
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

O objetivo do classificador de cores é mover M & ms em pilhas diferentes com base em sua cor.
Etapa 1: Etapa 1: Fazendo as bases

O primeiro passo para fazer este projeto é fazer a base sobre a qual os motores e o sensor de classificação de cores se assentam. Essas bases têm 5,3 cm por 12 cm e você precisa fazer três delas. Depois disso, você cria o pequeno quarto de círculo com um raio de 4,1 cm e, dentro do quarto de círculo, faça um recorte quadrado de 1 cm para que os m e ms caiam.
Etapa 2: Etapa 2: recortes e controle deslizante

Para a próxima etapa, você cortará uma forma conforme mostrado acima para criar um caminho para o quarto de círculo da etapa anterior deslizar. No caminho, faça um buraco no final para abrir caminho para que o m & m caia no escorregador.
Em seguida, corte um quadrado de 0,5x0,5 cm e corte-o ao meio, ficando com a metade de sua altura original. Em seguida, pegue um pequeno parafuso e enfie-o no caminho que você criou, o 0,5x0,5, e a base em que tudo isso fica.
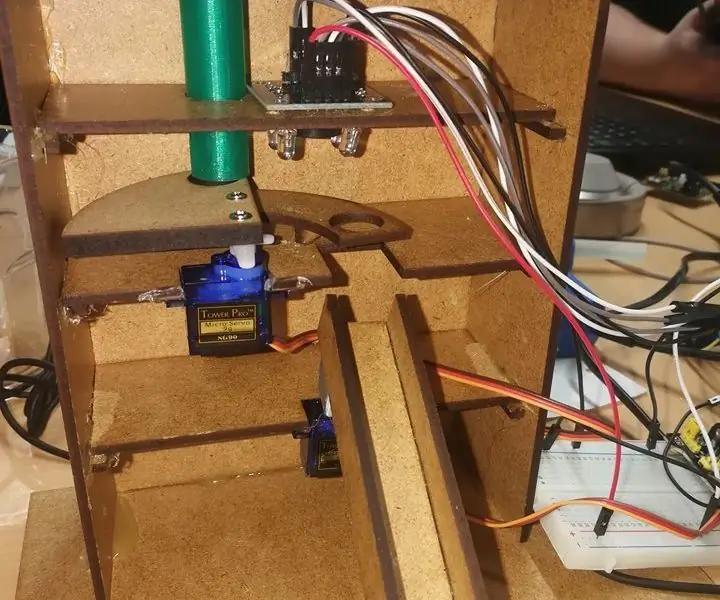
Faça orifícios e fendas para permitir um lugar para os servo motores e o sensor de cores se acomodarem. Você precisará fazer um furo nessa base que ficará na parte mais baixa da construção. Este corte será do tamanho do servo motor. A base do meio precisa de dois recortes. Um recorte terá o mesmo tamanho que o recorte da base anterior e o outro terá 2cm x 2cm e estará diretamente sob o buraco no caminho por onde o m & m cai.
Etapa 3: Etapa 3: slide

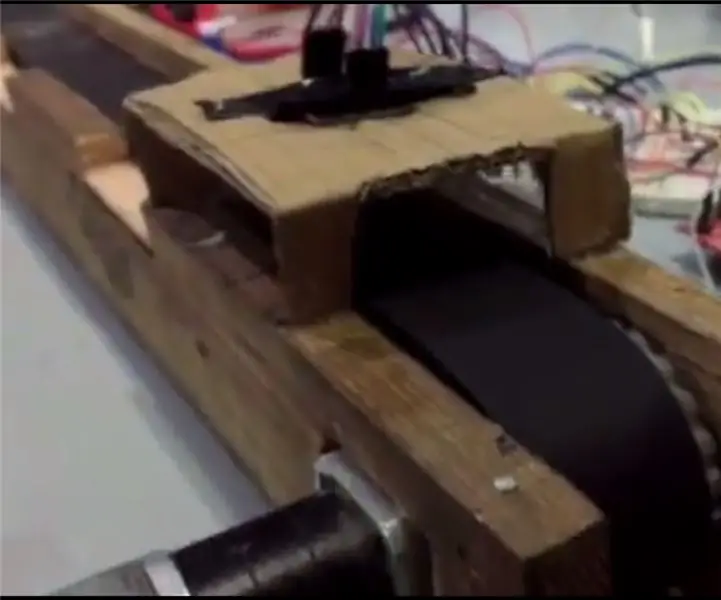
Para esta etapa, corte um retângulo de 4 cm x 14 cm e faça linhas de 1 polegada em ambos os lados que se estendem por 14 cm. Corte as linhas em ambos os lados, mas NÃO corte todo o caminho através da placa. Depois de fazer esses dois cortes, os dois lados de 1 cm devem ser capazes de se mover para cima e criar grades para o slide.
Em seguida, faça uma base para a corrediça sentar-se para que ela possa se conectar ao servo motor. Para fazer isso, você precisará criar dois pequenos retângulos como pode ser visto na imagem. conecte os dois retângulos em um ângulo reto com 2 pinos e coloque um pino no meio do retângulo que ficará paralelo ao chão (é assim que ele se conectará ao motor). E, finalmente, para esta etapa, use dois pregos pequenos para conectar o slide aos dois retângulos, mantendo o slide em um ângulo para que os m & ms possam rolar para baixo.
Etapa 4: Etapa 4: Conectando tudo

A etapa final para montar o corpo deste projeto é conectar todas as partes. Para fazer isso, você precisará cortar dois retângulos de 5,3 x 18 cm e um retângulo de 13,2 x 18 cm. Os dois retângulos de 5,3x18cm serão usados para as laterais e o outro retângulo será o verso
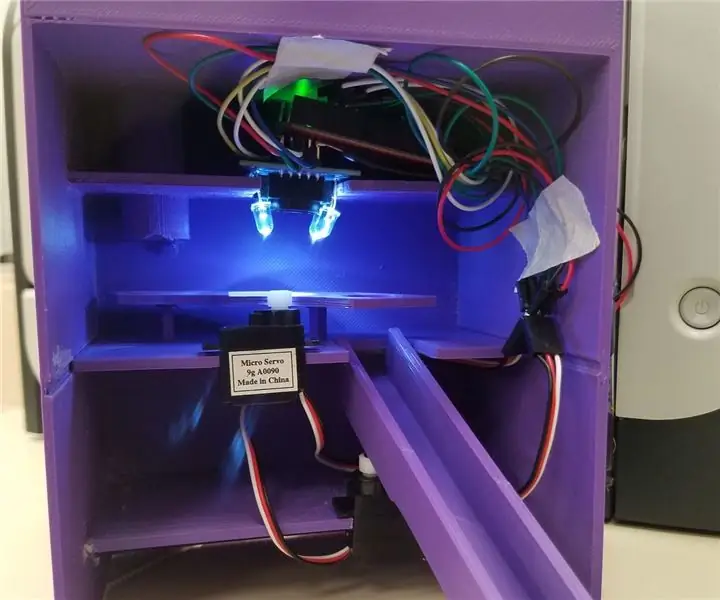
No retângulo posterior, corte 3 orifícios para dar aos fios conectados ao Arduino uma maneira de se conectar aos motores e ao sensor
Em seguida, conecte os dois retângulos de 5,3 x 18 cm às laterais das bases de 5,3 x 12 cm com 5,3 cm de comprimento usando alfinetes. A primeira base estará a 3 cm do solo. A segunda base estará a 10,5 cm do solo e a terceira base a 15 cm do solo. Cada base deve ser conectada com 4 alfinetes somando 12 pinos em ambos os lados. Conecte o retângulo de 13,2x18cm na parte de trás fazendo a mesma coisa com 4 pinos de cada lado.
Etapa 5: Etapa 5: Construindo o Arduino


A imagem animada é o diagrama do Arduino que foi construído pela pessoa original que fez o classificador de cores.
Para o meu Arduino, mudei para onde vão os diferentes fios porque não usei um Arduino Nano. Eu mantenho todos os pontos iguais aos mostrados no diagrama, exceto o 5V e o GND para os motores. Para o 5V, peguei um fio e direcionei-o do ponto 5V para a placa à esquerda dele. Então peguei dois fios e os coloquei na mesma linha do fio de 5 V e conectei esses dois fios aos motores. Fiz o mesmo processo para os fios GND.
Etapa 6: Etapa 6: Código Arduino




Para o código, a primeira parte define onde os diferentes fios estão no Arduino e define variáveis como os dois servo motores e S [0-1]. Em seguida, o código moveu o servo motor superior com o m & m diretamente sob o sensor de cor. Em seguida, os LEDs conectados ao sensor de cores acendem e o sensor de cores obtém um valor para a frequência de vermelho, verde e azul que detecta em m & m. Então, dependendo da quantidade de RGB que ele pega, ele atribui uma cor ao m & m e o define como color = [1-6]. Pela cor que é dada, ela o levará a um dos seis casos. Todos os diferentes casos iniciam diferentes conjuntos de código que giram o servo motor inferior conectado ao slide em diferentes quantidades para criar as diferentes pilhas de diferentes cores m & ms
Recomendado:
Como codificar um classificador de cores no Modkit for Vex: 7 etapas

Como codificar um classificador de cores no Modkit para Vex: Olá a todos, Neste tutorial, você aprenderá como codificar um classificador de bolas de cores no Modkit para Vex. Espero que você faça isso e divirta-se! Pls vote em mim
Seletor de cores Arduino RGB - Escolha cores de objetos da vida real: 7 etapas (com imagens)

Arduino RGB Color Picker - Escolha cores de objetos da vida real: escolha facilmente cores de objetos físicos com este seletor de cores RGB baseado em Arduino, permitindo recriar as cores que você vê em objetos da vida real em seu PC ou telefone celular. Basta apertar um botão para escanear a cor do objeto usando um TCS347 barato
Classificador de cores M&M: 3 etapas

Classificador de cores M&M: No início deste projeto, decidimos separar automaticamente doces de diferentes cores em tigelas separadas em uma taxa eficiente. Essa ideia nos inspirou pela primeira vez quando vimos uma postagem no site https://howtomechatronics.com/projects/arduino-col
Classificador de cores UCL-IIoT: 7 etapas

Classificador de cores UCL-IIoT: Introdução Nesta instrução, tentaremos explicar como vamos programar e como coletamos uma máquina de classificação de cores. Será programado em um Arduino Uno, por meio do Arduino Software. Este projeto é uma opção eletiva de nosso estudo. O significado
Classificador de cores baseado em correia transportadora controlada pela TIVA: 8 etapas

Classificador de cores baseado em correia transportadora controlada pela TIVA: O campo da eletrônica tem vasta aplicação. Cada aplicativo precisa de um circuito diferente e um software diferente, bem como configuração de hardware. Microcontrolador é o modelo integrado embutido em um chip no qual diferentes aplicativos podem ser executados com
