
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

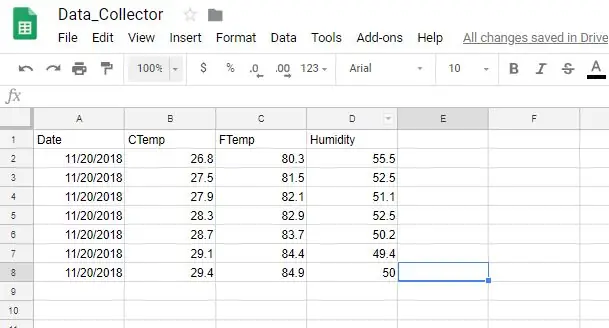
Neste Blogtut, vamos enviar as leituras do sensor SHT25 para planilhas do google usando o Adafruit huzzah ESP8266 que ajuda a enviar os dados para a internet.
- O envio de dados para a célula de planilha do Google é uma maneira muito útil e básica de salvar os dados em forma tabular online.
- Em vez de usar qualquer tipo de ponte especial, como empurrar uma caixa ou MQTT NODE RED ou qualquer outro tipo de API REST, vamos enviar os dados usando o script do google que recebe facilmente os dados do sensor usando o link de script fornecido pelo aplicativo de script do google após a publicação
- Podemos usar o script para enviar os dados do google planilha, docs ou até mesmo para o google drive.
- Só não para terminar aqui, você pode conectar as planilhas do google com qualquer aplicativo baseado na web para compartilhar os dados com os usuários da maneira que eles quiserem
- Sem taxas extras a serem pagas ao contrário dos outros servidores online aqui e você pode armazenar os dados de até 10 GB no máximo na conta do usuário e pode usar
- Um dos melhores esforços é você aprender a conectar os dados à internet facilmente com esse tipo de aplicativo em tempo real.
- Vamos usar a conexão I2C que realiza o protocolo mestre-escravo para compartilhar os dados com as planilhas do Google de maneira flexível.
- A plataforma de protocolo I2C conecta o hardware do sensor e funciona com cerca de 256 sensores ao mesmo tempo, usando apenas 2 cabos puxados para transferir os dados do sensor em hardware de 8 bits
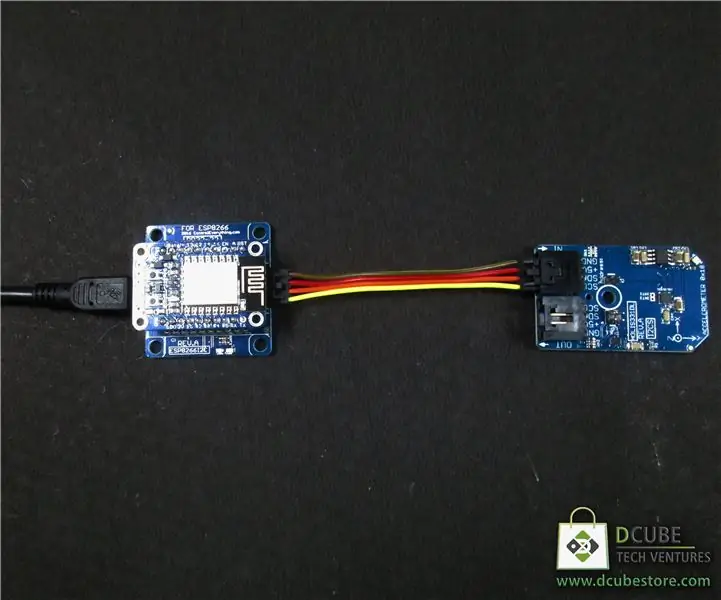
Etapa 1: Hardware
Kits Adafruit Feather HUZZAH
Adafruit Feather Huzzah Board
Adafruit I2C integrado e adaptador USB
Sensor de temperatura e umidade SHT25
Cabo I2C
Etapa 2: Como as coisas funcionam
Buscar as leituras dos dados em tempo real dos sensores por meio do ESP8266 e enviar os dados para diferentes plataformas de nuvem é muito simples.
Usaremos a biblioteca Wire.h no Arduino IDE para criar a comunicação de dois fios entre a placa Adafruit Huzzah e o módulo I2C do sensor SHT25 e o cabo I2C.
Nota: Para evitar a estrutura de fiação complexa, vou usar o adaptador I2C para Adafruit Huzzah projetado para conectar o sensor I2C.
Para o novato configurar o Esp8266, você deve passar pela configuração do ESP8266
Inicialize primeiro as bibliotecas:
- Biblioteca de fios
- ESP8266WiFi
- WiFiClientSecure
Etapa 3: Processo de execução do módulo I2C no Arduino IDE
Após a inicialização das bibliotecas, definiremos o processo I2C a ser usado para buscar as leituras do sensor, convertê-las e deslocar os dados de 8 bits de acordo com os requisitos:
Inicialize os registros no protocolo I2C de dois fios para o módulo do sensor I2C
#define Addr 0x40
- Inicie a transmissão I2C e inicialize os registros e solicite dados de 2 bytes de onde leremos os dados do sensor.
- Se os dados de 2 bytes estiverem disponíveis, então leia os dados do sensor e usando as fórmulas mencionadas abaixo, estamos convertendo os valores desejados
umidade flutuante = (((dados [0] * 256,0 + dados [1]) * 125,0) / 65536,0) - 6;
float cTemp = (((dados [0] * 256,0 + dados [1]) * 175,72) / 65536,0) - 46,85;
float fTemp = (cTemp * 1.8) + 32;
Imprimir os valores em uma tela de monitor serial
Etapa 4: Conexão ESP8266 com WiFi e planilha do Google
Após a execução dos módulos I2C, aprenderemos como buscar os dados e como usar bibliotecas WiFi e ID de host, bem como chaves de API para enviar os dados para planilhas do Google.
- Defina credenciais WiFi globalmente em ESP8266, o que nos ajudará a conectar a placa com a internet
- Como vamos usar o cliente HTTP e definiremos o protocolo HTTPS = 443 para proteger o caminho HTTP, o script funcionará apenas no caminho seguro.
- Inicialize os detalhes do host no código
const char * host = "script.google.com";
const int httpsPort = 443;
String SCRIPT_ID = "menciona o ID do script conforme mencionado nos instantâneos";
Nota: O ID do script é mencionado em "URL de aplicativos da web" enquanto o código Gscript será publicado, basta copiar e colar o id mencionado abaixo e inicializar nos comandos acima
- Também usando volatile with variable, vamos inicializar globalmente a variável que busca os dados do módulo I2C e enviá-los para o script de URL que enviará posteriormente os dados para o destino.
- Usando a Biblioteca WiFi ESP8266, poderemos conectar a placa com a internet
- Os dados do sensor serão hospedados em um servidor local a cada 5 segundos.
- Com a ajuda do script de URL, os dados serão hospedados na página ativa do link publicado do google script a cada 15 segundos.
Etapa 5: Automatize a Planilha Google usando o Editor GScript



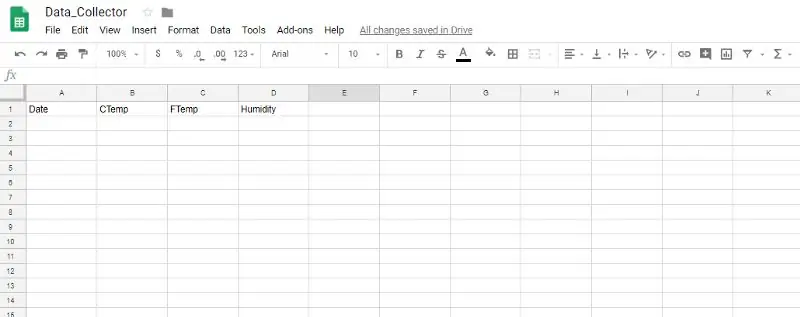
Como todos nós temos uma conta do google para acessar a planilha do google com a sua conta
- Mencione os valores que você precisa obter do sensor conectado ao ESP8266
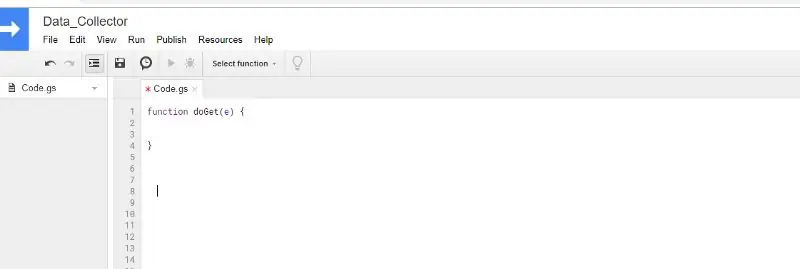
- Vá para Ferramentas> Editor de Script
- Use a função “Doget” para receber os eventos
- Na função “Doget” para inicializar a chave API da planilha, bem como conectar a planilha ativa para onde deseja enviar os valores do sensor
- Com a ajuda da função de automação mencionada no código para representar os dados em linhas e colunas facilmente.
- Por fim, salve os dados e clique em “Publicar” >> Clique em “Implementar como aplicativos da web”
- Certifique-se sempre que houver alguma alteração para selecionar a “versão do projeto” >> “Novo” >> pressione “atualizar”
O URL do aplicativo da web atual aparecerá como abaixo:
script.google.com/macros/s/”GScript ID”/ exec:
usado posteriormente no código ESP8266 para buscar os dados dos sensores
Conexões de hospedagem Vamos usar a solicitação HTTPS Get para conectar os dados ao id do host mencionado no editor gscript, onde codificamos ainda mais nossos dados para nos conectarmos com o google sheet.
função doGet (e) {Logger.log (JSON.stringify (e)); // visualizar parâmetros var result = 'Ok'; // assume sucesso if (e.parameter == 'undefined') {result = 'Sem Parâmetros'; } else {var sheet_id = ''; // ID da planilha var sheet = SpreadsheetApp.openById (sheet_id).getActiveSheet (); var newRow = sheet.getLastRow () + 1; var rowData = ; } Logger.log (JSON.stringify (rowData)); // Escreva a nova linha abaixo var newRange = sheet.getRange (newRow, 1, 1, rowData.length); newRange.setValues ([rowData]); }
Etapa 6: Limitações:

- Este projeto se limita apenas a armazenar os dados do sensor I2C em planilhas do google
- Estamos usando a solicitação HTTPS GET para receber os valores por meio de funções I2C
- Temos que alterar o valor no formato de string e, em seguida, enviar os dados para o link de URL gscript.
Etapa 7: Código, Créditos, Referência
Código Github:
github.com/varul29/SHT25_GoogleSheets_Goog…
Referência
Código I2C:
Tutorial do Google Script:
Loja incorporada:
Blog do tutorial:
Recomendado:
(Projeto IOT) Obter dados meteorológicos usando ESP8266 e API Openweather: 5 etapas

(Projeto IOT) Obter dados meteorológicos usando ESP8266 e API Openweather: neste instrutível, vamos construir um projeto IOT simples em que buscar os dados meteorológicos de nossa cidade em openweather.com/api e exibi-los usando o software de processamento
Análise de dados de temperatura / umidade usando Ubidots e planilhas do Google: 6 etapas

Análise de dados de temperatura / umidade usando Ubidots e Google-Sheets: Neste tutorial, mediremos diferentes dados de temperatura e umidade usando sensor de temperatura e umidade. Você também aprenderá como enviar esses dados para Ubidots. Para que você possa analisá-lo de qualquer lugar para diferentes aplicações. Também enviando
Enviando dados de vibração e temperatura sem fio para planilhas do Google usando Node-RED: 37 etapas

Enviando dados de vibração e temperatura sem fio para o Google Sheets usando Node-RED: Apresentando o sensor de vibração e temperatura industrial de IoT de longo alcance da NCD, ostentando um alcance de até 2 milhas com o uso de uma estrutura de rede mesh sem fio. Incorporando um sensor de vibração e temperatura de 16 bits de precisão, este dispositivo trans
Transmita dados do Planilhas Google para um painel: 6 etapas

Transmitir dados de planilhas do Google para um painel: as planilhas são excelentes na manipulação de dados, mas não em exibi-los. É exatamente por isso que tantas empresas especializadas em visualização de dados e painéis de BI começaram a surgir. O problema com a maioria desses produtos é que eles costumam ser caros e
O melhor registrador de dados de balões meteorológicos de alta altitude: 9 etapas (com imagens)

O registrador de dados de balão meteorológico de alta altitude definitivo: registre dados de balão meteorológico de alta altitude com o registrador de dados de balão meteorológico de alta altitude definitivo. Um balão meteorológico de alta altitude, também conhecido como balão de alta altitude ou HAB, é um enorme balão cheio de hélio. Esses balões são uma plataforma
