
Índice:
- Suprimentos
- Etapa 1: Baixe Unity Game Engine e Microsoft Visual Studio
- Etapa 2: Criar Novo Projeto e Importar Novos Ativos
- Etapa 3: adicione seus ativos à cena
- Etapa 4: adicione um pouco de física ao personagem
- Etapa 5: Adicionar Colisão ao Nosso Personagem
- Etapa 6: Mova nosso personagem
- Etapa 7: Faça nosso personagem pular
- Etapa 8: anime o personagem
- Etapa 9: Invertendo seu personagem
- Etapa 10: câmera siga nosso personagem
- Etapa 11: adicionar o segundo jogador (2 jogadores) e a câmera seguir 2 jogadores
- Etapa 12: Adicionando pontuação e pontos mortos
- Etapa 13: Congelando a rotação
- Etapa 14: Criando o Menu Principal para o Seu Jogo
- Etapa 15: Publicação e compartilhamento
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Cansado de jogar? Por que você não faz um jogo?
Este instrutivo mostra como fazer um jogo 2D completamente simples …
Usaremos o Unity Game Engine para projetar e criar nosso jogo 2D … e também usaremos o Microsoft Visual Studio para programar e criar alguns scripts.
Suprimentos
1- Motor de jogo Unity
2- Microsoft Visual Studio
Etapa 1: Baixe Unity Game Engine e Microsoft Visual Studio


Para criar e programar nosso jogo, precisamos de um mecanismo de jogo ("Unity") e estúdio visual … Então, vamos baixá-los primeiro:
1-Use este link… ou pesquise “baixar Unity Hub”… Para baixar “Unity Hub” primeiro
3- Então use este link … Para baixar o “Unity”
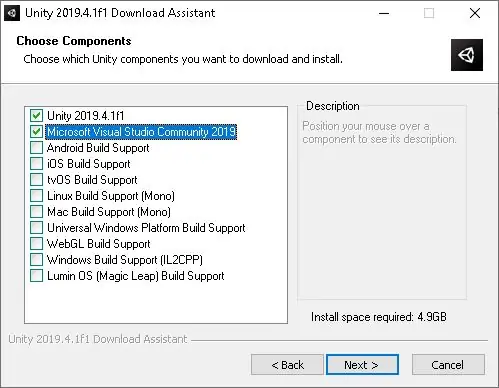
4- Escolha uma versão do Unity e clique em “Baixar (Win)” ->”Instalador do Unity”
Certifique-se de verificar o Unity e Microsoft Visual Studio Community 2019, conforme mostrado na segunda imagem
Etapa 2: Criar Novo Projeto e Importar Novos Ativos



Depois de baixar "Unity Hub", "Unity" e "Microsoft Visual Studio Community 2019" … vamos COMEÇAR
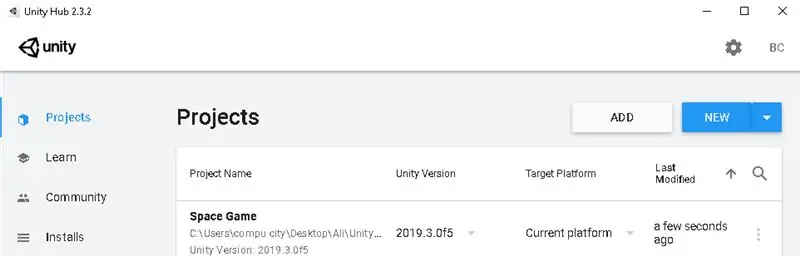
1- Abra o "Unity" … Em seguida, ele executará automaticamente o "Unity Hub"
2- Agora precisamos criar um novo projeto … Clique em "NOVO"
3- Escolha o modelo 2D, escreva o nome do projeto e escolha um local adequado para o seu projeto
4- Clique em "Criar"
Depois de clicar em "Criar", o Unity será executado …
Agora precisamos adicionar nosso personagem, plano de fundo e objetos …
Se você não tem nada para adicionar … você pode visitar este link, para baixar ativos que você vai precisar.
E agora queremos adicionar Os Ativos à Unidade … Para fazer isso:
Simplesmente você pode arrastar a pasta e soltá-la na janela do projeto no Unity.
OU
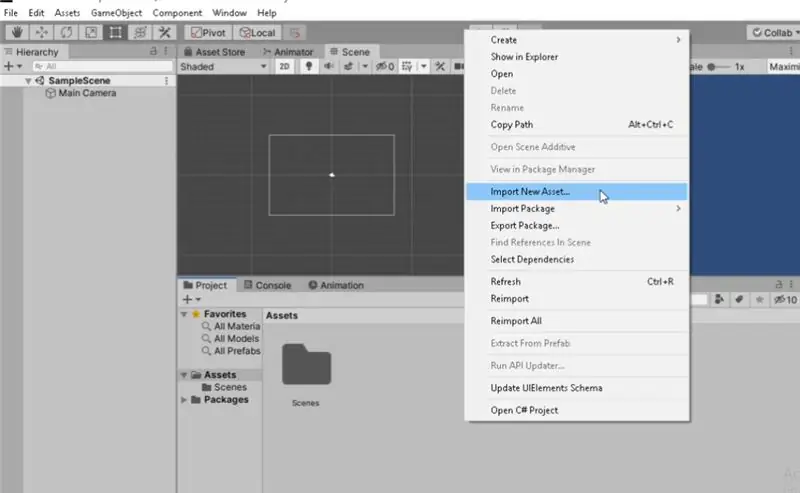
1- Vá para Unity e clique com o botão direito em Limpar espaço na janela "Projeto" como mostrado na segunda imagem
2- Escolha o plano de fundo, personagem e objetos que você deseja adicionar da pasta.
Etapa 3: adicione seus ativos à cena




Se você adicionar qualquer coisa à janela da cena … ela aparecerá na janela do jogo
Para saber mais sobre o Windows do Unity, você pode visitar este link …
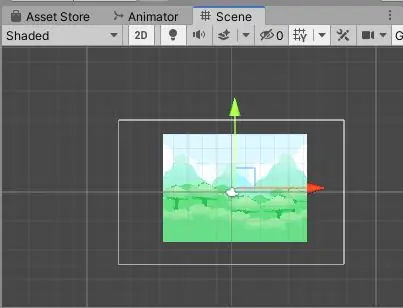
como você pode ver na primeira foto, há uma caixa branca na janela Scene e esta é a caixa da câmera … Então qualquer coisa dentro dessa caixa, a câmera vai mostrar.
Agora, vamos primeiro adicionar o Background à Scene Window …
1- Simplesmente arraste a imagem de fundo da janela do projeto e solte-a dentro da janela da cena
e certifique-se de que a imagem cabe na caixa da câmera
você pode editar qualquer tamanho de imagem escolhendo a ferramenta Rect da barra de ferramentas como mostrado na terceira imagem.
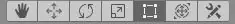
também adicione os objetos e seu personagem que você deseja para a cena … como mostrado na última imagem.
Etapa 4: adicione um pouco de física ao personagem


Em primeiro lugar, para testar ou jogar o seu jogo, clique no botão Jogar na barra de ferramentas …
Se você jogar seu jogo agora … o personagem não está se movendo, não há gravidade … tudo é estático …
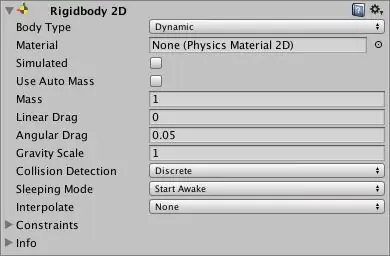
para adicionar todas as propriedades físicas ao nosso personagem … usamos a propriedade Rigidbody2D. Esta propriedade permite que você edite a força de gravidade, peso, massa e outros …
Então, vamos adicioná-lo ao nosso personagem …
1- Escolha seu personagem na hierarquia
2- Vá para a janela do Inspetor clicando em "Adicionar Componente"
3- Procure por Rigidbody2D
4- Escolha.
Se você jogar agora…. Nosso personagem está caindo devido à gravidade: D
Etapa 5: Adicionar Colisão ao Nosso Personagem




Agora precisamos adicionar a propriedade Collider2D para permitir que o personagem colida com o solo e outros objetos …
Para fazer isso … Primeiro precisamos adicionar essa propriedade ao nosso personagem e qualquer outro objeto que precise colidir com ele.
Primeiro, vamos adicioná-lo ao personagem …
1- Escolha seu personagem na hierarquia
2- Vá para a janela do Inspetor clicando em "Adicionar Componente"
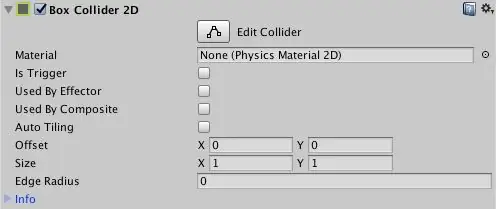
3- Pesquise por BoxCollider2D
4- Escolha.
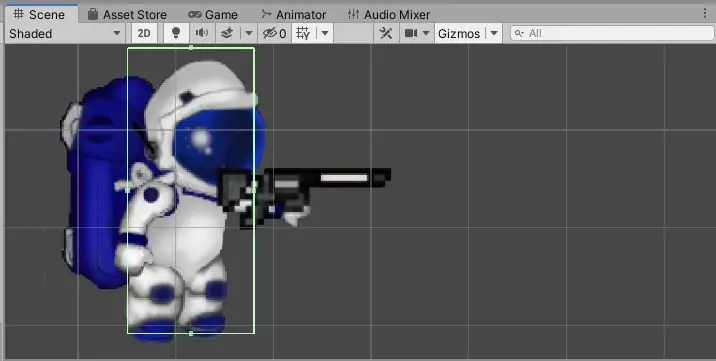
5- Clique na caixa "Edit Collider" do BoxCollider2D que aparece no Inspetor, para poder redimensionar a caixa verde que aparece na cena
6- Arraste um dos pontos verdes que aparecem na caixa verde para ajustar o personagem
Em segundo lugar, vamos adicioná-lo ao Ground (faça os mesmos passos) …
1- Escolha seu personagem na hierarquia2- Vá para a janela do Inspetor e pressione "Adicionar componente"
3- Pesquise por BoxCollider2D
4- Escolha.
5- Clique na caixa "Edit Collider" do BoxCollider2D que aparece no Inspetor, para poder redimensionar a caixa verde que aparece na cena
6- Arraste um dos pontos verdes que aparecem na caixa verde para ajustar o personagem
Agora, se você jogar o jogo, verá que o personagem fica no chão:>
Etapa 6: Mova nosso personagem



Para fazer nosso personagem realizar qualquer tarefa, precisamos primeiro adicionar a ele um script para dizer a ele o que fazer …
O Unity usa a linguagem C # … Se você quiser saber mais sobre isso, pode visitar este link
Então, vamos criar o script
1- Escolha seu personagem na hierarquia
2- Vá para a janela do Inspetor clicando em "Adicionar Componente"
3- Escreva o nome do Script (por exemplo, movimento) …
4- Clique em "Novo script"
5- Clique em "Criar e Adicionar"
Agora toque duas vezes nele para editar o script
6- Exclua todos os códigos que são escritos automaticamente
7- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName)
8- se você quiser saber como codificar isso … Visite este link
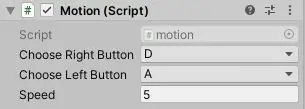
9- Salve o Script e vá até o Inspetor do Personagem, veja o seu script
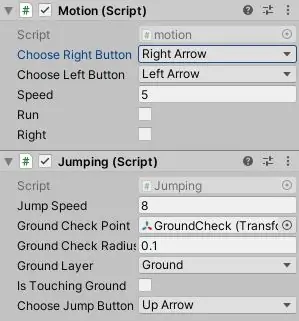
10- Escolha os botões direito e esquerdo e defina sua velocidade.
Agora, se você jogar o jogo, o personagem se moverá …: D
Etapa 7: Faça nosso personagem pular


Depois de adicionar o movimento de nosso personagem … agora estamos prontos para fazer nossos saltos de personagem …
Portanto, precisamos também criar um novo script que faça nosso personagem pular …
1- Escolha seu personagem na hierarquia
2- Vá para a janela do Inspetor clicando em "Adicionar Componente"
3- Escreva o nome do Script (por exemplo, Jumping) …
4- Clique em "Novo script"
5- Clique em "Criar e Adicionar"
Antes de editar o script de salto … Vamos adicionar primeiro uma camada ao solo para fazer o Unity saber que este objeto é o solo …
1- Escolha o fundamento da hierarquia
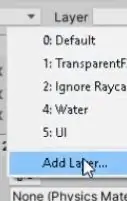
2- Clique em "Padrão" na "Camada" que está na parte superior do Inspetor
3- Escolha "Adicionar Camada"
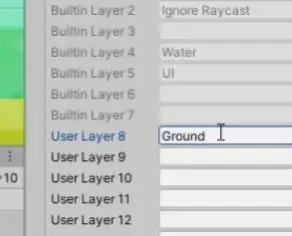
4- Nomeie a camada 8 como "Solo" (conforme mostrado na segunda imagem)
5- Escolha o terreno da hierarquia novamente
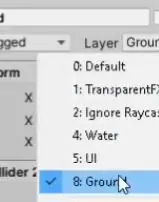
6- Clique em "Padrão" na "Camada" que está na parte superior do Inspetor
7- Escolha "Ground"
É isso … Finalmente criamos uma nova camada que é "Ground" e a adicionamos ao nosso Ground
Antes também de fazer nosso personagem pular, precisamos ter certeza de que ele está tocando o chão, então, ele pula.
Então, vamos criar GroundCheck para nosso personagem …
1- Clique com o botão direito em Seu Personagem de Hierarquia
2- Escolha "Criar Vazio" e renomeie como "GroundCheck"
3- Escolha a "Ferramenta Mover" na barra de ferramentas e mova o "Checagem de solo" para baixo até a base do personagem ou sapato (como mostrado na quinta imagem)
Depois disso, estamos prontos para editar nosso script de salto
1- Abra o seu script de salto (do projeto ou inspetor)
2- Exclua todos os códigos que são escritos automaticamente
3- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName)
se você quiser saber como codificamos isso … Visite este link
4- Salve o roteiro e vá até o inspetor do personagem, olhe para o seu roteiro (conforme mostrado na sexta imagem)
5- Defina sua força de salto, adicione o "GroundCheck" ao Ground Check Point (arrastando-o e solte-o na caixa retângulo), defina seu Ground Radius (por exemplo 0.1), escolha a camada de solo "Ground" e finalmente escolha o botão de salto.
Se você jogar o jogo agora…. Ele anda e pula … Hurraaaaay:)
Etapa 8: anime o personagem





Depois de fazer nosso personagem se mover e pular … vamos animá-lo … Isso o deixará muito legal …
você precisa primeiro de uma imagem Sprite de marcha lenta e caminhada e pulos (como mostrado da primeira à quarta fotos)
Para animar o personagem, você precisa trabalhar na janela Animation & Animator Window e na interface padrão do Unity que você não exibe essas janelas … para obtê-las:
1- Clique em Ctrl + 6 para obter a janela de animação
2- Escolha a janela no canto superior esquerdo Opções suspensas (como mostrado na quinta imagem)
Em seguida, escolha "Animation" -> "Animator" e as duas janelas serão abertas (janela de animação e janela de animação)
Agora vamos começar a animar o personagem quando ele estiver inativo …
1- Escolha seu personagem na hierarquia
2- Clique no botão "Criar" nas Janelas de Animação
3- Escolha um local adequado para salvar a animação nele
4- Em seguida, selecione todas as fotos inativas do projeto e arraste e solte-as na janela de animação (como mostrado na sexta imagem)
Se você agora joga o personagem está ocioso Uau … Muito legal …
Agora vamos fazê-lo jogar a animação Walk quando ele anda …
1- Vá para a Janela de Animação e clique em "Nova Animação"
2- Escolha "Criar novo clipe"
3- Escolha um local adequado para salvar a animação nele
4- Em seguida, selecione todas as fotos de caminhada do projeto e arraste e solte-as na janela de animação
Agora abra a janela do Animator
1- Clique com o botão direito no Idle Box, escolha "make Transition" e clique em Walk Box (conforme mostrado na sétima imagem)
Nota: Não deve haver o mesmo nome da caixa de animação, depende de como você a nomeou …
2- Clique com o botão direito na Walk Box, escolha "Make Transition" e clique em Idle Box
3- Nos Parâmetros, clique no ícone de mais (+) Escolha Bool (nomeie por exemplo Walk)
4- Escolha as setas que se movem da animação Idle para Walk, vá para o seu Inspetor e defina "Has Exit Time" para False, "Fixed Duration" para false, Defina "Transition Duration" para Zero e clique no sinal de mais (+) Isso existe dentro da condição e define o "Walk" para "True" (conforme mostrado na oitava imagem) …
5- Escolha as setas que se movem da animação Walk to Idle, vá até seu Inspetor e defina "Has Exit Time" para False, "Fixed Duration" para false, Defina "Transition Duration" para Zero e clique no sinal de mais (+) That exista dentro da condição e defina o "Walk" como "False"
6- Escolha seu personagem na hierarquia
7- Vá para a janela do Inspetor clicando em "Adicionar Componente"
8- Escreva o nome do Script (por exemplo AnimateWalk) …
9- Clique em "Novo script"
10- Clique em "Criar e Adicionar"
11- Exclua todos os códigos que são escritos automaticamente
12- Baixe o texto, copie-o e cole-o no seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName, o nome do script de movimento em vez de #YourMotionScriptName e também o nome do script de salto em vez de #SeuNome do script de salto, e escreva Seu nome Bool em vez de "Walk" que você criou dentro dos Parâmetros no Animator)
13- Salve o Script e vá para o Inspetor do Personagem, olhe seu script
14- Arraste seu personagem e solte-o dentro de "Insertyour Motion Script" e "Insertyour Jump Script"
Se você jogar o jogo agora, o jogador está inativo e vence, ele move o jogo Run Animation … Legal:>
Agora vamos fazê-lo jogar a animação do salto quando ele pula …
1- Vá para a Janela de Animação e clique em "Nova Animação"
2- Escolha "Criar novo clipe"
3- Escolha um local adequado para salvar a animação nele
4- Em seguida, selecione todas as fotos de salto do projeto e arraste e solte na janela de animação
Agora abra a janela do Animator
1- Clique com o botão direito na Idle Box, escolha "make Transition" e clique em Jump Box (conforme mostrado na nona imagem)
2- Clique com o botão direito na Jump Box, escolha "Make Transition" e clique em Run Box
3- Nos Parâmetros, clique no ícone de mais (+) Escolha Bool (nomeie por exemplo Jump)
4- Escolha as setas que se movem da animação Idle para Jump, vá para o Inspetor e defina "Has Exit Time" para False, "Fixed Duration" para false, Defina "Transition Duration" para Zero e clique no sinal de mais (+) That exista dentro da condição e defina o "salto" como "verdadeiro" (conforme mostrado na décima imagem) …
5- Escolha as setas que se movem da animação Jump to Run, vá até seu Inspetor e defina "Has Exit Time" para False, "Fixed Duration" para false, Set "transit Duration" para Zero, e clique no sinal de mais (+) That exista dentro da condição e defina o "salto" como "falso"
6- Toque duas vezes na caixa de animação Jump From the Animator e defina o "Loop Time" para "False"
7- Escolha seu personagem na hierarquia
8- Vá para a janela do Inspetor clicando em "Adicionar Componente"
9- Escreva o nome do Script (por exemplo AnimateJump) …
10- Clique em "Novo script"
11- Clique em "Criar e Adicionar"
12- Exclua todos os códigos que são escritos automaticamente
13- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName e também o nome do script de salto em vez de #Nome do script de salto, e escreva o nome do Bool em vez de "Walk" That que você criou dentro dos Parâmetros no Animator)
14- Salve o Script e vá para o Inspetor do Personagem, olhe seu script
15- Arraste seu personagem e solte-o dentro do "Insertyour Jump Script"
Se você jogar seu jogo agora, o jogador ficará inativo … ande … e pule … hooohuuu!: D
mas ele precisa ser invertido
Etapa 9: Invertendo seu personagem



Primeiro você precisa adicionar um novo script ao nosso personagem:
1- Escolha seu personagem na hierarquia
2- Vá para a janela do Inspetor clicando em "Adicionar Componente"
3- Escreva o nome do Script (por exemplo, Flip) …
4- Clique em "Novo script"
5- Clique em "Criar e Adicionar"
6- Exclua todos os códigos que são escritos automaticamente
7- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName e também o nome do Motion Script em vez de #SeuMotionScriptName)
8- Salve o Script e vá até o Inspetor do Personagem, olhe seu script
9- Arraste seu personagem e solte-o dentro do "Insertyour Motion Script"
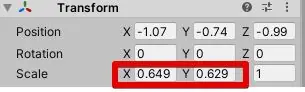
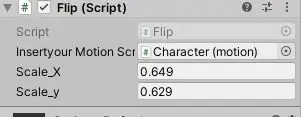
10-Copie a escala X do seu personagem de (Transformar) na parte superior do Inspetor e cole-a na escala_X em seu script (conforme mostrado na segunda e terceira imagem)
11- Copie a escala Y do seu personagem de (Transformar) no topo do Inspetor e cole na escala_Y
Etapa 10: câmera siga nosso personagem
Desta vez, você precisa adicionar um novo script à nossa câmera:
1- Escolha sua câmera na hierarquia
2- Vá para a janela do Inspetor clicando em "Adicionar Componente"
3- Escreva o nome do Script (por exemplo, CameraFollow) …
4- Clique em "Novo script"
5- Clique em "Criar e Adicionar"
6- Exclua todos os códigos que são escritos automaticamente
7- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName)
8- Salve o Script e vá até o Inspetor da Câmera, olhe seu script 8- Arraste seu Personagem e solte-o dentro do "Alvo"
Você pode editar outra configuração se quiser …
para colocar uma borda na câmera, use o deslocamento X e Y
Etapa 11: adicionar o segundo jogador (2 jogadores) e a câmera seguir 2 jogadores

Para tornar o seu jogo mais interessante…. Você pode fazer 2, 3, 4, 10, 20…. Jogadores … qualquer número de jogadores que você quiser … para fazer isso:
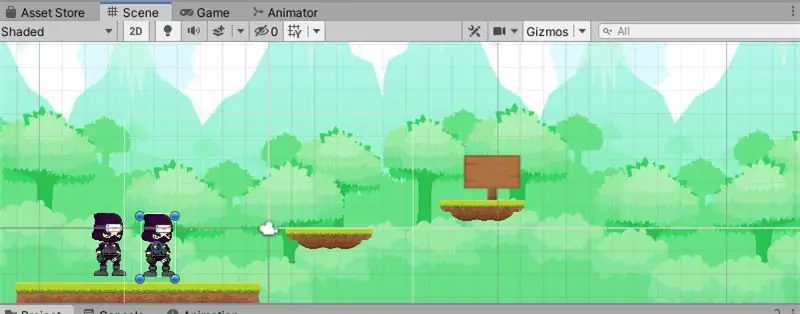
1- Escolha seu personagem na hierarquia
2- Duplicar (Pres on Ctrl + D)
agora você adicionou outro personagem
3- Mova-o pela ferramenta Mover e arraste-o, coloque-o em um local adequado
4- Agora precisamos alterar as configurações de controle, então, vá para o inspetor, altere o botão direito e esquerdo do script de movimento
5- Altere também o botão Jump …
Mas agora a câmera segue apenas um jogador, para fazê-la seguir mais de um jogador, precisamos adicionar um novo script a ela:
1- Escolha sua câmera na hierarquia2- Vá para a janela do Inspetor e pressione "Adicionar componente"
3- Escreva o nome do Script (por exemplo, CameraFollowMultipleTarget) …
4- Clique em "Novo script"
5- Clique em "Criar e Adicionar"
6- Exclua todos os códigos que são escritos automaticamente
7- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName)
8- Salve o Script e vá para o Inspetor da Câmera, olhe seu script
9- Defina o "Alvo" 2
10- Arraste seus dois jogadores dentro deste alvo.
Certifique-se de que o deslocamento Z da câmera (-20)
Você pode alterar ou definir outra configuração … se você quiser fazer a borda para a câmera Edite o deslocamento X e Y
Etapa 12: Adicionando pontuação e pontos mortos

Existem muitas ideias excelentes que você pode fazer em seu jogo, mas a ideia mais simples é criar uma área de pontuação simples se um dos personagens a alcançar primeiro ele Ganha, e há uma área morta se o jogador tocá-la ele re-gera o ponto de re-desova agora …
Vamos fazer a área de pontuação primeiro:
1- Mas o a Ground e o objeto Score (conforme mostrado na primeira foto)
não se esqueça de adicionar Box Collider2D a ele
Agora precisamos adicionar ao campo de pontuação um Script
1- Escolha seu campo de pontuação na hierarquia
2- Vá para a janela do Inspetor clicando em "Adicionar Componente"
3- Escreva o nome do Script (por exemplo ScoreGround) …
3- Clique em "Novo script" 4- Clique em "Criar e Adicionar"
5- Exclua todos os códigos que são escritos automaticamente
6- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #seuScriptsNome e renomeie o nome de 2 jogadores em vez de "SeuJogador1Nome" e "SeuJogador2Nome")
7- Salve o script e vá para o inspetor da câmera, olhe para o seu script
Precisamos agora criar o botão Texto e Reiniciar
Para criar um texto
1- Clique no sinal de mais (+) na hierarquia
2- Escolha "UI" -> "Texto"
3- Renomeie o texto do inspetor e edite sua cor….
4- crie 2 textos, um para o jogador um (por exemplo, "Jogador 1 ganha") e outro para o jogador 2
Agora precisamos criar o botão de reinicialização
Para criar um Button1- Clique no sinal de mais (+) na hierarquia
2- Escolha "UI" -> "Botão"
3- Renomeie o botão no inspetor e edite sua cor….
crie apenas um botão
Agora, depois de criar textos e botões, precisamos adicioná-los ao Scoring Ground Inspector para fazer isso:
1- Escolha o seu campo de pontuação na Hierarquia2- Vá para a janela do Inspetor
3- Veja o script que você adicionou
4- Arraste os Textos e solte-os em "Win Text Of Player 1" e "Win Text Of Player 2"
5- Arraste o botão e solte-o no "Botão Reiniciar"
se você jogar agora, todas as coisas funcionam, exceto o botão reiniciar
Para fazer funcionar
1- Escolha o arquivo nas ferramentas suspensas no canto superior esquerdo do Unity …
2- Escolha a opção "Build Settings"
3- Arraste sua cena da pasta Scene que se encontra na janela do projeto e solte-a em "Scene in Builds"
agora vamos adicionar um novo script ao botão
4- Escolha o seu botão na hierarquia
5- Vá para a janela do Inspetor e pressione "Adicionar Componente"
6- Escreva o nome do Script (por exemplo, SceneLoader) …
7- Clique em "Novo script"
8- Clique em "Criar e Adicionar"
9- Exclua todos os códigos que são escritos automaticamente
10- Baixe o texto, copie-o e cole-o em seu script (não se esqueça de escrever o nome do script em vez de #yourScriptName)
11- Salve o Script e volte para o Unity
12- Escolha o seu botão na hierarquia
13- Vá até seu Inspetor clique no sinal de mais (+) A partir de "no clique"
14- arraste e solte o fundo para a caixa retangular
15- Clique em "Sem função" Escolha "SceneLoader" -> "Carregar cena"
16- escrever zero … 0
agora Se você jogar funciona … Hurrah: D
Vamos adicionar a zona morta para fazer isso:
1- Clique em Mais (+) na Hierarquia
2-Escolha "Criar Vazio" e vá até seu Inspetor
3- Adicionar BoxCollider 2d….
4- Mova-o para baixo, então quando o jogador cair ele colide nele
Agora adicione um novo script a este objeto de jogo e nomeie-o como DeadZone de exemplo
5- Baixe o texto, copie e cole em seu script (não se esqueça de escrever o nome do script em vez de #seuScriptsNome e escreva os nomes dos personagens em vez de "Nome do seu jogador1", "Nome do seu jogador2")
Agora salve e volte para a unidade
Precisamos adicionar um objeto de jogo vazio que indica onde nosso jogador irá re-spar
1- Clique em Mais (+) na Hierarquia
2- Escolha "Criar Vazio"
3- Mova a posição para a mesma posição que você precisa que os jogadores voltem a desovar
4- Veja The DeadZone Script no inspetor e adicione o Spawn Point (o objeto Game que você criou) a ele.
Se você jogar agora, ficará impressionado: -O
Etapa 13: Congelando a rotação
quando você joga o jogo, há um bug que é o personagem gira …
Se você se irritou com esse bug … você pode consertá-lo facilmente:
1- Basta selecionar o personagem da hierarquia
2- Olhe para Rigidbody2D do Inspetor
3- Abra o "Constrains" e defina "Freeze Rotation" como True
É isso;)
Etapa 14: Criando o Menu Principal para o Seu Jogo

Veja como criar seu menu principal
Etapa 15: Publicação e compartilhamento
Finalmente, para fazer o upload do seu jogo, veja este vídeo
Espero que gostem … Aprenda … Divirta-se:)
Qualquer dúvida, pergunte-me no:
Recomendado:
Crie um jogo Arduino Simon em 2 minutos!: 3 etapas

Crie um jogo Arduino Simon em 2 minutos !: SEM Jumpers! SEM fios! SEM solda! NENHUMA placa de ensaio! Pensando fora da caixa. Então você quer mostrar o seu microcontrolador em conjunto com alguns modelos de periféricos adicionais muito rapidamente, antes que amigos ou parentes estejam a caminho … Reúna o
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Crie seu primeiro jogo de corrida: 10 etapas

Crie seu primeiro jogo de corrida: se você fez alguma programação em Python e queria escrever um jogo, pode ter no Pygame Zero. Neste tutorial, escreveremos um jogo de corrida simples
Crie seu próprio kit de jogo eletrônico: 7 etapas

Crie seu próprio kit de jogo eletrônico: Originalmente projetado para o Maker Faire pelo Grand Idea Studio, o " Construa seu próprio kit de jogo eletrônico " é um kit personalizado com o objetivo de apresentá-lo ao mundo da eletrônica e da soldagem. Quando montado com sucesso, o kit se torna
Crie uma unidade USB com tema de cartão de jogo: 7 etapas

Faça uma unidade USB com o tema Playing Card: Por favor, seja gentil, este é meu primeiro Instructable. Divirta-se! :) Cansado de seu antigo e chato USB Drive? A maioria deles não tem cores criativas; preto e branco são as cores usuais usadas para projetar esses dispositivos úteis. Não se canse mais! Nesta tutoria fácil
