
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.




Neste instrutível
Você vai precisar
- Capacete de mergulho ou equivalente
- Anel LED compatível com Neopixel (usei um anel com 38 LEDs)
- Placa Wemos ESP32 (ou equivalente)
- impressora 3d
Etapa 1: imprimir essas peças
Essas peças podem precisar de adaptação se você estiver usando um capacete de mergulho diferente, aprendi que o que tenho é bastante comum
Etapa 2: faça upload do código
Coloque seu SSID e senha no código e carregue-o em sua placa. Isso existe para permitir que o OTA carregue novo código depois que o projeto for montado. Você precisará instalar o NeoPixelBus by Makuna disponível aqui https://github.com/Makuna/NeoPixelBus Você também precisará instalar as definições da placa ESP32 no ambiente arduino para usar esta placa.
// Jazz Wifi #include #include #include #include bool wifi_timout = 0; const char * ssid = "SSID"; const char * password = "Senha"; // Neopixel jazz #include const uint16_t PixelCount = 38; const uint8_t PixelPin = 19; int colorSaturation = 50; Brilho interno = 50; int R = 0; int G = 0; int B = 0; Int Pulso = 1600; // Metade do tempo entre as pulsações RgbColor black (0); // Botão Jazz float Button1_total = 0; suavização interna = 50; const int debounce = 5; float Button1 [debounce]; bool PWR = 0; Anel NeoPixelBus (PixelCount, PixelPin); void setup () {Serial.begin (115200); Serial.println ("Inicializando"); WiFi.mode (WIFI_STA); WiFi.begin (ssid, senha); while (WiFi.waitForConnectResult ()! = WL_CONNECTED) {Serial.println ("Falha na conexão!"); atraso (5000); //ESP.restart (); } OTA_init (); touch_pad_init (); touchSetCycles (0x6000, 0x6000); // touch_pad_set_cnt_mode (0, TOUCH_PAD_SLOPE_7, TOUCH_PAD_TIE_OPT_HIGH); ring. Begin (); ring. Show (); } void loop () {if (millis () <600000) {ArduinoOTA.handle ();} else if (wifi_timout == 0) {ArduinoOTA.end (); wi-fi_timout = 1; WiFi.mode (WIFI_OFF); btStop (); } if (button1_capture () == 1) {ring. ClearTo (preto); ring. Show (); PWR =! PWR; } if (millis () <1500) {PWR = 0;} if (ring. CanShow () && PWR == 1) {Light (0);} delay (10); } void OTA_init () {ArduinoOTA.onStart ( () {String type; if (ArduinoOTA.getCommand () == U_FLASH) type = "sketch"; else // U_SPIFFS type = "filesystem"; // NOTA: if atualizando SPIFFS este seria o lugar para desmontar SPIFFS usando SPIFFS.end () Serial.println ("Iniciar atualização" + tipo);}).onEnd ( () {Serial.println ("\ nEnd");}).onProgress ( (progresso int não assinado, total int não assinado) {Serial.printf ("Progresso:% u %% / r", (progresso / (total / 100)));}).onError ( (ota_error_t erro) {Serial.printf ("Erro [% u]:", erro); if (erro == OTA_AUTH_ERROR) Serial.println ("Falha na autenticação"); senão if (erro == OTA_BEGIN_ERROR) Serial.println ("Começar Falha "); else if (erro == OTA_CONNECT_ERROR) Serial.println (" Falha na conexão "); else if (erro == OTA_RECEIVE_ERROR) Serial.println (" Falha no recebimento "); else if (erro == OTA_END_ERROR) Serial. println ("Fim falhou");}); ArduinoOTA.begin (); Serial.println ("Pronto"); Serial.print ("endereço IP:"); Serial.println (WiFi.localIP ()); } int button1_capture () {for (int i = 0; i <(debounce-1); i ++) {Button1 = Button1 [i + 1]; } Button1 [debounce-1] = (touchRead (T0)); float current = MaxArray (Button1); float Button1_smooth = Button1_total / suavização; // float current = AveArray (Button1); Serial.print (Button1_smooth); Serial.print (""); Serial.print (atual); Serial.print (""); Serial.println (Button1 [debounce-1]); if (atual <(0,85 * Button1_smooth)) {Button1_total = 0; // funciona como um retorno de debounce 1; } else {Button1_total = current + Button1_total -Button1_smooth; } return 0; } float MaxArray (float MaxMe ) {float mxm = MaxMe [0]; float mnm = MaxMe [0]; para (int i = 0; imxm) {mxm = MaxMe ; }} return mxm; } float AveArray (float AveMe ) {float total = 0; float ave = 0; para (int i = 0; i
Etapa 3: Montagem

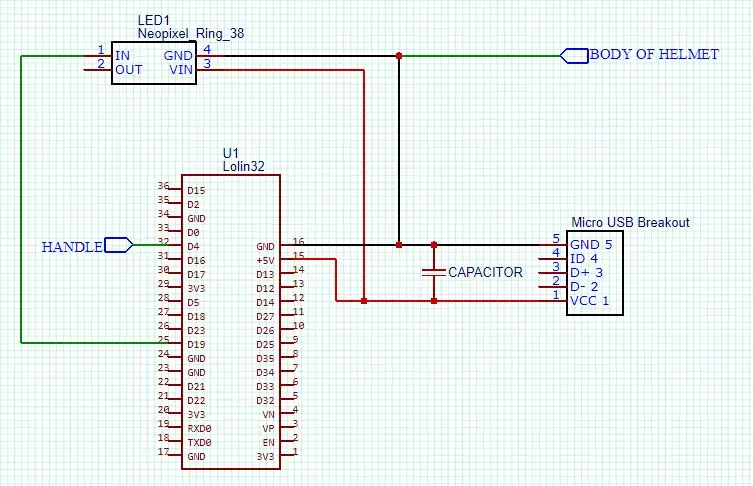
Conecte sua placa conforme mostrado e verifique se ela funciona.
A rede conectada à 'alça' funcionará como um botão de toque. Na minha placa, o ESP32 T0 está conectado ao D4. Você precisará verificar isso se estiver usando uma placa diferente.
Conectar um fio desencapado a este pino terá o mesmo comportamento. Pressioná-lo duas vezes o tornará baixo como uma luz noturna. 3 vezes um pouco mais claro e 4 vezes branco.
Etapa 4: monte as peças no capacete


Para acender a lâmpada usaremos a alça do capacete como sensor de toque. Isso significa que deve ser isolado do resto do capacete. Remova a alça e cubra a face de contato com fita isolante. Usei uma fita marrom para fazer o blend, é destacado em azul na imagem. Faça os furos de forma que os parafusos fiquem livres e possam ser removidos com algumas arruelas de plástico do outro lado.
Conecte o pino de botão a um dos parafusos das alças usando um conector de crimpagem.
Se você planeja usar uma fonte de alimentação flutuante (quase todas), você precisará conectar um pino GND ao corpo do capacete da mesma maneira. Agora para acender a lâmpada coloque uma das mãos no capacete e toque na alça com a outra.
Etapa 5: conecte a alimentação



Aparafuse a placa de breakout micro USB ao conector do anteparo impresso em 3D e prenda no lugar com a porca.
Qualquer fonte de alimentação 5V DC pode ser usada, mas carregadores USB são abundantes em minha casa. Usei um cabo usb trançado para imitar um cabo flexível antigo e completar o visual.
É isso que você fez.
Se você quiser modificar o código para experimentar cores, efeitos ou temporizadores extras, ele estará disponível como um dispositivo arduino OTA durante os primeiros 10 minutos cada vez que for conectado. Ele será desligado para economizar energia.
Recomendado:
Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: 20 etapas (com fotos)

Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: Olá, amigo! Nesta série de duas partes, aprenderemos como usar os circuitos do Tinkercad - uma ferramenta divertida, poderosa e educacional para aprender como os circuitos funcionam! Uma das melhores maneiras de aprender é fazendo. Então, vamos primeiro criar nosso próprio projeto: o
Capacete de disco para impressão em 3D !: 11 etapas (com fotos)

Capacete Disco 3D para impressão !: Inspirado no capacete clássico Daft Punk 'Thomas'. Ilumine o ambiente e cause inveja a todos os seus amigos com este incrível capacete disco com Arduino! Você precisará de acesso a uma impressora 3D e um ferro de solda para concluir este projeto
Capacete Spartan Voice Changer: 14 etapas (com fotos)

Capacete Spartan Voice Changer: Olá! Somos uma equipe de 4 alunos da Escola Politécnica da Universidade de Sorbonne: Louis BuchertBilal MelehiBao Tinh PiotMarco LongépéEste projeto é realizado como parte de nossos estudos, e visa levar em mãos uma série de ferramentas, bem como demonstrar
Três circuitos de sensor de toque + circuito de temporizador de toque: 4 etapas

Três circuitos do sensor de toque + circuito do temporizador de toque: o sensor de toque é um circuito que liga quando detecta o toque nos pinos de toque. Ele funciona em uma base transitória, ou seja, a carga estará LIGADA apenas enquanto o toque for feito nos pinos. Aqui, vou mostrar três maneiras diferentes de fazer um toque
TECHNO VIKING! Chifres de LED em um capacete Viking espacial: Indicador de volume + Capacete Viking transucente: 6 degraus

TECHNO VIKING! Chifres de LED em um capacete Viking espacial: Indicador de volume + Capacete Viking Transucente: Sim! Este é um capacete para Space Vikings. *** Atualização, deveria ser renomeado Capacete Techno Viking *** Mas é outubro de 2010 e eu acabei de aprender sobre o Techno Viking hoje. Bem atrás da curva de meme. Whateva 'Aqui está ele com maior productio
