
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




Este projeto é um remix do meu detector de nível da Coca-Cola, (https://www.instructables.com/id/Coke-Machine-Can-Level-Detector/) com novos sensores e adição de som falado!
Depois de fazer meu primeiro detector de nível, adicionei uma campainha piezoelétrica para fornecer feedback audível para os deficientes visuais. Funcionou, mas foi meio que, meh … O que cada som em particular significava? Ele precisava ser explicado, então não era uma solução muito prática. Eu saí e fui fazer outras coisas.
Recentemente, fiz algumas torres de portal que usavam o reprodutor DFPlayer Mini MP3 (ou MP3-TF-16P). Esse projeto funcionou muito bem e, certo dia, ao tirar uma bebida da minha máquina de Coca, percebi: eu poderia usar o chip DFPlayer com um alto-falante e, finalmente, obter a solução que originalmente queria para ajudar os deficientes visuais! Ele faria o que fazia originalmente, mas agora FALARIA o nível na máquina também!
Eu também queria usar os sensores VL53LOX para mudar as coisas. Eu sabia que eles usavam o barramento I2C e todos usavam o mesmo endereço, então foi um desafio adicional usar 2 deles, junto com a tela LCD no mesmo barramento.
Portanto, agora, esta versão oferece a mesma visualização gráfica ao se aproximar da máquina, mas quando você se aproxima um pouco, ela também lhe dirá quantas latas faltam! Eu configurei dessa forma com uma distância de fala relativamente curta para evitar viagens incômodas quando estou trabalhando ao redor da máquina.
Na minha opinião, esta é uma plataforma barata para fornecer informações audíveis de vários sensores. Há muito mais espaço na caixa e no Nano para outras entradas sensoriais. Agora é apenas uma questão de criar outros aplicativos!
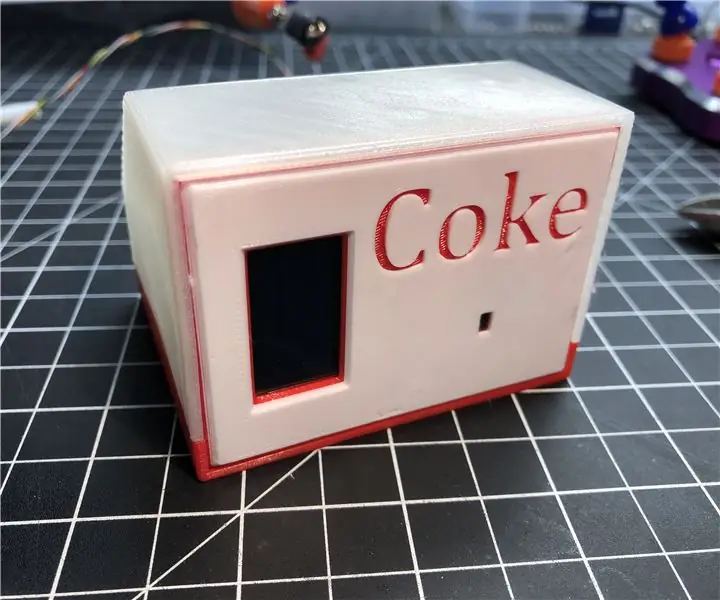
Etapa 1: peças impressas

O design físico da caixa é praticamente igual ao design anterior, mas tive que mudar as coisas para incluir o chip DFPlayer e o alto-falante de 4 cm usado no projeto Turret.
Os componentes são impressos da mesma forma que minha construção anterior, com a placa frontal vermelha / branca impressa usando o site de impressão multicolorida Prusa: (https://www.prusaprinters.org/color-print/). Ainda não sei se a inclusão do gcode funcionará em outras impressoras sem os complementos multicoloridos, mas gostei do resultado!
As dimensões são as mesmas da construção anterior, o que significa que você pode trocar as partes impressas (painel frontal e suporte do sensor) e usar as combinações de sensor que desejar: HC-SR04 ou VL53LOX. A diferença vai se resumir ao código!
As partes superior e inferior mostradas aqui funcionam juntas, portanto, não são intercambiáveis com o design antigo.
Etapa 2: Eletrônica

Aqui está uma lista das partes internas desta construção:
- Arduino Nano
- Kuman 0,96 polegadas 4 pinos amarelo azul IIC OLED (SSD 1306 ou semelhante).
- VL53LOX (qty: 2 para esta versão)
- Conector genérico de 5,5 mm x 2,1 mm para montagem em painel com soquete DC (veja a imagem)
- Alto-falante de 4 cm, 4 ohm, 3 watts (parte # CLT1026 ou EK1794 na Amazon)
- DFPlayer Mini MP3 player (ou MP3-TF-16P)
- Um pouco de fiação
O conector de ficha 2.1 é opcional, pois a unidade é cabeada de forma que possa ser alimentada por meio do Nano.
Dado o consumo de energia do alto-falante e outros componentes, uma boa fonte de alimentação é necessária agora em comparação com o design anterior.
Etapa 3: Fiação




A maioria das conexões são soldadas diretamente com fio. As áreas que requerem várias conexões são as alimentações de energia de 5 V e as conexões GND para sensores e dispositivos do Nano. O mesmo se aplica ao barramento I2C para os sensores e a tela LCD. Eu os soldou juntos e usei filme plástico para mantê-los um tanto arrumados e para evitar curtos.
Gosto de pré-conectar os componentes individuais e, em seguida, fazer as conexões entre eles e o Nano. No final, fiz algumas conexões usando conectores plug-in, como na tela LCD. Isso significa que posso substituí-los facilmente se eles queimarem, mas como a tela só acende quando alguém está na frente, deve demorar um bom tempo.
Etapa 4: Montagem Mecânica



Este dispositivo foi projetado para ser montado sem fixadores. As pequenas pontas ou alfinetes da tampa superior são delicadas e podem quebrar. Eu projetei dessa forma para que você pudesse perfurá-los e usar parafusos de 2 mm ou semelhantes, se desejado. Eu só adiciono a tampa quando finalmente terminar e não tive que recorrer a parafusos (embora eu tenha quebrado alguns pinos de localização) enquanto os ganchos de travamento fazem seu trabalho.
A tampa superior com ganchos é projetada de forma que você aperte os lados inferiores onde os ganchos engatam um pouco na placa inferior para desencaixá-los e remover a tampa. Para tornar isso mais fácil, você pode fazer um pouco os furos onde os pinos vão. Isso tornaria a montagem / desmontagem mais fácil.
O nano e o DFPlayer se encaixarão no local com bastante facilidade. O conector de alimentação é empurrado e a porca o trava no lugar. O alto-falante simplesmente desliza para o berço impresso. O VL53LOX é encaixado sob pressão na tampa e no suporte do sensor separado. Uma vez pressionados, eles não se movem. (não se esqueça de para que lado o sensor deve apontar e não se esqueça de remover o pequeno filme plástico do sensor antes de instalar!) O mesmo é verdade para a tela LCD, mas pode precisar de alguns ajustes se as dimensões do PCB do fornecedor são um pouco diferentes dos que utilizo. (Eu tentei alguns que têm dimensões ligeiramente diferentes.) Posso adicionar uma versão que usará 2 parafusos e uma alça, como fiz com meu Controlador Master Turret.
Etapa 5: Código
O código começou na minha primeira construção, mas depois foi alterado. Eu uso as mesmas bibliotecas para a tela LCD, mas precisava incorporar as bibliotecas VL53LOX e DFPlayer. Eu tentei originalmente a biblioteca Adafruit para os sensores VL53LOX, mas eles consumiram TODA a memória do Nano antes que eu pudesse terminar meu código! Tive que abandonar aquela biblioteca e ir com algo que consumisse menos memória. As bibliotecas resultantes usadas são muito mais enxutas e deixam espaço para mais sensores! Um resultado muito melhor.
Tentei dividir e comentar o código onde fizer sentido, então espero que fique bem claro o que está acontecendo lá. Como de costume, este projeto exigiu um pouco de pesquisa para descobrir como fazer as bibliotecas fazerem o que eu queria. Ao procurar respostas, acho que os resultados da pesquisa são principalmente os problemas que as pessoas estão enfrentando e não exemplos de soluções para seus problemas. Esperançosamente, você encontrará esses exemplos úteis. Incluí alguns como comentários no código.
Os sons que uso são anexados como um arquivo zip. São apenas gravações minhas dizendo "Você tem …" [número de latas] "restantes". Os arquivos são usados da mesma forma que meus projetos anteriores, com os arquivos salvos como 0001.mp3, 0002.mp3, etc. Neste caso 0001 é apenas uma leitura do número "um" para corresponder ao número lido em voz alta.
Comecei a procurar arquivos de som de boa qualidade de alguém lendo de 1 a 30, mas os bons que encontrei estavam atrás de paywalls e tal, então peguei um microfone antigo, conectei-o e gravei minha contagem. Então eu cortei e salvei como mp3 usando o Audacity. Muito simples de fazer uma solução simples. A diversão está em incorporar outras gravações ou sons! Divirta-se aqui!
Etapa 6: Considerações Finais
Este foi um redesenho bem rápido, já que saiu da parte de trás do projeto Portal Turret, e mantive muito do design original. Embora tenha sido originalmente feita para controlar o meu suprimento de bebidas, espero que esta caixa simples possa ser usada para outros fins em que as informações sensoriais sejam necessárias, sejam exibidas ou faladas.
Deixe-me saber se você encontrar outros usos para esta plataforma simples!
Recomendado:
Reconhecimento de fala usando a API de fala do Google e Python: 4 etapas

Reconhecimento de fala usando Google Speech API e Python: Speech RecognitionSpeech Recognition é uma parte do processamento de linguagem natural, que é um subcampo da inteligência artificial. Simplificando, o reconhecimento de fala é a capacidade de um software de computador de identificar palavras e frases na linguagem falada
MiniFig gigante de Lego Hulk em movimento e fala (escala de 10: 1): 14 etapas (com imagens)

Movendo e falando Lego Hulk MiniFig gigante (escala 10: 1): Eu sempre joguei com legos quando criança, mas eu não tinha nenhum dos legos 'extravagantes', apenas peças clássicas de lego. Eu também sou um grande fã do Universo Cinematográfico Marvel (MCU) e meu personagem favorito é Hulk. Então, por que não combinar os dois e fazer um gigante
Escritor Braille Simples (Fala para Braille): 8 Passos (com Imagens)

Escritor Braille Simples (Fala para Braille): Olá a todos, Tudo isso começou fazendo um plotter XY simples depois de concluí-lo com sucesso, pensei em desenvolver um conversor de texto simples de fala para braille. Comecei a pesquisar online e inesperadamente os preços eram muito altos , isso me impulsionou
Detector de nível de máquina de coque: 5 etapas (com fotos)

Detector de nível de lata de máquina de coque: Rev 2.5 - organizou as partes impressas em 3D e atualizou o conector de plugue para uma unidade de PCB comum. Rev 2 - " botão " substitui o botão manual. Apertar um botão é tão antiquado, principalmente quando já estou usando um sensor ultrassônico
Detector de fumaça IOT: Atualizar o detector de fumaça existente com IOT: 6 etapas (com imagens)

Detector de fumaça IOT: atualize o detector de fumaça existente com o IOT: Lista de colaboradores, Inventor: Tan Siew Chin, Tan Yit Peng, Tan Wee Heng Supervisor: Dra. Chia Kim Seng, Departamento de Engenharia Mecatrônica e Robótica, Faculdade de Engenharia Elétrica e Eletrônica, Universiti Tun Hussein Onn Malaysia.Distribut
