
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



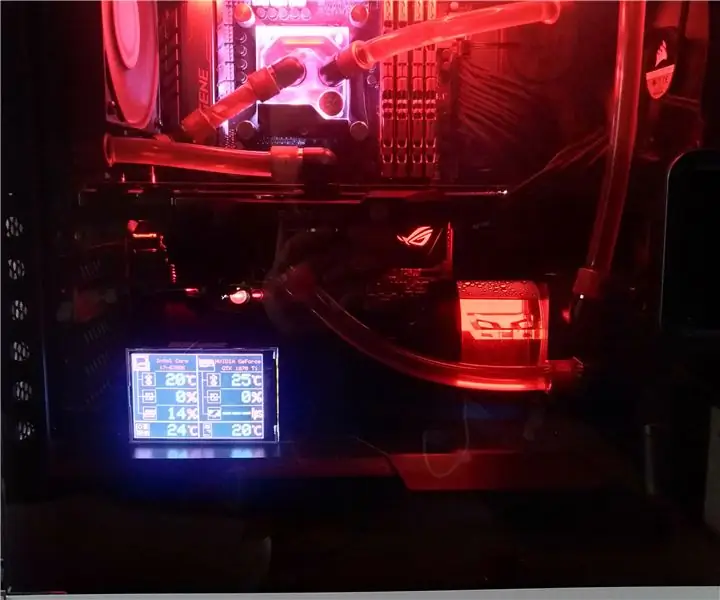
Olá a todos. Eu comecei este projeto por dois motivos: Eu construí um loop de refrigeração a água no meu pc recentemente e precisava de algo para preencher visualmente algum espaço no gabinete E eu queria poder ter as temperaturas e outras estatísticas verificadas com uma espiada rápida sem travessuras do OSD preenchendo o canto da tela. Claro que existem soluções prontas para isso, mas a maioria delas simplesmente não caberia no meu feng shui. Então, em vez de colocar uma tela HDMI 7 no meu gabinete com um cabo saindo do gabinete e a barra de tarefas do Windows sempre ligada, decidi construir meu próprio brinquedo.
Como não sou engenheiro nem programador, mas apenas um cara com um ferro de soldar e algum conhecimento autodidata, não será apenas um passo a passo instrutível, também tentarei focar no problema resolvendo e pesquisando aspectos que me levaram a esta construção.
ISENÇÃO DE RESPONSABILIDADE: TODO O MEU TRABALHO É COMPARTILHADO COMO ATRIBUIÇÃO COMUM CRIATIVA-COMPARTILHAMENTO 4.0. TOMEI INSPIRAÇÃO DE MUITOS EXEMPLOS PELA INTERNET, SE VOCÊ RECONHECE ALGUMA PARTE DESTE TRABALHO COMO SUA, POR FAVOR CONTATE-ME PARA ATRIBUIÇÃO. NENHUMA VIOLAÇÃO É PRETENDIDA, Terei o maior prazer em CORRIGIR QUALQUER ERRO. OBRIGADA
SEGUNDA ISENÇÃO DE RESPONSABILIDADE: MEU TRABALHO É COMPARTILHADO COMO ESTÁ. NÃO SOU RESPONSÁVEL POR QUAISQUER DANOS PROVENIENTES DO USO DE QUALQUER CÓDIGO OU INSTRUÇÕES
Suprimentos
- Arduino Nano (ou UNO se você quiser)
- Display TFT. No meu caso, é um monitor de 3,5 "compatível com ILI9486 / ILI9488L.
- Temperatura Senso. No caso mu, um sensor de temperatura analógico TMP36.
- Cabos, fios, conectores duvidosos (mais sobre isso mais tarde)
- (opcional) Placa de ensaio para teste
- (opcional, mas recomendado) um pequeno perfboard
Etapa 1: Estudo de Viabilidade (tipo de)
Como eu disse, eu não queria e a tela HDMI ficou presa na caixa do meu PC, então, envolta em minha própria engenhosidade, comecei a procurar por ideias semelhantes na internet. E esta é a dica número um: o Google é seu amigo (bem, qualquer mecanismo de busca decente …). Vivemos em um mundo onde nada é realmente original, mas em vez de olhar para esta frase com um significado negativo, poderíamos usar isso para nossa vantagem: o que quer que você queira criar, provavelmente alguém em algum lugar já fez algo semelhante, então se você não sei como implementar uma ideia, é provável que você encontre informações úteis por aí. Ao pesquisar na Internet, geralmente é útil observar duas regras:
- não se preocupe em ir atrás da página 3 ou 4 de qualquer pesquisa, quase sempre é uma perda de tempo. Em vez de
- mude os termos de pesquisa, apenas reformule a pergunta de outro ponto de vista (ou seja: "sensor de temperatura arduino" -> "ler temperatura com arduino").
Na verdade, está cheio de bons projetos por aí, e eu admito que passei os primeiros dias estudando a maioria desses projetos. Mas nenhum deles estava pronto para ir atrás de mim, pois eu queria algo que se ajustasse às minhas necessidades.
Como eu tinha que fazer algo customizado, decidi focar no hardware certo para usar e deixar o lado do software para depois, porque o software sempre pode ser criado e adaptado às necessidades, por outro lado do lado do hardware estou vinculado à disponibilidade e recursos.
Eu queria algo baseado no Arduino, porque eu já tinha, está bem documentado e sua comunidade está crescendo. Nenhum problema aqui, como eu disse antes abundante de informações.
Eu queria um display grande o suficiente para ser visto claramente a alguns metros de distância e que se encaixasse na aparência da minha construção, isso excluía qualquer display de caracteres nokia e LCD. Os OLED também estão fora de questão, pois são pequenos. Então, optei por um display colorido TFT. Não há necessidade de tela sensível ao toque, pois ficará dentro do PC. Eu encontrei um 3,5 , já projetado para Arduino, ~ 15 € na Amazon. Bom o suficiente.
Agora, depois que o hardware foi localizado, concentrei-me no software.
Quase todos os projetos, do lado do Arduino, são bastante semelhantes. Eu só preciso adaptar o código para o display e para o protocolo de comunicação para coletar dados do aplicativo do servidor. Do lado do computador, a maioria dos projetos era baseada em C, C ++, C #, python e a maioria dos projetos oferecia apenas uma interface CLI ou um servidor do tipo serviço do Windows. Eu queria uma GUI, em vez disso. Nunca usei nenhuma linguagem semelhante ao C no Windows, muito menos a construção da GUI. Mas eu aprendi um pouco de Visual Basic 15 anos atrás, então experimentei e baixei a versão gratuita do Visual Studio da Microsoft.
Depois de estudar muitos projetos semelhantes, resolvi usar o OpenHardwareMonitor para obter todas as informações de hardware e o RivaTuner para FPS, porque são gratuitos e suficientemente documentados.
Etapa 2: Teste de Hardware



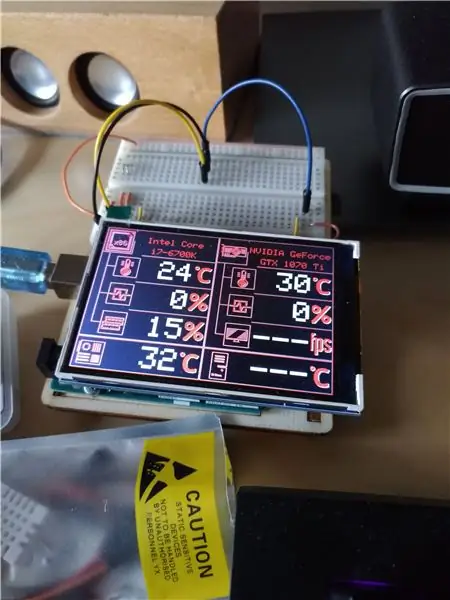
Antes de ligar o ferro de soldar e fixar para sempre no tempo e no espaço qualquer componente eletrônico, é uma boa prática construir um protótipo de teste (ponta número dois). Felizmente, não é mais 1995. Hoje em dia é muito fácil organizar protótipos bastante complexos, mesmo em pequenas placas de ensaio. No meu caso, o display TFT teve uma queda na pinagem do Arduino Uno, então eu o coloquei no meu Arduino uno e comecei a brincar com as bibliotecas de exemplo e ler os manuais de referência para entender seus princípios operacionais e limitações.
Neste ponto, descobri como desenhar linhas e bitmaps e escrever texto, então comecei a mexer na codificação do software, deixando todo o material secundário para depois, mas incluirei aqui o sensor de temperatura.
Em algum ponto abaixo da linha, eu tinha um ponto vazio na tela, mas nenhum dos dados dos sensores do PC foi realmente útil, então decidi colocar um sensor de temperatura dentro da caixa para a temperatura ambiente. A tela consome quase todos os pinos do Arduino, felizmente o pino analógico A5 não está sendo usado, então amarrei um TMP36. Eu até testei um DHT22, mas é um exagero para esta aplicação.
Existem muitos exemplos para o TMP36, acabei de copiar um deles em uma função. O TMP35 tem 3 pinos, Vin vai para 5V, GND vai para o terra e Out vai para o pino A5. Coloquei um capacitor de cerâmica de 0,1 uF entre Vin e GND. Eles dizem que é necessário. Provavelmente é inútil neste caso, mas… Eu até configurei a tensão de referência analógica do Arduino para o pino de 3,3 V para uma melhor leitura de temperatura. Ainda inútil neste caso, mas …
Etapa 3: Código Arduino
Faça o download e abra o código Arduino incluído para seguir a explicação nesta etapa. Tentei deixar comentários suficientes no código para ficar claro sem sobrecarregá-lo.
Definitivamente, você precisará das bibliotecas MCUFRIEND_kbv e Adafruit GFX. Ambos facilmente instaláveis a partir do IDE do Arduino.
O programa pode ser subdividido em seções como esta:
- definir e declarar todas as variáveis globais e outras coisas necessárias
- inicializar a exibição, definir a referência externa e desenhar a IU (tudo isso está contido na função setup (), pois deve ser executado apenas uma vez)
- ler os dados da conexão serial e alocá-los no array (função loop ())
- ler dados do sensor externo de temperatura (função readExtTemp ())
- imprimir dados no display (função printData ())
- de volta ao loop
SEÇÃO 1: Declarações e definições
Na seção inicial do código, usei muitos ponteiros e matrizes, então fui capaz de espremer muitas linhas repetitivas de código para escrever ciclos FOR. Sim, sou preguiçoso. Como você pode ver, declarei uma matriz de ponteiro e a preencha com todas as imagens do arquivo pics.h. Isso tornou possível fazer o truque do ciclo FOR para desenhar todos os ícones.
SEÇÃO 2: configuração (), principalmente desenho da IU
Optei pela fonte padrão por não ter fundo transparente, por isso permite escrever uma nova linha de texto sobre uma antiga sem a necessidade de excluí-la. Usar outra fonte significaria desenhar um quadrado preto sobre o texto antigo antes de escrever uma nova linha, causando um efeito de tremulação desagradável.
Depois de alguns testes, cheguei a um bom compromisso entre a legibilidade e as informações exibidas. Eu dividi a exibição em duas colunas e 5 linhas. A coluna da esquerda vai para os dados da CPU e da placa-mãe, incluindo de cima para baixo o nome da CPU, temperatura, carga, uso de RAM e temperatura da placa-mãe. O correto é dedicado à GPU e inclui o nome da GPU, temperatura, carga, contador de frames por segundo e sensor de temperatura externo.
Como você pode ver no código, decidi evitar o uso de fotos no cartão SD, pois é muito lento para carregar. Decidi incluir todos os ícones na memória PROGMEM e desenhar as linhas com o comando drawLine () dedicado. isso também é útil para pequenas correções de IU.
Na débil tentativa de dar à IU uma aparência de profundidade, desenhei dois de tudo (linhas, retângulos, imagens) com cores diferentes e com um pequeno deslocamento. Infelizmente não é o resultado que eu esperava, mas vai dar certo.
As últimas linhas desta função são para imprimir marcadores de posição no TFT, até que o Arduino receba os dados.
SEÇÃO 3: loop principal (), busca de dados e formatação
Aqui a mágica acontece: os dados são recebidos via serial, atribuídos à variável correta e depois impressos. Para conseguir tudo isso no menor número de linhas, usei um comando switch case e um for cycle.
O protocolo de comunicação com o qual vim é dividido em duas partes: uma execução inicial após o handshake e a parte de dados propriamente dita.
O handshake é necessário para implementar o recurso de autoconexão quando o programa de PC é iniciado. É assim:
- O PC envia a string de handshake (neste caso, é apenas "*****;")
- Arduino envia de volta uma resposta
Mole-mole.
A parte de dados se parece com isto: "i: xxx, yyy, zzz, aaa,;" O significado é:
"i" é o índice, chamei-o de componentSelector no código. Os valores "i" são:
- i = 0 - NOMES. Os valores a seguir são os nomes mostrados na primeira linha do visor. Isso será enviado e impresso no display apenas uma vez, a partir de hoje é bastante difícil fazer o hotswap CPU e GPU …
- i = 1 - 1ª COLUNA DE DADOS - os seguintes valores são mostrados na metade esquerda do display de cima para baixo. No meu caso: temperatura da CPU, carga da CPU, uso de RAM, temperatura da placa-mãe.
- i = 2 - 2ª COLUNA DE DADOS - como acima, mas para a metade direita do display
- i = 3 - IMPRIMIR COMANDO. Neste caso, a string serial bruta será apenas "3:;" como outros dados não são necessários.
"xxx, yyy, zzz, aaa" são os valores reais. eles são lidos como strings pelo arduino e toda a formatação é feita pelo programa de PC. Para i = 0, esses valores têm 14 caracteres cada para os nomes de hardware. Para i = 1 ou 2, eles terão apenas três caracteres cada, o suficiente para mostrar temperaturas e quadros por segundo. É claro que o ":", "," e ";" caracteres são proibidos nesses campos.
O ":" é o separador entre o componentSelector e os valores, o "," é o separador de valores e o ";" é o fim da linha
Ao receber os dados, o Arduino os salvará como uma string até o ";" o símbolo é recebido, então ele procurará o símbolo ":" e o usará para obter o valor de componentSelecor. Isso será usado para a função de caixa do interruptor para selecionar o procedimento correto a seguir. Ele também é usado para selecionar o índice correto no array allData.
Depois disso, o Arduino procurará o símbolo "," e continuará a colocar os valores no array allData.
Se o componentSelector for 0, o sinalizador printName será definido como verdadeiro. Se componentSelector for 3, as funções readExtTemp () e printData () são chamadas.
Seção 4: função readExtTemp ()
Não há muito a dizer aqui, ele lê 32 vezes do pino A5 e exibe o valor da temperatura como uma string. Estou com os rebeldes, então uso Celsius. Qualquer coisa acima de 100 ° C está incorreta, portanto, será mostrado como "---" no visor. Para qualquer coisa abaixo de 100 ° C será formatado para ter espaços suficientes para cobrir o espaço de 3 caracteres na tela. É possível remover e reinserir o sensor e nenhum valor estranho será mostrado.
Seção 5: função printData ()
Como sempre, usei os ciclos para imprimir sequencialmente as coisas no display. Se o sinalizador printNames for verdadeiro, ele imprimirá os nomes, definirá o sinalizador como falso e continuará.
Seção 6: de volta ao loop
Auto explicando o suficiente, eu diria …
arquivo pics.h
Aqui, armazenei todos os ícones da IU. É possível usar o leitor de cartão SD incluído na tela, mas eu tinha memória suficiente no Arduino para meus ícones em preto e branco.
Eu os projetei com o Junior Icon Editor, pois é gratuito e muito bom para a pintura de pixels de pequenos ícones. Tive que converter os arquivos de ícone (salvos como PNG) com a ferramenta online SKAARHOJ.
Etapa 4: Código Visual Basic

Aqui está o código VB
AVISO: esta é a primeira vez que compartilho um projeto do Visual Studio. Acabei de copiar as pastas do projeto e compactá-las. Se isso não funcionar, diga-me a melhor maneira de compartilhar este tipo de projetos. Obrigada
Como eu disse antes, não consigo criar uma GUI em C # ou outras linguagens, mas tive algumas experiências em Visual Basic há muito tempo. Baixei a edição do Visual Studio Community (é grátis, é claro) com o ambiente Visual Basic. Bem, eu tive que descobrir um monte de coisas, pois a última vez que usei o VB foi a versão 2005 ou algo assim … Mas a internet está cheia de boas dicas, como sempre.
Depois de descobrir algumas coisas da interface, a versão mais recente é realmente mais fácil e flexível do que a antiga.
Para este programa, eu queria algo com um formato do Windows, mas totalmente gerenciável a partir de um ícone da bandeja do sistema. Na verdade, usei o formulário quase apenas para fins de depuração, pois gosto de colocar caixas de texto e listas para ler os valores de saída das funções e alguns botões de comando para testá-los.
O programa "final" é apenas um ícone de bandeja com um menu pop-up que mostra os vários controles e um formulário principal com duas caixas de listagem que mostram os dados enviados ao Arduino.
Implementei uma função de autoconexão e uma função de "iniciar na inicialização". Mais sobre isso mais tarde.
O programa principal é apenas uma adaptação de vários exemplos e fragmentos de código usando a biblioteca OpenHardwareMonitor e a biblioteca de memória compartilhada RivaTuner.
O programa funciona assim:
- obter os dados das bibliotecas OpenHardwareMonitor e RTSSSm
- preparar e formatar todos os dados para o protocolo de comunicação
- enviar os dados para o Arduino
- enxague e repita
é claro que os nomes do hardware são lidos no início e enviados apenas uma vez.
O contador de FPS é ativado apenas quando um aplicativo compatível é usado (por exemplo, um jogo, um programa de modelagem 3D e assim por diante), caso contrário, o marcador "---" será enviado ao monitor.
Não vou me aprofundar em como obter os valores das bibliotecas, já que está bem documentado na internet e de certa forma compreensível a partir do código. Só quero falar sobre os problemas de fazer a temperatura da placa-mãe ser mostrada através da biblioteca OpenHardwareMonitor (de agora em diante OHMonitor, porque a vida é muito curta). Eu tenho um Asus Maximus VIII Gene MoBo, que é equipado com sensores de temperatura fu ** ton na placa-mãe, mas o OHMonitor os nomeia como Sensor de temperatura # 1, # 2… #n E em nenhum lugar é especificado o local da temperatura. Então eu tive que instalar o terrível software Asus AI suite, onde os sensores têm pelo menos NAMES e comparar as várias temperaturas entre os dois programas. Parece que o sensor de temperatura genérico da minha placa-mãe é # 2 para OHMonitor, então como você pode ver no sub Timer1_tick sob o material MoBo, eu tive que procurar um nome de sensor contendo a string "# 2" para obter a leitura correta.
TL; DR: você mesmo terá que cuidar dos sensores de temperatura corretos da placa-mãe. O resto provavelmente está pronto.
No entanto, esta é apenas a versão 1, estou planejando instalar este gadget em meu outro PC, então provavelmente implementarei uma maneira de selecionar os sensores e talvez até redesenhar a interface no Arduino em trânsito.
A função Autoconnect
Esta função é realmente simples: se o PC não estiver conectado a um Arduino, a cada x milissegundos (com base no Timer1) essa função é chamada. Tenta conectar-se a todas as portas COM do PC, se for bem-sucedido, envia a string de handshake "*****;". Se a resposta for "R", o dispositivo correto está conectado e o procedimento normal é seguido. Caso contrário, ele tenta a próxima porta COM.
Como você pode ver, existem muitas exceções nesta função. Isso porque eu queria que fosse totalmente plug and play, sem saída de erro. Lidando com as exceções, consegui fazer com que ele ignore a ausência completa do dispositivo externo e posso até mesmo fazer hotplug e hotunplug do dispositivo sempre que quiser, sem gerar um erro de falha para o programa.
A função Iniciar na inicialização
Eu queria que o programa iniciasse na inicialização. Muito fácil, você diz. Coloque um link na pasta apropriada, você diz. Mas não. Devido às bibliotecas OHMonitor e RTSS, precisamos do nível de execução do administrador para coletar informações. Isso significa que a tela do UAC é totalmente irritante toda vez que este aplicativo é iniciado. Sem chance. Então adaptei o script feito por Matthew Wai (link aqui) para conseguir um início silencioso na inicialização. Acabei de copiar o script no arquivo Resources1, dividido em várias partes, em seguida, implementei uma sub-rotina que cria (ou remove) um arquivo de tarefa do Windows, personalizado com o local executável do programa atual e coisas assim.
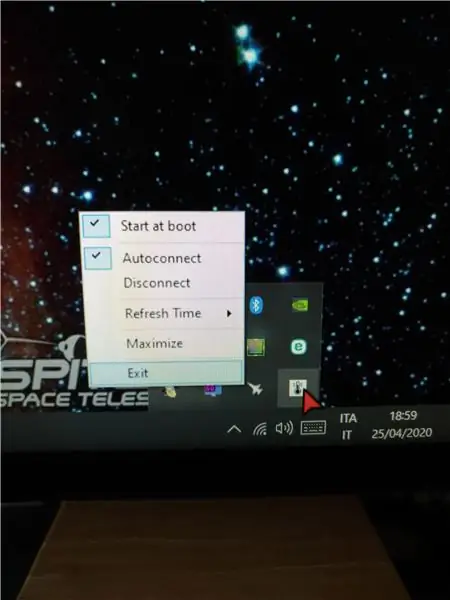
O ícone da bandeja do sistema
Graças aos objetos NotifyIcon e ContextMenu, pude implementar uma maneira fácil e rápida de controlar o aplicativo. Apenas clique com o botão direito no ícone da bandeja e o menu aparecerá. Existem estas opções:
- Iniciar na inicialização: você pode marcar e desmarcar para habilitar ou desabilitar a função iniciar na inicialização
- Autoconectar: o mesmo que acima, mas lida com a função de autoconexão
- Conectar / Desconectar: trata da conexão. Não funciona com a Autoconexão habilitada
- Tempo de atualização: oferece um submenu suspenso, você pode escolher o tempo de atualização de 1 a dez segundos
- Maximizar: abre a janela principal. O mesmo que clicar duas vezes no ícone
- Saída: autoexplicativo
Compilando o software
Para compilar o software, você provavelmente precisará baixar e adicionar uma referência às bibliotecas não incluídas no código.
Você pode encontrar a biblioteca OpenHardwareMonitor aqui. Você deve baixar o software, abrir o arquivo zip e copiar o arquivo OpenHardwareMonitorLib. DLL na pasta do projeto.
Aqui está o link para a biblioteca RTSSharedMemoryNET, você deve baixar e compilar para sua arquitetura, em seguida, copiar o RTSS [TL; DR] moryNET. DLL na pasta do seu projeto.
Agora você precisa adicionar uma referência em seu código, instruções aqui
Apenas certifique-se de compilar os projetos de servidor RTSS [TL; DR] moryNET e PCHwMon para a mesma arquitetura.
Incluí um programa de instalação pronto para que você possa instalar tudo sem mexer no Visual Basic. Ele é compilado para x86 e funcionará nas arquiteturas x86 e x64. É necessário que o. NET framework 4.7.2 seja executado.
Em qualquer caso, você precisará instalar o RivaTuner. Você pode encontrá-lo aqui como um aplicativo independente ou pode instalar o Msi Afterburner, que deve incluir o RTServer.
Etapa 5: Implementação Final de Hardware
Recomendado:
Montagem de Hardware de Desktop Pi: 12 etapas (com imagens)

Montagem de Hardware Desktop Pi: Acho o Raspberry Pi e o mundo dos Computadores de Placa Única (SBCs) fascinantes. A integração de todos os componentes básicos necessários para um computador de uso doméstico típico em um sistema compacto e autônomo foi uma virada de jogo para o hardware e
Receita da caixa complementar (Remix de hardware / Dobramento de circuito): 11 etapas (com imagens)

Receita da caixa complementar (Remix de hardware / Dobra de circuito): A remixagem de hardware é uma maneira de reexaminar as possibilidades das tecnologias musicais. Companion Boxes são instrumentos musicais eletrônicos DIY curvados em circuito. Os sons que emitem dependem do circuito usado. Os dispositivos que fiz são baseados em multi-efeitos
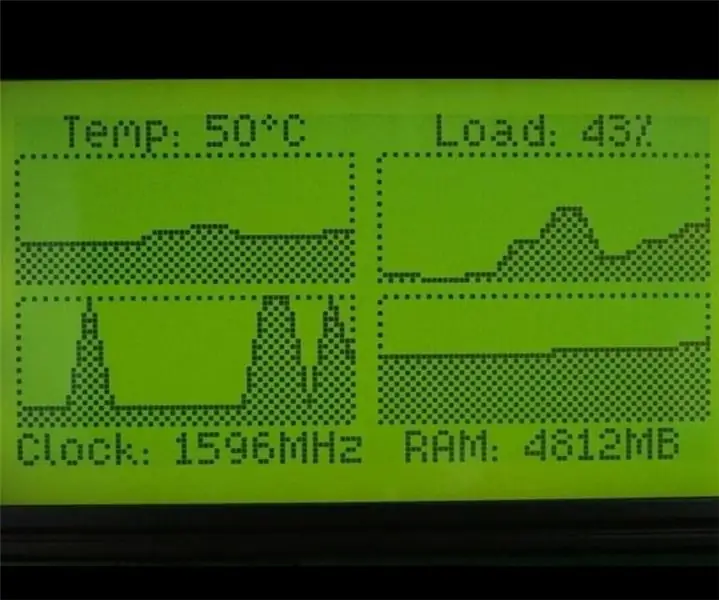
Monitor de Hardware para PC com Arduino e ST7920 LCD: 4 etapas

Monitor de Hardware para PC com Arduino e LCD ST7920: Existem 2 versões do projeto: 4 arquivos numéricos e 1 gráfico para carga da CPU ou relógio 4 gráficos independentes para temperatura da CPU, carga, relógio e RAMParts usados: Arduino Nano ou Arduino Pro Mini com USB para adaptador serial ST7920 128x64 LCD
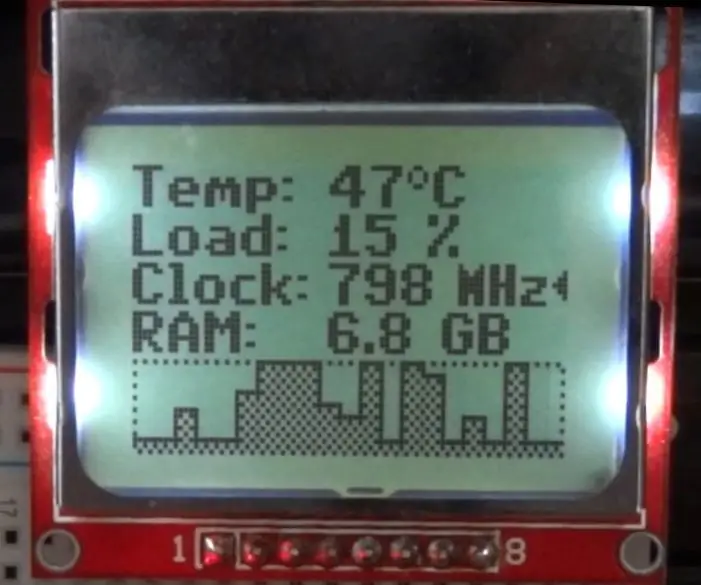
Monitor de Hardware para PC com Arduino e Nokia 5110 LCD: 3 etapas

Monitor de hardware de PC com Arduino e Nokia 5110 LCD: monitor de PC baseado em Arduino que exibe a temperatura da CPU, carga, relógio e carga RAMCPU usada ou valores de relógio também podem ser desenhados como um gráfico. Partes: Arduino Nano ou Arduino Pro Mini com USB para adaptador serial LCD Nokia 5110 84x48
Como construir seu próprio anemômetro usando chaves de palheta, sensor de efeito Hall e alguns recados no Nodemcu. - Parte 1 - Hardware: 8 etapas (com imagens)

Como construir seu próprio anemômetro usando chaves de palheta, sensor de efeito Hall e alguns recados no Nodemcu. - Parte 1 - Hardware: Introdução Desde que comecei com os estudos do Arduino e da cultura do Maker, tenho gostado de construir dispositivos úteis usando sucata e pedaços de sucata, como tampas de garrafa, pedaços de PVC, latas de bebida, etc. Adoro dar um segundo vida a qualquer peça ou companheiro
