
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


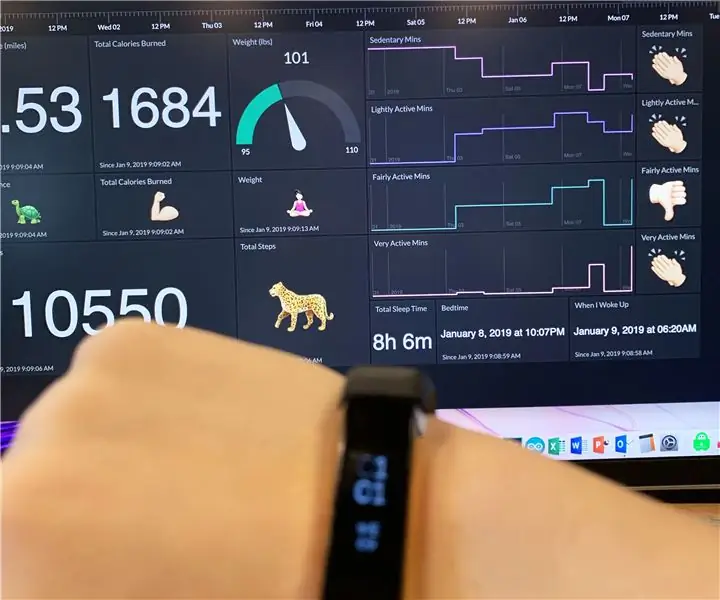
É o ano novo e isso significa que todos temos novos objetivos. Um objetivo comum para o ano novo é ser mais saudável, seja comer melhor, malhar mais ou ser mais ativo em geral. Minha maneira favorita de controlar tudo isso é meu Fitbit. Eu tenho um Fitbit Alta que uso todos os dias para monitorar meus passos, exercícios, sono e movimento. Eu também registro meu peso e o que estou comendo. Ele mantém o controle de tudo.
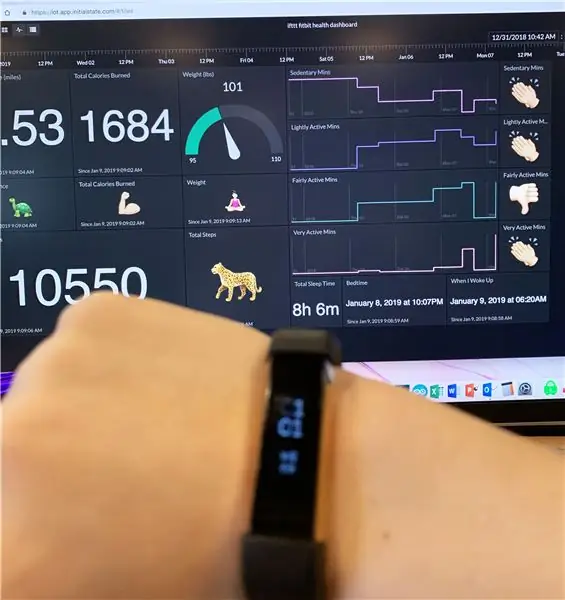
A única coisa que falta é me permitir comparar meu progresso ao longo do tempo. Quero poder comparar dias diferentes e ver minhas tendências. É por isso que transmito meus dados do Fitbit para o estado inicial. Ele me permite criar um belo painel completo com emojis que me dão uma visão instantânea de onde estou com meus objetivos e posso ver minhas tendências de dados ao longo do tempo.
O que você precisa para este projeto:
- Conta de estado inicial
- Conta IFTTT
- Fitbit (qualquer dispositivo Fitbit funcionará)
- A vontade de ver exatamente quantos minutos você passa sem se mover a cada dia
Etapa 1: estado inicial

A primeira coisa que você precisa fazer é criar uma conta Initial State. Vá para https://iot.app.initialstate.com para registrar uma nova conta ou faça login em sua conta. É tão simples quanto digitar seu e-mail e senha. Você terá um teste gratuito de 14 dias antes de exigir uma assinatura e é gratuito para alunos com um endereço de e-mail educacional.
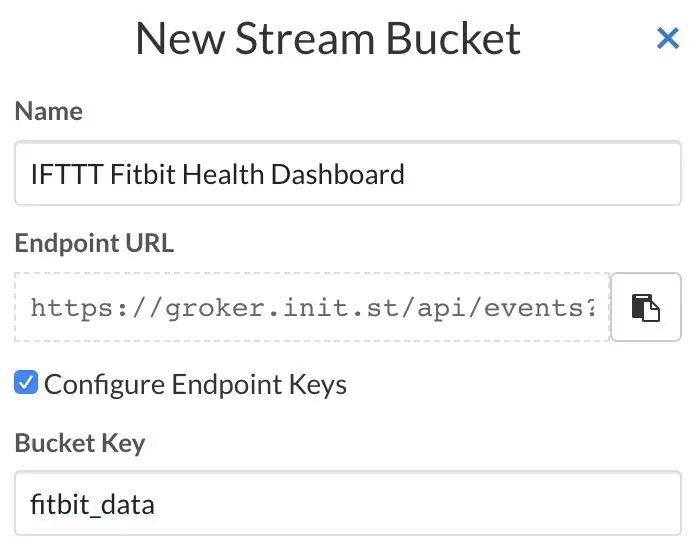
Você precisará criar um novo balde para seus dados do Fitbit. Vá para a prateleira do balde à esquerda e procure o botão da nuvem com sinal de mais à direita da barra de pesquisa. Isso criará um novo balde de fluxo. Marque a caixa Configure Endpoint Keys para ter acesso ao nome da Bucket Key. Mudei o nome do balde para "IFTTT Fitbit Health Dashboard" e a chave do balde para "fitbit_data", mas você pode fazer o que quiser. Depois de fazer essas alterações, clique no botão Concluído na parte inferior e seu intervalo está criado.
Etapa 2: IFTTT
A segunda conta que você precisa criar é uma conta IFTTT. Vá para https://ifttt.com/ e inscreva-se com um endereço de e-mail, conta do Google ou com sua conta do Facebook.
Algum vocabulário para nos ajudar a começar com o IFTTT. Serviços são aplicativos e dispositivos que você usa diariamente aos quais o IFTTT está conectado (Fitbit, Strava, Instagram, Evernote, etc.). Os miniaplicativos usam os Serviços para criar ações. Estaremos criando Applets com Fitbit e Webhooks para enviar os dados para o estado inicial.
Vá para Meus miniaplicativos e clique no botão Novo miniaplicativo. Clique no botão + este e pesquise por Fitbit. Você precisará fazer login em sua conta do Fitbit. Para começar, selecione Resumo de atividades diárias. Em seguida, clique em + que, pesquise por Webhooks e selecione Fazer uma solicitação da Web. Na caixa URL, você deseja copiar e colar o endpoint da API de sua conta do estado inicial. Você encontrará isso nas configurações do seu depósito de dados Fitbit. Ao final desse ponto de extremidade da API, você adicionará "&", um nome de valor de dados e, em seguida, "=". Clique em adicionar ingrediente e escolha os dados que deseja transmitir.
Para meu exemplo, escolhi Total Steps. Portanto, meu URL é o seguinte:
groker.init.st/api/events?accessKey=ist_XXXXX-BE163s&bucketKey=fitbit_data&totalsteps={{TotalSteps}}
Selecione Método como GET. Deixe o tipo de conteúdo e corpo em branco. Depois de concluir, clique em salvar. Agora você criou seu primeiro miniaplicativo!
Etapa 3: Repita o IFTTT conforme necessário

Agora você precisa repetir a última etapa para todos os dados que deseja rastrear. Isso pode ser um pouco tedioso, mas é necessário rastrear tudo o que você deseja rastrear.
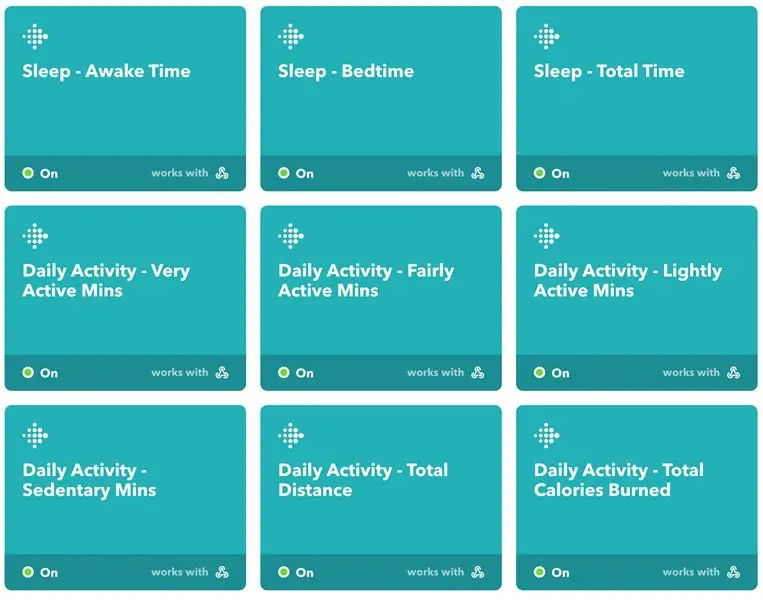
Eu pessoalmente decidi rastrear o seguinte:
- Hora de vigília
- Hora de dormir
- Tempo total de sono
- Minutos Sedentários
- Minutos ligeiramente ativos
- Minutos bastante ativos
- Minutos muito ativos
- Total de calorias queimadas
- Etapas totais
- Distância total
- Peso
Todos os miniaplicativos que usam o Resumo de atividades diárias serão atualizados uma vez por dia quando você sincronizar seu Fitbit e os outros serão atualizados assim que as informações forem registradas (peso, sono, etc.).
Há uma coisa a se observar aqui. Há um limite de uso no serviço Fitbit, também conhecido como a frequência com que você pode usá-lo. Se um limite de uso for atingido, o miniaplicativo geralmente tentará ser executado novamente mais tarde naquele dia. Você pode ver se um miniaplicativo é executado com sucesso indo para a página Resumo da atividade.
Etapa 4: Painel de estado inicial

Todos os seus dados virão e serão definidos como um tipo de dados geral no Tiles. Essa é a parte divertida. Mude seus blocos para diferentes tipos de dados e adicione expressões em tempo real. Explicarei como fazer tudo isso para tornar seu painel o mais eficaz e bonito possível.
Tipos de telha
Para alterar um Bloco, clique com o botão direito do mouse no Bloco e selecione Editar Bloco. Você pode alterar o título, usar o menu suspenso para selecionar um tipo de bloco e, para gráficos de linha / barra / medidor, você pode selecionar a cor dos dados.
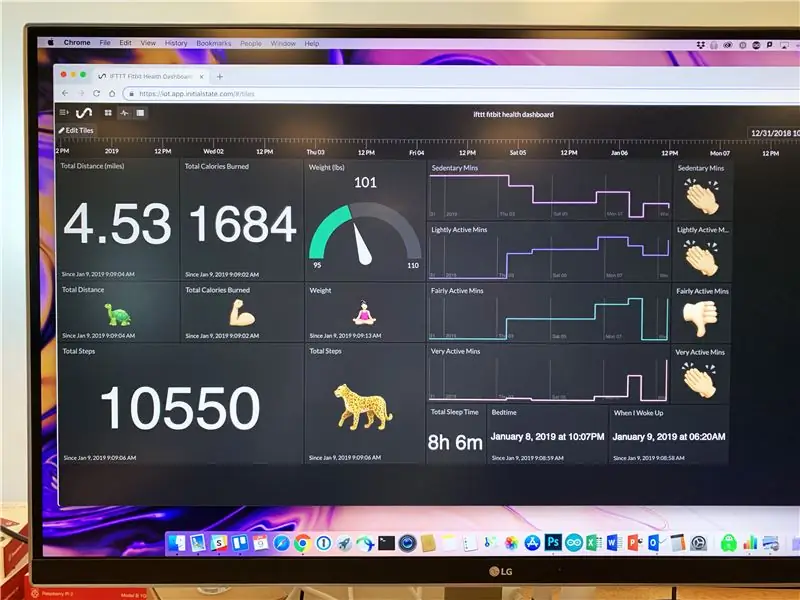
Existem muitas opções de como exibir seus dados. Para o meu próprio painel, usei um resumo para distância total, calorias queimadas, passos totais, hora de acordar, hora de dormir e sono total. Usei um gráfico de linha para minutos sedentários, levemente ativos, razoavelmente ativos e muito ativos. Para o peso, usei um gráfico de medidor. Existe uma combinação ilimitada para projetar nosso painel.
Para mover os blocos, clique em Editar blocos no canto superior esquerdo. Você pode alterar as formas e tamanhos dos blocos e movê-los para qualquer lugar do painel.
Expressões - Emojis
Eu uso expressões em tempo real para codificar blocos de emoji. Isso me permite obter uma atualização instantânea quando verifico meu painel para ver se atingi meus objetivos ou não. Meu exemplo favorito é para distância total. Se eu obtiver 5 milhas, será o emoji da senhora correndo e se for 4,9 ou menos, será uma tartaruga.
Imagem de fundo
Você pode adicionar uma imagem de plano de fundo ao seu painel para dar aos seus dados mais personalidade e contexto.
Etapa 5: Conclusão

Você pode visualizar meu painel e ver como estou acompanhando meus objetivos!
init.st/v0pfrpy
Agora você tem um painel totalmente construído. Você pode ver suas tendências e comparar dias diferentes para ver como sua atividade varia. Deixe-me saber se você tiver alguma dúvida !!
Recomendado:
Brilhe seus dados !: 4 etapas

Glow Up Your Dice !: Todos que amam dados também amam brilhar no dado escuro! Esse é o meu projeto DIY para deixá-los brilhar, mas a ideia por trás dele era proteger seus olhos enquanto " carrega " os dados. Apenas uma ideia básica, sinta-se à vontade para construir caixas semelhantes por si mesmo
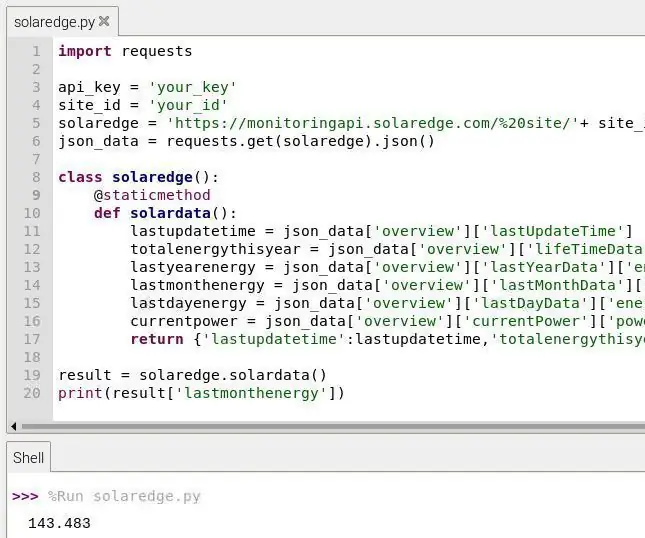
Acessando seus dados Solaredge usando Python: 4 etapas

Acessando seus dados Solaredge usando Python: Como os dados dos transformadores solaredge não são armazenados localmente, mas nos servidores do solaredge, eu queria usar meus dados localmente, dessa forma posso usar os dados em meus próprios programas. Vou mostrar como você pode solicitar seus dados nas teias solaredge
Transmita dados do Planilhas Google para um painel: 6 etapas

Transmitir dados de planilhas do Google para um painel: as planilhas são excelentes na manipulação de dados, mas não em exibi-los. É exatamente por isso que tantas empresas especializadas em visualização de dados e painéis de BI começaram a surgir. O problema com a maioria desses produtos é que eles costumam ser caros e
Elimine todos os dados em um CD / DVD em 5 segundos ou menos: 3 etapas

Eliminar todos os dados de um CD / DVD em 5 segundos ou menos .: Eliminar todos os dados de um CD / DVD em 5 segundos ou menos. Por que você faria isso: ++ Destrua backups antigos de alguns anos ++ Lembre-se de você queimou o tempo especial do quarto em DVD ++ Seu Ex quer o CD / DVD de volta. ++ DIVERSÃO COM DISCO AOL !!!! lol
Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel do painel com LEDs: 8 etapas

Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel de instrumentos com LEDs: O revendedor de automóveis queria mais de $ 200,00 (peças e mão de obra - a maior parte dele mão de obra) para substituir as lâmpadas no painel de instrumentos de nosso Voyager 2001. Se você seguir essas instruções, poderá fazer isso sozinho por cerca de 20 minutos do seu tempo e ~ $ 22,90
