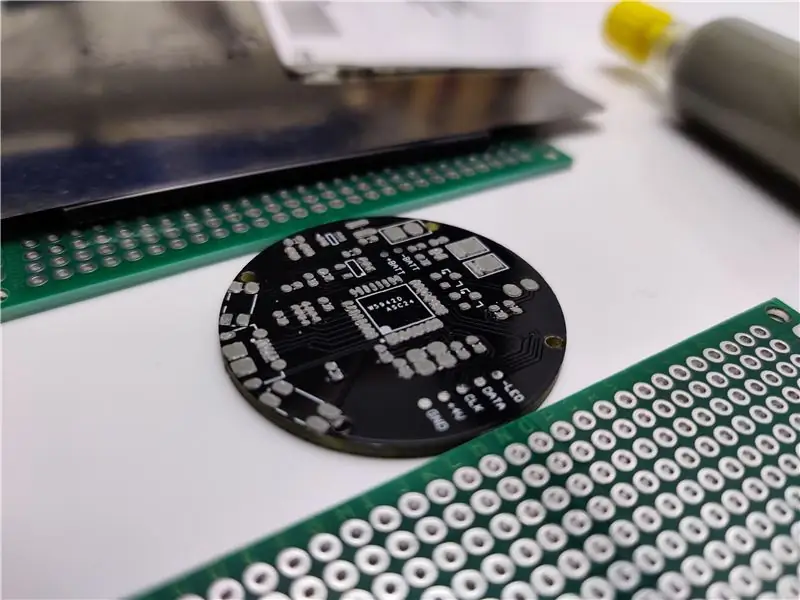
Etapa 6: Layout de PCB




O layout do PCB acabou sendo a parte mais desafiadora deste projeto. Eu escolhi usar um PCB de 2 camadas para manter os custos de fabricação do PCB ao mínimo. Optei por usar um tamanho de relógio padrão de 36 mm porque parecia caber muito bem nos LEDs. Eu adicionei alguns orifícios para parafusos de 1 mm para prender o PCB no gabinete do relógio. O objetivo era manter um design limpo e bonito, colocando todos os componentes (exceto os LEDs, é claro) na camada inferior. Eu também queria usar o número mínimo absoluto de vias para evitar ter vias visíveis na camada superior. Isso significava que eu tinha que rotear todos os traços em uma única camada, certificando-me de manter as partes "barulhentas" do circuito longe dos traços de sinal sensíveis. Eu também me certifiquei de manter todos os rastreamentos o mais curtos possível, colocando os capacitores de bypass perto da carga, usando rastreamentos mais grossos para componentes de alta potência e de outra forma seguir todas as boas práticas comuns de design de PCB. O roteamento demorou um pouco, mas acho que saiu muito bem.
A próxima etapa foi criar um modelo 3D para o gabinete do relógio!
Etapa 7: Design 3D



A caixa do relógio foi projetada de acordo com um design de relógio muito convencional e clássico usando Fusion 360. Usei um espaçamento padrão de 18 mm para a bracelete do relógio para torná-lo compatível com uma grande variedade de outras braceletes. O recorte para o PCB foi projetado 0,4 mm maior do que o próprio PCB para acomodar quaisquer imprecisões de fabricação. Incluí alguns pinos de rosca para montar o PCB e uma pequena borda para colocar o PCB. Fiz questão de rebaixar o PCB a milímetros da parte superior para evitar que as bordas afiadas dos LEDs fiquem presas nas roupas. A altura do gabinete foi determinada exclusivamente pela espessura da bateria. O resto do gabinete foi projetado para simplesmente ter uma boa aparência, com bordas arredondadas e cantos polidos. Tive de manter o design amigável para impressão em 3D para que pudesse imprimi-lo em 3D em casa sem nenhum material de suporte.
Agora que o hardware estava pronto, era hora de começar a trabalhar no software!
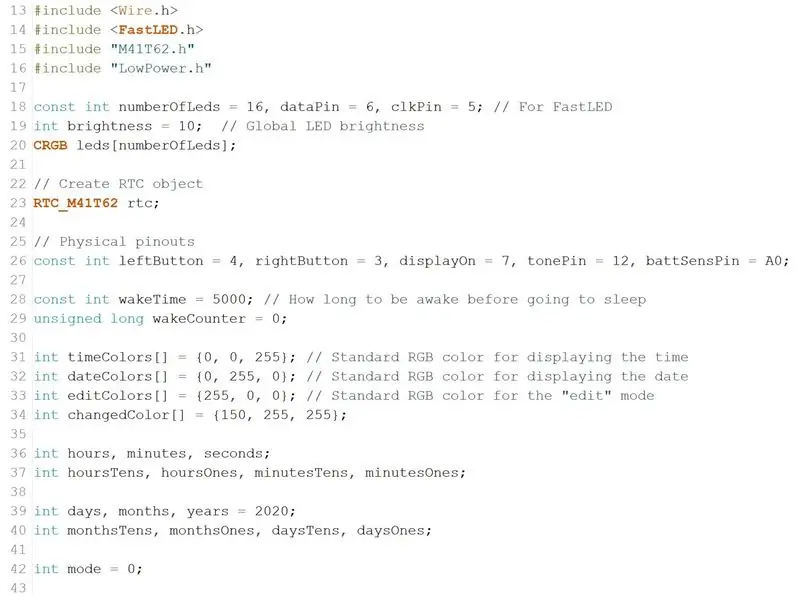
Etapa 8: O Código

Comecei o código incluindo todas as bibliotecas necessárias. Isso inclui a biblioteca para comunicação com o RTC e para direcionar os LEDs. Depois disso, criei funções separadas para cada um dos modos. Quando o usuário alterna entre os modos pressionando um botão, o programa chama a função correspondente a esse modo. Se o usuário não pressionar um botão dentro de um período de tempo especificado, o relógio entrará no modo de hibernação.
O modo de suspensão é indicado por todos os LEDs diminuindo até que estejam completamente desligados. Usar o modo de espera aumenta muito a vida útil da bateria e mantém os LEDs desligados quando não estão em uso. O usuário pode acordar o relógio pressionando o botão superior. Ao ser acordado, o relógio verificará o nível da bateria para garantir que não seja necessário recarregá-la. Se for necessário carregar, os LEDs piscarão em vermelho algumas vezes antes de exibir a hora. Se a bateria estiver abaixo de um nível crítico, ela não ligará.
O resto do tempo a programação foi feita para tornar os outros modos o mais intuitivos possível. Achei que ter o mesmo botão responsável pela mesma funcionalidade em todos os modos seria o mais intuitivo. Depois de alguns testes, esta é a configuração do botão que eu criei:
- Pressione o botão superior: Acorde / alterne entre os modos "Exibir hora", "Exibir data", "Cronômetro" e "Alarme".
- Botão superior pressionado: Entre no modo "Definir hora", "Definir data", "Iniciar cronômetro" ou "Definir alarme".
- Pressione o botão inferior: aumenta o brilho.
- Botão inferior Manter pressionado: Entre no modo "Escolher cor".
O botão inferior é sempre responsável pelos ajustes de brilho e cor, independente do modo em que você está. Quando o usuário entra no modo "Escolher cor", os LEDs começam a circular por todas as cores RGB possíveis. O usuário pode pausar a animação e escolher a cor de sua preferência para aquele modo específico (Exibir hora em vermelho, Exibir data em azul, etc.). As cores devem ser facilmente personalizáveis pelo usuário para ajudá-lo a distinguir entre os diferentes modos.
Agora que o código foi concluído, era hora de enviá-lo para o microcontrolador!
Etapa 9: Programação

Estava quase na hora de soldar e montar, mas antes eu precisava programar o microcontrolador. Eu segui este tutorial
Grave o bootloader em um SMD ATmega328P-AU
sobre como gravar um bootloader e programar o microcontrolador usando um Arduino Uno normal como programador.
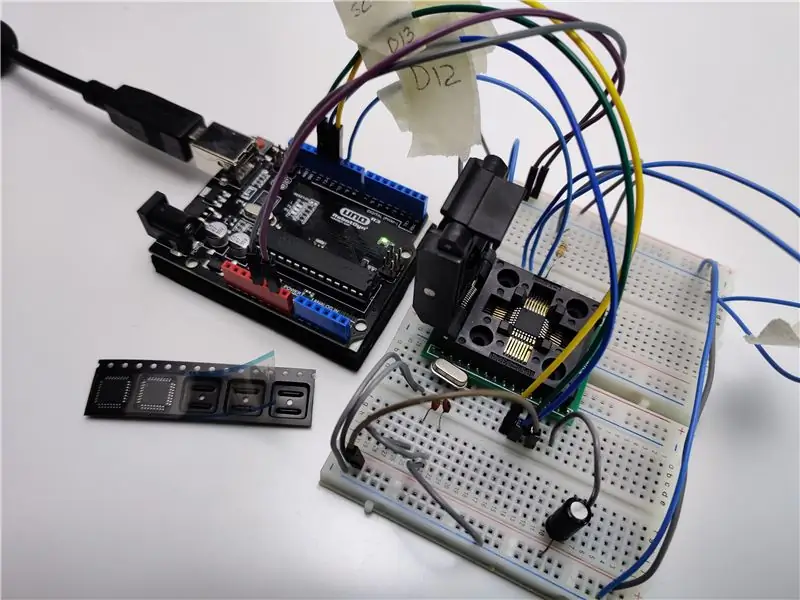
A primeira etapa foi transformar o Arduino Uno em um ISP, carregando o código de exemplo "ArduinoISP". Usei uma placa de ensaio junto com um soquete de programação e conectei o esquema do tutorial. Depois disso, fui capaz de gravar o bootloader no microcontrolador simplesmente pressionando "Burn Bootloader" no IDE do Arduino.
Uma vez que o microcontrolador tinha um bootloader, eu simplesmente removi o microcontrolador existente do Arduino Uno e usei a placa Arduino Uno como um adaptador USB para serial para carregar o código para o microcontrolador no soquete de programação. Depois que o upload foi concluído, eu poderia começar o processo de soldagem.
O próximo passo foi reunir todos os componentes e soldá-los juntos!
Etapa 10: Solda




O processo de soldagem foi dividido em duas partes. Primeiro, a camada inferior precisava ser soldada e, em seguida, a camada superior.
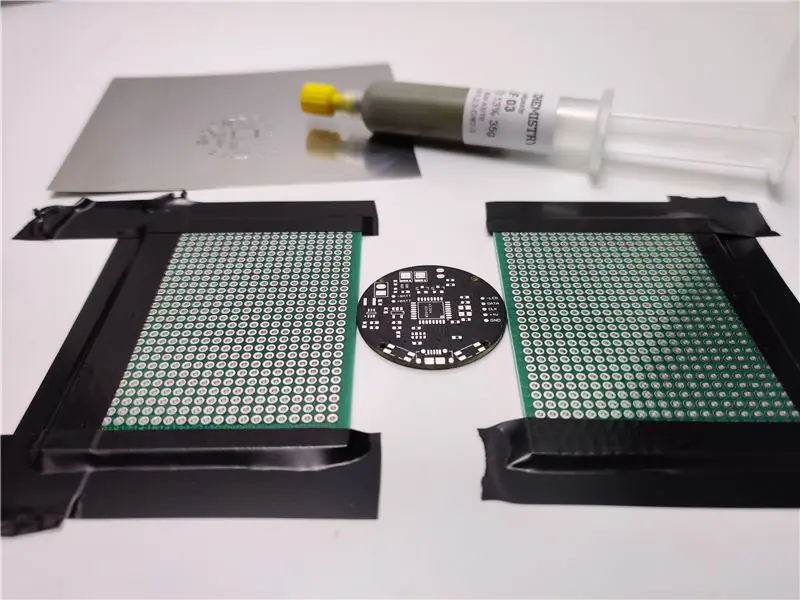
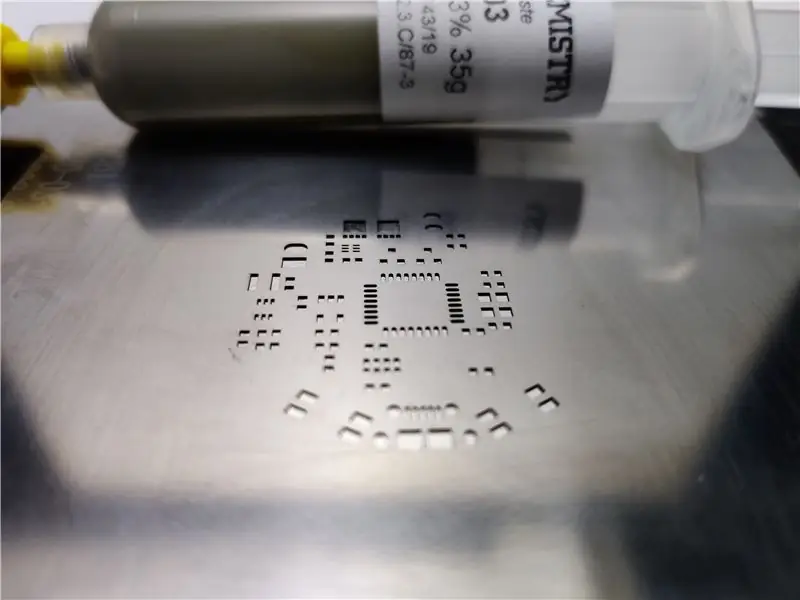
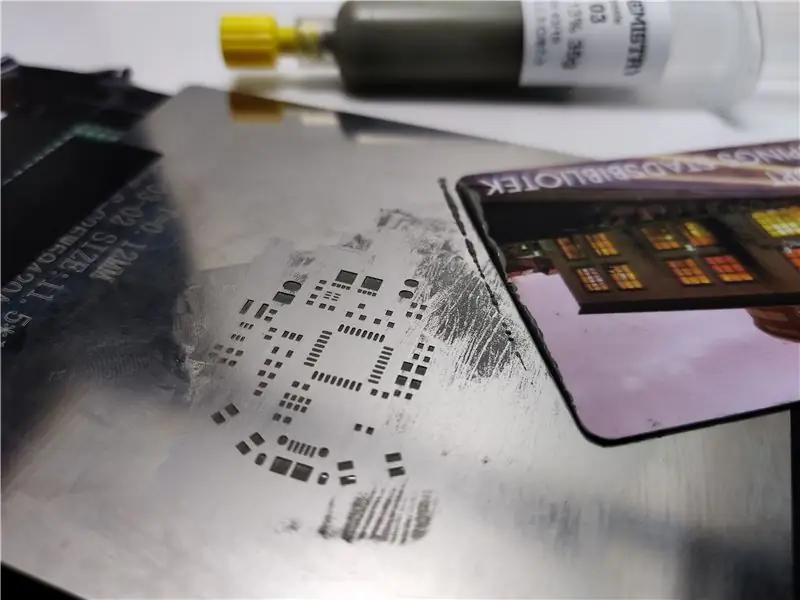
Prendi o PCB do relógio entre duas placas de protótipo usando fita adesiva. Isso garantiu que o PCB não se movesse durante a soldagem, o que é muito importante. Em seguida, coloquei o estêncil de solda sobre o PCB e usei uma quantidade generosa de pasta de solda para cobrir todas as almofadas de solda. Passei a usar uma pinça fina para colocar todos os componentes em suas almofadas correspondentes. Em seguida, usei uma pistola de ar quente para refazer a solda de todos os componentes no lugar.
Quando a camada inferior foi soldada, fiz uma rápida inspeção visual para ter certeza de que a soldagem foi bem-sucedida. Em seguida, virei a placa e repeti o processo de soldagem do outro lado, desta vez com todos os LEDs. Era muito importante não superaquecer a placa ao soldar a camada superior, pois todos os componentes na parte inferior corriam o risco de cair. Felizmente, todos os componentes permaneceram no lugar e depois de soldar os botões no lugar usando um ferro de solda comum, o PCB foi concluído!
Agora era a hora da montagem final!
Etapa 11: Montagem

A montagem foi muito simples. Eu conectei a bateria ao PCB e coloquei a bateria e o PCB dentro do invólucro impresso em 3D. Passei a aparafusar os quatro parafusos nos orifícios de montagem em cada canto do PCB. Depois disso, coloquei as pulseiras do relógio usando as barras de mola de 18 mm e o relógio estava completo!
Etapa 12: Conclusão e Melhorias


O relógio funciona conforme o esperado e estou muito feliz com o resultado. Não tive problemas com ele até agora e a bateria permanece quase totalmente carregada após uma semana inteira de uso.
Posso adicionar outros recursos ao relógio no futuro. Como a porta USB está conectada ao microcontrolador, o firmware pode ser atualizado a qualquer momento com novos recursos. Por enquanto, continuarei a usar esta versão do relógio e ver como ela se comporta após um uso prolongado.
Se você tem alguma opinião, comentário ou pergunta sobre este projeto, por favor, deixe abaixo. Você também pode enviá-los para [email protected].


Primeiro Prêmio no Concurso de Relógios
Recomendado:
Exibição do relógio binário BigBit: 9 etapas (com imagens)

BigBit Binary Clock Display: Em um Instructable anterior (Microbit Binary Clock), o projeto era ideal como um dispositivo de mesa portátil, pois a tela era bastante pequena. Portanto, parecia apropriado que a próxima versão fosse uma versão para lareira ou montada na parede, mas muito maior
Relógio binário de mármore LED: 6 etapas (com imagens)

Relógio binário LED Marble: Agora acho que quase todo mundo tem um relógio binário e aqui está minha versão. O que eu gostei foi que esse projeto combinou um pouco de marcenaria, programação, aprendizado, eletrônica e talvez um pouco de criatividade artística. Mostra hora, mês, data, dia
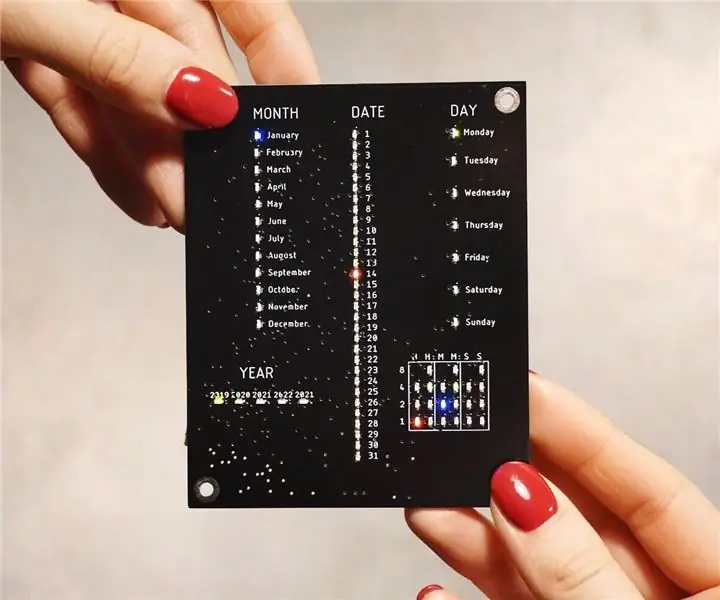
CALENDÁRIO DE 5 $ PCB COM RELÓGIO BINÁRIO: 7 etapas (com imagens)

CALENDÁRIO DE 5 $ PCB COM RELÓGIO BINÁRIO: Olá! Fiz este calendário PCB e relógio binário com Eagle CAD. Usei MCU ATMEGA328P (da Arduino) e matriz de LED 9x9. As dimensões da minha placa são 8cm x 10cm (3,14 polegadas x 3,34 polegadas). É um pouco pequeno, mas primeiro: a versão gratuita do Eagle CAD permite 80cm ^ 2
Amplificador de mesa com visualização de áudio, relógio binário e receptor FM: 8 etapas (com imagens)

Amplificador de mesa com visualização de áudio, relógio binário e receptor FM: Gosto de amplificadores e hoje irei compartilhar meu amplificador de mesa de baixa potência que fiz recentemente. O amplificador que projetei tem alguns recursos interessantes. Ele tem um relógio binário integrado e pode fornecer data e hora e pode visualizar o áudio, muitas vezes chamado de áudio
Relógio binário Arduino - impresso em 3D: 5 etapas (com imagens)

Arduino Binary Clock - 3D Printed: Já faz algum tempo que procuro relógios binários para minha mesa de escritório, porém eles são muito caros e / ou não têm muitos recursos. Então decidi que faria um em vez disso. Um ponto a considerar ao fazer um relógio, Arduino / Atmega328
