
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Você tem um animal de estimação?
- Não: adote um! (e volte a este instrutível).
- Sim: bom trabalho!
Não seria ótimo se você pudesse alimentar e dar água ao seu ente querido sem cancelar os planos para chegar em casa a tempo? Dizemos que não se preocupe mais.
Neste projeto fizemos um dispensador de água e comida com controle remoto (via web).
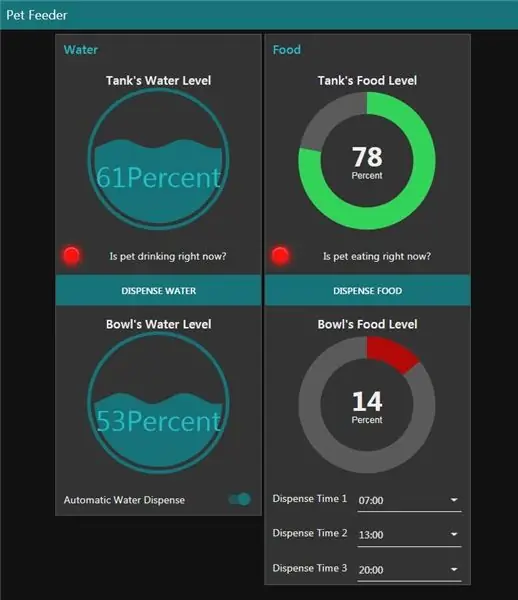
Por meio do painel online, você pode visualizar os dados e controlar os dispensadores:
- Veja os níveis de comida e água nos tanques.
- Veja os níveis de comida e água nas tigelas.
- O animal come ou bebe neste momento?
- Programe as mamadas (o dispositivo não distribuirá comida se houver comida suficiente na tigela).
- Dispense água automaticamente quando a tigela ficar vazia.
- Distribua comida / água pressionando um botão.
- Receba notificações push em seu telefone (pelo aplicativo Telegram).
Quem somos nós?
Criado por Tom Kaufman e Katya Fichman, alunos de Ciência da Computação do IDC Herzliya.
Este projeto foi feito para um curso IOT.
Suprimentos
Eletrônicos
- 2 X ESP8266 (Wemos d1 mini).
- Fios de ligação.
- 2 X tábua de pão.
- 4 X sensor ultrassônico.
- 2 X célula de carga.
- 2 amplificador de célula de carga X (HX711).
- Servo (180 °).
- Servo (rotação contínua).
- Fonte de alimentação 2 X 6V.
Peças
- Distribuidor de flocos de milho (link da Amazon).
- Funil do distribuidor de alimentos impresso em 3D (https://www.thingiverse.com/thing:3998805).
- Acessório servo do distribuidor de alimentos impresso em 3D (https://www.thingiverse.com/thing:3269637).
- Suporte de dispensador de alimentos impresso em 3D (projetado para este projeto:
- Base e placa da célula de carga impressa em 3D (projetada para este projeto:
- Dispensador de água (link da Amazon para algo semelhante).
- Fio (para conectar o botão do dispensador de água ao servo).
- Suporte do sensor ultra-sônico 3 X.
Etapa 1: Como funciona?

As placas ESP8266 enviam leituras dos sensores para o Node-RED por meio do Mosquitto (corretor MQTT).
O Node-RED processa os dados, realizando ações de acordo (também envia comandos de dispensa para os painéis ESP8266 por meio do Mosquitto) e exibindo informações no painel.
Todos os cálculos são realizados no Node-RED, portanto, seria fácil replicar este projeto e alterar o processamento dos dados de acordo com suas configurações e preferências, sem sujar as mãos com a codificação.
Etapa 2: Softwares

IDE Arduino
Baixe e instale (link:
Mosquitto
Baixe e instale (link:
Node.js
Baixe e instale (link:
Node-RED
Siga as instruções:
ngrok
Download:
Telegrama
Instale o aplicativo em seu smartphone.
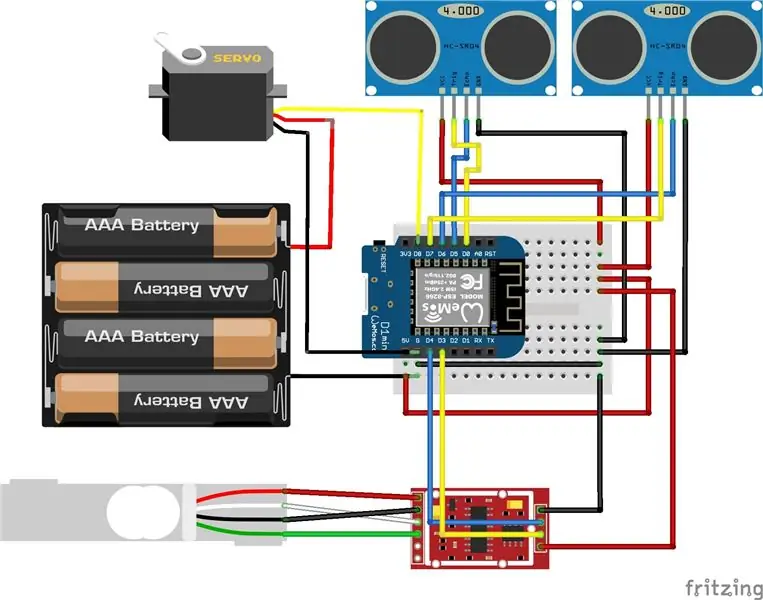
Etapa 3: Layout do circuito

* Ambos os dispositivos têm circuitos idênticos
Dispensador de água
-
Sensor ultrassônico (para o tanque de água)
- GND - G
- VCC - 5V
- ECHO - D5
- TRIGGER - D0
-
Sensor ultrassônico (para a distância do animal de estimação da tigela)
- GND - G
- VCC - 5V
- ECHO - D6
- TRIGGER - D7
- Célula de carga
- VERDE - A + (HX711)
- BRANCO - A- (HX711)
- PRETO - E- (HX711)
- VERMELHO - E + (HX711)
-
HX711 (amplificador de célula de carga)
- GND - G
- VCC - 5V
- DT - D4
- SCK - D3
-
Servo (180 °)
- GND - G
- VCC - 5V
Distribuidor de comida
-
Sensor ultrassônico (para o tanque de comida)
- GND - G
- VCC - 5V
- ECHO - D5
- TRIGGER - D0
-
Sensor ultrassônico (para a distância do animal de estimação da tigela)
- GND - G
- VCC - 5V
- ECHO - D6
- TRIGGER - D7
- Célula de carga
- VERDE - A + (HX711)
- BRANCO - A- (HX711)
- PRETO - E- (HX711)
- VERMELHO - E + (HX711)
-
HX711 (amplificador de célula de carga)
- GND - G
- VCC - 5V
- DT - D4
- SCK - D3
-
Servo (rotação contínua)
- GND - G
- VCC - 5V
- CONTROLE - D8
Etapa 4: Criar



Dispensador de água
- Cole o servo na parte superior da parte inferior do dispensador (como mostrado na foto).
- Faça um pequeno orifício no botão do dispensador de água.
- Conecte a cabeça do servo ao botão com um fio (certifique-se de que a cabeça do servo está na posição 0 e certifique-se de que o fio está apertado).
- Cole um sensor ultrassônico na parte interna do tanque, próximo ao topo (sensor voltado para baixo).
- Cole um sensor ultrassônico abaixo do botão de água em direção ao lado de fora (certifique-se de que esteja alto o suficiente para que a tigela de água não efetue suas leituras).
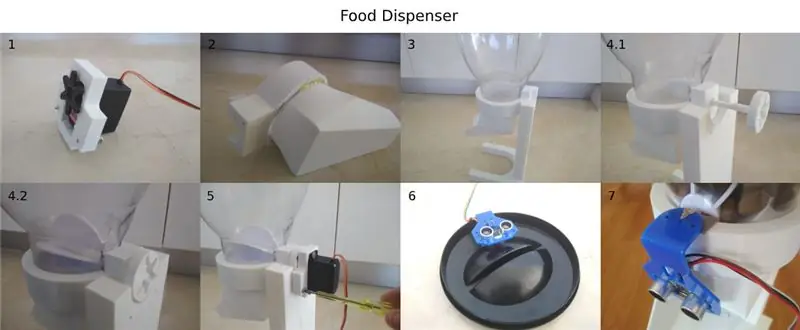
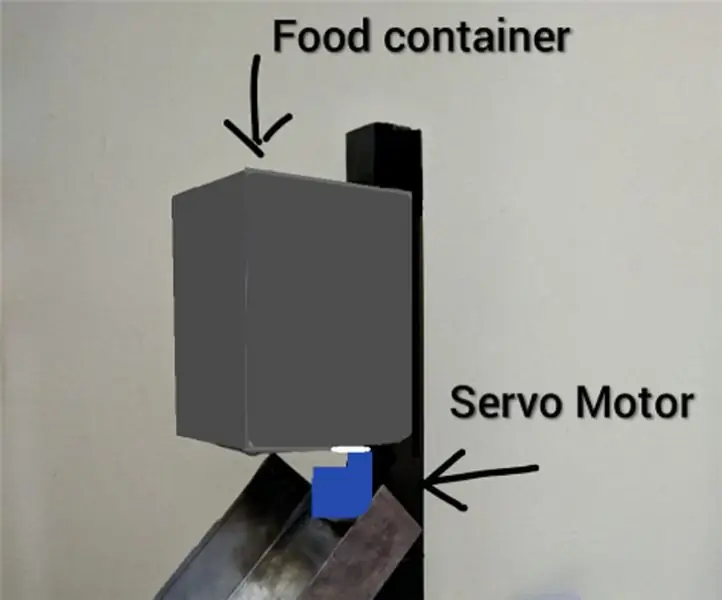
Dispensador de comida
- Parafuse o servo em seu suporte (parte impressa em 3D).
- Cole o funil (parte impressa em 3D) no suporte do tanque (parte impressa em 3D).
- Conecte o suporte do tanque ao suporte do dispensador (parte impressa em 3D) e coloque o tanque no lugar.
- Insira a parte giratória (impressa em 3D) no seu lugar e através da parte giratória de borracha do dispensador.
- Aparafuse a parte do suporte do servo ao suporte do dispensador.
- Cole um sensor ultrassônico na parte interna da tampa do tanque (sensor voltado para baixo).
- Cole um sensor ultrassônico na lateral do suporte do tanque voltado para o local onde seu animal de estimação comerá.
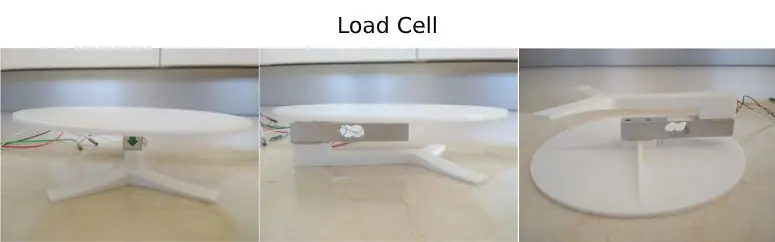
Células de carga
Cole cada célula de carga na base e placa impressa em 3D (seta da célula de carga voltada para baixo)
Etapa 5: Mosquitto

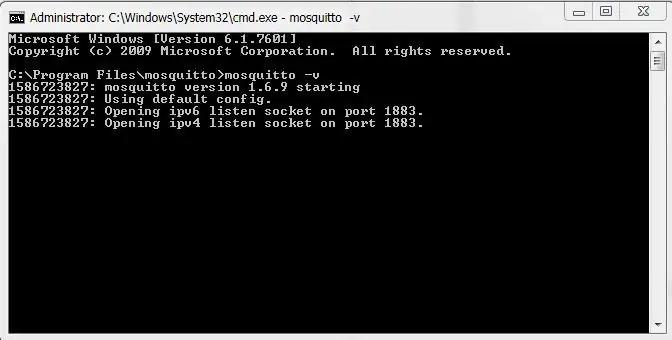
Abra o Mosquitto (usuários do Windows: vá para a pasta Mosquitto, abra o cmd e digite: "mosquitto -v").
* Para obter o endereço IP interno do computador, execute cmd e digite "ipconfig".
Etapa 6: IDE Arduino


Abra o Arduino IDE e siga a parte "Instalar ESP8266 Add-on no Arduino IDE" deste guia:
Vá para Ferramentas-> Placa e escolha "LOLIN (WEMOS) D1 R2 & mini".
Vá para Sketch-> Incluir Biblioteca-> Adicionar Biblioteca. ZIP… e adicione as 3 bibliotecas no arquivo "Libraries.rar".
Abra o esboço "HX711Calibration", carregue-o em ambos os ESP8266, execute-o e siga as instruções (no início do código e no monitor serial) para calibrar as células de carga (certifique-se de que a taxa de transmissão do monitor serial está definida para 115200 baud).
* Anote o fator de calibração e o deslocamento zero (para uso posterior).
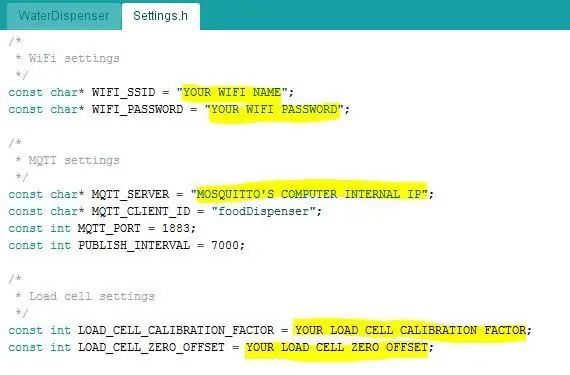
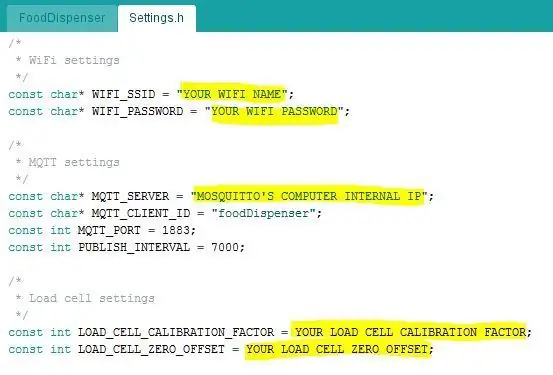
Abra os esboços "FoodDispenser" e "WaterDispenser" através do IDE e altere as seguintes variáveis com suas configurações (no arquivo "Settings.h"):
- WIFI_SSID
- SENHA DO WIFI
- MQTT_SERVER
- LOAD_CELL_CALIBRATION_FACTOR
- LOAD_CELL_ZERO_OFFSET
* Em MQTT_SERVER, insira o endereço IP interno da etapa "Mosquitto".
Carregue os esboços em seus dois ESP8266 (um código para cada placa).
* Observe que usamos a biblioteca "AsyncMqttClient" e não a biblioteca "pubsubclient" mais comum, pois o esp8266 trava quando combinado com a biblioteca "HX711".
* Se você escolher fazer alterações no código, certifique-se de não usar as funções "delay" e "yield" dentro das funções de retorno de chamada, pois isso causará travamentos.
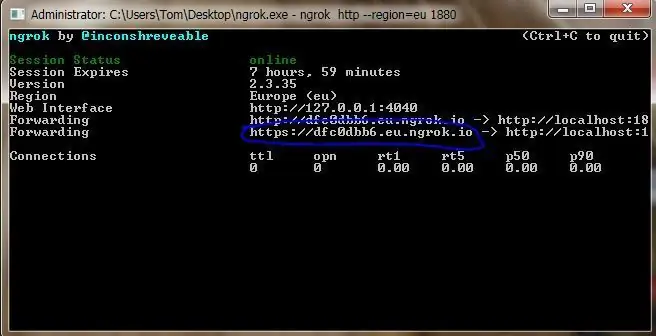
Etapa 7: Ngrok


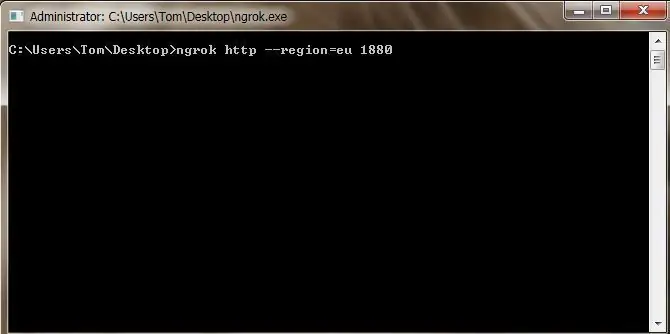
Descompacte o arquivo baixado (do link na etapa "Softwares").
Abra "ngrok.exe" e execute o comando "ngrok http 1880".
* Você pode selecionar a região mais próxima de você (au, eu, ap, us, jp, in, sa). O padrão somos nós.
Por exemplo, executando o comando: "ngrok http --region = eu 1880" (defina a região para a Europa).
Agora você verá seu endereço da web para uso externo (vamos nos referir a este endereço como YOUR_NGROK_ADDRESS).
Etapa 8: Node-RED



Abra o Node-RED (usuários do Windows: abra cmd e digite "node-red") e vá para https:// localhost: 1880 (se não funcionar, procure o endereço na janela cmd onde está escrito "Servidor agora rodando em ").
Abra o menu (no canto superior direito) e pressione "Gerenciar paleta".
Vá para a guia "Instalar", pesquise e instale estes módulos:
- node-red-contrib-persist.
- node-red-contrib-cron-plus.
- node-red-contrib-ui-led.
- node-red-dashboard.
- node-red-contrib-telegrambot.
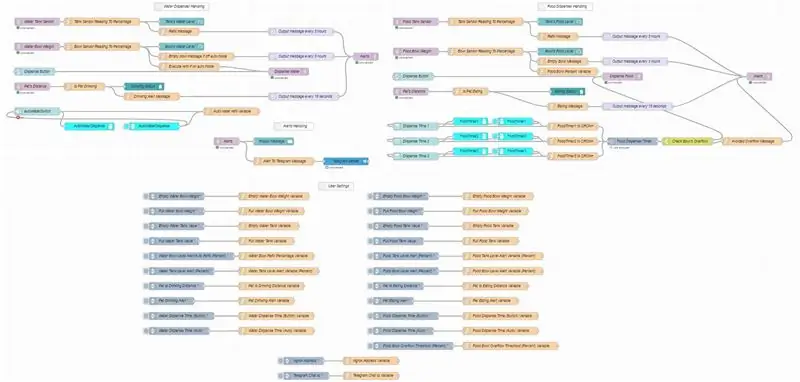
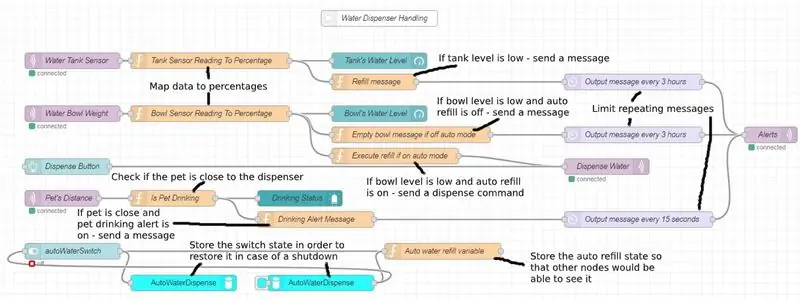
Vá para o menu-> Importar e carregue o arquivo de fluxo (extraia o arquivo RAR anexado e carregue o arquivo json).
Veja as imagens anexas para explicações sobre o fluxo.
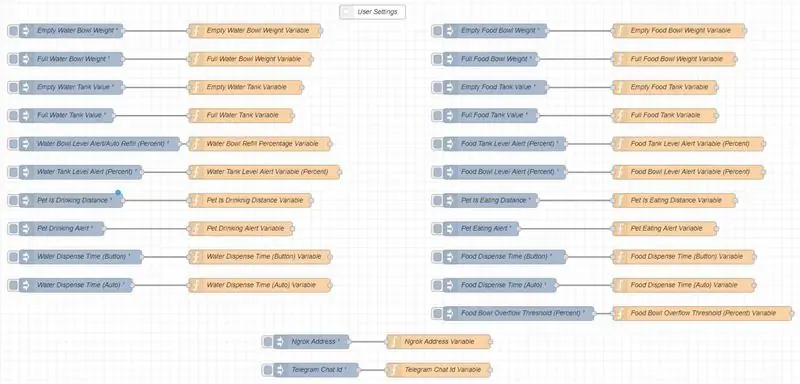
Você precisará modificar esses nós com suas configurações:
- Atualize o perfil do nó "remetente do telegrama" com o nome de usuário e token do seu bot (use este guia:
- Na parte inferior do fluxo, altere as cargas úteis dos nós "Endereço Ngrok" e "Id do bate-papo do telegrama" (obtenha a id do bate-papo usando o guia do telegrama no link acima).
-
Na parte inferior do fluxo, existem nós de configurações - modifique-os de acordo com suas necessidades:
- Ativar alertas de pet está comendo / bebendo.
- Defina qual é a distância para ativar o alerta de comer / beber.
- Defina o processamento de dados de tigelas e tanques.
- Modificar tempos de dispensa (por quanto tempo a dispensa ocorre - modo automático e pressionamento de botão).
- Defina a porcentagem de limite de transbordamento da tigela de comida (cancele a dispensa automática de comida se houver comida suficiente na tigela).
Implante o fluxo (no canto superior direito).
* Apenas na primeira implantação, você verá um aviso na janela de depuração sobre a falta do arquivo 'persistance.json'. Não se preocupe com isso, pois no momento em que você definirá os tempos de alimentação ou alterará a troca automática de água, esse arquivo será inicializado e você não terá mais este aviso.
Você pode visualizar seu painel em https:// NODE-RED_PC'S_INTERNAL_IP_ADDRESS: 1880 / ui (se você estiver conectado à mesma LAN que o servidor) ou YOUR_NGROK_ADDRESS / ui (de qualquer lugar).
Etapa 9: Conclusão

Esperamos que este tutorial seja informativo e fácil de ler, entender e implementar.
Sinta-se livre para nos perguntar qualquer coisa.
Recomendado:
Alimentador inteligente para animais de estimação: 11 etapas

Smart Pet Feeder: Sou um estudante da Howest Kortrijk Academy na Bélgica. Fiz um comedouro especialmente para cães e gatos. Fiz este projeto para o meu cachorro. Muitas vezes não estou em casa para alimentar meu cachorro à noite. Por causa disso, meu cachorro tem que esperar para receber sua comida. Com Th
Alimentador automático para animais de estimação DIY mais simples com Arduino: 3 etapas

DIY Alimentador automático de animais de estimação mais simples com Arduino: Olá amantes de animais de estimação! Bem no fundo, todos nós queremos ter um cachorrinho fofo ou um gatinho ou provavelmente até uma família de peixes em nossa casa. Mas, devido às nossas vidas ocupadas, muitas vezes duvidamos de nós mesmos: 'Serei capaz de cuidar do meu animal de estimação?' A principal responsabilidade
Alimentador automático para animais de estimação usando um relógio digital antigo: 10 etapas (com fotos)

Alimentador automático para animais de estimação usando um relógio digital antigo: Olá, neste instrutível irei mostrar como fiz um comedouro automático para animais usando um relógio digital antigo. Também incluí um vídeo sobre como fiz este alimentador. Este instrutível será inscrito no concurso PCB e, como um favor, ap
Catapulta automática para arremessar alimentos para animais de estimação (cachorro, gato, frango, etc.), arremessar bolas e muito mais !: 4 etapas (com fotos)

Catapulta automática para arremessar alimentos para animais de estimação (cachorro, gato, frango, etc.), jogar bolas e muito mais !: Olá e bem-vindo ao meu primeiro Instructable! Nosso cachorro ADORA sua comida, literalmente comerá tudo em segundos. Tenho pensado em maneiras de diminuir isso, desde bolas com a comida dentro até jogá-la no quintal. Surpreendentemente, ela é
Dispensador de deleites para IoT para animais de estimação: 7 etapas (com fotos)

Dispensador de guloseimas para animais de estimação: Eu tenho dois gatos e ter que dar guloseimas a eles cerca de 3 vezes ao dia se tornou um incômodo. Eles olhavam para mim com seus rostos bonitos e olhares intensos, em seguida, corriam para uma caixa cheia de greenies de gatos, miando e implorando por eles. Eu tinha decidido
