
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Projetos Tinkercad »
Olá, Hoje vou mostrar como trabalhar com um LCD simples com a ajuda do Arduino Uno. Para isso, vou usar o TinkerCAD, que é bastante fácil de usar para testar projetos simples como este.
Se você quiser saber como usar o TinkerCAD, pode verificar o link abaixo.
Link:
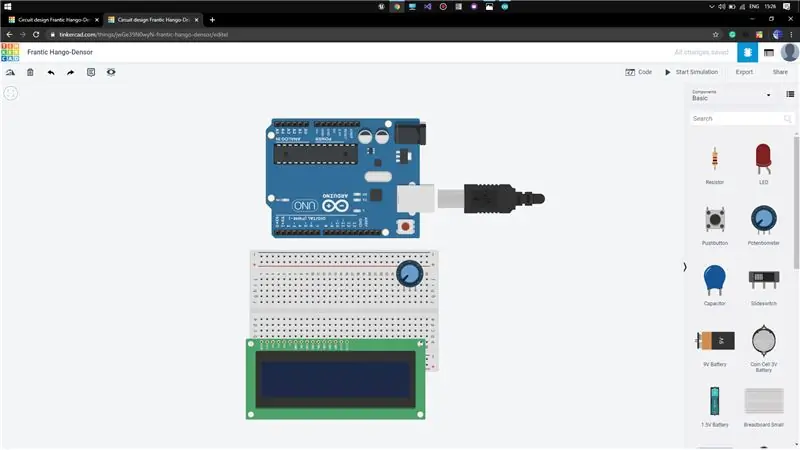
Etapa 1: Componentes necessários no local de trabalho

Obtenha todos os componentes necessários na guia de componentes.
1) Arduino Uno
2) Mesa de ensaio pequena
3) LCD (16 x 2)
4) Potenciômetro (10K-ohms)
5) Resistor (220 ohms)
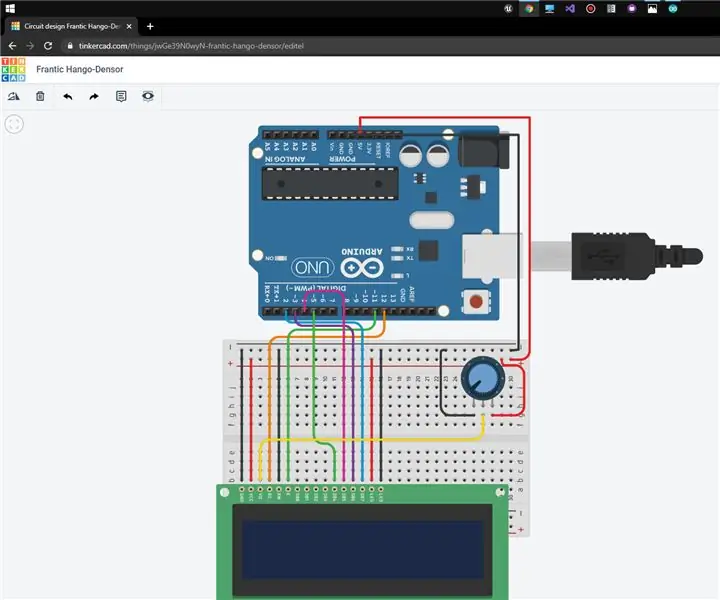
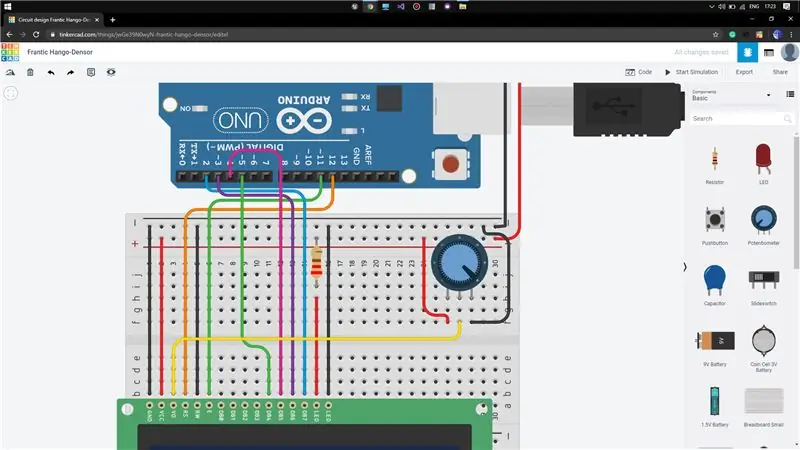
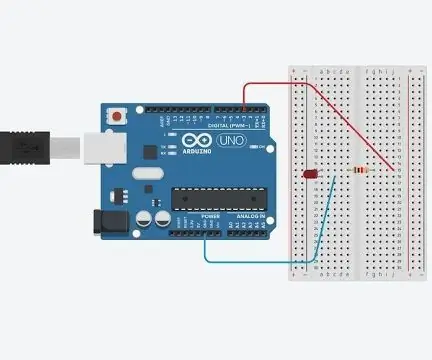
Etapa 2: Conectando todos os componentes


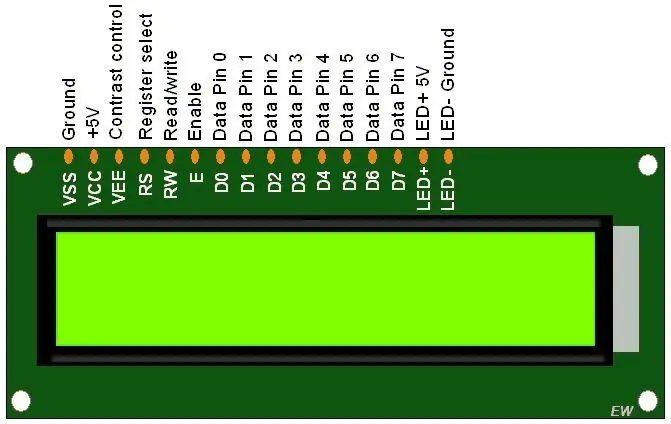
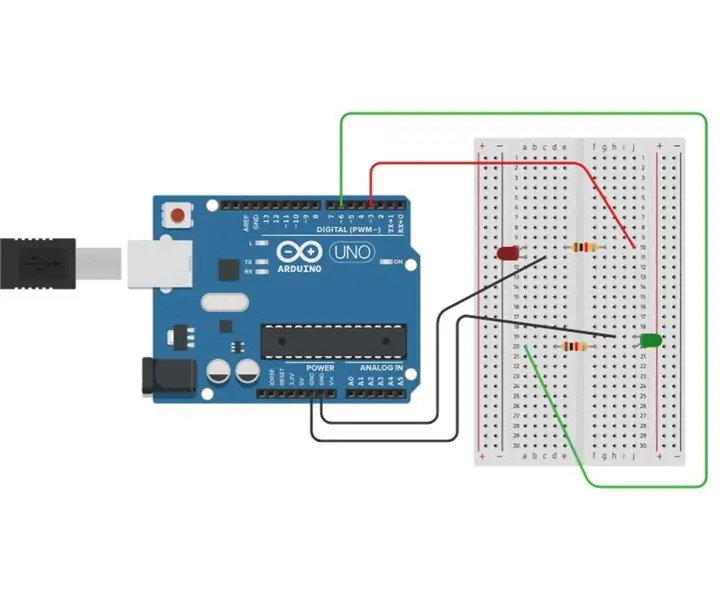
Agora precisamos conectar todos os componentes para cumprir nosso propósito. Primeiro, coloque o LCD na placa de ensaio conforme mostrado (no TinkerCAD ele irá encaixar automaticamente as posições dos pinos de forma adequada). Em seguida, coloque o potenciômetro, em qualquer lugar da placa de ensaio, mas não perto do LCD (para evitar a complicação das conexões). Comece conectando os pinos do Arduino ao LCD como mostrado, 5V ao VCC, GND ao GND, ReadWrite ao GND, Resister Select ao pino 12, habilite ao pino 11, DB4 ao pino 5, DB5 ao pino 4, DB6 ao pino 3, DB7 para o pino 2.
Agora conecte o LED (-ve) ao GND e o LED (+ ve) ao resistor de 5V a 220ohms.
Conecte o limpador do potenciômetro ao pino de contraste (VO) do LCD, isso nos ajudará a ajustar o brilho da tela LCD.
A seguir está a ficha técnica do LCD 16 x 2, Link:
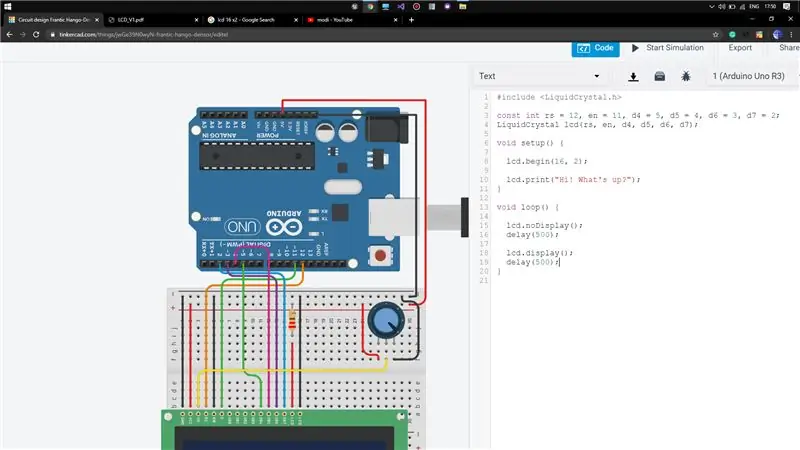
Etapa 3: adicionar código à placa Arduino

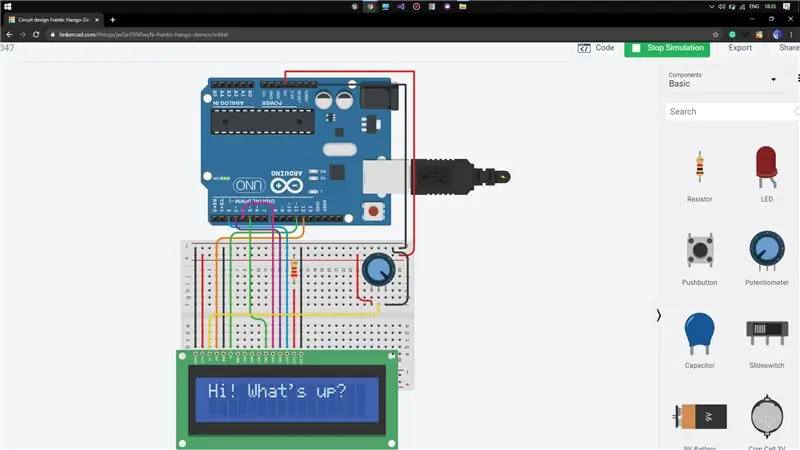
Agora abra a guia de códigos clicando no Código e na opção de texto no menu suspenso. Limpe todo o código existente nele. Inclua o arquivo de cabeçalho LiquidCrystal.h para a operação do comando LCD. Em seguida, declare os pinos conectados ao Arduino. Na função de configuração void, comece a transmissão de dados do Arduino para o LCD por meio do comando lcd.begin (16, 2). Escreva um código de amostra para exibir no LCD (como mostrado).
Agora, essas são as palavras-chave importantes em referência ao arquivo de cabeçalho LiquidCrystal.h, lcd.begin () [inicializar a interface do LCD]
lcd.print () [imprime texto na tela LCD]
LCD. Display () [liga a tela LCD]
lcdNoDisplay () [desliga a tela LCD]
link para o github (código):
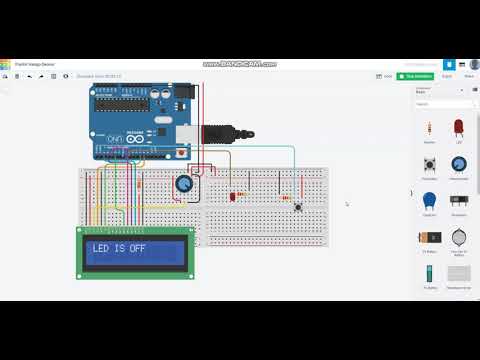
Etapa 4: demonstração

Se houver algum problema, por favor me avise.
Recomendado:
UK Ring Video Doorbell Pro trabalhando com carrilhão mecânico: 6 etapas (com imagens)

UK Ring Video Doorbell Pro trabalhando com carrilhão mecânico: *************************************** *************** Por favor, note que este método só funciona com energia CA agora, eu irei atualizar se / quando eu encontrar uma solução para campainhas usando energia CC. Nesse ínterim, se você tiver energia CC suprimento, você vai precisar de t
Trabalhando sabre de luz com design de punho: 5 etapas

Trabalhando o sabre de luz com o design do cabo: Quando criança, eu sonhava em me tornar um Jedi e matar os Sith com meu próprio sabre de luz. Agora que estou envelhecendo, finalmente tive a chance de construir meu próprio projeto dos sonhos. Este é um resumo básico de como construir um sabre de luz de sua própria
Trabalhando com LED usando Arduino UNO em circuitos TinkerCAD: 7 etapas

Trabalhando com LED usando Arduino UNO em circuitos TinkerCAD: Este projeto demonstra como trabalhar com LED e Arduino em circuitos TinkerCAD
Arduino trabalhando com vários arquivos (READ / WRITE): 4 etapas

Arduino trabalhando com vários arquivos (READ / WRITE): Olá pessoal, hoje estou apresentando o projeto Arduino que funciona com um escudo RTC que pode armazenar dados. A principal tarefa deste projeto é trabalhar com vários arquivos armazenados no cartão sc. Este projeto contém código que funciona com três arquivos que
Trabalhando com dois LEDs usando Arduino UNO em circuitos TinkerCAD: 8 etapas

Trabalhando com dois LEDs usando Arduino UNO em circuitos TinkerCAD: Este projeto demonstra como trabalhar com dois LEDs e Arduino em circuitos TinkerCAD
