
Índice:
- Suprimentos
- Etapa 1: BOTÃO A
- Etapa 2: BOTÃO a PASSO 2
- Etapa 3: BOTÃO a PASSO 3
- Etapa 4: BOTÃO a PASSO 4
- Etapa 5: PASSO 5 DO BOTÃO
- Etapa 6: BOTÃO ETAPA 6
- Etapa 7: BOTÃO PASSO 7
- Etapa 8: BOTÃO B
- Etapa 9: BOTÃO B PASSO 2
- Etapa 10: BOTÃO B PASSO 3
- Etapa 11: BOTÃO B PASSO 4
- Etapa 12: NO INÍCIO
- Etapa 13: NO INÍCIO PASSO 2
- Etapa 14: NO INÍCIO PASSO 3
- Etapa 15: NO INÍCIO PASSO 4
- Etapa 16: O JOGO PRINCIPAL
- Etapa 17: O JOGO PRINCIPAL PASSO 2
- Etapa 18: O JOGO PRINCIPAL PASSO 3
- Etapa 19: A PASSO 4 DO JOGO PRINCIPAL
- Etapa 20: O JOGO PRINCIPAL PASSO 5
- Etapa 21: O JOGO PRINCIPAL PASSO 6
- Etapa 22: O JOGO PRINCIPAL PASSO 7
- Etapa 23: O JOGO PRINCIPAL PASSO 8
- Etapa 24: O JOGO PRINCIPAL PASSO 9
- Etapa 25: MÚSICA DE FUNDO (OPCIONAL)
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

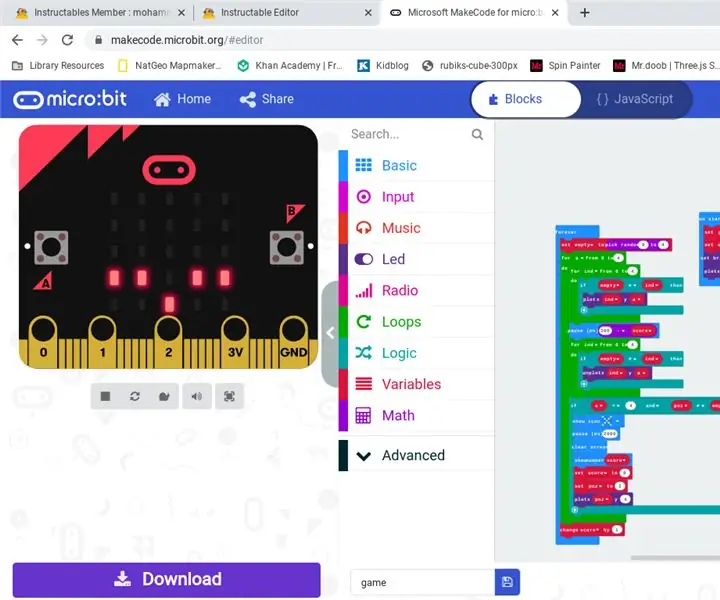
Olá, meu nome é Mohammed e neste instrutivo, vou mostrar como codificar um jogo de micro bits passo a passo com o editor de blocos o jogo é um pouco como Tetris.
Suprimentos
Um computador e um conjunto de micro bits
Etapa 1: BOTÃO A

Primeiro, você começa indo para a "categoria de entrada" e selecionando o "botão On A pressione".
Etapa 2: BOTÃO a PASSO 2

Em seguida, vá para a categoria "lógica" e selecione "se verdadeiro, então". Em seguida, coloque "se verdadeiro, então" dentro, "no botão A pressione". em seguida, vá para a categoria "lógica" e role para baixo para comparação. escolha o primeiro que você vê (0 = 0). em seguida, coloque (0 = 0) dentro do verdadeiro em "se verdadeiro, então".
Etapa 3: BOTÃO a PASSO 3

Depois de terminar. Vá para "variáveis" e faça uma variável (eu recomendo que você faça poz para sua variável. Que significa posição). coloque essa variável no número à esquerda de "se verdadeiro, então" e faça com que a variável seja maior que o outro número (defina o número da direita como 0).
Etapa 4: BOTÃO a PASSO 4

em seguida, vá para a categoria "LED" e escolha "unplot x y" e coloque-o em "if true then".
Etapa 5: PASSO 5 DO BOTÃO

Depois de fazer isso, vá para "variáveis" e escolha a variável poz (ou qualquer outra que você escolheu para a anterior) e coloque essa variável no slot esquerdo (x). Em seguida, mude o certo para 4 (y).
Etapa 6: BOTÃO ETAPA 6

Quando terminar, vá em "variáveis" e escolha. "alterar variável (poz) por número" colocar "alterar variável (poz) por número" em "unplot x y". defina o número para -1 e a caixa da variável para o que você escolheu para "unplot x y" (poz).
Etapa 7: BOTÃO PASSO 7

Em seguida, vá para a categoria "LED" e escolha "plot x y". coloque "plot x y" em "alterar variável por número". para x vá para as variáveis e escolha a variável para a etapa anterior (poz) e para y defina-a como 4.
Etapa 8: BOTÃO B


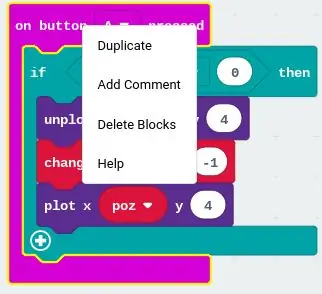
Agora que você concluiu o BOTÃO A., clique com o botão direito do mouse no BOTÃO A (o que você fez nas etapas anteriores) e duplique o BOTÃO A.
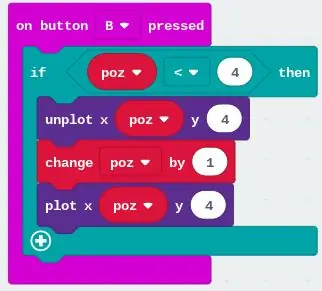
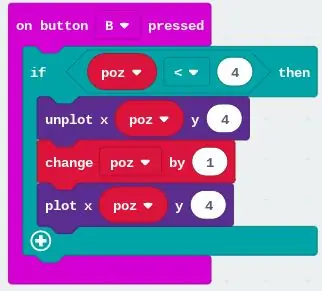
Etapa 9: BOTÃO B PASSO 2

Depois de duplicar o BOTÃO A. altere ON BUTTON A PRESS para ON BUTTON B PRESS.
Etapa 10: BOTÃO B PASSO 3

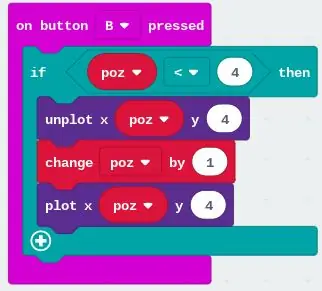
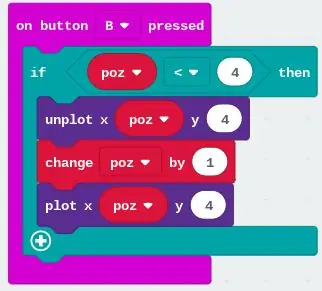
em seguida, altere o número em "se verdadeiro, então" para 4, o número "remover gráfico x y" para 4, o número "alterar variável por um número" para 1 e o número "gráfico x y" para 4.
Etapa 11: BOTÃO B PASSO 4

se você seguiu as etapas anteriores corretamente, deve ser feito com o BOTÃO B.
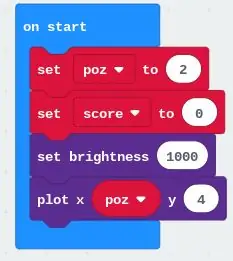
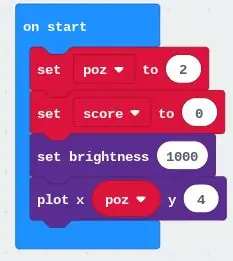
Etapa 12: NO INÍCIO

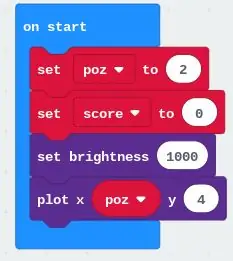
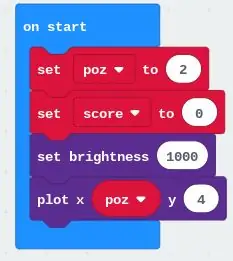
agora que você concluiu o BOTÃO B, vamos começar com ON START. primeiro, vá para "básico" e escolha "ON START", em seguida vá para a categoria "variáveis" e escolha "definir variável para um número" e coloque "definir variável para um número" dentro, ON START. mude o número para 2 e a variável para aquele que você colocou no BOTÃO A (poz).
Etapa 13: NO INÍCIO PASSO 2

Em seguida, vá até a categoria "variável" e faça uma nova variável chamada pontuação (é o que eu recomendo que você coloque). quando terminar, vá para a categoria "variável" e escolha "definir variável para um número" colocar "definir variável para um número" sob o primeiro "definir variável para um número". em seguida, altere o número para 0 e a variável para pontuar para o segundo "definir variável para um número".
Etapa 14: NO INÍCIO PASSO 3


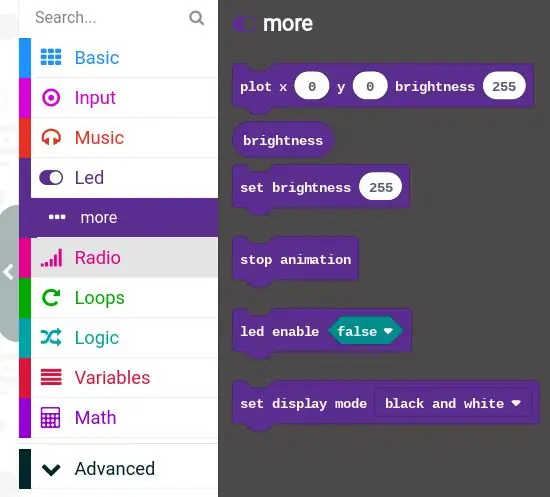
Em seguida, vá para a categoria "LED" e escolha o botão mais. em seguida, clique em "definir brilho para um número" coloque isso sob o segundo "definir variável para um número" e altere o brilho para o que você quiser, mas eu recomendo 1000.
Etapa 15: NO INÍCIO PASSO 4

em seguida, vá para a categoria "LED" e escolha "plot x y" coloque "plot x y" em "definir brilho para um número". em seguida, vá para a variável e escolha poz (ou o que você escolher para sua primeira variável) e coloque essa variável em "x" e defina "y" como 4.
Etapa 16: O JOGO PRINCIPAL

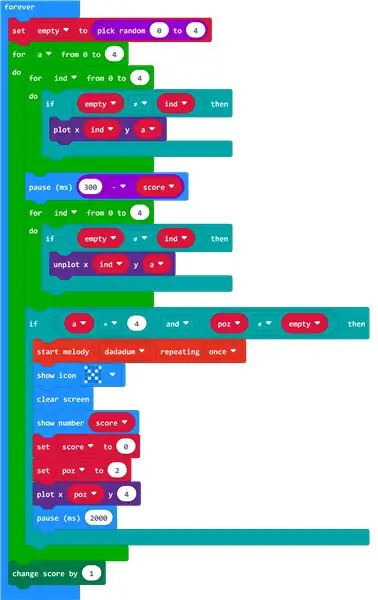
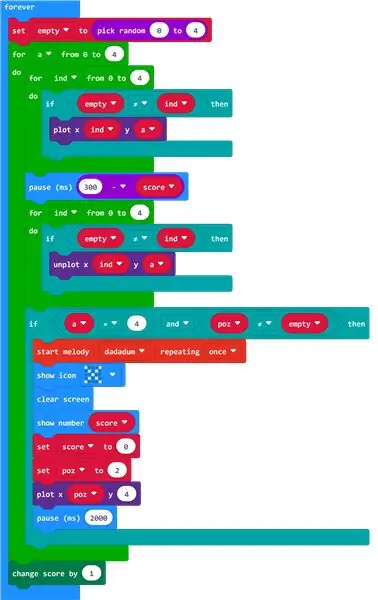
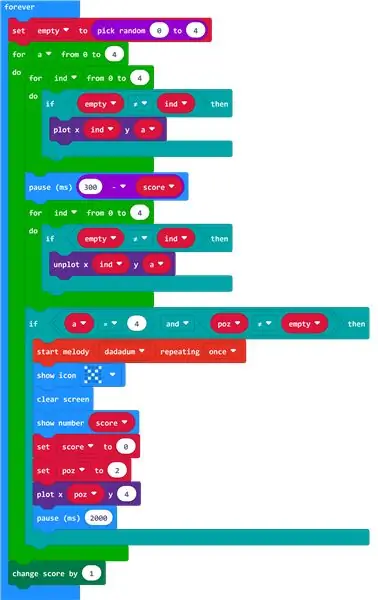
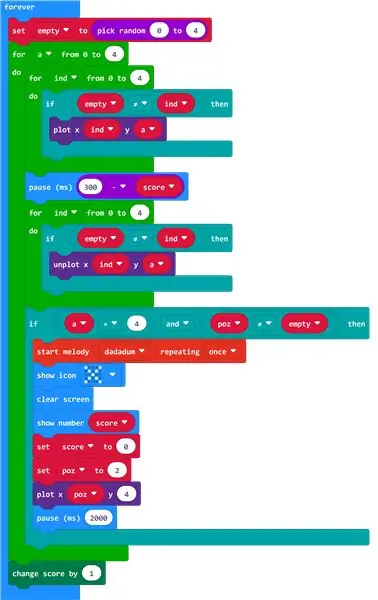
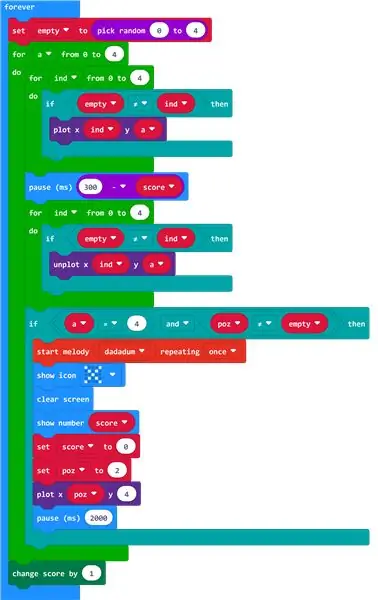
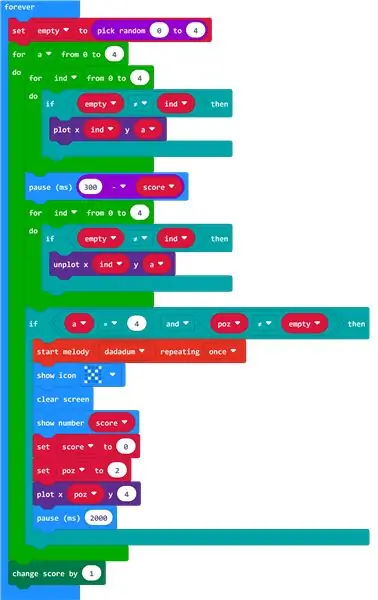
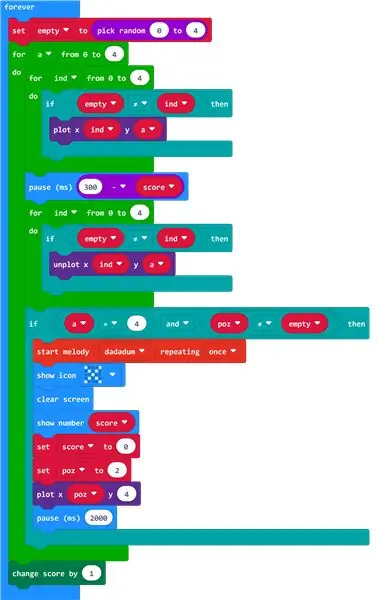
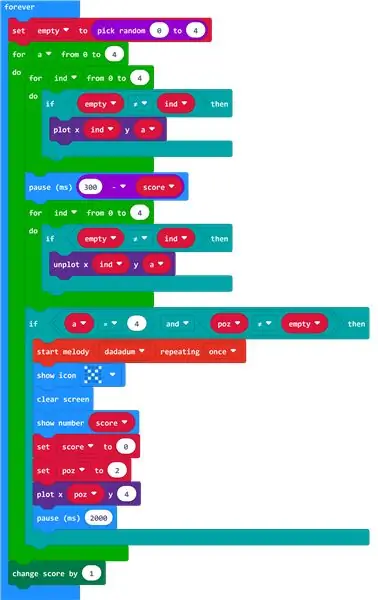
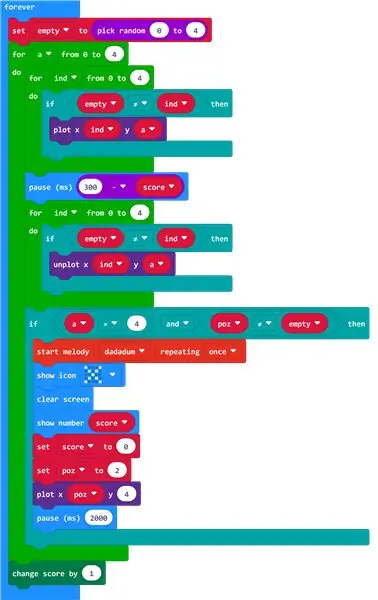
Agora que você terminou com ON START, podemos começar com O JOGO PRINCIPAL. primeiro vá para a categoria "básico" e escolha para sempre.
Etapa 17: O JOGO PRINCIPAL PASSO 2

Em seguida, vá para a categoria "variáveis" e escolha "definir variável para número" colocar "definir variável para número" dentro de "para sempre". quando terminar, vá para a categoria "variáveis" novamente e crie uma nova variável chamada vazia. em seguida vá para a categoria chamada "matemática" e escolha "escolha um número aleatório para numerar" e coloque "escolha um número aleatório para numerar" dentro do número de "definir variável para número". em seguida, altere os números de "escolha um número aleatório para numerar" para 0 para o primeiro número e 4 para o segundo número.
Etapa 18: O JOGO PRINCIPAL PASSO 3

depois de fazer isso, vá para a categoria "loops" e escolha "para variável de 0 a número" coloque "para variável de 0 a número faça" em "definir variável para número". mude o número para 4. em seguida vá para a categoria "variáveis" e faça uma nova variável chamada "a" coloque "a" na variável de "para a variável de 0 ao número faça".
Etapa 19: A PASSO 4 DO JOGO PRINCIPAL

em seguida vá para a categoria "loops" novamente e escolha "para variável de 0 a número faça" coloque "para variável de 0 a número faça" dentro do primeiro "para variável de 0 a número faça". mude o número para 4. em seguida vá para a categoria "variáveis" e faça uma nova variável chamada "ind" coloque "ind" na variável do segundo "para variável de 0 a número faça". em seguida vá para a categoria "lógica" e escolha "se verdadeiro, então" coloque "se for verdadeiro e então" dentro do segundo "para a variável de 0 ao número do". e então vá para a categoria "lógica" e role para baixo para comparação. escolha o primeiro que você vê (0 = 0). em seguida, coloque (0 = 0) dentro do verdadeiro em "se verdadeiro, então". então para o primeiro 0 mude-o para a variável "vazio" e o segundo 0 para a variável "ind" então faça o suspiro no meio dessas duas variáveis dizer "diferente de" (parece um = suspiro com uma linha para baixo o meio). em seguida vá para a categoria "LED" e escolha "plot x y" coloque "plot x y" dentro de "if true then". mude "x" para a variável "ind" e "y" para a variável "a"
Etapa 20: O JOGO PRINCIPAL PASSO 5

em seguida vá para a categoria "básico" e escolha "número de pausa (ms)" coloque "número de pausa (ms)" sob o segundo "para variável de 0 a número faça". em seguida, vá para a categoria "matemática" e escolha "número menos número" coloque "número menos número" dentro do verdadeiro em "se for verdadeiro então". torne o primeiro número igual a 300 e coloque a variável "pontuação" no segundo número.
Etapa 21: O JOGO PRINCIPAL PASSO 6

em seguida vá para a categoria "loops" novamente e escolha "para variável de 0 a número faça" coloque "para variável de 0 a número faça" em "número de pausa (ms)". mude o número de "para variável de 0 para número do" para 4. em seguida, coloque "ind" na variável do terceiro "para variável de 0 para número do". em seguida vá para a categoria "lógica" e escolha "se verdadeiro, então" coloque "se verdadeiro e então" dentro do terceiro "para a variável de 0 ao número do". e então vá para a categoria "lógica" e role para baixo para comparação. escolha o primeiro que você vê (0 = 0). em seguida, coloque (0 = 0) dentro do verdadeiro em "se verdadeiro, então". então para o primeiro 0 mude-o para a variável "vazio" e o segundo 0 para a variável "ind" então faça o suspiro no meio dessas duas variáveis dizer "diferente de" (parece um = suspiro com uma linha para baixo o meio). em seguida vá na categoria "LED" e escolha "unplot x y" coloque "unplot x y" dentro de "if true then". mude "x" para a variável "ind" e "y" para a variável "a"
Etapa 22: O JOGO PRINCIPAL PASSO 7

em seguida vá para a categoria "lógica" e selecione "se verdadeiro, então" colocar "se for verdadeiro e então" sob o terceiro "para a variável de 0 ao número do". em seguida, vá para a categoria "lógica" e role para baixo até "Booleano" e escolha "em branco e em branco" e vá para a categoria "lógica" novamente e pegue 2 "número = para número" da seção de comparação. em seguida, coloque cada um dos "número = para número" em cada lado dos espaços em branco formar o "espaço em branco e em branco". e, em seguida, coloque-o dentro de "if true then". próximo para o lado esquerdo "número = para numerar" coloque a variável "a" no número esquerdo e 4 para o número direito e no meio o = suspiro e para o lado direito "número = para número" coloque a variável "poz "no número da esquerda e a variável" vazia "para o número da direita e no meio o não = suspirar. (se você está um pouco confuso sobre como deveria ser, dê uma olhada na foto)
Etapa 23: O JOGO PRINCIPAL PASSO 8

próximo (opcional) vá para a categoria "música" e escolha "iniciar melodia (música) repetindo (a quantidade de vezes)" colocar "iniciar melodia (música) repetindo (a quantidade de vezes)" abaixo da terceira "se verdadeiro, então". mude a quantidade de repetição para "uma vez" e a música para "dadadum". em seguida vá para a categoria "básico" e escolha "mostrar ícone" coloque "mostrar ícone" (transformar o ícone em um X) sob "iniciar melodia (música) repetindo (a quantidade de vezes)", depois vá para a categoria "básico "novamente e vá para" mais ", em seguida, escolha" limpar tela "e coloque" limpar tela "em" mostrar ícone ". em seguida vá para a categoria "básico" e escolha "mostrar número 0" e colocar "mostrar número 0" em "limpar tela". mude o 0 em "mostrar número 0" para a variável "pontuação". em seguida vá para a categoria "variável" e escolha "definir variável para um número" colocar "definir variável para um número" em "mostrar número 0". em seguida, altere a variável em "definir variável para um número" para "pontuação" e o número em "definir variável para um número" para 0. em seguida, vá para a categoria "variável" e escolha "definir variável para um número" colocar "definir variável para um número "sob o primeiro" definir variável para um número ". em seguida, altere a variável no segundo "definir variável para um número" para "poz" e o número na segunda "definir variável para um número" para 2. em seguida, vá para a categoria "LED" e escolha "plot xy" put " plot xy "sob o segundo" definir variável para um número ". em seguida, altere o "x" em "plot xy" para "poz" e o "y" em "plot xy" para 4. em seguida, vá para a categoria básica e escolha "pausa (ms) número" colocar "pausa (ms) número "sob" plot xy ". em seguida, altere o número de "número de pausa (ms)" para 2.000.
Etapa 24: O JOGO PRINCIPAL PASSO 9

em seguida vá para a categoria "jogo" do botão avançado e escolha "alterar pontuação por um número" coloque "alterar pontuação por um número" entre o primeiro "para a variável de 0 a um número" e o "para sempre". se você seguiu essas instruções corretamente, deve terminar com o JOGO PRINCIPAL (se estiver confuso com qualquer instrução, consulte as figuras).
Etapa 25: MÚSICA DE FUNDO (OPCIONAL)

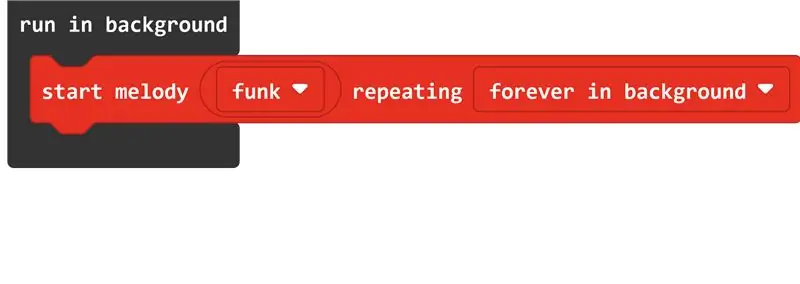
em seguida vá para "controle" que está na seção avançada e escolha "executar em segundo plano". em seguida, vá para música e escolha "iniciar melodia (música) repetindo (a quantidade de vezes)" colocar "iniciar melodia (música) repetindo (a quantidade de vezes)" dentro de "executar em segundo plano". em seguida, faça a "música" em "começar a melodia (música) repetindo (a quantidade de vezes)" o que quiser (eu fiz funk) e a repetição em "começar a melodia (música) repetindo (a quantidade de vezes)" para "para sempre no fundo".
Recomendado:
Como fazer um jogo multijogador com controladores Arduino: 6 etapas

Como fazer um jogo multijogador com controladores Arduino: Você já se perguntou como os desenvolvedores de jogos criam jogos incríveis que as pessoas em todo o mundo gostam de jogar? Bem, hoje vou dar a vocês apenas uma pequena dica sobre isso, fazendo um pequeno jogo multijogador que será controlado por um controle Arduino
Como fazer um jogo de pôquer em Java: 4 etapas

Como Fazer um Jogo de Pôquer em Java: Este instrutível é para aqueles que já conhecem Java e querem criar um jogo de Pôquer dentro do Java. Em primeiro lugar, você precisará de um computador com algum tipo de aplicativo de codificação ou site que permita o uso de Java. Eu recomendo usar DrJ
Como fazer um jogo de plataforma no zero: 6 etapas (com imagens)

Como fazer uma plataforma no Scratch: Scratch é um site onde as pessoas criam jogos e outros programas usando blocos predefinidos que você arrasta e solta em um espaço de trabalho. Hoje vou mostrar a vocês como fazer um jogo de plataforma no zero
Como fazer o jogo Buzz Wire: 4 etapas

Como fazer um jogo Buzz Wire: Sem dúvida, o Arduino é usado em muitos projetos eletrônicos, incluindo jogos. Neste projeto, criamos um jogo especial conhecido como jogo buzz wire ou jogo de mão estável. Para este projeto, é usado fio de aço que deve ser transformado em um
Como verificar se um jogo será executado em seu computador antes de comprar o jogo .: 4 etapas

Como verificar se um jogo pode rodar no seu computador antes de comprá-lo .: Adquiri recentemente o Call of Duty 4 de um amigo (de graça, devo acrescentar) porque não rodava no computador dele. Bem, o computador dele é relativamente novo e fiquei perplexo porque não funcionava. Depois de algumas horas de pesquisa na Internet, descobri
