
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



Depois de preparar um Raspberry Pi com Home Assistant para administrar vários espaços, percebi que uma das informações básicas de cada espaço é a temperatura e a umidade. Podemos adquirir um dos vários sensores disponíveis no mercado compatíveis com o Home Assistant ou construir um dos nossos.
Etapa 1: Requisitos
Eu inicialmente construí um protótipo em uma placa de ensaio para testar as conexões de base e a leitura do sensor. Depois de ser testado, defini os requisitos do sistema. Isso tem que:
- Permitir a leitura de vários sensores, incluindo sensores i2c
- Pode ser alimentado por bateria ou transformador
- Envie as informações para um local central para disponibilizá-las no Home Assistant
- Têm baixo consumo, principalmente se for alimentado por bateria
- Seja o mais pequeno possível para passar despercebido
Para atender aos requisitos acima, defini a seguinte estrutura:
- O sistema está pronto para ler três sensores, um dos quais através do i2c
- Permite que você defina qual modo de energia
- Envie leituras para um servidor MQTT em seu tópico para que o Home Assistant possa coletar
- Você deve enviar as leituras a cada hora e depois disso entrar em Sono Profundo
Etapa 2: Protótipo
Inicialmente, expandi o protótipo básico para testar as baterias. O sistema está pronto para ser alimentado por duas baterias 18650, embora precise apenas de uma. Usar dois aumenta a autonomia do sistema e permite usar sensores que consomem mais.
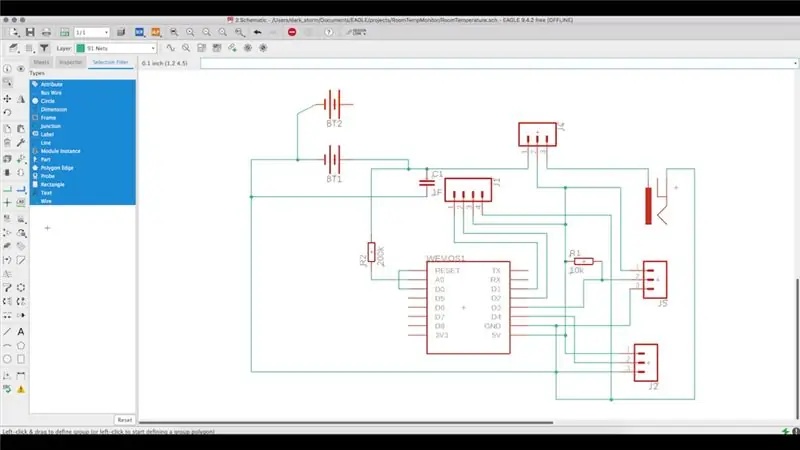
Depois que o protótipo foi concluído, comecei a construir o pcb no Autodesk Eagle. Isso é gratuito para criar PCBs de até 11 cm.
Para criar o PCD no Autodesk Eagle, você precisa criar um projeto e dentro do projeto criar um esquema com os componentes e suas conexões.
Depois de criado, criamos o pcb. Para isso usamos o botão na barra de ferramentas. O Autodesk Eagle cria um pcb com todos os componentes e indica suas conexões. Então você precisa definir o tamanho do pcb, posicionar os componentes no lugar e fazer as conexões entre eles (veja mais informações aqui
Etapa 3: Crie o PCB


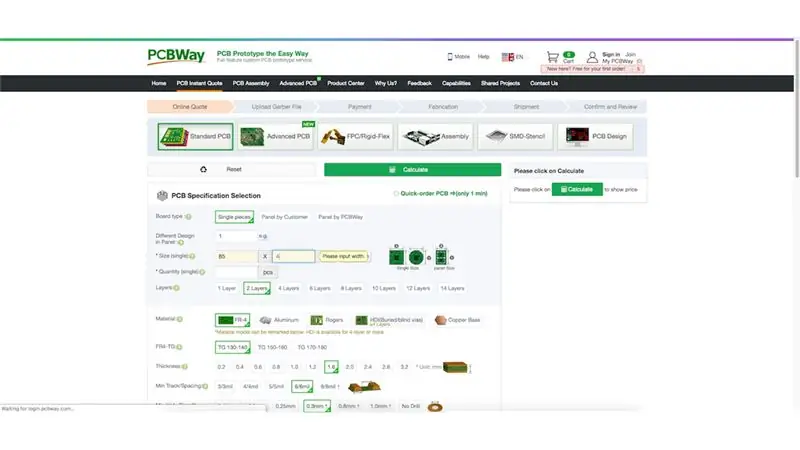
Por fim, é necessário exportar o desenho para o formato gerber a ser enviado para produção. Como existem várias possibilidades, o PCBWay fornece um tutorial do processo (https://www.pcbway.com/helpcenter/technical_support/Generate_Gerber_files_in_Eagle.html) e quais arquivos devem ser enviados.
Em seguida, enviei o desenho para PCBWay para produção. Agradecemos antecipadamente a PCBWay por todo o apoio para o patrocínio.
A submissão é feita no site da PCBWay. Ao enviar, o custo é disponibilizado automaticamente. Uma opção que deve ser marcada é “HASL sem chumbo” para que as placas não contenham chumbo. Após o envio, o processo de produção é rápido, levando de 1 a 2 dias.
Etapa 4: Componentes
Depois de receber o PCB do PCBWay, comecei a soldar os vários componentes. Para este projeto, os seguintes componentes são necessários:
- Cabeçalhos masculinos
- Cabeçalhos femininos
- 1 suporte de bateria 18650 duplo
- 1 jumper
- 1 Wemos d1 mini
- 1 capacitor 470uf
- 1 tomada de alimentação DC 5,5 x 2,1 mm
- 1 sensor DHT22
- Cabos Jumper
- Placa PCB da PCBWay
Etapa 5: Montagem



Comecei a soldar os componentes no PCB, que foi um processo muito simples devido à preparação que o PCBWay faz.
Após a soldagem e um teste final, comecei a projetar a caixa. Este foi modelado no Autodesk Fusion 360. A parte inferior, que abriga o sistema e possui as várias entradas, e a parte superior, que abriga o DHT22. Diversas tampas também foram modeladas para as entradas que não serão utilizadas. Se necessário, apenas remova cada tampa.
Etapa 6: Código e etapas finais
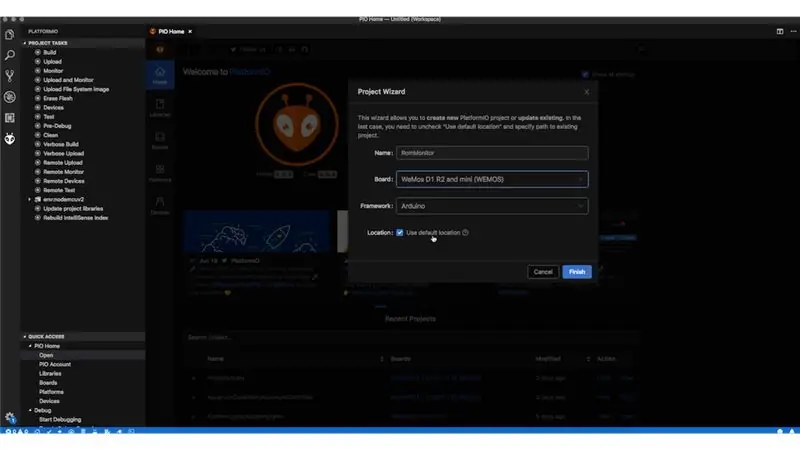
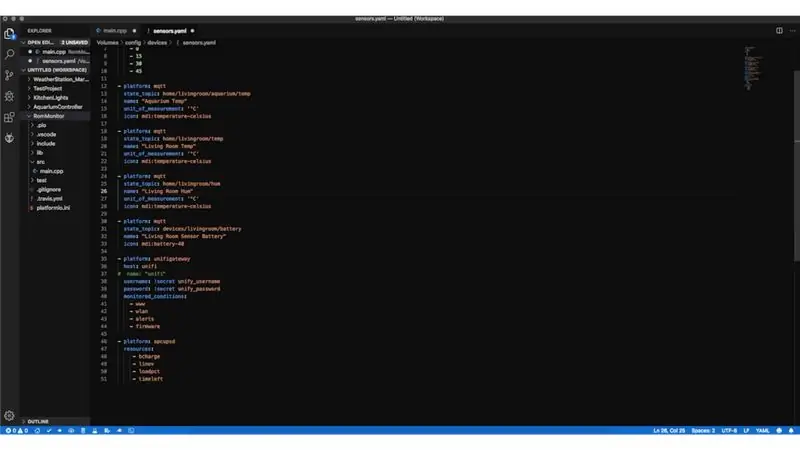
Finalmente, o código foi carregado no Wemos e instalado no local.
O código pode ser baixado da minha conta GitHub.
Mais tarde, configurei o Home Assistant para coletar as informações sobre seus tópicos para exibir no painel.
Recomendado:
Assistente Google mãos livres para Raspberry Pi: 14 etapas (com imagens)

Google Assistant para Raspberry Pi com mãos livres: Olá e bem-vindo ao meu primeiro Instructable! Neste instructable, vou mostrar o que considero ser a maneira mais fácil de instalar um Google Assistant para cantar e dançar no seu Raspberry Pi. Ela fica totalmente sem usar as mãos com o OK Googl
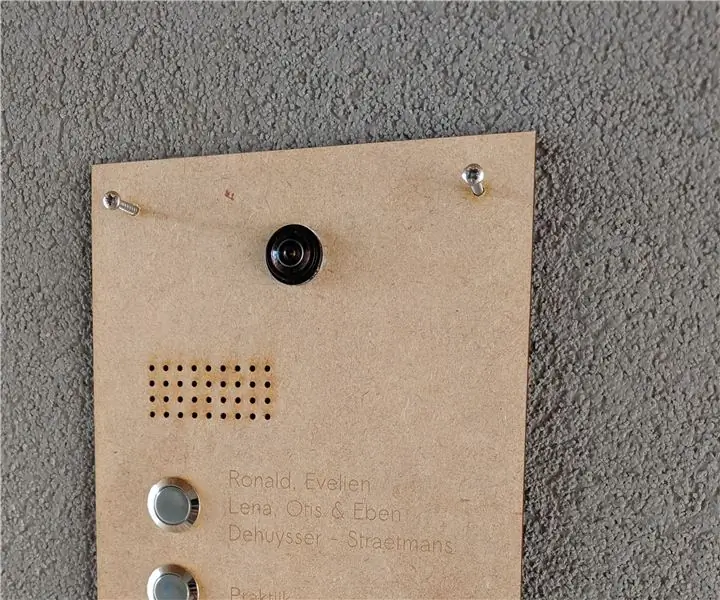
Campainha inteligente para assistente doméstico: 4 etapas

Smart Doorbell for HomeAssistant: Então, eu queria uma campainha com os seguintes recursos: Vídeo da porta Áudio bidirecional Dois botões Integração com tablet montado na parede mostrando HomeAssistant UISome opções vieram como Doorbird (caro e eles não têm calli de áudio bidirecional
Arduino para uma rede de assistente doméstico com fio: 5 etapas

Arduino para uma rede de assistente doméstico com fio: Os componentes Wifi como os vários Sonoff, Tasmota e ESP8266 são muito fáceis de configurar e usar, mas muitas vezes as coisas não são tão fáceis como parecem. Em ambientes industriais / comerciais, a automação sem fio não é tão comum. Os componentes sem fio são menos confiáveis
Dock para T-mobile MDA ou 8125 (assistente): 4 etapas

Dock para T-mobile MDA ou 8125 (Wizard): Um dock simples para T-mo MDA (também conhecido como HTC Wizard). Feito totalmente de papelão e um cabo USB sobressalente para mini USB. Eu queria uma doca, mas não tinha como pagar no momento, então tive a ideia de fazê-la sozinha. Foi um projeto espontâneo, divertido e com
Iluminação LED para sala rápida, rápida, barata e bonita (para qualquer pessoa): 5 etapas (com fotos)

Iluminação LED de sala rápida, rápida, barata e bonita (para qualquer pessoa): Bem-vindos :-) Este é meu primeiro instrutível, portanto, comentários são bem-vindos :-) O que espero mostrar a vocês é como fazer iluminação LED rápida em um Buget TINY.O que você precisa: CableLEDsResistors (510Ohms para 12V) StapelsSoldering ironCutters and other basi
