
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Olá a todos! Neste tutorial vou tentar explicar como fazer ARDUINO MENU DESIGN usando i2c OLED Screen. Também é conhecido como UI (User Interface). Ele tem sido usado por muitos projetos, mas deve ser familiar com você para impressoras 3D:)
Aqui também vídeo sobre este projeto. Você pode dar uma olhada neste vídeo e ver como funcionou.
Bem, honestamente, se você mesmo fizer seu próprio design de menu, isso contribuirá muito com suas habilidades de codificação e algoritmo. Levei quase 4 horas para criar um desgin de menu tão simples. É por isso que tento torná-lo% 100 sozinho. É claro que eu ajudei em algumas partes. Como que tipo de menu devo criar etc … (Mas a maioria dos algoritmos pertence a mim) Observe que: Se você quiser fazer seu próprio design de menu, você deve começar com o mais básico etapa ou seja, tente isto: quando o botão é pressionado, o sinal de seleção, ou seja, ">" deve ir para baixo….
Etapa 1: Hardware necessário
x1 Arduino (Uno, nano, mega … etc)
TELA OLED x1 (usei o modo i2c que é muito bom devido ao número de pinos de conexão baixo, mas você pode usar qualquer tela que quiser, no entanto, é necessário fazer algumas alterações no código, é claro!)
Botão x3
x3 resistor de 10k
x1 breadboard
Suficiente Jumper
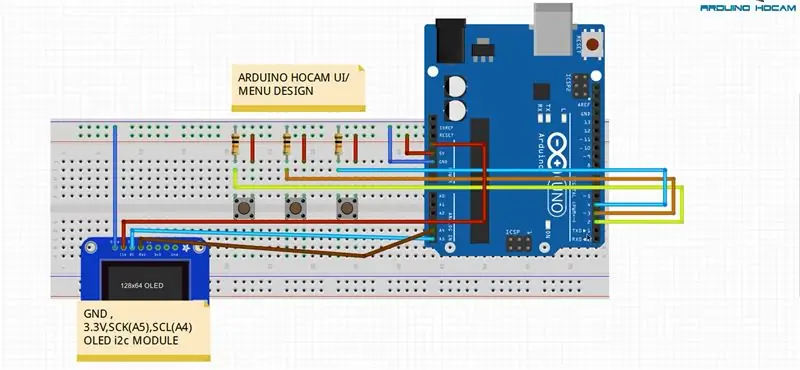
Etapa 2: Conexão do circuito
Bem, temos uma conexão muito simples aqui. Como mencionei antes, se você tiver diferentes tipos de tela (5110, 16x2 …), você pode fazer alterações de acordo com o que você tem.
Observe que: Tenha cuidado com a conexão dos resistores de botão e pull-down. Faça a conexão exatamente como no diagrama abaixo. A conexão errada do resistor pode causar erros. Nesta configuração, quando o botão é pressionado, obtemos 1 (ALTO).
Etapa 3: Código Fonte
Ok, queridos fabricantes:) temos o código-fonte aqui. Como você deve saber, preparo meu projeto para meu canal no YouTube em turco. No entanto, tento traduzir ou adicionar explicações ao lado de quase todas as linhas. Este projeto é meio inglês / turco preparado. Para quem não conhece turco acrescentei explicações. Mesmo assim, se vocês tiverem algum problema com isso, por favor me avisem e façam suas perguntas daqui ou do Canal do Youtube. Tenho certeza que vocês são bastante espertos e não terão nenhum problema com essa diferença de idioma. Não deixe o idioma bloquear você:)
Etapa 4: inscreva-se no meu canal, se desejar
Você pode dar uma olhada no vídeo de como funciona esse projeto.
Se você gosta do meu projeto, pode dar uma olhada em outros no meu canal e me apoiar. Não se preocupe com o idioma, principalmente eu preparo meus códigos com explicação em inglês. Se tiver alguma dúvida, você pode tirar suas dúvidas aqui ou no canal do Youtube.
Meu Canal no Youtube: Canal no Youtube Avise-me se tiver algum problema, sem dúvida!
Divirta-se!
Recomendado:
Conversor de reforço baseado em Esp8266 com uma incrível interface de usuário Blynk com regulador de feedback: 6 etapas

Conversor de reforço baseado em Esp8266 com uma incrível interface do usuário Blynk com regulador de feedback: Neste projeto, vou mostrar uma maneira eficiente e comum de como aumentar as tensões CC. Vou mostrar como pode ser fácil construir um conversor boost com a ajuda de um Nodemcu. Vamos construir. Ele também inclui um voltímetro na tela e um feedback
Testador de bateria Arduino com interface de usuário WEB: 5 etapas

Arduino Battery Tester com WEB User Interface .: Hoje, equipamentos eletrônicos utilizam baterias de reserva para salvar o estado em que a operação foi deixada quando o equipamento foi desligado ou quando, por acidente, o equipamento foi desligado. O usuário, ao ligar, retorna ao ponto onde ficou
Logic Analyzer com interface de usuário Android: 7 etapas

Logic Analyzer com interface de usuário Android: O mundo já está inundado com muitos analisadores lógicos. Em meu hobby de eletrônica, eu precisava de um para solução de problemas e depuração. Pesquisei na Internet, mas não consigo encontrar o que procuro. Então aqui estou, apresentando … " AINDA, outro Lo
Interface de usuário LCD: 4 etapas

Interface do usuário do LCD: A interface do usuário do LCD é, como você pode esperar, uma interface feita para LCD 16 * 2. Você será capaz de mostrar a hora, informações de hardware, mensagens … Mas você também será capaz de criar seu desenho e animações próprias, para salvá-los e carregá-los. Necessário: - Ard
Interface de usuário virtual de ECG e frequência cardíaca: 9 etapas

Interface de usuário virtual de ECG e freqüência cardíaca: Para isso, mostraremos como construir um circuito para receber seus batimentos cardíacos e exibi-los em uma interface de usuário virtual (VUI) com uma saída gráfica de seus batimentos cardíacos e seus batimentos cardíacos. Isso requer uma combinação relativamente simples
