
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-06-01 06:10.

As planilhas são excelentes para manipular dados, mas não para exibi-los. É exatamente por isso que tantas empresas especializadas em visualização de dados e painéis de BI começaram a surgir. O problema com a maioria desses produtos é que eles são geralmente caros e difíceis de configurar. Este tutorial mostrará uma maneira simples e barata de criar um painel de controle bonito, compartilhável e atualizado em tempo real a partir dos dados do Planilhas Google.
Suprimentos
- Planilhas Google: uma planilha poderosa que você pode usar em seu navegador (gratuito).
- Estado inicial: um serviço de streaming e visualização de dados que você pode usar para criar painéis em tempo real em seu navegador da web (grátis para estudantes, $ 9,99 / mês ou $ 99 / ano para todos os outros).
Etapa 1: como funciona
O estado inicial é um serviço de streaming de dados, o que significa que você pode enviar dados de série temporal (ou seja, dados com um carimbo de data / hora) para sua API. Em outras palavras, se a temperatura for 50 graus às 17:45, podemos enviar facilmente essa informação como um ponto de dados para a API de estado inicial. Uma vez que os dados estejam em sua conta, você pode exibi-los em visualizações e construir um painel de dados personalizado que pode ser visualizado em seu navegador da web. Você só precisa obter o Planilhas Google para enviar os dados da sua planilha para a sua conta do estado inicial quando quiser que sejam enviados.
O Planilhas Google tem um recurso de script incrível que podemos usar para criar uma função personalizada para fazer exatamente isso. Precisamos apenas escrever uma função no Google Script que enviará dados para a API de estado inicial. Chamar essa função em sua planilha será fácil e permitirá que você envie todos os dados que desejar
Etapa 2: criar um grupo de dados de estado inicial

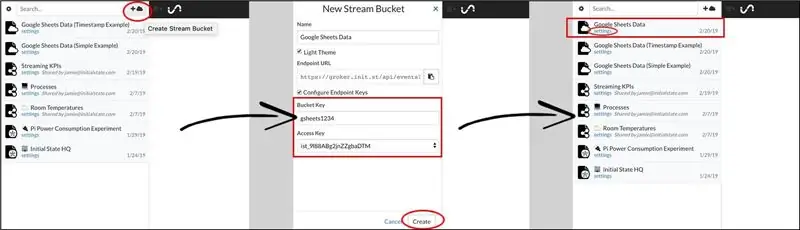
Registre-se para uma conta Initial State aqui, se ainda não tiver uma. Assim que estiver registrado e conectado, clique no ícone + nuvem na parte superior de sua prateleira de balde para criar um novo balde de dados. Este será o destino de seus dados de streaming do Planilhas Google. Para enviar dados para este intervalo, você precisa de duas chaves. Uma é a chave de acesso de sua conta privada que direcionará os dados para sua conta. A segunda chave é a Bucket Key, que é usada para especificar em qual depósito de dados da sua conta os dados devem ir. Você pode especificar qualquer nome de chave de balde que desejar na caixa de diálogo Novo balde de fluxo. Sua chave de acesso também será listada. Clique no botão Criar para criar este novo depósito de dados. Você verá o novo depósito de dados listado na prateleira do depósito. Você pode clicar no link Configurações sob o nome do depósito de dados para ver a chave do balde e a chave de acesso. Você precisará dessas chaves para a próxima etapa. Seu depósito de dados de estado inicial está pronto para receber dados.
Etapa 3: Criar um Google Script


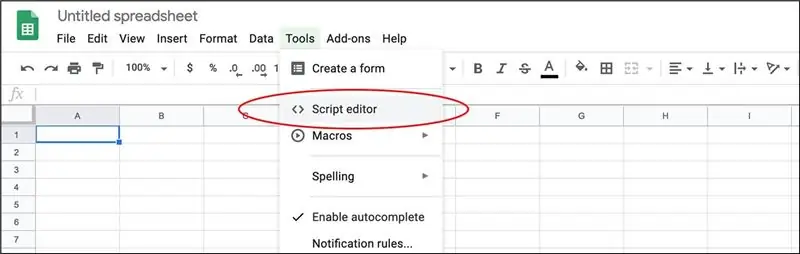
Crie uma nova planilha do Planilhas Google. Clique em Ferramentas -> Editor de scripts para abrir o editor de scripts do Google. Copie e cole a seguinte função em seu editor de script:
function streamData (signalName, value, enable) {
var accessKey = 'COLOQUE SUA CHAVE DE ACESSO AQUI'; var bucketKey = 'COLOQUE SUA CHAVE DE BALDE AQUI'; if (! signalName) {signalName = 'UnknownData'; } if (habilitar) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (valor); UrlFetchApp.fetch (url); return signalName + '=' + valor; }}
Você precisará colocar a Chave de acesso de estado inicial da conta na linha 2 e a Chave de acesso de estado inicial na linha 3, onde direcionada. Clique em Arquivo -> Salvar para salvar este script e aplicar todas as alterações (se você não salvar suas alterações, sua planilha não poderá usar esta nova função).
Vamos dar uma olhada na função que acabamos de criar. streamData (signalName, value, enable) requer três parâmetros de entrada. signalName é o nome do fluxo de dados (por exemplo, temperatura). valor é o valor atual do fluxo de dados (por exemplo, 50). enable é TRUE ou FALSE e é usado para controlar quando realmente enviamos dados para nosso depósito de dados. A linha 8 é a linha de código que realmente chama a API de estado inicial usando parâmetros de URL.
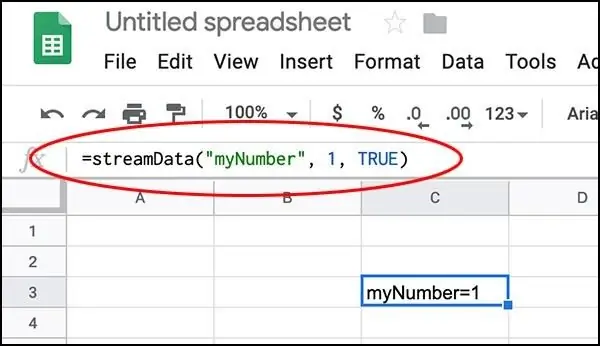
Você pode testar isso editando uma célula em sua planilha com a fórmula: = streamData (“myNumber”, 1, TRUE) e pressionando ENTER. Se os dados foram enviados com sucesso, a célula deve retornar myNumber = 1.
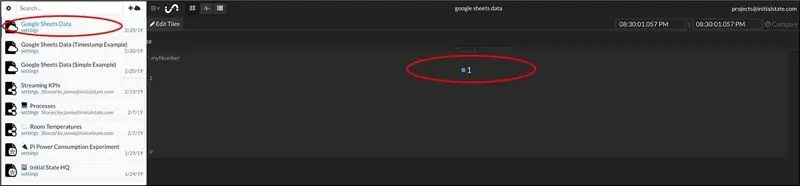
Volte para sua conta de estado inicial e clique em seu novo depósito de dados. Você deve ver que o número 1 foi enviado para um novo fluxo de dados denominado myNumber. Brinque com a alteração do valor e do nome do sinal e observe a mudança do painel.
Etapa 4: uma planilha de exemplo

Este link o levará a uma planilha de exemplo que usa a função streamData em dois lugares diferentes, um para enviar o valor de myNumber e outro para enviar o valor de myString. Você terá que copiar este exemplo e repetir a Etapa 2 para adicionar sua própria função Google Script para brincar com esta planilha. A ativação é especificada em C2. Simplesmente altere para FALSE para fazer alterações sem enviar nenhum dado indesejado ao seu depósito de dados e de volta para TRUE para habilitar o streaming de dados.
Observe que você pode transmitir números, strings ou mesmo emojis para o seu painel. Sempre que qualquer variável de entrada muda, a função streamData executa e envia dados.
Etapa 5: Especificar carimbos de data / hora (dados de fluxo do passado)


O primeiro exemplo simplesmente envia dados por meio de parâmetros de URL sempre que uma entrada de dados em nossa função do Google Script muda. O carimbo de data / hora usado para este ponto de dados é a hora em que a API recebe os dados. E se você quiser especificar um carimbo de data / hora? Por exemplo, e se você quiser enviar dados de um mês atrás para o seu painel? A API de estado inicial (documentação aqui) nos permite fazer exatamente isso. Precisamos apenas escrever uma função diferente do Google Script que leve o carimbo de data / hora como um parâmetro de entrada:
function streamDataTime (signalName, value, timestamp, enable) {
if (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'COLOQUE SUA CHAVE DE ACESSO AQUI', 'X-IS-BucketKey': 'COLOQUE SUA CHAVE DE BALDE AQUI', 'Aceitar versão': '~ 0'} dados var = {'chave': nome do sinal, 'valor': valor, 'iso8601': carimbo de data / hora}; var options = {'method': 'post', 'contentType': 'application / json', 'headers': headersIS, 'payload': JSON.stringify (data)}; if (habilitar) {UrlFetchApp.fetch ('https://groker.init.st/api/events', opções); return signalName + '=' + valor; }}
O Google Script acima adiciona um parâmetro de entrada de carimbo de data / hora. Este script chama a API de estado inicial enviando um objeto JSON por meio de um HTTPS POST. Tudo o que você precisa fazer é especificar sua chave de acesso de estado inicial e chave de intervalo nas linhas 6 e 7.
O carimbo de data / hora deve ser formatado em iso8601 (informações em iso8601). Um exemplo de carimbo de data / hora iso8601 é “2019-01-01T18: 00: 00-06: 00 . Este carimbo de data / hora é equivalente a 1º de janeiro de 2019, 18:00 CT. A parte “-06: 00” do carimbo de data / hora especifica o fuso horário. Se você não especificar seu fuso horário, o fuso horário será considerado UTC. Quando você visualizar seus dados no estado inicial em blocos, o fuso horário local do seu navegador será usado para exibir seus dados.
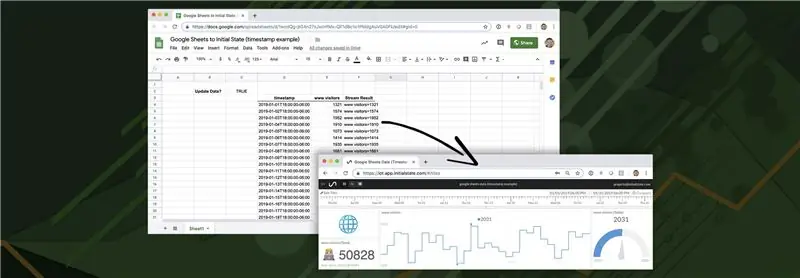
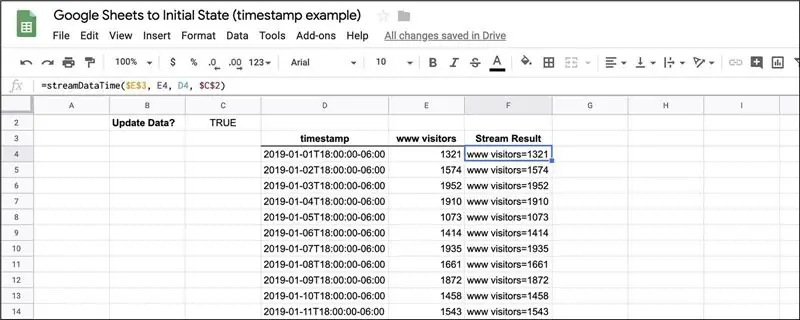
Este link o levará a uma planilha de exemplo que usa a função streamDataTime na coluna F. Você terá que copiar este exemplo e repetir a Etapa 2 para adicionar sua própria função Google Script para brincar com esta planilha. Este exemplo registra o número de visitantes do site para cada dia do mês em janeiro.
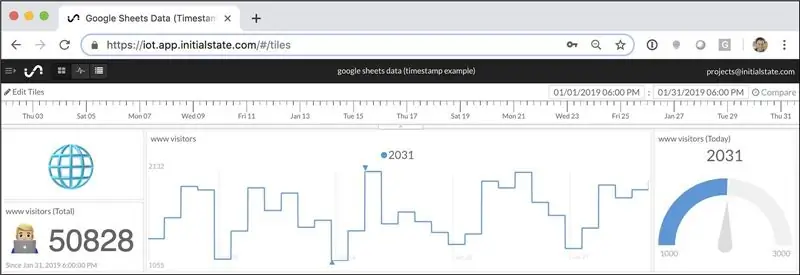
O streaming desta planilha de exemplo para um painel de estado inicial pode ser semelhante ao mostrado acima (você pode visualizar este painel em https://go.init.st/v8sknuq). Observe a linha do tempo na parte superior das linhas do painel com os carimbos de data / hora especificados nos dados do Planilhas Google (coluna D). Este painel usa um medidor e emojis para adicionar contexto aos blocos. Você pode importar esse layout de painel exato para o seu exemplo, seguindo estas instruções. Você pode adicionar uma imagem de plano de fundo ao seu painel para dar mais contexto aos seus dados.
Etapa 6: Conclusão
Você pode adicionar qualquer número de KPIs a uma planilha do Google Sheets e transmiti-los a um painel usando os princípios básicos neste exemplo. Você pode configurar várias planilhas para enviar dados a um único painel. Você pode configurar sensores ou outros aplicativos para enviar dados para o mesmo painel de sua planilha do Google Sheets e até mesmo combinar matematicamente essas diferentes fontes de dados dentro de seu painel.
Recomendado:
Análise de dados de temperatura / umidade usando Ubidots e planilhas do Google: 6 etapas

Análise de dados de temperatura / umidade usando Ubidots e Google-Sheets: Neste tutorial, mediremos diferentes dados de temperatura e umidade usando sensor de temperatura e umidade. Você também aprenderá como enviar esses dados para Ubidots. Para que você possa analisá-lo de qualquer lugar para diferentes aplicações. Também enviando
Adicione facilmente o Google Maps ao seu Planilhas Google de forma automática e gratuita: 6 etapas

Adicione facilmente o Google Maps ao seu Google Sheets de forma automática e gratuita: Assim como muitos Makers, eu construí alguns projetos de rastreadores GPS. Hoje, seremos capazes de visualizar rapidamente os pontos GPS diretamente no Planilhas Google, sem usar nenhum site externo ou API. O melhor de tudo, é grátis
Dados meteorológicos usando planilhas e script do Google: 7 etapas

Dados meteorológicos usando planilhas do Google e Google Script: neste Blogtut, enviaremos as leituras do sensor SHT25 para planilhas do Google usando Adafruit huzzah ESP8266 que ajuda a enviar os dados para a internet. O envio de dados para a célula da planilha do Google é muito útil e forma básica que salva os dados em
Enviando dados de vibração e temperatura sem fio para planilhas do Google usando Node-RED: 37 etapas

Enviando dados de vibração e temperatura sem fio para o Google Sheets usando Node-RED: Apresentando o sensor de vibração e temperatura industrial de IoT de longo alcance da NCD, ostentando um alcance de até 2 milhas com o uso de uma estrutura de rede mesh sem fio. Incorporando um sensor de vibração e temperatura de 16 bits de precisão, este dispositivo trans
Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel do painel com LEDs: 8 etapas

Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel de instrumentos com LEDs: O revendedor de automóveis queria mais de $ 200,00 (peças e mão de obra - a maior parte dele mão de obra) para substituir as lâmpadas no painel de instrumentos de nosso Voyager 2001. Se você seguir essas instruções, poderá fazer isso sozinho por cerca de 20 minutos do seu tempo e ~ $ 22,90
