
Índice:
- Suprimentos
- Etapa 1: Etapa 1: Instalação do RPi OS, configuração do SSH e acesso à Internet
- Etapa 2: Etapa 2: Instalando o software no RPi
- Etapa 3: Etapa 3: Conectando-se ao banco de dados MySQL, criando o banco de dados
- Etapa 4: Etapa 4: Filezilla
- Etapa 5: Etapa 5: Criação do site
- Etapa 6: Etapa 6: Criando o back-end (Flask)
- Etapa 7: Etapa 7: Hardware
- Etapa 8: Etapa 8: Código explicado
- Etapa 9: Etapa 9: Criação de um caso
- Etapa 10: etapas finais
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

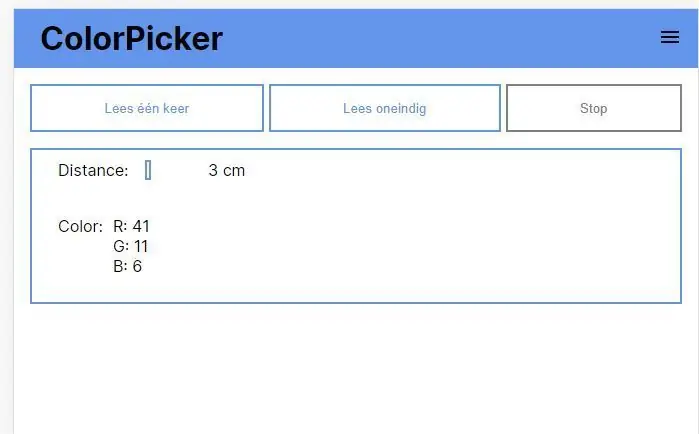
O objetivo deste projeto é medir cores e traduzi-las para outros sistemas de cores. Usando apenas os valores RGB dados pelo sensor, você pode traduzir para HSL, CYMK, HEX e também o código RAL mais próximo (padrão usado para pintura). Este projeto requer um conhecimento básico de Python, MySQL, Linux e Javascript.
Se você também estiver familiarizado com a estrutura Flask e SocketIO, o código para este projeto deve ser fácil de entender para você.
Este projeto pode ser utilizado por pintores, designers de interiores ou simplesmente por quem precisa medir cores.
Este projeto não é tão caro e custa cerca de _ euros, frete não incluído.
Suprimentos
Podemos dividir esta seção em duas partes:
- Hardware
- Programas
Hardware
Usamos os seguintes componentes
- HC04: Sensor de distância, a que distância estamos medindo do objeto
- Display LCD 2x16
- Módulo LCD I2C (HW061)
- TCS34725 Módulo sensor de cor (Adafruit)
- LED branco
- Raspberry Pi 3 (qualquer Raspberry Pi deve funcionar)
- 5x resistor 1k Ohm
- 1 resistor de 220 ou 330 Ohm
- Cartão SD de 16 GB (14,4 GB)
Programas
- IDE Python, como Visual Code ou Pycharm (Pycharm usado aqui)
- MySQL Workbench
- Putty (Baixar Putty)
- Rufus ou qualquer outro gravador de cartão SD (Baixe Rufus)
Preços
Este projeto é bastante barato, se você já tem um Rapsberry Pi.
- HC04: A partir de € 2,5 euros (China) e até € 6 para mais lojas locais.
- LCD: cerca de 6 a 8 euros.
- Módulo I2C: Tão barato abaixo de € 1 (China), mas até € 4 para mais lojas locais.
- TCS34725: Cerca de € 9-12 euros. Parte mais cara (excluindo RPi)
- Led branco: comprado a granel, 20 LEDS a partir de € 1
- Raspberry Pi: dependendo da versão, cerca de € 40 euros
- Resistores: € 0,10 para um resistor
- Cartão SD: cerca de € 8
O adaptador de força para o Raspberry Pi está excluído do custo, já que este adaptador é bastante comum.
Faixa de preço total: em torno de € 70, se você incluiu o Raspberry Pi e a caixa do projeto.
Para construir o case, usei madeira leve e fina. Reciclei essa madeira de móveis. O material para o caso é com você.
Etapa 1: Etapa 1: Instalação do RPi OS, configuração do SSH e acesso à Internet




Etapa 1.1: Instalando a imagem
Baixe a imagem do site oficial do Raspberry Pi. Realmente não importa qual imagem você instala. Para este projeto, uma GUI não é necessária, já que conectaremos apenas usando SSH.
Grave a imagem no cartão SD (vazio) (todos os arquivos no cartão serão apagados).
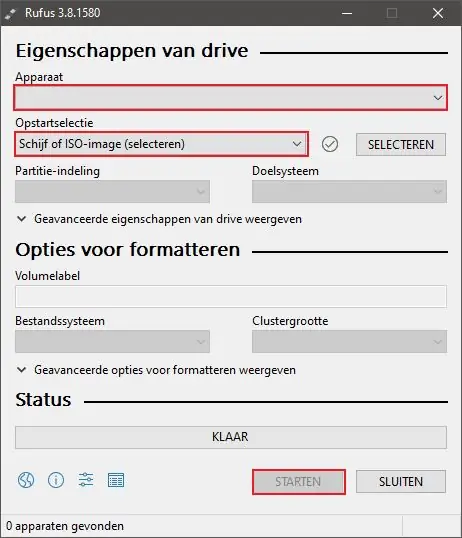
Para gravar tudo no cartão SD, usaremos uma ferramenta chamada 'Rufus'. Depois de baixar a imagem, abra o Rufus e selecione o arquivo de imagem. Selecione a unidade de destino e grave a imagem na unidade. Isso pode demorar um pouco.
> Rufus
Etapa 1.2: Instalando o SSH
A próxima etapa é criar uma conexão com o cartão SD. Para fazer isso, precisamos habilitar o SSH.
Para fazer isso sem usar um monitor, abra seu explorador de arquivos e abra a partição de inicialização do cartão SD. Crie um arquivo vazio chamado "ssh", sem extensão de arquivo.
Além disso, abra "cmdline.txt"
Adicione "169.254.10.1" no final do arquivo e salve-o.
Desmonte o cartão SD e insira-o no Raspberry Pi.
Agora podemos conectar o Raspberry Pi a uma fonte de alimentação e inicializar e conectar usando SSH.
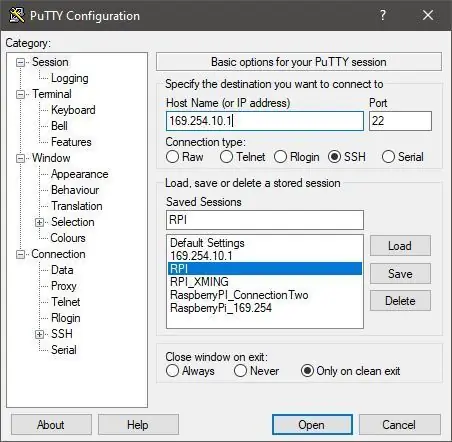
Para conectar usando SSH, usamos o programa "Putty". Conecte seu RPi e PC usando um cabo de Internet antes de fazer isso. Abra o Putty e vá até a aba SSH, e preencha este IP: 169.254.10.1. Clique em 'conectar' e você será conectado.
> Putty
O login padrão usado pelo Raspberry Pi é 'pi' como nome de usuário e 'raspberry' como senha.
Etapa 1.3: Conexão sem fio
Seu Raspberry Pi está ligado.
Também queremos nos conectar ao RPi usando Wifi, dessa forma não precisamos mais de um cabo ethernet.
Execute a seguinte linha:
'sudo nano /etc/wpa_supplicant/wpa_supplicant.conf'
Isso abrirá o editor de texto 'nano' com direitos elevados.
Adicione as seguintes linhas no arquivo:
rede = {
ssid = "SSID"
psk = "senha"
}
Substitua "SSID" pelo SSID da sua rede Wifi
Substitua "Senha" pela sua senha.
Em seguida, pressione Ctrl + X e selecione a opção 'sim'. O arquivo agora será salvo.
Agora precisamos reiniciar o serviço de rede
Execute os seguintes comandos:
- 'sudo -i'
- 'sudo systemctl restart networking'
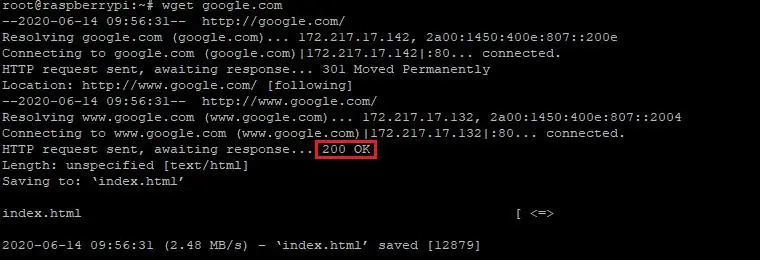
Você pode testar sua conexão com a Internet usando o comando wget.
Exemplo: 'wget google.com'
> Comando Wget
Etapa 2: Etapa 2: Instalando o software no RPi
Para este projeto, precisamos instalar algumas bibliotecas.
- Mariadb: banco de dados MySQL (sudo apt-get install mariadb-server)
- Biblioteca Adafruit para o sensor de cores: cores de medição (pip3 install adafruit-circuitpython-tcs34725)
- PHPmyAdmin: ('sudo apt install phpmyadmin', escolha o servidor web apache)
Instale também as seguintes bibliotecas de pip:
- flask_socketio
- frasco
- flask_cors
- borda
- busio
- netifaces
Etapa 3: Etapa 3: Conectando-se ao banco de dados MySQL, criando o banco de dados



A próxima etapa é conectar-se ao banco de dados MySQL usando o ambiente de trabalho MySQL.
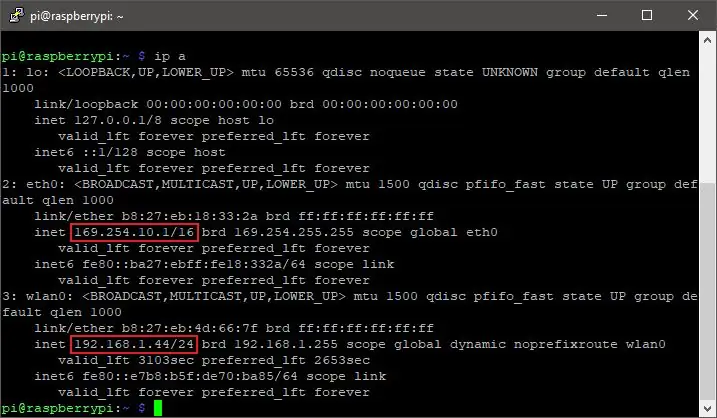
> IP a
Execute o comando 'ip a', conforme mostrado na imagem acima (clique no link)
Na maioria das situações, serão mostradas 3 entradas. Precisamos da entrada 'wlan0'. Copie o IP ao lado de 'inet' ou, neste exemplo, '192.168.1.44'
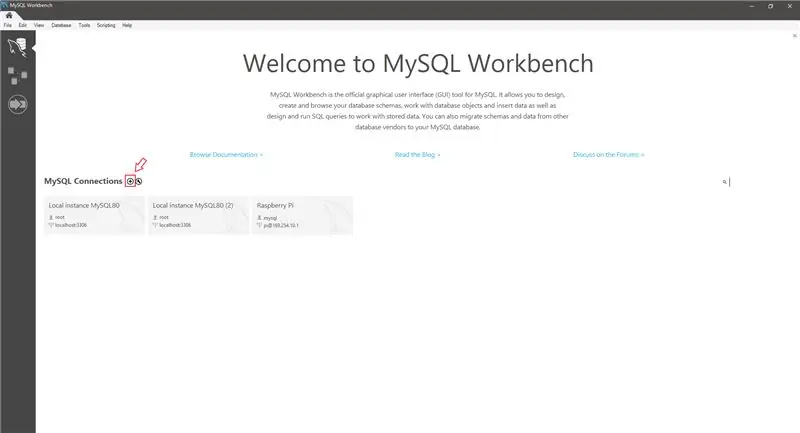
. >> Criar nova conexão
Conforme mostrado na imagem acima, crie uma nova conexão com os seguintes parâmetros (Imagem abaixo para parâmetros)
> Parâmetros de conexão
Clique duas vezes na conexão recém-criada para conectar.
Se aparecer um prompt, clique em 'Sim'.
Este ainda é um banco de dados vazio, então vamos adicionar algumas tabelas.
Primeiro crie um esquema, para fazer isso, no lado esquerdo 'clique com o botão direito' e escolha 'criar esquema'.
Dê um nome ao esquema e confirme.
Agora precisamos adicionar tabelas. Expanda o esquema e 'clique com o botão direito', 'tabelas'.
Crie o seguinte esquema:
> Tabela 1: RALcolors
> Tabela 2: Tipos de sensores
> Tabela 3: Medições (na imagem, 'metingen' é usado, holandês para medições)
> Tabela 4: Dados_do_site || Tabela 4 inferior
O MySQL é um sistema de banco de dados relacional, o que significa que podemos criar relações entre as tabelas.
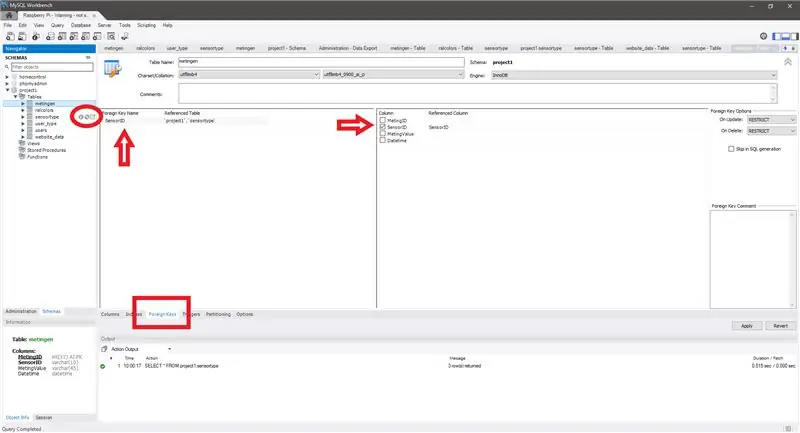
A primeira relação que temos que criar é entre 'sensor_type' e 'medições'.
Conforme mostrado na imagem, vincule as duas chaves.
> Editar uma tabela e chaves de link
Não se esqueça de salvar as alterações clicando em 'Aplicar' no canto inferior.
Edite também a tabela 'website_data' e crie um link para 'MetingID'.
Agora terminamos de criar as tabelas e criar os relacionamentos.
Adicionando dados:
A tabela RALcolors é uma tabela fixa, onde os valores nunca serão alterados. Podemos adicionar esses valores
muito facilmente.
> Baixar arquivo Excel
Baixe o arquivo excel acima e selecione todos os dados e 'copiar'. Faça curtir na imagem
> Mostrar mesa
'clique com o botão direito' na tabela e escolha 'Colar linhas'. 'clique em' 'aplicar' no canto inferior para adicionar os dados.
Agora todos os RALcolors são salvos no banco de dados.
Só precisamos adicionar o sensor_type ao banco de dados agora.
> Dados Sensortype
Nota: A descrição do sensor está em 'holandês'
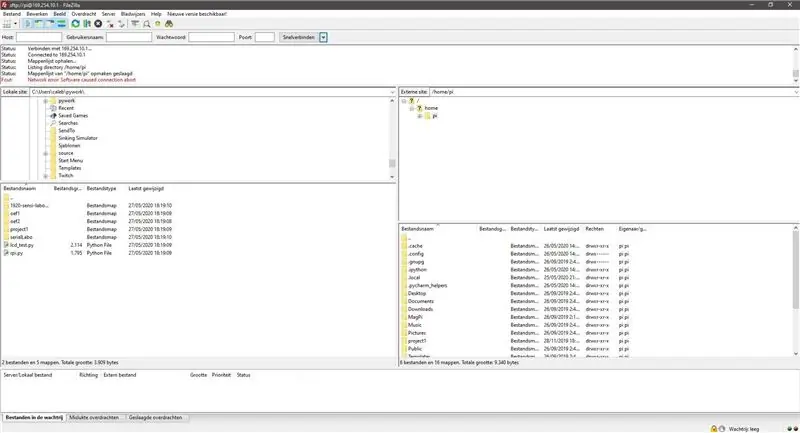
Etapa 4: Etapa 4: Filezilla

Para conectar-se facilmente ao Raspberry Pi e transferir arquivos, podemos usar o Filezilla.
> Baixar Filezilla
Arquive os detalhes da conexão e conecte-se. No lado direito, você agora pode transferir arquivos arrastando-os.
> Fonte do Github
Baixe os arquivos da fonte do github acima.
Etapa 5: Etapa 5: Criação do site


Para a hospedagem do site, usamos PHPmyAdmin e Apache2.
O servidor web no Raspberry Pi usa o diretório '/ var / www / html' como root.
Se você colocar seus arquivos lá, eles serão hospedados no IP do Raspberry Pi. (IP = veja 'ip a')
Você pode baixar os arquivos necessários do meu repositório github (etapa anterior)
Em '/ var / www / html /', cole todos os arquivos da pasta 'Frontend'.
> / var / www / html /
Etapa 6: Etapa 6: Criando o back-end (Flask)
O back-end do site é baseado no Flask.
Todos os arquivos podem ser encontrados no repositório github.
Copie todos os arquivos para qualquer diretório no Raspberry Pi.
Por exemplo, '/ home / pi / colorpicker.
Para criar um diretório, navegue até o diretório de destino usando 'cd' e execute 'mkdir'.
É tudo por agora. O código será explicado nas próximas etapas.
Etapa 7: Etapa 7: Hardware
> Esquema de download
Crie o esquema conforme mostrado no documento acima.
NOTA: Adicione também um LED branco, com um resistor (220 ou 330 Ohms).
Explicando o hardware
HC04
O sensor HC04 emite ondas, que refletem e são recebidas novamente pelo sensor.
Calculando o delta de tempo entre emitir e receber, podemos calcular a distância.
Distância = ((Timestamp_recieve - Timestamp_emit) / velocidade do som) / 2
Dividimos por dois porque a onda reflete, o que significa que ela percorre a distância duas vezes.
LCD
Usamos um display LCD para mostrar o RGB e HEX, bem como o IP quando o programa inicia.
Para este LCD, comprei um módulo I2C. Precisamos apenas de 4 fios agora. SDA, SCL, GND, VCC
Para usar este LCD, escrevi uma classe Python, para torná-lo mais fácil de usar.
TCS34725
Este sensor permite medir cores. Usamos uma biblioteca para medir o valor RGB.
Etapa 8: Etapa 8: Código explicado




O frontend
O frontend existe em três partes principais.
Em primeiro lugar estão os arquivos html, que constroem a estrutura do nosso site, mas não contêm um layout mínimo.
Em segundo lugar, temos os arquivos css, ou arquivos de estilo, que dão estilo e layout ao nosso site.
Os dois são muito fáceis de ler e entender, por isso não vou explicá-los.
Por último, temos Javascript, com duas bibliotecas.
As duas bibliotecas usadas são SocketIO e URLSearchParams.
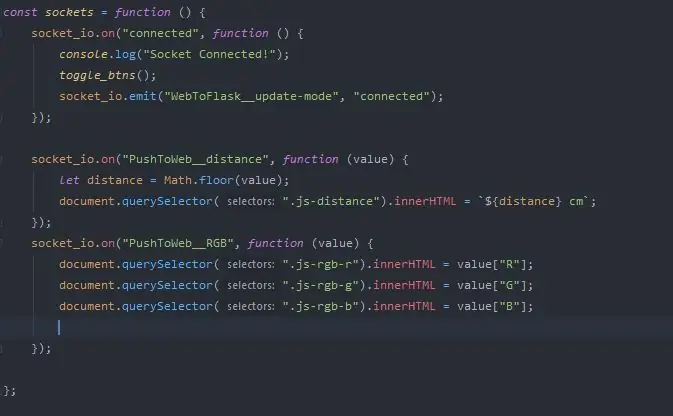
SocketIO permite enviar mensagens do back-end para o front-end e vice-versa.
As mensagens podem ser enviadas para um cliente, mas também para vários clientes (Broadcast)
> Socket IO Javascript
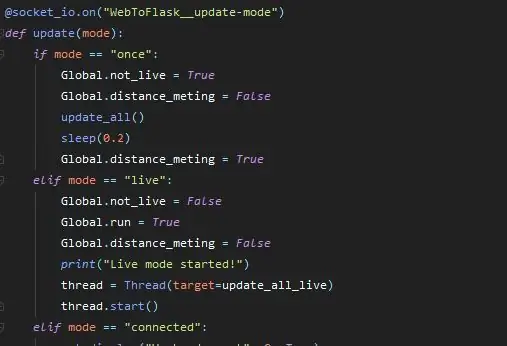
> Soquete IO Python
Nas imagens acima, você pode ver uma das conexões Socket feitas neste projeto.
O comando para enviar mensagens é 'emit', o recebimento é feito por 'on'.
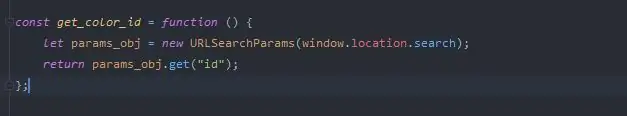
URLSearchParms permite que você obtenha valores de uma string de consulta facilmente.
Exemplo de querystring: example.com/index.html?id=1
URLSearchParams lhe devolverá: {'id' = '1'}
> Exemplo de URLSearchParams
O backend
O back-end é totalmente escrito em Python, com um monte de bibliotecas.
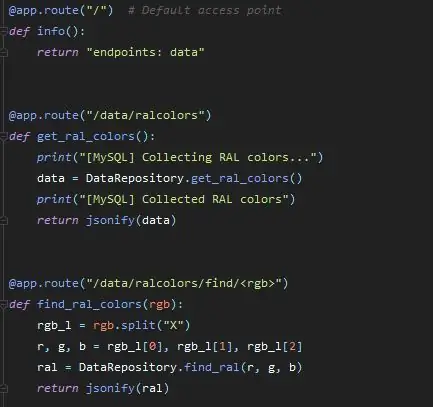
A primeira biblioteca que importamos é 'Flask'. Esta biblioteca é necessária para criar uma API, para fazer todas as ações CRUD para o banco de dados MySQL. CRUD significa Criar, Ler, Atualizar, Excluir.
> Frasco
A imagem acima mostra algumas 'rotas' do Flask. Ao navegar para uma rota, você fará automaticamente um método 'GET', o código será executado e você receberá o valor do método de retorno. Existem também outros métodos, como 'POST' e 'DELETE'. Para testar esses métodos, você precisará de um programa como o Postman.
A próxima biblioteca de importação é SocketIO, que já expliquei na seção de front end.
O próximo é o GPIO.
Isso permite que você controle os pinos GPIO do Rapsberry Pi.
Os comandos mais importantes são:
- GPIO.setmode (GPIO. BCM) Escolha a configuração dos pinos.
- GPIO.output (, GPIO. LOW ou GPIO. HIGH) Escreva LOW ou HIGH em um pino.
- GPIO.setup (,) Defina um PIN como entrada ou saída, ou suspenso ou pullup
Em seguida, temos o threading.
Os únicos comandos que usamos são:
- Tópico (alvo =)
- .começar()
Usando threads, podemos executar várias instâncias de código ao mesmo tempo. Dessa forma, podemos medir a distância e, ao mesmo tempo, ouvir as mensagens do socket io que chegam.
O primeiro comando Thread (target =) irá criar uma classe Thread, que ao iniciar usando 'start ()', irá executar a função na palavra-chave 'target', que foi fornecida na criação da classe.
Em seguida, temos a biblioteca do sensor de cores, que é bastante simples. Não vou explicar esta biblioteca, porque os métodos são muito claros e explicados no código.
Por último, temos netifaces. Isso nos permite recuperar o endereço IP que usamos para a conexão sem fio e com fio.
Por último fiz eu mesmo algumas aulas para o sensor de distância, o LED e o LCD.
Não vou explicar como funcionam.
Etapa 9: Etapa 9: Criação de um caso



Para este projeto, criei uma caixa de madeira.
A madeira é leve, fina e não custa muito.
Como dimensões eu usei:
- Altura: 5 cm
- Largura: 10,5 cm
- Comprimento: 12,5 cm
Para os sensores, você precisa adicionar 2 furos e colocá-los próximos um do outro.
Depois de criar a caixa, instale os sensores, LED e LCD.
Etapa 10: etapas finais
Tudo está basicamente feito.
Agora só precisamos ter certeza de que nosso código começa no momento em que conectamos nossa fonte de alimentação.
Existem muitos métodos para fazer isso.
> Exemplos
Usaremos o primeiro método:
Execute esta linha: 'sudo nano /etc/rc.local'
Adicione seu comando para executar o código: 'sudo python3'
Salve o arquivo usando Ctrl-X.
Se você tiver problemas para editar. Refaça esta etapa, mas primeiro execute 'sudo -i'.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
