
Índice:
- Etapa 1: Ingredientes
- Etapa 2: Ferramentas
- Etapa 3: Requisitos de código
- Etapa 4: Configurando Adafruit IO
- Etapa 5: Configurando o IFTTT
- Etapa 6: Instalando placas ESP8266 no IDE do Arduino
- Etapa 7: Instalação da biblioteca do WiFi Manager
- Etapa 8: O código ESP8266 - com impressão de depuração
- Etapa 9: Soldar tudo junto
- Etapa 10: 3D a impressão
- Etapa 11: Montagem de LED Gigante
- Etapa 12: Instruções de configuração e operação
- Etapa 13: O que mais o LED gigante pode fazer
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



Aqui você encontrará uma versão de um LED gigante, reaproveitado para funcionar como uma lâmpada de alerta do Twitter, YouTube e Twitch. O principal objetivo para mim é fornecer um alerta quando houver tweets, vídeos ou streams de twitch de Adam Savage e da equipe testada e, para ser justo, algumas outras pessoas que sigo como Robert Cowan, Marty the Mechanic e mais.
Obviamente, eu poderia usar o Twitter, Twitch etc, no meu telefone ou laptop, mas há tantos alertas de tantos serviços e notificações que eu basicamente desligo todos eles, além disso, o telefone entra no modo silencioso após as 22h. Como também funcionará com Webhooks Também tenho um configurado para receber atualizações de algumas tabelas do Biq Query relacionadas ao trabalho, para me informar se foram atualizadas corretamente com um número suficiente de registros a cada dia.
A Adafruit tem um serviço chamado Adafruit IO que eu queria experimentar e tenho pretendido durante todo o ano tentar re-atacar o ESP8266 depois de ouvir algumas palavras boas sobre o Wemos D1 Mini versão 3. Tudo começou a se encaixar quando eu encontrei um design para um LED em thingiverse por Astro73. Comecei com isso e retrabalhei um pouco para dimensionar e também para adicionar um botão de pressão na base e algumas outras mudanças cosméticas. Você pode encontrar o remix aqui
Além disso, ele pode ser controlado por voz através do Alexa agora, bem como com o advento da palavra de gatilho IFTTT alexa.
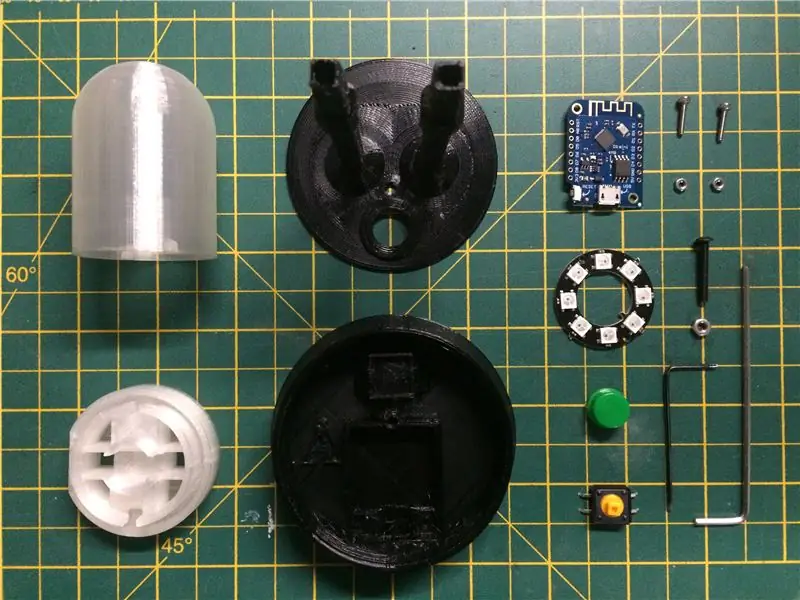
Etapa 1: Ingredientes
Se você quiser fazer uma dessas, a lista de peças é bem pequena e também relativamente barata. Se você não se importar com a espera, pode adquirir as peças principais do exterior, reduzindo ainda mais o custo. O ingrediente principal, entretanto, é a caixa e a base do LED gigante. Se você tiver uma impressora 3D, está tudo pronto; se não, existem algumas empresas de impressoras on-line que imprimirão as peças. Existem apenas 3, de modo que também deve ser bastante barato.
1. Wemos D1 Mini R3
2. LED Neopixel 8
3. Base e pés impressos em PETG preto
4. Lente impressa e suporte de luz em PLA transparente
5. Botão de pressão 12 mm quadrado x1
6. Tampa redonda do botão x1
7. Cabo USB e adaptador de alimentação
8. Cabeça de botão M3x20
9. Porca M3
10. Parafuso M2x8mm x2
11. M2 Porca x2
12. Algum fio preto, vermelho e amarelo
13. Resistor 300-500 Ohm
14. Pequeno pedaço de termorretrátil
Você pode usar outros dispositivos ESP, ou mesmo um Huzzah, mas o case foi projetado para o mini que tem orifícios de montagem e evita ter que colar.
Etapa 2: Ferramentas
Para criar e construir isso, você precisará do seguinte
1. impressora 3D
2. Chave Allen de 1,5 mm e 2 mm
3. Ferro de solda e solda
4. Cortadores de fio
5. Alicates
6. Senso de humor
7. Bisturi para aparar
Etapa 3: Requisitos de código
Portanto, antes de mergulharmos na construção, irei delinear alguns dos requisitos que gostaria de incluir nisso. A maioria deles eu tinha em mente antes de começar e esbocei alguns fluxos para descobrir o que eu tentaria. À medida que avançava, descobri alguns problemas com os serviços que queria resolver.
Requisitos.
Eu queria que o LED me mostrasse quando um novo tweet ou vídeo foi postado e também quando um canal específico do Twitch é iniciado. Eu também queria que o alerta continuasse até que eu o cancelasse, para que se eu ficasse ausente por um tempo eu soubesse o que tinha acontecido enquanto estive fora. Eu também queria que ele fosse configurável para acesso Wi-Fi sem ter que atualizar o software também. Uma última coisa que surgiu também foi, além de responder a eventos ao vivo, eu precisava verificar a cada 15 minutos o status dos dados alimentados a ele
Assim, com o básico estabelecido, o próximo passo era descobrir como cada parte seria executada. Você pode ver minhas idéias abaixo sobre que parte seria tratada por qual tipo de software ou plataforma.
1. Adafruit IO, isso é usado para configurar os feeds para os alertas, você pode obter uma conta aqui
Vou usar isso como um serviço de enfileiramento de mensagens, onde enviarei mensagens do IFTTT e então o LED gigante recebe essas mensagens para que possa atuar sobre elas.
2. IFTTT, https://ifttt.com/ e isso é usado para escanear os canais escolhidos do Twitter, YouTube e Twitch e, em seguida, envia o evento para o Adafruit IO
3. Código ESP8266 para ler esses feeds e isso é gravado no ESP8266 usando o Arduino IDE padrão (v1.8.8)
4. Código do Arduino, carregado no ESP8266 para ler os feeds Adafruit IO e iluminar o Neopixel
5. Código Arduino para ler um botão de pressão para limpar o alerta
6. Ser capaz de configurar o adaptador WiFi sem ter que ligar novamente o ESP, e para isso usei a biblioteca WiFi Manager da Tzapu, https://github.com/tzapu/WiFiManager, embora as opções de configuração precisassem de uma pequena mudança para acomodar o Bibliotecas Adafruit IO.
Etapa 4: Configurando Adafruit IO

Esta é a primeira etapa, pois você precisará das chaves de acesso criadas aqui e também dos feeds para os quais o IFTTT enviará eventos. Você pode configurar esta e a conta IFTTT e praticamente tudo configurado e funcionando antes de passar para a parte Arduino deste projeto.
Em vez de copiar os exemplos de adafruit, você pode encontrar o básico aqui https://learn.adafruit.com/gmailbox/adafruit-io-se… que o ajudará a configurar.
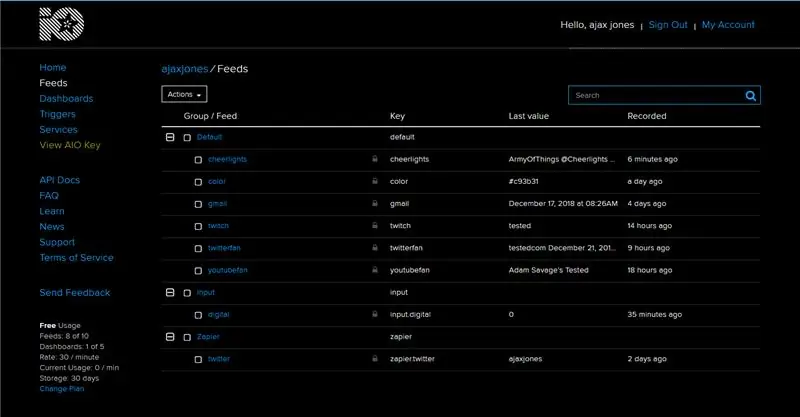
Então, para o LED GIANT, você também precisará adicionar aos canais padrão os seguintes feeds
1. cor - isso nos permite mudar a cor remotamente com algo como Alexa
2. contração muscular
3. twitterfan
4. youtubefan
Em seguida, você também precisa criar um novo grupo, se ainda não tiver chamado de entrada, então, neste grupo, crie também um feed chamado digital. Isso nos permitirá ver também o efeito de pressionar o botão se quisermos expandir o uso deste dispositivo para outros fins.
Se você também quiser, neste ponto, é brincar com o painel para poder adicionar esses feeds a ele para fins de informação e localização de falhas.
Etapa 5: Configurando o IFTTT


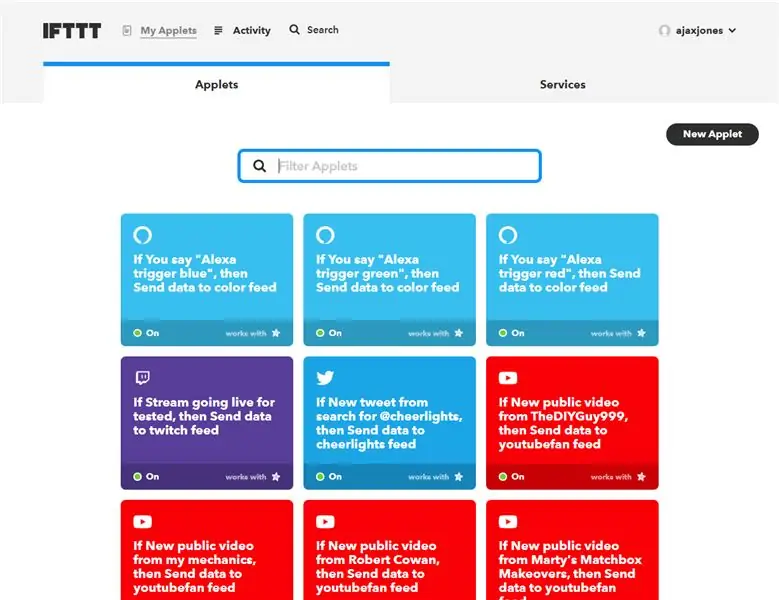
Você também pode seguir o guia Adafruit aqui, https://learn.adafruit.com/gmailbox/ifttt-setup. Em seguida, você pode selecionar as ações do Twitter, youtube e twitch para configurar suas listas de observação e, em seguida, enviá-las para os feeds relevantes. Anexei um vídeo simples para que você possa ver como pode ser rápido.
Além disso, se você deseja controlar por voz a cor do seu LED por Alexa, agora existe um miniaplicativo Amazon Alexa. Para definir um desses, selecione o aplicativo e escolha a palavra azul, em seguida, conecte-o ao feed Adafruit que você configurou chamado cor e insira 0000ff como os dados a serem enviados para aquele canal. Você também pode passar comandos extras desta forma para o LED GIANT, como reset ou reinicialização, se desejar.
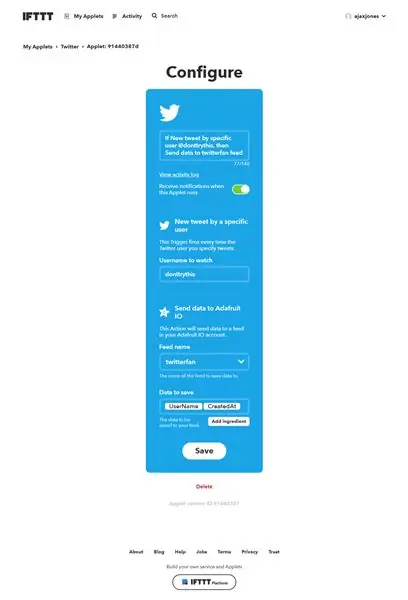
Quando você está configurando o gatilho IFTTT, você precisa escolher os dados que são enviados e isso é chamado de "Ingredientes" no IFTTT. A primeira peça de que precisamos é o "UserName", um espaço e o "CreatedAt"
Escolhemos ambos os itens para que, quando os dados chegarem ao ESP8266, possamos detectar se é um novo tweet e se é diferente dos tweets anteriores dos mesmos usuários. Você pode ver o que isso deve parecer na imagem em anexo.
Etapa 6: Instalando placas ESP8266 no IDE do Arduino
É aqui que as coisas são um pouco mais complicadas e podem demorar um pouco mais para serem resolvidas. Além do ESP8266, você também precisa das bibliotecas Adafruit IO e pode seguir este guia para elas.
learn.adafruit.com/gmailbox/arduino-setup
Há uma explicação simples de como adicionar placas ESP8266 aqui também https://esp8266.github.io/Arduino/versions/2.0.0/do …
Não se esqueça de verificar se o IDE do Arduino também está com a versão mais recente e eu estava usando 1.8.8 no momento em que escrevi este artigo.
Uma outra biblioteca que usamos é a SimpleTimer, pois ela nos permitirá configurar um cronômetro de fundo para que possamos verificar periodicamente os feeds. As instruções para isso podem ser encontradas em usa simpletimer https://playground.arduino.cc/Code/SimpleTimer# Download
Etapa 7: Instalação da biblioteca do WiFi Manager
Para nos permitir obter a configuração remota da configuração WiFi, vamos usar o Tzapu Wifi Manger. Os detalhes sobre isso e como instalar as bibliotecas podem ser encontrados aqui, github.com/tzapu/WiFiManager
Esta é uma instalação bastante simples de bibliotecas externas e a opção já está na seção Gerenciar biblioteca da seção de ferramentas do IDE do Arduino.
Etapa 8: O código ESP8266 - com impressão de depuração
// Este código contém instruções de impressão para que você possa monitorar sua operação por meio do monitor Serial
// Com base no exemplo de saída de LED RGB da Adafruit IO // A Adafruit investe tempo e recursos fornecendo este código-fonte aberto. // Por favor, suporte Adafruit e hardware de código aberto comprando // produtos da Adafruit! // // Escrito por Todd Treece para Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Licenciado sob a licença MIT. // // Todo o texto acima deve ser incluído em qualquer redistribuição. // usa simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // resto do código por Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Configuração ************************************ / #define IO_USERNAME "seu IO Nome de usuário "#define IO_KEY" sua chave IO "// deixe em branco porque vamos obtê-los por meio do Gerenciador de Wifi, parece estar funcionando bem desta forma #define WIFI_SSID" "#define WIFI_PASS" "// não incluímos isso porque AdafruitIO irá incluir sua versão // # include //https://github.com/esp8266/Arduino // necessário para a biblioteca #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # incluem temporizador SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // ************************* Configurações NeoPixel ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Cores principais e a cor padrão long default_color = 865554; long RED_color = 2689027; // vermelho # 290803 long GREEN_color = 865554; // verde # 0d3512 long BLUE_color = 856117; // azul # 0d1035 long PURPLE_color = 2364968; // roxo # 241628 long BRIGHTRED_color = 15990784; // vermelho brilhante # f40000 // ------------------------------------------ ----------------------------------------------- //Tempo ideia retirada de https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // um segundo equivale a mil milissegundos const long oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long quinze minutos = cinco minutos * 3; const long oneHour = fifteenMinutes * 4; // Usuários do Twitter que gostamos mais e eles piscarão e todos os outros tweets que escolhemos mudarão apenas a cor String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testscom"}; String SuperTuber = {"testado", "cowan", "marty"}; // define o status de alerta para que possamos continuar piscando os LEDS no loop principal bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = false; bool WHIZZY_TWITCH = false; // Salva o último tweet e o youtube para que possamos acessar o serviço para verificar novamente de vez em quando String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // pino digital 5, este é o botão que usamos para redefinir as cores de alerta #define BUTTON_PIN 4 // estado do botão, não é realmente aquele usado porque estamos procurando o botão na interrupção bool current = false; bool last = false; // configurar o feed de 'cor', apenas para que possamos testar e enviar cores sob demanda ou usar o gatilho Alexa AdafruitIO_Feed * color = io.feed ("color"); // configurar o feed 'twitterfan' - Blue AdafruitIO_Feed * twitter = io.feed ("twitterfan"); // configura o feed 'youtubefan' - Red AdafruitIO_Feed * youtube = io.feed ("youtubefan"); // configura o feed 'twitch' - Purple AdafruitIO_Feed * twitch = io.feed ("twitch"); // configura o feed 'digital' AdafruitIO_Feed * digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup () {// definir o pino do botão como uma entrada, usamos INPUT_PULLUP, pois não precisamos usar resistores externos pinMode (BUTTON_PIN, INPUT_PULLUP); // Anexar uma interrupção ao vetor ISR para o botão attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Inicie o serial e aguarde a abertura do monitor serial e, em seguida, conecte-se a io.adafruit.com Serial.begin (115200); while (! Serial); // neopixel begin pixels.begin (); // Defina o estado inicial para vermelho para que saibamos que estamos offline e trabalhando setAll (0xf4, 0x00, 0x00); // vermelho // para teste, isso mostrará o status do WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // define o retorno de chamada que é chamado ao conectar-se a um WiFi anterior falha e entra no modo Ponto de Acesso wifiManager.setAPCallback (configModeCallback); // redefina as configurações salvas, descomente a próxima linha para forçar o teste do Gerenciador WiFi para que você possa se conectar // use seu telefone ou tablet para procurar a rede LED gigante que aparecerá //wifiManager.resetSettings (); // define o tempo limite até que o portal de configuração seja desligado // útil para fazer tudo tentar novamente ou ir dormir // em segundos wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("falha ao conectar e atingir o tempo limite")); // reinicia e tenta novamente delay (3000); ESP.reset (); atraso (1000); } // para teste, podemos ver se temos as credenciais corretas para conectar //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// delay (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi conectado")); Serial.println (F ("endereço IP:")); Serial.println (WiFi.localIP ()); // agora nos conectamos ao serviço IO Serial.print (F ("Connecting to Adafruit IO")); io.connect (); // configure um manipulador de mensagens para o feed de 'cor'. color-> onMessage (handleMessage); // configure um manipulador de mensagens para o feed 'twitterfan'. twitter-> onMessage (twitterMessage); // configure um manipulador de mensagens para o feed 'youtubefan'. youtube-> onMessage (youtubeMessage); // configurar um manipulador de mensagens para o feed 'twitch'. twitch-> onMessage (twitchMessage); // espera por uma conexão enquanto (io.status () <AIO_CONNECTED) {Serial.print (F (".")); atraso (500); } // estamos conectados Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Imprime uma lista das contas do Twitter que estamos esperando (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Imprime uma lista das contas do YouTube pelas quais estamos esperando (byte idx = 0; idx get (); // solicita os estados existentes dos feeds, portanto, você precisará pressionar o botão reset quando iniciar o youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("recebendo alguns tweets"); Serial.print ("uptime (s):"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); é necessário para todos os esboços. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true)) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // definir a interrupção para limpar o alerta quando o botão for pressionado e verificar a Internet void handleInterrupt () {WHIZZY_TWEET = falso; WHIZZY_TUBER = false; WHIZZY_TWITCH = false; atual = verdadeiro; // envia o estado atual para o feed 'input.digital' no adafruit io para que possamos vê-lo digital-> save (current); for (int i = 0; i ")); Serial.print (atual); Serial.print (F (" e cor padrão ")); Serial.println (cor_padrão); atual = falso; digital-> salvar (atual); while (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- -------------------------------------------------- ------------------------- // é chamado sempre que chega uma mensagem de 'twitter' - defina o LED como azul void twitterMessage (dados AdafruitIO_Data *) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Definir a cor azul do tweet Serial.print (F ("Tweet:")); Serial.print (tweeter); // verificar se há um tweeter favorito para (byte idx = 0; idx = 0) {// Vamos fazer seu tweets whizzy # 0d1035 WHIZZY_TWEET = true; Serial.print ("por"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // é chamado sempre que uma mensagem 'youtube' chega - defina o LED para VERMELHO void youtubeMessage (AdafruitIO_Data * data) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = tuber) && (tuber! = "")) {lasttube = tuber; setAll (0x29, 0x08,0x03); // Define a cor vermelha do youtube 290803 Serial.print (F ("Youtube:")); Serial.println (tubérculo); // verifique se há um favourtite Youtuber para (byte idx = 0; idx = 0) {// Vamos fazer seus vídeos whizzy # 0d1035 WHIZZY_TUBER = true; Serial.print ("por"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // é chamado sempre que um a mensagem 'twitch' chega - defina o LED para PURPLE void twitchMessage (AdafruitIO_Data * data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Definir cor roxa twitch # 241628 Serial.print (F ("Twitch:")); Serial.println (contração); // Sem verificação para um Twitcher favourtite, apenas seguimos um WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // esta função é chamada sempre que uma mensagem de 'cor' é recebida // que definirá a cor padrão na inicialização com base no último valor de alimentação de cor void handleMessage (AdafruitIO_Data * data) {// imprime valores RGB e valor hexadecimal Serial.print (F ("Valor HEX recebido: ")); Serial.println (dados-> valor ()); cor longa = dados-> toNeoPixel (); // default_color = color; Serial.print (F ("Recebido HEX longo:")); Serial.println (cor); para (int i = 0; i <PIXEL_COUNT; ++ i) {pixels.setPixelColor (i, cor); } showStrip (); } // ----------------------------------------------- ------------------------------------------ vazio RunningLights (byte vermelho, byte verde, byte azul, int WaveDelay) {int Position = 0; para (int j = 0; j <NUM_LEDS; j ++) {Posição ++; // = 0; // Posição + Taxa; para (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + posição) * 127 + 128) / 255) * vermelho, ((sin (i + posição) * 127 + 128) / 255) * verde, ((sin (i + Posição) * 127 + 128) / 255) * azul); } showStrip (); atraso (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Rotinas Neopixel void setAll (byte vermelho, byte verde, byte azul) {for (int i = 0; i getConfigPortalSSID ()); // entrou no modo de configuração, defina Neo Pixel para roxo # 241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}
Etapa 9: Soldar tudo junto



Tudo neste projeto é soldado e deve ser muito fácil de gerenciar. Usei 3 fios de cores diferentes para facilitar e a primeira coisa é medir o fio do neopixel para o WEMOS. Eu os trancei e coloquei um pequeno pedaço de termorretrátil e, em seguida, soldei-os como mostrado para que fiquem planos na lente.
O botão foi o próximo e se encaixará perfeitamente na base. Um lado do botão vai para Gnd e este é trançado junto com o fio terra do neopixel. Em seguida, estanhei e soldei como um no pino terra do WEMOS.
O cabo de alimentação do Neopixel vai para o 5v PIn. O fio de sinal, ou Di (entrada de dados) do neopixel é soldado ao pino Wemos como D1. Existem alguns sites que sugerem a inserção de um resistor de 300-500 Ohm em série com isso, mas até o momento não tive problemas, então por enquanto é apenas uma conexão direta.
Para garantir uma boa prática, e seguindo o conselho de sites como o Adafruit, coloquei um resistor 330R em série com a linha Di para o neopixel. É para evitar que o primeiro LED no anel libere os pixies mágicos e simplesmente corte o fio e coloque um resistor. Um pequeno pedaço de termorretrátil irá parar qualquer curto-circuito. Você pode cortar o resistor bem curto e apenas colocar um arco em cada extremidade e fazer o mesmo com o fio.
O outro fio do botão vai direto para o pino D2. Não há necessidade de um resistor pullup, pois isso é tratado no software colocando um comando PULLUP contra esse pino.
Isso é basicamente tudo que há para fazer.
Etapa 10: 3D a impressão
Anexados aqui estão os arquivos STL que estamos usando para o LED gigante. Os arquivos são um remix / retrabalho do astro73 e você também pode obter todos os arquivos de
Para as pernas e base, usei um filamento Sunlu PETG + que funciona muito bem no Prusa i3 e usei preenchimento de 10 ou 20% do giroide.
Para o próprio LED, tenho usado PLA transparente Sunlu e cerca de 10% de preenchimento com camadas superior e inferior concêntricas.
Com cada um, eu só uso as configurações Prusa PET e Prusa PLA no Slic3r e todos funcionaram bem. Eu fico um pouco amarrado nas pernas, mas eu só passo um maçarico sobre elas e o fio desaparece:)
Etapa 11: Montagem de LED Gigante



Todas as peças se encaixam muito facilmente, você tem que pressionar uma porca M3 na base para permitir que o parafuso prenda a coisa junto. Você também precisa conectar o NeoPixel ao WEMOS primeiro através das pernas. Eu estava pensando em como colocar alguns conectores, mas decidi que não iria se quebrar no futuro.
A lente é apenas encaixada nas pernas e elas, por sua vez, são aparafusadas à base com um único parafuso M3x20mm. Você pode precisar passar uma faca ao redor do orifício do botão para que ele se mova livremente. O Wemos é mantido no lugar com 2 parafusos de encaixe M2x8 aparafusados por baixo.
Para finalizar, você pode colar um pedaço de feltro na base para evitar qualquer deslizamento, se necessário.
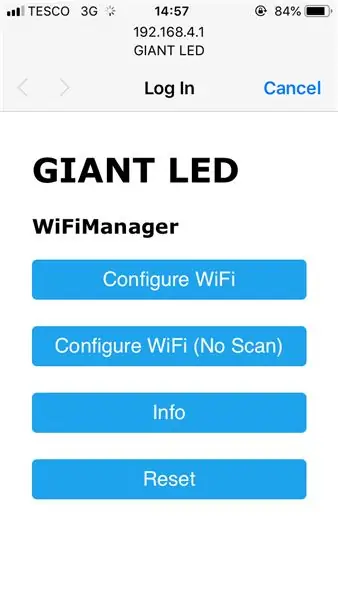
Etapa 12: Instruções de configuração e operação




Com tudo pronto e o software carregado, aplique um pouco de energia ao usb e o LED GIGANTE deverá acender e o LED ficará VERMELHO e, em seguida, mudará para a cor amarela. Isso mostra que ele está off-line e aguardando a configuração do wi-fi. Usando um telefone ou semelhante, procure a rede Wi-Fi GIANT LED e conecte-se para obter a tela do WiFi Manager. Ele terá feito a varredura em sua área local e você só precisa inserir os detalhes do seu wi-fi, o ESP será reiniciado e você estará online com uma luz verde. Ele também se conectará neste ponto ao IO e as luzes de alerta aparecerão, pois ele ainda não viu nenhuma mensagem anterior. Pressione o botão algumas vezes e o LED GIANT está pronto para que as atualizações cheguem.
Você pode ir para o painel do Adafruit IO neste ponto e adicionar alguns dados a cada feed e ver as luzes entrarem no modo de alerta.
Divirta-se !
Etapa 13: O que mais o LED gigante pode fazer


Depois de ter o básico de um projeto como este e com o IFTTT, você pode usá-lo para muitas coisas. O alerta da caixa de entrada do Gmail é fácil e, como o Adafruit também funciona com Webhooks, outros programas também podem enviar dados para ele. Tenho um sendo configurado no momento para controlar alguns uploads de dados do Big Query como parte de um projeto de trabalho.
Além disso, com o botão, você pode usá-lo para sinalizar outros LEDs GIANT, você pode ter um em casas diferentes e usá-lo como um indicador remoto para fazer com que a outra parte pressione o botão para cancelar a luz.
Aqui está um link útil no método webhook de envio de dados para o feed. Nesse caso, ele está usando um miniaplicativo IFTTT, mas você também pode usar um método CURL com python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Na verdade, é até possível encaixar um OLED 128x32 na base para complementar o LED com algum conteúdo textual e estou trabalhando nisso e atualizarei os STLs e fornecerei o código para utilizar o IO com isso também.
Recomendado:
MiniFig gigante de Lego Hulk em movimento e fala (escala de 10: 1): 14 etapas (com imagens)

Movendo e falando Lego Hulk MiniFig gigante (escala 10: 1): Eu sempre joguei com legos quando criança, mas eu não tinha nenhum dos legos 'extravagantes', apenas peças clássicas de lego. Eu também sou um grande fã do Universo Cinematográfico Marvel (MCU) e meu personagem favorito é Hulk. Então, por que não combinar os dois e fazer um gigante
Abóbora Adam Savage controlada por Alexa: 5 etapas (com fotos)

Adam Savage Pumpkin controlado por Alexa: Todas as luzes da minha casa são inteligentes, então eu me acostumei a gritar com elas para ligar e desligar, mas isso acaba me fazendo parecer idiota quando grito com uma luz que não é . E eu pareço especialmente idiota quando grito com velas. Normalmente, isso não é muito mu
Gamepad retro gigante: 11 etapas (com imagens)

Gamepad retro gigante: então decidimos fazer um gamepad gigante funcional … ¯ _ (ツ) _ / ¯A ideia básica era usar alguns restos de madeira e adicionar alguns eletrônicos baratos para torná-lo funcional, mantendo os custos gerais baixos . Eu já tinha a maioria dos materiais espalhados por m
Roda gigante em movimento: 10 etapas (com imagens)

Roda gigante em movimento: Esta é uma roda gigante em movimento simples que projetei e que pode ser uma experiência de aprendizagem divertida para crianças e adultos! Enquanto crescia, sempre tive curiosidade em saber como eram os brinquedos móveis por dentro. Portanto, usei intencionalmente acrílico transparente para que
Faça um Sinal LED Gigante! (Matriz 24x8): 11 etapas (com imagens)

Faça um Sinal LED Gigante! (Matriz 24x8): ATUALIZAÇÃO !! O esquema está ONLINE! ATUALIZAÇÃO 2 !! O código está ONLINE! Este projeto detalha minha construção bastante rápida de uma matriz 24x8. Minha inspiração para este projeto veio da matriz 24x6 da Syst3mX. Uma matriz 24x6 era enorme, mas era pequena demais para mim, já que não
