
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

O mundo já está inundado com tantos analisadores lógicos. Em meu hobby de eletrônica, eu precisava de um para solução de problemas e depuração. Pesquisei na Internet, mas não consigo encontrar o que procuro. Então aqui estou, apresentando …
AINDA, outro analisador lógico
(YETALA)
Eu construí um para mim e você pode facilmente construir um para você também.
Este não é "apenas outro analisador lógico"
porque este é uma virada de jogo,
Seu aplicativo Android está elevando o nível dos analisadores lógicos. Ele se conecta ao seu telefone Android sem um cabo. Sim, sem cabos USB complicados.
ESPECIFICAÇÕES: Fonte de alimentação: 5V
8 entradas digitais (OU SAÍDAS) nível de 3,3 V (tolerante a 5 V)
Taxa de amostragem máxima: 100 MHz
analisador de protocolo: UART (I2C e SPI em desenvolvimento)
Tamanho máximo de captura: 28672 amostras
Antes de pular e construir o hardware a partir de componentes de prateleira, você pode querer testar o aplicativo Android e decidir mais tarde se este é o que você precisa.
Etapa 1: Baixe o aplicativo do Google Play

Baixe o aplicativo gratuito do Google Play. Procure o aplicativo Yetala, instale e inicie.
Você pode querer ler o arquivo pdf abaixo para ver um tutorial de demonstração mais detalhado.
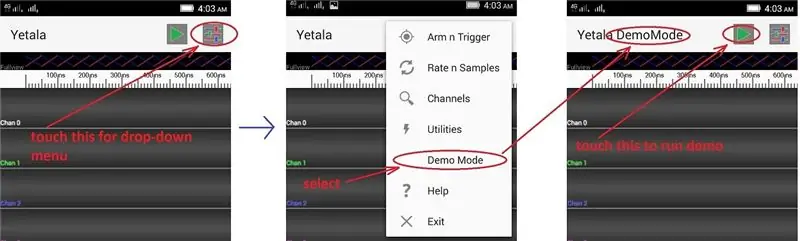
Etapa 2: executando o APP no modo de demonstração

No menu principal, toque no ícone CONFIGURAÇÕES no canto superior direito. Em seguida, toque em selecionar Modo de demonstração na lista suspensa. Quando o APP estiver no modo de demonstração, toque no ícone RUN conforme mostrado acima.
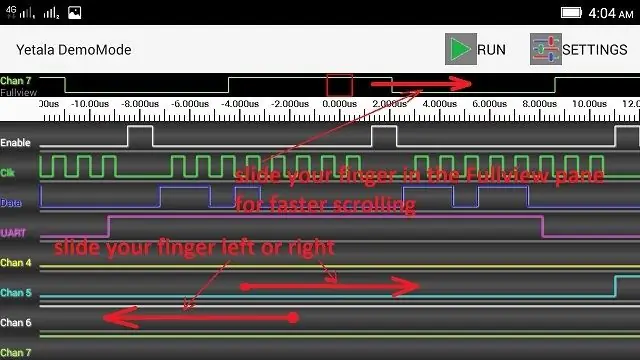
Etapa 3: Rolagem pela forma de onda

Depois que o aplicativo terminar de carregar a forma de onda embutida, você pode deslocar a exibição da forma de onda tocando e deslizando o dedo na tela. A parte superior é o painel Fullview, que mostra toda a captura do canal selecionado. Você também pode deslizar o dedo dentro do painel Visualização completa para rolar mais rápido.
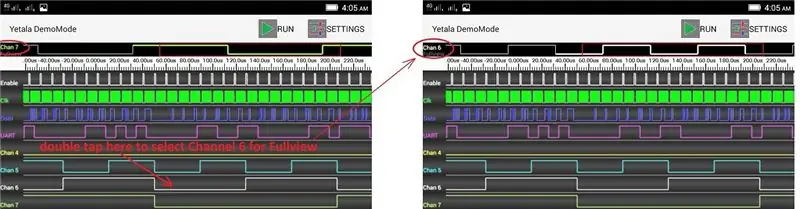
Etapa 4: Seleção de qual canal mostrar em Fullview

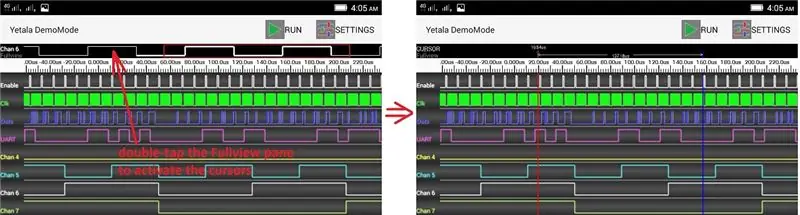
Etapa 5: Ativando os Cursores

Toque duas vezes em qualquer lugar no painel Visualização completa para ativar os cursores. Para mover qualquer um dos dois cursores, toque no cursor vermelho ou azul no painel Visualização completa e deslize o dedo.
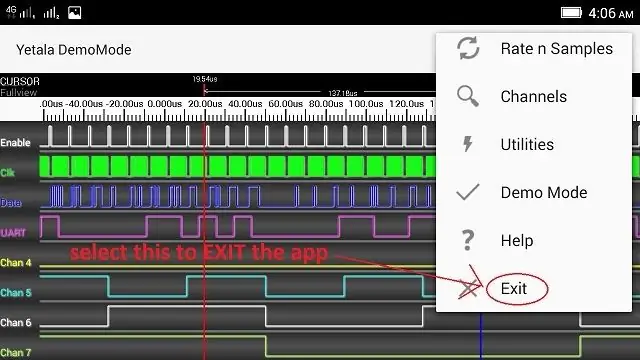
Etapa 6: Saia do APP corretamente

Para sair corretamente do APP, toque no ícone CONFIGURAÇÕES no menu e selecione a opção SAIR na parte inferior da lista suspensa. Se a opção SAIR não estiver visível, role a lista para cima até ver a opção SAIR.
BAIXE o arquivo pdf da Etapa 1 para ver o tutorial de demonstração completo:
Etapa 7: FAÇA VOCÊ MESMO, CONSTRUA O HARDWARE YETALA

Quando você se sentir satisfeito com a demonstração do aplicativo Android e achar que deseja ter o hardware real, leia o ConstructionGuide.pdf abaixo e comece a construir. É fácil.
** você também precisa do _yetala_pkg.zip abaixo para reprogramar a placa WeMOS e a placa fpga.
Recomendado:
Conversor de reforço baseado em Esp8266 com uma incrível interface de usuário Blynk com regulador de feedback: 6 etapas

Conversor de reforço baseado em Esp8266 com uma incrível interface do usuário Blynk com regulador de feedback: Neste projeto, vou mostrar uma maneira eficiente e comum de como aumentar as tensões CC. Vou mostrar como pode ser fácil construir um conversor boost com a ajuda de um Nodemcu. Vamos construir. Ele também inclui um voltímetro na tela e um feedback
Testador de bateria Arduino com interface de usuário WEB: 5 etapas

Arduino Battery Tester com WEB User Interface .: Hoje, equipamentos eletrônicos utilizam baterias de reserva para salvar o estado em que a operação foi deixada quando o equipamento foi desligado ou quando, por acidente, o equipamento foi desligado. O usuário, ao ligar, retorna ao ponto onde ficou
ARDUINO MENU DESIGN Com OLED-UI (INTERFACE DO USUÁRIO): 4 etapas

ARDUINO MENU DESIGN Com OLED-UI (INTERFACE DO USUÁRIO): Olá a todos! Neste tutorial, vou tentar explicar como fazer o ARDUINO MENU DESIGN usando o i2c OLED Screen. Também é conhecido como UI (User Interface). Tem sido usado por muitos projetos, mas deve ser familiar com você de impressoras 3D :) Aqui também o vídeo
Interface de usuário LCD: 4 etapas

Interface do usuário do LCD: A interface do usuário do LCD é, como você pode esperar, uma interface feita para LCD 16 * 2. Você será capaz de mostrar a hora, informações de hardware, mensagens … Mas você também será capaz de criar seu desenho e animações próprias, para salvá-los e carregá-los. Necessário: - Ard
Interface de usuário virtual de ECG e frequência cardíaca: 9 etapas

Interface de usuário virtual de ECG e freqüência cardíaca: Para isso, mostraremos como construir um circuito para receber seus batimentos cardíacos e exibi-los em uma interface de usuário virtual (VUI) com uma saída gráfica de seus batimentos cardíacos e seus batimentos cardíacos. Isso requer uma combinação relativamente simples
