
Índice:
- Suprimentos
- Etapa 1: Probando Dirección Con Bus I2C
- Etapa 2: Modificando Código Del MPU6050
- Etapa 3: Criar Proyecto En Godot
- Etapa 4: Creando Colisiones En Los Modelos 3D
- Etapa 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- Etapa 6: Criar Interfaz En Godot
- Etapa 7: Criar Código Del Dragon En Godot (Lenguaje C #)
- Etapa 8: Exportando El Videojuego
- Etapa 9: Creando Control En Cartulina
- Etapa 10: Juego Terminado
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Si quieres crear el videojuego "A história de Max: O pequeno dragão" puedes seguir este passo a passo:
Suprimentos
Estos filho, perde material que vas a necesitar:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Sensor MPU6050 (Cantidad: 1)
4. Cabos para conexão (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Etapa 1: Probando Dirección Con Bus I2C

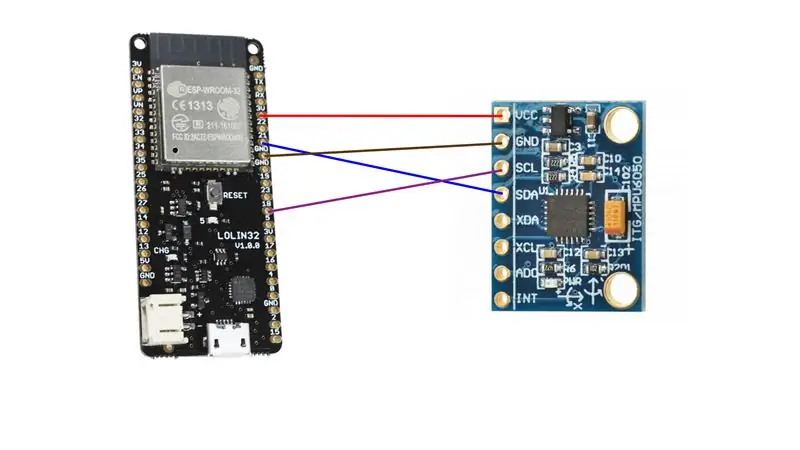
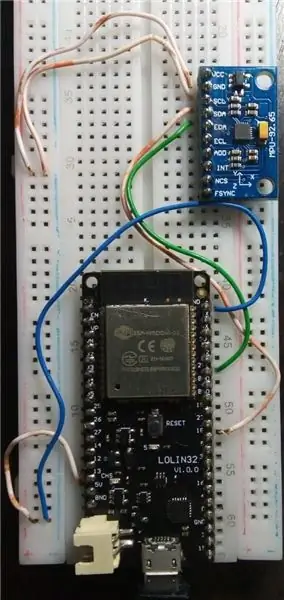
El primer paso será conectar o sensor MPU6050 al Wemos Lolin32, com a fin de comprobar que está enviando a direção do sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar o código "giroscópio" no software Arduino IDE que incluí na parte inferior.
Si deseas puedes consultar más información el siguiente enlace: Bus I2C
Etapa 2: Modificando Código Del MPU6050
Realize este código no software Arduino IDE para calcular a rotação e a aceleração. Luego na Etapa 4 se implementará no motor de Videojuegos Godot.
This page to servirá si tienes más dudas: Sensor MPU6050
Etapa 3: Criar Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, criar um novo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) y selecione Spatial.
Luego para importar imagenes (cielo y lava) se deberá dar click derecho en Spatial, seleccionas + Añadir Nodo Hijo y en donde dice buscar se colocar: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Para importar os diferentes modelos 3D (Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imágenes pero donde dice buscar se debe colocar: MeshInstance.
En estos videos de youtube podrás encontrar más informações: Importar Modelo 3D
Cargar textura a modelo 3D
A continuación puedes encontrar los tres modelos 3D:
Etapa 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas importado los modelos 3D será necesario criar uma colisão para los enemigos y las torres.
Primero deberás ir a la parte de arriba donde dice malla y selecionar Create Single Convex Collision Sibling y te defajo CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en la parte derecha en transform.
Posteriormente para o dragão deberás criar um KinematicBody para luego arrastrarlo al CollisionShape, y para las torres y enemigos, ir a Spatial, dar click derecho y buscar Area.
Este vídeo te servirá si quedas con dudas: detecção de colisão
Etapa 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
Você deve criar o projeto de direção e selecionar Nuevo Script.
No script, você deve escrever o código que aparece na parte inferior.
Para mais informações, puedes visitar la siguiente página: Conectando Arduino y Godot
Em caso de erro na página seguinte e instalar Download. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Etapa 6: Criar Interfaz En Godot

Empezar dirigiendose à parte de arriba em Escenas e criar uma Nueva escena (2D), depois de criar um CanvasLayer e criar um novo hijo de tipo Sprite (2D), importar a imagem da interface anterior diseñada.
Posteriormente crear un script (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 script: Para jugar.
2 y 3 script: Para ver las instrucciones.
4 script: Para cuando el jugador ha completado el nivel.
5 script: Para conseguir o jugador se choca com uma torre o enemigo e aparecer Game Over.
Na parte superior puedes hallar os seis scripts em formato de texto para que os puedes copiados no script de Godot.
Etapa 7: Criar Código Del Dragon En Godot (Lenguaje C #)
Se deberá criar um novo script dando clique derecho na parte de abajo a la izquierda, el cual permitirá que o dragón se traslade y que rote.
Puedes visualizar estos videos e necesitas más información: Traslación en godot para objetos 3D
Rotação e Godot para objetos 3D
Etapa 8: Exportando El Videojuego
Finalmente para exportar o videojuego deberás na parte de arriba donde dice Proyecto, dê click na exportar, luego en añadir y selecionar windows desktop. Después selecione Administrar plantillas de exportación y dar en descargar.
Cuando te aparezca un error debes dirigirte a esta página Baixe y descargar el que dice export templates (Mono c #).
Luego deberás tem o mismo procedimiento del inicio y cuando ya te aparezca instalado das click en exportar proyecto y debes in a archivos y crear una carpeta y en Godot selectla.
Se você precisar de mais informações, observe este vídeo: Exportar o jogo
Etapa 9: Creando Control En Cartulina



Para criar o controle em cartulina, você pode usar a planta que se ensina ao final. Pega cada uma das partes como se muestra nas imagens, decora o dragão a seu gosto e, finalmente, insere o controle na parte posterior (esta planta está criada na base de um protoboard de aproximadamente 5, 5 cm x 16 cm).
Etapa 10: Juego Terminado
Si no deseas crear el videojuego from zero, here encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si deseas irte by este camino, debes seguir todos los pasos hasta el 2.
Recomendado:
Switch-Adapt Toys: Dragão Caminhante que Respira Água Tornado Acessível !: 7 Passos (com Imagens)

Switch-Adapt Toys: Water-Breathing Walking Dragon tornou-se acessível !: A adaptação do brinquedo abre novos caminhos e soluções personalizadas para permitir que crianças com habilidades motoras limitadas ou deficiências de desenvolvimento interajam com os brinquedos de forma independente. Em muitos casos, as crianças que precisam dos brinquedos adaptados não conseguem entender
Fuga do dragão: 3 etapas

Dragon Escape: será codificado em code.org. A base do jogo é evitar os dragões e capturar o fantasma um certo número de vezes para vencer. você pode surpreender seus amigos com esta ideia de jogo legal que pode ser alterada ao seu gosto
FORTE DO AQUECEDOR DE OVOS DRAGÃO: 7 etapas

FORTE DO DRAGÃO AQUECEDOR DE OVOS: Por Marta Zinicheva, Sanjana Patel, Sibora Sokolaj
Relógio da Lua com Dragão: 8 Passos (com Imagens)

Moon Clock With Dragon: *** A entrada no meu blog https://blog.familie-fratila.de/bone-dragon-moonlight-clock/ *** Há algum tempo construí um relógio para a minha sala, desde não encontrei nada para comprar que tivesse designs pelo menos toleráveis :-) Claro que meu filho, vendo isso, tinha um pedido
Dragão Sine-ese: 10 Passos (com Imagens)

Sine-ese Dragon: Sine-ese Dragon é uma peça de decoração ambiente que emprega movimentos mecânicos e luzes para informar a previsão do tempo para os próximos três intervalos de três horas. Por definição, ambiente descreve o entorno imediato de algo; daí
