
Índice:
- Etapa 1: O que você precisa
- Etapa 2: inicie o Visuino e selecione o tipo de placa Arduino UNO
- Etapa 3: Adicionar componentes no Visuino
- Etapa 4: nos componentes do conjunto Visuino
- Etapa 5: nos componentes do Visuino Connect
- Etapa 6: gerar, compilar e fazer upload do código do Arduino
- Etapa 7: jogar
- Etapa 8: Circuito
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Neste tutorial vamos aprender como detectar a força aplicada ao Force Sensing Resistor (FSR) e exibi-la no Display OLED + vamos definir os limites com um LED verde e um LED vermelho.
Assista a um vídeo de demonstração.
Etapa 1: O que você precisa


- Arduino UNO (ou qualquer outro Arduino)
- Sensor de força
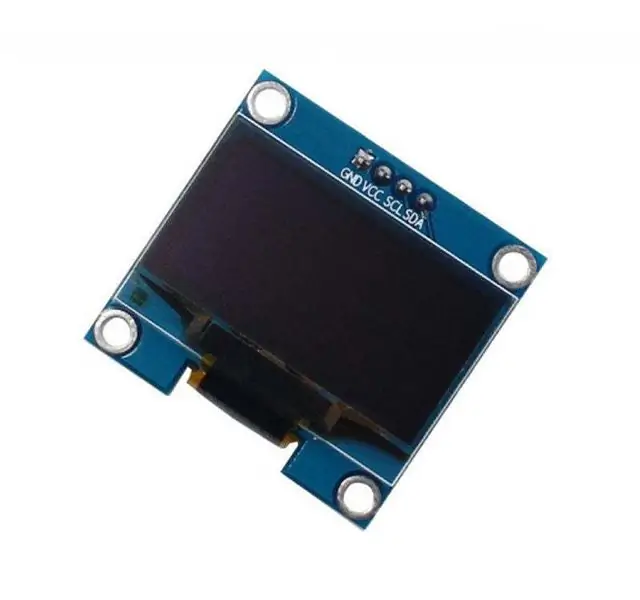
- Display OLED
- LED VERMELHO E VERDE
- Resistor de 1K ohm
- Fios de ligação
- Tábua de pão
- Programa Visuino: Baixe o Visuino
Etapa 2: inicie o Visuino e selecione o tipo de placa Arduino UNO


Para começar a programar o Arduino, você precisará ter o IDE do Arduino instalado aqui:
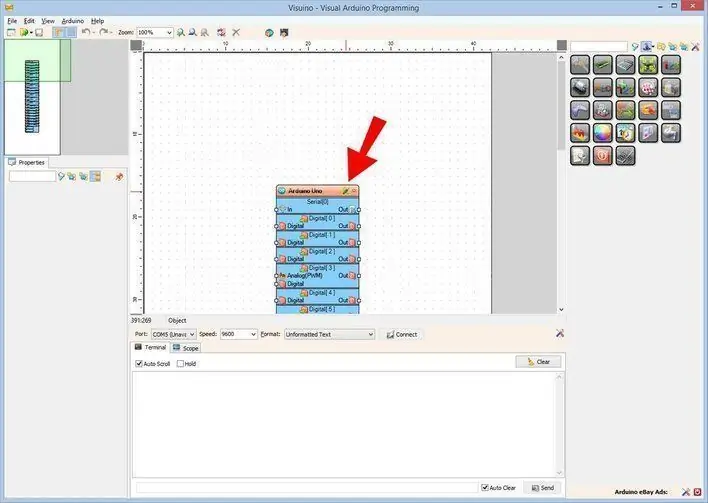
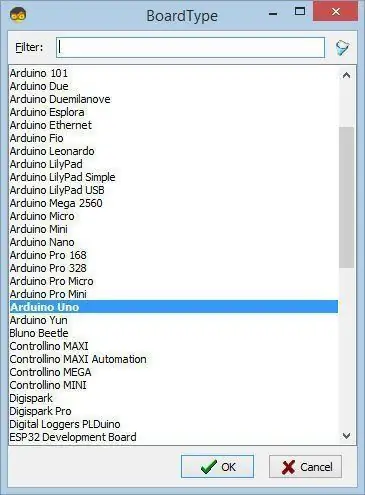
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6. Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará! Se você não tiver feito isso, siga as etapas neste Instrutível para configurar o IDE do Arduino para programar o Arduino UNO! O Visuino: https://www.visuino.eu também precisa ser instalado. Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "Arduino UNO" conforme mostrado na Figura 2
Etapa 3: Adicionar componentes no Visuino


- Adicionar componente "SSD1306 / SH1106 OLED Display (I2C)"
- Adicionar 2x componente "Comparar valor analógico"
Etapa 4: nos componentes do conjunto Visuino




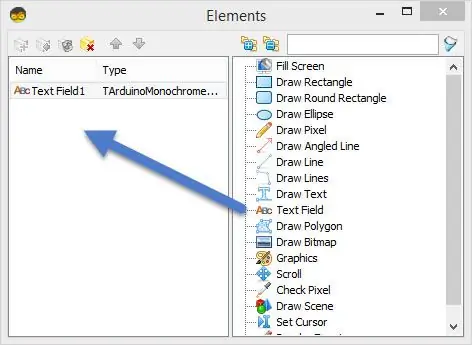
- Clique duas vezes no componente "DisplayOLED1" e na janela de diálogo "Elementos" arraste "Campo de texto" para a esquerda
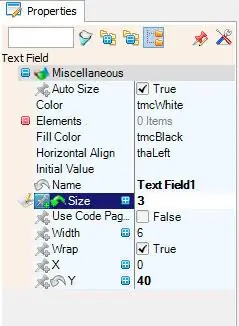
- selecione à direita "Text Field1" e na janela de propriedades defina o tamanho: 3 e Y: 40
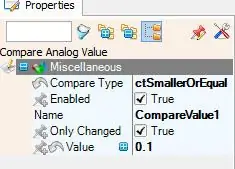
- Selecione o componente "CompareValue1" e na janela de propriedades defina Compare Type: ctSmallerOrEqualand value: 0.1 "CompareValue1" é usado para acionar o LED verde, significa que sempre que o valor de entrada for menor ou igual a 0,1 acionar o LED
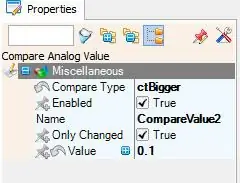
- Selecione o componente "CompareValue2" e, na janela de propriedades, defina o tipo de comparação: ctBigger
e valor: 0.1 "CompareValue2" é usado para acionar o LED vermelho, isso significa que sempre que o valor de entrada for maior que 0,1 acionar o LED vermelho
Etapa 5: nos componentes do Visuino Connect


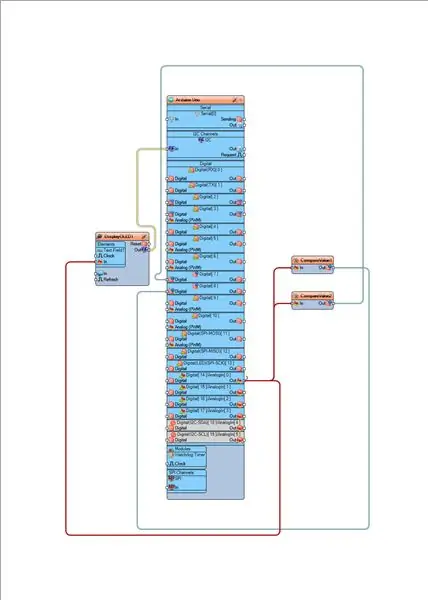
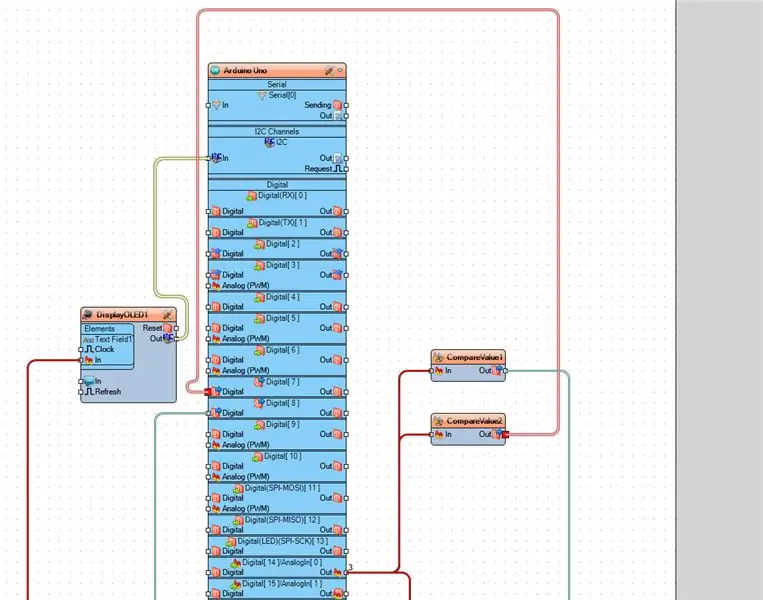
- Conecte o pino Arduino Analog Out [0] ao pino do componente "CompareValue1" [In]
- Conecte o pino Arduino Analog Out [0] ao pino do componente "CompareValue2" [In]
- Conecte o pino Arduino Analog Out [0] ao pino do componente "DisplayOLED1> Text Field1" [In]
- Conecte o componente "DisplayOLED1" ao pino Arduino I2C [In]
- Conecte o pino do componente "CompareValue1" [Out] ao pino digital do Arduino [8]
- Conecte o pino do componente "CompareValue2" [Out] ao pino digital do Arduino [7]
Etapa 6: gerar, compilar e fazer upload do código do Arduino


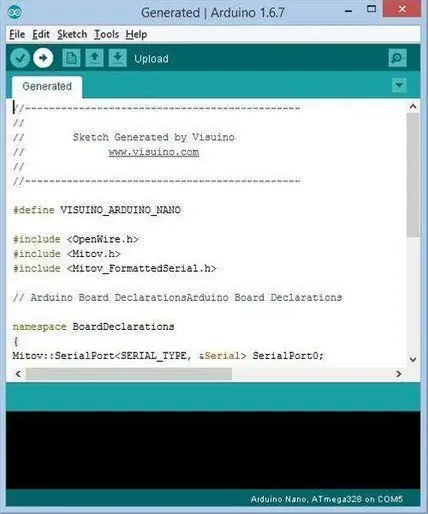
No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino e abra o IDE do Arduino
No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2)
Etapa 7: jogar
Se você ligar o módulo Arduino UNO e pressionar o sensor do sensor de força, deverá ver um número mudando no display OLED e um LED verde deverá acender, mas quando você atingir o limite, o LED vermelho deverá brilhar.
Parabéns! Você concluiu seu projeto com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable, você pode baixá-lo aqui e abri-lo no Visuino:
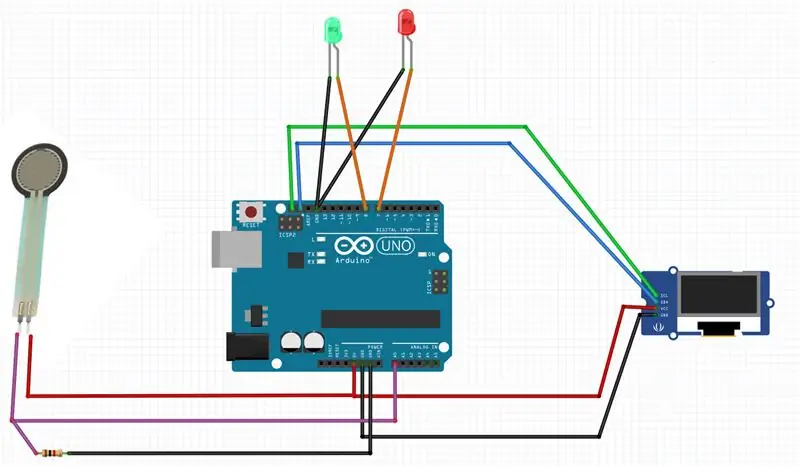
Etapa 8: Circuito

- Conecte o pino positivo do Arduino [5V] ao pino OLED [VCC] e o pino do sensor de força [1]
- Conecte o pino negativo do Arduino [GND] ao pino OLED [GND]
- Conecte o pino de exibição OLED [SDA] ao pino Arduino [SDA]
- Conecte o pino de exibição OLED [SCL] ao pino Arduino [SCL]
- Conecte o pino do sensor de força [2] ao pino analógico do Arduino [0]
- Conecte o pino do sensor de força [2] ao resistor de 1K ohm
- Conecte o outro lado do resistor ao pino negativo do Arduino [GND]
- Conecte o pino negativo do LED verde ao pino do Arduino [GND]
- Conecte o pino positivo do LED verde ao pino do Arduino Digital [8]
- Conecte o pino negativo do LED vermelho ao pino do Arduino [GND]
- Conecte o pino positivo do LED vermelho ao pino do Arduino Digital [7]
Recomendado:
Um tutorial simples para CANBUS: 8 etapas

Um tutorial simples para CANBUS: Estou estudando CAN há três semanas e agora concluí alguns aplicativos para validar meus resultados de aprendizagem. Neste tutorial, você aprenderá como usar o Arduino para implementar a comunicação CANBUS. Se você tiver alguma sugestão, bem-vindo para deixar um
Tutorial: como fazer um sensor de temperatura simples usando DS18B20 e Arduino UNO: 3 etapas

Tutorial: Como fazer um sensor de temperatura simples usando o DS18B20 e o Arduino UNO: Descrição: Este tutorial mostrará algumas etapas simples sobre como tornar o sensor de temperatura funcional. Leva apenas alguns minutos para torná-lo realidade em seu projeto. Boa sorte ! O termômetro digital DS18B20 fornece temperatura Celsius de 9 a 12 bits
DIY Force Sensitive Resistor (FSR): 5 etapas (com imagens)

DIY Force Sensitive Resistor (FSR): Faça um resistor sensível à força (um sensor de pressão) com peças sobressalentes em vez de gastar US $ 5 - US $ 20 cada
Papel de parede simples usando fotografia e mesclagem de camadas - Tutorial do Photoshop: 5 etapas

Papel de parede simples usando fotografia e mesclagem de camadas - Photoshop Tutorial: Faça um papel de parede visualmente impressionante usando uma técnica simples dentro do photoshop. Qualquer pessoa pode fazer um papel de parede tão bom e é muito mais fácil do que você imagina! Então, as primeiras coisas primeiro vá para-File > NovoDefina sua largura e altura em pixels e defina como
Tutorial simples do Applescript: 13 etapas

Tutorial simples do Applescript: Olá a todos! Aqui está um tutorial simples do Applescript para criar caixas de diálogo pop-up. *** ATUALIZAÇÃO *** A atualização de 13/04/10 inclui três novos scripts e como salvá-los. Um agradecimento especial a Marble of Doom pelo primeiro novo
