
Índice:
- Etapa 1: para cima e para baixo
- Etapa 2: E quanto à esquerda e à direita ?
- Etapa 3: Segurando o corpo … COMO?
- Etapa 4: mas essas caixas não são tão bonitas …
- Etapa 5: Brinquedos Slinky ?? Oh meu
- Etapa 6: Imprima o seu dragão
- Etapa 7: É hora de intensificar seu dragão com os NeoPixels
- Etapa 8: Tempo de programação
- Etapa 9: A programação continua
- Etapa 10: Aproveite o seu dragão
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Sine-ese Dragon é uma peça de decoração ambiente que emprega movimentos mecânicos e luzes para informar a previsão do tempo para os próximos três intervalos de três horas. Por definição, ambiente descreve o entorno imediato de algo; portanto, foi decidido que seria apropriado incorporar dados meteorológicos em um display ambiente. O clima é um aspecto que muda involuntariamente o dia das pessoas e é uma informação que muda constantemente a cada minuto, ou mesmo a cada segundo.
O dragão chinês é “um símbolo de poder, força e boa sorte” e é frequentemente considerado um alto valor cultural e tradicional em todo o subcontinente asiático. Além de trazer boa sorte, o dragão chinês também tem poderes potentes que controlam "água, chuva, tufões e inundações". Em última análise, o dragão chinês foi considerado adequado para representar os dados meteorológicos.
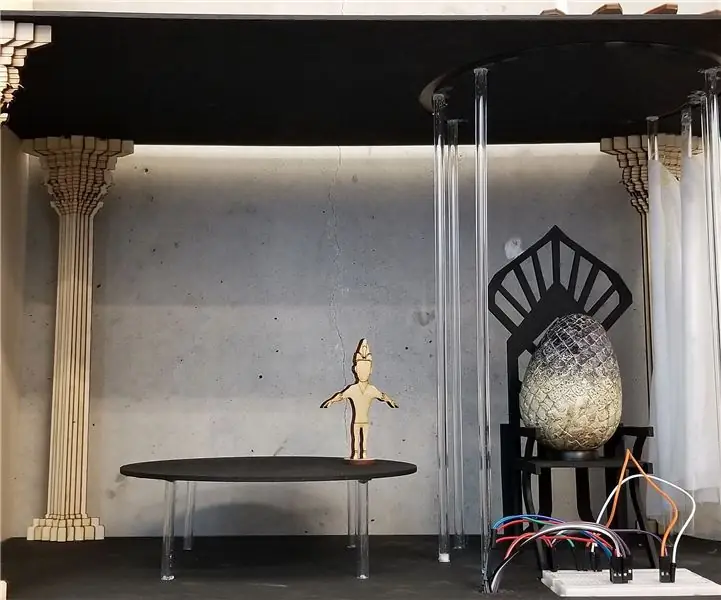
Visualização
O dragão Sine-ese é manipulado em seis pontos principais em três seções separadas que representam a previsão do tempo para três intervalos de 3 horas. Para cada intervalo de 3 horas, as seguintes informações serão incluídas:
- Descrição do tempo - determina a cor das informações meteorológicas atuais.
- Temperatura - especifica a altura do corpo
- Umidade - piscando dos segmentos de LED
- Velocidade do vento - controla a velocidade do movimento do corpo para a esquerda e para a direita.
Materiais requisitados
- Compensado de 3 mm / papelão
- Cavilhas ou pauzinhos de madeira de 5 mm
- 2 fótons de partículas
- 3 brinquedos furtivos
- 6 servo motores
- Luzes NeoPixel (um fio ou luzes individuais costuradas juntas)
- Muita super cola
- Fio condutor
- Tinta acrílica
- Tecido decorativo
- Cortador a laser
- impressora 3d
Etapa 1: para cima e para baixo



Seu primeiro passo para construir o Sine-ese Dragon é construir o componente que controla o movimento para cima e para baixo do corpo. Que legal!
-
Baixe os arquivos do Adobe Illustrator (.ai) e imprima-os usando uma máquina de corte a laser.
upDownBoxWithPlatform.ai deve ser impresso em um papelão
-
Baixe os arquivos de impressão 3D (.stl) e use sua impressora 3D favorita para imprimi-los.
A cor não importa para o disco ou para o virador de disco. Na segunda imagem, o virador de disco foi inserido dentro do orifício do disco
-
Monte os dois primeiros componentes e cole-os como mostrado nas figuras 3 a 5.
- A plataforma
- As ranhuras para o disco
-
Agora monte a caixa seguindo as dicas abaixo.
- Os fios do servo devem passar pela abertura retangular na lateral da caixa.
- A extremidade mais curta do virador de disco fica presa à cabeça do servo e a extremidade mais longa passa pelo orifício do outro lado da caixa com um orifício circular. Isso é demonstrado na figura 6.
- Agora, precisamos de algo para garantir que a plataforma permaneça nivelada quando o disco for girado. Corte o pauzinho em palitos de 75 mm de comprimento (foto 7) e cole-os através da parte superior da caixa na parte superior da plataforma com cola quente. Certifique-se de que os gravetos estejam nivelados a 90 graus da plataforma.
- Insira uma vara de 212 mm de comprimento no orifício do meio na parte superior da caixa na plataforma.
Doce! Agora você tem uma caixa completa (figura 8) para o movimento para cima e para baixo do dragão. Agora, repita os passos acima mais duas vezes!
Etapa 2: E quanto à esquerda e à direita ?




Agora, não podemos nos esquecer do movimento para a esquerda e para a direita do Dragão Sine-ese, podemos? Vamos pular para a segunda etapa!
-
Baixe os arquivos do Adobe Illustrator (.ai) e imprima-os usando uma máquina de corte a laser.
- leftRightBoxWithPlatforms.ai deve ser impresso em um papelão.
- O arquivo armTurner.ai deve ser impresso em um material de 3 mm de espessura.
-
Baixe os arquivos de impressão 3D (.stl) e use sua impressora 3D favorita para imprimi-los.
Certifique-se de imprimir dois dos braços! A cor não importa aqui
- Monte as duas plataformas como mostrado na figura 3 usando cola quente.
-
Monte a caixa. Embora possa ser complicado fazer isso, é mais fácil de conseguir:
- Inserindo as duas plataformas entre as duas grandes fendas em ambos os lados da caixa.
- Colocando o primeiro braço no topo da plataforma superior.
- Enfiando o braço giratório através do braço e, em seguida, a plataforma superior.
- Colocando o segundo braço na parte superior da plataforma inferior.
- Enfiando o virador de braço através do segundo braço e, em seguida, da plataforma inferior.
- Enfiando o virador de braço através da abertura retangular do virador de braço impresso em 3D.
- A outra extremidade do girador fica em cima do servo motor.
- Adicione as peças superior, inferior e posterior à caixa.
Sua caixa final montada deve ser semelhante à sexta imagem. Agora, você pode repetir isso mais duas vezes!
Ao final desta etapa, você deve ter seis caixas com três sistemas de movimento para cima / para baixo e para a esquerda / direita.
Etapa 3: Segurando o corpo … COMO?

Boa pergunta! É aí que entram os suportes slinky impressos em 3D. Baixe o arquivo.stl incluído e imprima-o usando uma impressora 3D. Certifique-se de imprimir 6 suportes no total para as 6 caixas diferentes.
Se você viu a foto do suporte furtivo acima, a surpresa foi arruinada - essa é a cor do nosso Sine-ese Dragon!
Etapa 4: mas essas caixas não são tão bonitas …
E eu concordo! É por isso que vamos usar um cortador a laser para cortar uma caixa muito mais atraente para conter todas essas caixas e ocultá-las.
Baixe os arquivos do Adobe Illustrator e recorte-os usando o cortador a laser. O design das nuvens foi desenhado à mão por um dos colaboradores. Sinta-se à vontade para modificá-los removendo-os de dentro do arquivo do ilustrador e adicionando seu próprio design como achar necessário! Abaixo estão as etapas sugeridas para colocar tudo junto.
- Monte e cole todas as três peças do primeiro arquivo (outerBoxFinal_1).
- Não adicione a peça do segundo arquivo (outerBoxFinal_2) ainda.
- Coloque a peça do terceiro arquivo (outerBoxFinal_3) na parte inferior da caixa e ela deve fechar na parte superior. Cole SOMENTE na parte inferior da caixa.
- Imprima innerBoxesPlatform duas vezes. Cole as duas peças com orifícios retangulares grandes. Em seguida, cole três das peças restantes. Por fim, cole-o no outro conjunto colado com orifícios.
- Coloque a plataforma na parte inferior da caixa grande.
- Insira todas as 6 caixas menores em seus locais correspondentes na plataforma.
- Agora, coloque a peça do segundo arquivo (outerBoxFinal_2) na parte superior da caixa e cole ao redor da borda. Os orifícios na peça superior devem estar alinhados com os orifícios nas caixas menores. Caso contrário, reorganize suas caixas menores. Não coloque cola nas caixas menores.
- Se você estiver usando uma placa de ensaio com uma peça pegajosa na parte inferior, coloque-a perto do centro da peça inferior em um lugar que, ao fechar a caixa, a placa de ensaio junto com os fótons devem desaparecer. Existem pequenas fendas na peça inferior, facilitando a conexão com os fótons de fora.
Etapa 5: Brinquedos Slinky ?? Oh meu


Corpo do dragão:
1. Combine três slinkies usando cola quente ou fita adesiva.
2. Meça o comprimento e o diâmetro das fitas e corte um pedaço de tecido decorativo.
3. Traga as duas pontas do tecido e costure-as juntas.
4. Quando terminar de costurá-los, deslize-os como uma meia.
5. Costure as pontas do slinky ao tecido costurado.
Etapa 6: Imprima o seu dragão
Peças impressas em 3D do dragão:
1. As partes foram retiradas de
2. Usamos apenas a cabeça, as pernas e os olhos.
3. Após a impressão 3D da peça, alise com lixa e acetona.
4. Pinte as peças da maneira que desejar.
Etapa 7: É hora de intensificar seu dragão com os NeoPixels


Segmento leve:
1. Você pode simplesmente usar um fio de neopixel para criar as luzes, se desejar. (Os fios acabaram).
2. Usamos 20 lâmpadas de neopixel e as conectamos por meio de fios. Esses fios foram soldados a eles e conectados ao fóton usando uma fiação vermelha para que correspondesse ao tema do dragão.
3. Você também pode costurar suas lâmpadas de neopixel em um pedaço longo de tecido, mas não as usamos porque tínhamos uma furadeira feita de metal.
Montagem das peças: Prenda o segmento de luz dentro do corpo do dragão usando fios ou fios. Certifique-se de que consegue conectar as luzes ao fóton dentro da caixa de base. Prenda a cabeça, as pernas e a cauda ao corpo com cola. Assim que estiverem no lugar, prenda o corpo nos suportes justos que imprimimos antes. Agora o corpo está pronto para ser programado.
Etapa 8: Tempo de programação
Como usaremos dois fótons de partículas para trabalhar com seis servo motores separados (um fóton só pode funcionar com quatro), estaremos escrevendo dois códigos separados, mas semelhantes, para piscar nos microcontroladores.
Agora, para o primeiro microcontrolador …
Em um arquivo Arduino (.ino), inclua as seguintes bibliotecas e definições:
#include "neopixel.h"
#include "ArduinoJson.h"
#define PIXEL_PIN D4
# define PIXEL_COUNT 18
Em seguida, declare as seguintes variáveis:
Tira Adafruit_NeoPixel = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN);
Servo servoLeftRight_1; Servo servoUpDown_1; Servo servoLeftRight_2; Servo servoUpDown_2; int positionLeftRight_1 = 0; posição interna UpDown_1 = 0; int leftRight_1 = 1; int upDown_1 = 1; int positionLeftRight_2 = 100; // deve estar entre 0 e 180 (em graus) int positionUpDown_2 = 180; // deve estar entre 0 e 180 (em graus) int leftRight_2 = 1; // 0 = esquerda, 1 = direita int upDown_2 = 1; // 0 = para cima, 1 = para baixo const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2 * JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (6) + JSON_OBJECT +_SIZE (6) + JSON_OBJECT_SIZE (6) 390; const size_t bufferSizeForecast = 38 * JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2 * JSON_OBJECT_SIZE (0) + 112 * JSON_OBJECT_SIZE (1) + 39 * JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (0) + 112 * JSON_OBJECT_SIZE (1) + 39 * JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (0) + 112 * JSON_OBJECT_SIZE (1) + 39 * JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (0) + 112 * JSON_OBJECT_SIZE (1) + 39 * JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (0) + 112 * JSON_OBJECT_SIZE (1) + 39 * JSON_OBJECT_SIZE (2) + JSON_OBIZEB_SIZE + 38_SON_OBJECT_SIZE (3) (5) + 76 * JSON_OBJECT_SIZE (8) + 12490; String weatherArray [3]; float temperatureArray [3]; flutuar umidadeArray [3]; float windSpeedArray [3]; String timestampArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3]; String allData5DaysForecast;
Clique aqui para saber como configurar webhooks. Quando terminar, adicione as seguintes declarações e funções e faça as alterações apropriadas, se necessário:
void getWeather5DayForecast () {Particle.publish ("get_weather5DayForecast"); allData5DaysForecast = ""; } Timer timerWeatherForecast (60000, getWeather5DayForecast); void getCurrentWeather () {Particle.publish ("get_currentWeather"); } Timer timerWeatherCurrent (60000, getCurrentWeather);
As seguintes funções controlam os movimentos para cima / baixo e esquerda / direita do dragão:
void changeLeftRight1 () {if (leftRight_1) {positionLeftRight_1 = positionLeftRight_1 + leftRightSpeed [0]; if (positionLeftRight_1> 100) {leftRight_1 = 0; }} else {positionLeftRight_1 = positionLeftRight_1 - leftRightSpeed [0]; if (positionLeftRight_1 <0) {leftRight_1 = 1; }} servoLeftRight_1.write (positionLeftRight_1); }
void changeLeftRight2 () {
if (leftRight_2) {positionLeftRight_2 = positionLeftRight_2 + leftRightSpeed [1]; if (positionLeftRight_2> 100) {leftRight_2 = 0; }} else {positionLeftRight_2 = positionLeftRight_2 - leftRightSpeed [1]; if (positionLeftRight_2 <0) {leftRight_2 = 1; }} servoLeftRight_2.write (positionLeftRight_2); }
void changeUpDown1 () {
if (upDown_1) {positionUpDown_1 ++; if (positionUpDown_1> upDownMaxDegree [0]) {upDown_1 = 0; }} else {positionUpDown_1--; if (positionUpDown_1 <1) {upDown_1 = 1; }} servoUpDown_1.write (positionUpDown_1); }
void changeUpDown2 () {
if (upDown_2) {positionUpDown_2 ++; if (positionUpDown_2> upDownMaxDegree [1]) {upDown_2 = 0; }} else {positionUpDown_2--; if (positionUpDown_2 <1) {upDown_2 = 1; }} servoUpDown_2.write (positionUpDown_2); }
Para poder alterar os movimentos em um intervalo, cronômetros são criados.
Timer timerLeftRight1 (100, changeLeftRight1);
Timer timerLeftRight2 (100, changeLeftRight2); Timer timerUpDown1 (10, changeUpDown1); Timer timerUpDown2 (10, changeUpDown2);
A função de configuração é finalmente adicionada a seguir. Certifique-se de fazer as alterações apropriadas nas linhas de código que lidam com webhooks.
void setup () {// inicia os cronômetros do tempo timerWeatherForecast.start (); timerWeatherCurrent.start (); // Neopixels strip.begin (); // Coloque a inicialização como pinMode e comece as funções aqui. // Configurar o Micro Servo servoLeftRight_1.attach (D1); servoUpDown_1.attach (D0); servoLeftRight_2.attach (D3); servoUpDown_2.attach (D2); servoLeftRight_1.write (positionLeftRight_1); // inicializa a posição do servo servoUpDown_1.write (positionUpDown_1); // inicializa a posição do servo servoLeftRight_2.write (positionLeftRight_2); // inicializa a posição do servo servoUpDown_2.write (positionUpDown_2); // inicializa a posição do servo timerLeftRight1.start (); timerLeftRight2.start (); timerUpDown1.start (); timerUpDown2.start (); // Abra um console Serial.begin (9600); atraso (2000); Serial.println ("Olá!"); // Inscrever-se nos webhooks get_weather5DayForecast e get_currentWeather Particle.subscribe ("hook-response / get_weather5DayForecast", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response / get_currentWeather / 0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
Uma função de loop não é usada para este projeto. Não podemos esquecer as funções para lidar com os dados recebidos dos webhooks!
void gotWeather5DayForecast (evento const char *, const char * data) {allData5DaysForecast + = data; // salva todos os dados em uma string. int allData5DaysForecastLen = allData5DaysForecast.length (); buffer char [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (buffer, allData5DaysForecastLen + 1); // cria um buffer para a string int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (buffer); // Teste se a análise foi bem-sucedida. if (! root.success ()) {//Serial.println("Parsing para previsão do tempo para 5 dias… ERROR! "); Retorna; } int i = 1; JsonArray & list = root ["list"]; para (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; temperatura flutuante = principal ["temp"]; umidade interna = principal ["umidade"]; JsonObject & weather = currentObject ["clima"] [0]; const char * weatherInfo = weather ["principal"]; float windSpeed = currentObject ["vento"] ["velocidade"]; const char * timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (temperatura); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; setColor (weatherInfo, i); temperaturaArray = tempFah; umidadeArray = umidade; weatherArray = weatherInfo; windSpeedArray = windSpeed; timestampArray = carimbo de data / hora; i ++; } else {break; }}}
void gotCurrentWeatherData (evento const char *, dados const char *) {DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (dados); // Teste se a análise foi bem-sucedida. if (! root.success ()) {//Serial.println("Parsing for current weather… ERROR! "); Retorna; } JsonObject & weather = root ["clima"] [0]; const char * weather_main = weather ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["umidade"]; float wind_speed = root ["vento"] ["velocidade"]; const char * timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (wind_speed); leftRightSpeed [0] = servoIncrement; setColor (weather_main, 0); weatherArray [0] = weather_main; temperaturaArray [0] = tempFah; umidadeArray [0] = main_humidity; windSpeedArray [0] = wind_speed; timestampArray [0] = carimbo de data / hora; }
Abaixo, você encontra funções adicionais que controlam a atualização das posições dos servo motores, a conversão da temperatura Kelvin para Fahrenheit e a configuração das cores dos LEDs.
int updateUpDown (float temp) {// Mapeia o grau para um intervalo de [0, 180] float servoMaxDegree = temp * 45/31 + (990/31); Serial.print ("novo grau de servo:"); Serial.println (servoMaxDegree); return servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Mapeie a velocidade do vento para um intervalo de [1, 100] float servoIncrement = windSpeed * 99/26 + 1; Serial.print ("novo valor de incremento do servo:"); Serial.println (servoIncrement); return servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; return tempFah; }
void setColor (String weatherDesc, int index) {
int ledIndex = 0; if (índice == 0) {ledIndex = 0; } else if (index == 1) {ledIndex = 6; } else if (index == 2) {ledIndex = 12; } else {return; } if (weatherDesc == "Clear") {// amarelo para (int j = ledIndex; j <ledIndex + 6; j ++) {strip.setPixelColor (j, strip. Color (253, 219, 62)); // strip.show amarelo (); atraso (20); }} else if (weatherDesc == "Nuvens") {// cinza para (int j = ledIndex; j <ledIndex + 6; j ++) {strip.setPixelColor (j, strip. Color (223, 229, 237)); // cinza strip.show (); atraso (20); }} else if (weatherDesc == "Snow") {// branco para (int j = ledIndex; j <ledIndex + 6; j ++) {strip.setPixelColor (j, strip. Color (255, 225, 225)); // white strip.show (); atraso (20); }} else if (weatherDesc == "Rain") {// azul para (int j = ledIndex; j <ledIndex + 6; j ++) {strip.setPixelColor (j, strip. Color (119, 191, 246)); // blue strip.show (); atraso (20); }} else {// vermelho para (int j = ledIndex; j <ledIndex + 6; j ++) {strip.setPixelColor (j, strip. Color (254, 11, 5)); // red strip.show (); atraso (20); }}}
Depois de adicionar tudo ao seu arquivo Arduino, compile-o. Se não houver erros, vá em frente e envie o código para o primeiro fóton. A próxima etapa fornecerá um código semelhante para ser exibido no segundo fóton.
Etapa 9: A programação continua
Como o código do segundo fóton é quase idêntico ao do primeiro, todo o código é copiado e colado abaixo:
#include "ArduinoJson.h"
Servo servoLeftRight_3;
Servo servoUpDown_3;
int positionLeftRight_3 = 45;
posição interna UpDown_3 = 0; int leftRight_3 = 1; int upDown_3 = 1;
const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2 * JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (6) + JSON_OBJECT_SIZE (12) + JSON_OBJECT_SIZE (12) + 390
const size_t bufferSizeForecast = 38 * JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2 * JSON_OBJECT_SIZE (0) + 112 * JSON_OBJECT_SIZE (1) + 39 * JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (3) + 38 * JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + 76 * JSON_OBJECT_SIZE (8) + 12490;
String weatherArray [3];
float temperatureArray [3]; flutuar umidadeArray [3]; float windSpeedArray [3]; String timestampArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3];
String allData5DaysForecast;
void getWeather5DayForecast ()
{Particle.publish ("get_weather5DayForecast2"); allData5DaysForecast = ""; }
Timer timerWeatherForecast (60000, getWeather5DayForecast); // 10.800.000 ms = 3 dias
void getCurrentWeather ()
{Particle.publish ("get_currentWeather2"); }
Timer timerWeatherCurrent (60000, getCurrentWeather);
void changeLeftRight3 () {
if (leftRight_3) {positionLeftRight_3 = positionLeftRight_3 + leftRightSpeed [2]; if (positionLeftRight_3> 100) {leftRight_3 = 0; }} else {positionLeftRight_3 = positionLeftRight_3 - leftRightSpeed [2]; if (positionLeftRight_3 <0) {leftRight_3 = 1; }} servoLeftRight_3.write (positionLeftRight_3); }
void changeUpDown3 () {
if (upDown_3) {positionUpDown_3 ++; if (positionUpDown_3> upDownMaxDegree [2]) {upDown_3 = 0; }} else {positionUpDown_3--; if (positionUpDown_3 <1) {upDown_3 = 1; }} servoUpDown_3.write (positionUpDown_3); }
Timer timerLeftRight3 (100, changeLeftRight3);
Timer timerUpDown3 (10, changeUpDown3);
void setup () {
// inicia os cronômetros do tempo timerWeatherForecast.start (); timerWeatherCurrent.start (); // Coloque a inicialização como pinMode e comece as funções aqui. // Configurar o Micro Servo servoLeftRight_3.attach (D1); servoUpDown_3.attach (D0);
servoLeftRight_3.write (positionLeftRight_3); // inicializar a posição do servo
servoUpDown_3.write (positionUpDown_3); // inicializar a posição do servo
timerLeftRight3.start ();
timerUpDown3.start (); // Abra um console Serial.begin (9600); atraso (2000); Serial.println ("Olá!"); // Inscrever-se nos webhooks get_weather5DayForecast e get_currentWeather Particle.subscribe ("hook-response / get_weather5DayForecast2", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response / get_currentWeather2 / 0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
void gotWeather5DayForecast (evento const char *, dados const char *)
{allData5DaysForecast + = data; // salva todos os dados em uma string. int allData5DaysForecastLen = allData5DaysForecast.length (); buffer char [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (buffer, allData5DaysForecastLen + 1); // cria um buffer para a string int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (buffer); //Serial.println(allData5DaysForecast); // Teste se a análise foi bem-sucedida. if (! root.success ()) {//Serial.println("Parsing para previsão do tempo para 5 dias… ERROR! "); Retorna; } int i = 1; JsonArray & list = root ["list"]; para (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; temperatura flutuante = principal ["temp"]; umidade interna = principal ["umidade"]; JsonObject & weather = currentObject ["clima"] [0]; const char * weatherInfo = weather ["principal"]; float windSpeed = currentObject ["vento"] ["velocidade"]; const char * timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (temperatura); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; temperaturaArray = tempFah; umidadeArray = umidade; weatherArray = weatherInfo; windSpeedArray = windSpeed; timestampArray = carimbo de data / hora; i ++; } else {break; }}}
void gotCurrentWeatherData (evento const char *, dados const char *)
{DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (dados); //Serial.println(data); // Teste se a análise foi bem-sucedida. if (! root.success ()) {//Serial.println("Parsing for current weather… ERROR! "); Retorna; } JsonObject & weather = root ["clima"] [0]; const char * weather_main = weather ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["umidade"]; float wind_speed = root ["vento"] ["velocidade"]; const char * timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (wind_speed); leftRightSpeed [0] = servoIncrement; weatherArray [0] = weather_main; temperaturaArray [0] = tempFah; umidadeArray [0] = main_humidity; windSpeedArray [0] = wind_speed; timestampArray [0] = carimbo de data / hora; }
int updateUpDown (float temp) {
// Mapeia o grau para um intervalo de [0, 180] float servoMaxDegree = temp * 45/31 + (990/31); Serial.print ("novo grau de servo:"); Serial.println (servoMaxDegree); return servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Mapeie a velocidade do vento para um intervalo de [1, 100] float servoIncrement = windSpeed * 99/26 + 1; Serial.print ("novo valor de incremento do servo:"); Serial.println (servoIncrement); return servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; return tempFah; }
Você fez isso! Você passou pela seção de programação do projeto! Agora, certifique-se de fazer toda a fiação e conexões dos servo motores e neopixels à placa de ensaio e microcontroladores. NOTA: insira os pinos / pauzinhos extras nas fendas verticais nas caixas para os movimentos esquerdo e direito do corpo. A outra extremidade deve ser conectada ao corpo do dragão.
Etapa 10: Aproveite o seu dragão

Parabéns! Você construiu um Sine-ese Dragon do zero! Agora tudo o que você precisa fazer é sentar e aproveitar a exibição do ambiente!
NOTA: Este projeto foi construído como parte de um curso de Joan Bempong e Soundarya Muthuvel. A página do curso pode ser encontrada aqui.
Recomendado:
Switch-Adapt Toys: Dragão Caminhante que Respira Água Tornado Acessível !: 7 Passos (com Imagens)

Switch-Adapt Toys: Water-Breathing Walking Dragon tornou-se acessível !: A adaptação do brinquedo abre novos caminhos e soluções personalizadas para permitir que crianças com habilidades motoras limitadas ou deficiências de desenvolvimento interajam com os brinquedos de forma independente. Em muitos casos, as crianças que precisam dos brinquedos adaptados não conseguem entender
Fuga do dragão: 3 etapas

Dragon Escape: será codificado em code.org. A base do jogo é evitar os dragões e capturar o fantasma um certo número de vezes para vencer. você pode surpreender seus amigos com esta ideia de jogo legal que pode ser alterada ao seu gosto
FORTE DO AQUECEDOR DE OVOS DRAGÃO: 7 etapas

FORTE DO DRAGÃO AQUECEDOR DE OVOS: Por Marta Zinicheva, Sanjana Patel, Sibora Sokolaj
Videojuego "A História de Max: o Pequeno Dragão": 10 Passos

Videojuego "A história de Max: o pequeno dragão": Si quieres crear el videojuego " A história de Max: O pequeno dragão " puedes seguir este paso a paso:
Relógio da Lua com Dragão: 8 Passos (com Imagens)

Moon Clock With Dragon: *** A entrada no meu blog https://blog.familie-fratila.de/bone-dragon-moonlight-clock/ *** Há algum tempo construí um relógio para a minha sala, desde não encontrei nada para comprar que tivesse designs pelo menos toleráveis :-) Claro que meu filho, vendo isso, tinha um pedido
