
Índice:
- Etapa 1: reunir suprimentos
- Etapa 2: preparar a camada de base
- Etapa 3: rascunhe um diagrama de circuito
- Etapa 4: Sew Circuit Playground Express e Neo Pixels
- Etapa 5: programar o Circuit Playground Express
- Etapa 6: monte as camadas do mapa
- Etapa 7: Exiba seu mapa para que outras pessoas vejam e usem
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



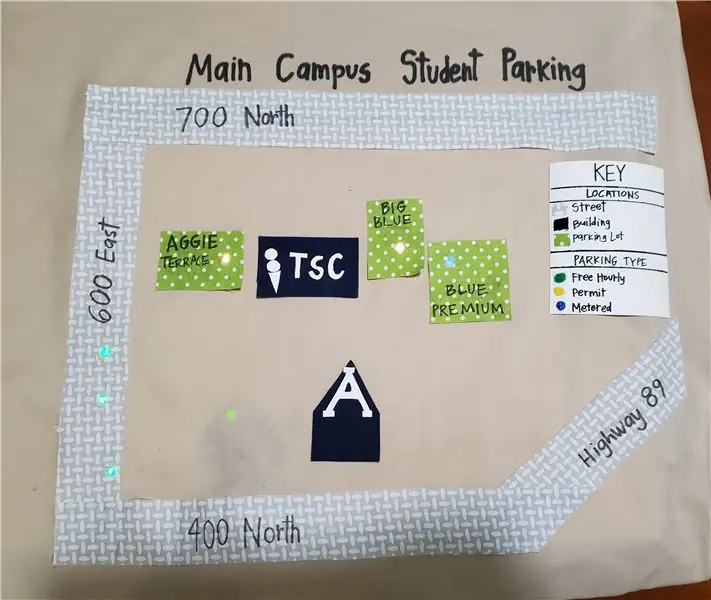
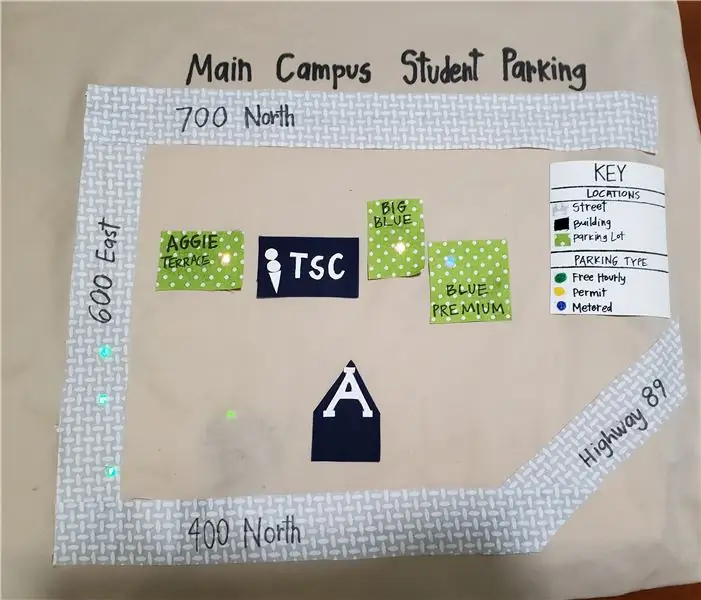
Muitos alunos se perguntam onde podem estacionar em um campus universitário. Para resolver esse problema, criei um mapa de estacionamento iluminado da área principal do campus da Universidade Estadual de Utah. O mapa é para os alunos darem uma olhada rápida nas opções de estacionamento disponíveis para eles. Este tutorial mostrará como criar um mapa iluminado.
Mesmo que este design seja para a Universidade do Estado de Utah, ele pode ser personalizado para outra universidade ou local com opções de estacionamento confusas que você deseja comunicar melhor!
Etapa 1: reunir suprimentos
Você vai precisar de:
Materiais
- Circuito Playground Express
- Suporte de bateria 3 x AAA com botão liga / desliga e JST de 2 pinos
- 6 luzes neo pixel costuráveis
- Tela
- Tecido, variedade de cores e padrões para distinguir diferentes características e principais
- Fio condutor
- Rosca não condutiva
- Quadro de avisos ou cartaz (grande o suficiente para a tela caber em volta)
- Fita de tecido
- Cola de tecido
- Fita adesiva
Ferramentas
- Tesoura
- Agulha de costura à mão
- Marcadores de tecido
- Lápis
Etapa 2: preparar a camada de base
O mapa contém três camadas: uma camada de tela de base com o Circuit Playground Express e neo pixels costuráveis, uma camada de fundo e uma camada superior com recortes de tecido de diferentes recursos.
Como preparar a camada de base:
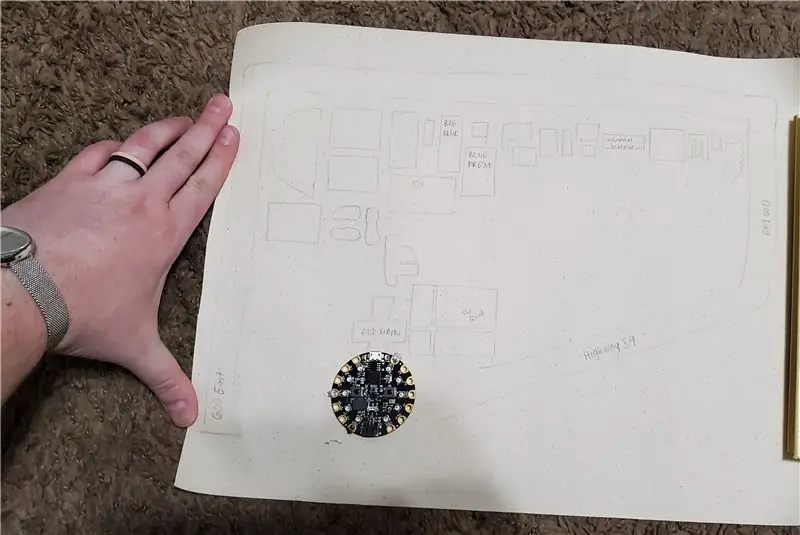
- Desenrole algumas telas e desenhe um esboço dos edifícios e áreas de estacionamento que você vai incluir no mapa.
- Corte a tela no tamanho apropriado do mapa que você está elaborando. Decida onde pretende colocar o Circuit Playground Express.
Gorjeta:
É preferível colocar o Circuit Playground Express próximo a uma borda do mapa para permitir fácil acesso à bateria. Coloquei o meu próximo à borda inferior do mapa (veja a imagem acima)
Etapa 3: rascunhe um diagrama de circuito

Diagrama de circuito de rascunho
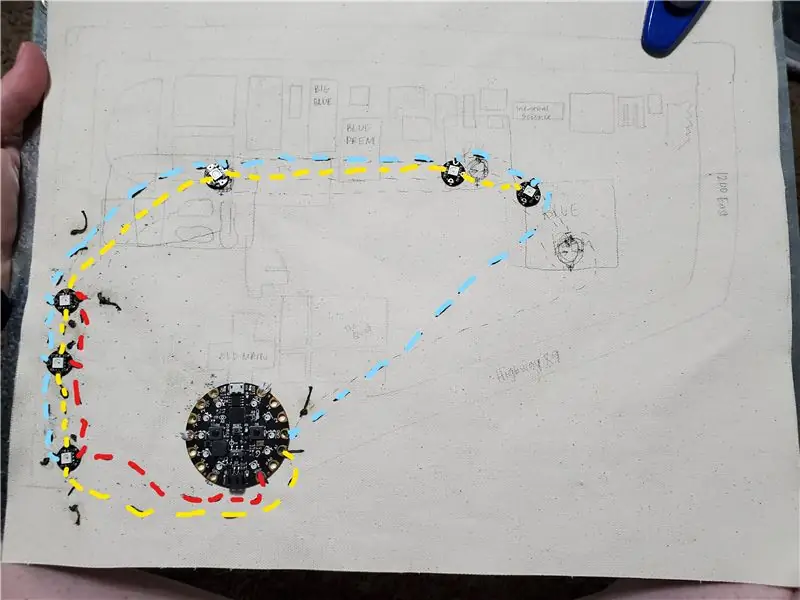
Usando um lápis ou outro utensílio de escrita apagável, mapeie o diagrama de circuito na tela. Lembre-se de que você desejará que cada uma das luzes do neo pixel seja colocada diretamente abaixo dos recursos que você irá programar para acender.
O diagrama de circuito que eu tracei originalmente continha alguns erros. Veja o diagrama de circuito corrigido marcado com destaques em amarelo, vermelho e azul.
Essas informações neste guia passo a passo e no vídeo da adafruit são extremamente úteis ao desenhar o diagrama de circuito para garantir que você esteja preparado para costurar os neo pixels corretamente.
Como os neo pixels se conectam entre si e com o Circuit Playground Express:
- Pás positivas (+): devem ser conectadas umas às outras e ao pino VOUT em seu Circuit Playground Express.
- Pás negativas (-): devem ser conectadas umas às outras e ao pino GND em seu Circuit Playground Express.
- As linhas de dados: conecte o pino A1 ao seu primeiro neo pixel; em seguida, conecte cada um dos neo pixels, conectando-os entre as setas.
Pontas
- Certifique-se de que cada seta aponte para longe do Circuit Playground Express.
- Você pode usar lápis de cor se isso ajudar a distinguir mais facilmente entre os aspectos positivos, negativos e conexões de dados.
- Colocar os neo pixels em uma linha reta parece produzir a resposta de luz mais confiável. Minha linha estava ligeiramente curva e tive alguma dificuldade em fazer as luzes interagirem corretamente.
Etapa 4: Sew Circuit Playground Express e Neo Pixels

Use uma linha não condutiva para costurar o Circuit Playground Express à tela por meio de alguns pinos não usados para mantê-lo melhor no lugar enquanto você costura (usei os pinos de 3,3 V).
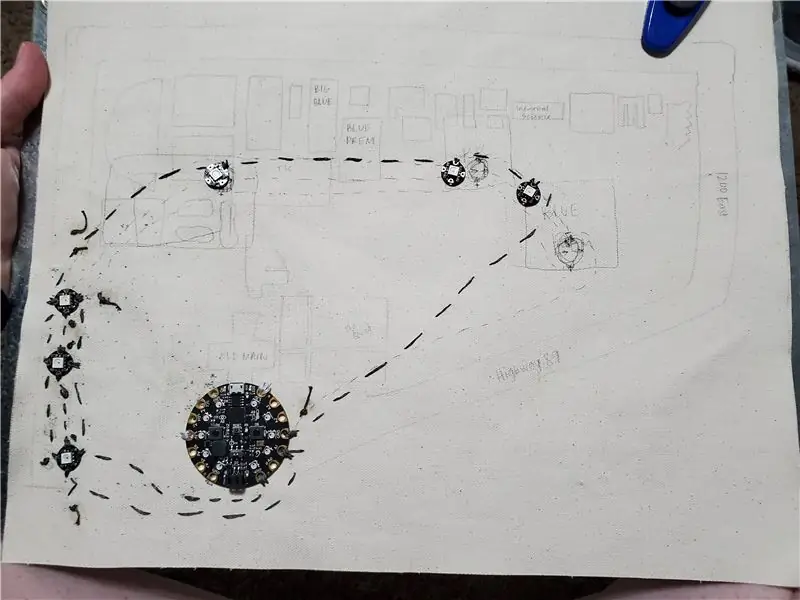
Em seguida, costure os pixels neo na tela e conecte-os ao Circuit Playground Express:
- Todos os blocos positivos (+) devem ser costurados juntos e conectados ao pino VOUT em seu Circuit Playground Express.
- Todos os blocos negativos (-) devem ser costurados juntos e conectados ao pino GND em seu Circuit Playground Express.
- Para as linhas de dados: costure em torno do pino A1 sobre seu primeiro neo pixel e, em seguida, faça um nó seguro. Em seguida, costure do outro lado do neo pixel ligando-o ao próximo neo pixel. Prenda-o com um nó.
- Repita este processo até ter costurado todos os neo pixels corretamente.
Por fim, prenda a camada de base que você acabou de criar à placa, prendendo-a com fita adesiva.
Pontas:
- O link que incluí acima menciona os nós de segurança com esmalte de unha transparente. Eu achei isso muito útil.
- Certifique-se de que seus nós estão firmes antes de cortar as pontas da cauda. Verifique novamente se há pontos de costura soltos ou fios que se cruzam para ajudar a garantir um circuito adequado.
- Lembre-se: este projeto é específico para o campus da Utah State University. Ao personalizar seu mapa, modele o diagrama de circuito e mapeie os recursos de acordo.
Etapa 5: programar o Circuit Playground Express

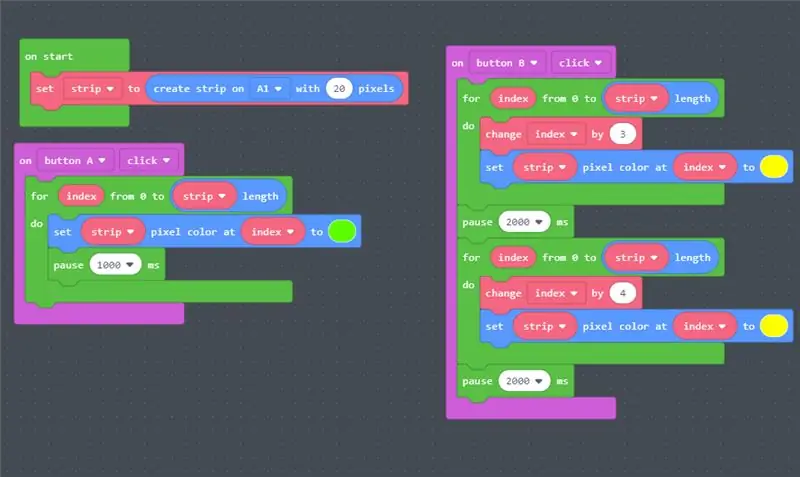
Eu programei o Circuit Playground Express usando a plataforma de programação baseada em bloco makecode da Microsoft:
- Incluí o link para o código que criei e usei para o mapa de estacionamento do aluno. Você pode visitar este link e editar o código ao seu gosto.
- A programação inclui a exibição de certas cores de luz quando você clica nos botões do Circuit Playground Express.
- Certifique-se de baixar o código para o Circuit Playground Express antes de desconectá-lo do computador.
- Esta página da web no site da adafruit inclui um strandtest que usei ao experimentar e trabalhar na programação do Circuit Playground Express.
- Acima está uma captura de tela do código que usei.
Gorjeta
Teste seu código e verifique se ele funciona. O strandtest no site da adafruit foi fundamental para me ajudar a entender melhor a codificação
Etapa 6: monte as camadas do mapa




Agora que você costurou seu Circuit Playground Express e neo pixels na camada de base e os anexou à placa, prepare o tecido para as duas camadas superiores. Eles fornecem um aspecto visual mais atraente e ajudam na experiência do usuário. Você pode personalizar o tecido para essas camadas da maneira que desejar.
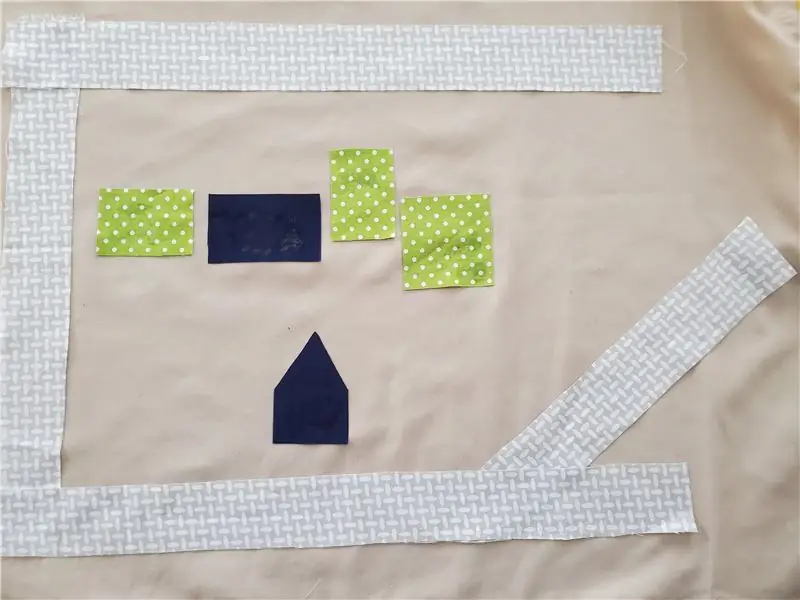
Corte a camada de fundo, a camada superior e os principais pedaços de tecido
Camada de fundo:
- Escolha um tecido para o fundo (reciclei uma velha fronha marrom claro para o tecido).
- Corte um retângulo um pouco do tamanho do boletim ou cartolina que você está usando.
- Coloque a camada em cima da camada de base e prenda-a como achar melhor. Eu simplesmente coloquei a camada de base embaixo da placa (caso eu decida fazer outra iteração deste projeto)
- Conecte sua bateria ao Circuit Playground Express
Camada superior e chave:
- Escolha tecidos diferentes para as características da camada superior. Usei três tecidos distintos para distinguir características diferentes: verde com bolinhas, azul marinho e cinza com cruzes cruzadas (veja as imagens abaixo).
- Corte as peças de cada recurso de acordo
- Corte um pequeno orifício circular na área de cada recurso pelo qual uma luz de neo pixel irá brilhar.
- Corte um pequeno quadrado de tecido para a chave (usei o verso da tela).
Cole os recursos da camada superior no fundo
- Usando um lápis, marque as áreas onde seus recursos serão anexados. Certifique-se de que qualquer recurso que você deseja iluminar terá um neo pixel diretamente abaixo dele.
- Use a cola de tecido para proteger os recursos da camada superior e a chave para a camada de fundo. Deixe a cola secar adequadamente (algumas horas são suficientes; de preferência 24 horas).
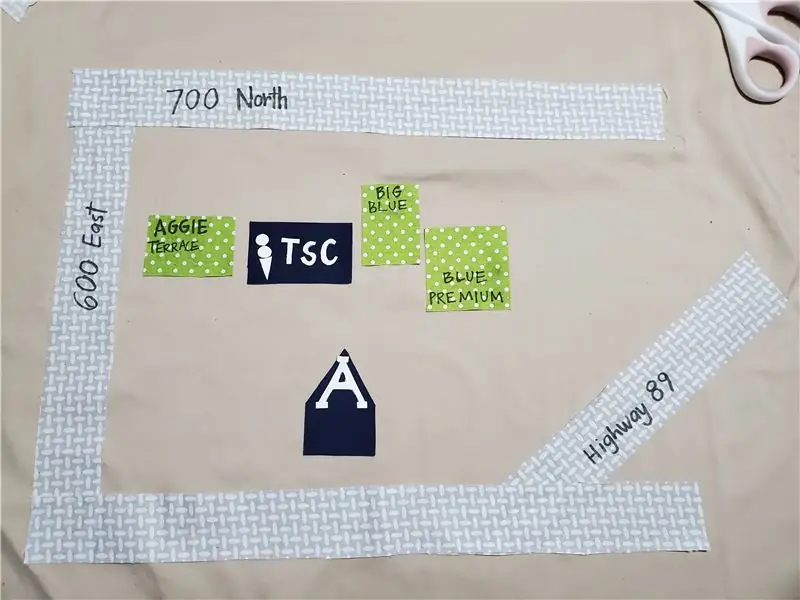
Rotule o mapa geral e os toques finais nos recursos da camada superior
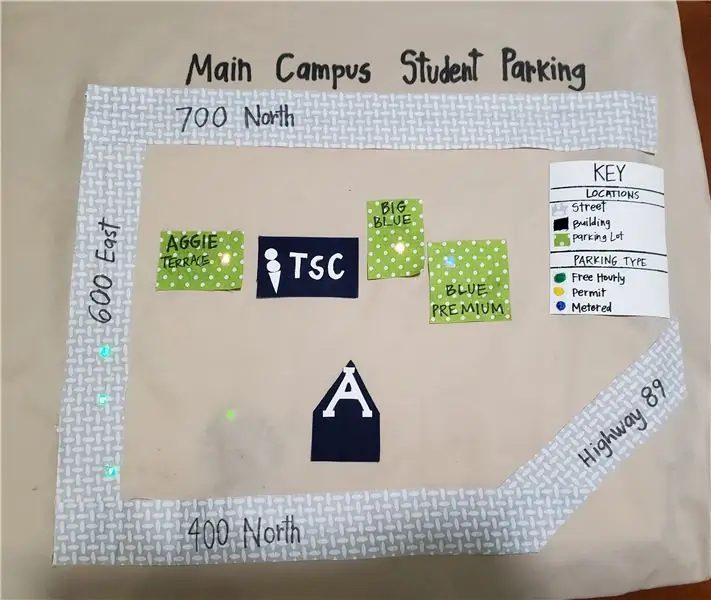
Para a chave do mapa:
- Use um marcador de tecido para rotular as seções principais da chave: o título (Chave), Localizações e Tipo de estacionamento.
- Corte pequenos pedaços de tecido colorido correspondentes a cada um dos padrões de tecido e cores claras.
- Use fita adesiva para colar os pedacinhos de tecido na chave.
Use um marcador de tecido para:
- Escreva um título no topo do seu mapa.
- Identifique cada um dos recursos para ajudar a identificá-los corretamente.
- Escreva os nomes dos recursos ao lado dos padrões de tecido correspondentes e do tecido que representa as cores claras na tecla.
Pontas:
- Você pode usar qualquer padrão de tecido e estilo que desejar. Personalize o mapa de uma forma que faça sentido e seja significativa.
- Antes de colar a camada superior no fundo, você pode fazer algumas marcações com lápis para ajudá-lo a saber onde colar os recursos.
Etapa 7: Exiba seu mapa para que outras pessoas vejam e usem


Lembre-se de personalizar este mapa de acordo com suas necessidades e preferências. Espero que você goste de construir este mapa!
Recomendado:
Sensor de estacionamento LED alimentado por energia solar: 8 etapas (com fotos)

Sensor de estacionamento LED movido a energia solar: Nossa garagem não tem muita profundidade, e possui armários nas extremidades para reduzir ainda mais a profundidade. O carro da minha esposa é curto o suficiente para caber, mas está perto. Fiz este sensor para simplificar o processo de estacionamento e para garantir que o carro estava lotado
Como fazer download de software gratuito como um estudante ISU (Microsoft, Adobe e software de segurança: 24 etapas

Como baixar o software livre como um aluno ISU (Microsoft, Adobe e software de segurança: Para Adobe: vá para a etapa 1. Para a Microsoft: vá para a etapa 8. Para segurança: vá para a etapa 12. Para Azure: vá para a etapa 16
Assistente de estacionamento na garagem: 10 etapas (com fotos)

Assistente de estacionamento na garagem: Olá a todos, então …… Eu tenho a bola de tênis pendurada no telhado da minha garagem para mostrar onde parar quando estacionar na garagem. (Você sabe ….. aquele que constantemente te acerta na cabeça quando você anda pela garagem!): OIsso não resolve t
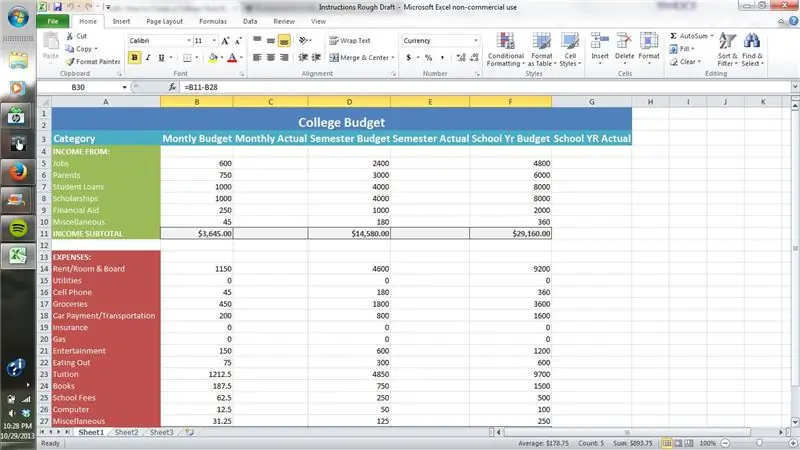
Como criar um orçamento estilo universitário usando o Excel: 12 etapas

Como criar um orçamento no estilo universitário usando o Excel: O Microsoft Excel é uma ferramenta muito poderosa usada no mundo dos negócios todos os dias. Na maioria das vezes, é usado para comunicar o desempenho financeiro de uma empresa, mas é ’ os usos são infinitos. Quer esteja usando o Excel para criar um Pro complicado
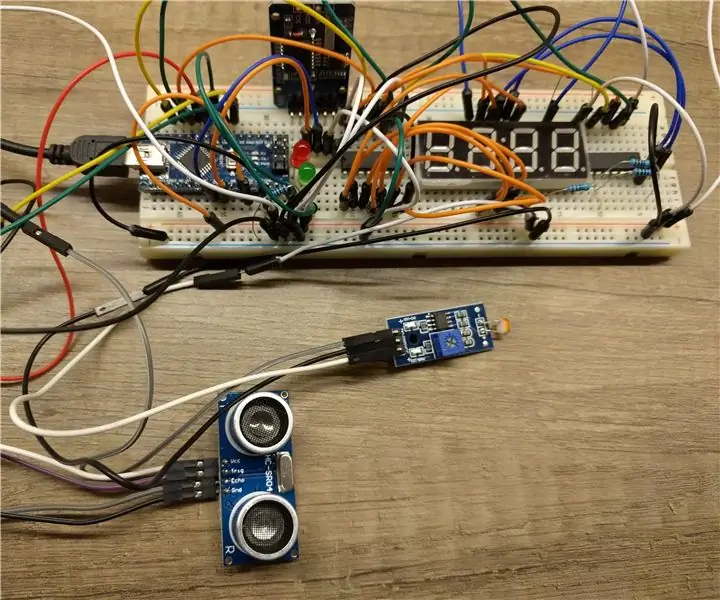
Ajudante de estacionamento de garagem com Arduino: 5 etapas (com fotos)

Garage Parking Helper with Arduino: The ChallengeQuando estaciono em minha garagem, o espaço é muito limitado. Mesmo. Meu carro (um MPV familiar) é cerca de 10 cm mais curto do que o espaço disponível. Eu tenho sensores de estacionamento no meu carro, mas eles são muito limitados: abaixo de 20 cm eles mostram um alerta vermelho, então é
