
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Neste instrutível, mostrarei como fazer um jogo de raspadinha de tiro em 2D. É muito simples de fazer, mas com sorte, você aprenderá algumas coisas ao longo do caminho e logo fará seus próprios jogos de scratch!
Suprimentos
- Um computador.
- Um login / conta do Scratch.
- Um mouse (torna muito mais fácil jogar quando você terminar).
Etapa 1: Novo Projeto

A primeira coisa que você deseja fazer é acessar https://scratch.mit.edu/. Então você deseja entrar com sua conta e clicar em "Criar".
Etapa 2: Fazendo um novo Sprite


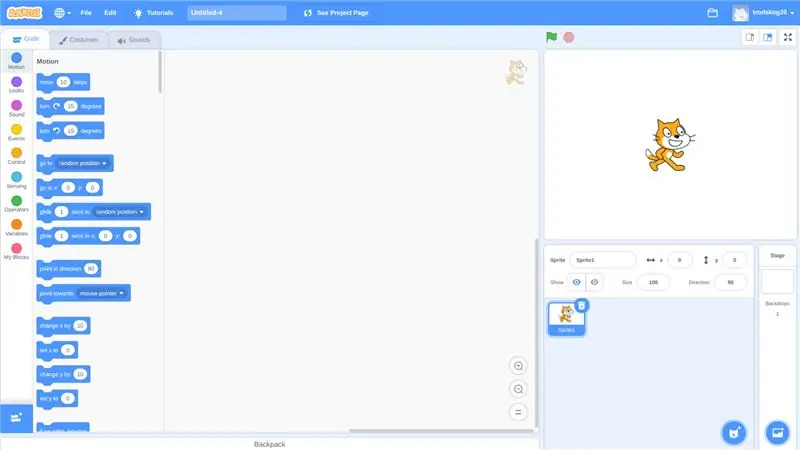
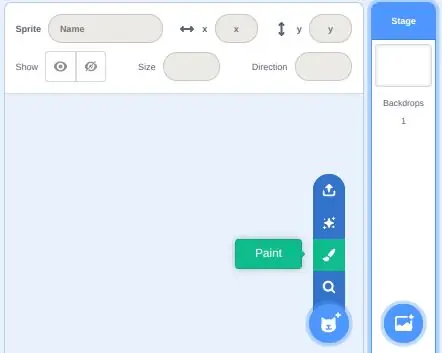
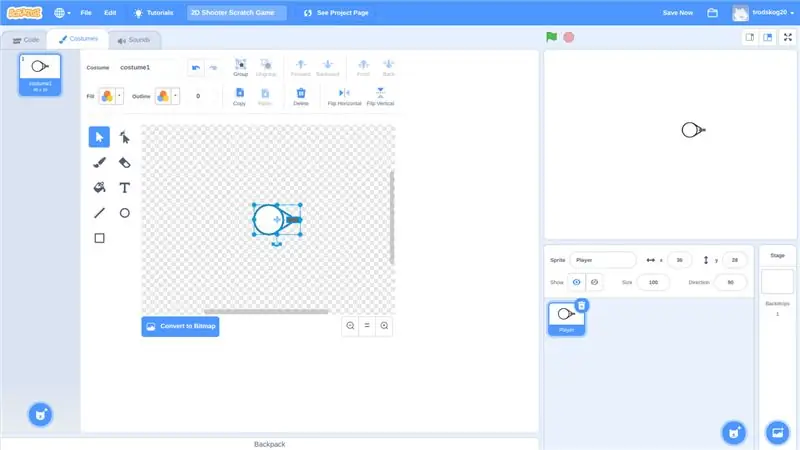
A primeira imagem é o que você deve ver depois de clicar no botão criar. O que você quer fazer agora é clicar no ícone do gato de risco que diz "sprite um" e, em seguida, clicar no botão da lixeira. Isso excluirá o sprite inicial para que possamos fazer o nosso próprio. Em seguida, queremos clicar no logotipo do gato com o sinal + e, em seguida, selecionar pintar. Agora podemos fazer nosso primeiro sprite.
Etapa 3: o personagem principal

Agora queremos fazer nosso personagem principal, que o jogador controlará. Usando as ferramentas à esquerda, faça um pequeno círculo centralizado no meio e use a ferramenta de linha e a ferramenta de retângulo para desenhar braços e uma arma. Você pode experimentar as cores se quiser, mas pela primeira vez, tente torná-las tão semelhantes em tamanho e forma quanto as minhas. Finalmente, quando terminar, clique no texto onde está escrito sprite one e substitua para dizer "Player", como o meu faz. Esta é apenas uma forma de sabermos que "Jogador", se refere ao nosso personagem principal.
Etapa 4: o bandido

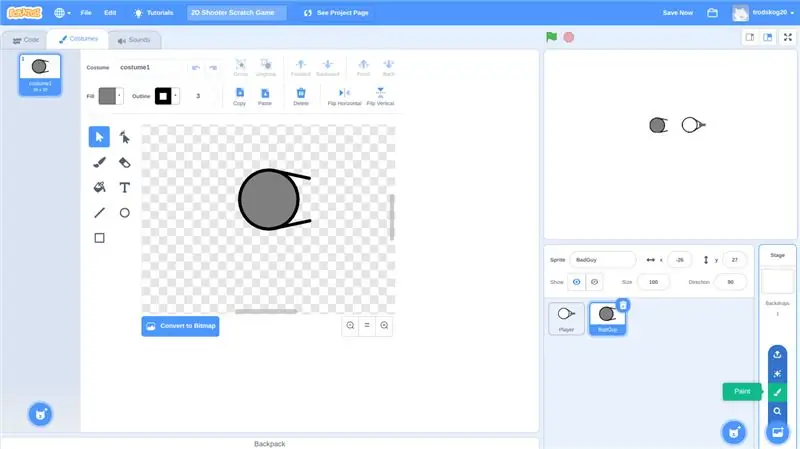
Agora que fizemos nosso personagem principal, precisamos fazer algo para esse personagem lutar. Usando as ferramentas da esquerda, mais uma vez, faça o mesmo que no passo 3, mas com os braços mais retos e sem arma. Faça com que seja aproximadamente do mesmo tamanho que "Player" e certifique-se de que esteja voltado diretamente para a esquerda. Por fim, renomeie-o como fizemos na etapa 3 para algo como "BadGuy". Antes de prosseguirmos para a próxima etapa, clique no ícone do pano de fundo no canto inferior esquerdo e selecione pintar.
Etapa 5: o plano de fundo

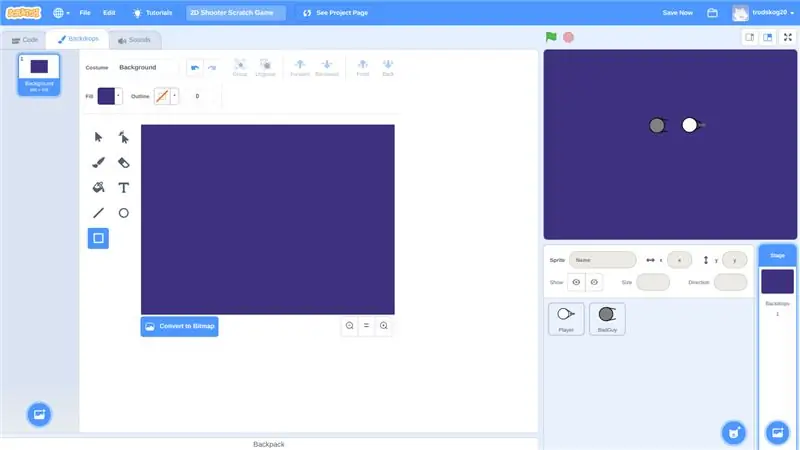
Depois de clicar no ícone de pintura da etapa 4, use a ferramenta retângulo para fazer um plano de fundo com a cor de sua escolha, exatamente como desenhou os sprites. Certifique-se de excluir o fundo branco em branco que é feito automaticamente para você, de modo que o único fundo que você tenha seja este. Então, finalmente, nomeie-o com algo como "Plano de fundo".
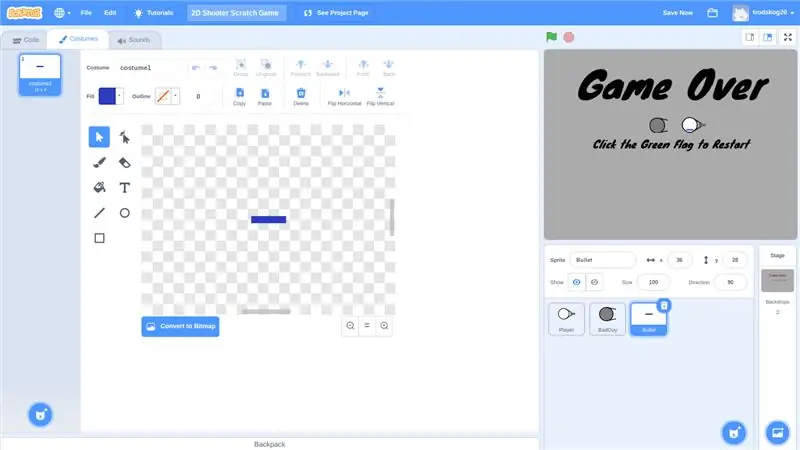
Etapa 6: Game Over Background

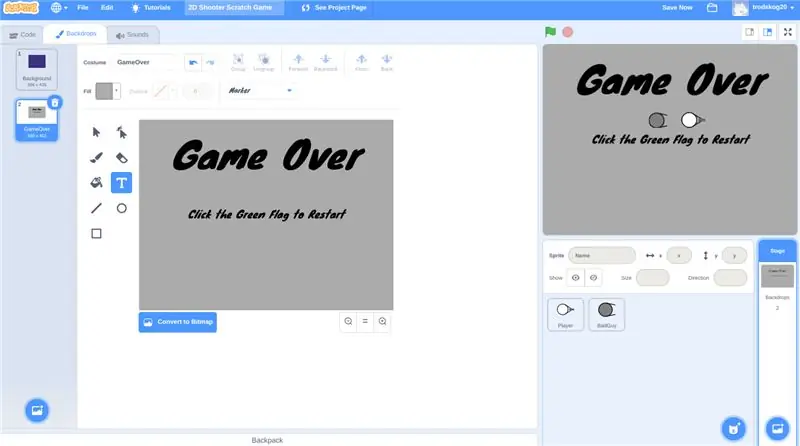
Clique no ícone de pintura novamente e faça um segundo fundo usando a ferramenta de texto para fazer algo parecido com isto. Renomeie-o para GameOver ou algo semelhante e passe para a próxima etapa.
Etapa 7: um marcador

Agora vamos fazer uma bala que nosso jogador possa atirar nos bandidos. Isso é ainda mais simples do que os outros sprites, e tudo que você precisa fazer é fazer um pequeno retângulo horizontal, centralizado no sinal de mais no meio. Em seguida, denomine "Marcador" e vá para a próxima etapa.
Etapa 8: codificação

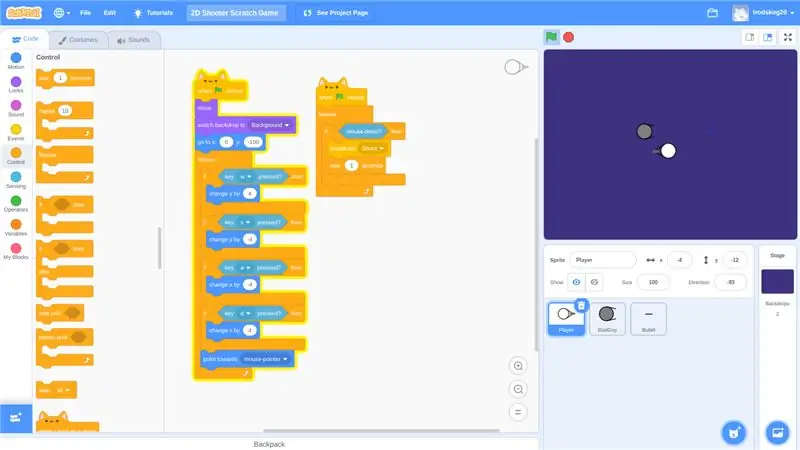
Primeiro, selecione o Sprite "Player" no canto inferior esquerdo que fizemos antes. Então, no canto superior esquerdo onde diz código, fantasias e som, clique no código. Você pode rolar para cima e para baixo nos blocos codificados por cores e arrastar e soltar os blocos na área de trabalho. Para excluir um bloco, arraste-o de volta para o lado esquerdo. Acostume-se a mover, destacar e excluir blocos. Olhando através dos blocos de código, recrie o código na imagem. Quando chegar ao bloco "Broadcast", você fará uma nova transmissão com o nome "Shoot" e, em seguida, selecione-a no menu suspenso integrado do bloco.
Este código está permitindo que o jogador se mova com WASD (para cima, para a esquerda, para baixo e para a direita). Também está iniciando o sprite no meio da tela. A parte certa do código será como conseguiremos que a bala atire. Se você não entendeu nada disso, tudo bem, apenas copie o código e veja se consegue descobrir como funciona ao longo do caminho.
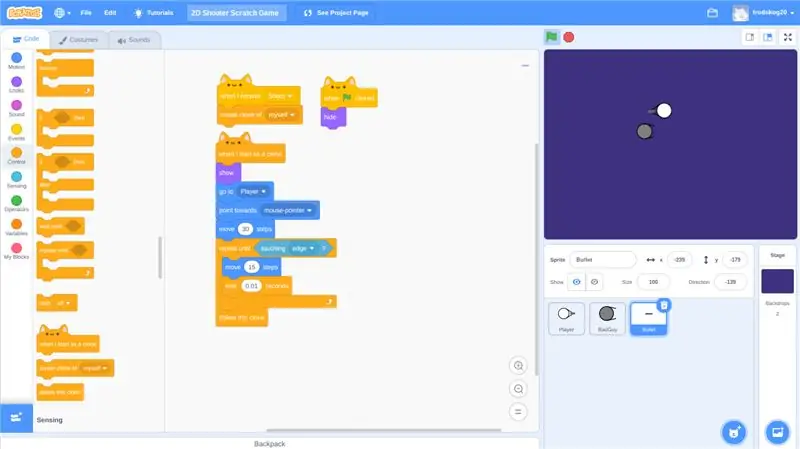
Etapa 9: Tiro

Mais uma vez, como no passo 8, você vai recriar o código da imagem, mas no sprite bullet (clique no sprite "Bullet" no canto inferior direito).
Este código funciona com o código em "Player", e faz com que sempre que o mouse for pressionado, ele crie um clone do marcador (permitindo que haja vários sprites de marcador ao mesmo tempo) na frente do jogador para que pareça como se estivesse saindo da arma do jogador e depois se mova na direção para a qual o mouse estava apontando. Isso dá à pessoa que está jogando a capacidade de mirar e atirar.
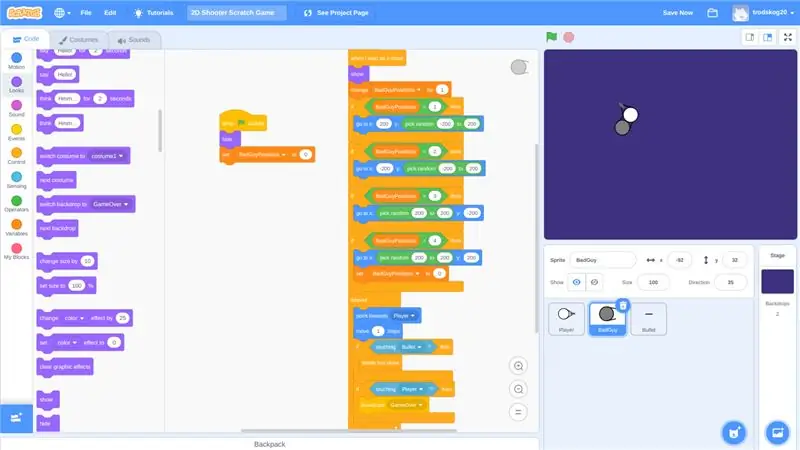
Etapa 10: o código do bandido


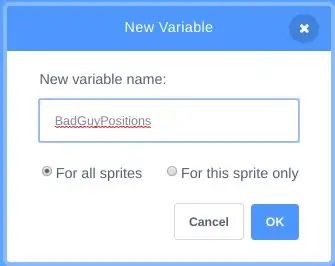
Este é provavelmente o código mais complicado e crucial ainda. Selecione o sprite "BadGuy" e certifique-se de que tudo esteja como na imagem. Nesta parte do código, precisamos fazer uma variável. Fazemos isso da mesma maneira que criamos a mensagem de transmissão. Certifique-se de que "para todos os sprites" também esteja selecionado. Também temos que fazer uma segunda mensagem de transmissão chamada GameOver.
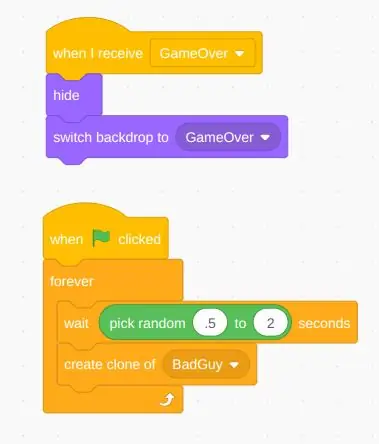
Esse código faz com que o bandido faça clones que aparecem aleatoriamente nas bordas da tela. Também faz com que o bandido esteja sempre seguindo o jogador, morra quando uma bala o acertar e o jogo termine quando um dos bandidos tocar o jogador.
Etapa 11: etapas finais



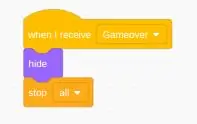
Finalmente, adicione o código da imagem à esquerda ao "Player", o código da imagem superior direita ao "Bullet" e o código da terceira imagem ao "BadGuy". É assim que impedimos que tudo aconteça quando o jogo acaba e o finalizamos. Você fez isso! Verifique novamente se tudo está codificado corretamente. Clique em "Ver página do projeto" no topo e vá jogar! Clique na bandeira verde para executar o código e no sinal vermelho para interromper o código. Se você quiser ver o que eu fiz, ou verifique seu código, clique aqui: https://scratch.mit.edu/projects/381823733/. Sinta-se à vontade para adicionar coisas novas, como pontuações altas, saúde, danos e armas diferentes. Divirta-se!
Recomendado:
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Atirador de água ativado por soco: 5 etapas

Punch Activated Water Shooter: Se você é um fã de uma peça só. Você deve conhecer Jinbei. Jinbei é um personagem da série One Piece, criada por Eiichiro Oda. Jinbei é um mestre excepcionalmente poderoso do Karate Homem-Peixe. Uma de suas técnicas é Five Thousand Brick Fist. Isto é
Atirador de corda portátil: 5 etapas

Handheld String Shooter: Este projeto rápido e divertido impulsiona as cordas em um loop infinito com um dispositivo portátil. Requer algumas peças impressas em 3D, uma bateria, dois pequenos motores e um interruptor
Atirador de bola de gato: 9 etapas (com fotos)

Atirador de bolas Cat: Materiais necessários1 x Sensor RFID / remoto1 x Arduino uno2 x motores DC1 x 180 servo1 x 360 servomultiple wireBox / container para construir tubo de projeto para alimentar a bola
Atirador de Jollex, JS-144v3.9: 13 etapas

Sniper de Jollex, JS-144v3.9: JS-144v3.9 Finalmente terminei meu incrível atirador. Tenho planejado esta arma desde junho e comecei a construir no final de julho. É o primeiro de seu tipo. Ele usa um sistema ferroviário como o atirador de elite dsman195276, mas tem um carregador. Tem muito poder e
