
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Este será um tutorial rápido para ajudá-lo a completar o nível 2 de proficiência em eletrônica. Você não precisa fazer isso exatamente como está! Você pode substituir peças / componentes como desejar, mas será responsável por alterar o código para que funcione. Adicionarei comentários ao código para explicar o que cada parte faz.
A última coisa é o microcomputador. Estamos usando o Arduino Nano. Isso pode ser trocado por um Arduino Uno ou qualquer outro microcontrolador. As operações podem ser diferentes e você será responsável por fazer o outro computador funcionar.
A tira de led está na bolsa prateada no topo da gaveta do MHD. O microfone também está dentro da bolsa com os LEDs. Assim que terminar, devolva-os aqui!
Suprimentos
-
Microcomputador
Arduino Nano
-
Fios
-
7 cabos F2F
- 2x preto
- 2x vermelho
- 3x várias cores
-
-
Tira LED
Novamente, temos apenas um. Será com o Microfone
-
Microfone
Só temos um, então anexe no final! Estará na gaveta dos funcionários
Etapa 1: Microcomputador

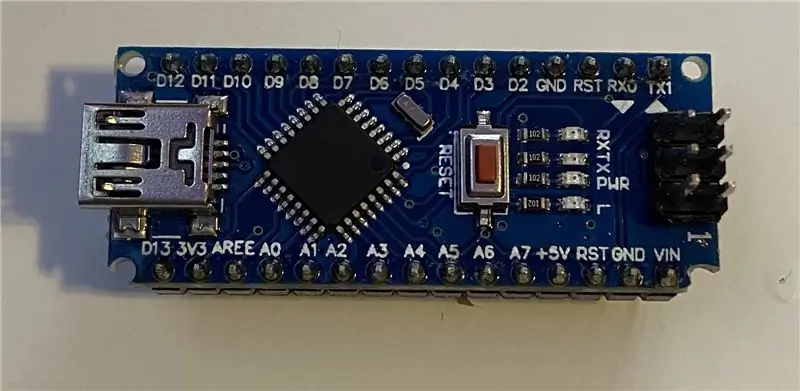
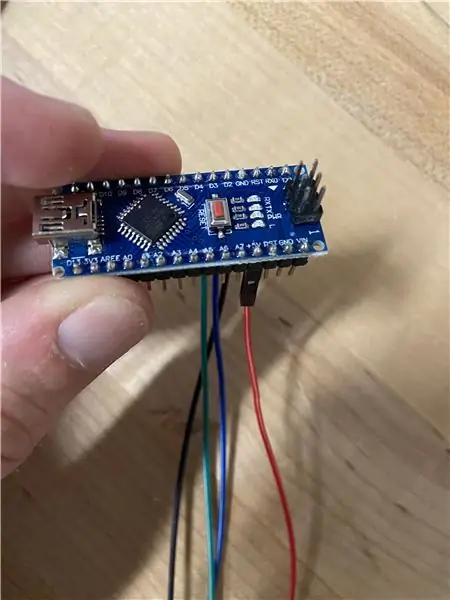
Para começar, precisamos estar confortáveis com as peças do Arduino Nano. Como pode ser visto na imagem, o controlador tem dois lados principais. As únicas partes com que estamos preocupados são as seguintes:
- + 5V
- GND
- GND
- 3V3 (também pode aparecer como 3,3 V, mas significa a mesma coisa)
- D2
- D3
- D4
- Mini USB (o plugue prateado no final)
Etapa 2: Faixa de LED




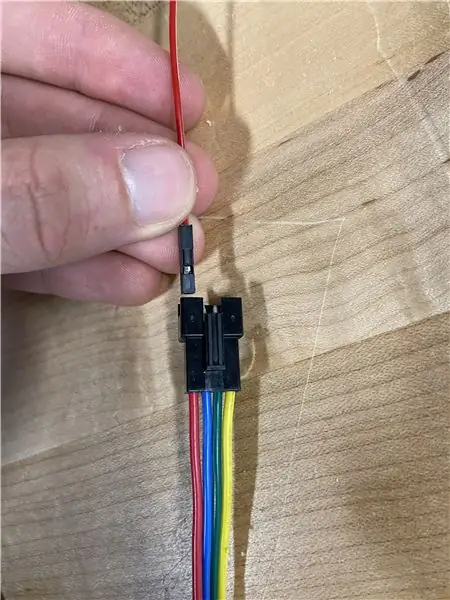
Comece obtendo o final da faixa de led. Ele deve ter um plugue preto (com 4 fios entrando nele) e, em seguida, dois fios perdidos (1x amarelo, 1x vermelho). Vamos nos preocupar apenas com o plugue preto. Oriente-o de forma que fique nesta ordem da esquerda para a direita: vermelho, azul, verde, amarelo. Essas cores correspondem a VCC, D0, C0, GND. Usando o lado fêmea dos fios, empurre o fio preto para o GND, o vermelho para o VCC e as cores diferentes para os dois do meio.
** Ao conectar os fios, certifique-se de que a aba prateada esteja voltada para cima! Isso os ajudará a deslizar para os pinos. (Visto na primeira foto)
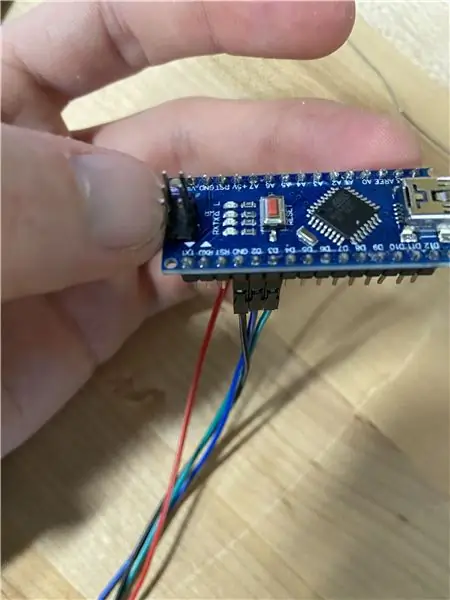
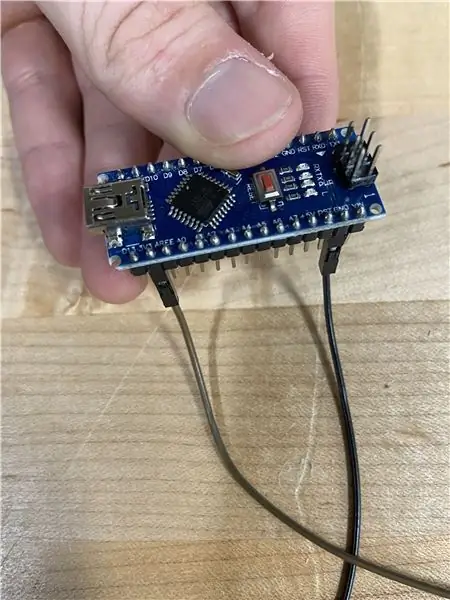
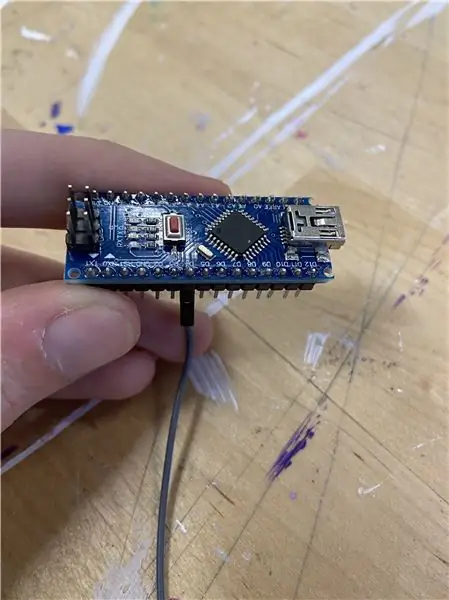
Em seguida, pegaremos o outro lado feminino e o anexaremos ao Nano. Conecte o fio GND da faixa de LED ao GND próximo a D2. Em seguida, pegue o fio VCC e conecte-o ao pino de + 5V. Conecte os pinos C0 e D0 do LED aos pinos D2 e D3 do Nano. Os locais dos plugues podem ser vistos na terceira e quarta fotos.
Etapa 3: conecte o microfone



** NOTA **
Os fios eram escassos ao tirar fotos. Vou atualizar esta imagem quando possível para refletir melhor as instruções. Aqui estão as cores dos fios nas direções versus as cores nas imagens:
- vermelho -> marrom
- preto -> preto
- colorido -> cinza
O microfone será conectado da mesma forma que a faixa de LED, mas com apenas 1 pino de dados em vez de dois.
Desta vez, precisamos conectar o pino VCC do microfone ao pino 3V3 do nano usando um fio vermelho. Em seguida, o pino GND no microfone para o GND no nano usando o fio preto e, finalmente, o pino OUT no microfone para o pino D4 no nano com o fio colorido.
Etapa 4: IDE Arduino
Usando os computadores mais próximos das impressoras 3D, abra o Arduino IDE. Esses computadores possuem um software especial instalado para controlar nossa faixa de LED. Em seguida, usando um micro USB, conecte o nano ao computador.
- Clique em Ferramentas na barra superior
- Em seguida, em Placa, clique em Arduino Nano
-
Em Processador, clique em ATmega328P (Old Bootloader)
Se isso não funcionar, selecione ATmega328P
- Finalmente, em Porta, clique na única opção mostrada.
Depois que tudo estiver selecionado, copie e cole este código na janela de esboço (onde diz void setup () e void loop ()). Em seguida, clique na seta apontando para a direita (ela pode ser encontrada logo abaixo do item de menu de edição). Isso fará o upload do código para o seu nano.
#include // Define quais pinos D são usados. const uint8_t clockPin = 2; const uint8_t dataPin = 3; const uint8_t micPin = 4; // Cria um objeto para escrever na faixa de LED. APA102 ledStrip; // Define o número de LEDs a serem controlados. const uint16_t ledCount = 60; uint8_t leds; // Audio const int sampleWindow = 50; // Amostra da largura da janela em mS (50 mS = 20Hz) unsigned int sample; // Cria um buffer para manter as cores (3 bytes por cor). rgb_color colors [ledCount]; // Defina o brilho dos leds (o máximo é 31, mas pode ter um brilho ofuscante). const int brilho = 12; void setup () {Serial.begin (9600); } void loop () {equilizer (); ledStrip.write (cores, ledCount, brilho); } void equilizer () {início longo sem sinalMillis = millis (); // Início da janela de amostra sem sinal int peakToPeak = 0; // nível pico a pico sem sinal int signalMax = 0; sem sinal int signalMin = 1024; uint8_t tempo = milis () >> 4; // coletar dados para 50 mS while (millis () - startMillis <sampleWindow) {sample = analogRead (micPin); // elimine leituras espúrias if (sample signalMax) {signalMax = sample; // salvar apenas os níveis máximos} else if (sample <signalMin) {signalMin = sample; // salvar apenas os níveis mínimos}}} peakToPeak = signalMax - signalMin; // max - min = memset de amplitude de pico a pico (cores, 0, sizeof (cores)); // apaga as cores da faixa de LED leds = intervalos (peakToPeak); // intervalos de chamada para ver quantos LEDS acender uint32_t stripColor = peakToPeak / 1000 + peakToPeak% 1000; para (uint16_t i = 0; i <= leds; i ++) {cores = hsvToRgb ((uint32_t) stripColor * 359/256, 255, 255); // adiciona as cores de volta à faixa enquanto apenas acende os leds necessários. }} rgb_color hsvToRgb (uint16_t h, uint8_t s, uint8_t v) {uint8_t f = (h% 60) * 255/60; uint8_t p = (255 - s) * (uint16_t) v / 255; uint8_t q = (255 - f * (uint16_t) s / 255) * (uint16_t) v / 255; uint8_t t = (255 - (255 - f) * (uint16_t) s / 255) * (uint16_t) v / 255; uint8_t r = 0, g = 0, b = 0; switch ((h / 60)% 6) {caso 0: r = v; g = t; b = p; pausa; caso 1: r = q; g = v; b = p; pausa; caso 2: r = p; g = v; b = t; pausa; caso 3: r = p; g = q; b = v; pausa; caso 4: r = t; g = p; b = v; pausa; caso 5: r = v; g = p; b = q; pausa; } return rgb_color (r, g, b); } intervalos uint8_t (uint8_t vol) {if (vol> 800) {return 60; } else if (vol> 700) {return 56; } else if (vol> 600) {return 52; } else if (vol> 500) {return 48; } else if (vol> 400) {return 44; } else if (vol> 358) {return 40; } else if (vol> 317) {return 36; } else if (vol> 276) {return 32; } else if (vol> 235) {return 28; } else if (vol> 194) {return 24; } else if (vol> 153) {return 20; } else if (vol> 112) {return 16; } else if (vol> 71) {return 12; } else if (vol> 30) {return 8; } else {return 4; }}
Etapa 5: uma vez terminado
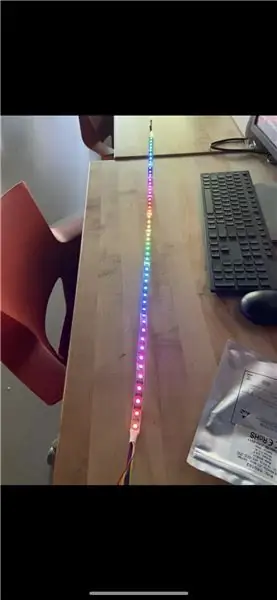
Bom trabalho! Tire uma foto de tudo funcionando. Se a faixa de led não acender completamente, o parafuso na parte de trás do microfone foi ajustado. Você pode alterar o código para corrigir isso (peça ajuda se quiser), mas não é necessário. Caso queira manter o projeto, os links para o microfone e faixa de led são mostrados abaixo. Precisamos que eles fiquem no Hub para que outros funcionários também o concluam.
Agora, antes de desmontar tudo, reconecte o nano ao computador e siga estas etapas no IDE do Arduino:
- Clique em Arquivo
- Exemplos
- Básico
- Piscar
- Quando terminar, clique no botão de upload
Isso é para garantir que todos estejam fazendo todo o processo e não apenas conectando os fios. Agora desmonte tudo e coloque de volta onde você o encontrou!
Links:
Microfone
LEDs serão adicionados assim que eu tiver o link
Recomendado:
E-dohicky a versão eletrônica do medidor de energia a laser de Russ Dohicky: 28 etapas (com fotos)

E-dohicky a versão eletrônica do medidor de energia a laser de Russ Dohicky: ferramenta de energia a laser.e-dohicky é a versão eletrônica do dohicky de Russ SADLER. Russ anima o excelente canal SarbarMultimedia youtube https://www.youtube.com/watch?v=A-3HdVLc7nI&t=281sRuss SADLER apresenta um acessório fácil e barato
Árvore de Natal eletrônica: 4 etapas

Árvore de Natal eletrônica: Olá! Gostaria de apresentar minha árvore de natal eletrônica. Eu construí isso como decoração e acho que é muito comapcto e legal
Black Lives Matter Sinal de rolagem eletrônica de nomes: 5 etapas

Black Lives Matter Electronic Scrolling Names Sign: As campanhas #sayhername, #sayhisname e #saytheirname trazem consciência para os nomes e histórias de pessoas negras que foram vítimas de violência policial racista e incentiva a defesa da justiça racial. Mais informações sobre as demandas e
Cálculos importantes em eletrônica: 7 etapas

Cálculos importantes em eletrônica: Este Instructable tem a intenção de listar alguns dos cálculos importantes que os engenheiros / fabricantes de eletrônicos precisam estar cientes. Francamente, existem muitas fórmulas que podem se enquadrar nessa categoria. Então, eu limitei este Instructable para o básico para
Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: 10 etapas

Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: Atenciosamente Leitor e Hobbyist Eletrônica Nestas instruções apresento a construção de uma estação de trabalho para amadores eletrônicos, A estação contém as ferramentas e suportes comuns para trabalhar com circuitos eletrônicos: suporte giratório para ci impresso
