
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




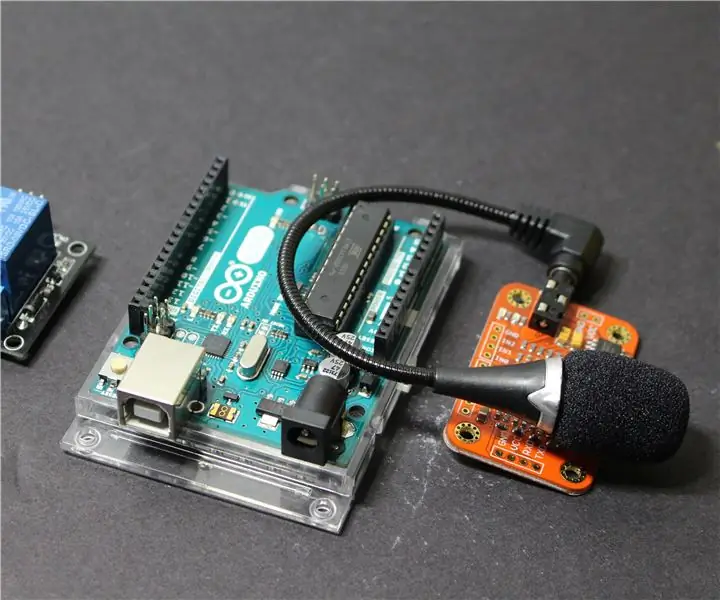
Bem-vindo a mais um tutorial em nosso canal, este é o primeiro tutorial desta temporada que será dedicado aos sistemas IoT, aqui iremos descrever algumas das características e funcionalidades dos dispositivos usados neste tipo de sistema.
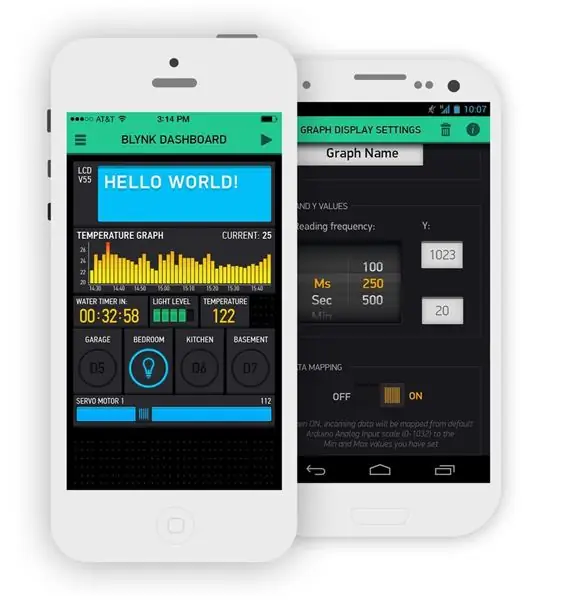
Para criar esses sistemas, usaremos o aplicativo Blynk projetado para sistemas IoT e é um aplicativo muito fácil e intuitivo de se trabalhar (veja a imagem acima). Este aplicativo já foi mencionado em tutoriais anteriores, mas nesta temporada iremos descrever em detalhes os recursos mais importantes de cada um de seus widgets.
Site da plataforma Blynk IoT:
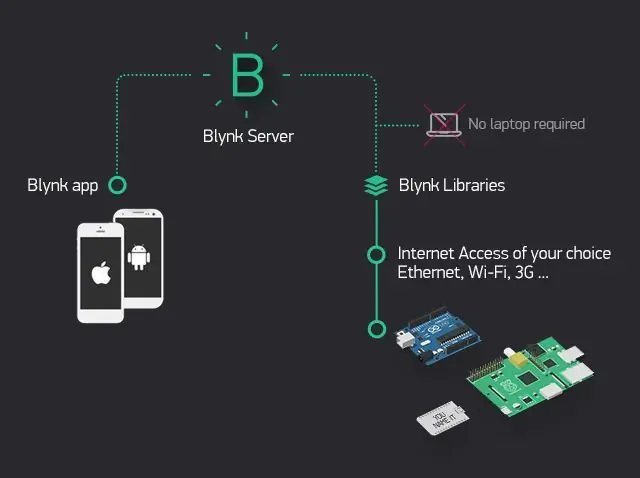
Com esta aplicação podemos utilizar interfaces que controlam e visualizam remotamente os dados gerados a partir de um dispositivo físico, bastando ter aquele dispositivo e um smartphone ligados à Internet.
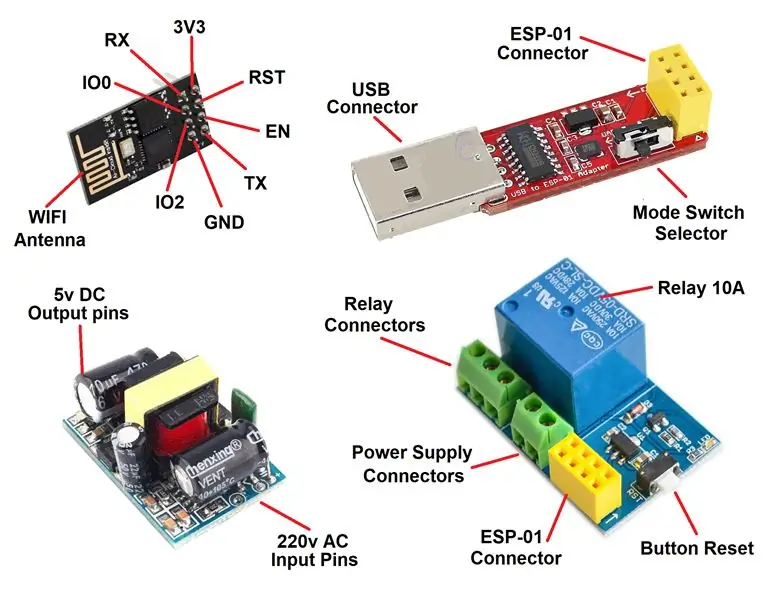
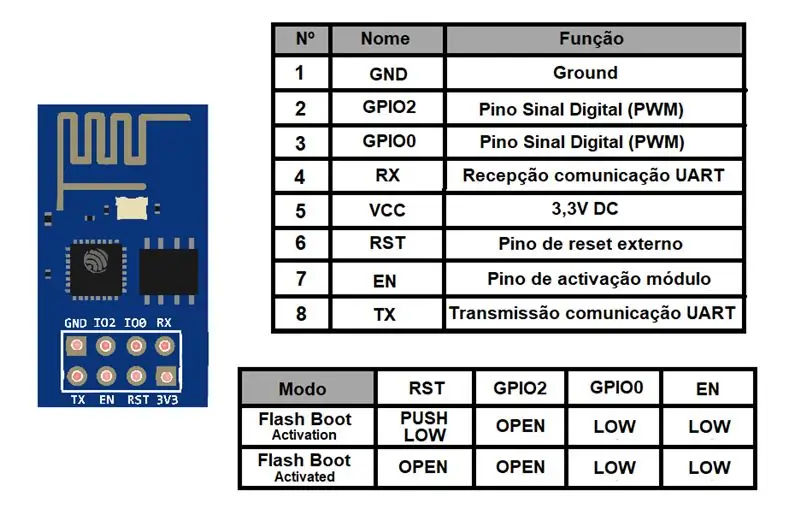
Este dispositivo físico terá um relé que controlará um sistema de iluminação simples e este relé será conectado a um dispositivo de controle Wi-Fi muito pequeno e simples, este dispositivo é o módulo ESP8266 ESP-01 (ver ficha técnica abaixo).
Este equipamento se destaca pelo tamanho reduzido, baixo preço e versatilidade.
Nos tutoriais anteriores usamos vários tipos diferentes de placas Arduino e essas sempre foram os principais dispositivos da montagem e continham o código de programação, controlando e gerenciando todos os recursos.
No último tutorial, o módulo ESP8266ESP-01 foi utilizado apenas como dispositivo de comunicação, recebendo e transmitindo apenas dados Wi-Fi e não como equipamento principal de montagem.
Tutorial do Arduino - Controle de velocidade do motor Blynk ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Desta vez, o dispositivo principal será o módulo ESP8266 ESP-01, que controlará e gerenciará todos os recursos de montagem.
Especificações do módulo ESP8266 ESP-01:
- Tensilica Xtensa integrado CPU de baixa potência e 32 bits;
- 1 MB de memória Flash;
- Protocolos de comunicação SPI, UART e SDIO;
- Conexão - conector de 8 pinos;
- Pinos de E / S digital (PWM) - GPIO0 e GPIO2;
- Tensão de entrada: 3,3 V DC;
- Antena PCB Wi-Fi a bordo;
- Tamanho - 25x14x1mm;
Outro módulo que também é muito útil na criação de projetos em sistemas IoT é o módulo Relay. Este módulo foi projetado para trabalhar em conjunto com o módulo ESP-01 e também possui um conector de 8 pinos muito fácil de usar (consulte a ficha técnica abaixo).
Especificações do módulo de relé ESP-01:
- Tensão de operação: 5 V DC;
- Relé de carga - 250 V CA - 10 A;
- Conexão - conector de 8 pinos;
- Pino GPIO0 para controle de relé (status de alto nível);
- Tamanho - 37x25mm;
Como os dispositivos de montagem não são energizados com os mesmos valores do abajur, é necessária uma fonte de alimentação mais adequada.
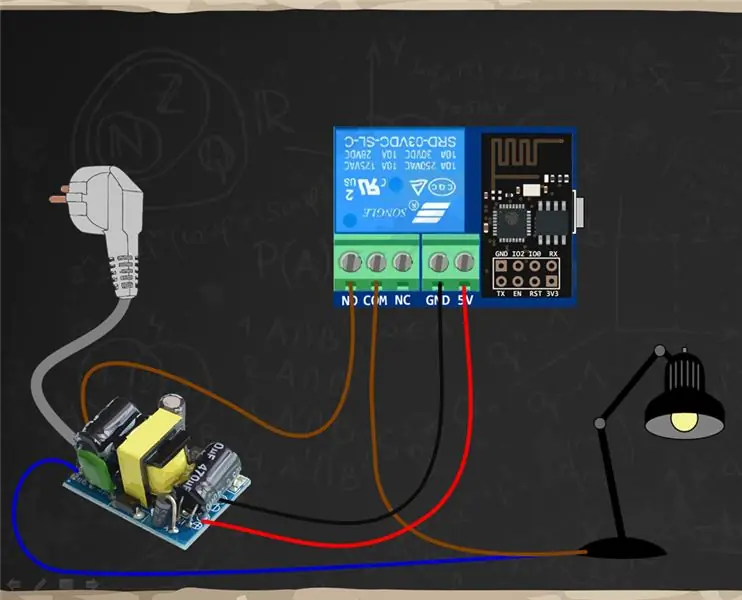
Embora o módulo ESP-01 exija uma tensão de alimentação diferente do módulo de relé, uma fonte de alimentação diferente não será necessária porque o módulo ESP-01 é energizado diretamente através do módulo de relé (veja a imagem abaixo).
Especificações da fonte de alimentação:
- Tensão de entrada: 230 V AC 50 Hz;
- Tensão de saída: 5 V DC;
- Corrente de saída: 700mA;
- Potência: 3, 5W;
- Proteção contra curto-circuito;
- Proteção de temperatura;
- Proteção de sobrecarga;
- Tamanho: 30x20x18mm;
Como pode ser visto facilmente, o módulo ESP-01 possui muitas vantagens, mas ao contrário de outros modelos de placa já citados anteriormente, este módulo não permite a conexão direta a um computador para carregar o código de programação.
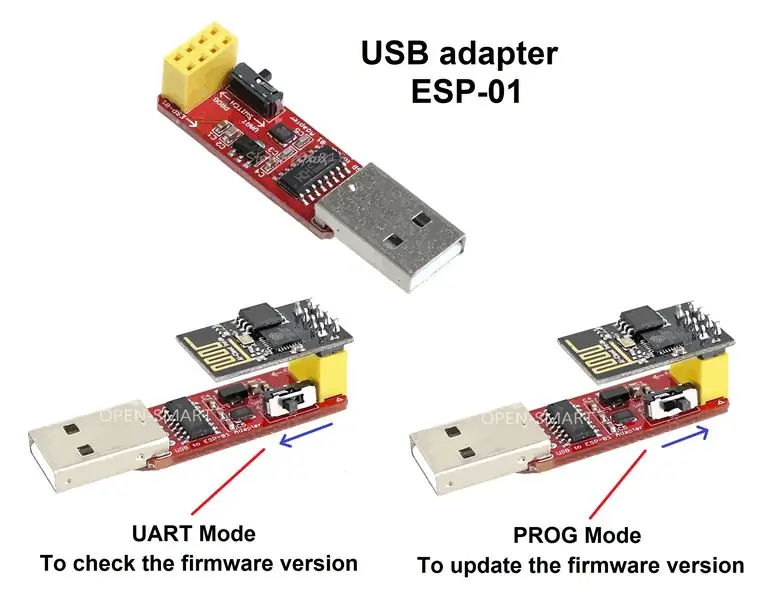
Por este motivo, é necessário um dispositivo adaptador para garantir esta conectividade, se possível através da ficha USB (ver imagem abaixo).
Especificações do módulo adaptador USB ESP-01:
- Conexão USB-Serial;
- Chave de modo On-board - Comunicação (UART) e Programa (PROG);
- 3, circuito regulador de 3 V CC integrado,
- Tamanho: 49x17x10mm;
É muito fácil encontrar este módulo no mercado, mas cuidado, existem módulos adaptadores USB sem esta chave e se você comprá-lo deve fazer uma pequena modificação, mas você precisará de alguma habilidade (ver link abaixo).
Modificação da placa adaptadora de USB para ESP-01:
Se você não quiser comprar este módulo Adaptador USB, existe outro método para conectar o módulo ESP-01 ao seu computador. Este método usa apenas um breadboard e um Arduino UNO, entretanto, este método não é tão prático quanto um módulo adaptador (veja o link abaixo).
Tutorial do Arduino - Blynk Motor Speed Control ESP8266:
Etapa 1: montagem do circuito





A montagem deste tutorial é muito simples, basta conectar todos os dispositivos entre si e a maioria de suas conexões serão utilizadas (veja a imagem acima).
Lista de peças:
- 1 módulo ESP8266 ESP-01;
- 1 módulo de relé ESP-01;
- 1x Fonte de alimentação 230 Vca a 5 Vcc 700 mA;
- 1x Luz de mesa 230 V AC;
- 1x adaptador USB para ESP-01;
- 1x Smartphone;
- Sistema de Internet Wi-Fi;
- Blynk App;
Instale o módulo de relé para ESP-01 e fonte de alimentação:
Para controlar o abajur é necessário interromper os cabos de 230 Vca para instalar este novo sistema de controle de montagem
Esses cabos geralmente têm dois fios marcados em azul (N) e marrom (F). Esses cabos serão conectados por meio de uma conexão paralela entre a fonte de alimentação e o abajur para energizar os dois dispositivos
Agora é necessário conectar o fio marrom (F) do cabo ao conector comum (COM) do módulo de Relé, agora o controle de energia para a Luz da Mesa será feito através do módulo de Relé
Finalmente, a lâmpada de mesa será conectada ao conector de relé normalmente aberto (NO), esta conexão irá energizar a lâmpada de mesa quando o projeto Blynk o solicitar
Voltando à fonte de alimentação, os pinos de saída de 5 Vcc são conectados aos pinos de tensão de entrada do módulo de relé. Esta é a última conexão na montagem com todos os dispositivos a serem conectados
A última etapa é instalar o módulo ESP-01 no módulo Relay da maneira correta, mas antes da instalação será necessário fazer o upload do código para que funcione corretamente e responda ao App Blynk
Prepare o ESP-01 para carregar o código:
Se você optar por usar o adaptador USB para ESP-01 para carregar o código (veja a imagem acima), siga as etapas:
Monte o ESP-01 no adaptador USB da maneira correta;
Defina a chave do adaptador para o modo de programação (PROG);
Conecte o adaptador USB ao computador;
Instale os drivers do adaptador USB no computador e no dispositivo que está pronto;
Etapa 2: Criar e configurar um projeto Blynk




Antes da explicação do código, vamos primeiro criar nosso projeto no aplicativo Blynk. Como a montagem é bastante simples, o projeto no aplicativo Blynk também será muito fácil de criar e configurar as funcionalidades para este sistema IoT.
Para criar o projeto no aplicativo Blynk, você primeiro precisa baixar este aplicativo e instalá-lo em seu smartphone ou tablet.
Baixe o aplicativo Blynk no site:
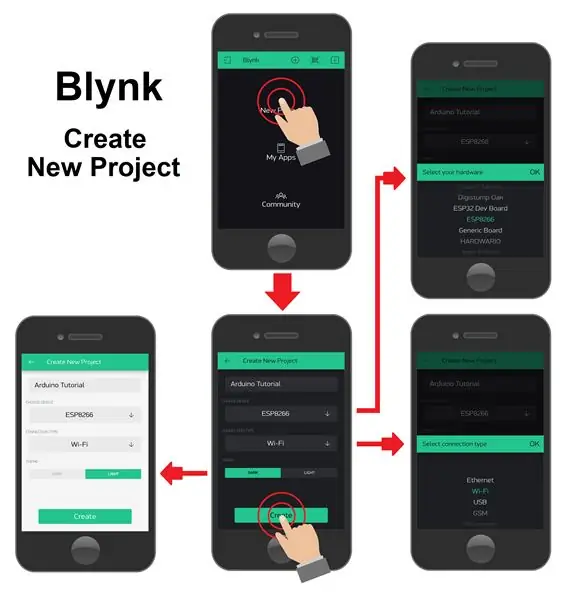
Crie um novo projeto:
Depois de instalar o aplicativo, para criar uma conta no aplicativo Blynk, você deve ter uma conta de e-mail. A seguir, basta criar o primeiro projeto (veja a imagem acima).
Para criar um novo projeto, você deve selecionar a opção "Novo Projeto" e uma nova janela com as configurações básicas será aberta e nós escolheremos as seguintes configurações:
-
Caixa de texto "Nome" - Permite identificar o projeto para que possamos localizá-lo facilmente.
Nome do projeto: "Tutorial do Arduino";
-
Opção "Escolher dispositivo" - Permite selecionar o tipo de dispositivo utilizado para a montagem.
Tipo de equipamento: "ESP8266";
-
Opção "Tipo de conexão" - permite selecionar o tipo de conectividade que o dispositivo selecionado usa.
Tipo de conectividade: "Wi-Fi";
-
Opção "Tema" - Permite escolher as cores de aparência do projeto, que podem ser claras ou escuras.
Tipo de apresentação: "Sem importância";
Para completar esta etapa, basta clicar no botão “Criar” e uma nova tela aparecerá com uma barra verde na parte superior e é onde serão adicionados os widgets necessários para o projeto.
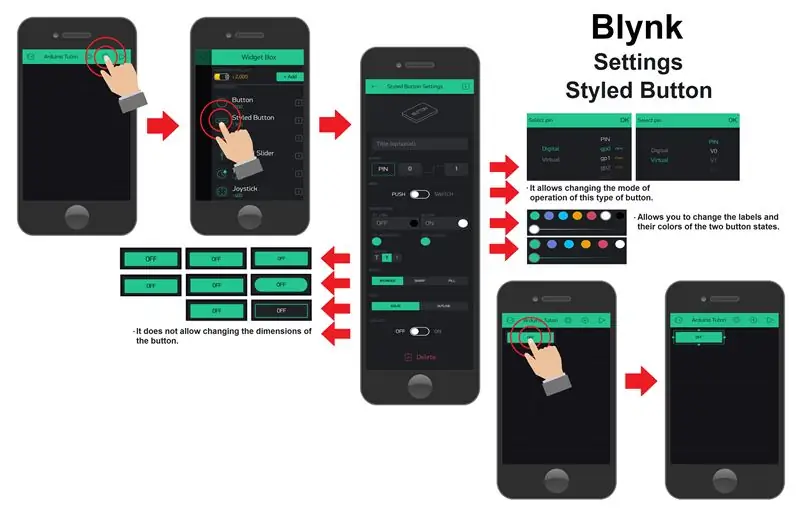
Botão de estilo de configurações:
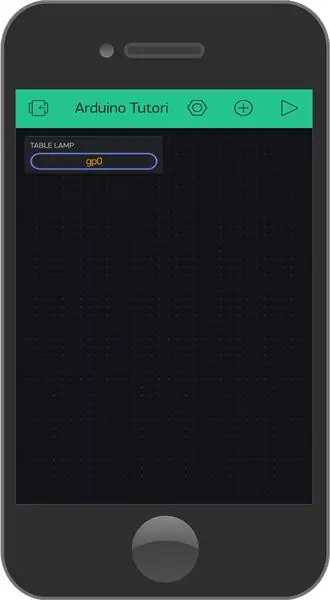
Para adicionar widgets ao projeto, basta pressionar na tela ou pressionar o símbolo (+) na barra verde superior. Uma lista de todos os tipos de widgets disponíveis é exibida (veja a imagem acima).
Este projeto será muito simples, exigindo apenas um widget para ligar e desligar o Candeeiro de mesa. O tipo de widget escolhido foi o "Botão estilizado", este widget tem a mesma funcionalidade do widget "Botão", mas possui muito mais opções de configuração do que ele.
Depois de escolher o tipo de widget, ele aparecerá na tela. Agora, se você pressioná-lo apenas uma vez, uma moldura aparecerá ao seu redor, o que significa que você pode alterar suas dimensões (veja a imagem acima).
Se o widget for pressionado novamente, a página com as opções de configuração será exibida. As opções de configuração selecionadas para este widget são:
-
Caixa de texto "Etiqueta" - Identifica o tipo de função que o widget irá realizar.
Rótulo do widget: "Luz de mesa";
-
Opção "Saída" - Dá a você a oportunidade de escolher qual pino de saída ESP8266 será controlado usando este widget. Você pode escolher entre pinos digitais e virtuais.
- Pinos virtuais - funcionam como variáveis inteiras de tipo inteiro (int) e armazenam o valor de estado do botão. Isso permite que o valor do estado seja manipulado para criar condições no código que adicionam outros tipos de funcionalidade ao widget.
-
Pinos digitais - quando os pinos digitais são selecionados, o widget controla diretamente os pinos de saída digital. Ao usar este tipo de pinos, não é necessário colocar esta funcionalidade no código. Essa é uma das grandes vantagens do Blynk App, pois simplifica a construção do código.
Pino selecionado: "Digital - gp0";
Nota: Ao selecionar o dispositivo ESP8266, você terá permissão para selecionar 16 pinos digitais, no entanto, o modelo ESP-01 tem apenas 2 desses pinos disponíveis, que são GPIO0 e GPIO2
-
Opção "Modo" - Permite escolher o tipo de botão de operação. Você pode escolher uma operação semelhante a um botão de pressão, exigindo que você segure-o para alterar seu valor de status ou uma operação semelhante a um interruptor que altera seu valor de status com apenas um toque momentâneo.
Modo de botão: "Switch";
-
Opções "Estados ON / OFF" - Nesta opção, você pode alterar o texto, o tamanho da fonte e a cor dos rótulos exibidos durante os dois estados do botão, bem como a cor de fundo do botão.
-
Estados OFF:
- Texto OFF: "Turn OFF";
- OFF Cor da etiqueta: "Não é importante";
- OFF Cor de fundo: "Não é importante";
-
Estados ON:
- Texto ON: "Ligar";
- ON Cor da etiqueta: "Não é importante";
- ON Cor de fundo: "Não é importante";
-
-
Opções "Bordas" e "Estilo" - essas duas opções também permitem alterar algumas das opções estéticas do botão, como sua forma, escolhendo formas mais arredondadas ou retas. As opções também podem ser selecionadas para tornar o fundo do botão completamente cheio ou apenas uma linha de borda.
- Formato do botão: "Arredondado";
- Estilo de fundo do botão: "Contorno";
-
Opção "Travar Tamanho" - Esta última opção, quando ativada, bloqueia a possibilidade de edição das dimensões do botão, mantendo sempre o tamanho atual.
Dimensões de bloqueio: "OFF";
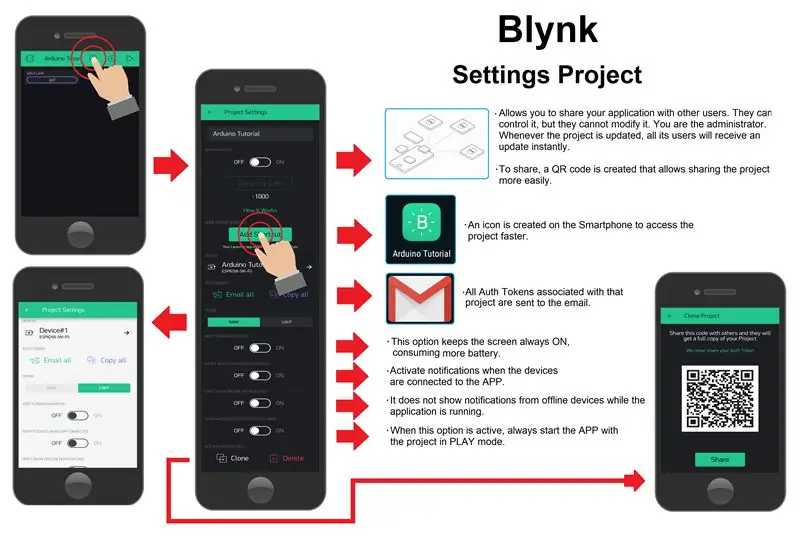
Configurações do projeto:
Após concluir a configuração de todos os widgets necessários para o projeto, algumas das configurações do projeto são confirmadas e editadas para melhorar seu funcionamento.
Para acessar a página de configurações do projeto, selecione um símbolo de porca que está na barra verde na parte superior do aplicativo. Nesta página, você pode alterar e definir as seguintes configurações (veja a imagem acima):
-
Caixa de texto "Nome" - Permite alterar ou editar o nome do projeto.
Nome do projeto: "Tutorial do Arduino";
-
Opções de "acesso compartilhado" - Permite que você compartilhe seu projeto com outros usuários do aplicativo Blynk. Com esta opção habilitada, outros usuários podem controlar a montagem, mas não podem editá-la.
Opção de compartilhamento: "OFF";
Botão "Atalho da tela inicial" - Crie um ícone de atalho na tela do smartphone para facilitar o acesso ao projeto
-
Acesso a "Tokens de autenticação" - você pode acessar todos os tokens automáticos do projeto por meio da opção "Enviar tudo por e-mail" que você envia para a conta de e-mail associada ao aplicativo Blynk ou copiar todos os códigos por meio da opção "Copiar tudo".
Esses tokens de autenticação identificam e autorizam o equipamento de montagem a ser controlado pelo aplicativo Blynk.
-
Opção "Tema" - Permite escolher as cores de aparência do projeto, que podem ser claras ou escuras.
Tipo de aparência: "Sem importância";
-
Opção "Manter a tela sempre ligada" - Quando ativada, mantém a tela do smartphone sempre ligada ao usar o aplicativo Blynk.
Mantenha a tela ligada: "Não é importante";
-
Opção "Notificar dispositivos quando o aplicativo estiver conectado" - Permite ativar as notificações do dispositivo quando o aplicativo é ativado.
Ative as notificações do dispositivo: "Não é importante";
-
Opção "Not Offine Notifications" - Oferece a possibilidade de desabilitar as notificações de conectividade do dispositivo no modo de jogo. Com esta opção habilitada, só é possível verificar o estado de conectividade do dispositivo pressionando o botão com o símbolo "Conexões do dispositivo" na barra verde na parte superior do aplicativo.
Desative as notificações do dispositivo: OFF;
-
Opção "Mostrar fundo do widget no modo Play" - Quando habilitada, força o projeto a sempre iniciar no modo Play, facilitando o uso do projeto quando estiver finalizado e pronto para ser usado.
Ativação do modo de reprodução: ON (Projeto concluído) ou OFF (Projeto em fase de teste);
Botão "Clonar" - Cria um código QR que pode compartilhar uma cópia exata do projeto com outra conta do aplicativo Blynk. Esta forma de compartilhamento de projeto é segura, desde que apenas o código QR seja compartilhado e não os tokens automáticos
Configurações de dispositivos do projeto:
Nesta mesma página de configurações do projeto, você encontrará a página dedicada aos vários dispositivos que o projeto controla. Ao selecionar esta aba, uma página é exibida e é possível visualizar, adicionar e remover todos os dispositivos utilizados no projeto.
Quando um dispositivo é selecionado, uma página é aberta onde você pode editar e confirmar as seguintes configurações do dispositivo (veja a imagem acima):
-
Caixa de texto "Nome" - Oferece a oportunidade de verificar ou alterar o nome do dispositivo para que seja mais fácil localizá-lo.
Nome do dispositivo: "Dispositivo # 1";
-
Opção "Escolher dispositivo" - Permite verificar ou alterar o tipo de dispositivo usado para a montagem.
Tipo de equipamento: "ESP8266";
- Opção "Tipo de conexão" - permite verificar ou alterar o tipo de conectividade que o dispositivo selecionado usa.
- Tipo de conectividade: "Wi-Fi";
- Permite que você acesse ou modifique o "Auth Token" - Se o código Auth Token do dispositivo estiver comprometido, basta pressionar o botão "Atualizar" e um novo código será gerado. Ao pressionar o botão "E-mail", este novo código é enviado para o e-mail associado à conta do aplicativo Blynk.
- Uma opção muito útil na hora de adicionar vários dispositivos ao projeto é a opção "+ Novos Tags", pois permite agrupar esses dispositivos para facilitar a organização do projeto.
Depois que todas as configurações do projeto forem concluídas, é hora de finalmente colocá-lo no modo Play, mas ainda será necessário fazer o upload do código no módulo ESP8266 ESP-0 1 para finalmente testar a montagem.
Caso queira copiar este projeto diretamente, com todas as configurações e pronto para uso, basta seguir o seguinte procedimento (veja a imagem acima):
- Pressione o símbolo do código QR na página inicial do aplicativo Blynk;
- Autorizar o uso da câmera pelo aplicativo;
- Aponte a câmera do smartphone para o código QR;
- O projeto será copiado instantaneamente para o seu smartphone;
Etapa 3: Explicação do código




Como você deve se lembrar, o módulo ESP-01 está instalado no módulo Adaptador USB e pronto para ser programado. Agora vamos conectar o módulo a uma das conexões USB do computador e abrir o IDE do Arduino.
Para que o módulo ESP-01 seja controlado pelo aplicativo Blynk, você precisará fazer upload de um código com todas as autenticações do aplicativo Blynk e suas credenciais de rede Wi-Fi.
Portanto, cada dispositivo possui um código padrão com todas as bibliotecas e funções necessárias para que funcione corretamente. Para facilitar este código padrão para cada tipo de dispositivo usado, o site do Blynk App tem uma página que permite localizar e copiar o código padrão para o módulo ESP8266ESP-01 (veja o código abaixo).
Exemplo de navegador Blynk: https://examples.blynk.cc/? Board = ESP8266 & shield = ESP8266% 20WiFi & example = GettingStarted% 2FBlynkBlink
// Ativa a comunicação entre o aplicativo Blynk e o monitor serial:
#define BLYNK_PRINT Serial #include // Importar uma biblioteca "ESP8266_Lib". #include // Importe uma biblioteca "BlynkSimpleShieldEsp8266". // Autenticação da conta no aplicativo Blynk. char auth = "YourAuthToken"; // Insira o código do token de autenticação do dispositivo. // Insira as credenciais do WiFi. char ssid = "YourNetworkName"; // Nome da rede Wi-Fi. char pass = "SuaSenha"; // Senha da rede Wi-Fi. // Nota: Defina a senha para "" para redes Wi-Fi abertas. // Execute a função SETUP apenas uma vez após pressionar Reset: void setup () {// Inicia a comunicação serial: Serial.begin (9600); // Inicia a comunicação Wi-Fi: Blynk.begin (auth, ssid, pass); } // Execute a função LOOP repetidamente.: void loop () {// Inicia a comunicação com o aplicativo Blynk: Blynk.run (); // Coloque o código restante para seu projeto. }
Esta montagem, juntamente com o projeto desenvolvido no Blynk App, tem a vantagem de não exigir que você altere ou adicione mais linhas de código ao código padrão.
Conforme mencionado na etapa anterior, ao selecionar os pinos digitais no botão do widget, este botão controlará diretamente esses pinos e não há necessidade de colocar essas funcionalidades no código, razão pela qual este conjunto é um dos sistemas IoT mais simples.
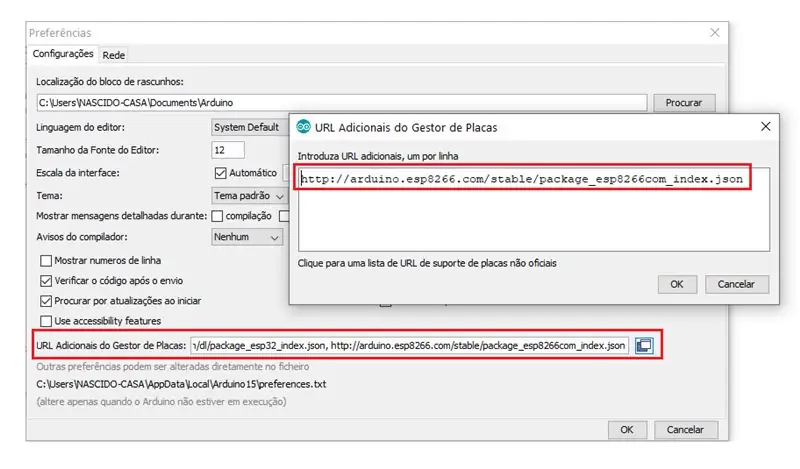
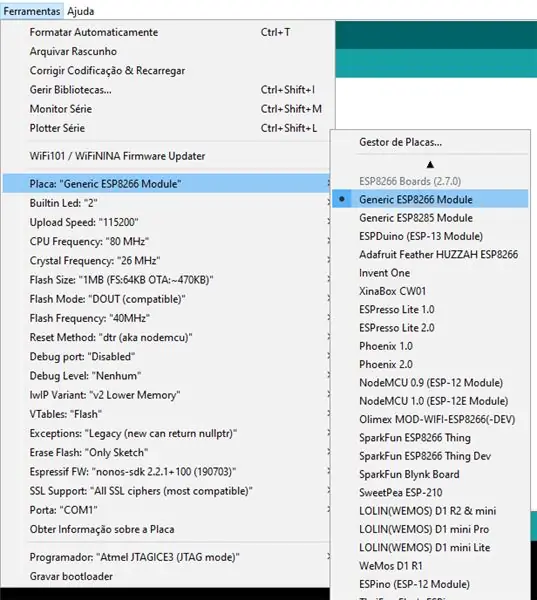
Agora, para carregar o código para o módulo ESP8266 ESP-01, você precisará configurar o IDE do Arduino (veja a imagem acima). Para configurar, você deve primeiro instalar este módulo no IDE do Arduino e, para isso, seguimos estas etapas:
Abra a página "Preferências" na guia "Arquivo";
Copie o link abaixo para a lista de links "URL do gerenciador de placas adicional" na página "Preferências";
Link:
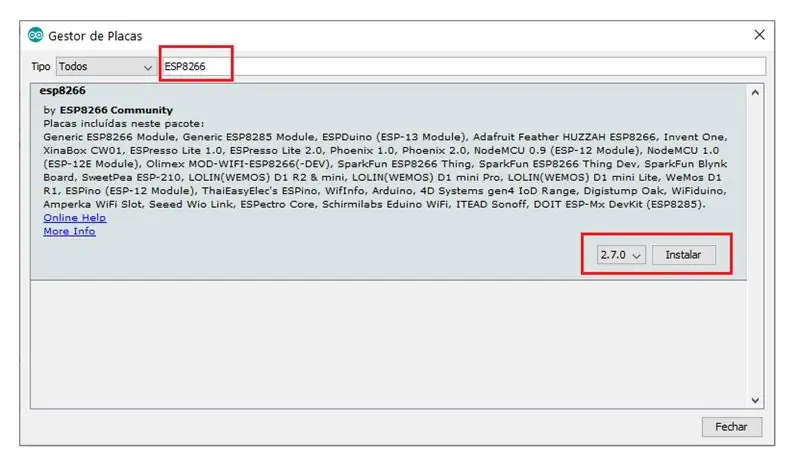
Abra a página "Gerenciador de Quadros" através da aba "Ferramentas" da opção "Placas";
Pesquise o módulo ESP8266 na barra de pesquisa;
Pressione o botão "Instalar" para instalar o módulo ESP8266 no Arduino IDE;
Após a instalação da placa, basta selecionar o modelo da placa utilizada e sua porta de conexão, podendo mudar dependendo de onde o módulo Adaptador USB ESP-01 estiver conectado (ver imagem acima).
Agora você pode simplesmente fazer o upload do código para o módulo ESP8266 ESP-01. Quando o processo de upload é concluído, o módulo ESP-01 é removido do adaptador USB e instalado no módulo Relay. Depois disso, o botão "Reiniciar" deve ser pressionado para que a conectividade Wi-Fi inicie corretamente.
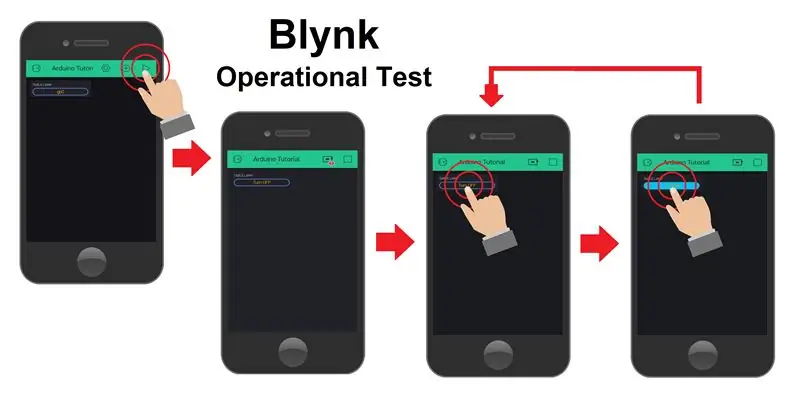
Finalmente, a montagem está completa e pronta. Portanto, para testar a montagem, basta pressionar o botão "Play" encontrado na página de construção do projeto do aplicativo Blynk.
Em seguida, você pode verificar se o dispositivo está conectado ao aplicativo Blynk e, se isso for confirmado, o aplicativo começa a controlar automaticamente o dispositivo, permitindo que você ligue e desligue o abajur através da Internet.
Obrigado por assistir aos nossos tutoriais, o objetivo do nosso canal é contribuir e ajudar você no desenvolvimento de projetos, agora também através de módulos para o sistema IoT. Não perca os próximos tutoriais e visite nosso canal no Youtube, Instagram, Facebook ou Twitter.
Recomendado:
Controle de retransmissão do Arduino pela Internet: 5 etapas

Arduino Relay Control pela Internet: Bem-vindo
Placa de retransmissão para Arduino por menos de US $ 8 .: 5 etapas

Placa de retransmissão para Arduino por menos de $ 8 .: Olá amigos, hoje vou dizer a vocês como fazer uma placa de retransmissão para Arduino por menos de $ 8. Neste circuito não vamos usar nenhum IC ou transistor. Então vamos
8 Controle de retransmissão com NodeMCU e receptor IR usando WiFi e IR remoto e aplicativo Android: 5 etapas (com imagens)

8 Controle de retransmissão com NodeMCU e receptor IR usando WiFi e IR remoto e aplicativo Android: Controlando 8 interruptores de retransmissão usando nodemcu e receptor ir por wi-fi e ir remoto e app Android. O remoto ir funciona independentemente da conexão wi-fi. AQUI ESTÁ UM CLIQUE DE VERSÃO ATUALIZADA AQUI
Chave de retransmissão ativada por voz (Arduino): 6 etapas (com imagens)

Chave de retransmissão ativada por voz (Arduino): Olá a todos! Neste projeto, vou mostrar como implementar comandos de voz para seus projetos Arduino. Usando comandos de voz, vou mostrar a você como controlar um módulo de chave de relé
Placa de retransmissão Raspberry Pi DIY: 3 etapas (com imagens)

Raspberry Pi DIY Relay Board: Para alguns projetos com raspberry e os arduinos menores, preciso trocar alguns relés. Por causa do nível de saída GPIO (3,3V) é difícil encontrar alguns relés que são capazes de comutar cargas maiores e podem operar diretamente com os 3,3 volts dados. Então, eu
