
Índice:
- Suprimentos
- Etapa 1: Produto Final
- Etapa 2: Espada Faceplate
- Etapa 3: Display LED de matriz de pontos
- Etapa 4: alimentação
- Etapa 5: Esquemático
- Etapa 6: impressão 3D
- Etapa 7: Programação
- Etapa 8: controle de matriz de pontos
- Etapa 9: streaming de vídeo
- Etapa 10: Configuração
- Etapa 11: atualizações de firmware OTA
- Etapa 12: Servidor MJPEG
- Etapa 13: aplicativo Blynk
- Etapa 14: Divirta-se
- Etapa 15: Bibliotecas e código
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



Na verdade, existem vários motivos pelos quais este projeto surgiu:
1. Como autor da biblioteca multitarefa cooperativa TaskScheduler, sempre tive curiosidade em saber como combinar os benefícios da multitarefa cooperativa com os benefícios da preventiva. Há benefícios para ambos e ambos têm deficiências. A combinação dos dois permite uma oportunidade única de alavancar os benefícios e minimizar os problemas de qualquer um deles com base em um caso de uso específico. Interessante? Leia…
2. O próprio fato de o ESP32 ser um microcontrolador multinúcleo é fascinante. Sempre tive curiosidade de saber se posso aproveitar esse recurso. Portanto, o experimento aqui foi: o ESP32 pode transmitir vídeo sem problemas usando um núcleo enquanto faz outra coisa (algo significativo e razoavelmente intenso) no outro núcleo. Ainda mais interessante ?? Leia…!
3. Eu precisava de um campo de testes para meus projetos recentes sobre provisionamento de firmware OTA e gerenciamento de configuração …
4. Eu tinha comprado dois módulos LED Dot Matrix há algum tempo e não conseguia descobrir o que fazer com eles …
5. Meu filho é um jogador de Minecraft e, como qualquer garotinho adora decorar sua porta com pôsteres "Não entre" …
Então aqui está - todos bons motivos para: Sinal de porta interativo Não entre com ESP32-CAM streaming de um feed de vídeo "por trás da porta fechada" - ou "Quem está vindo para o meu quarto?"
Então … do que se trata?
Se você tiver paciência para ler toda a história, perceberá que não se trata realmente de uma espada do Minecraft. Este projeto é uma prova de muitos conceitos:
- Coexistência de multitarefa preventiva e cooperativa
- Uso seletivo de núcleos ESP32
- Uso de novas bibliotecas de Dicionário e EspBootstrap
- Provisionamento de firmware OTA
- Gerenciamento de configurações
- Streaming de vídeo para vários clientes
e muito mais.
Aproveitar
Suprimentos
- ESP32-CAM
- MAX7219 Dot Matrix Module 4 em 1 Módulo de display LED Geekcreit para Arduino
- Banco de potência Attom Tech 2500mAh
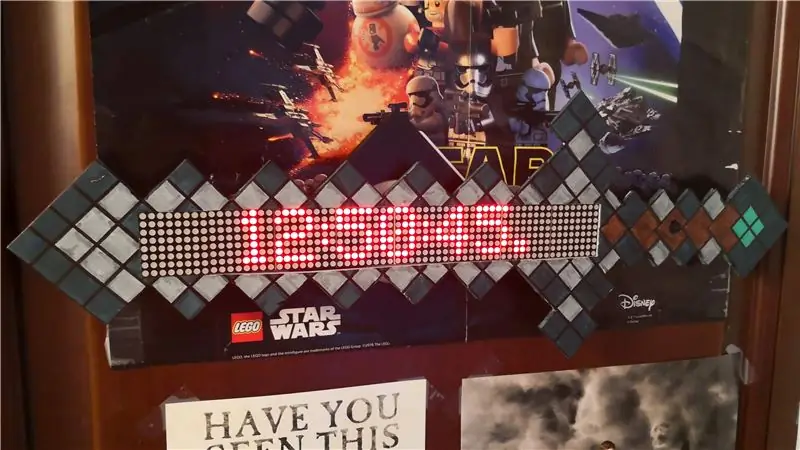
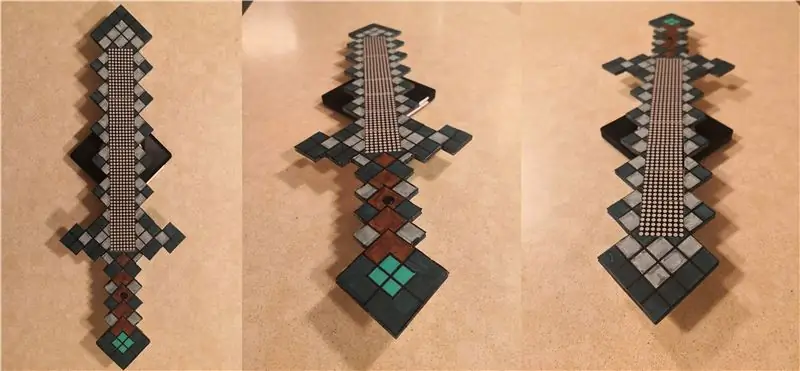
Etapa 1: Produto Final

Começarei com a aparência do produto final e, em seguida, explicarei como ele foi construído e como controlá-lo.
Parece mais envolvente assim …
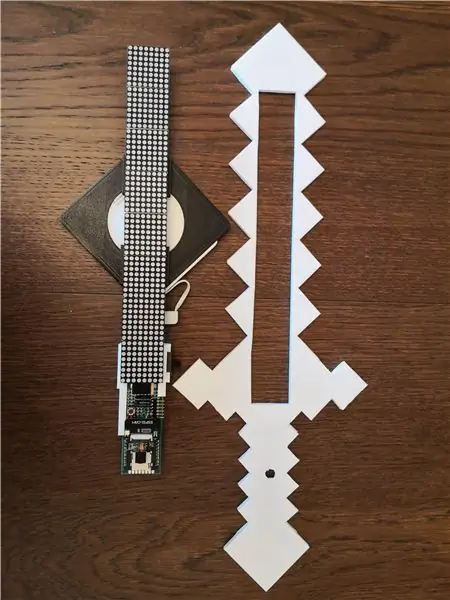
Etapa 2: Espada Faceplate


O espelho da espada é feito do quadro branco, marcado com um lápis e colorido com marcadores Crayola. Isso por si só pode ser um projeto interessante com seu filho:
- Marque uma espada em um quadro branco
- Recorte o painel frontal
- Marque os quadrados (ou blocos)
- Pinte-os individualmente
- Adicione linhas pretas com um Sharpie.
Incluí um documento de escritório aberto com uma imagem de amostra de uma espada de diamante que você pode colar na parte superior do quadro branco se preferir atalhos … Depois que tudo estiver pronto, você pode colar o painel frontal ao resto da montagem ou usar duplo fita lateral.
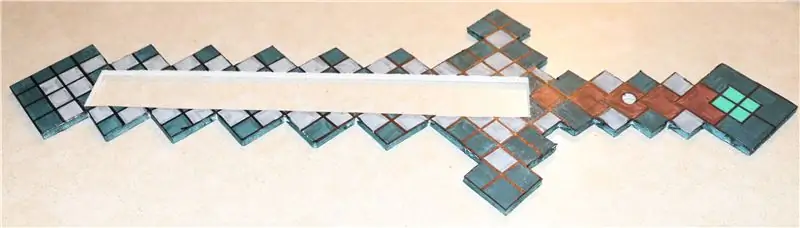
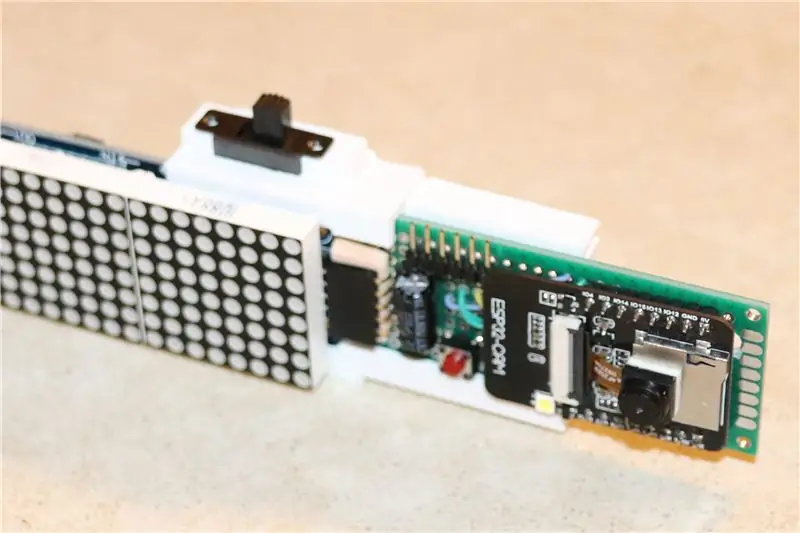
Etapa 3: Display LED de matriz de pontos



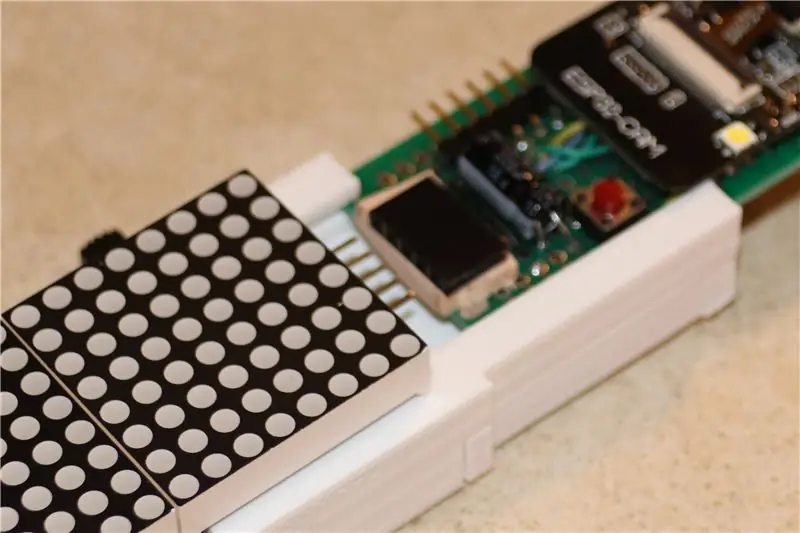
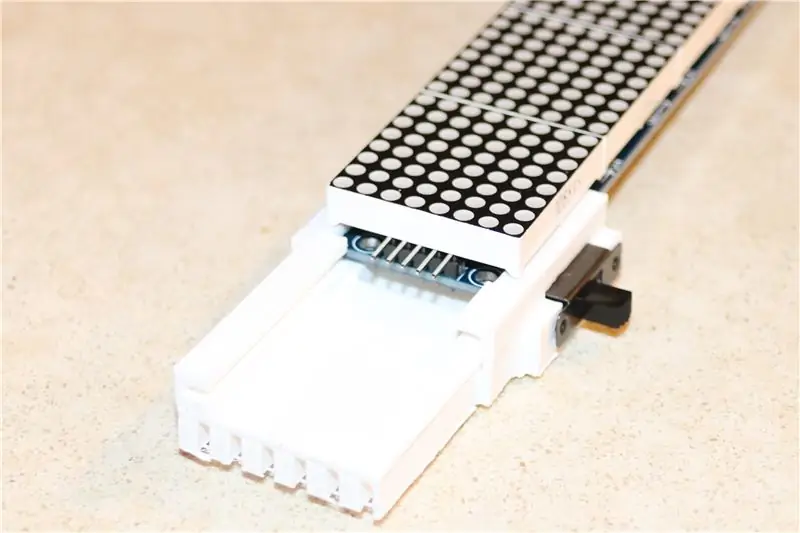
Eu tinha 2 deles, 4 segmentos cada, então decidi fazer um de 8 segmentos.
Convenientemente, há um coletor macho de 5 pinos em um lado e 5 orifícios correspondentes no lado oposto. Dobrando o coletor macho em uma forma semelhante a um grampo, consegui conectar os dois módulos elétrica e mecanicamente! Matou dois coelhos com uma cajadada (ou duas moscas com um golpe, para tapar duas bocas com um bocado, para fazer dois amigos com um presente, para ter duas cordas para um arco, quais são as outras expressões idiomáticas a esse respeito - você já pensou? Desculpe, eu divaguei).
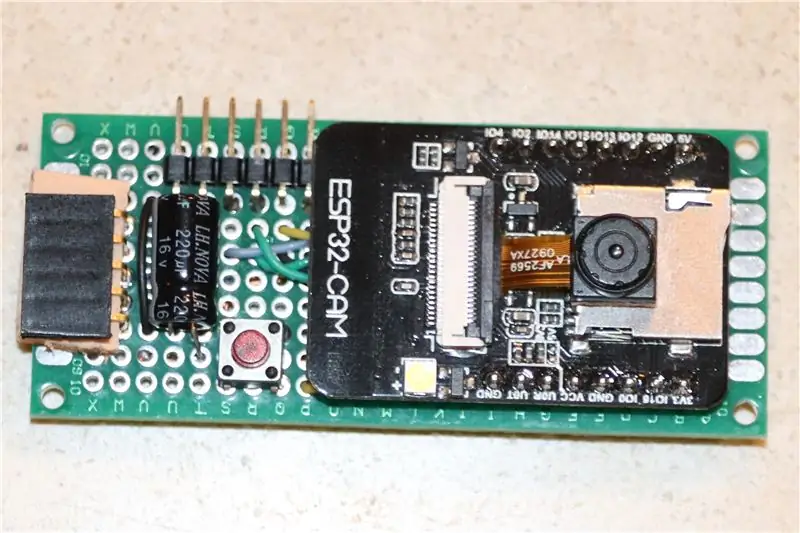
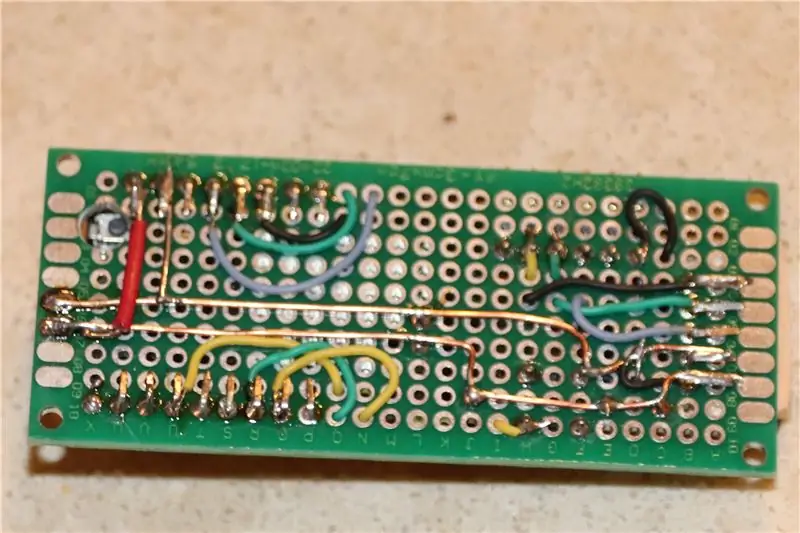
O coletor macho oposto será usado para conectar um coletor fêmea correspondente do veroboard com ESP32-Cam e outros componentes.
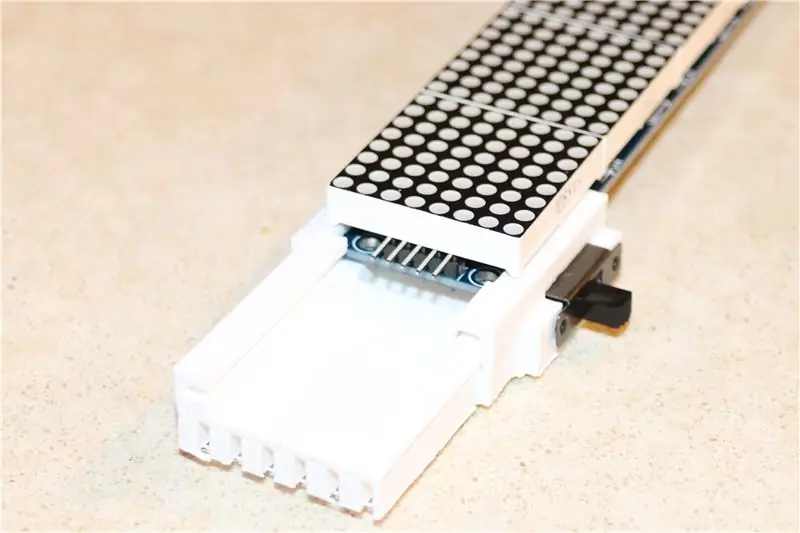
Os dois componentes são conectados com uma ponte impressa em 3D, que também abriga um switch para ligar e desligar. Arquivos STL.3d para ponte e outros componentes estão localizados na pasta files / 3d no GitHub.
Etapa 4: alimentação

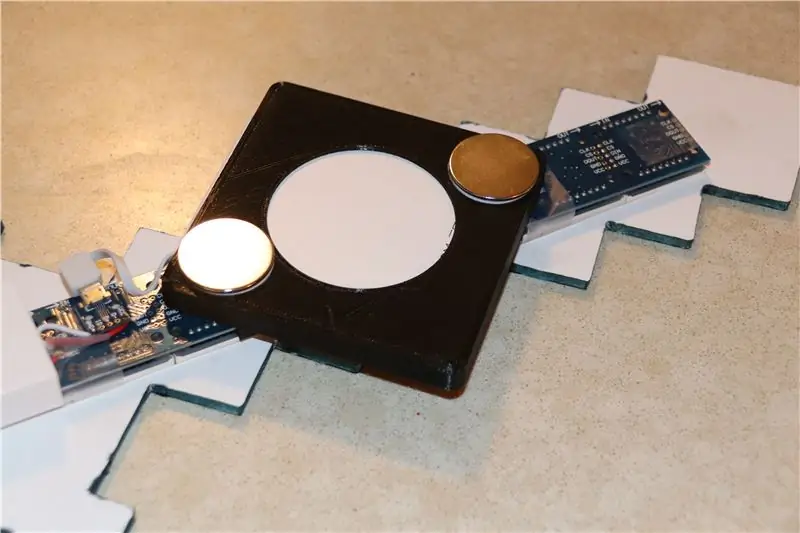
O Sword é alimentado por um banco de energia USB de 2500 mAh - o menor e mais fino que pude encontrar. O Powerbank desliza para uma caixa impressa em 3D, que também se conecta aos módulos matriciais, mantendo assim tudo unido.
Existem dois ímãs redondos colados na caixa do banco de energia, e é assim que a espada é fixada na porta (para que possa ser facilmente removida para manutenção).
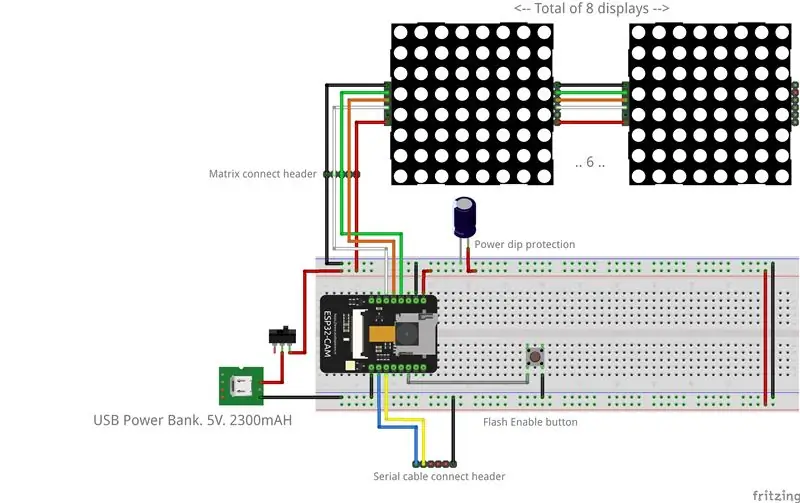
Etapa 5: Esquemático



O esquema real está localizado no GitHub, mas uma imagem vale 1000 palavras (1024 em Tecnologia da Informação), então aqui está:
Isso é bastante simples se você souber usar uma pistola de solda. NOTA: A parte da ponte 3D foi projetada para um tamanho de veroboard muito específico: 30 x 70 mm. Se você decidir usar um diferente, precisará redesenhar o componente da ponte.
Etapa 6: impressão 3D



A caixa da bateria e uma ponte conectando o veroboard ESP32-CAM ao conjunto da tela de matriz de pontos foram projetadas e impressas em 3D.
O case da bateria vem em 2 partes, que precisam ser coladas após a impressão para criar um "bolso" para a bateria. A ponte só precisa ser limpa de todas as estruturas de suporte (não há realmente uma boa orientação que as minimize, infelizmente). Os arquivos STL estão no GitHub e os originais do TinkerCad estão localizados aqui.
O projeto 3D no TinkerCad também inclui o esquema de montagem simulado de como as peças se encaixam e devem ser conectadas.
Etapa 7: Programação
Multitarefa
Este projeto usa FreeRTOS para multitarefa preemptiva e biblioteca TaskScheduler para uma cooperativa. O comportamento e as mensagens do Sword são controlados via Blynk App. Após a configuração (pinos, câmera e inicialização de matriz de pontos, conexão com WiFi, etc.), duas tarefas principais de RTOS são criadas:
- Tarefa RTOS de streaming de vídeo, fixada no Application Core do ESP32 (core 1)
- Exibição de texto e tarefa RTOS de controle Blynk, fixada no Power Core do ESP32 (core 0), que também é responsável por todas as tarefas relacionadas ao WiFi. A execução relacionada a texto e Blynk é gerenciada por meio de tarefas TaskScheduler.
Descobri que 4 K de espaço de pilha são suficientes para tarefas RTOS, mas existe a possibilidade de ficar sem pilha, então se você preferir, aumente para 8 K - há bastante RAM no ESP32.
Todas as capturas e streaming de vídeo acontecem no Core 1. Todo o resto - no Core 0.
ESP32 tem potência suficiente para lidar com tudo isso com um pouco de suor (a placa fica quente durante o streaming de vídeo).
ESSE era o objetivo principal do projeto: a coexistência pacífica e produtiva de multitarefa preventiva e cooperativa!
Etapa 8: controle de matriz de pontos
Estou usando as bibliotecas MD_Parola e MD_MAX72xx muito poderosas, também disponíveis no gerenciador de bibliotecas IDE do Arduino.
Todos os efeitos especiais textuais são feitos por meio dessas bibliotecas. Demorou um pouco para determinar o tipo correto de hardware MAX72XX (MD_MAX72XX:: ICSTATION_HW no meu caso, o seu pode ser diferente), depois disso, controlar o texto é uma brisa.
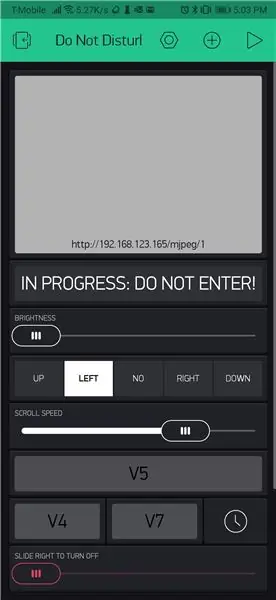
A espada permite os seguintes controles:
- Brilho
- Piscando
- Clarão
- Velocidade e direção de rolagem (para cima / para baixo, esquerda / direita, estável)
- Você também pode transformá-lo em um relógio de parede
Etapa 9: streaming de vídeo
Blynk App tem um pequeno widget para streaming de vídeo, mas você pode fazer streaming no navegador, player VLC ou qualquer coisa que suporte o padrão MJPEG.
São suportados até 10 clientes conectados.
Você terá que descobrir o endereço IP do seu ESP32-CAM para poder se conectar a ele. Você pode procurá-lo em seu roteador ou compilar este esboço com a opção _DEBUG_ habilitada primeiro e ler o endereço IP do terminal quando ele se conectar à sua rede.
IMPORTANTE: É muito aconselhável atribuir um endereço IP permanente ou criar uma reserva DHCP para o módulo ESP32-CAM, de forma que seu endereço não seja alterado quando o aluguel expirar. Você também pode modificar o aplicativo Blynk para atualizar o endereço IP no URL do stream - uma tarefa de casa interessante se você quiser.
O esboço atual usa uma resolução QVGA: 320x240 pixels, o que o torna bastante rápido. Você é livre e encorajado a jogar com outras resoluções e decidir o que funciona para você.
A RAM não deve ser um problema, pois o esboço tira vantagem do PSRAM.
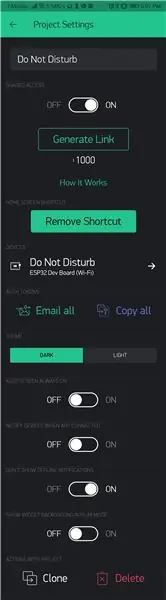
Etapa 10: Configuração
O esboço tira proveito do meu dicionário e bibliotecas EspBootstrap para carregar os parâmetros de configuração do servidor de configuração na inicialização.
Eu executo meu próprio servidor de configuração, o que você também pode fazer (é um servidor web Apache2 simples, na verdade, servindo apenas arquivos JSON).
Você também pode usar qualquer um dos serviços online disponíveis para a tarefa: (OTADrive, Microsoft Azure, AWS IoT, etc.). Nesse caso, altere o método String makeConfig (String path) para construir apropriadamente um URL apontando para sua fonte de configuração. Alternativamente, você pode salvar o arquivo de configuração no sistema de arquivos SPIFFS no ESP32-CAM e lê-lo de lá, ou apenas codificar todas as entradas. Por favor, veja o README da biblioteca EspBootstrap para suas opções.
Um exemplo de arquivo de configuração é fornecido no GitHub.
Se você preferir parâmetros em código, um exemplo está abaixo:
pd ("Título", "Configuração da espada DND");
pd ("ssid", "seu ssid wi-fi"); pd ("senha", "sua senha wi-fi"); pd ("msg", "Olá!"); pd ("dispositivos", "8"); pd ("blynk_auth", "seu blynk AUTH UUID"); // se você executa seu próprio servidor apenas: pd ("blynk_host", "seu IP de servidor blynk"); pd ("blynk_port", "porta do seu servidor");
Etapa 11: atualizações de firmware OTA
O esboço também está habilitado para atualização de firmware OTA (Over The Air) e verifica se há um novo firmware a cada inicialização.
Novamente, eu executo meu próprio servidor de atualização OTA, o que você também pode fazer (é um servidor da web Apache2 simples com um pouco de script PHP servindo a arquivos binários).
Você também pode usar qualquer um dos serviços IoT online disponíveis para a tarefa: (OTADrive, Microsoft Azure, AWS IoT, etc.). Nesse caso, altere o método void checkOTA () para construir apropriadamente um URL de atualização apontando para a fonte do arquivo binário.
Isso é opcional - você pode escolher apenas fazer upload de binários via conexão serial.
Etapa 12: Servidor MJPEG
Este tópico é descrito em detalhes aqui.
Etapa 13: aplicativo Blynk



Blynk é uma plataforma de IoT baseada em nuvem que permite o desenvolvimento rápido de aplicativos. É gratuito para uso pessoal e ainda tem a opção de executar seu próprio servidor Blynk.
Eu (como você já deve ter adivinhado) estou executando meu próprio servidor Blynk, mas pode ser mais fácil para você usar a versão em nuvem. Instale o Blynk iOS ou Android App e siga as imagens abaixo para reconstruir o App em seu telefone.
Você precisará fornecer seu próprio Blynk Auth UUID para que o aplicativo funcione com seu aplicativo. É por isso que uso arquivos de configuração. No entanto, para um projeto único, um valor codificado permanentemente funcionaria da mesma forma.
IMPORTANTE: certifique-se de que seu projeto Blynk esteja configurado para notificar dispositivos quando o aplicativo for conectado.
NOTA sobre o widget de streaming de vídeo: às vezes, o vídeo não inicia. Não parece ser um problema com o ESP32, mas com o widget de vídeo do aplicativo Blynk. Tente fechar e reabrir o aplicativo ou parar / iniciar o projeto novamente. Eventualmente, ele começa. Este problema não parece existir no navegador ou player VLC (por exemplo).
Etapa 14: Divirta-se

Foi muito divertido construir isso e provar que um dispositivo do tamanho de um carimbo postal como o ESP32 pode fazer muito mais do que apenas transmitir vídeo. Muitos conceitos deste projeto podem ser reutilizados em outras aplicações.
Etapa 15: Bibliotecas e código
Bibliotecas:
- Servidor Blynk
- Biblioteca EspBootstrap
- Biblioteca TaskScheduler
- Biblioteca de dicionário
- Biblioteca de matriz de LED
- Biblioteca para telas de texto de matriz de LED modulares de rolagem
Repositório real:
Minecraft Interactive Não Entre Espada / Sinal (ESP32-CAM)
Recomendado:
Cosmo Clock - muda de cor sempre que um astronauta entra no espaço: 8 etapas (com fotos)

Cosmo Clock - muda de cor sempre que um astronauta entra no espaço: Hi! Você é um entusiasta do espaço? Se sim, então oi-fi! Amo espaço e astronomia. Obviamente, não sou um astronauta para subir lá e dar uma olhada no universo mais de perto. Mas toda vez que descubro que uma pessoa da Terra viajou para o céu, me inspiro
Espada de morcego de olhos brilhantes Decoração de Halloween: 6 etapas

Flashing Eyes Bat Sword Decoração de Halloween: A aula de robótica é uma ótima maneira de aprender a usar a ciência da computação e a tecnologia para criar projetos. Usando meu conhecimento de robótica, criei uma decoração de Halloween simples e divertida que é ótima para portas de entrada, pendurada em paredes e qualquer coisa
Desmontagem do sinal solar do anel: Eu fiz isso errado, então você não precisa: 11 etapas

Destruição do Ring Solar Sign: Fiz errado, então você não precisa: Eu tenho uma Campainha Ring, que é incrível. Oba para o Anel. Então eu ganhei uma câmera Ring Stick-up quando todas as vendas on-line do Dia de Ação de Graças estavam acontecendo. $ 50 de desconto, e eles me enviaram este belo sinal solar Ring GRATUITAMENTE (apenas um valor de $ 49!). Tenho certeza que
A espada do Minecraft atinge quando você faz: 5 etapas (com imagens)

Minecraft Sword atinge quando você faz: Tinkernut recentemente fez um show de comentários ao vivo onde ele estava procurando sugestões de seu público para novos projetos. Ele mencionou fazer um projeto em que uma pessoa poderia brandir uma espada na vida real que faria com que uma espada no Minecraft também balançasse
Testando e reparando uma espada corporal: 9 etapas (com fotos)

Testando e Reparando uma Espada Bodycord: No esporte da esgrima moderna de estilo olímpico, a pontuação é feita eletricamente. Para que o sinal elétrico viaje de sua arma para a máquina de pontuação, o sinal precisa viajar: através de um fio em sua arma (exceto sabre) na manga e para baixo
