
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

A interface do usuário do LCD é, como você pode esperar, uma interface feita para 16 * 2 LCDs.
Você poderá mostrar a hora, informações de hardware, mensagens …
Mas você também poderá criar seus próprios desenhos e animações, para salvá-los e carregá-los.
Precisava:
- Arduino
- 16 * 2 LCD
- potenciômetro de 10K
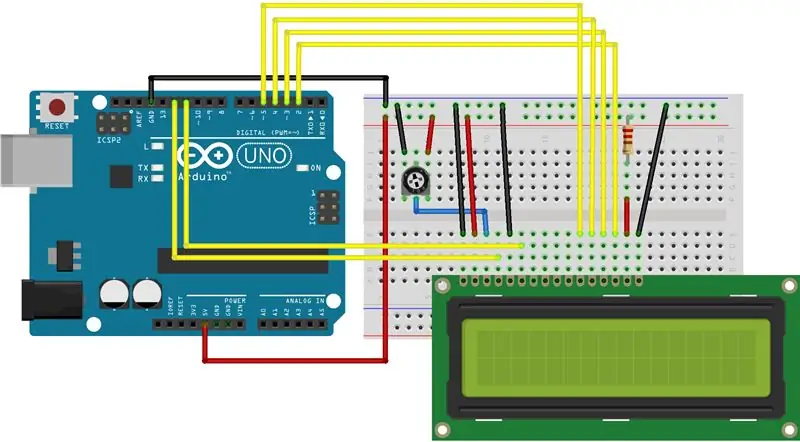
Etapa 1: Conecte seu LCD ao Arduino

Siga a fiação:
- VSS para aterrar, - VDD a + 5V, - Potenciômetro V0 a 10K, - RS para pino 12, - RW para aterrar, - E ao pino 11, -D4, D5, D6, D7 para os pinos 5, 4, 3, 2, - A a + 5V (com um resistor de 220 ohm), - K para aterrar.
Etapa 2: faça upload do código para o seu Arduino
Faça upload do código ".ino" para o seu arduino
Etapa 3: Abra a interface do usuário
Abra a interface do usuário e exiba o que deseja, escolhendo a porta do arduino!:)
Etapa 4: notas adicionais



Você pode baixar as "Notas adicionais" e divirta-se!
Você também pode doar se quiser:
Código-fonte:
Recomendado:
Conversor de reforço baseado em Esp8266 com uma incrível interface de usuário Blynk com regulador de feedback: 6 etapas

Conversor de reforço baseado em Esp8266 com uma incrível interface do usuário Blynk com regulador de feedback: Neste projeto, vou mostrar uma maneira eficiente e comum de como aumentar as tensões CC. Vou mostrar como pode ser fácil construir um conversor boost com a ajuda de um Nodemcu. Vamos construir. Ele também inclui um voltímetro na tela e um feedback
Testador de bateria Arduino com interface de usuário WEB: 5 etapas

Arduino Battery Tester com WEB User Interface .: Hoje, equipamentos eletrônicos utilizam baterias de reserva para salvar o estado em que a operação foi deixada quando o equipamento foi desligado ou quando, por acidente, o equipamento foi desligado. O usuário, ao ligar, retorna ao ponto onde ficou
Logic Analyzer com interface de usuário Android: 7 etapas

Logic Analyzer com interface de usuário Android: O mundo já está inundado com muitos analisadores lógicos. Em meu hobby de eletrônica, eu precisava de um para solução de problemas e depuração. Pesquisei na Internet, mas não consigo encontrar o que procuro. Então aqui estou, apresentando … " AINDA, outro Lo
ARDUINO MENU DESIGN Com OLED-UI (INTERFACE DO USUÁRIO): 4 etapas

ARDUINO MENU DESIGN Com OLED-UI (INTERFACE DO USUÁRIO): Olá a todos! Neste tutorial, vou tentar explicar como fazer o ARDUINO MENU DESIGN usando o i2c OLED Screen. Também é conhecido como UI (User Interface). Tem sido usado por muitos projetos, mas deve ser familiar com você de impressoras 3D :) Aqui também o vídeo
Interface de usuário virtual de ECG e frequência cardíaca: 9 etapas

Interface de usuário virtual de ECG e freqüência cardíaca: Para isso, mostraremos como construir um circuito para receber seus batimentos cardíacos e exibi-los em uma interface de usuário virtual (VUI) com uma saída gráfica de seus batimentos cardíacos e seus batimentos cardíacos. Isso requer uma combinação relativamente simples
